こちらの記事は、2018年12月に公開された『 2019 UI and UX Design Trends 』の和訳になります。
本投稿は転載であり、本記事はこちらになります。
はじめに
私たちは去年、モバイルUIデザインのトレンドについての予測をまとめました。今年はモバイルだけを対象とせずに、さらに深く掘り下げていきます。
モダンなデザインの一番のトレンドは前後関係のあるつながりの中にあります。そのため、一般化することができません。
この記事を読むことであらゆるツール、技術の進歩、またユーザー向けのプロダクトが実際にどのように機能なのか開発者が理解し、全てが上手くいくように感じるでしょう。
近いうちに、販売だけでなく、生産するものすべてを網羅するユニバーサルデザインの考え方を発展させて行くでしょう。自分で何か物事を行うためには、より良いデザインの選択が必要です。
国家としての印象さえも、より良くデザインすることができるでしょう。とはいえ、実現には程遠いので、インターフェイスの世界へ入り、2019年のデザイントレンドを体験していきましょう。
乱用を避けるために、すべてのトレンドで悪いところについても触れていきます。
強力なブラウザ
ブラウザはインターネットを見るためのツールというだけではなく、インパクトを与えるためのツールでもあります。ブラウザはより速く、より強力に、そして魅力的になってきています。
- ブラウザのベンチマークテストとパフォーマンステストは、メジャーなブラウザでは、性能を大幅に上げています。
- ストリーミングコンパイルによる速度の向上は、デザインにも大きな影響を与えています。例えばMozillaは、新しいコンパイラが旧来の最適化されたコンパイラよりも10〜15倍高速であると報告しています。
- 最近のブラウザはすべてWebGL2をサポートしており、まったく新しいレベルの3Dテクスチャとオブジェクトのレンダリング、フラグメントの深さ、頂点配列オブジェクト(Vertex Array Objects)が使用できます。
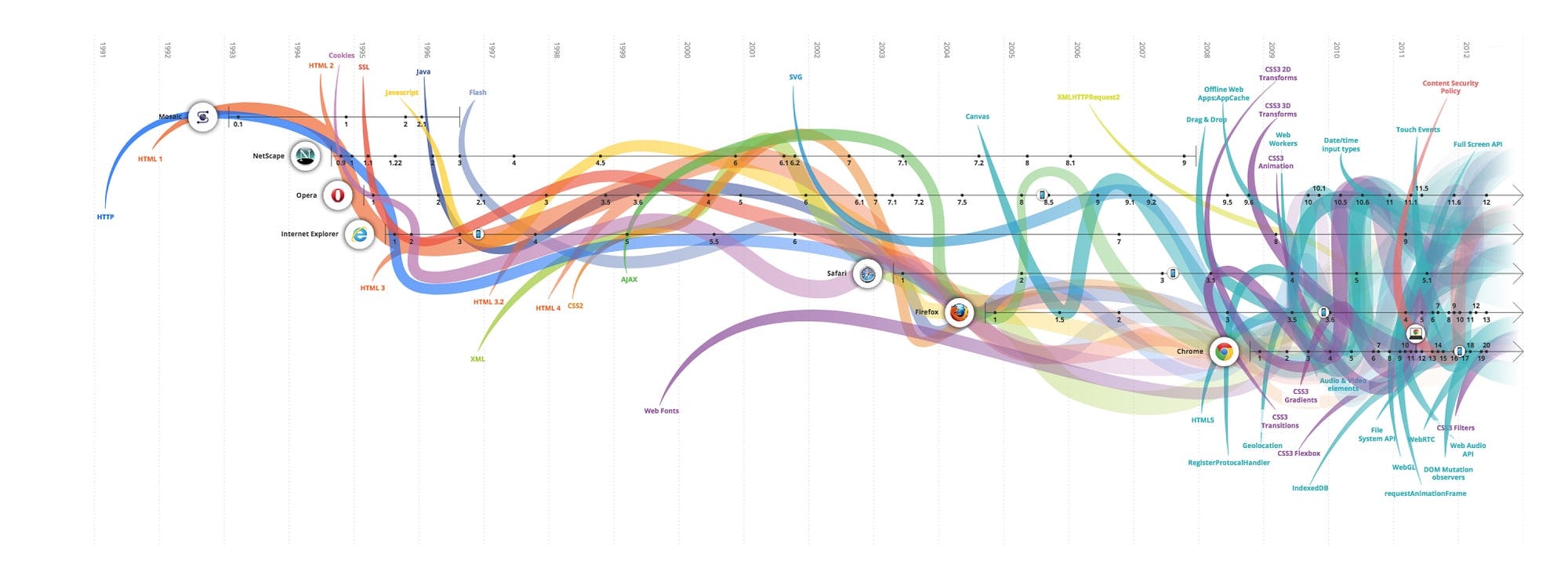
Webとモバイルブラウザの機能は、概念的なデザインと現実のギャップを埋めています。

evolutionoftheweb.comの更新が2012で止まってしまったのは残念です。
😑
ブラウザの進歩はすべて、より高いレベルで業界に影響を与えることなく、それぞれの価値を高めています。ウェブ上では多くのことが起きているので、ブラウザ開発者が汎用的な解決策を考え出して、インターネット全体をきれいにすることを期待するのは現実的ではありません。
ブラウザは素晴らしいかもしれませんが、質の悪いウェブサイトにアクセスすると、悪いUXに汚染されてしまいます。我々は、ブラウザの可能性を広げるために、より良いデザインの選択を推し進める必要があります。
ほとんどのWebサイトが、ブラウザをくだらないソフトウェアにしています。
意図的なアニメーション
ありとあらゆる所で、新しいブラウザの機能がアニメーションの扉を開きました。単に要素の動きとしてだけでなく、素晴らしいデザインのチャンスとしても有効です。モーションデザインとして知られる分野には、多くのデザインの側面が含まれますが、心理学や生物学も関わっています。
2019年には、この知識の分野がさらに深く研究されるでしょう。デザインにおけるアニメーションの主な特徴として、複雑さが流行に取って代わっています。モーションとトランジションは、それがなければ失われる多くの情報を伝達します。
スクリーンの間は今までは利用できない空間でしたが、いまやあなたのものです。
ユーザーをより深いレベルに引き込むということは、ユーザーとのやり取りを1秒ごとに行い、それぞれの瞬間に意味をもたせることです。デザイナーたちは、このチャンスをつかみ、あからさまなマーケティングで台無しにされないようにしています。
モーションデザインは、プレゼンテーションや隙間の埋め合わせだけではありません。現在では、ブランディングの一部として組み込まれています。
今でも、ロゴはブランドの象徴です。私たちの想像力と経験でイメージが復活します。正しい方向に舵をとり、想像力を活用してみてはどうでしょうか。
ロゴが何で構成されているか、それがどのように感じられるか、どんな味がするか、匂いがするか、またどんな音がするのか。今までに考えたことがないならば、そろそろ考える段階に入っています。
「ストーリーを伝える」という点では、アニメーションなどの動きは、単なる照明、ポジショニング、素材よりも優れています。
モーションはストーリーを伝えます。時間をかけすぎず、ロゴマークにストーリーを追加できるのであれば、追加すべきです。
😑
アニメーションも含めて、すべてのものに背景があります。あなたがデザイナーとして見ているものは、相手がユーザーとして見ているものではありません。
私たちが設計している製品が実用的なものだったり、悲惨なシナリオに関連している場合、アニメーションが意味のあるものであっても、それを提供することはできません。感情的な矛盾がある場合は、常に中立的に行動しましょう。
無理やりアニメーションを使わないでください。
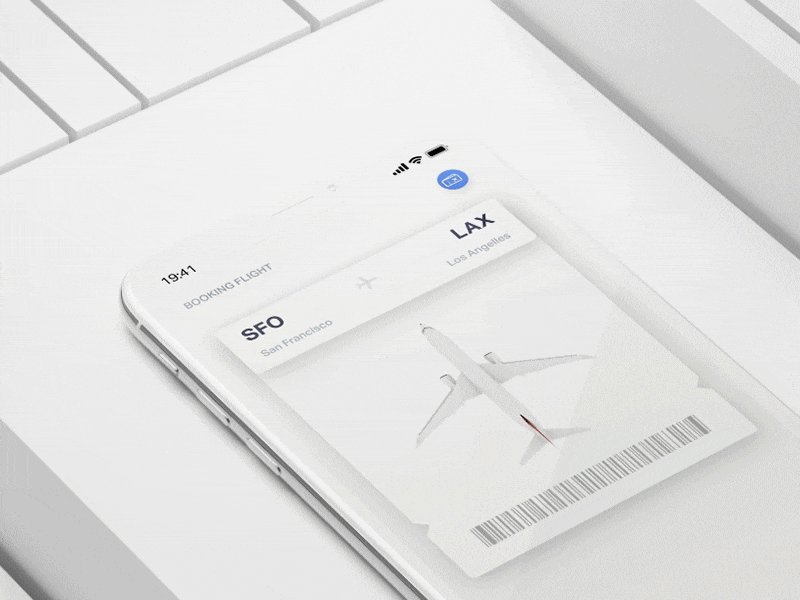
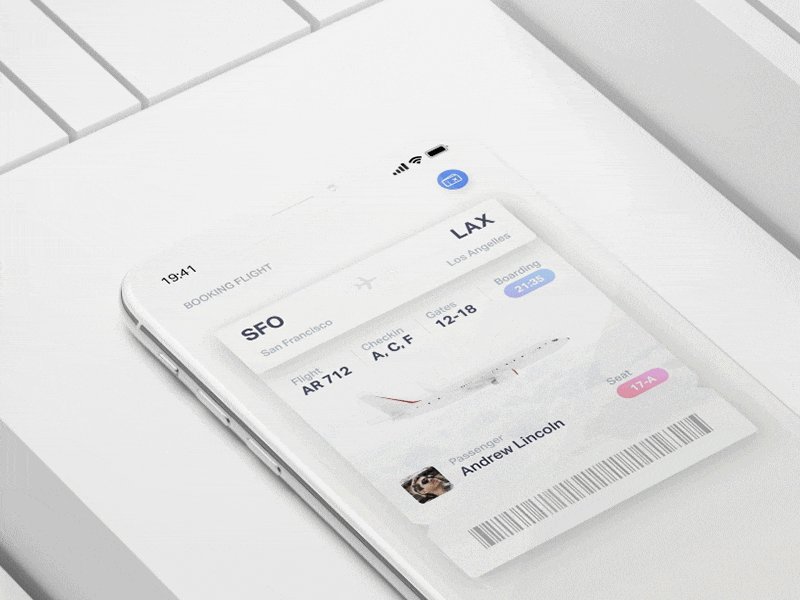
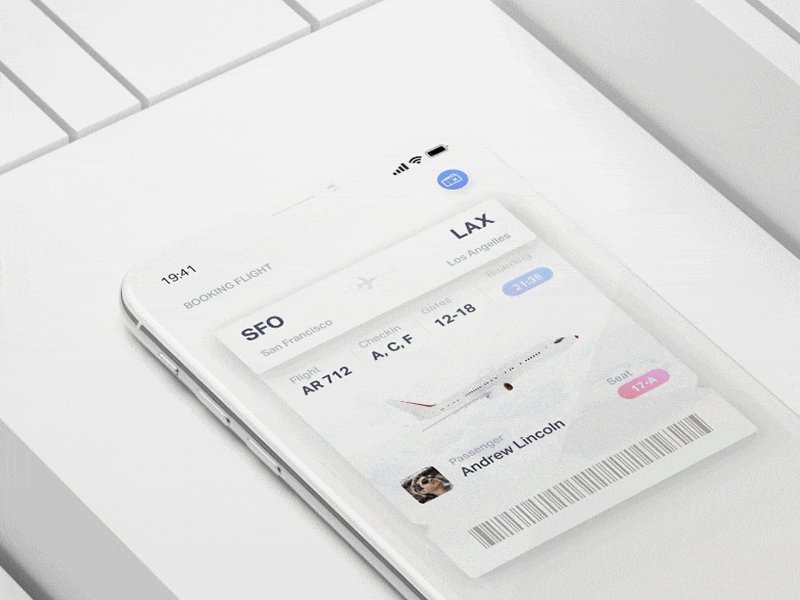
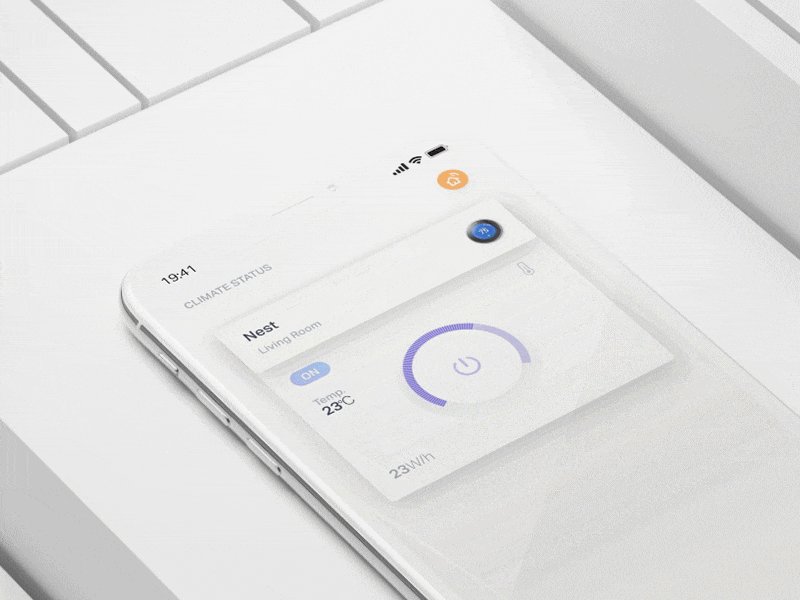
3Dインターフェースとディープフラット
3DレンダリングやCGを取り入れたリアルな映像がどんどん出てきました。スピードとパフォーマンス、そしてアクセシビリティのために、デザイナーたちはUIで複雑な3Dモデルを避けてきました。
その後ブラウザが発展し、複雑な3Dモデルが手の届く機能になって、複雑なVFXや視覚効果がある映画のようなシーンをWebサイトで利用できるようになりました。
3Dグラフィックは現実とデジタルアニメーションの境界をなくしています。
このトレンドは複雑なプロセスをもつ、あまり視覚的でない商品を作る会社で多く使われることになるでしょう。3Dの視覚効果を使うことで、あらゆる技術的なプロセスについてより深く理解できるようになります。
こういった技術が映画やビデオゲームで機能する理由は、これらの画像が表示される時間が短いためです。映画やビデオゲームの利用者は見た目のインパクトを求めています。目的のあるアニメーションと組み合わせると、3Dは強力なデザインツールになります。
新しく強力なチップを備えたモバイル業界は、3Dオブジェクトをレンダリングするだけでなく、インターフェイス内で使用することを可能にしました。小さな画面はそういった事にもっとも適しています。
フラットUIデザインは5年以上にわたって支配的なトレンドであり、それはまだ変わっていません。最近では、フラットデザインに奥行きと寸法を加える方向への明確な変化が見られますが、その主なアイデアは変わりません。
フラットデザインが生まれた理由でもありますが、すべてを理解するには象徴性が必要です。フラットは本質を象徴するものです。
ディープフラットは新しいフラットです。
リアルな3DとCGの組み合わせにより、ユーザーが触れ合うことができるリアルなオブジェクトに対する反応が明らかになりました。フラットなデザインは、これを未だかつてない独自の方法で行うことができます。
それは擬似3Dと呼ばれています。平らな層を重ねる事で立体感を生み出しているのです。フラットデザインを立体化させる主な要素は、影と光の配置、そしてその反射です。
また、PrincipleやAfter Effectsなどの従来の設計ツールを使用して、3Dを表現するモーションパターンを作成する擬似3Dトレンドも増えています。
2019年には、新しい方法でスキューモーフィズムの復活が見られるかもしれません。フラットデザインが立体化するなら、フラットデザインはスキューモーフィズムと同等にもなりうるのです。リアルな見た目を取り入れつつ、フラットな象徴性を維持することは注目すべきトレンドです。
😑
いずれは選択肢がなくなるでしょう。既に、3D UIが向かう特定の方向はありません。単純化と高度化の両方の方角に向かっているのです。
私たちを感動させるには、より多くの技術的な努力が必要ですが、ウィンドウから複雑さを取り除き、クレイジーなコンセプトを展開するには、同じくらいの勇気が必要です。しかし、最も複雑なインターフェイスに意味がない場合、もしくは大胆なアイデアがなく単なる見た目に過ぎない場合、すべての努力は無駄になるでしょう。
いまこそ、人間的な感覚をもって、より深い問題に取り組むときです。印象的な画面を作るためには、どうすれば良いでしょうか。
シュールなデザイン
優れたテクノロジーによるすべての3Dとモーションデザインは、感情的なインパクトを与えることでできなければ意味がありません。
皮肉なことに、大きな影響を与えるためには複雑さは必要ではありません。その反抗的な態度がトレンドの主流に付いて回る理由は、その自然な魅力にあります。
常識とのバランスをとるために何かが必要であり、時にそれは悪魔のささやきのような物であったり、時には遊び心であったりします。
大規模なデザイン変更キャンペーンと関連イラストのいくつかは、遊び心にあふれていました。
この漫画風のイラストとUIには1つの目的があります。それは外見の新鮮さを維持するためです。ブランドの名前が有名であるなら、終わりのない流行を作ることができるでしょう。
このスタイルが誰を対象としているかは問題ではなく、奇妙であるか不細工なものである必要があります。2019年には、こうした斬新でシュールなデザインがさらに登場することが予想されます。
😑
すべての企業や製品がこの厚かましい態度に耐えられるわけではありません。支持者が多いほど、デザインは中立でなければなりません。有名ブランドでは有効な手段でも、中小企業や注目されることに苦労している企業は、安全に行動して共通性を維持する必要があります。
最初に支持者を獲得してから、彼らを連れ出しましょう。
グラデーション2.0 燃えるような色と暗闇
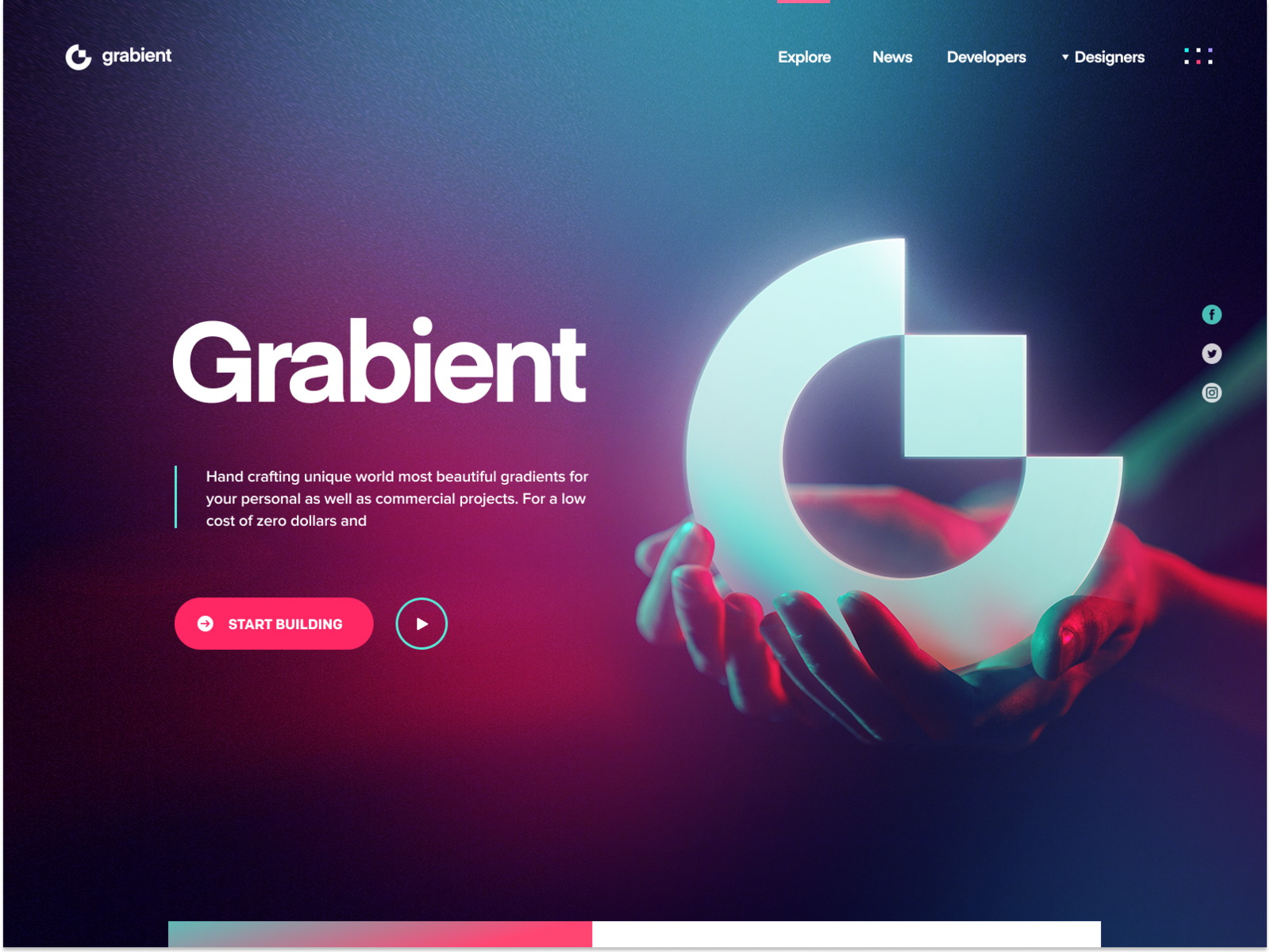
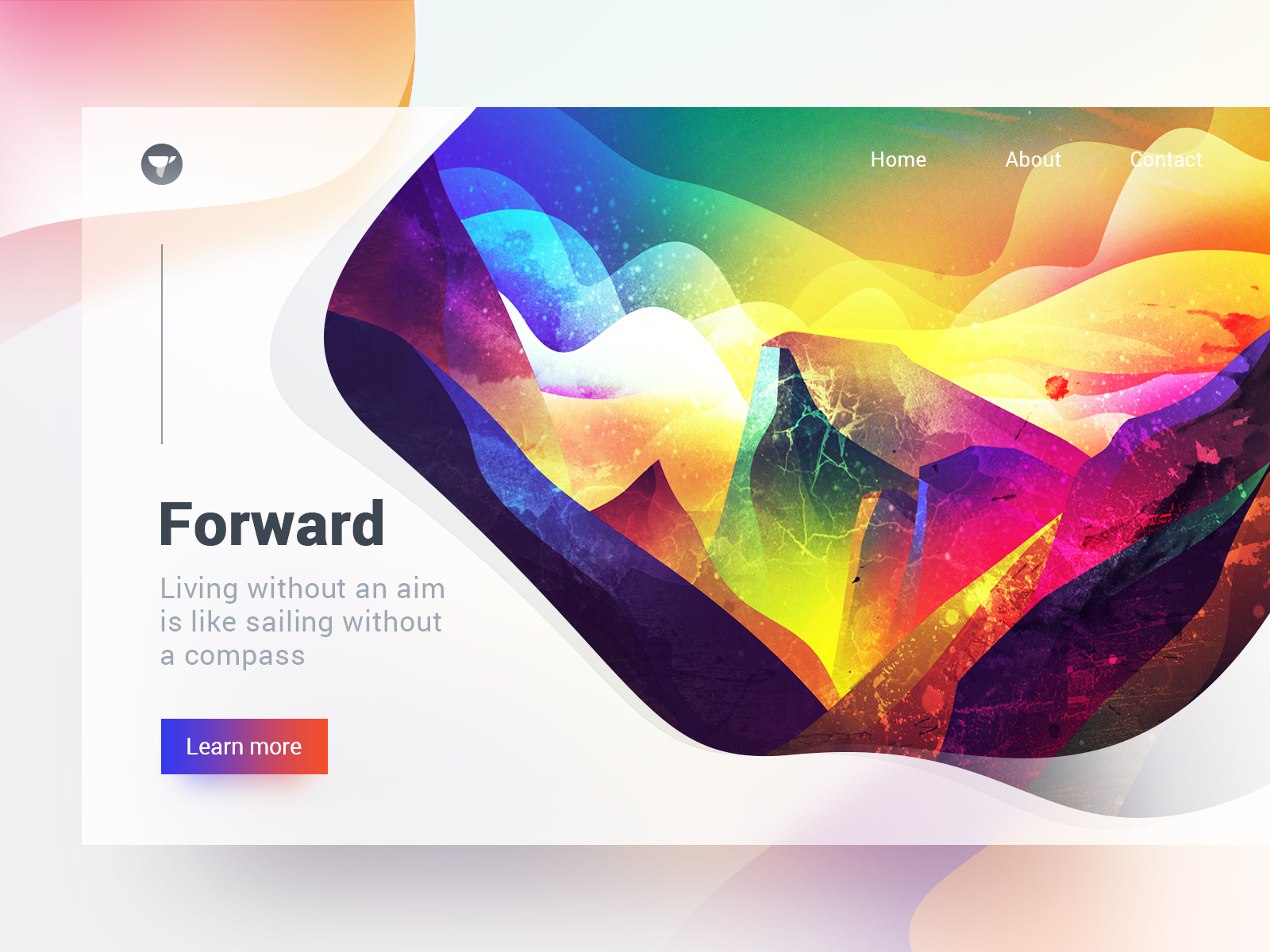
新しいスクリーンには素晴らしい色が再現されています。デフォルトの壁紙でもこの機能を活用するべきです。デザイナーはUIのアクセシビリティと印象的なグラデーションの境界を探っています。
グラデーションはもはや注目されていませんが、インターフェースに奥行きと次元をもたらしています。
グラデーション2.0は繊細で単純です。競合する色は使用されません。透明な光源を持ち、奥行きを持たせるために形状に合わせます。
鮮やかな色は記憶から離れません。さらに色と重なりを組み合わせて表示します。実際、モノクロパレットでさえ、奥行きと次元性によって、ある種の視覚的な美しさを表現出来るでしょう。

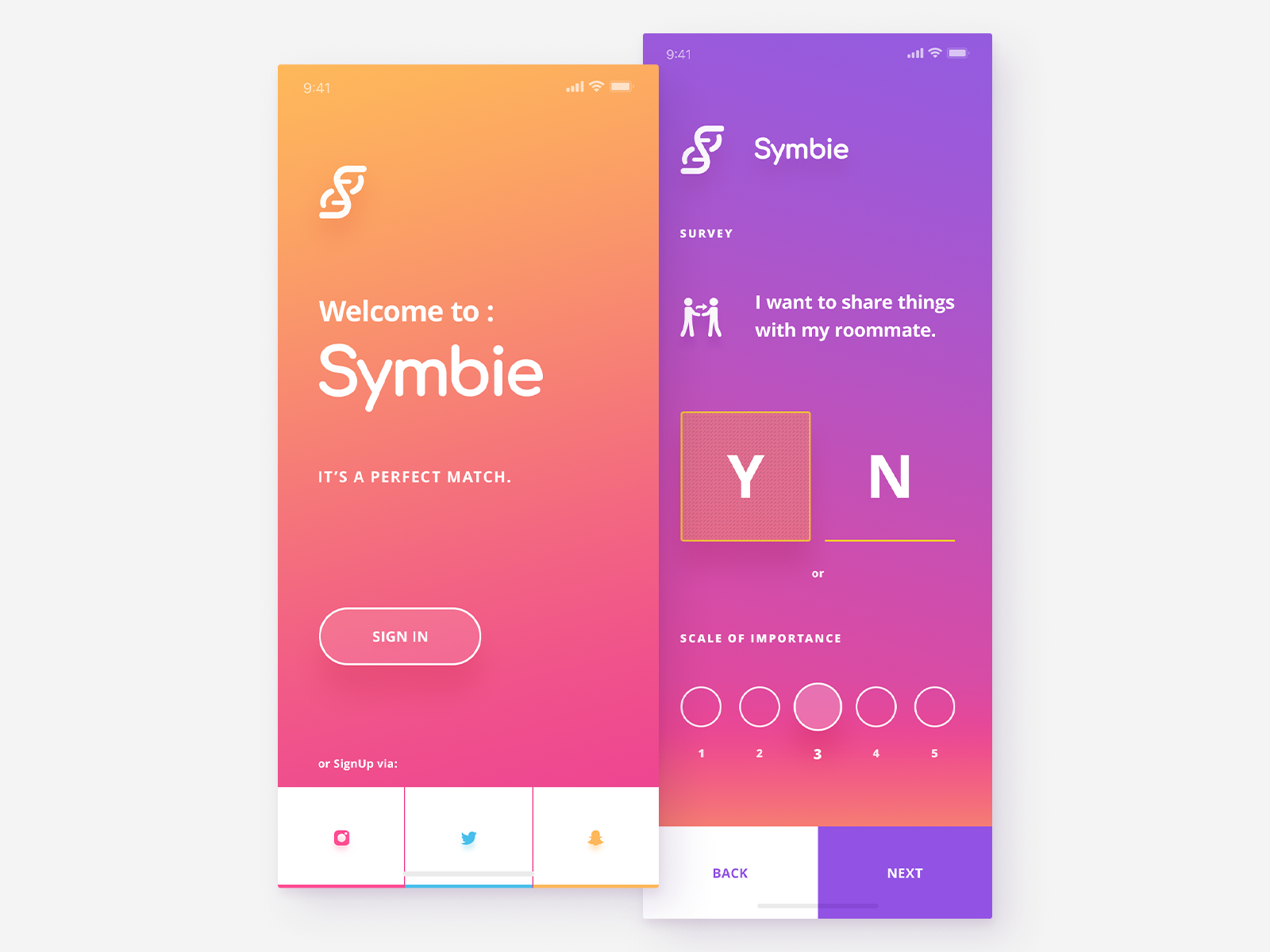
私たちには信頼と楽観性が欠けています。燃えるような色はポジティブな感情を高めます。このような見た目の暗号アプリを信頼できますか?

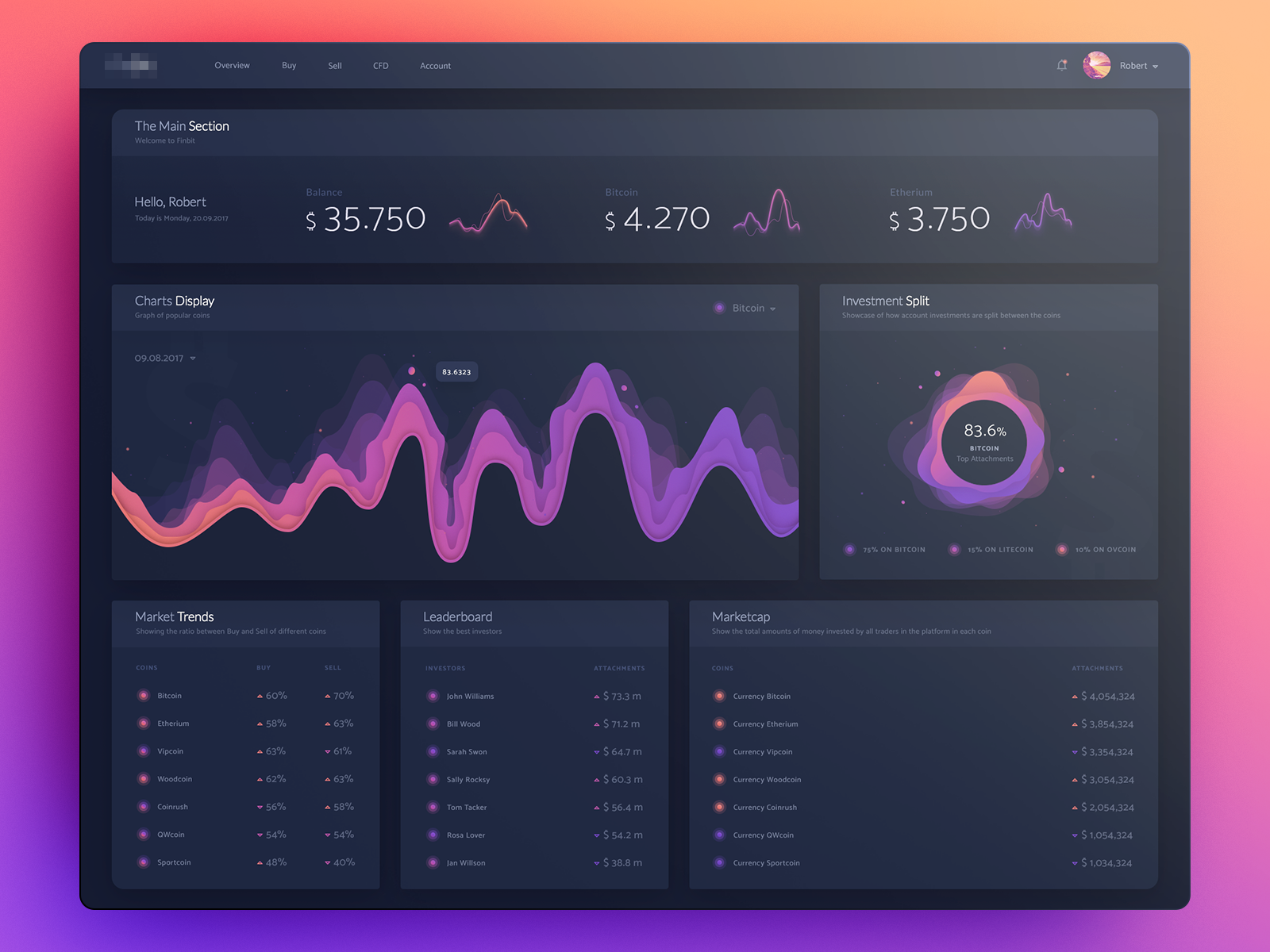
さらに素晴らしいのは、鮮やかな色と意味のあるグラデーションが暗い背景の中でよりよく目立つという事実です。暗いテーマは定着しており、より良い方向に向かっています。
この記事では、人類学的なアプローチを用いて、暗いテーマとそれがなぜうまくいくのかを考察しています。暗いUIのアクセシビリティと、鮮やかな色の感情的な反応のバランスを見つけることができる人が、来年はトップになるでしょう。
😑
グラデーションや色、暗いテーマの問題はアクセシビリティだけではありません。明るい色は伝統的にアクセントを強調するために使用されます。
すべてが鮮やかな場合、どのように強調できますか?すべてのユーザーがOLED画面を使用しているわけではないので、グラデーションの一部が失われる可能性があります。
コントラストが大きすぎると、ユーザーのフォーカスが妨げられる可能性があります。実際には良いことかもしれませんが、暗いテーマは晴れた日には効果がありません。
プロポーショナルフォント
従来、フォントは調整できるパラメータのセットが限られている静的な要素として認識されていました。デザイナーとライターは、その高さやストローク、文字幅の関係性によって読みやすさを考慮する必要があります。
デザインに複数のフォントが必要な場合は常に、デザイナーは使用するフォントスタイルのすべてのファイルを用意する必要があります。すべての種類を用意しない限り、製品において豊富なタイポグラフィに本気で取り組むことはできません。しかしプロポーショナルフォントまたは自動生成フォントであれば、文字の太さと幅を無制限に調整できるため、1つのファイルで十分です。
プロポーショナルフォントは、たどんなテキスト用のデザインスペースでもカバーできます。
プロポーショナルフォントは、レスポンシブデザインとローカライズで威力を発揮します。テキストを小さな画面に収めることについてデザイナーが頭を悩ませることや、熱意を喪失せずに済みますし、より少ない文字を使用する別の言語に合わせてテキストを引き伸ばす必要も無くなります。
Webフォントが導入されたとき、応答性は欠けていました。十分な柔軟性がないため、読みやすさの問題やデザイン自体の不整合が生じました。プロポーショナルフォントはかなり最近のもので、Web用のフォントをより素早く配信し、一般的なデザインプロセスを合理化するのに役立ちます。
これはほんの始まりにすぎません。プロポーショナルフォントの芸術的な選択肢は、2019年にはまだ研究されていません。
😑
スマートで調整可能なフォントが販売促進の手段になるまで、どのくらいかかるでしょうか?利用可能なすべてのデジタルコンテキストの微妙な違いにテキストを対応させる場合、煩わしい操作からどのように読者を保護すればいいでしょうか?
パラメーターが関係するテキストは、物理的に制限される本の印刷にルーツを持っています。そのため、紙やインクを節約することができずに、読書が私たちの進歩の最も重要な理由の一つとなりました。
Figma
さて、昔ながらの質問をしてみましょう。「デザイナーはコーディングする必要がありますか?」そして、「開発者はUXの知識が必要ですか?」これらの質問に対するポイントはシンプルです。
面倒臭さやデザインと実装の不一致を避けてください。目的について考えるならば、その目的に到達するための手段についても考えなくてはいけません。
プログラミングを学ぶことは論理的な選択肢です。自分でデザインをする人は、たくさんの問題を避けることができます。
ただし、価値あるデザイナーであり、なおかつ、有能な開発者である事を維持するためには、必要な知識の量は膨大になります。
実現できる人は少ないですよね?ちょうど良いことに、他のオプションがあります。
そもそもの目的は、なんでもできるデザイナーを育てることではありません。より良い製品を楽しみながら製作することです。
この目標を達成するための別の方法は、より良いツールを使用し、促進することです。Figmaはそうしたツールの1つです。
以前は、設計者はオペレーティングシステム、統合、プラグイン、ストレージ、同期、コラボレーション、そして最終的にはそれらを1つの場所にまとめる方法など、多くの不確定要素を考慮する必要がありました。
ワークフローの開発者は尊敬されるべきですが、私たちはストレスを減らしたいのです。
Figmaは、私たちのための設計ツールです。多くの仮説が予想され、多くの懐疑的な考え方が詰め込まれました。
FigmaはSketchを破壊しました。
SketchやAdobe XDのような機能をすべて備えていて、なおかつそれ以上に優れています。さらに重要なことに、Figmaは実装されるものを構築することを目的としています。
すべてのFigmaコンポーネントはAPIを介してReactコンポーネントに変換され、フロントエンドに実装されます。これまでのところ、Figmaはコスト、パフォーマンス速度、コラボレーション、共有、埋め込み、サポートなどの面で競合他社に勝っています。
とはいえ、Figmaはまだ開発中です。2019年にはさらに発展するでしょう。
😑
より良い製品を開発し、その倫理的な使用方法を確立できなければ、私たちは自分自身の製品を終わらせてしまうことになります。Twitterを見てください。良い評判を取り戻すのに苦労しています。
2018年は、裁判所で証言している技術経営陣にとって実り多いものでした。
結局のところ、ツールを公開するだけでは不十分で、開発者がそれらをどのように使用するかを見守らなくてはいけないことがわかりました。FigmaがユーザーをUXのひどいパターン、悪いデザイン、偽のニュースから守ることが出来るでしょうか?
音声UI
デザインは視覚的でなくても機能します。壁へぶつかることや失敗を通して、直接の接触が無い体験を構築する場合はツールがそれほど重要ではないことに気付きました。
ロジックの設計とは、心理学を駆使することです。そして、音声コントロールを構築するということは、自然言語処理を扱うということです。
音声UIは洗練されており、同時に悦びを与えるものでもあります。
音声UIは、UIが無いという概念を非常に良く実現しています。このプロセスは内部的なものであり、実際のデザインよりも、データの作成、コンテキストの構築、およびデータの合成に関係しています。それでも、デザイナーは音声UIを表現する方法を見つけることに夢中になっています。
ほとんどの場合、それらは音声インターフェースの現実とは何の共通点は無く、ユーザーが操作できなくなる事に備え、必要のないテクノロジーの扱い方を教えようとしています。
2019年には、より多くのデザイナーがデザインの単純な視覚美学から意味のある体験に移行するにつれて、音声UIの知識が深まることが期待できます。
😑
音声UIの最大の課題は、皮肉なことに、人間と機械のやりとりではなく、人間と人間のやりとりにあります。私たちは、非常にアンバランスなグローバル社会に住んでいます。テクノロジーを含め、多くの用語で互いの理解に苦労しています。音声制御の電話、車、家などは、私たちの間のギャップを広げるだけかもしれません。
私たちデザイナーは、常に人類の幸福を最優先に考えるべきです。いまのところそんなことは起きていませんが、たとえ美しくデザインされたテクノロジーであっても、他の人を犠牲にして一部の人に役立つのであれば、容赦なく議論する必要があります。
UXのライティングと編集
昨年、デザイナーは活字を受け入れる言葉の意味に注意を払い始めました。フィクションライター、テクノロジーライター、有名な愛好家やジャーナリストは、それぞれのスキルで異なる業界に進出しました。1つのことが別のことにつながり、デザインにおける執筆の役割を築きました。
昨年、デザイナーたちは書体の文字の意味に注目し始めました。フィクションとテクノロジーの作家、有名な愛好家やジャーナリストは、それぞれのスキルで異なる業界に進出しました。1つのことが別のことにつながり、デザインにおける執筆の役割を定義しました。
顧客との対話方法をコントロールしなくてはいけません。
以前は、ナルシストじみた壮大なでたらめと、専門用語が混在していました。そういったビジネスでは、本来顧客に提供できたはずの価値を届ける事ができませんでした。企業自体は素晴らしいものでしたが、彼らは聴衆に対して、決定的かつシンプルで説得力のある言葉遣いが出来ずに苦しみました
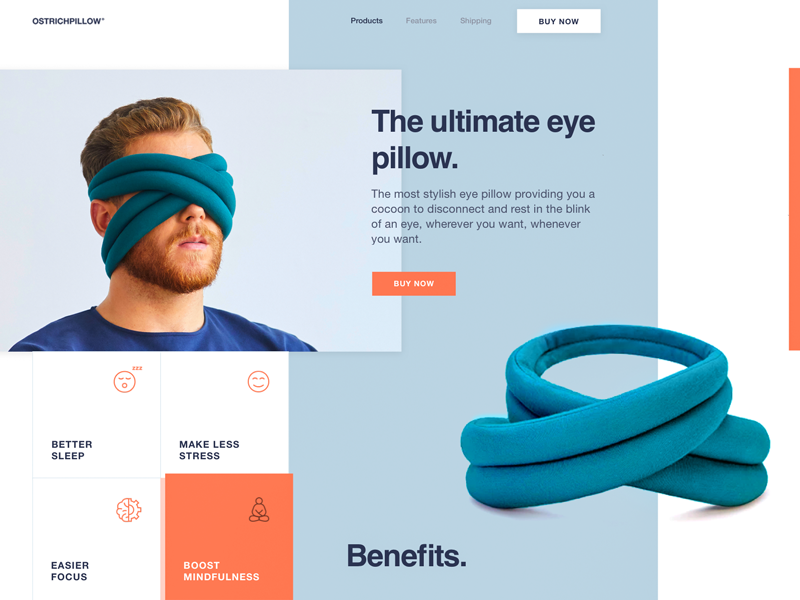
UXライティングは、2つの単純な原則に基づいています。それは敬意と有用性です。すべてがそこから始まります。簡潔であるということは、人々に対する敬意の表れであり、提供する人の時間よりもユーザーの時間を大切にしていることを意味しています。
言葉に関して苦労するのはユーザーではなく、伝え手でなくてはいけません。明確である事で、繰り返しを避け、悪い経験から守ることができます。それゆえ有用であると言えます。
表現的である事で、嘘や欠陥が無い事を伝えることができます。常に最初にユーザーを支援することに集中し、雄弁さを誇示したり、SEOをせず、マーケティングの決まり文句を使用しないでください。これで十分です。
UXのライティングは、敬意と有用性を受け入れれば簡単です。
人は、あなたが自分を曲げたり、自分を売り込んだりするのを見たくありません。彼らは、あなたが自分の助けになるかどうか知りたがっています。あなたではなく、あなたのサービスに話をさせてください。

2018年には、大手企業で音声とトーンのデザインが顕著に増加しました。彼らは独創性を追求するのをやめ、顧客価値に焦点を合わせました。2019年には、UX編集の開発がデザインの分野であるとはまだ考えられていません。
UXライティングとUX編集の違いはその領域です。UXライターはユーザー向けのテキストを作成します。UXエディターは、コピーを分析して、変形させて、曲げて、ねじって、単純で人間味にあるテキストに変えます。UX編集用の短期集中コースはありません。それは経験、観察、そして人々に対する親切心によって生まれるのです。
2019年に行われる大規模なデザイン変更キャンペーンには、UXエディターが必要です。
😑
すべてのトレンドは一連の段階を経ています。最初のものは懐疑主義で、次に魅惑、そして退屈です。魅惑はしばしば手に負えなくなるため、最も危険です。アイデアを風刺画に変え、価値を歪めることになりうるのです。
UXの作成も同様です。単純であるとことは時に馬鹿げているように聞こえてしまいます。明確になることで厚かましくなり、説得力があることは恩着せがましく感じられてしまいます。
製品のデザインには創造的なライティングがまだ必要です。しかし、製品がユーザーに出会うためではありません。たとえば、NikeとBoeingは彼らの未来を予測するため、SFライターに投資をしています。
役職としてのプロダクトデザイナー
UXデザインは非常に広い用語です。これは、異なる業種間のサービス設計の一部です。その結果、デザイナーやデザイン会社は、単純なユーティリティアプリから複雑なFinTechプラットフォームに至るまで、様々なプロジェクトのポートフォリオを集めています。
サービスのデザインは包括的なものです。すべての業界に及んでおり、普遍的に機能する事ができます。
サービスデザイナーは、あらゆる製品に適用できる独自のスタイルを持っています。それによりデザイナーの名前が有名になり、企業が喜んで支払います。これは、評判の高いサプライヤーから部品を購入するようなものです。
ただし、ほとんどの会社は製品会社であり、デザイナーの思想の理解をより深いレベルで必要とする場合があります。これらの企業では、チームに深く入り込み、すべての有効なデータとシステム全体に影響を与えるすべてのツールを備えた製品設計者が必要です。
製品設計には、サービス設計よりも大きな利点があります。それが分析へのアクセスと、設計の決定をリアルタイムにテスト出来る点です。
製品設計者は、関連する製品の詳細に焦点を当て、それ以外のすべてを手放すことができます。多くのサービス設計者が考慮しなければならない前提条件とは対照的に、彼らは自分たちが設計しているユーザー層について深い知識を持ち、実際に運用すべきデータを持っています。

😑
製品設計への移行には精力が必要です。特定の業界や製品に没頭するリスクを負うことで、私たちは取り返しのつかないかもしれない選択をしています。
業界の存続可能性と、その中での専門的発展の展望を考慮して決断する必要があります。
運命は勇敢な人々を支持しています。2019年にはさらに熱心なデザイナーがスペシャリストになるために挑戦し、彼らの普遍的なスキルを犠牲にすることになるでしょう。
最後に、私たちが気づき始めている最大のトレンドは、誠実さへの漸進的なシフトです。ここではズルはできません。善意に勝るものはなく、デザインの中心には善意があります。
翻訳協力
Author: Moses Kim
Thank you for letting us share your knowledge!
記事選定: azumana
翻訳/技術監査: Sota Takahashi / @aoharu
Markdown化: @aoharu