Scrollsequenceとは、スクロールに応じて画像が細かく切り替わるコンテンツを作成するプラグインです。以下の画像は公式サイト内サンプルの1つです。スクロールバーと連動して画像が切り替わっていることがわかります。(リンクをクリックするとGif画像が開きます)
https://hanbee88.kagoyacloud.com//wp-content/uploads/2022/06/Watches-–-Scrollsequence-Live-Demo-Google-Chrome-2022-06-14-11-48-56-3.gif
実際にページを動かすとわかりやすいので、サンプルページにアクセスしてみてください。
公式サイトにはデモ映像もあります。
なんとなくイメージが掴めたでしょうか?ユーザーの操作に連動して画面が動くため、ユーザーの印象に残るページを作ることができます。
※当記事ではFREE版(無料)の解説です。PRO、BUSINESS版では異なる場合がありますのでご注意ください。
事前準備
このプラグインの仕組みとしては、複数の画像をスクロールに合わせて1枚ずつ切り替えて表示しています。パラパラ漫画のようなイメージですね。
そのため、まずはスクロールさせる画像ファイルを用意します。少なすぎるとすぐに終わってしまうため、50枚ぐらいはあると良いでしょう。(※参考 上の使用例は123枚使用)
※動画を一連の画像にしたい場合はVideo to JPG converterというツールが便利です。
(手順)
ファイルを選択して「Upload Video!」をクリック→Start time(開始秒数) とEnd time(修了秒数) を設定し、「Convert to Jpg」をクリック→画像を確認し、OKなら「Download frames as ZIP」をクリック→ZIPファイルがダウンロードされる。
使用方法
1, Scrollsequenceをインストールし、有効化します。

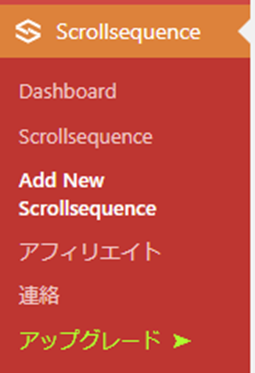
2, ダッシュボードのScrollsequenceから、「Add New Scrollsequence」を選択する。

3, タイトルを設定します。
4, Scrollsequence内、「Add Scene」を選択します。
Sceneは複数個追加可能です。
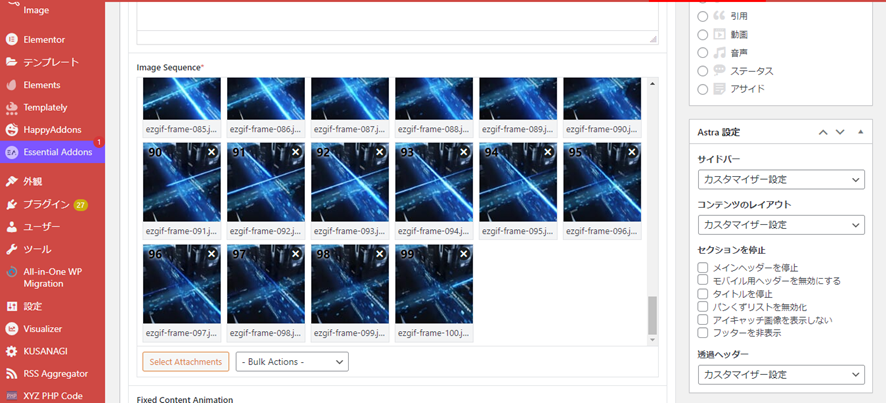
5, 「Select Attachments」を選択すると、メディア選択画面になります。用意した画像をすべて挿入/選択し、「Use Attachments」をクリックしましょう。
※最初の画像を選び、最後の画像までShiftを押しながら選択すると一括選択することが出来ます。
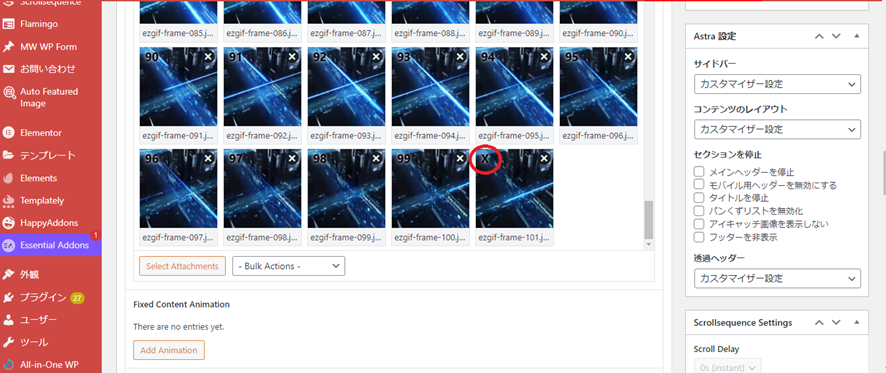
無料版では1シーンにつき99枚までしか写真が挿入できません。画像一覧には表示されていますが、数字の部分が「X」と表示されているものは無効になっていますのでご注意ください。

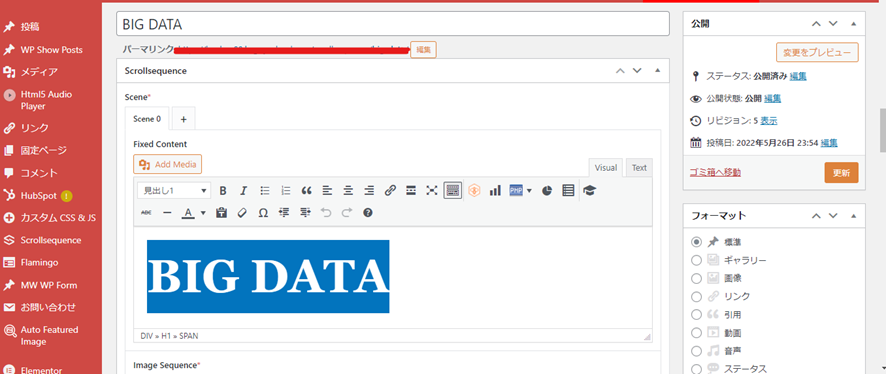
6, 写真が挿入できたら、「Fixed Content」からコンテンツを設定します。WordPress本体のブロックエディタと同じく、テキストエディタとビジュアルエディタを選択できます。
CSSは「ScrollsequenceSetting」のCustomCSSから設定できます。デフォルトではちょうど真ん中に設置されるようになっています。
7, 設定できたら「公開」を押しましょう。公開すると「パーマリンク」が表示されるようになります。

8, パーマリンクを開き、表示を確認してみましょう。
https://hanbee88.kagoyacloud.com//wp-content/uploads/2022/06/BIG-DATA-–-new_practice-Google-Chrome-2022-06-14-17-19-50.gif
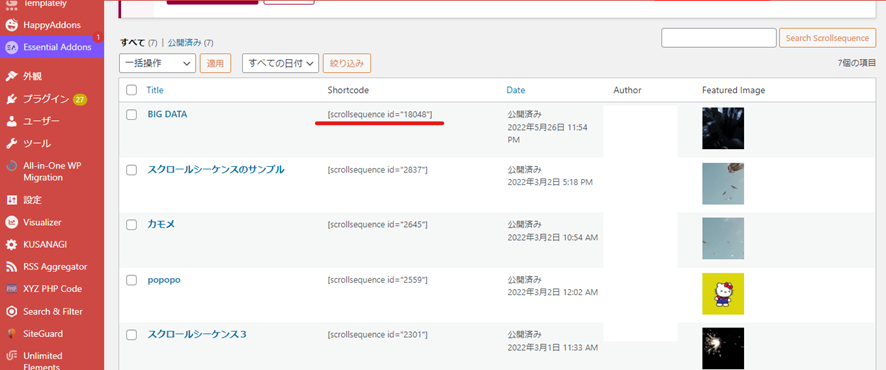
9, 作成したScrollsequenceは対応したショートコードが発行されるため、ほとんどのテーマやページビルダーで挿入することが可能です。

補足
以上でScrollsequenceのメイン機能の説明は終了です。ここからは補足です。
シーン機能を利用した疑似的な枚数増加
無料版は1シーンに付き99枚までしか画像を設定できない事は触れましたが、シーン機能を利用することで99枚以上表示しているように見せかけることはできます。
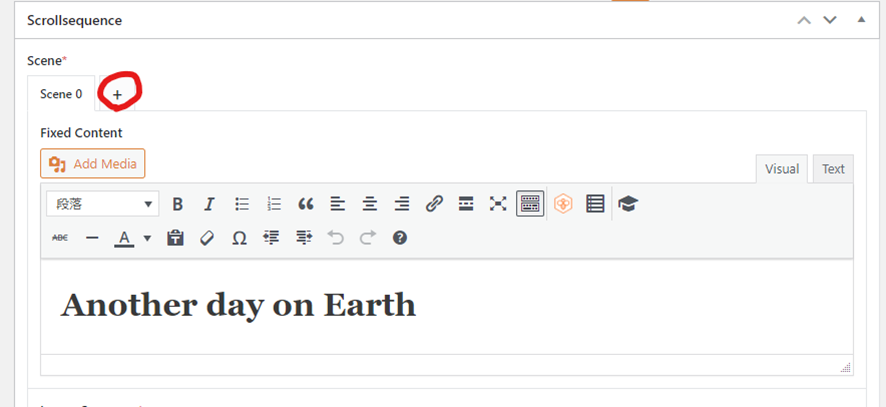
2, Sceneタブの横の+ボタンをクリックして、タブを新しく作成します。

3, 1つ目のシーンの99枚目の画像の続きから画像を挿入します。
4, Fixed Contentは1つ目のシーンと同じにしておきます。
5, 更新し、パーマリンクを確認してみましょう。
https://hanbee88.kagoyacloud.com///wp-content/uploads/2022/06/BIG-DATA-–-new_practice-Google-Chrome-2022-06-14-16-49-15.gif
枚数が増えました。
あとがき
Scrollsequenceの紹介でした。アイデア次第で様々な使い方ができて非常に面白いプラグインだと思います。有料版はさらに有用な機能が追加されるようなので、興味がある方は公式サイトをチェックしてみてください。