Happy Elementor Addons(無料版)の機能を試していたとき、思わぬ便利機能を見つけたので共有です。
特定の箇所以外リンクが貼れない…
Elementorでページ作成中、この問題で悩んだ人も多いと思います。Elementorは、「見出し」や「画像」などの特定のウィジェットにはリンクを貼ることができますが、ほかの箇所にリンクを設定できないのです。
例えばこんなコンテンツを作ったとします。
 |
|---|
よくあるカード型のコンテンツですね。
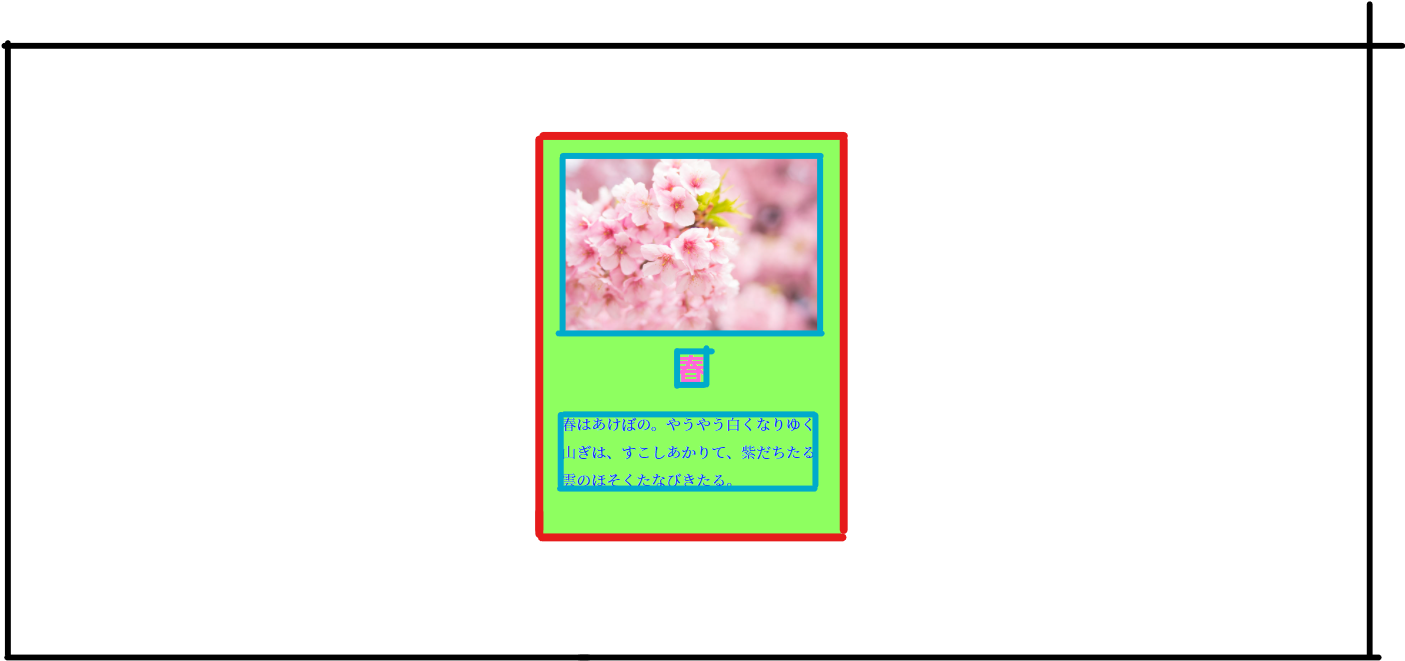
作りはこうなっています。
 |
|---|
赤枠がカラムで、水色の枠がウィジェットです。1つのカラムの中に、画像ウィジェット、
見出しウィジェット、テキストエディタウィジェットの3つのウィジェットが入っています。
この3つのウィジェットには各自リンクを設定できます。
 |
|---|
↑こんな感じです。各種ウィジェットの部分がクリック可能になっていることがわかります。
では、カード全体にリンクを付けたい場合はどうすればいいのでしょう。現状だと、緑色の部分はクリックしても何も起きません。でもカラムにはリンク設定の項目が無い…困りました。
Happy Elementor Addonsをインストール
しかし、WordPressには優秀なプラグインがたくさんあります。困ったときはプラグインでだいたいどうにかなります。(サイトが重くなるので入れすぎには注意)
今回は、プラグイン「Happy Elementor Addons」をインストールしましょう。
 |
|---|
↑この笑顔が目印
Happy Addonは、20以上のウィジェットや機能を追加する、Elementor用の拡張プラグインです。有料版と無料版がありますが、無料版でも多数の機能が追加されます。このプラグインの機能の一つ、「Wrapper Link」を使います。
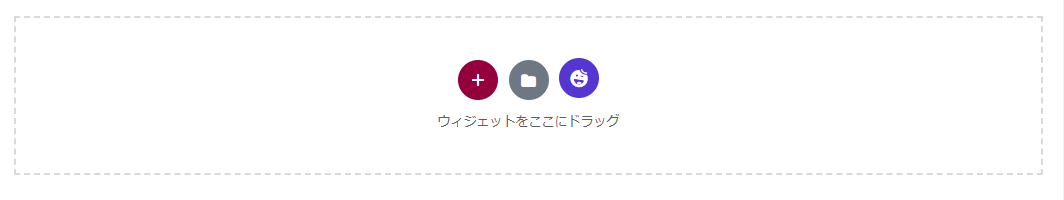
Happy Addonを有効化し、Elementorの編集画面を開いてみましょう。
「ウィジェットをここにドラッグ」のところに笑顔のアイコンが追加されていればOKです。
 |
|---|
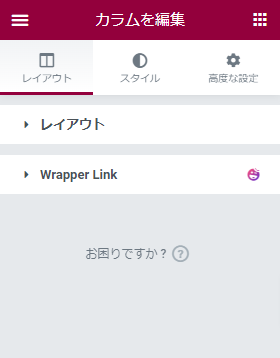
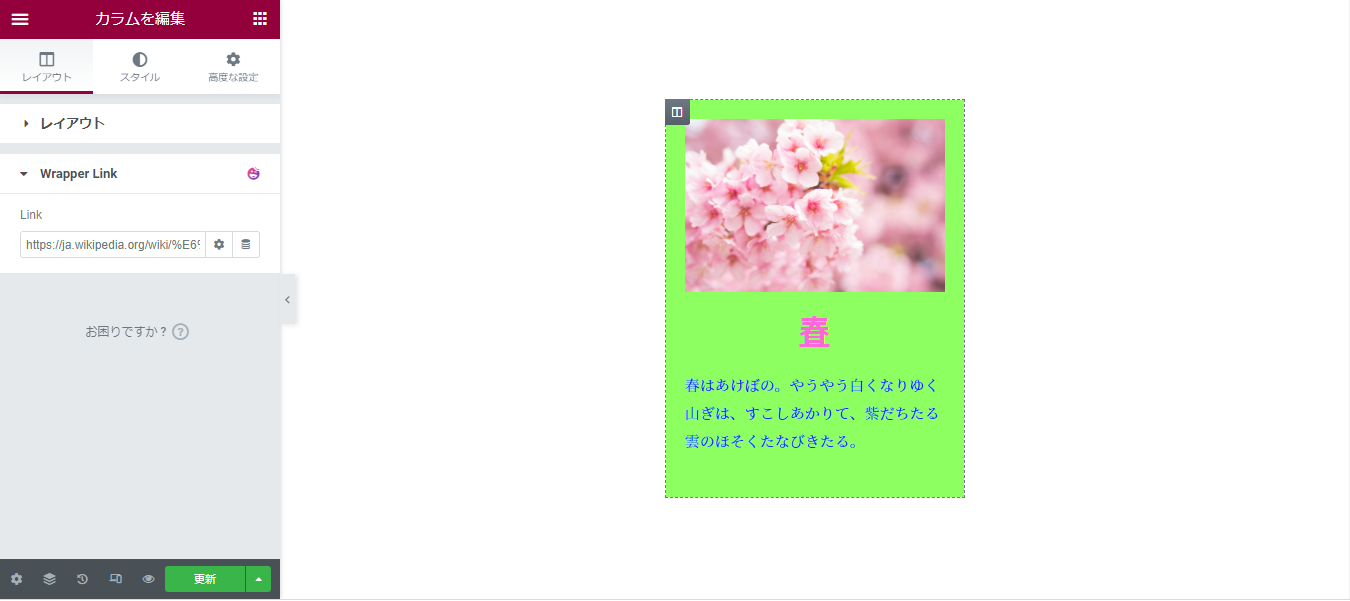
先ほどのカラムを選択します。Wrapper Linkという項目が追加されていますね。

リンクを設定してみましょう。
 |
|---|
緑色の部分がクリックできるようになっています!
 |
|---|
このように、ウィジェット以外にリンクを設定することが可能になります。ページ作成の幅が広がりますね。
ちなみに、カラムとウィジェットに両方リンクを設定した場合、ウィジェットのリンクが優先されます。一か所だけほかの場所にリンクさせたいときなどは、ウィジェットに個別にリンクを設定しましょう。
あとがき
いかがだったでしょうか。Happy Addonにはまだまだたくさんの機能がありますので、ぜひ皆さんも触って確かめてみてください。