学習の方向性変更
<amplifyconfiguration.json> 関連のエラー解除が出来ないこともあり、
学習の方向性を見直す事にして、この試行は中止して、改めて以下を学習することにする
- 必要そうなサービスの利用方法の確認
- Cognito
- S3
- DynamoDB
色々学習した上で、対処が分かったら継続出来るといいな
はじめに
以下の続きとして、
これを実施中。ただし以下理由で苦戦中
- 知識不足
- チュートリアルが古過ぎて、そのまま実行しても warning/error 有で、調査&対処が必要
寝たら気付いたが・・Amplify の学習より以下を先にやった方がいいんじゃないか?と気が付いた
- React Native
- Expo
今回は以下
学習内容 モジュール3
認証サービスを作成する
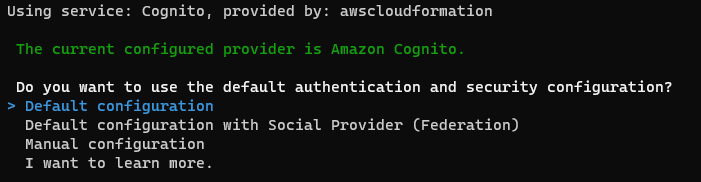
- 認証を追加
- 以降の選択肢は、チュートリアルでは Default となっているので気になったことだけ 以下 に追記しておく
amplify add auth
-
設定は、Default のまま。 Default configuration with Social Provider (Federation) は後で試したいところ

-
configure advanced settings は、No

- Yes とすると、詳細設定用の選択がいくつか続く。利用する場合は設定も必要になるので、今は No の方がよさそう
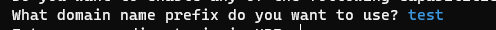
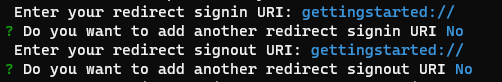
Federation を選択しないと、Domain Prefix と Redirect URI の入力は省略される
公式ドキュメント
認証設定
認証追加のチュートリアル。詳細はこっちを見ながらかな
認証についてはここを確認
外部サービスとの連携をしたい場合は多分以下を選択すると思われ
Default configuration with Social Provider (Federation)
configure advanced settings
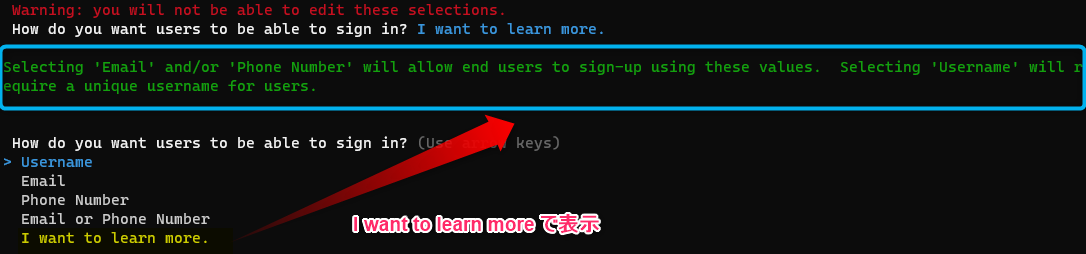
操作方法は、質問の最後に書かれている。項目を進める為には Enter。<ここは抜けてるけど分かるでしょ?って感じ
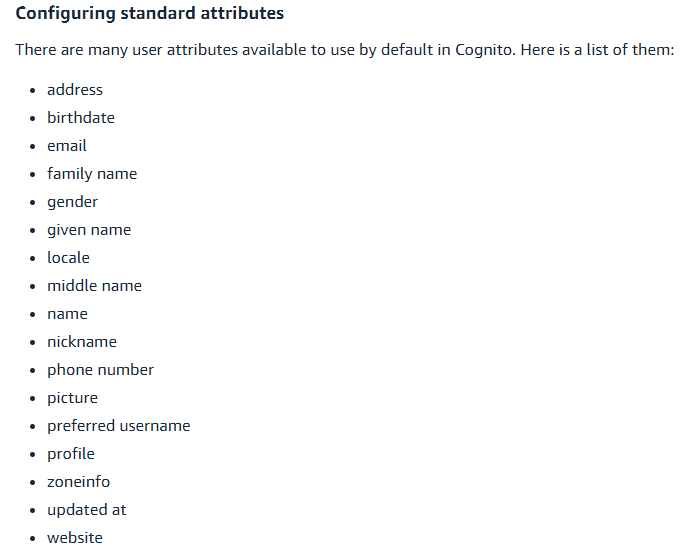
- Sing-up に必要なユーザー属性
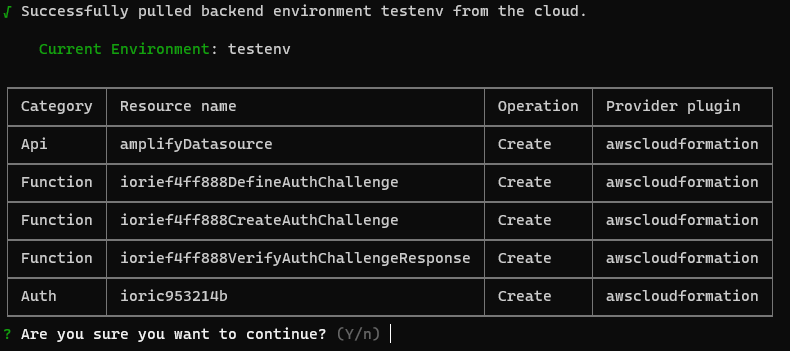
認証サービスをデプロイする
ということで、デプロイ
amplify push
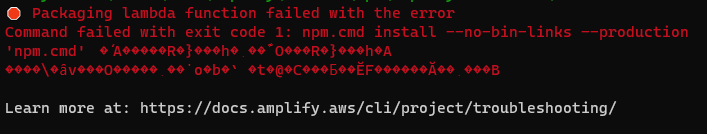
npm が install されていないエラーの対処
ということで、npm をまずは動かせるように
が、NVM for Windows で node.js のバージョン管理を出来るようにしたほうが良いかもってことで NVM を入れる
NVM: Node Version Manager
NPM: Node Package Manager
NVM for Windows のインストールから
Install 方法はここ
特に拘りないなら、nvm-setup.zip を利用するのがよさげ。
最新版 をダウンロードして実行するだけ。
但し、環境変数への反映の為、Terminal再起動か、Windowsの再起動を行い、nvm が動くか確認
nvm
で、オプションの説明が出ればOK
- 最新版のインストール
nvm install latest
- 利用可能な一覧表示。available を付けると、install 可能一覧
nvm list [available]
- 最新版の利用。latest の代わりに version 指定でもOK
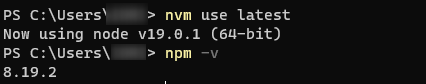
nvm use latest
- npm の version 確認。node.js が入ったことで、npm
npm -v
で、完了
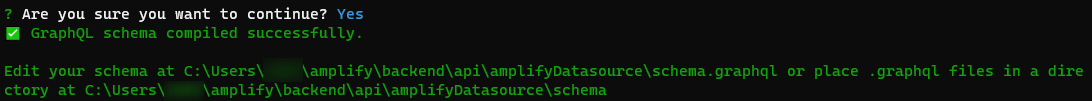
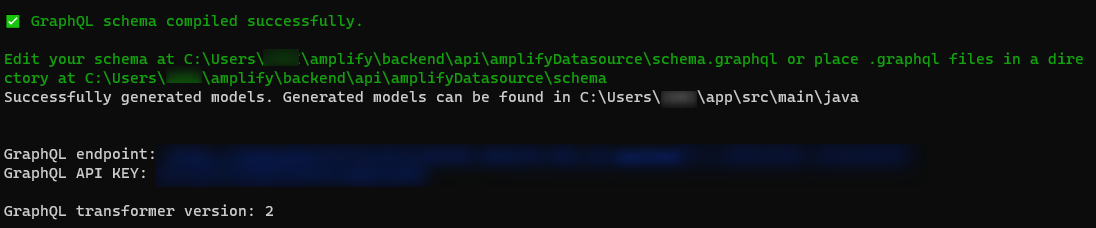
npm 対処後に再度認証サービスをデプロイ
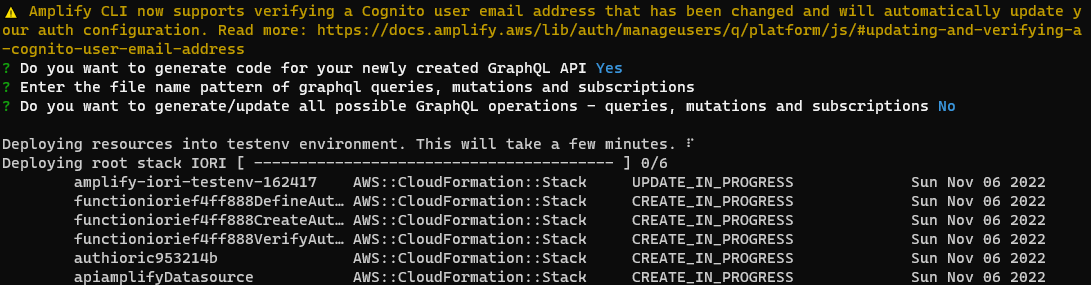
amplify push
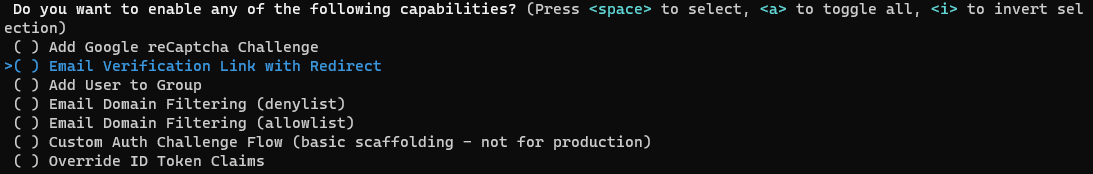
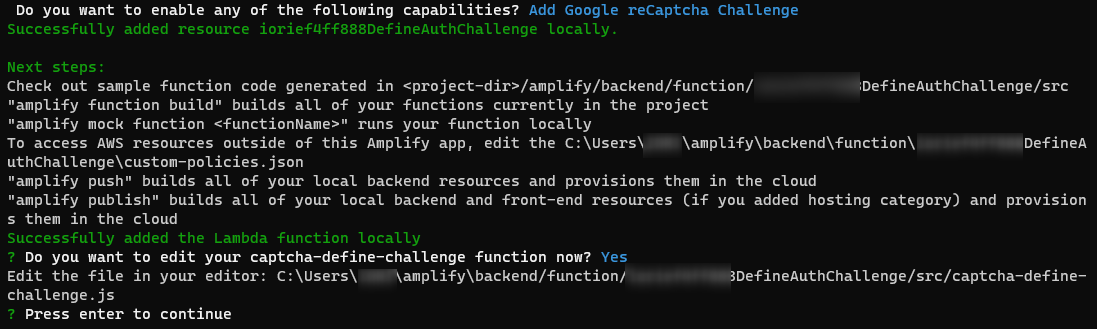
email 更新をサポートしたよ。コード生成も出来るよって言われたので Yes で進めようとしたけど
どこに出力すればよいのかピンとこなかったので、やっぱりやめ

Update についての説明は以下にあるとのこと
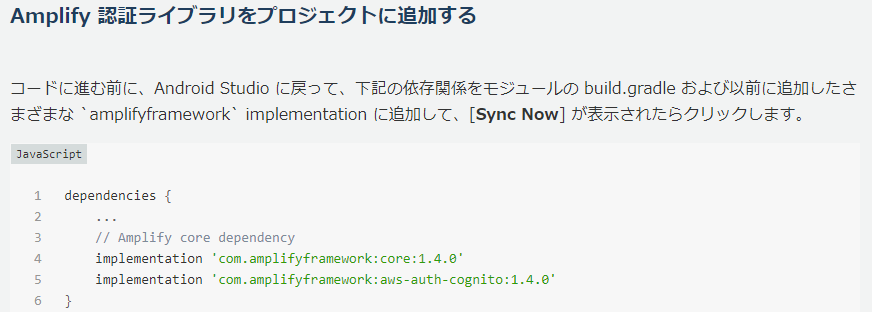
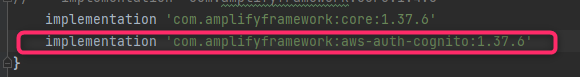
Amplify 認証ライブラリをプロジェクトに追加する
build.gradle(:app) に以下だけ追加して同期。特に問題なし

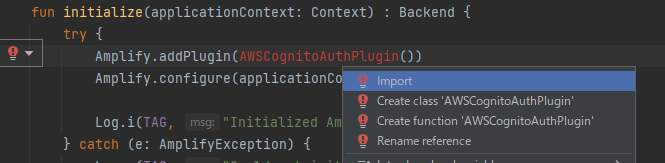
Amplify 認証ライブラリを実行時に設定する
Amplify.addPlugin(AWSCognitoAuthPlugin())
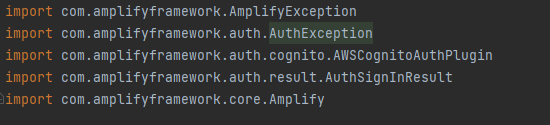
以下のように追加するとエラーが出るので、エラーの場所(AWSCognitoAuthPlugin)で ALT + Enter(Context Actions) から、Import を追加
※VSだと、CTRL + . 的な動作
で、build 確認 (CTRL + F9)をしたら、完了
認証を実行時にトリガーする
残りのコードを変更すると、ユーザーのステータスを追跡できます (サインインの有無)。また、ユーザーがロックアイコンをクリックすると、SignIn/SignUp のユーザーインターフェイスをトリガーします。
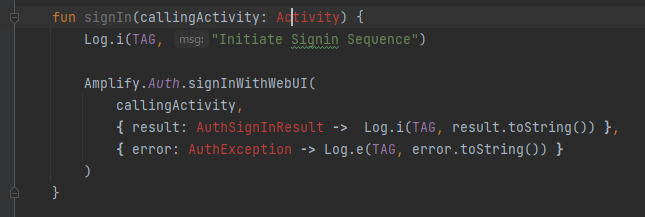
a.signIn および signOut メソッドを追加する
a.signIn および signOut メソッドを追加する
バックエンドクラスの任意の場所に下記の 4 つのメソッドを追加します。
Backend.kt にコードを追加すると、エラーが出るので、ALT + Enter で先ほどと同様に Import 追加
※メソッドが3つに見えるのは、とりあえず放置

これで、Sing-in/out の User 操作をAmplify に繋げるってことかな?
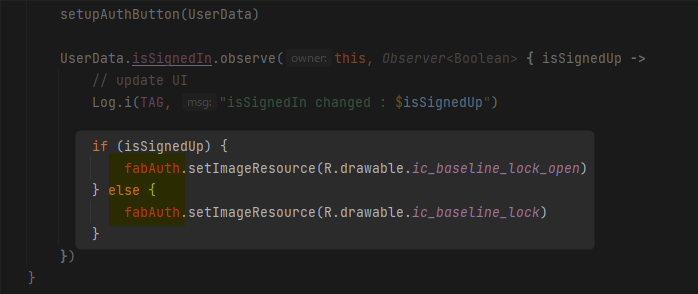
b.認証ハブのリスナーを追加する
指示に従って、コードを追加して、例の如く、参照の対処を ALT + Enter で。
これで、以下の部分が実装されるってことね。
認証イベントを受信したら、updateUserData() メソッドを呼び出します。このメソッドによって UserData オブジェクトの同期が維持されます。UserData.isSignedIn プロパティの LiveData は、値が変わると、このプロパティにサブスクライブされたオブザーバーに通知されることを意味します。このメカニズムは、ユーザーインターフェイスの自動リフレッシュに使用します。詳細は、Android ドキュメントの LiveData に関するセクションを参照してください。
また、アプリケーションの起動時に以前の認証ステータスを確認するコードも追加します。アプリケーションは起動すると、Cognito セッションが既に存在するかどうかを確認し、それに応じて UserData を更新します。
when expression
文法勉強・・。言語学習もこういうコード見ながら理解していかないと・・
c.ユーザーインターフェイスコードを更新する
res/layout で activity_main.xml を開き、既存の FloatingActionButton を以下に置き換えます。
ここで出たエラーを、次で解消
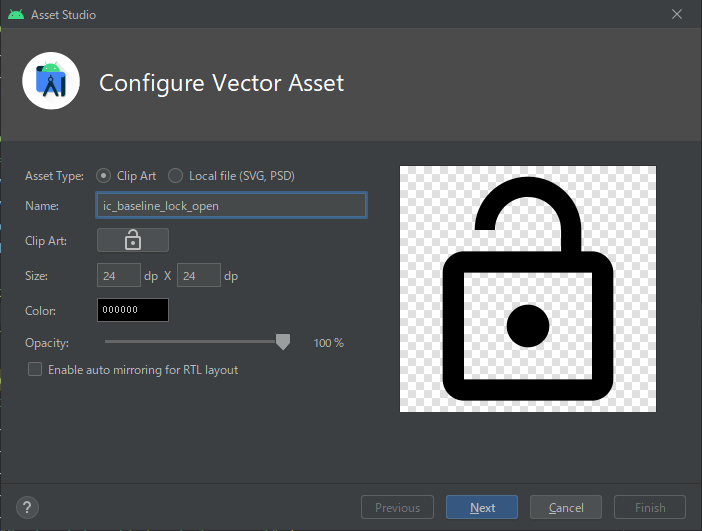
res/drawable にロックアイコンを追加します。[drawable] を右クリックし、[New (新規)] を選択し、次に [Vector Asset (ベクターアセット)] を選択します。clipart から [Lock] アイコンを選択して、名前として ic_baseline_lock (_24 は不要) と入力し、Clip Art から閉じたロックアイコンを選択します。[Next (次へ)]、[Finish (終了)] の順にクリックします。
これで、FloatingActionButton のアイコンも修正完了
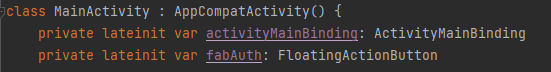
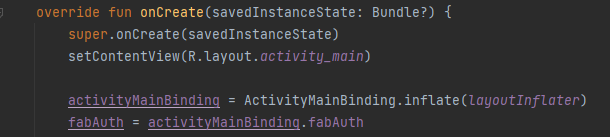
- MainActivity.kt に FloatingActionButton の処理を二点追加
ただ、チュートリアルのままだと以下のように fabAuth についてエラーが残存する

fabAuth のエラーを解消する
viewBinding を利用して fabAuth を用意してやる
チュートリアルの意図としては分からないけど・・昔のBindingだと自動だったのかな?
無事エラーも消えてるはずなので、CTRL + F9 等で確認
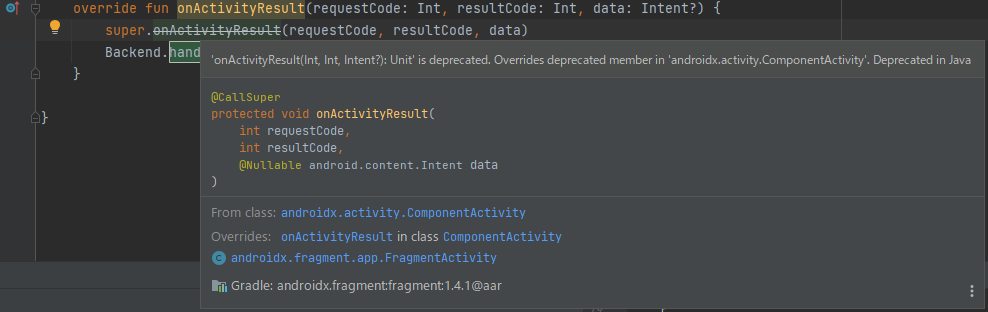
d.AndroidManifest.xml と MainActivity を更新する
指示通りに追加していくと・・既に廃止とか・・
とりあえず、エラーではないので、後回し(忘れそうなので、todo いれておいて
e.ビルドとテスト
一通りBuildが通るようになったので、最後に動作確認って話だけど・・

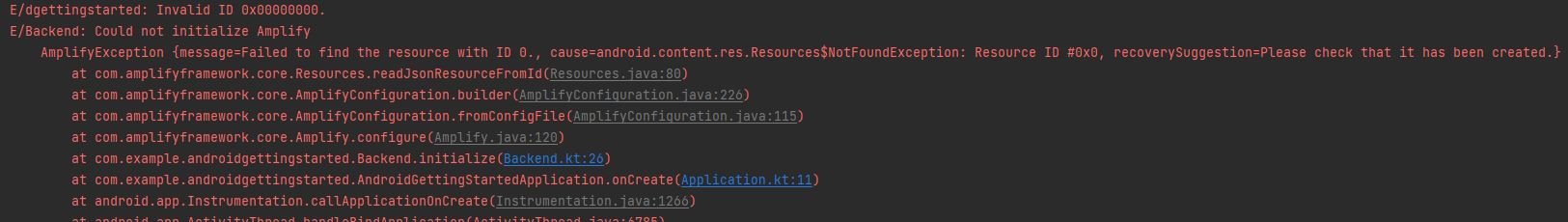
案の定エラー発生
エラー対処
- amplifyconfiguration.json が無い。
- とはいえ、手動で作るものではなさそう
- Amplify init とか add auth 辺りで失敗してる?
- amplify env add で別の environment を追加して、amplify push で更新に期待してみるが、ダメ
- Amplify init とか add auth 辺りで失敗してる?
- そもそもどこに出来るん?
- GitHub によると、app/src/main/res/raw/amplifyconfiguration.json にあるらしいが、無い。
- いつ作られるのか?
- そもそも自動生成っぽくて・・調べたけど、よくわからず。
- とはいえ、手動で作るものではなさそう
業務上・・Amplify 自体は今回必須ではないということが見えてきたので、
一旦諦めて、必要なサービスの利用を先に試行することに。
知ったこと
- AndroidManifest.xml に Activity は複数付けられる
- アプリケーション起動時に開始する Activity は以下のようにする
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter></code>
- 進化が速いので、チュートリアルやSample探すときは一年以内のものを利用した方がよさげ。
Kotlin 公式ドキュメント
kotlin の文法とかを調べる際には、以下から。