はじめに
APIリファレンスによれば、ol.proj.transform()では任意の座標系間で座標値を変換できる関数である。
例えば、WGS84 緯度経度(EPSG:4326)で与えられた座標をOpenLayers上で取り扱うために、Web Mercator(EPSG:3857)に変換するには、以下のように記述すればよい。
// JR札幌駅あたりの座標
var latitude = 43.068;
var longitude = 141.350;
ol.proj.transform(
[longitude, latitude],
'EPSG:4326', 'EPSG:3857'
); // [15735010.02362922, 5322327.874481014]
ところで、上記の2つ以外の座標系への変換を行おうとすると、エラーが生じる。
ol.proj.transform([longitude, latitude], 'EPSG:4326', 'EPSG:2454'); // error
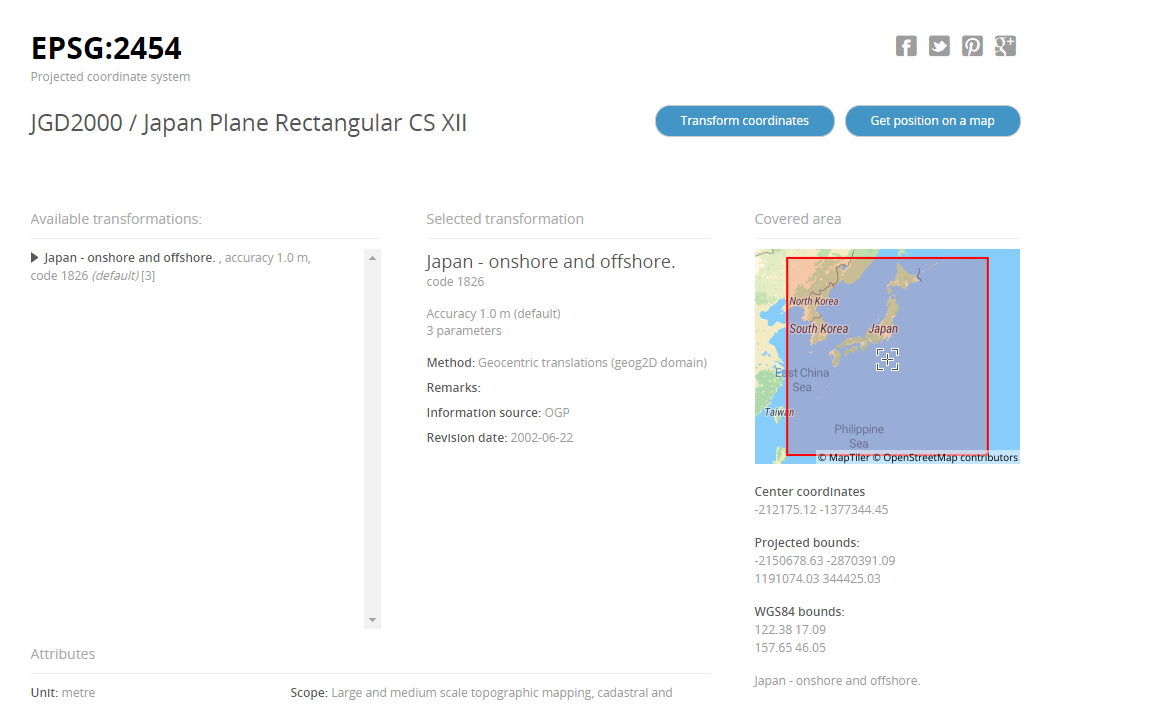
ちなみに、EPSG:2454は日本の平面直角座標系で札幌市が含まれるもの。
参考:
平面直角座標系の対応市区町村とEPSGの対応表 - SengokuLAB Note
わかりやすい平面直角座標系|国土地理院
エラーの原因
エラーは、OpenLayers4のデフォルト状態ではEPSG:4326およびEPSG:3857以外について座標系が定義されていないことに起因する。
以下に、任意の座標系の定義を追加し、その座標系への座標変換ができるようにする方法を示す。
座標系定義の追加
proj4.jsを読み込む
任意の座標系定義を追加するには、proj4.jsが必要となる。これを利用可能とする。
例えばhtmlファイルからproj4.jsを読み込むには、以下のように記述する。
(このURLはOpenLayers4公式サイトの例Raster Reprojectionから引用した)
<script src="https://cdnjs.cloudflare.com/ajax/libs/proj4js/2.4.4/proj4.js"></script>
座標系定義の追加に必要なJavaScriptコードを調べ、実行する
↑このサイトにアクセスし、EPSGを入力する。
今回の例で言えば、「2454」と入力して[SEARCH]をクリックする。
結果が1件だけ表示されるので、それをクリックする。
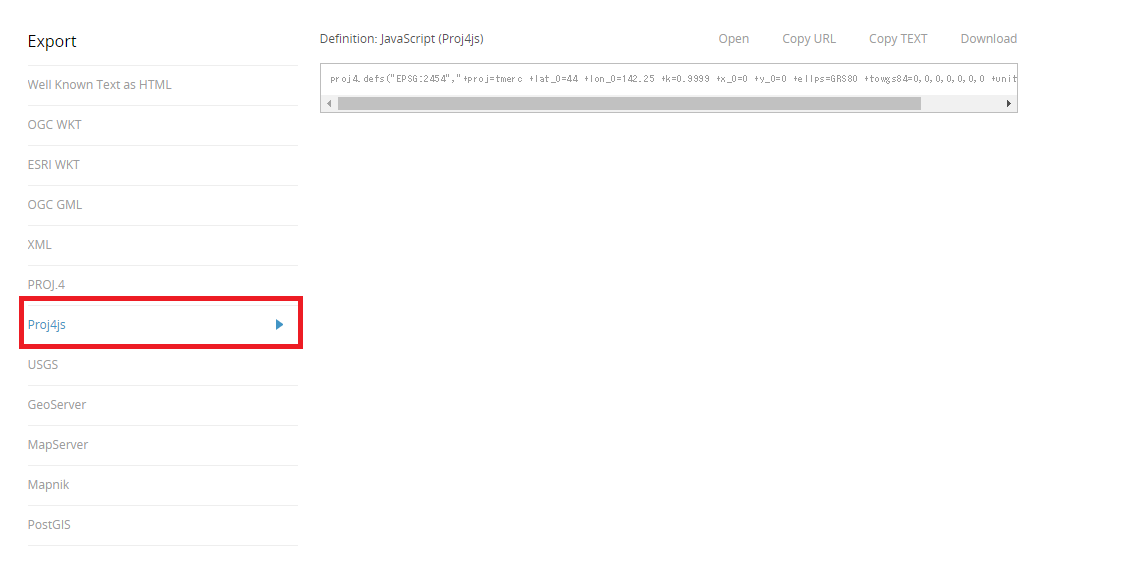
画面を下にスクロールすると、[Export]という項目が見えるので、そこの[Proj4js]をクリックする。

[Definition: JavaScript (Proj4js)]という項目が右に表示され、その下にJavaScriptのコードスニペットが表示される。
今回の例では、以下のように表示された。
proj4.defs("EPSG:2454","+proj=tmerc +lat_0=44 +lon_0=142.25 +k=0.9999 +x_0=0 +y_0=0 +ellps=GRS80 +towgs84=0,0,0,0,0,0,0 +units=m +no_defs");
このコードスニペットを、ol.proj.transform()の利用に先立って実行する。
定義した座標系への変換
ここまでくれば、エラーとならずに座標変換ができる。
ol.proj.transform([longitude, latitude], 'EPSG:4326', 'EPSG:2454');
// 出力: [-73298.76942772052, -103144.64579808652]
まとめ
- OpenLayers4でデフォルトで提議されている座標系はEPSG:4326とEPSG:3857の2種である。
- 任意の座標系定義を追加するにはproj4.jsが必要となる。
- 座標系定義の追加に必要なJavaScriptコードはepsg.ioで得られる。