SPAで美しいページ遷移を実現してくれるvue-routerのhistoryモードですが、
amplifyでデプロイを行うと初期設定では動いてくれません
ユーザーがルート (または /index.html) から作業を開始する問題ありませんが、他のページに直接ナビゲートする場合は失敗します
単一ページのウェブアプリケーション (SPA) のリダイレクト
historyモードを利用すると、amplify(恐らくCloudFront)はルーティング先のリソースを探しに行きます。
しかしシングルページのため対象リソースは見つかりません。
AWSの仕様で、見つからなかった場合は認証系に問題がなくても 403 が返ってきます。
解決方法
Amplifyコンソールの「書き換えてリダイレクト」に下記を追加するだけ
</^[^.]+$|\.(?!(css|gif|ico|jpg|js|png|txt|svg|woff|ttf|map|json)$)([^.]+$)/>
特定のパターンにマッチしない場合はすべてindex.htmlが表示されるようになります
余談
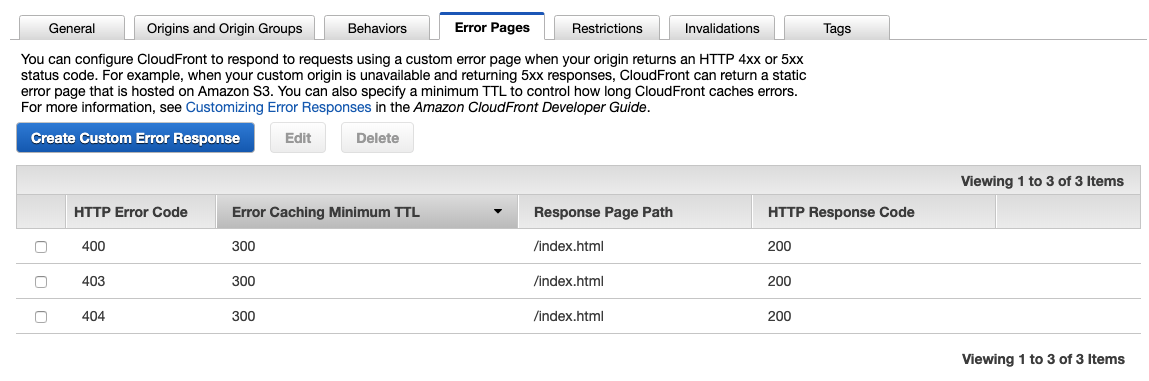
hostingをPRODで作成する場合は、CF側のエラー時遷移先設定も確認する必要があります。
amplify-cli で amplify add hosting を叩くとエラー時に返す文書を聞かれます。
その際に index.html を指定しないとルーティング時にエラーページに遷移してしまいます。
$ amplify add hosting
? Select the environment setup:
> PROD (S3 with CloudFront using HTTPS)
? hosting bucket name
> 任意のバケット名
? index doc for the website
> index.html
? error doc for the website
> index.html 👈