この記事はMDC Advent Calendar 2020 8日目の記事です。
はじめに
Glideというローコードソリューションがありますが、最近約1年ぶりに触ったら機能がいろいろ追加されていてより便利になってたので記事にしてみます。
全般的に「Privacy」のログイン設定を「Public with email」など認証を伴う形にしないと利用できない機能になります。
機能①:フィルタ機能が充実
さまざまなコンポーネントでさまざまな条件でフィルタができるようになり、かなり便利です。
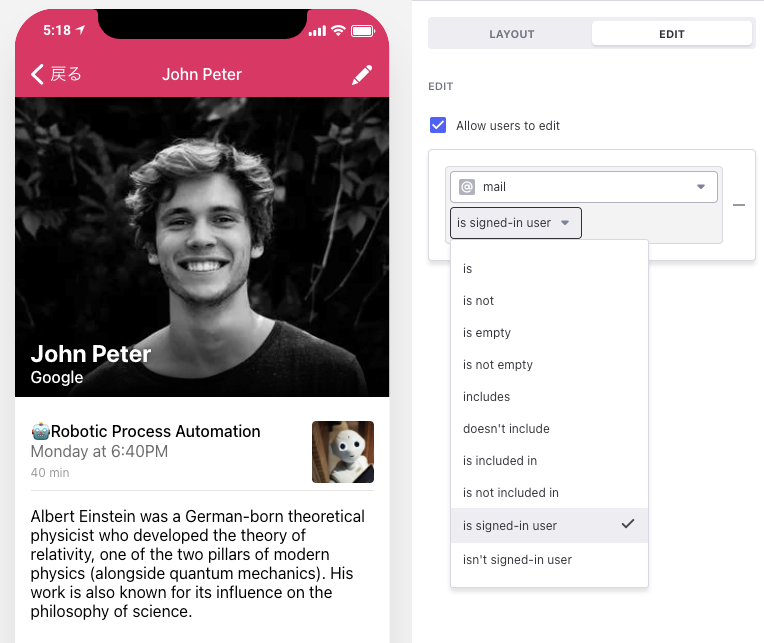
例えばログインユーザーの自分のデータだけ編集を許可したい場合、この設定だけで右上のペンボタンの出現をコントロールできます。
- スプレッドシートのレコードにログインに使うメールアドレスを記入する列を追加
- コンポーネントを選択し、「EDIT」タブを選択
- 「Allow users to edit」をONにする
- 「Filter」から、スプレッドシート上のデータに基づく条件を設定
⇨「ユーザーのメールアドレスがサインインユーザーならば」 - 同様に、編集機能だけでなくレコードの表示なども制御できる
- 条件は2つまでAND/ORで接続できますが、3つはできないようです(入力はできるもののANDなのかORなのか正しく動いていないようです)
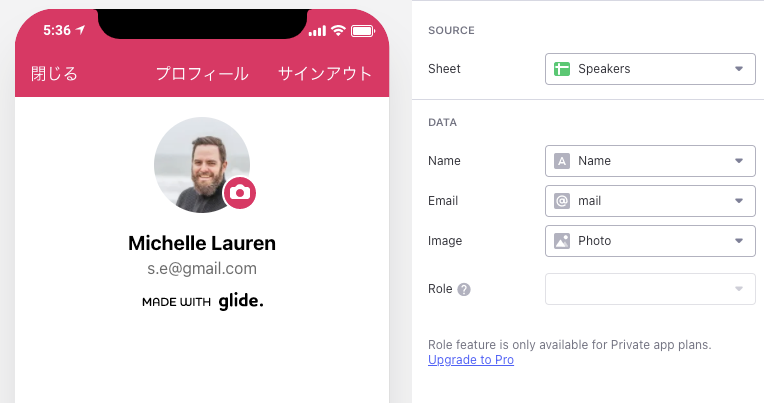
機能②:ユーザープロフィール機能がデフォルトで用意されてる
左上のハンバーガーボタン⇨上部のログインユーザーのアイコンあたりをクリックするとログインしているユーザーの名前、アイコン、メールアドレスが表示されるようになっています。
この辺りスクリーンショットのようにシート上のデータを指定するだけで表示と、アイコンのみ差し替えができるようになっています。
名前を変更するにはこのスクリーンからはできませんが、機能①に挙げたフィルタを使って自分の名前だけ変更できる機能も別の画面で実装できます。
アドレスを変更するのはGlide全体の仕組み上難しいと思いますので新規ユーザー作成で代替することになりそうです。

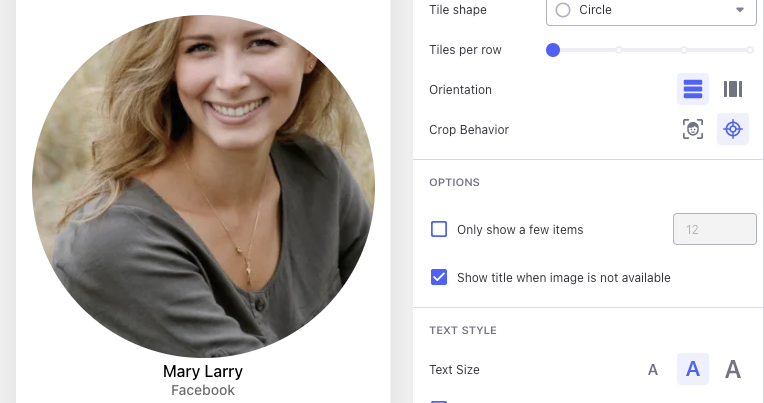
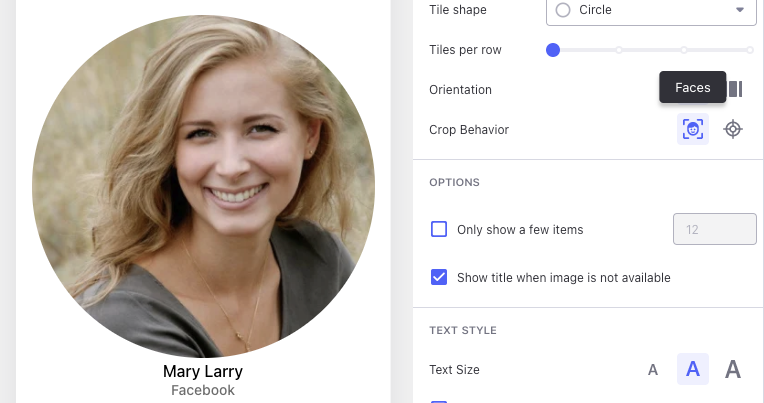
機能③:画像から顔を中心に切り抜く機能が用意されてる
アイコン画像について、円形などで切り抜く機能がありますが、顔を認識して切り抜く中心を調整する機能がありました。
機能④:入力フォームで、画面遷移に応じて前の画面の情報を引っ張れるようになった
入力フォームで何か投稿するとき、フォームで全て入力するだけでなく、画面遷移の情報を入力データとして投稿できるようになりました。
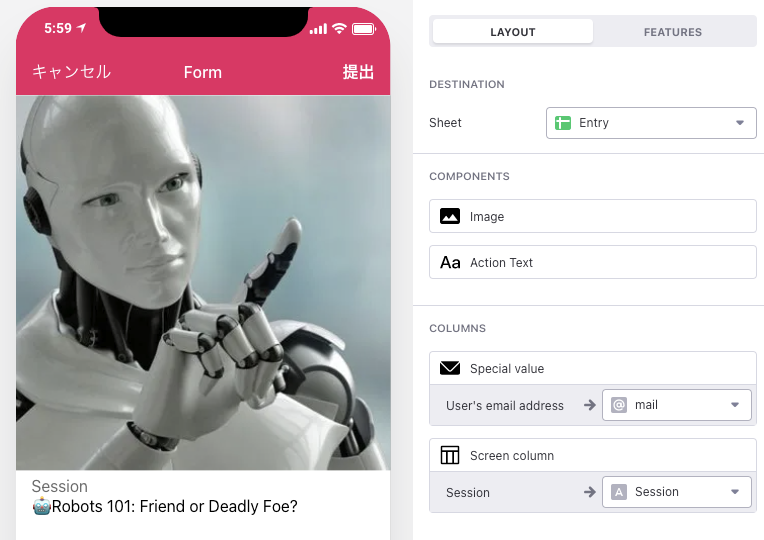
画面遷移としては、リスト画面⇨ある項目を選択した詳細画面⇨投稿ボタン(Form buttonコンポーネント)⇨入力なしに投稿、という感じで選択した項目の情報が入力なし投稿されるようになります。
こちらの例だと、何かの議題のテーマが一覧に並んでいる中で、参加者が議題を選択してその参加申し込みをするイメージです。
- 議題一覧が並んだ「Session」シートと、参加申し込み情報を管理するシート「Entry」を用意します。
- 「Entry」シートには参加者のメールアドレスと合わせ、参加する議題を「Session」列に記載することにします。
- Glideで、フォームの設定画面を開き、参加申し込み情報を記入したいシート「Entry」を選択します。
- 「Columns」から「Spesial value」コンポーネントのメールアドレスを選択し、ログインユーザーの情報を「mail」列に記入するように設定
- 「Screen column」コンポーネントから前画面の「Session」情報を「Session」列に記入するように設定
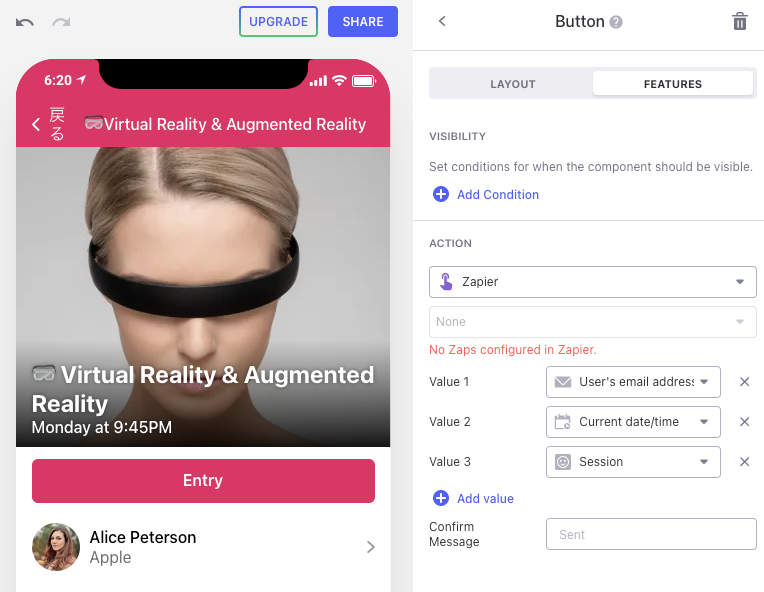
機能⑤:Zapierとの連携機能が追加された
ButtonオブジェクトのアクションでZapierが選択できます。
Zapierを含めた作り込みはまだですが、イベントトリガーでいろんな情報を飛ばせそうです。
これまでGoogleAppsScriptでシートの値が更新されたら計算するようにバックエンドを作り込んだことがありましたが、Zapierを使った方が綺麗に実装できそうです。
出番があったら試してみたいと思います。

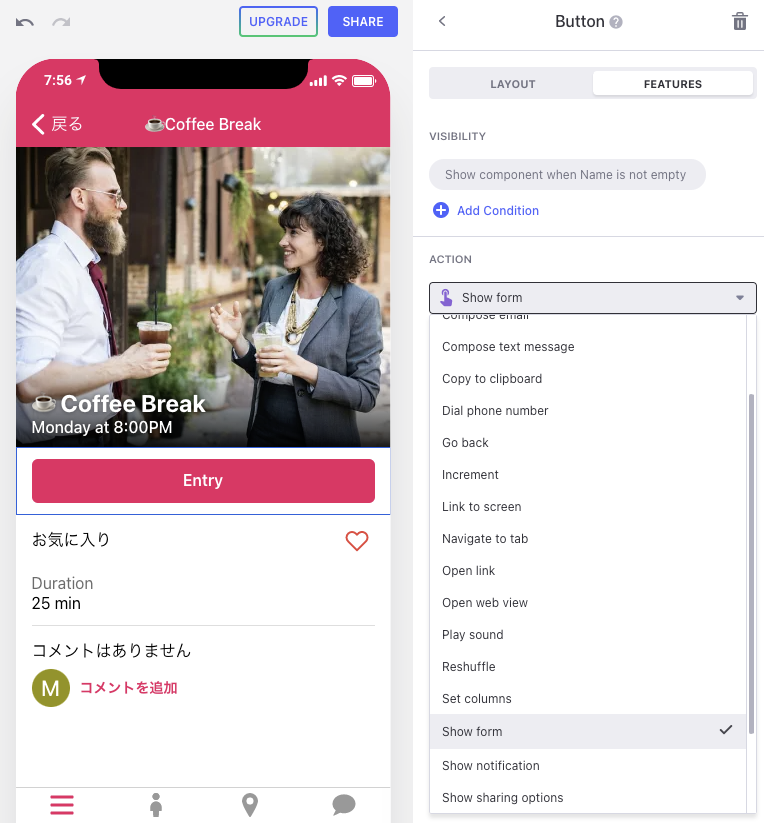
機能⑥:フォームボタンのアクションの種類が増えた
以前から複数あったかもしれませんが、かなりのパターンが選べるようになりました
- Add row:行追加できるっぽいです
- Compose email/text message:メールなりSMSでメッセージ送れます
- Copy to clipboard:コピーできます
- Dial phone number:電話できます
- Increment:カウントアップ
- Link to Screen:任意のシートのデータを使ったページに飛べます
- Navigate to tab:既存のタブのどれかに飛べます
- Play sound:音が出ますがそれ以外のアクションを組み合わせられず使い道は不明
- Show notification:アラートの文言が出ますがそれ以外のアクションを組み合わせられず使い道は不明
- View address on map:Googleマップに切り替わり、アドレス情報を地図にプロットします
まとめ
上記の機能を活用して作ってみたアプリのURLを貼っておきます。
https://selective-addition-2517.glideapp.io/
- 議題を選んで議題エントリーをする仕組みになっています
- 初回ログイン時は、議題エントリーボタンが非表示に、ユーザー設定ボタンが表示されます
- ユーザ設定で名前を入力することでユーザー設定ボタンが非表示になり、議題エントリーボタンが表示されます
- スピーカータブから自分のアイコンを選択すれば、名前やアイコンなど変更できます
終わりに
とても簡単に実装できる、ローコードの鑑のようなGlideですが、他にも細かいところでかなり機能が増えている印象です。
かなり頻繁にアップデートされているのは相変わらずなようで、ここ1週間だけでもまた、機能が変わった部分が見受けられました。
日々改善を重ねているGlideですが、一方でいつの間にか有償版に限定され、無償版で使えなくなってしまった機能もあります。
実装済みの機能については無効化されることはないようですが、今後もGlideの動向は目を離せません。