背景
SAM で TypeScript 環境を構築する為の備忘録の一環
TypeScript 環境の構築もしたことがないので、Template を参考にしようとした際に、
そもそも、Template ってどうやって調べるんだって悩んでたので
AWS Lambda Powertools for TypeScript 用の template もあったので、時間があれば試したいところ・・
前提
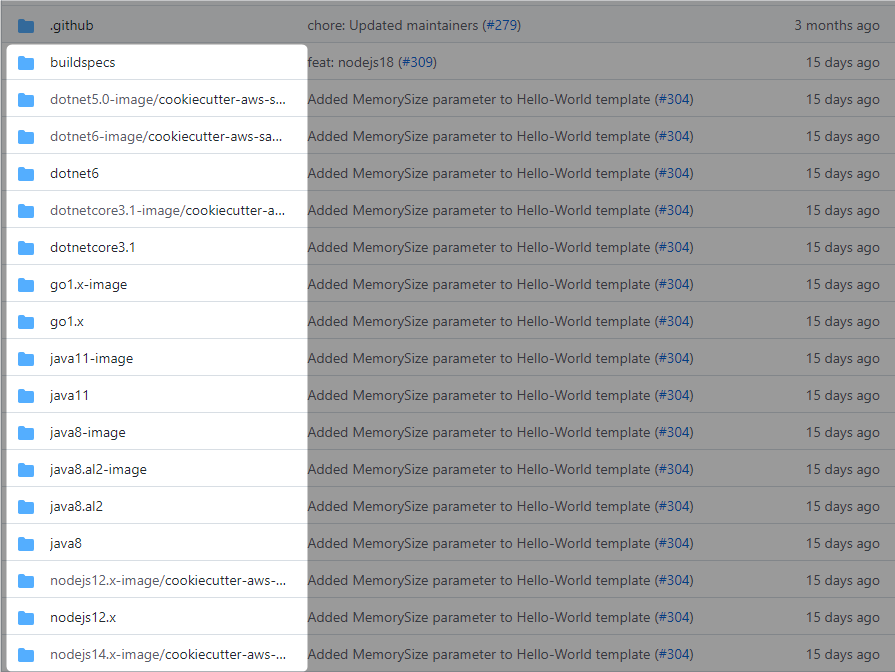
以下に Template が格納されている
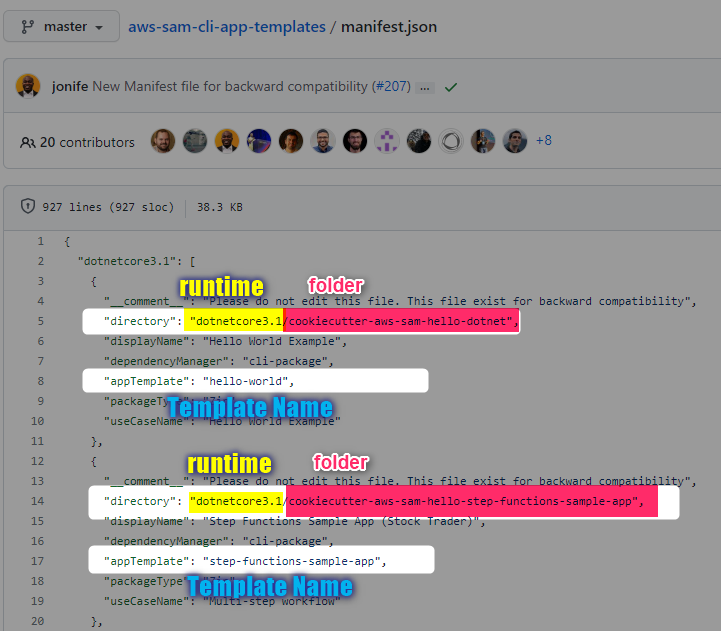
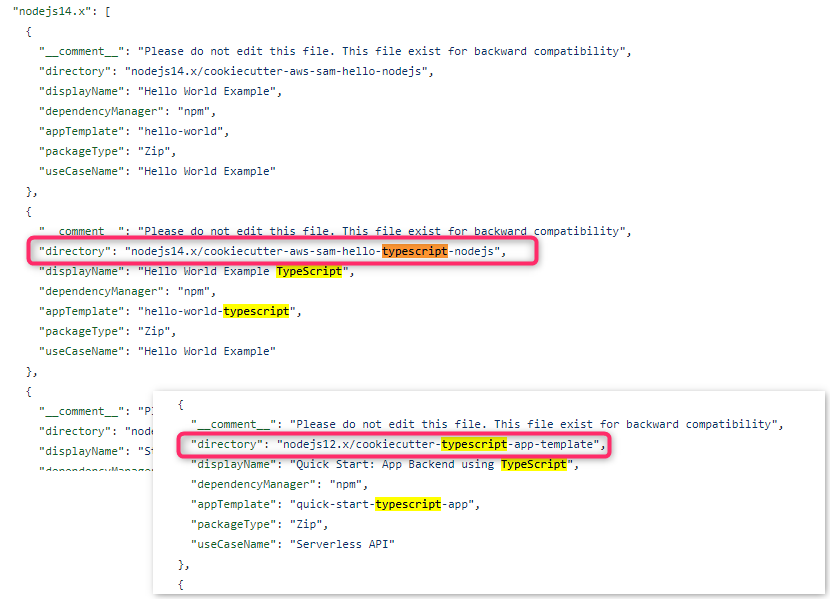
また、manifest.json として、以下のように、Template 名と、それらのフォルダの関係性を定義されている。
※今回は v2 無しで検索
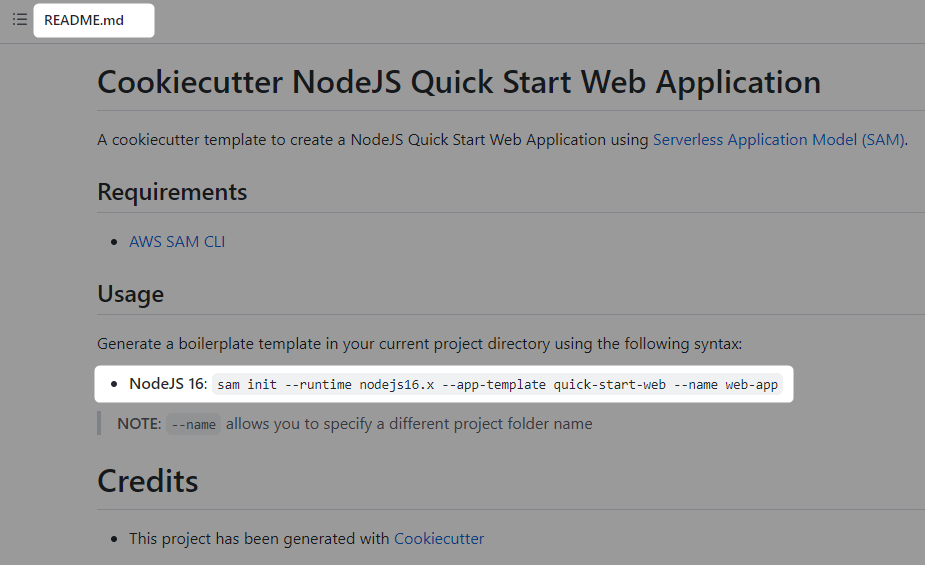
各フォルダに降りていくと、以下のように sam init の呼び方も書いてくれてるので、使うときはコピペでOK
結論
- 最初に、manifest.json or v2 を開いて、"typescript" を検索して、directory をメモ

typescript 検索は、以下二点。- nodejs14.x/cookiecutter-aws-sam-hello-typescript-nodejs
- nodejs12.x/cookiecutter-typescript-app-template
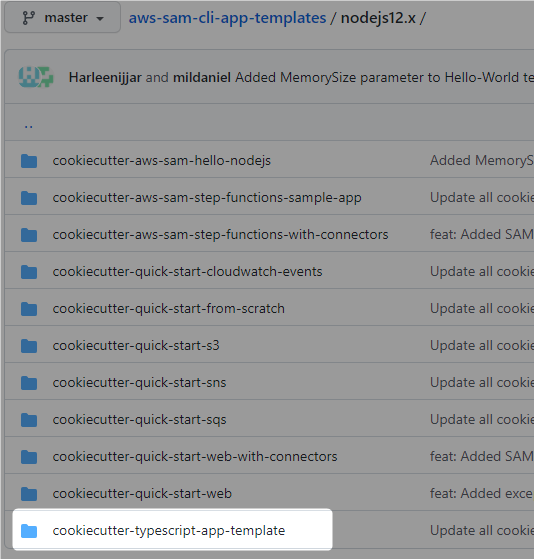
- runtime 部分は無視した名前で、欲しい runtime フォルダを見に行くと、以下のように見つかる
最初からフォルダにいって、typescript で検索したほうが早かったんじゃないかというオチが・・
あとがき
結局、typescript の template としては以下3つだったので、これを元に進めていこう
Powertools はちょっと後回しになりそうだけど・・
sam init --app-template hello-world-powertools-typescript --package-type Zip
| displayName | appTemplate | 補足 |
|---|---|---|
| Hello World Example TypeScript | hello-world-typescript | 単純に Hello World |
| Hello World Example TypeScript w/ Lambda Powertools | hello-world-powertools-typescript | Lambda Powertools for typescript |
| Quick Start: App Backend using TypeScript | quick-start-typescript-app |
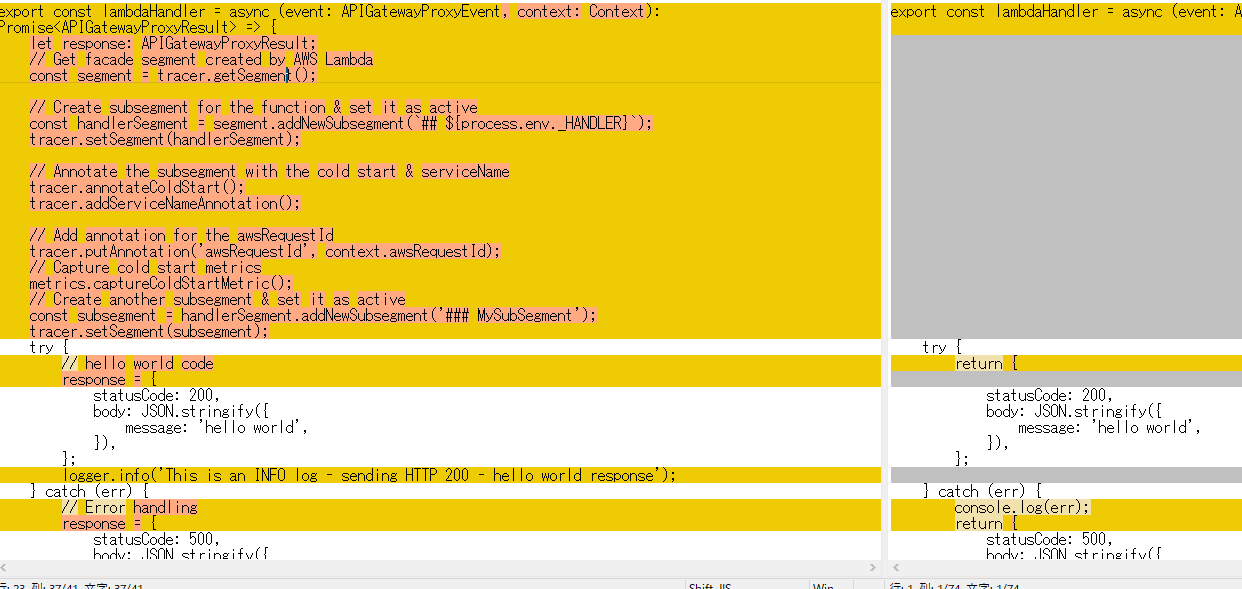
powertools との差は以下ぐらいで、handler にて Metrics/Logger/tracer の使い方が入ってました。

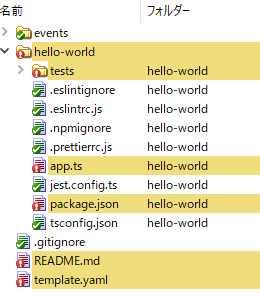
app.ts の差分(抜粋)

AWS Lambda Powertools for TypeScript
Python/Java で好評な Powertools の TypeScript 版らしいですね
AWS Lambda Powertools for TypeScript の一般提供が開始されます。これは、Well-Architected Serverless のベストプラクティスを Lambda 関数に可能な限り簡単かつ高速に組み込むための、オープンソースのデベロッパーライブラリです。
以下辺りで