初めに
こんにちは。Androidエンジニアのバナナです。今日もJetpack Composeを触っていきます。
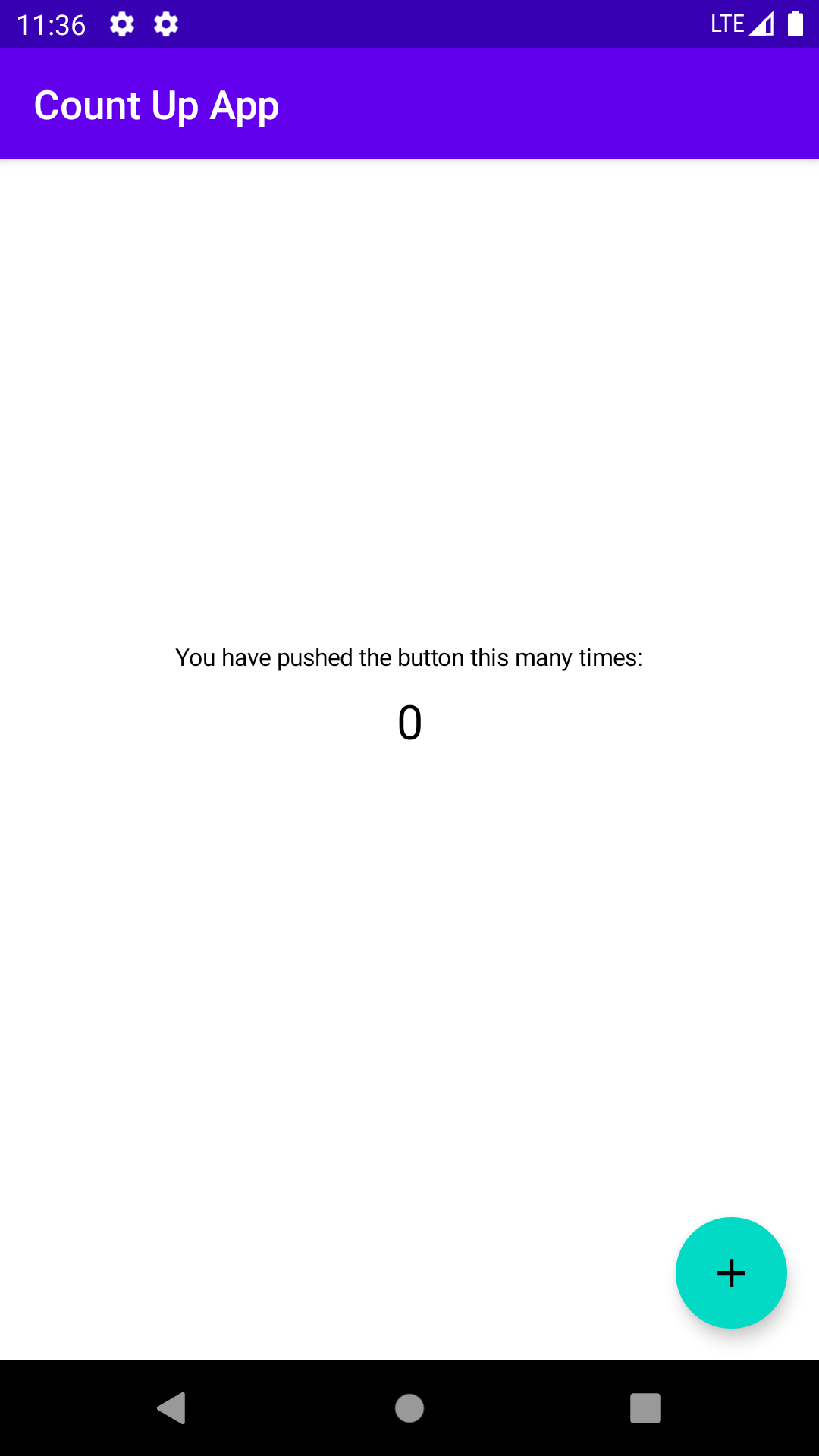
今回はカウントアップアプリを作ってみます。
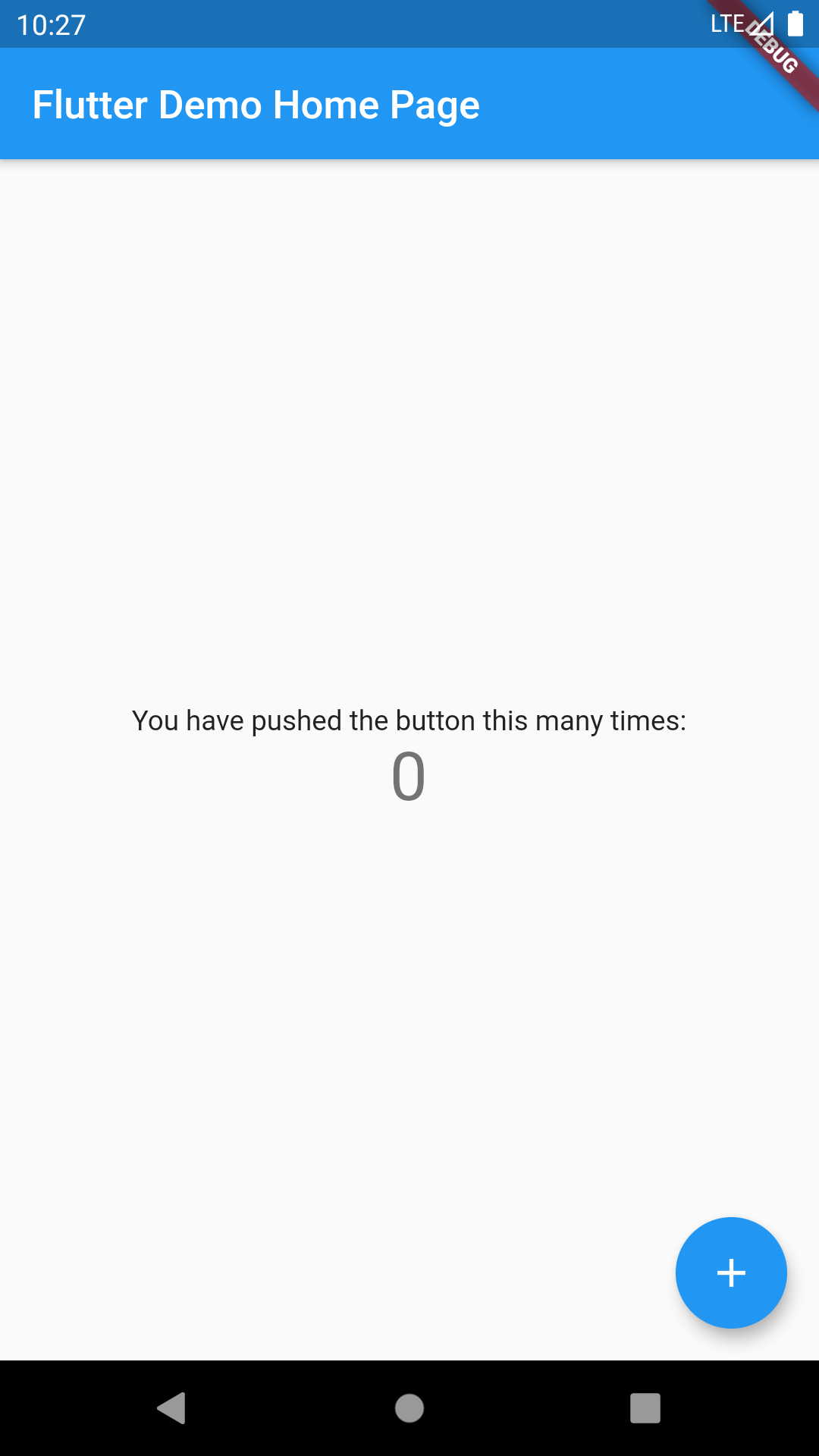
Flutterで自動生成されるアプリと同様のアプリですね。

レイアウト作成
まずはレイアウトを作っていきます。
要素としては下記の3つがありますね
- ①トップバー
- ②画面中央のカウントを表示するテキスト
- ③右下のアクションボタン
次のように実装します。
Scaffold を使うことで、レイアウト指定がなくてもマテリアルデザインに沿った配置にしてくれるのに感激しました。
MainActivity.kt
@Composable
fun Counter() {
Scaffold(
// ①トップバー
topBar = {
TopAppBar(
title = {
Text(
textAlign = TextAlign.Center,
text = "Count Up App",
)
},
)
},
// ③右下のアクションボタン
floatingActionButton = {
FloatingActionButton(onClick = { /* ... */ }) {
/* FAB content */
Icon(Icons.Filled.Add, "Add")
}
}
) {}
// ②画面中央のカウントを表示するテキスト
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Text(
text = "You have pushed the button this many times:",
fontSize = 12.sp
)
Text(
text = "0",
modifier = Modifier.padding(8.dp),
fontSize = 24.sp
)
}
}
忘れずに、Previewメソッドも実装しておきます。
@Preview(showBackground = true)
@Composable
fun CounterPreview() {
Counter()
}
カウントアップ機能を実装する
カウントアップ機能実装のために、カウント保持用の変数とインクリメント用のメソッドを作っておきます。
CountViewModel.kt
var currentCount = mutableStateOf(0)
fun onClickCounter() {
val currentValue = this.currentCount.value
this.currentCount.value = currentValue + 1
}
あとは、Counterメソッドで以下の二つを実装すれば完了です。
- アクションボタンタップ時にインクリメントメソッドを呼ぶ
- viewModelのカウントを画面に表示する
MainActivity.kt
@Composable
fun Counter(viewModel: CountViewModel) {
// 省略
floatingActionButton = {
FloatingActionButton(onClick = {
viewModel.onClickCounter()
}) {}
}
// 省略
Text(
text = "${viewModel.currentCount.value}",
// 省略
)
}
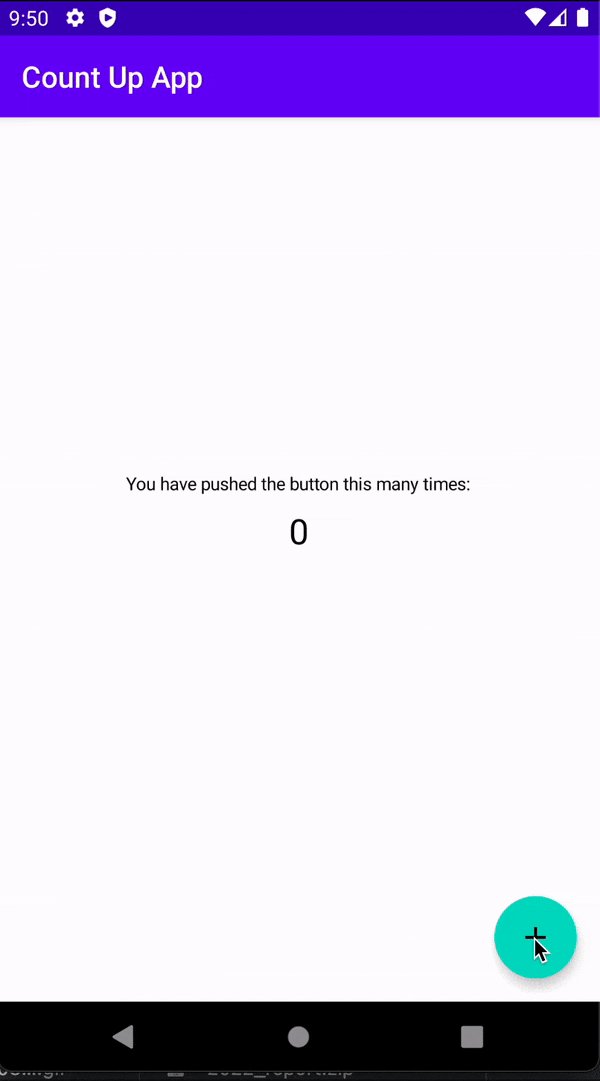
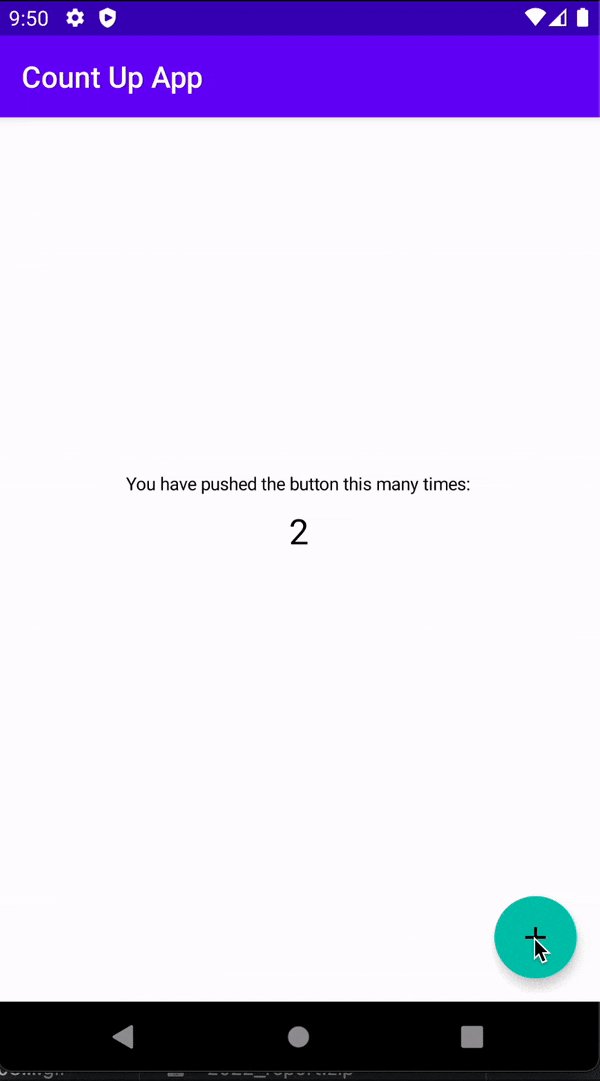
これで、カウントアップアプリが完成しました。
一応こちらにコードをプッシュしておきます。
今日はここまでにします。
 ¥
¥