Milkcocoaアドベントカレンダー5日目。
よくIoT始めるなら何から始めると良いですか?と聞かれることがあるのですが、Arduinoから始めることをオススメしています。
理由としては
- 安価
- 手軽
- サンプルが豊富
ですよ!
今回はMilkcocoaとArduinoUnoを使って、リアルタイムに部屋の温度を計測して可視化してみようと思います。
Milkcocoaとは
WebアプリケーションからIoTデバイスまで簡単に繋がるバックエンド。最近FreeBoard連携したので使ってみる。今回はArduino Unoを使って部屋の温度を測ります。
使ったもの
- Arduino Uno
- LM35DZ (http://akizukidenshi.com/catalog/g/gI-00116/)
- ブレッドボード
- ジャンパーワイヤー
合計4000円超えないくらいですかね。
フレームワークはjohnny-fiveを使いました。
http://johnny-five.io/
Arduino IDEからStandardFirmataを書き込む
Arduino IDEからArduino UnoにStandardFirmataを書き込みましょう。まずはArduino IDEを起動させてください。
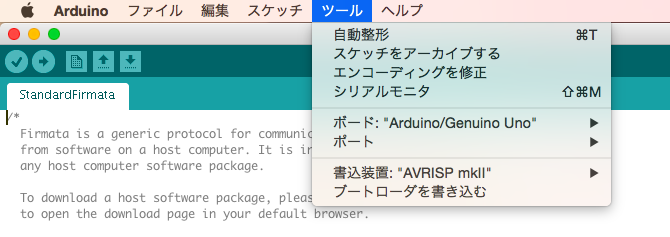
ツールからボードとポートの設定を行います。
ボードはArduino/Genunio UnoをポートはArduinoをPCに接続するとdev/tty.hogehogeと表示されるはずです。そちらを選択してください。
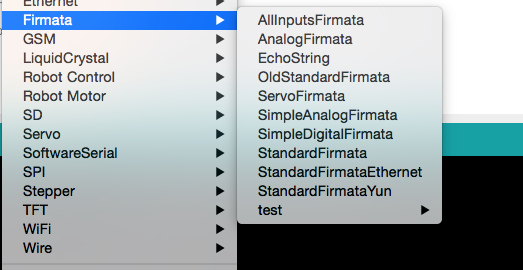
次にファイルからスケッチの例からFirmataを選択し、StandardFirmataをクリックするとスケッチが出てきます。
こちらをコンパイルしてArduino Unoに書き込みましょう。
johnny-fiveとMilkcocoaをinstallする
johnny-fiveとMilkcocoaをinstallしましょう。
npm install johnny-five
npm install milkcocoa
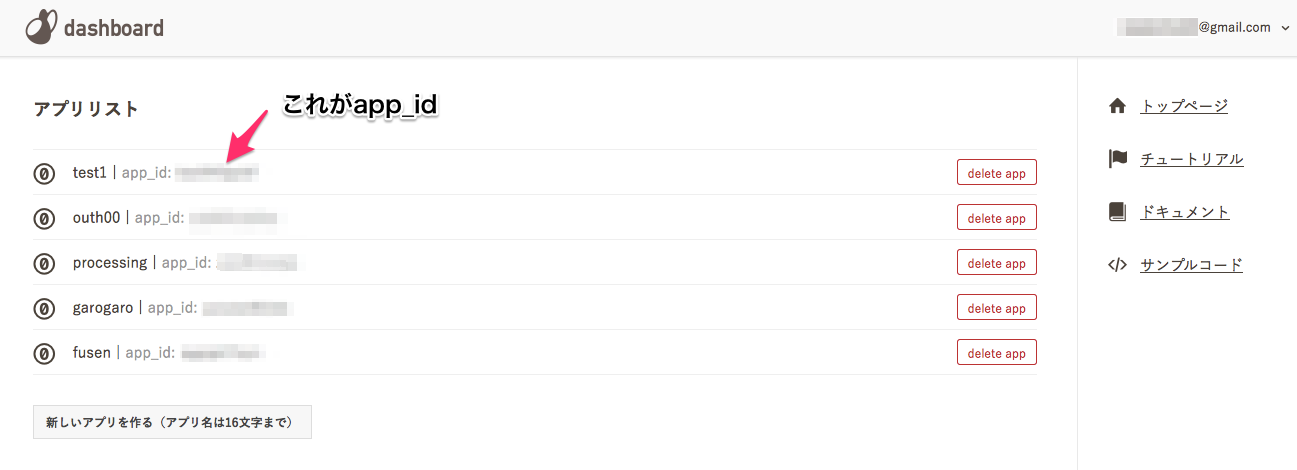
また、Milkcocoaを利用するには管理画面からアプリケーションを作る必要があります。
後々アプリケーションのidを書く必要があるので、一緒に作成しておいてください。
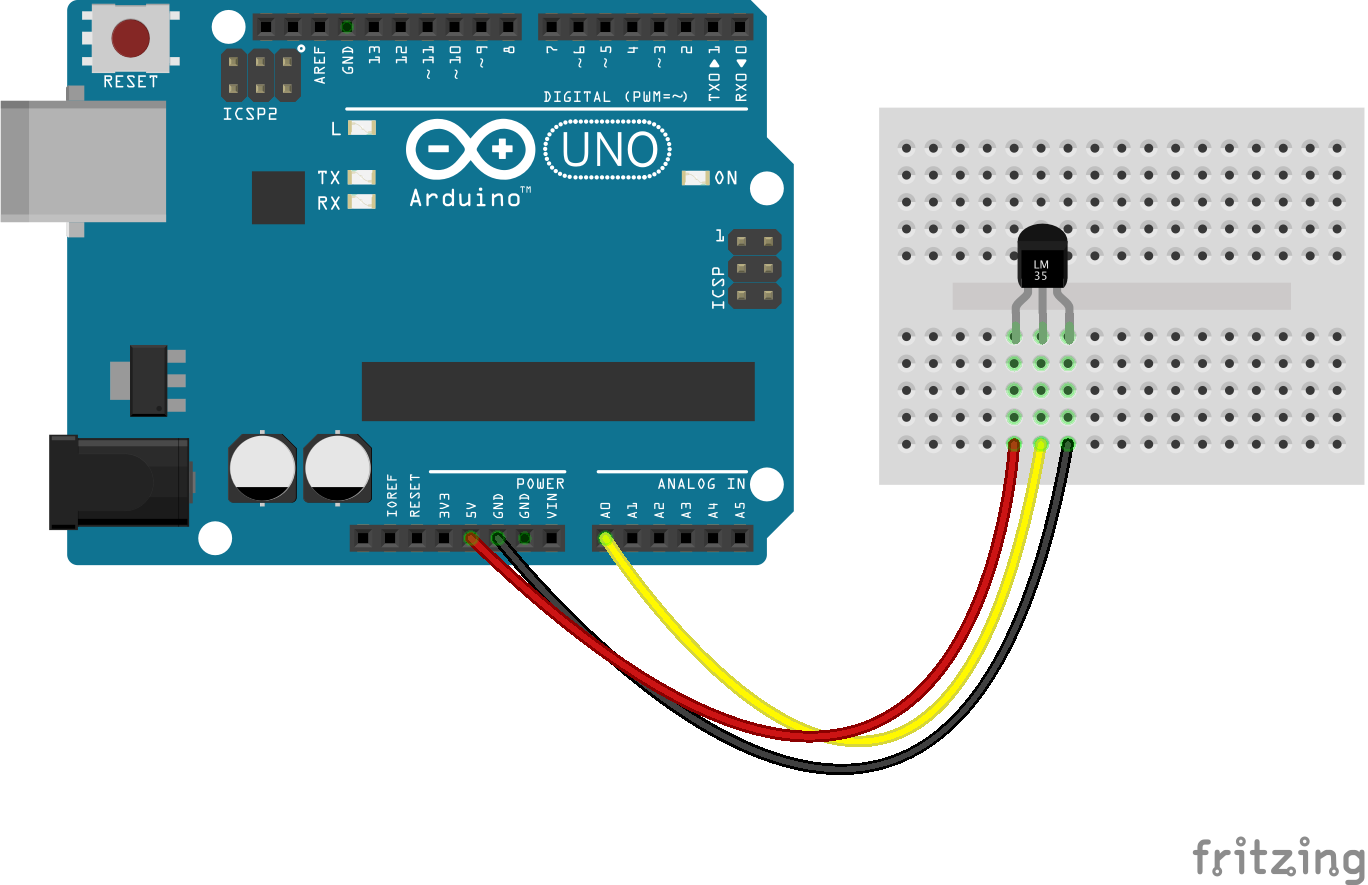
ブレッドボードに挿す
画像の通り挿していきましょう。
注意事項として、LM35DZにはちゃんと向きがあります。平べったい方と丸みのある方を前後逆に挿すととても熱くなります。 注意してください。
コードを書く
こちらのコードをコピペして先ほど作ったアプリケーションのidをあなたのapp idのところに書いて保存してください。
var five = require("johnny-five");
var MilkCocoa = require('milkcocoa');
var milkcocoa = new MilkCocoa("あなたのapp id.mlkcca.com");
five.Board().on("ready", function() {
var temperature = new five.Temperature({
controller: "LM35",
pin: "A0",
freq : 3000 //ここで速さを決めます。
});
temperature.on("data", function() {
console.log(this.celsius + "°C", this.fahrenheit + "°F");
milkcocoa.dataStore('temp').push({'data':this.celsius});
});
});
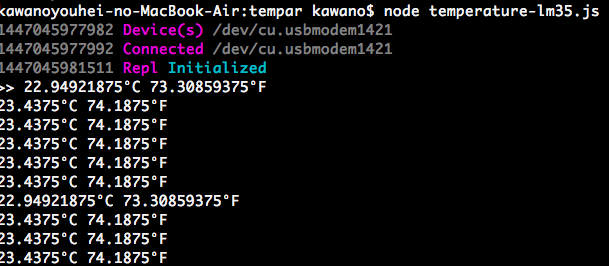
temperature-lm35.jsを実行
それでは実行してみましょう。
node temperature-lm35.js
できましたか?
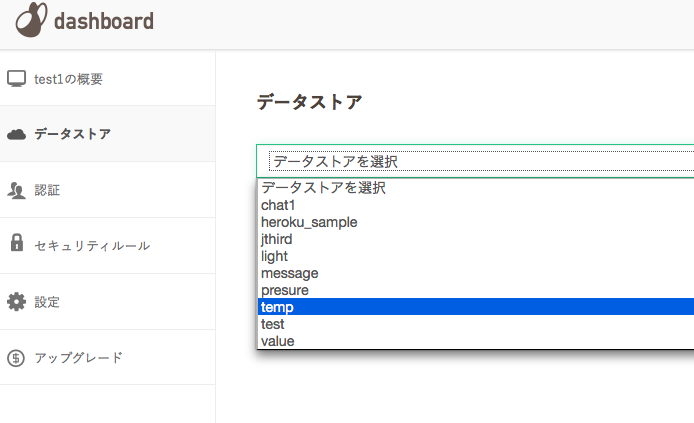
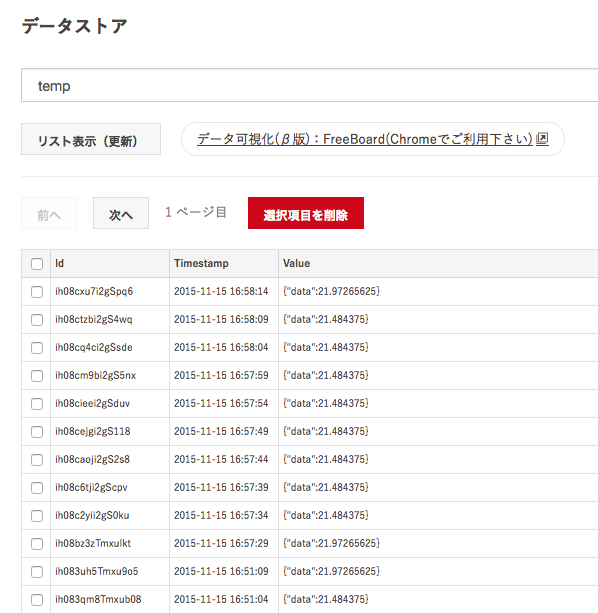
Milkcocoaの管理画面を見てみる
Milkcocoaの管理画面からデータストアを見てみるとtempというストレージが作成されています。
開いてみると値とTimestampが保存されています。
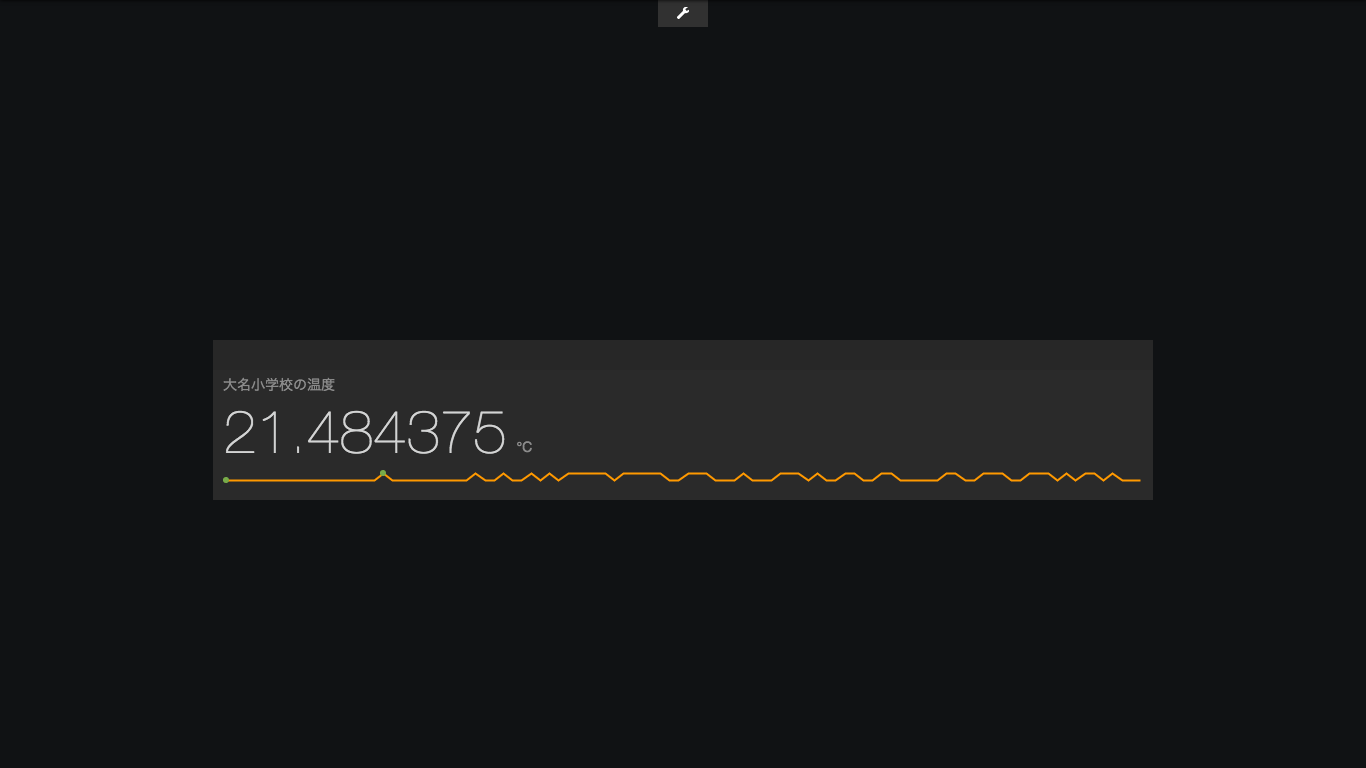
FreeBoardで可視化
する予定だったのですが、**お家にセンサーを忘れちゃいました。**後で追記します。
一連の流れ
- Arduino IDEからStandardFirmataを書き込む
- johnny-fiveとMilkcocoaをnpm install
- Milkcocoaでアプリケーションを作成
- ブレッドボードにジャンパーワイヤーとLM35DZを挿す
- temperature-lm35.jsを実行する
- FreeBoardで可視化する
まとめ
いかがでしたでしょうか。Arduino IDEから書き込むときにボードとポートの指定さえ間違わずNode.jsで何か作ったことあるひとだったらつまらずやれちゃうのかなと思います。MilkcocoaでIoTどんどんやっていきましょー!