初めに
近年、Android界隈ではJetpack Composeがもっぱらの話題ですね。
勉強会などのテーマにも頻出しています。
乗り遅れないよう、今日はJetpac Composeを使ったリストビューの表示をしていきたいと思います。
前提
下準備として、チュートリアルを コピペ参考に、リスト要素の実装をしておきます。
コードとしてはこんな感じですね。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
MessageCard(Message("Android", "Jetpack Compose"))
}
}
}
data class Message(val author: String, val body: String)
@Composable
fun MessageCard(msg: Message) {
Row(modifier = Modifier.padding(all = 8.dp)) {
Image(
painter = painterResource(R.drawable.ic_banana),
contentDescription = "Contact profile picture",
modifier = Modifier
.size(40.dp)
.clip(CircleShape)
)
Spacer(modifier = Modifier.width(8.dp))
Column {
Text(text = msg.author)
Spacer(modifier = Modifier.height(4.dp))
Text(text = msg.body)
}
}
}
リスト表示してみる
Composeでリスト表示する際は、LazyColumnまたはLazyRowというコンポーネントを使います。
名前の通り、LazyColumnは縦方向に、LazyRowは横方向にスクロールするリストを生成します。
LazyColumnメソッドの中身を見ていくと下記のようになっており、要素感のpaddingを調整したり、stateを使ってスクロール状態の検知などができるそうです。
@Composable
fun LazyColumn(
modifier: Modifier = Modifier,
state: LazyListState = rememberLazyListState(),
contentPadding: PaddingValues = PaddingValues(0.dp),
reverseLayout: Boolean = false,
verticalArrangement: Arrangement.Vertical =
if (!reverseLayout) Arrangement.Top else Arrangement.Bottom,
horizontalAlignment: Alignment.Horizontal = Alignment.Start,
flingBehavior: FlingBehavior = ScrollableDefaults.flingBehavior(),
content: LazyListScope.() -> Unit
)
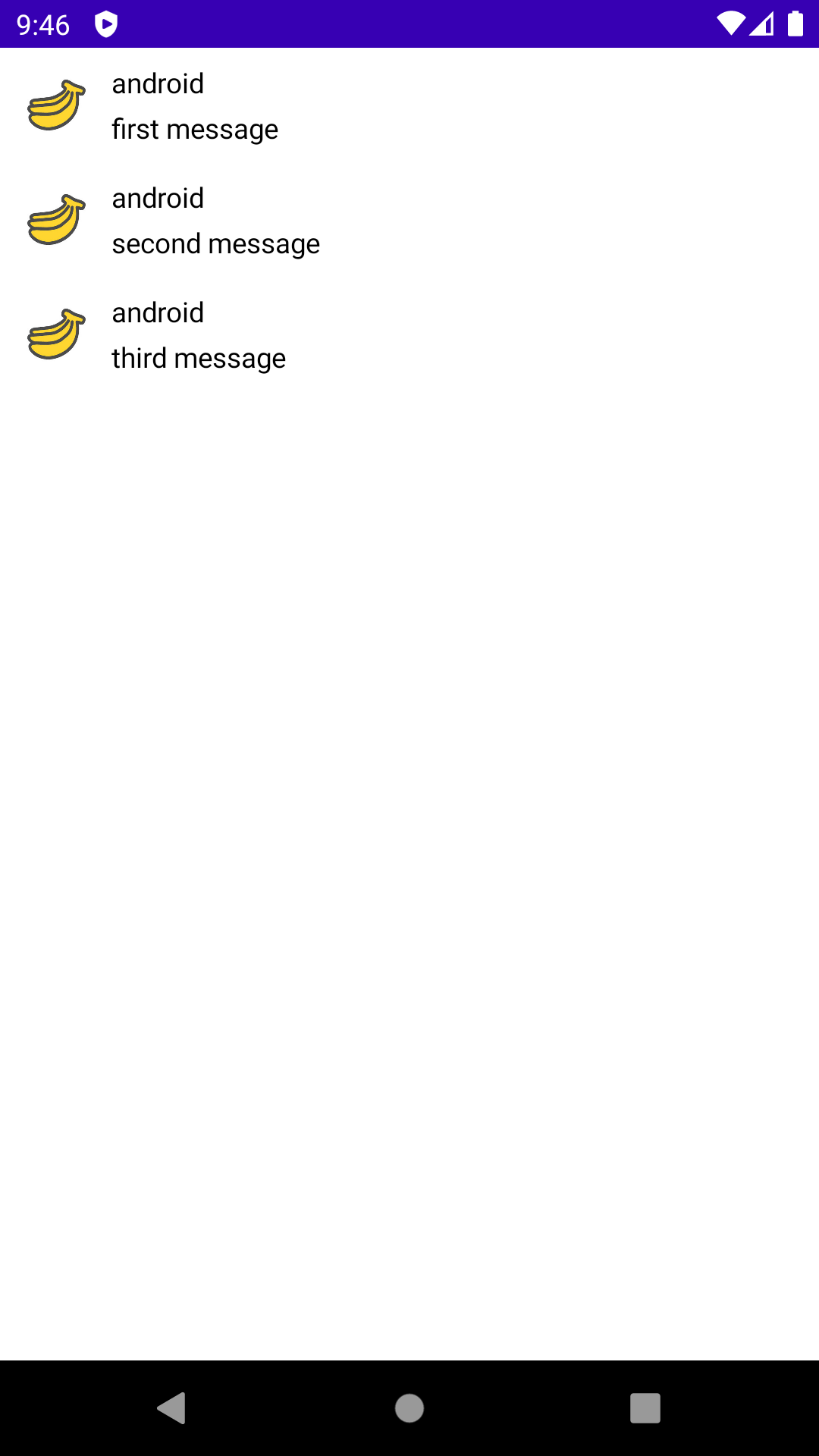
それでは、上記の要素をリスト表示させてみます。
今回は縦方向に並べていきたいので、LazyColumnを使用します。
なんとこれだけです。
@Composable
fun MessageList() {
LazyColumn{
item {
MessageCard(Message("android", "first message"))
}
item {
MessageCard(Message("android", "second message"))
}
item {
MessageCard(Message("android", "third message"))
}
}
}
上記のメソッドを呼ぶだけで、次のようにリスト表示させてくれます。

次のように、コレクション要素を追加できる拡張関数も用意されているようです。
実際の開発ではこちらを使うことになるでしょう。
@Composable
fun MessageList(messages: List<Message>) {
LazyColumn {
items(messages) { message ->
MessageCard(msg = message)
}
}
}
終わりに
従来の方法だと、簡単なリスト表示をするにもAdapterクラスを作ってアイテムのViewHolderを作ってそれをRecyclerViewにセットして~~とやることが多かったですが、Jetpack Composeを使用することでコード量や手間がかなり削減されることがわかりました。Composeがここまで話題になっている理由が少しわかった気がしますね。
おまけ ~クリックイベントを設定してみる~
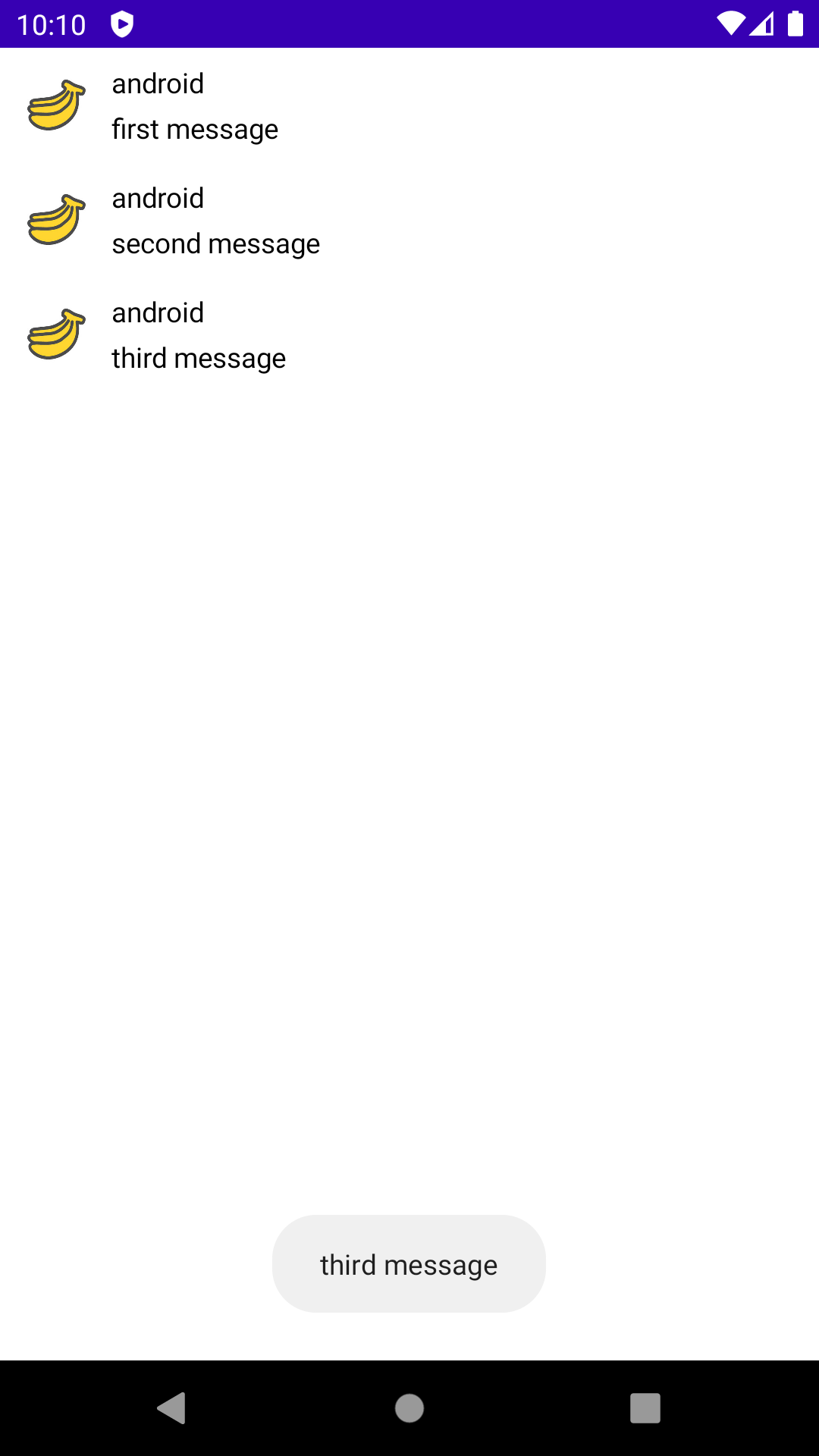
思っていたより簡潔にできたため、おまけとしてクリックイベントの設定をしてみます。
アイテム要素側のModifierにイベントを設定するだけでした。
Composeableメソッド内でContextを取得するにはLocalContextクラスを使用するのですね
@Composable
fun MessageCard(msg: Message) {
val context = LocalContext.current
Row(modifier = Modifier
.clickable {
Toast.makeText(context, msg.body, Toast.LENGTH_SHORT).show()
}
) {
// 省略
}
}