背景
もうすぐ50歳。
社内情シスで、Power Platform や C#, RPA なんかで気儘に業務改善にいそしんでいたところ
事業所間連携をしたい、という話が出てきた。
当初は組み込み開発+ブリッジエンジニア系ってことで白羽の矢が立ったんだけど、
蓋を開けかけたら、Python + FastAPI みたいな話になって
実際に開けたら AWS for JavaScript + Android っていう・・
「え!?最初に聞いてた話と全然違いますけど?」っていう状況になった、おじいちゃんの学習記録です ![]()
ちなみに、Python, AWS, JavaScript, FrontEnd, Android・・・全部素人です(した?)
主担当、支援ほぼ無しで、納期はあるが、研究開発ってところが救い。
言えることはただ一つ
- 何歳になったって、学びは意志一つ
ナンテネ ![]()
ちなみに、5年ほど前には福岡、大濠公園付近に住んでて、ラーメンはバリカタ派でした。
ただ、川端商店街にある、豚骨ラーメンの匂いには慣れなかった・・。その近くにあった焼きカレーの店の方が ![]()
閑話休題
さて、現時点で、Node.js + AWS が少し見えてきた。
ということで、今度は DynamoDB + Lambda で少し遊んでみる
ゴールイメージは、
- DynamoDB のテーブルAに値を追加すると
- Lambda で追加内容に応じて、別テーブルに項目追加
まずは、DynamoDB のテーブル準備
DynamoDB にて、テーブル作成
命名規則とデータ型
スカラー型 – スカラー型は 1 つの値を表すことができます。スカラー型は、数値、文字列、バイナリ、ブール、および null です。
- 特に迷うこともないところ
ドキュメント型 – JSON ドキュメントで見られるように、入れ子の属性を持つ複雑な構造を表すことができます。ドキュメント型は、リストとマップです。
- リストが、[] で区切られた配列のような感じだけど、型混合OK。順序がある。
- マップが、{} で区切られたオブジェクトのような感じかな
セット型 – セット型は複数のスカラー値を表すことができます。セット型は、文字セット、数値セット、およびバイナリセットです。
- リストに似てるけど、型の混合NG。順序は保持されない。
日付についても、数値 or 文字列で使えるよって記載有り
数値データ型を使用して、日付またはタイムスタンプを表すことができます。これを行うための方法の 1 つは、1970 年 1 月 1 日 00:00:00 UTC から経過した秒数であるエポックタイムを使用することです。たとえば、エポック時間 1437136300 は、2015 年 7 月 17 日の 12:31:40 PM UTC を表します。
文字列データ型を使用して、日付またはタイムスタンプを表すことができます。これを行う 1 つの方法は、これらの例に示すように、ISO 8601 文字列を使用することです。
その他にわかったこと
- Partition/Sort Key は定義出来るが、その他の属性は、事前定義不要
- CreateTableCommand でも、Console からでも同じ
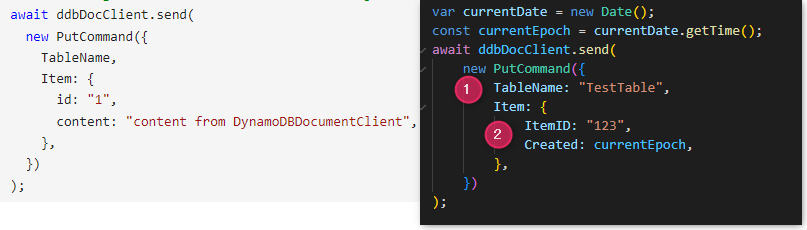
次に SDK を利用して、書き込み(PutCommand at lib)
ここにあるコードをそのままで普通に動作
- TableName は、値に実際の "テーブル名" を追加
- 属性は、属性に "属性名": "値" を追加
分かるでしょ?って感じで、初めての時は何が正しいのかさっぱりなので迷いますね・・
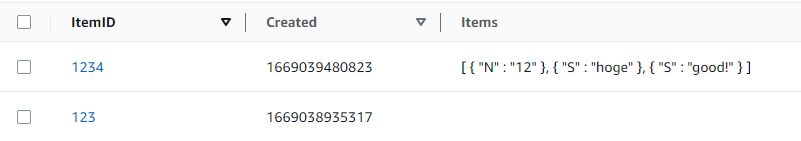
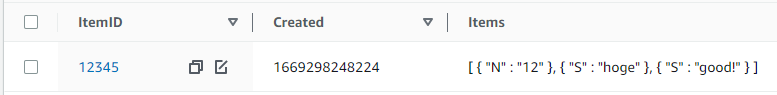
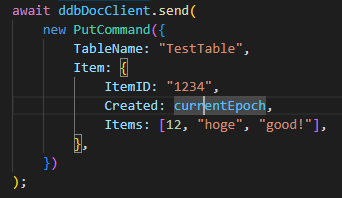
未定義のリストデータを設定して PutComman で追加
テーブル定義をしてなくても、普通に突っ込めるってのが RDB しか触ったことない人間には驚き 😲
そもそも定義すら出来ない、という。Code First 的に考えればいいのかな、と。
その場合、.ts から CreateTableCommand で自動生成させたいところよね。

Lambda で、データが挿入された際に別テーブルに反映
Labmda も使ったことなかったので、まずは反映させるだけのものを
ラムダ作成
関数の作成 から作成
で、DynamoDB への書き込みコードは、以下にあるのをほぼそのまま利用
詰まったところ
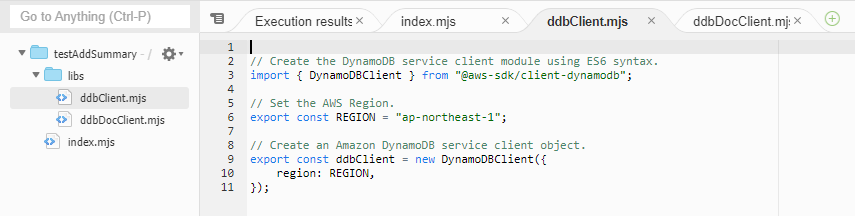
- Sample には Region 指定が入ってなかったので、以下のようにして追加
// Set the AWS Region.
export const REGION = "ap-northeast-1";
// Create an Amazon DynamoDB service client object.
export const ddbClient = new DynamoDBClient({
region: REGION,
});
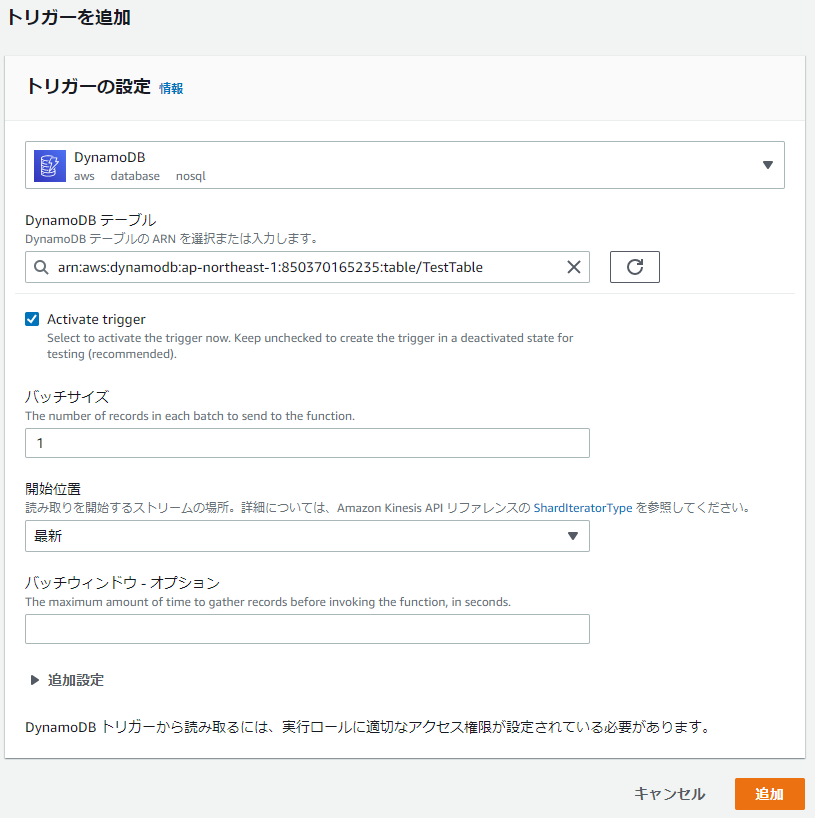
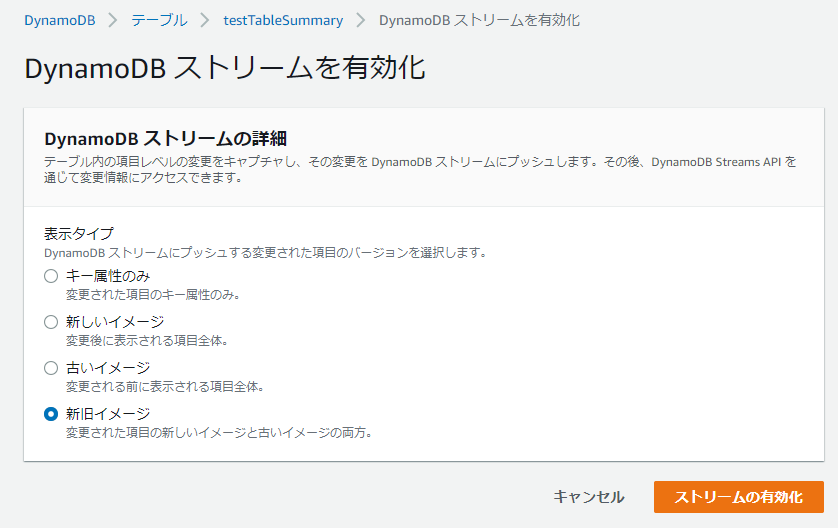
トリガーに接続
テストしたかったんだけど、実際のトリガーからくる event がさっぱりだったので、とりあえず繋げてから、と
詰まったところ
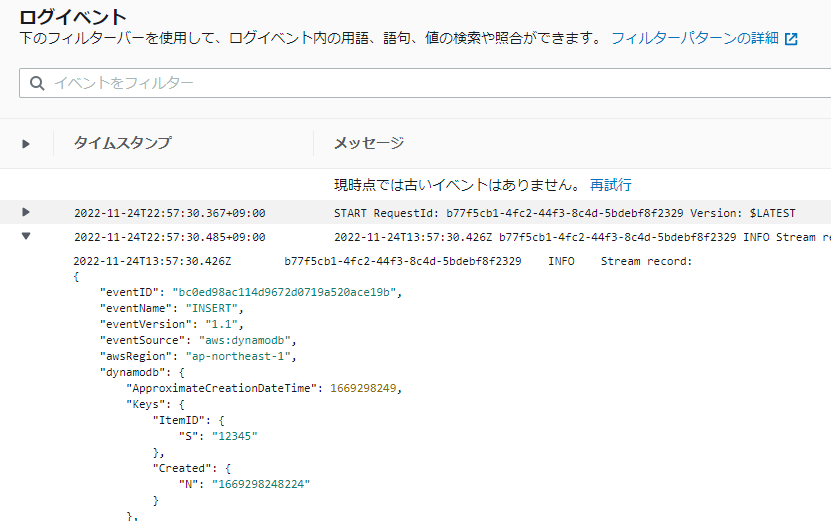
実際に動かして、テスト用データ取得してテスト
ログから以下のような感じで 実際の Insert/Modify/Remove のデータを取得。
で、テストの雛形として、DynamoDB Update とマージすれば、あとはテストが出来る

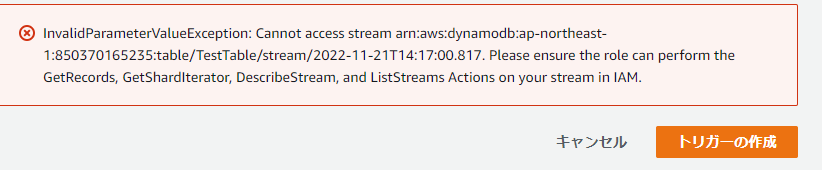
詰まったところ
- いつものアクセス権
- Lambda と DynamoDB(Stream と PutItemCommand 用)に適当に追加
- 属性指定の仕方がミスってた
- Attribute Type を挟むとは思ってなかった・・
AttributeType
The data type for the attribute, where:
S - the attribute is of type String
N - the attribute is of type Number
B - the attribute is of type Binary
今回、テストだったので、あるテーブルに追加されたテーブルのリストの項目数を、別テーブルに追加としてやったが、その際の項目数を数える方法が以下
const itemCount = record.dynamodb.NewImage.Items.L.length;
あとがき
Lambda が便利なんだということが分かった。
Azure Function 触りたいって思ってたけど、きっとこんな感じなんだろうなぁ・・と
とりあえず、これで分かったこと
- IAM は面倒だけど、理解しないと、アクセス権適当に付けたらやばそう。付け方も色々あるし・・
- DynamoDB
- テーブル生成や、CRUD はなんとかなりそう
- Secondary Index の学習が必要
- Lambda
- テストが面白い。
- mjs 等の理解
- typescript からの Transcompile 方法
- Offline 確認方法
- CloudWatch はさっぱりのまま
ってことで、次は serverless を試行するかな
参考
- AWS SDK V3: 対象サービスの Clients/Libraries/Packages(middleware, util, etc.) をここから探して使う
今回の DynamoDB では、以下5個あった。
パット見こんな感じ? Stream がないと Lambda 起動は出来無さそうな感じ?
- Client: Client。Table 操作関連。Transactionも出来る?
- Stream: 24時間分の連続性が担保されたデータストリーム? 詳細はここ
- Lib: 実際のデータ操作
- util: Data Marshal とかTool?
- DAX: Power BI の DAX ではなく、Database 高速化の為の Cache。テーブル作成時に、下に出てくるこいつ