はじめに
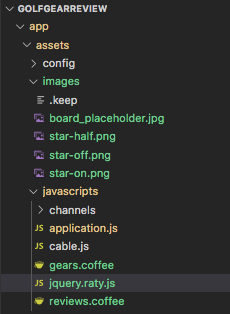
jquery.raty.jsファイルとstar画像を配置
- jquery.raty.js
(https://github.com/wbotelhos/raty/blob/master/lib/jquery.raty.js)
上記記述をコピーし、jquery.raty.jsというFile名で、app/assets/javascripts下に配置。 - DOWNLOADからFileをダウンロードし、imgフォルダから、
star-on.png,star-off.png,star-half.pngをapp/assets/images下に配置。(https://www.alpinestyle.co.il/media/vendor/jquery.raty-1.4.3/)
-
application.jsでrequireする。
app/assets/javascripts/application.js
//= require jquery.raty.js
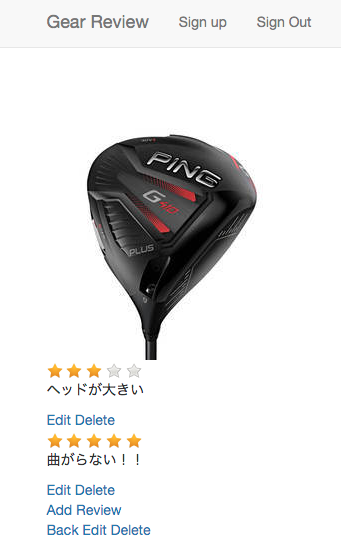
Review評価数を星に置き換える
app/views/reviews/_review.html.erb
<div class="review-rating" data-score="<%= review.rating %>"></div>
<p><%= review.comment %></p>
app/views/gears/show.html.erb
<%# 末尾に記載 %>
<script>
$('.review-rating').raty({
readOnly: true,
score: function() {
return $(this).attr('data-score');
},
path: '/assets/'
});
</script>
- 今回、
_review.html.erbでdata-scoreを読み込み、render @gear.reviewsで呼び出しているので、gears/show.html.erbにjquery発火イベントを記載。
Review投稿Formにstarで評価する
app/views/reviews/_form.html.erb
<%= simple_form_for ([@gear, @gear.reviews.build]) do |f| %>
<div id="rating-form">
<label>Rating</label>
</div>
<%= f.input :comment %>
<%= f.button :submit %>
<% end %>
<script>
$('#rating-form').raty({
path: '/assets/',
scoreName: 'review[rating]'
});
</script>
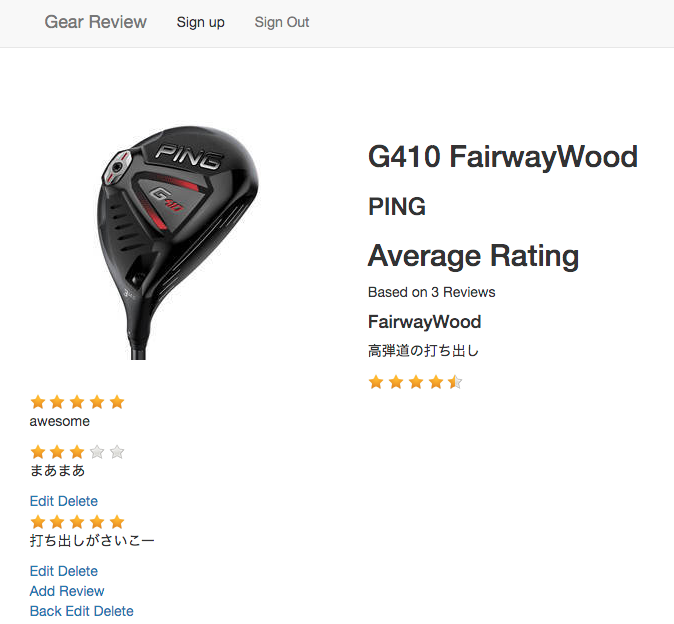
投稿Reviewの平均を表示
app/controllers/gears_controller.rb
def show
if @gear.reviews.blank?
@average_review = 0
else
@average_review = @gear.reviews.average(:rating).round(2)
end
end
# @average_reviewのインスタンス変数を設定
app/views/gears/show.html.erb
<div class="col-sm-8">
<h2><%= @gear.name %></h2>
<h3><%= @gear.maker.name %></h3>
<h2>Average Rating</h2>
<div class="average-review-rating" data-score=<%= @average_review %>>
<span>Based on <%= @gear.reviews.count %> Reviews</span>
<h4><%= @gear.club.name %></h4>
<p><%= @gear.description %></p>
</div>
<%# data-scoreに先ほど設定した@average_reviewのインスタンス変数を当てる。 %>
<script>
$('.average-review-rating').raty({
readOnly: true,
path: '/assets/',
score: function() {
return $(this).attr('data-score')
}
});
</script>
<%# jquery発火条件記載 %>
AWSデプロイ後、星が表示できなくなった
-
原因はassets/images配下の星の画像が本番環境で読み込まれる際、fingerprintが自動付与されるため、画像のpathが見つからないことが表示されない原因だった。
-
解決策:
<script>の記述にasset_pathを追加する。
app/views/gears/show.html.erb
<script>
$('.review-rating').raty({
readOnly: true,
starOn: "<%= asset_path('star-on.png') %>",
starOff: "<%= asset_path('star-off.png') %>",
score: function() {
return $(this).attr('data-score');
}
});
</script>
<script>
$('.average-review-rating').raty({
readOnly: true,
starOn: "<%= asset_path('star-on.png') %>",
starOff: "<%= asset_path('star-off.png') %>",
starHalf: "<%= asset_path('star-half.png') %>",
score: function() {
return $(this).attr('data-score')
}
});
</script>