botuiとは
botuiとは、手軽にチャットボットを作ることができるjavascriptライブラリのこと。
CDNでも読み込むことができ、webが繋がる環境であればとても簡単に導入することができるのが素晴らしいです。
最近、botuiに触れる機会があったので、忘れないように書き留めておこうと思います。
はじめに、必要なファイルをインポートする
botuiを利用する場合、ファイルを落としてきても良いですが、
CDN経由でjavascriptとcssを読み込む方こともできます。
そこは好みや実行環境に応じてそれぞれで使い分けだと思います。
今回はCDN経由で読み込んでいます。
インポートするファイルは次の4ファイル
<link rel="stylesheet" href="https://unpkg.com/botui/build/botui.min.css" />
<link rel="stylesheet" href="https://unpkg.com/botui/build/botui-theme-default.css" />
<script src="https://cdn.jsdelivr.net/vue/latest/vue.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/botui/0.3.9/botui.min.js"></script>
botuiは、裏でvue.jsを使用しているみたいで、vue.jsもインポートしなければ動かない。
ちなみにIEのバージョンが古かったりして、promiseが使えない場合は、以下のファイルのいずれかをインポートすれば使えるようになる可能性があります。
(どれも同じものなので、お好みでいずれかをインポートしてpromiseを使えるようにしてみましょう)
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/es6-promise@4/dist/es6-promise.auto.min.js"></script>
使い方
以下のようにdivタグにidを指定して、そのタグ内でブロックを作成することで準備完了
<div id="bot_app" style="padding-left: 40%; padding-right: 40%;">
<bot-ui></bot-ui>
</div>
あとは、javascriptを書いていくだけですが、書き方も結構シンプル。
以下のように、BotUIをnewして引数にdivタグのidを指定しする。
肝心なチャットの部分は、
botui.message.bot({}).then(function(){ 別の処理 })
でチャットをつなげていく感じです。
(名前空間は、定義していなくても全然問題ないです。)
var BOTUI = BOTUI || {};
BOTUI.botui = new BotUI("bot_app");
...
BOTUI.init = function(){
BOTUI.botui.message.bot({
delay: 300,
content: "Hello !!"
})
.then(function(){
BOTUI.user();
});
}
...
BOTUI.init();
一応動くものをgithubに置いていますので、よかったら見てみてください。
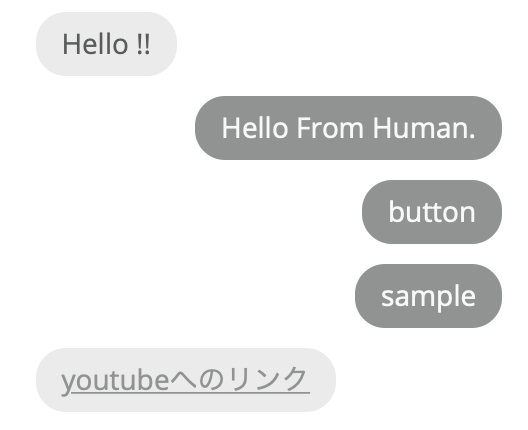
エラーなく起動すると以下のようにチャットが始まります。

以上となります。
さらに詳しく知りたい人は公式サイトを参照してください!
注意点
botuiでページリンクを表示させたいときは注意が必要。
最新のチャットで止まっているときは、リンクとして機能するのですが、チャットが進んでいくと、リンクが機能しなくなります。
 (↑リンクとして機能している例)
(↑リンクとして機能している例)
 (↑チャットが進んで、リンクが機能しなくなる)
(↑チャットが進んで、リンクが機能しなくなる)
でも、全体的にめっちゃ簡単にチャットが作れるので、やっぱり素晴らしいライブラリですよね!!