こちらの記事は、2017年3月に公開された『 Creating Usability with Motion: The UX in Motion Manifesto 』の和訳になります。
本投稿は転載であり、本記事はこちらになります。
このマニフェストは、次の質問に対する私なりの答えです。-「UI/UXの設計者として、ユーザビリティをサポートするためにいつ、どこでモーションを実装すればよいかどうやって知ればよいですか?」
過去5年間にわたり、40ヵ国以上、自身のUIアニメーションに関するワークショップやチュートリアルを通じて、何百ものトップブランドやデザインコンサルタントにUX&UIデザイナーを指導し相談にのらせていただきました。
15年以上に渡ってユーザーインターフェイスの動向を研究してきましたが、モーションを使ってUXプロジェクトのユーザビリティをサポートする12の特別な物があるという事に気が付きました。
私はこれらを「モーションUXの12の原則」と呼び、それらを無数の革新的な方法で積み重ねて相乗的に組み合わせることができます。
以下はマニフェストを5つの部分に分けたものです。
- UIアニメーションのトピックを発信する(あなたが考える事とはちょっと違います)
- リアルタイム対非リアルタイムの相互作用
- モーションがユーザビリティを支える4つの方法
- 原則、テクニック、プロパティおよび値
- UXモーションの12の原則
もし私が主催するチームのためのモーションとユーザビリティのワークショップに興味があるなら、こちらのサイト
UIアニメーションは重要ではありません
ユーザーインターフェイスの動きのトピックは、ほとんどがデザイナーにとって「UIアニメーション」であると理解されていますが、そうではありません。12の原則に入る前に、少し状況を確認する必要があるようです。
「UIアニメーション」は通常、デザイナーにとってユーザーエクスペリエンスをより快適にするものと考えられていますが、全体的にはそれほど価値がありません。したがって、UI アニメーションは、多くの場合雑に扱われます。いずれにせよ、アニメーションは最後に考えることです。
さらに、ユーザーインターフェースの文脈でのモーションは、私の記事「 UIアニメーションの原則 - ディズニーは死んでいる」で議論されている、ディズニーの12のアニメーションの原則の分野に属すると理解されています。
私のマニフェストでは、UI アニメーションが 「UXモーションの12の原則」であると主張していますが、構造はアーキテクチャです。
つまり、構造は存在するために物理的に構築される必要があるが(構築を必要とする)、構築されるものを決定する指針は原則の領域から来るということです。
アニメーションはすべてツールに関するものです。原則は、ツールの使用法を導くアイデアの実際的な応用であり、そのため、原則はデザイナーに高いレバレッジの機会を提供します。
ほとんどのデザイナーが「UIアニメーション」と考えるものは、実際にはデザインのより高いモダリティーの実行、すなわちリアルタイムおよび非リアルタイムイベント中のインターフェースオブジェクトの一時的な振る舞いです。
リアルタイム対非リアルタイムの相互作用
この時点で、「状態」と「行動」を区別することが重要です。デザインカンプのように、UXの中の何かの状態は基本的に静的です。UXにおける何かの動作は、基本的には一時的なものであり、モーションベースです。オブジェクトはマスクされている状態でも、動作をマスクしても構いません。後者であれば、動作が関与していること、そしてユーザビリティを支えることができる方法であることを私たちは知っています。
さらに、対話のすべての時間的側面は、リアルタイムまたは非リアルタイムで発生していると考えることができます。リアルタイムとは、ユーザーがユーザーインターフェイス内のオブジェクトと直接対話していることを意味します。非リアルタイムとは、オブジェクトの動作が対話後であることを意味します。ユーザーの操作の後に発生し、一時的なものです。
これは重要な違いです。
リアルタイムの対話は、ユーザーがインタフェースオブジェクトと直接かつ即時に対話しているという点で、「直接操作」と考えることもできます。ユーザが操作するとインタフェースが動きます。
非リアルタイムインタラクションはユーザーからの入力後にのみ発生し、移行が完了するまでユーザーエクスペリエンスからユーザーを一時的にロックアウトする効果があります。
これらの違いは、私たちが「UXモーションの12の原則」の世界への旅を続けるのに役立つでしょう。
モーションがユーザビリティを支える4つの方法
これらの4つの柱は、ユーザーエクスペリエンスの一時的な動作が使いやすさをサポートする4つの方法を表しています。
期待
期待は2つの領域に分けられます。ユーザーがオブジェクトとは何か、そしてそれがどのように振る舞うかをどのように知覚するか。別の言い方をすれば、デザイナーとして、私たちはユーザーが期待するものと彼らが経験するものとの間のギャップを最小にしたいということです。
連続性
連続性は、ユーザーの流れとユーザーエクスペリエンスの「一貫性」の両方について語っています。連続性は、シーン内の連続性である「イントラ連続性」、および総合的なユーザーエクスペリエンスを構成する一連のシーン内の連続性である「インター連続性」の観点から考えることができます。
ストーリー
ストーリーとは、ユーザーエクスペリエンスにおけるイベントの線形的な進行であり、時間的/空間的フレームワークをもたらします。これは、ユーザーエクスペリエンスを通じてつながっている瞬間と、イベントとして考えることができます。
関係
関係とは、ユーザーの理解と意思決定を導く、インタフェースオブジェクト間の空間的表現、時間的表現、および階層的表現を指します。
原理、テクニック、プロパティ、そして値
Tyler Wayeは次のように書いています。「原則…基本的な前提と機能のルールがいくつものテクニックを生み出しています。何が起きても、これらの要素は一貫しています。」原則はデザインにとらわれないことを繰り返します。
そこから、一番上に原則、さらに下にテクニック、その下にプロパティ、そして一番下に値という階層になります。テクニックは、原則および/または原則の様々な組み合わせかつ無制限の実行として考えることができます。テクニックは「スタイル」に似ていると思います。
プロパティは、テクニックを作成するためにアニメーション化されている特定のオブジェクトパラメータです。これらには、位置、不透明度、スケール、回転、アンカーポイント、色、ストローク幅、形状などが含まれます(これらに限定されません)。
値は、「アニメーション」と呼ぶものを作成するために時間とともに変化する実際の数値プロパティ値です。
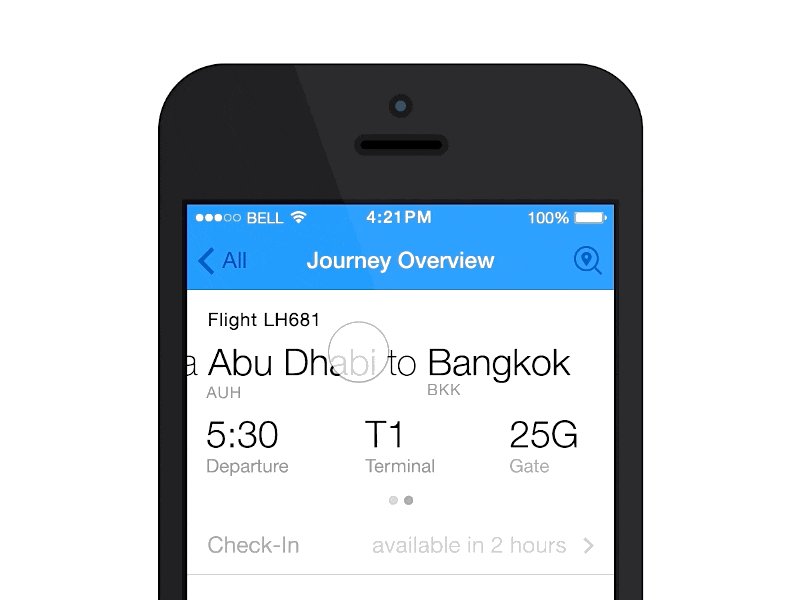
そのため、ここに飛行機を着陸させる(そして少し先にジャンプする)ために、仮定のUIアニメーション参照は、ぼかしと不透明度のプロパティに25pxと70%の値で影響する「ブラー効果」テクニックを使った隠蔽原理を使用していると言えます。
私たちが働くために必要なツールはそろっています。そしてさらに重要なことに、これらの言語ツールは特定のプロトタイピングツールに依存しません。
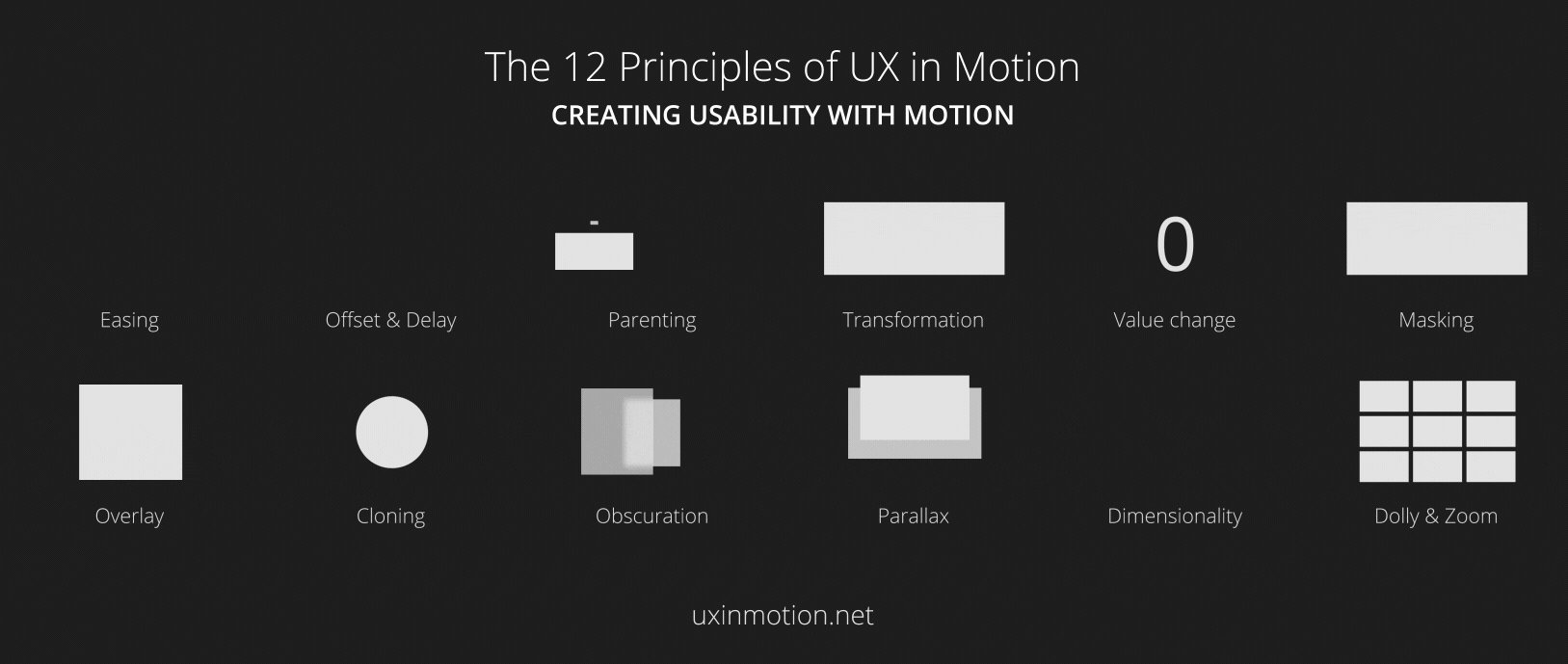
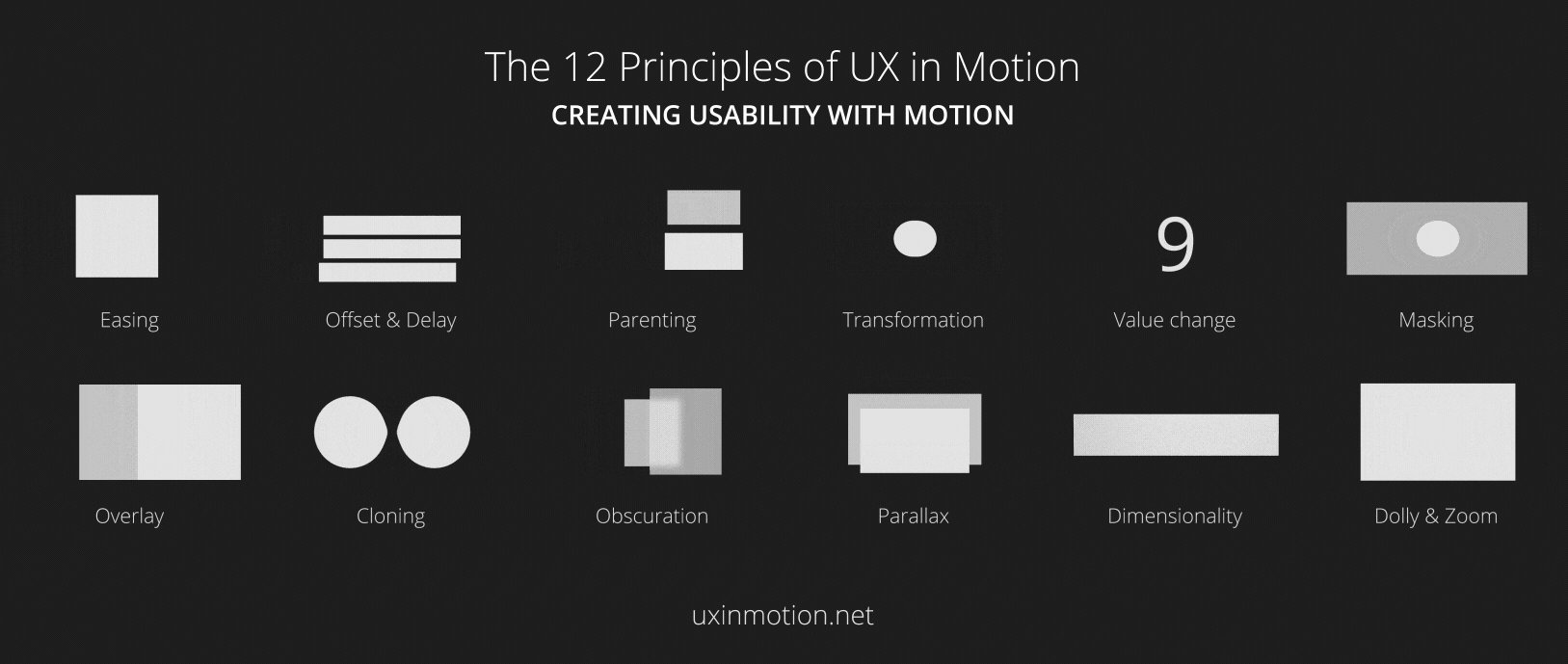
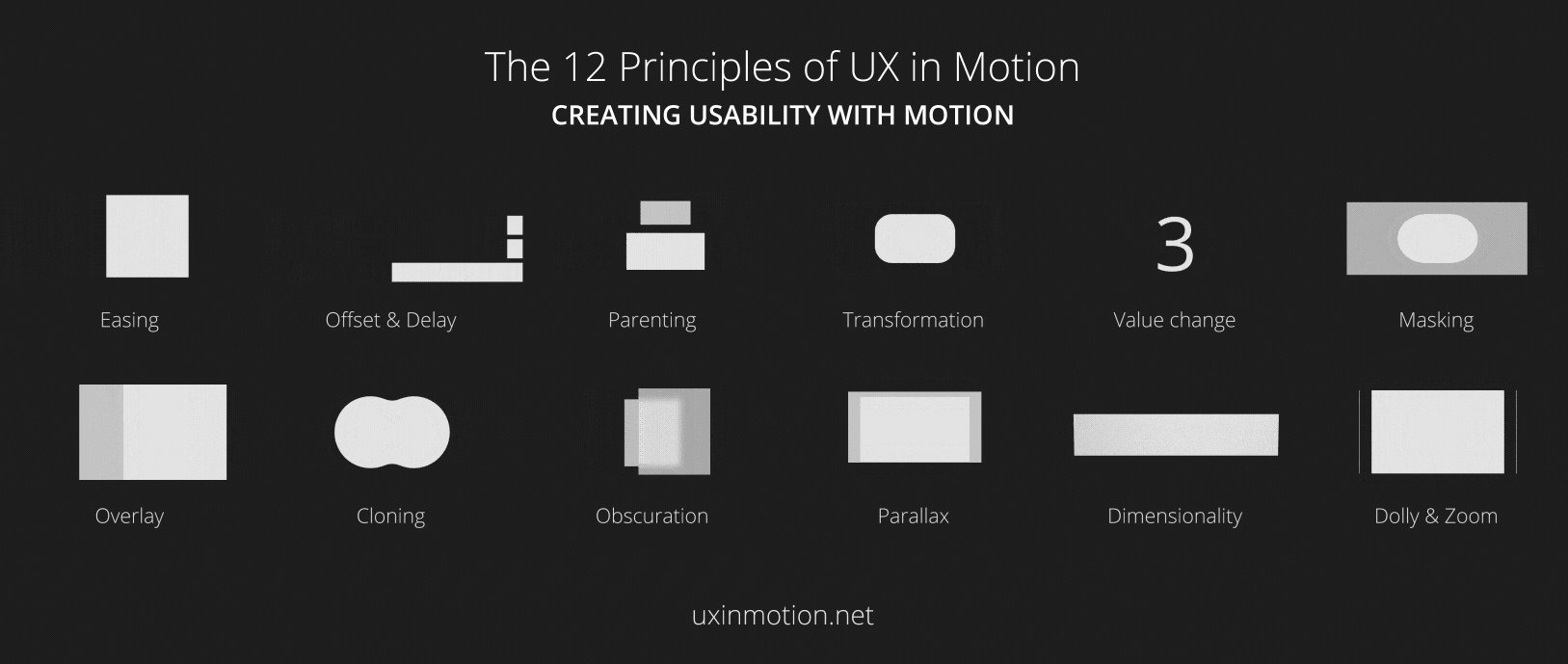
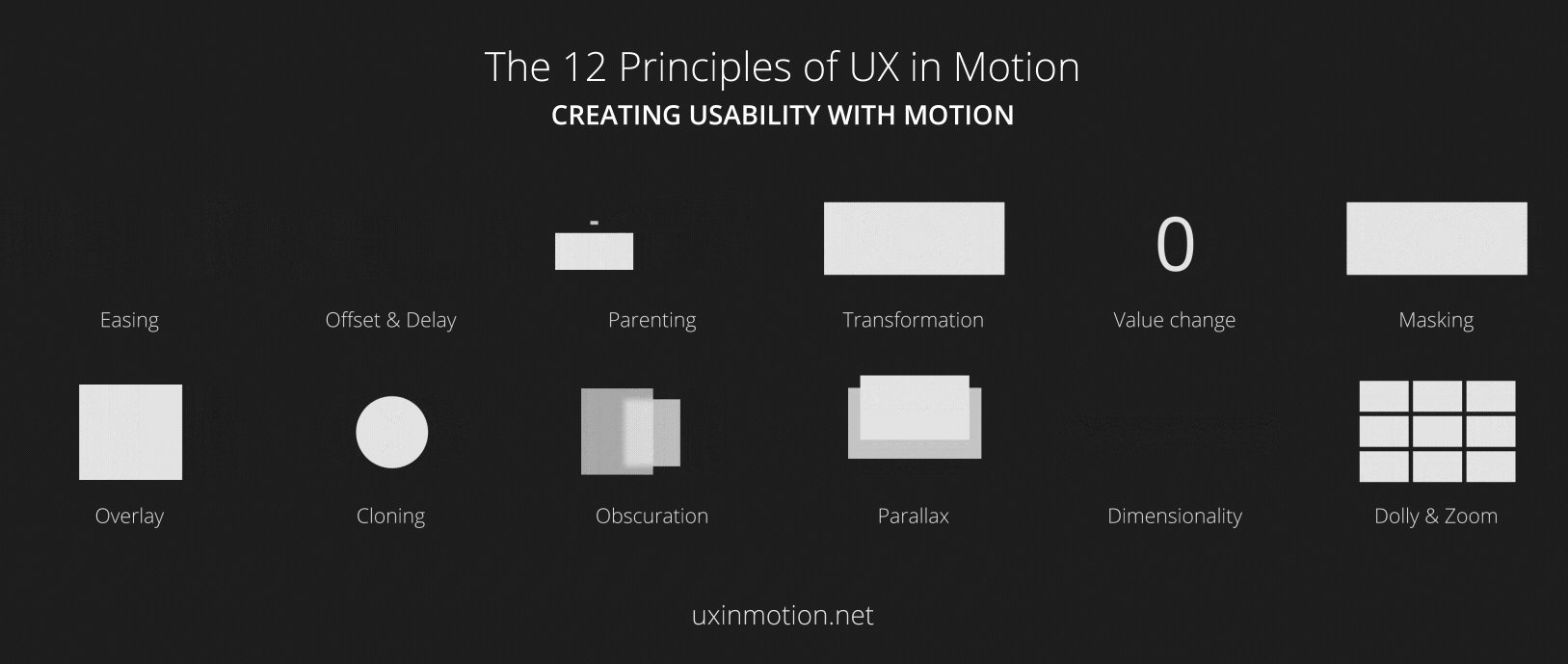
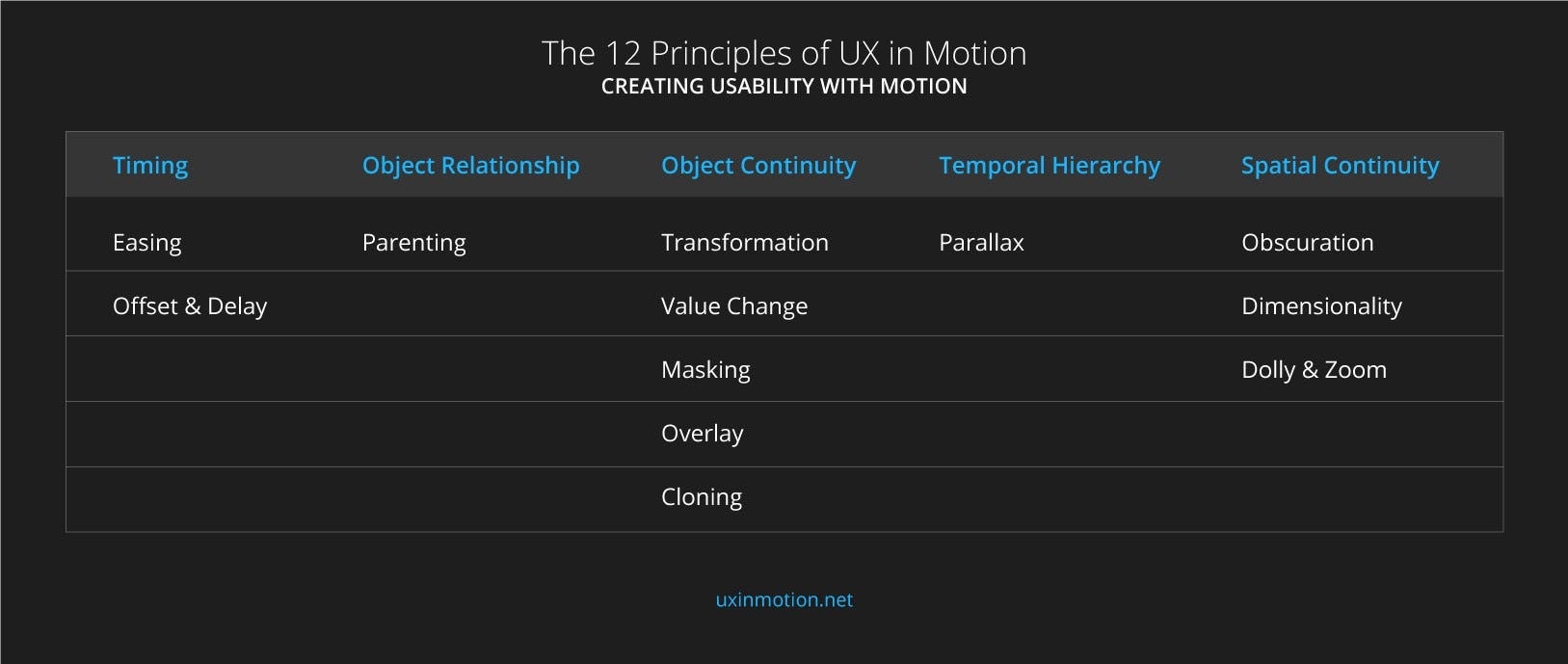
UXモーションの12の原則
イージングとオフセット&ディレイはタイミングに関係しています。パーレンティングはオブジェクトの関係に関連しています。トランスフォーメーション、値の変更、マスキング、オーバーレイ、およびクローン作成はすべて、オブジェクトの継続性によるものです。パララックスは時間的階層です。オブスクレーション、ディメンショナリー、およびドリー・ズームは、どちらも空間的な連続性に関係しています。
原則1:イージング
一時的なイベントが発生した場合、オブジェクトの動作はユーザーが期待する事と一致します。
時間的な振る舞い(リアルタイムかどうかに関わらず)を示すすべてのインターフェースオブジェクトは、シンプルです。使いやすさは、ユーザーエクスペリエンスのシームレスさに内在する「自然主義」を生み出し、強化します。そして、ユーザーが期待したとおりにオブジェクトが振る舞うとき、連続感を生み出します。ちなみに、ディズニーはこれを「 スローインとスローアウト 」 と呼んでいます。

左の例は直線的な動きをしていて、 「悪い」ように見えます。最初の上の例では動きが緩和され、「よさそう」に見えます。上記の3つの例はすべて、正確なフレーム数を持ち、まったく同じ時間にわたって行われます。唯一の違いはそれらの緩和にあります。設計者がユーザビリティに関心を持つので、美学とは別に、我々は自分自身に厳密さを要求し、より良いユーザビリティを追記収支ます。
私がここで提示している事例は、ある程度の歪同型性がイージングに内在しているということです。ユーザーの期待に反する行動がよくない相互作用をもたらす「イージングの勾配」が起こり得ます。モーションが適切に緩和されている場合、ユーザーはモーション自体をシームレスでほとんど目に見えないものとして感じます。それは邪魔にならないという点で優れています。直線的な動きは明らかに明白で、どういうわけか異なっている、未完成、不快、そして気を散らさせるように感じます。
今から話すことは完全に私自身の思っている事と矛盾しているものです。動きはシームレスではありません。実際それは「設計された」感じがあります。物体がどのように着地するかに気付くというのは違った感じがしますが、それでもそれはまだリネアーモーションの例よりもっと「正しい」と感じます。
イージングを採用してもそれでもユーザビリティをサポートしない(あるいは最悪の場合は損なわれる)ことがありますか?答えはイエスです。いくつか問題が発生する場合があります。1つはタイミングです。あなたのタイミングが遅すぎる( Pasqueleから借りるにはむずむずしている )、あるいは速すぎる場合は、期待を裏切り、ユーザの興味を失います。同様に、あなたのイージングがブランドや全体的な経験と一致していない場合、これも期待とシームレスさに悪影響を及ぼす可能性があります。
私があなたに知ってほしいのは、それがモーションを緩和することになるときがある事です。あなたがデザイナーとしてあなたのプロジェクトに作成して実装することができる文字通り無限の数の「イージング」があります。これらのすべてのイージングは、それらがユーザー内で引き起こす独自の期待応答を持っています。
要約すると、イージングを使用するタイミングは「常に」です。
私の記事「 ユーザビリティと直線運動の皮肉 」 で、私のイージング仮説についてさらに学ぶことができます。
原則 2: Offset & Delay
新しい要素やシーンを導入するときに、オブジェクトの関係と階層を定義します。
オフセットとディレイは、ディズニーのアニメーションの原則、この場合は「 フォロースルーとオーバーラップアクション 」の影響を受けるモーション原則の2つのUXのうち2番目のUXです。
ただし、実行方法は似ていますが、目的と結果が異なることに注意してください。ディズニーの原則は「より魅力的なアニメーション」をもたらしますが、UIアニメーションの原則はより有用な経験をもたらします。
この原則の有用性は、インターフェース内のオブジェクトの性質についてユーザーに何かを「教える」ことによって、ユーザーに意識させます。上記の参考文献のシーンは、上の2つのオブジェクトは結合され、下のオブジェクトは分離しているということです。おそらく、上の2つのオブジェクトは非対話型の画像とテキストであり、下のオブジェクトはボタンです。
ユーザーがこれらのオブジェクトが何であるかを登録する前であっても、デザイナーはすでに動くことによって、オブジェクトがどういうわけか「別々」であることを彼女に伝えています。これは非常に強力です。
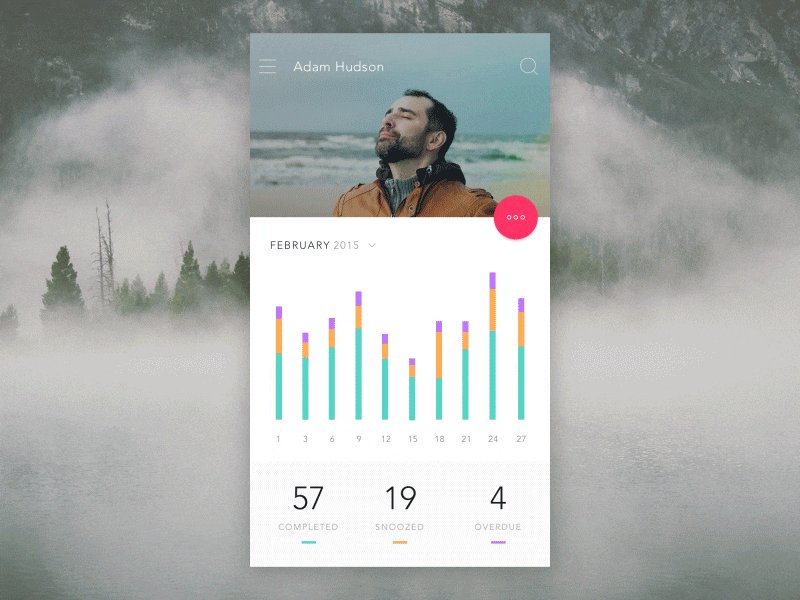
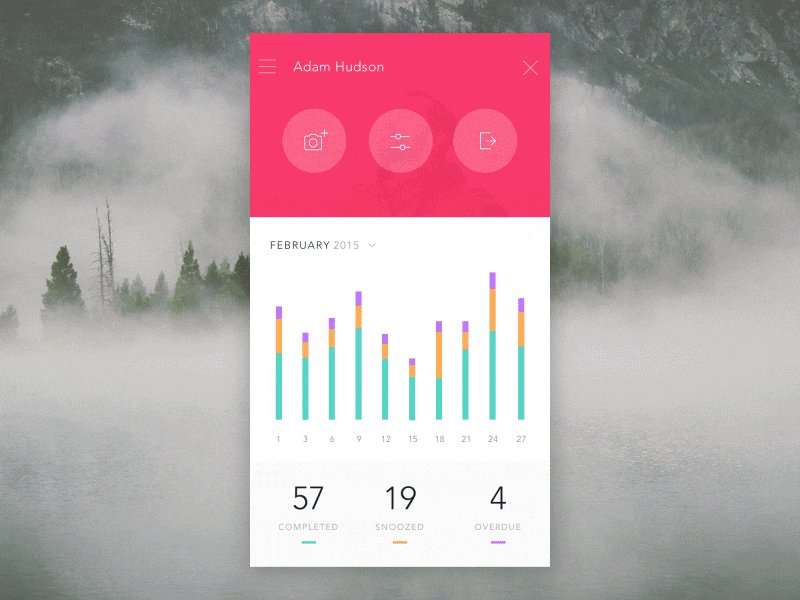
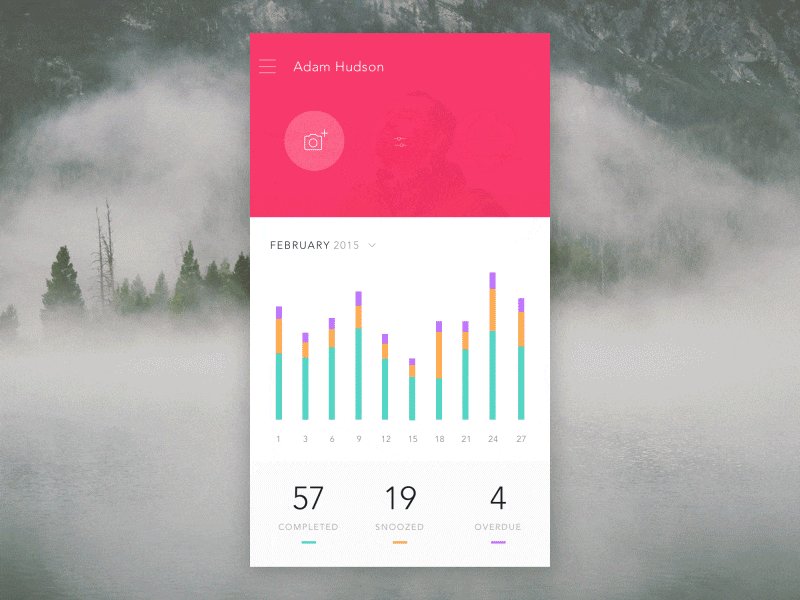
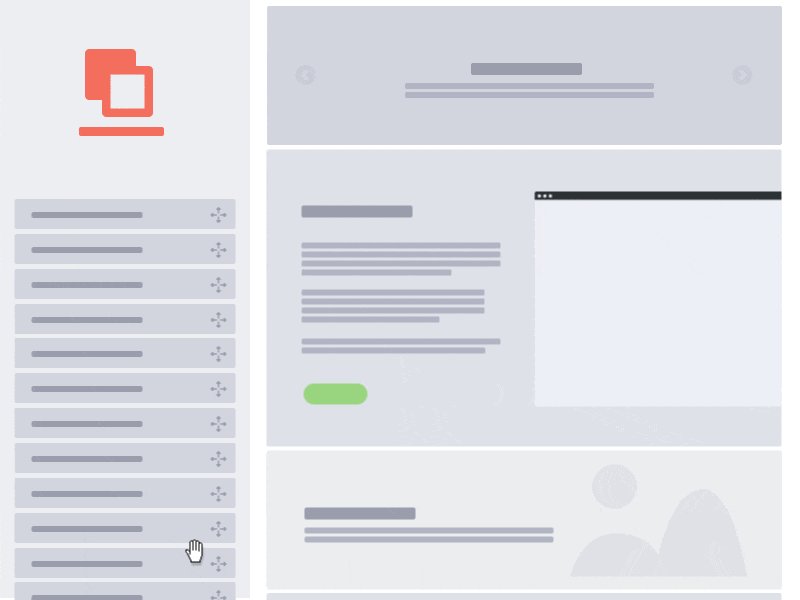
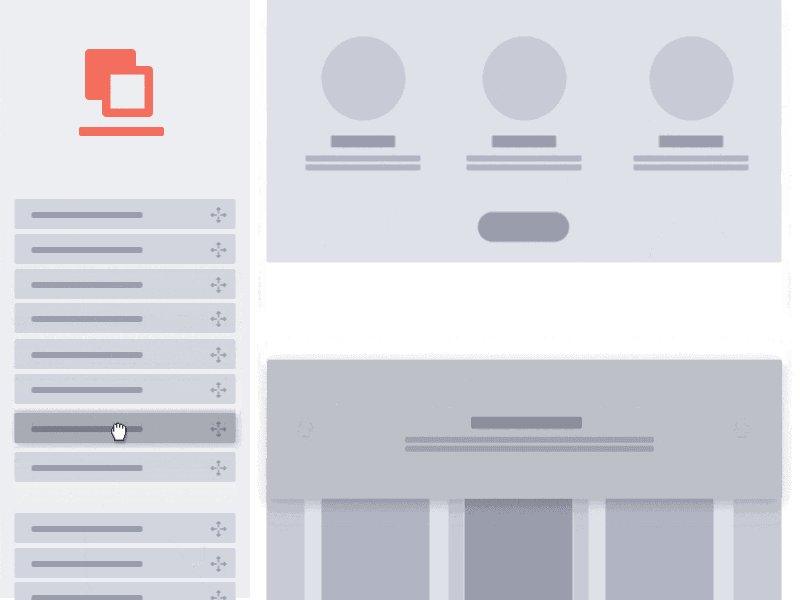
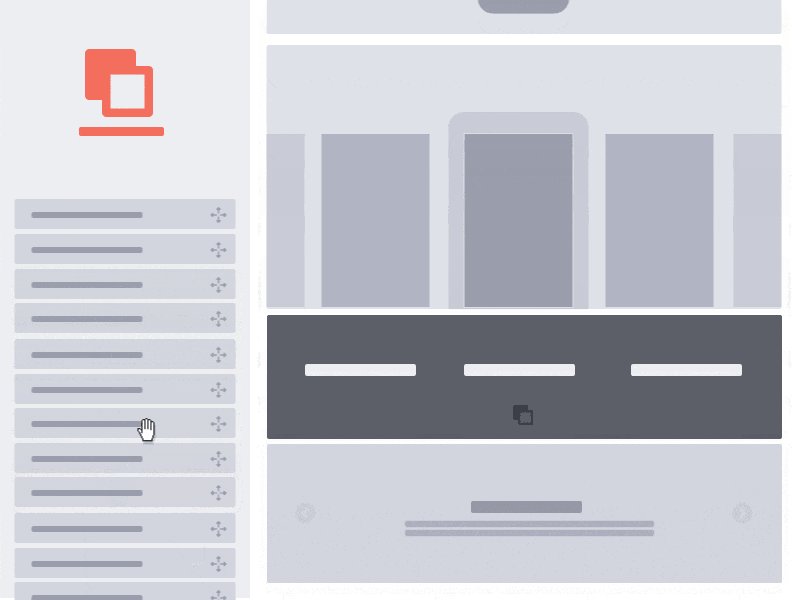
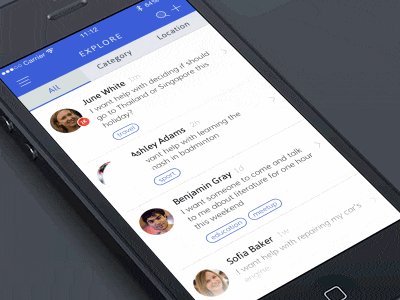
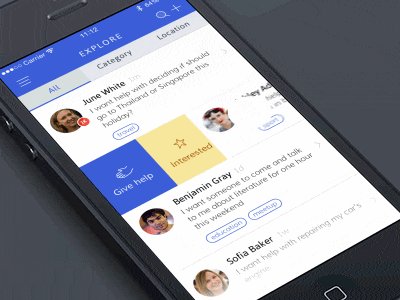
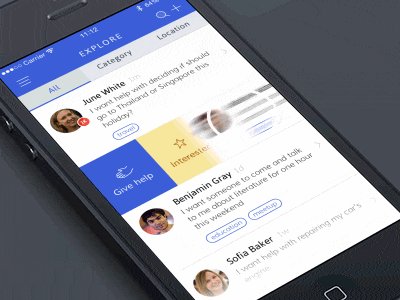
クレジット: InVision
上記の例では、フローティングアクションボタン(FAB)は3つのボタンで構成されるヘッダーナビゲーション要素に変換されます。ボタンは時間的に互いに「オフセット」されているので、それらの「分離性」を通じて使いやすさをサポートすることになります。言い換えれば、デザイナーは時間を使って、ユーザーがオブジェクトを登録する前であってもオブジェクトは分離していると言っています。これは、視覚的なデザインから完全に独立した、インターフェース内のオブジェクトの性質の一部をユーザーに伝える効果があります。
これがどのように機能するかをよりよく示すために、オフセットとディレイの原則を破る例を示します。
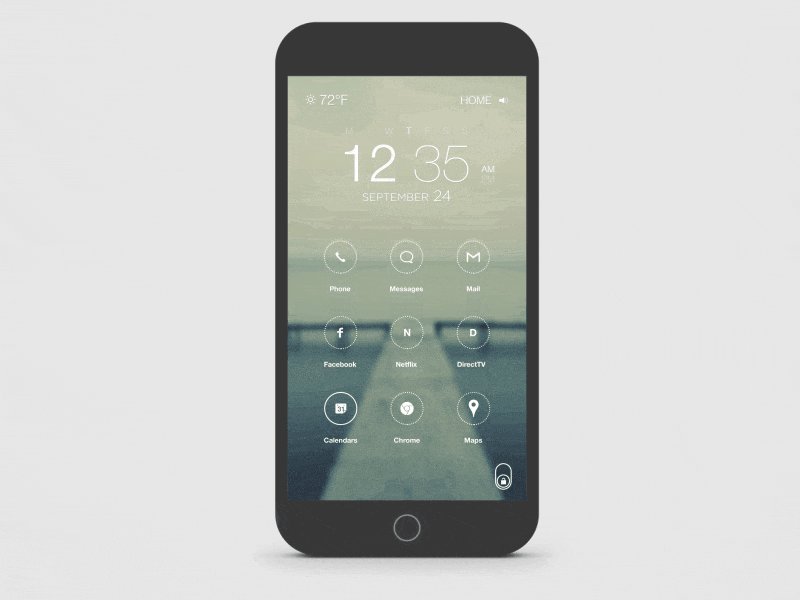
クレジット: Jordi Verdu
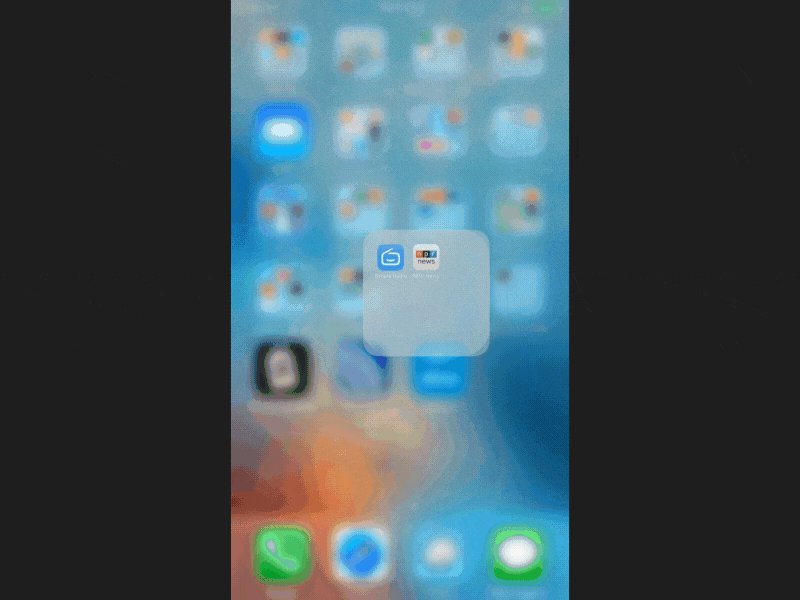
上記の例では、静的なビジュアルデザインによって、背景の上にアイコンがあることがわかります。アイコンはすべて互いに分離されており、異なる動作をすると推定されます。しかし、モーションはこれと矛盾します。
一時的に、アイコンは行にグループ化され、単一のオブジェクトのように動作します。それらのタイトルは同様に行にグループ化され、また単一のオブジェクトのように振る舞います。動きは、目に見えるもの以外の何かをユーザーに伝えています。この場合、インターフェース内のオブジェクトの時間的な振る舞いは使いやすさをサポートしていないと言えます。
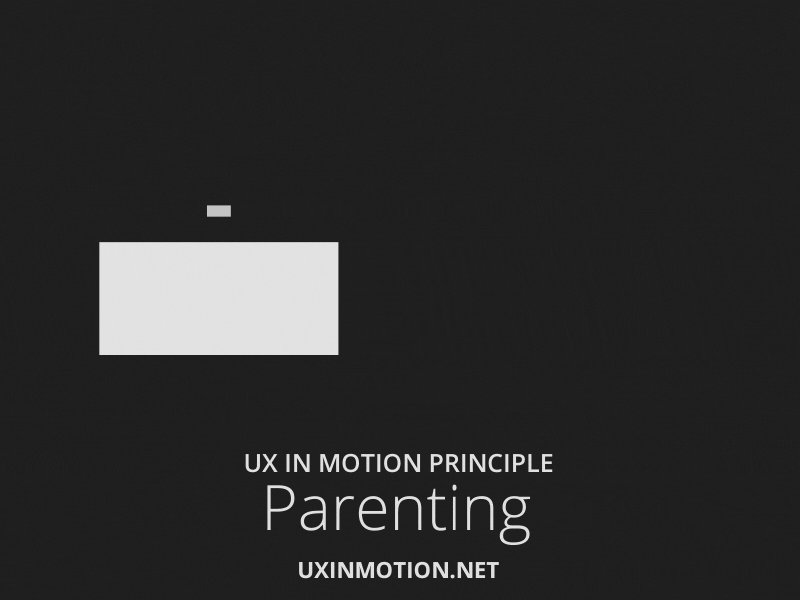
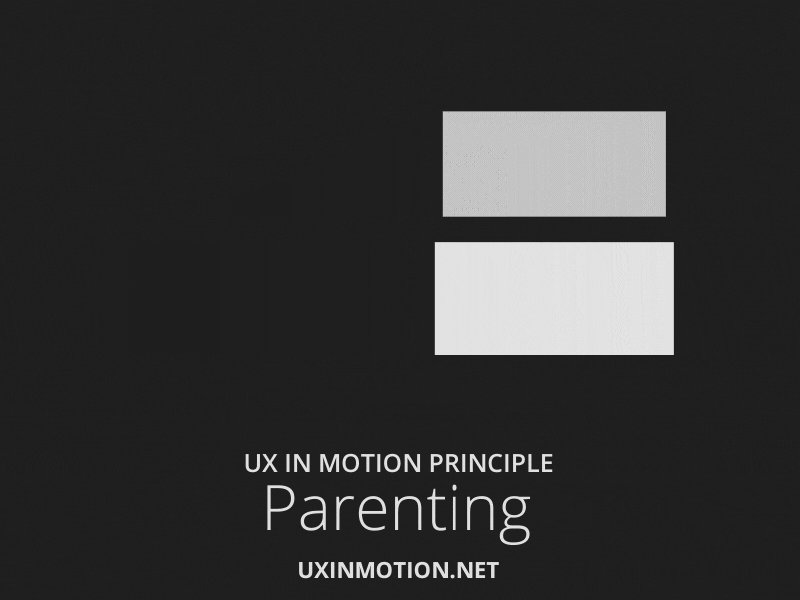
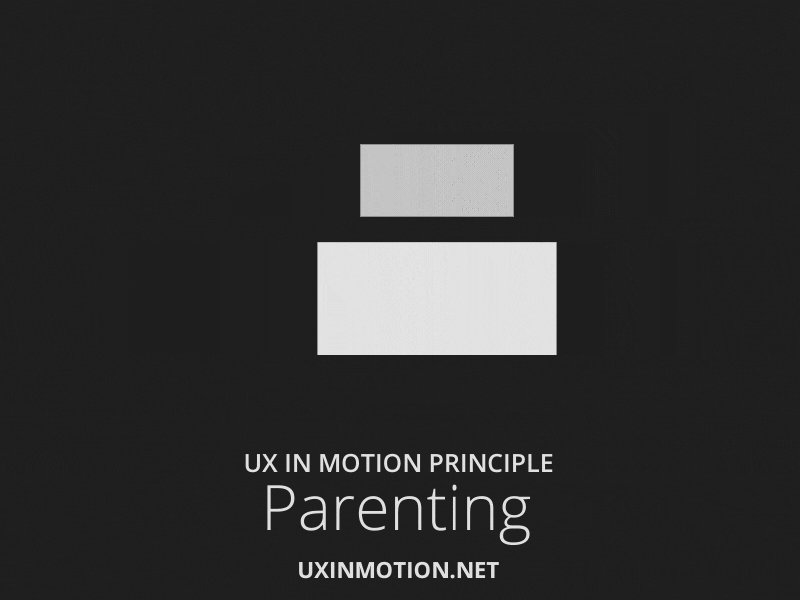
原則 3: Parenting
複数のオブジェクトと交わるときに、空間的および時間的階層関係を作成します。
パーレンティングは、ユーザーインターフェイスでオブジェクトを「関連付ける」という強力な原則です。上記の例では、一番上または「子」オブジェクトの「scale」および「position」プロパティは、一番下または「親」オブジェクトの「position」プロパティが親になります。
パーレンティングは、オブジェクトプロパティを他のオブジェクトプロパティにリンクすることです。これにより、ユーザビリティをサポートする方法でオブジェクトの関係と階層が作成されます。
また、パーレンティングによりデザイナーは、オブジェクトの関係の性質をユーザーに伝えながら、ユーザーインターフェイスで一時的なイベントをより適切に調整できます。
オブジェクトのプロパティには、スケール、オパシティ、ポジション、ローテーション、形状、色、値などが含まれます。これらのプロパティのいずれかを他のプロパティにリンクして、ユーザーエクスペリエンスに相乗効果をもたらすことができます。

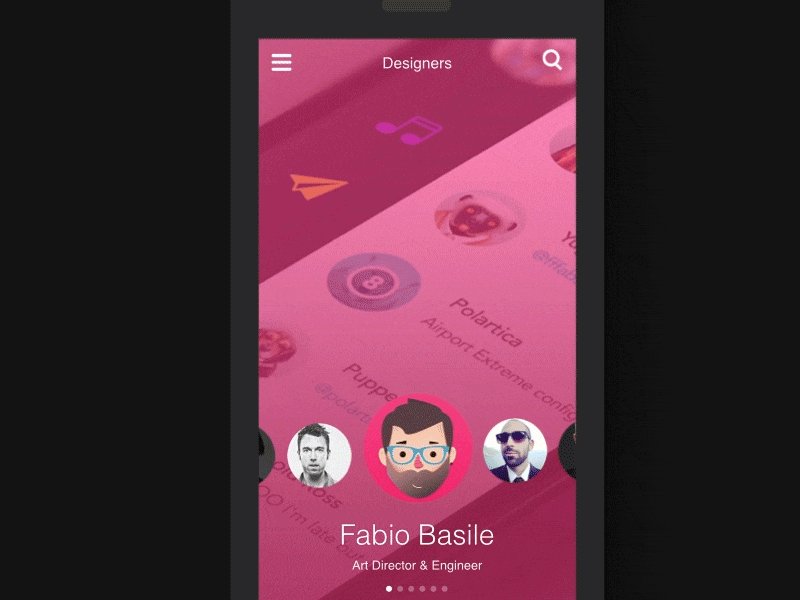
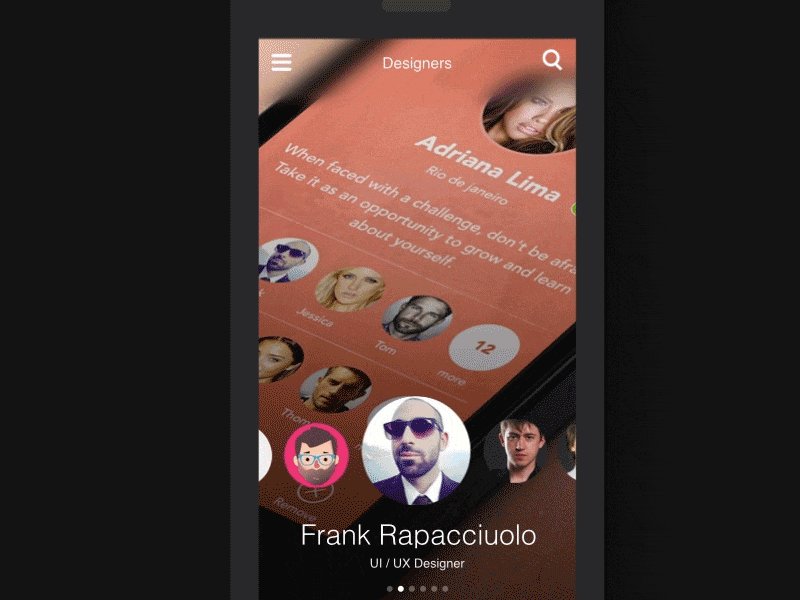
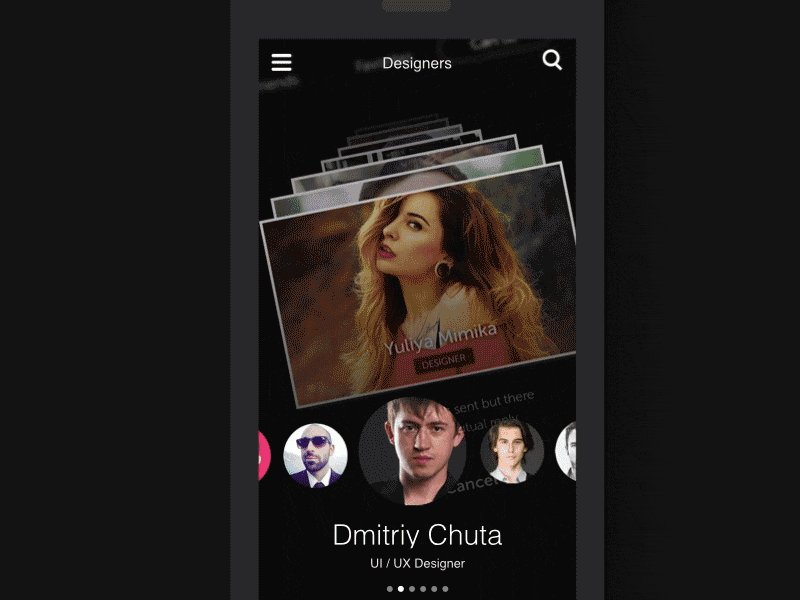
クレジット: Andrew J Lee 、 Frank Rapacciuolo
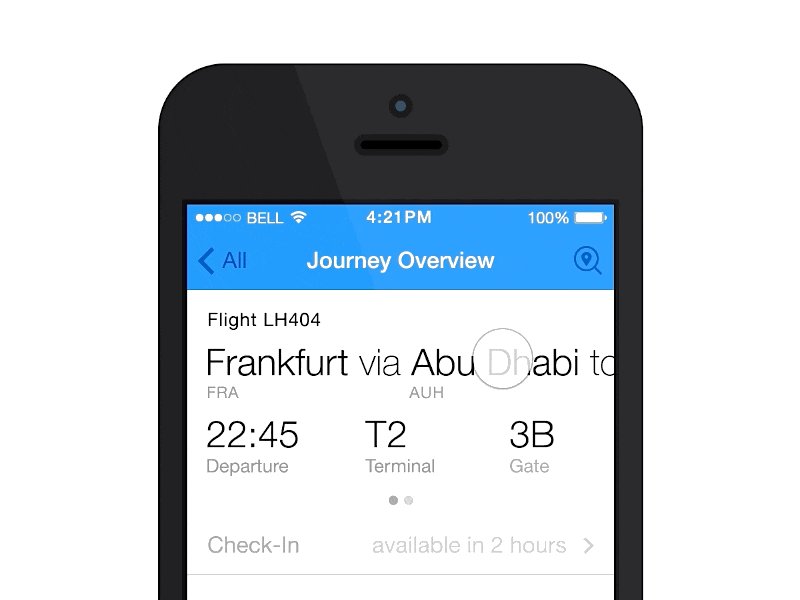
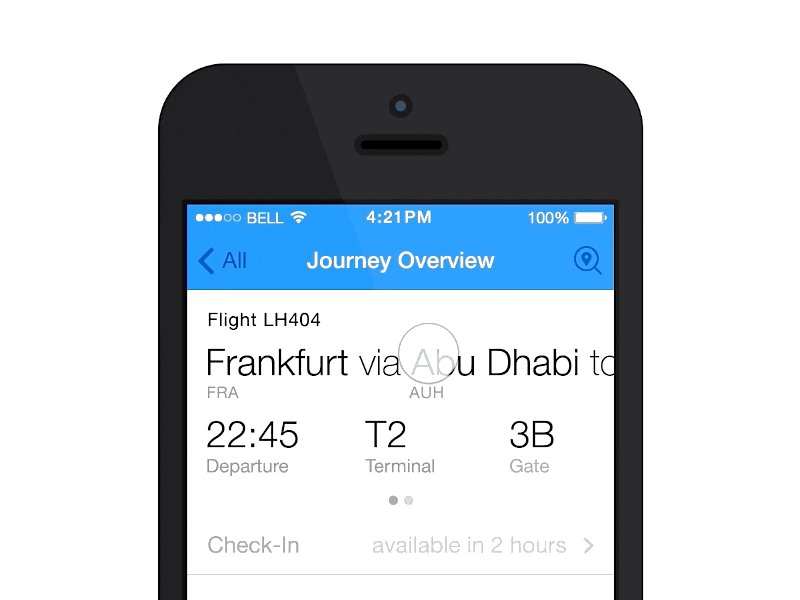
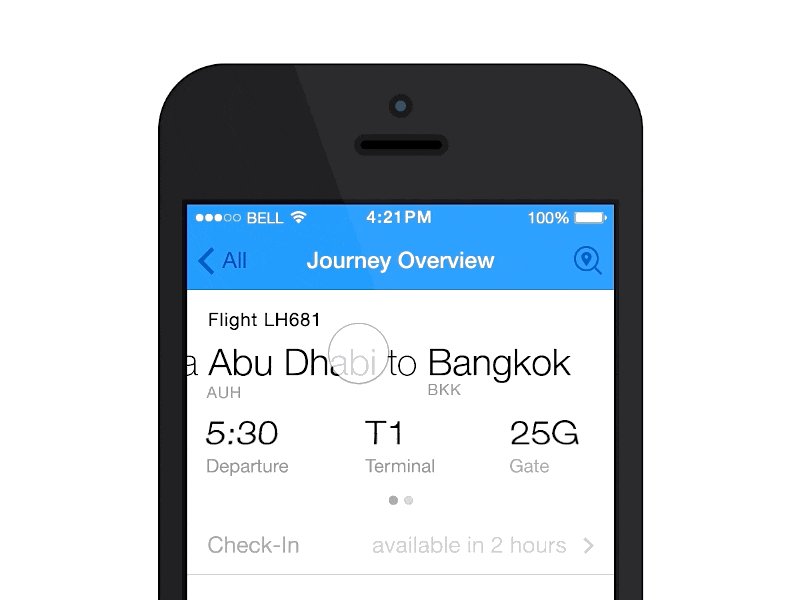
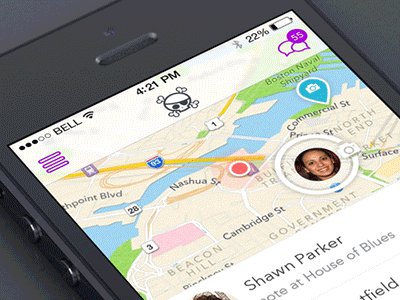
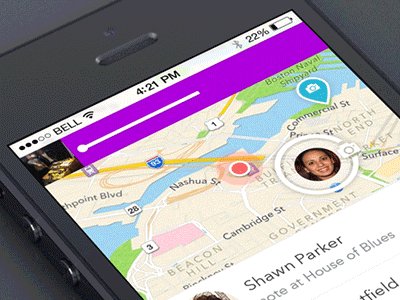
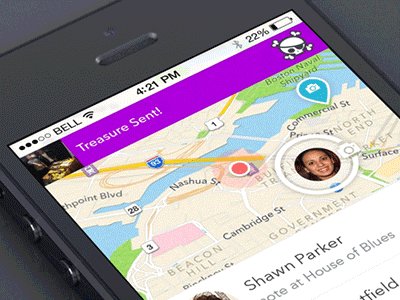
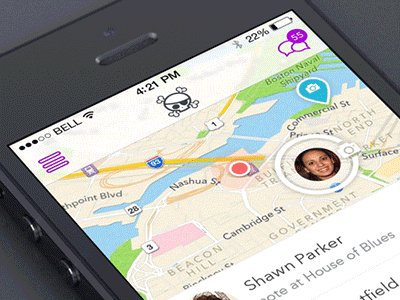
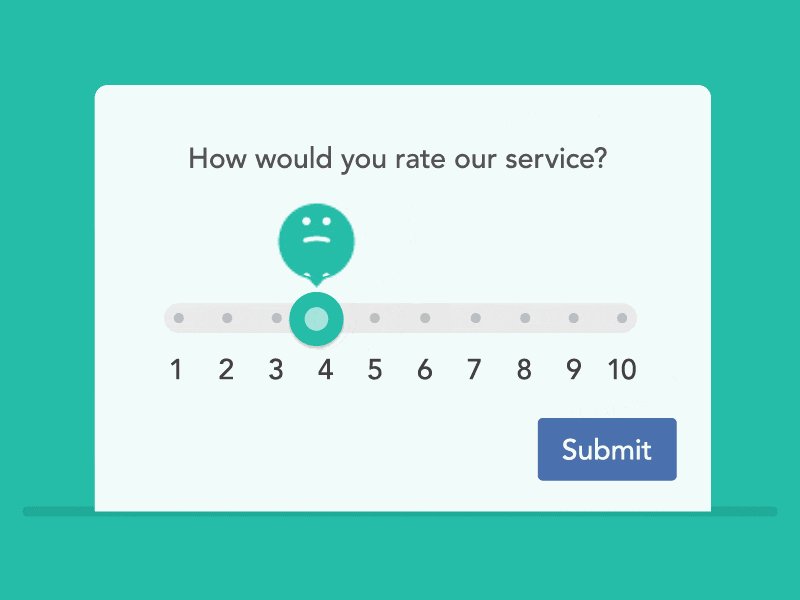
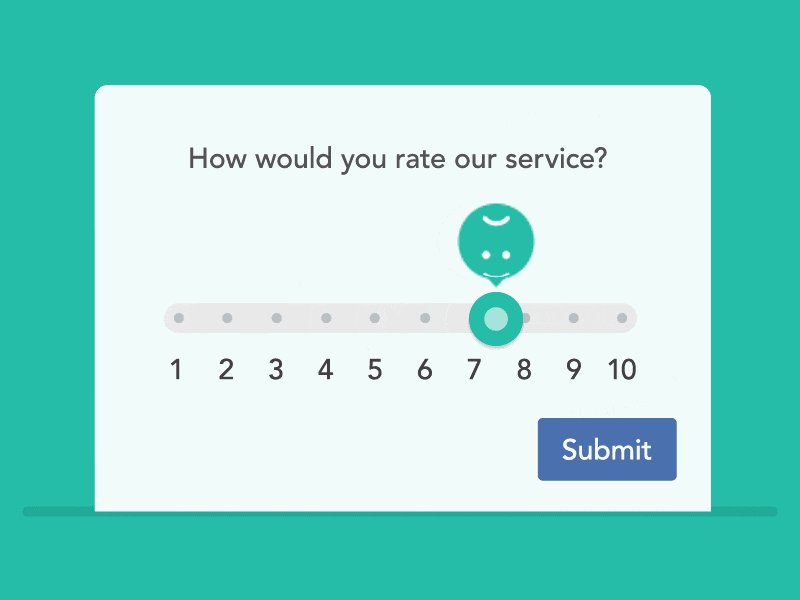
この左上の例では、「顔」のエレメントの「Y軸」プロパティは、丸いインジケータの親の「X軸」プロパティの 「子」です。丸いインジケーター要素が水平軸に沿って移動すると、その「子」要素はそれと共に水平および垂直に移動します(マスクされている間は別の原則)。
その結果、すべて同時に起こる階層的な時間的シーンの枠組みができあがります。注目すべきは、「顔」オブジェクトは一連の「ロックアップ」として機能するということです。それぞれの番号で、「顔」は完全に見え、部分的ではありません。この例では絶妙な「ユーザビリティの詐欺」があると主張することができますが、ユーザーはこれをシームレスに体験します。
パーレンティングは「リアルタイム」の対話として最もよく機能します。ユーザがインタフェースオブジェクトを直接操作すると、デザイナーは、モーションを介してオブジェクトがどのようにリンクされているか、およびそれらの関係をユーザーに伝えます。
パーレンティングは、3つの形式で行われます。「直接のパーレンティング」(上記の2つの例、「遅延されたパーレンティング」および「逆のパーレンティング」を参照)。
遅延子育て(クレジット: AgenceMe )と逆育児(クレジット: AgenceMe )
原則 4: Transformation
オブジェクトの効用が変化したときにシーンの流れの連続状態を作り出す。
モーションプリンシパルの「トランスフォーメーション」でUXについてすでに多くのことが書かれています。ある意味で、それはアニメーションの原則の中で最も明白で浸透しやすいものです。
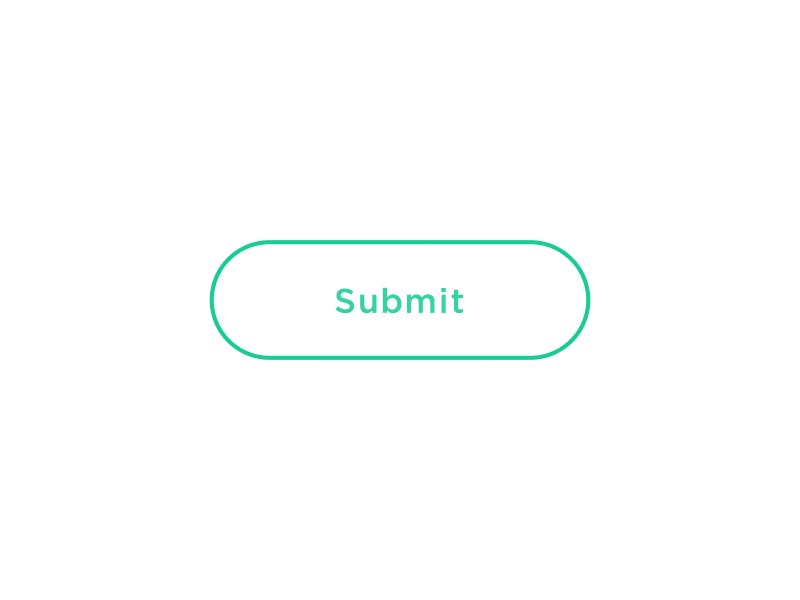
トランスフォーメーションは、最も目立つからです。放射状のプログレスバーになるように形状を変更し、確認のチェックマークになるように最終的に形状を変更する「送信」ボタンがあります。それは私たちの注意を引き、ストーリーを伝え、そして完了させます。
クレジット: Colin Garven
トランスフォーメーションが行うことは、さまざまなUXの状態を介してユーザーをシームレスに移行させることです。これはボタンで、これは放射状の進行状況バーであり、チェックマークです)。ユーザーはこれらの機能スペースを通して最終目的地まで引き寄せられてきました。
トランスフォーメーションには、ユーザーエクスペリエンスの重要な瞬間を認識可能に分離した一連のシームレスな一連のイベントに「まとめる」という効果があります。このシームレスさにより、ユーザーの意識、保持、およびフォロースルーが向上します。
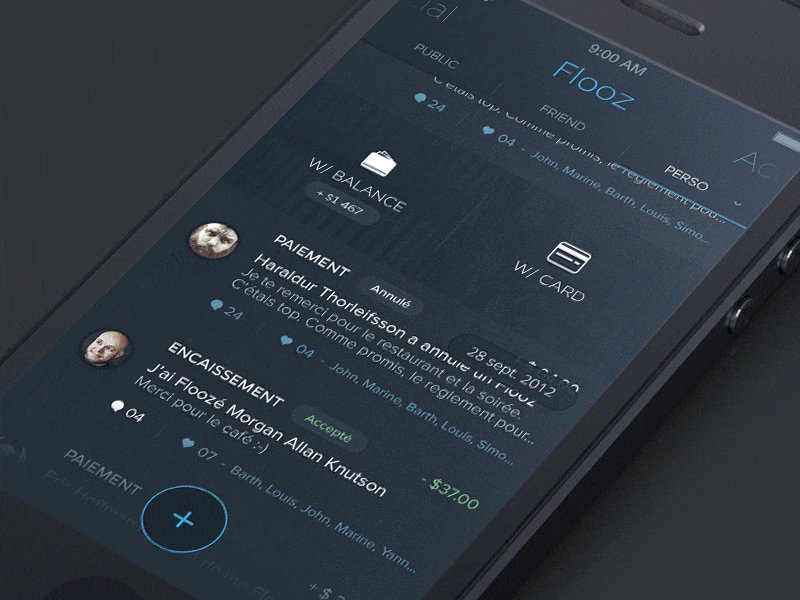
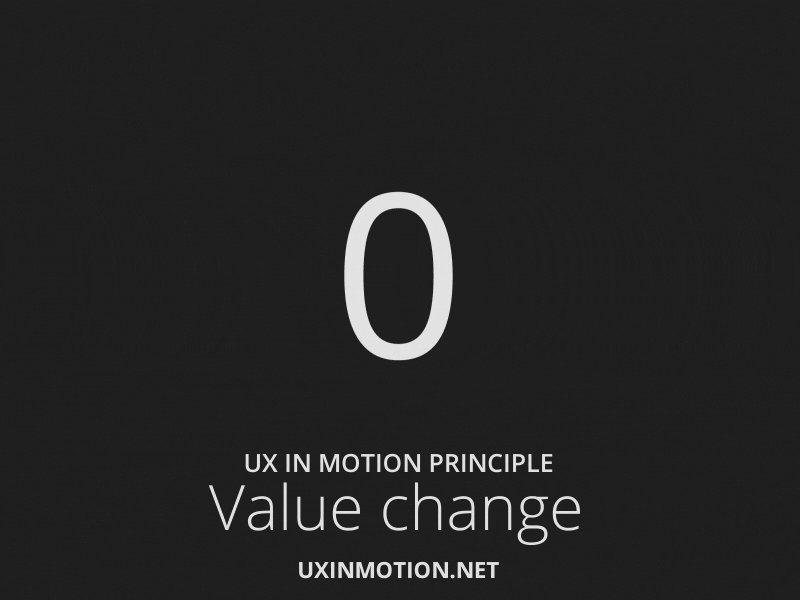
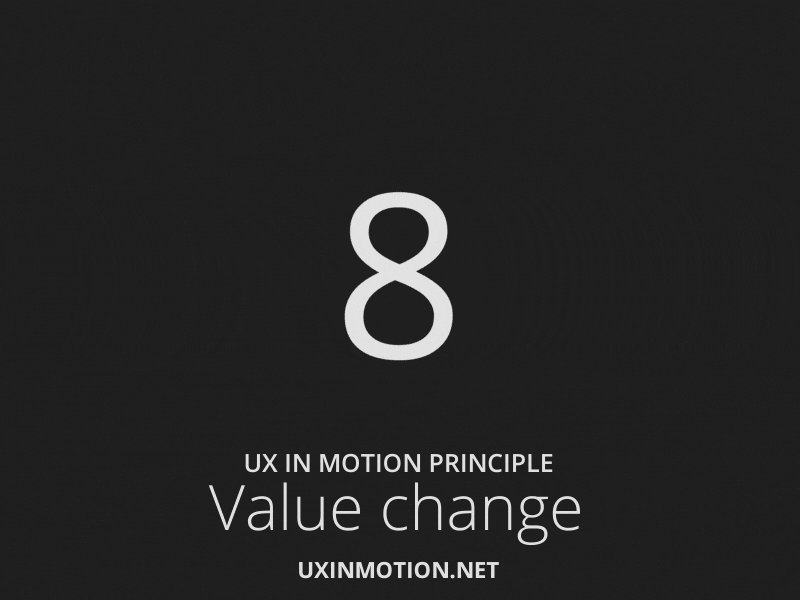
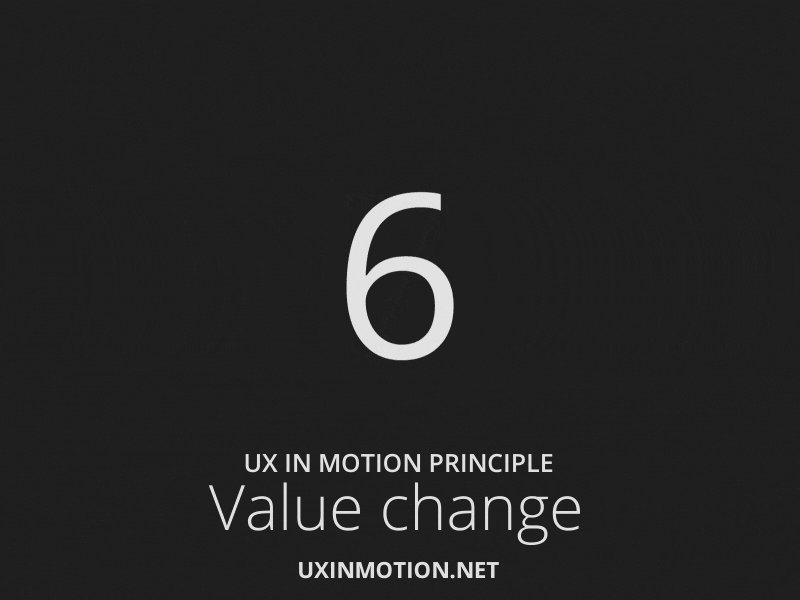
原則5:値の変化
値が変化したときに動的で継続した関係を作成します。
テキストベースのインタフェースオブジェクト、つまり数字とテキストは、それらの値を変更することができます。これは「とらえどころのない明白な」概念の1つです。
文字や数字の変更は非常に一般的であるため、使いやすさをサポートする上での役割を評価するための区別や厳格さを持っていなくても通過します。
しかし値が変わるとき、ユーザーは何を経験しているのでしょうか?ユーザーエクスペリエンスでは、UXモーションの12の原則はユーザビリティをサポートする機会を与えてくれます。ここでの3つの機会は、データの背後にある現実、エージェンシーの概念、そして価値そのものの動的な性質にユーザーを結び付けることです。
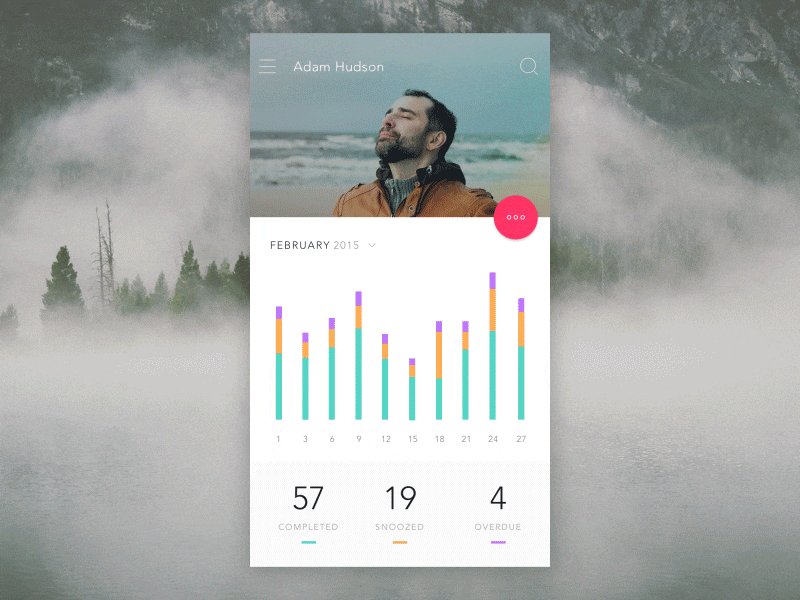
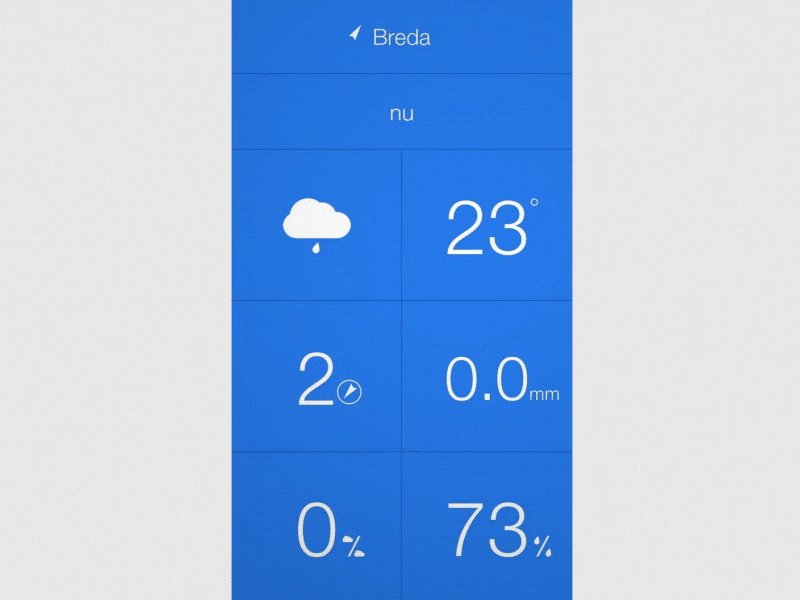
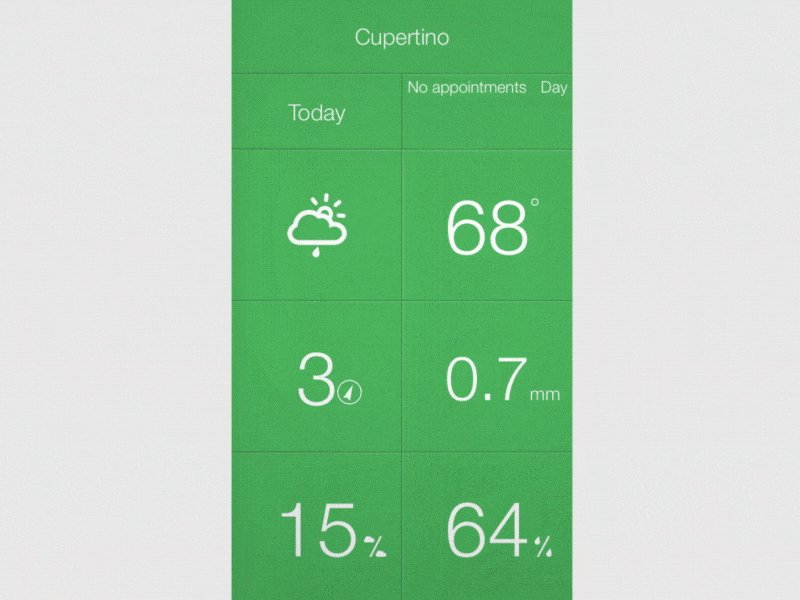
ユーザーダッシュボードの例を見てみましょう。
値ベースのインタフェースオブジェクトが「値の変更」なしでロードされるとき、これがユーザーに伝えるのは、数値が静的オブジェクトであるということです。それらは90kmの制限速度を示す塗装看板のようなものです。
数字と値は、実際に起こっていることの表現です。その現実は、時間、収入、ゲームの得点、ビジネス指標、フィットネスの追跡などです。私たちがモーションで区別しているのは、「価値対象」が動的であり、その動的価値セットから何かを反映しているということです。
この関係は、値から視覚的に構成される静的オブジェクトによって失われるだけでなく、別のより重要な機会も失われます。
モーションに基づく値の形で動的システムの表現を使うとき、それは一種の「ニューロフィードバック」を活性化します。データの動的な性質を把握しているユーザーは、これらの値を変更し、仲介になることができます。値が静的である場合、値の背後にある現実への関連性が少なくなり、ユーザーは自分の能力を失います。
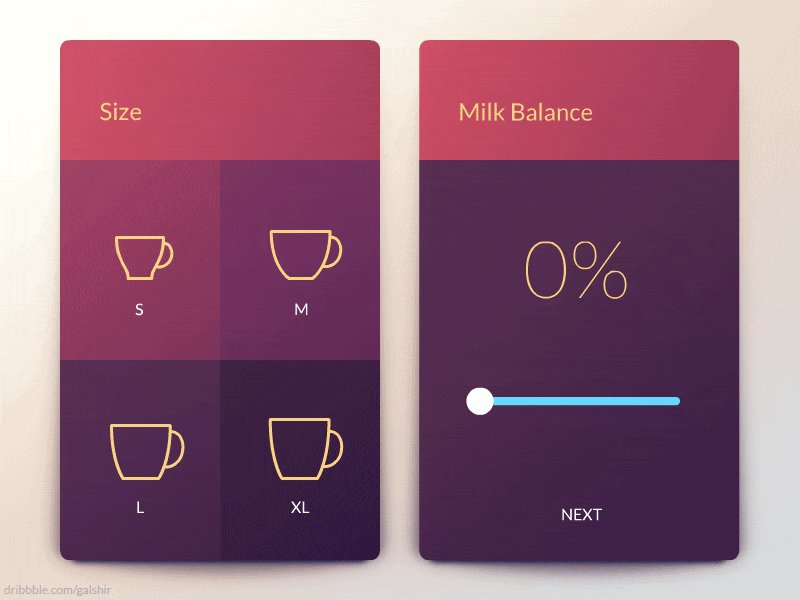
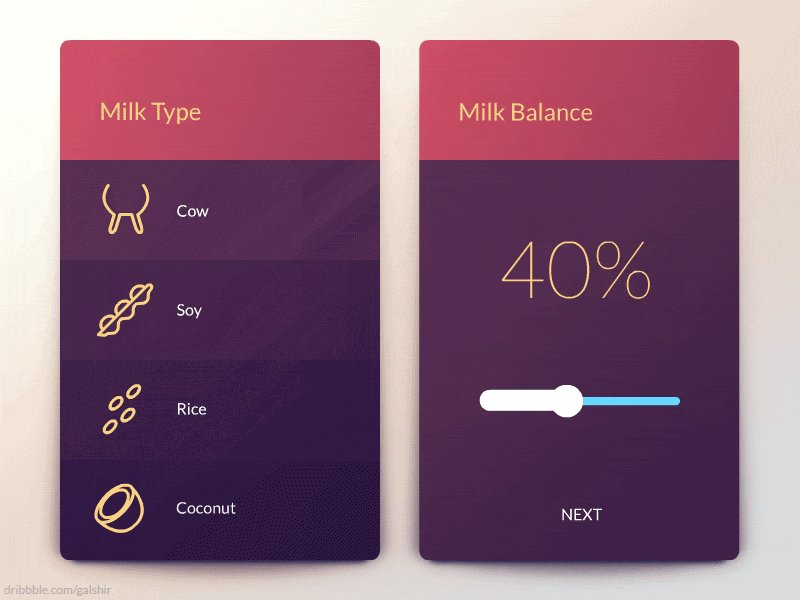
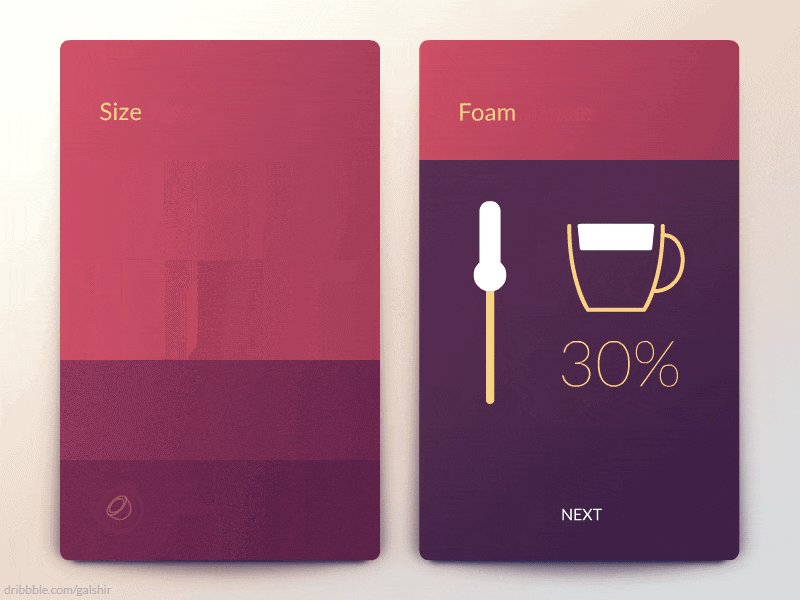
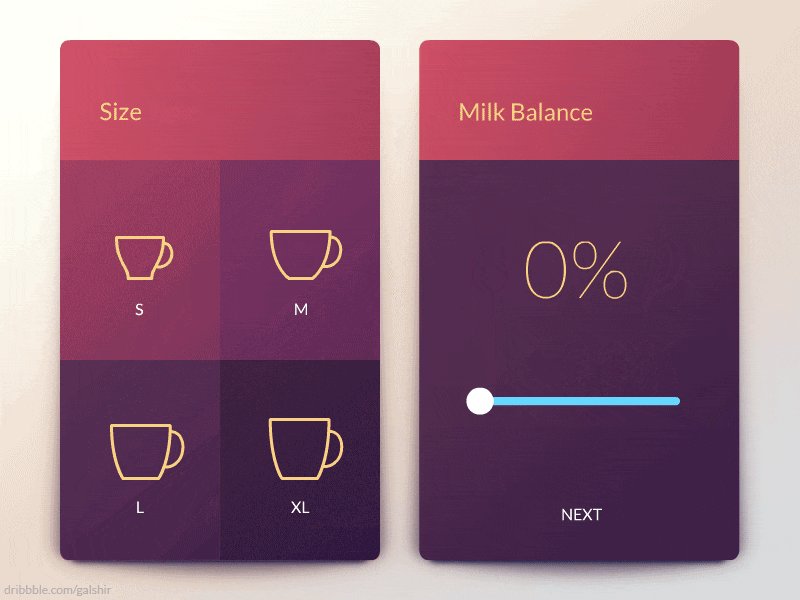
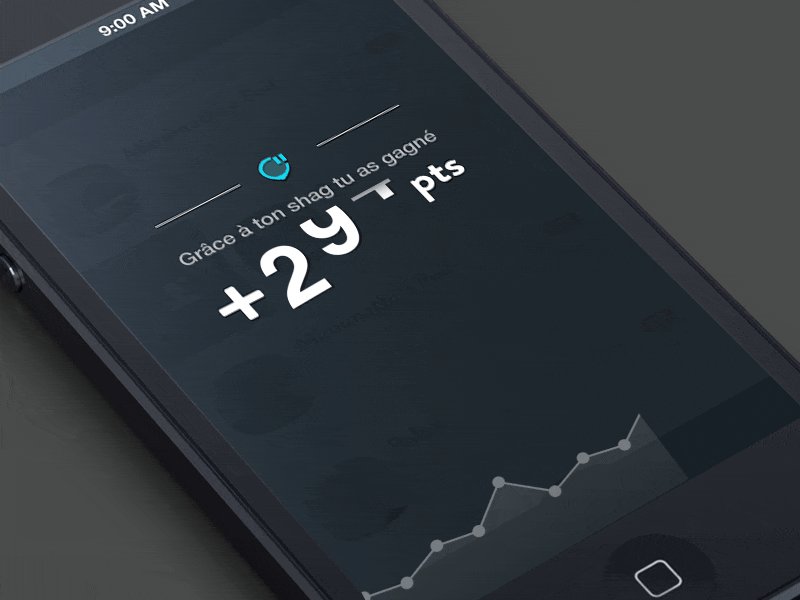
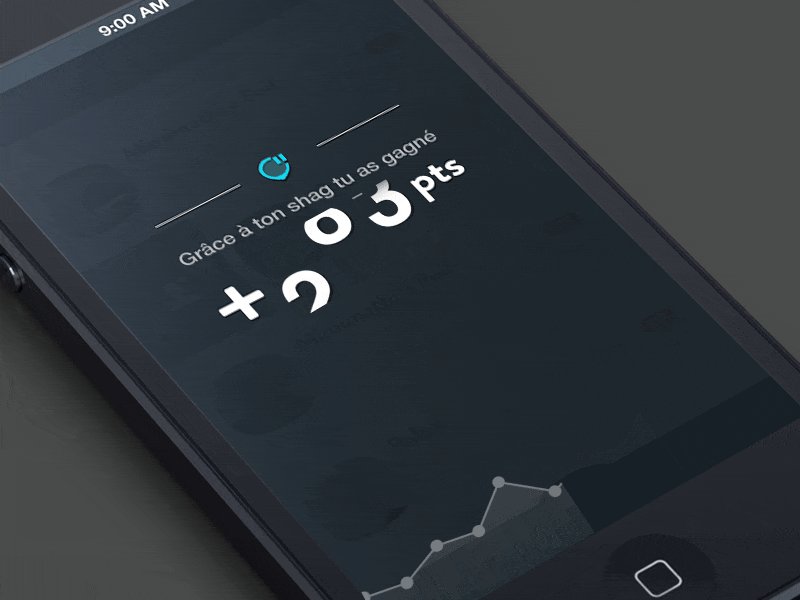
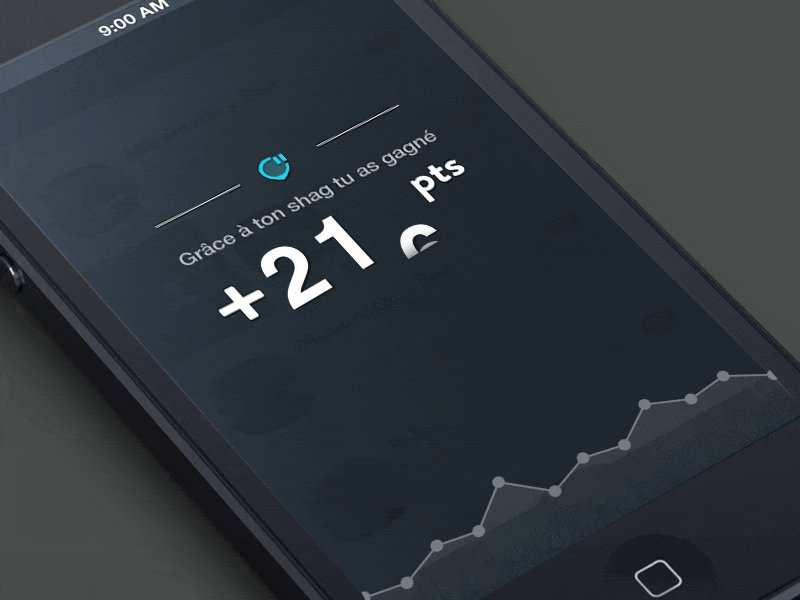
クレジット: Barthelemy Chalvet 、 Gal Shir 、不明
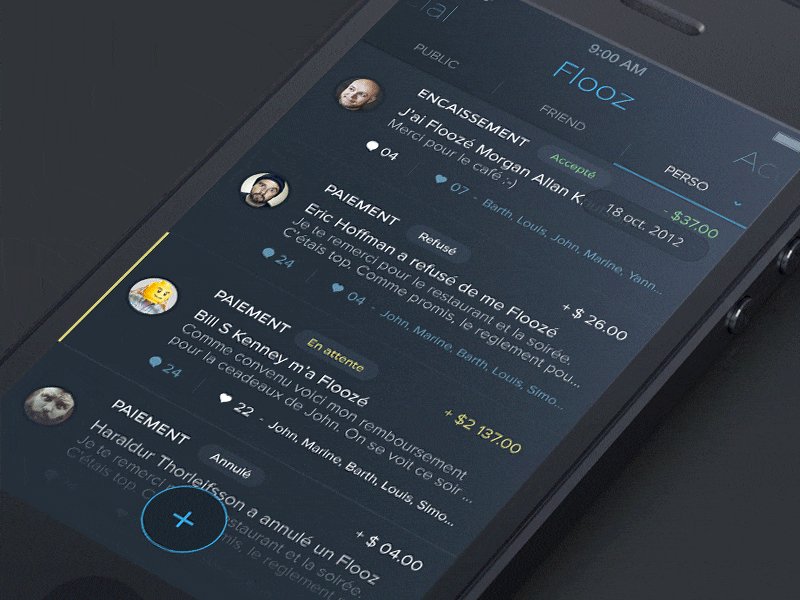
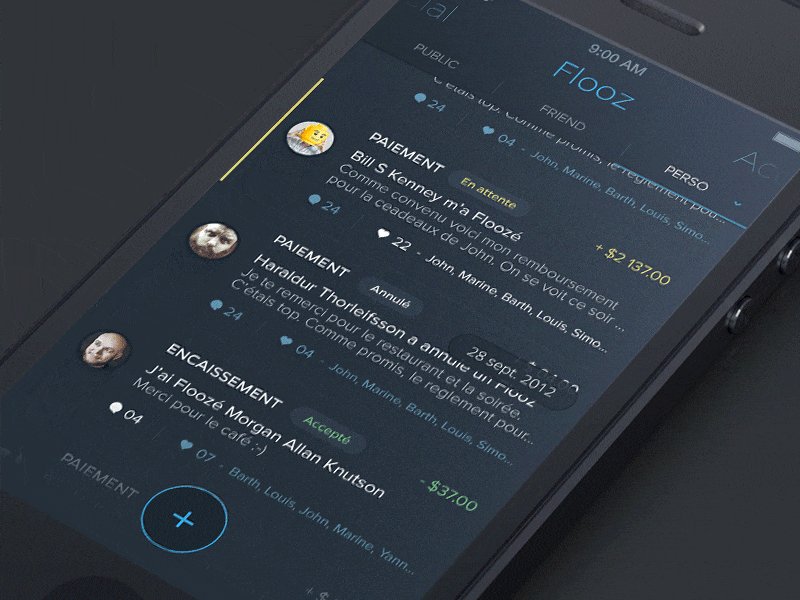
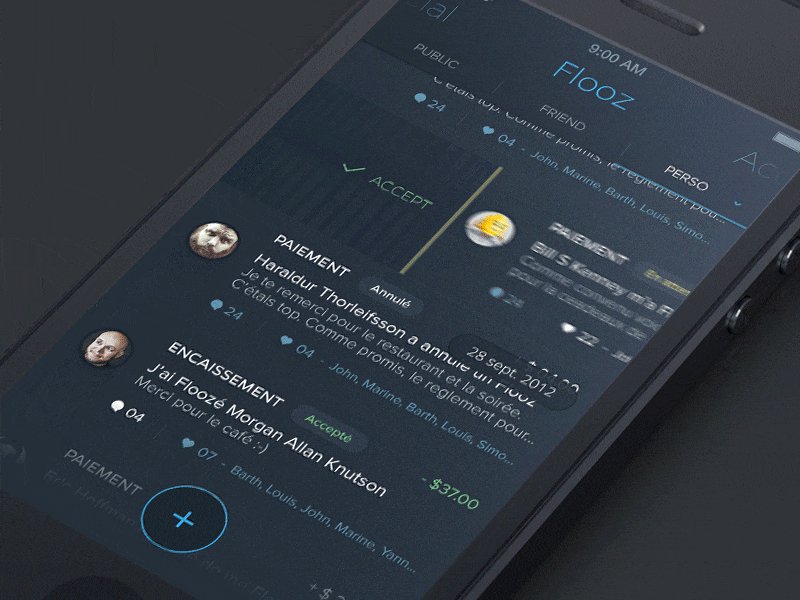
値変化の原則は、リアルタイムと非リアルタイムの両方のイベントで発生する可能性があります。リアルタイムイベントでは、ユーザーはオブジェクトと対話して値を変更します。ローダーやトランジションなどの非リアルタイムイベントでは、動的なシーンを反映するためにユーザー入力なしで値が変化します。
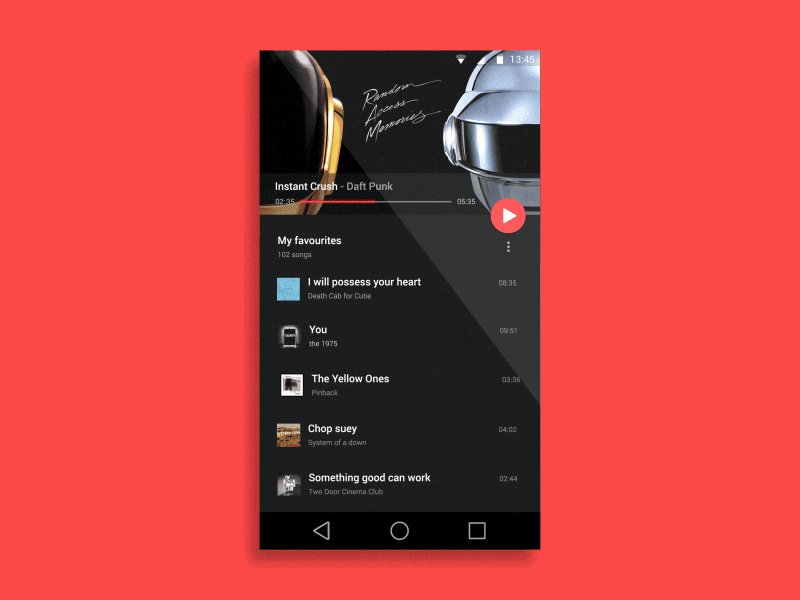
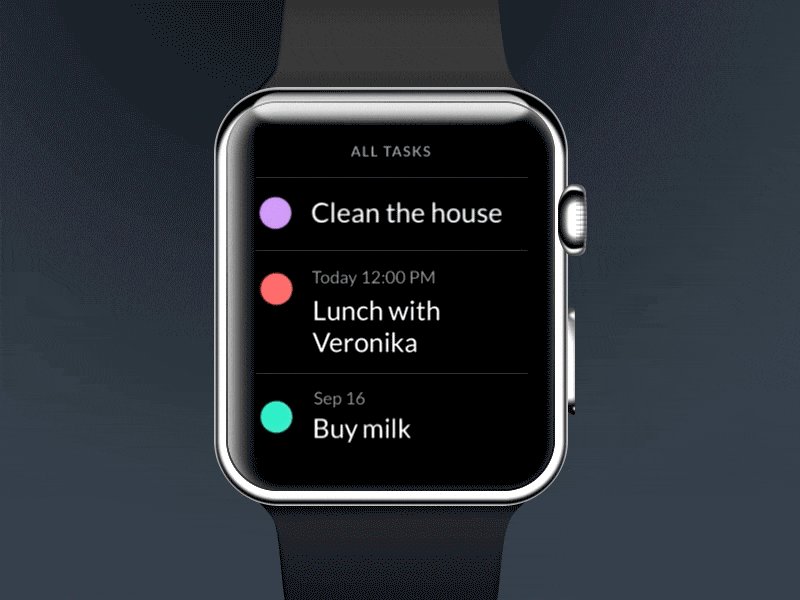
原則6:マスキング
オブジェクトまたはグループのどの部分が表示または非表示にされているかによってユーティリティが決定されるときに、インターフェイスオブジェクトまたはオブジェクトグループ内に連続性を作成します。
マスキングを求めるという行為は、オブジェクトの形状とその有用性との関係として考えることができます。
設計者は静的設計の文脈での「マスキング」に精通しているので、モーションの特性としての「マスキング」は、状態としてではなく、行為として、区別されるべきです。
オブジェクトの領域を表示したり隠したりすることにより、ユーティリティは継続的かつシームレスに移行します。これにはシーンの流れを維持する効果もあります。
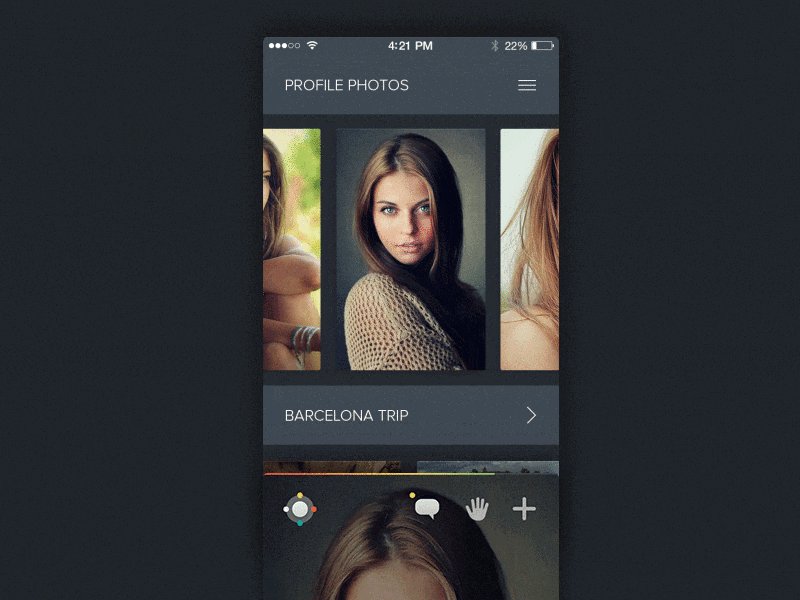
クレジット: Anish Chandran
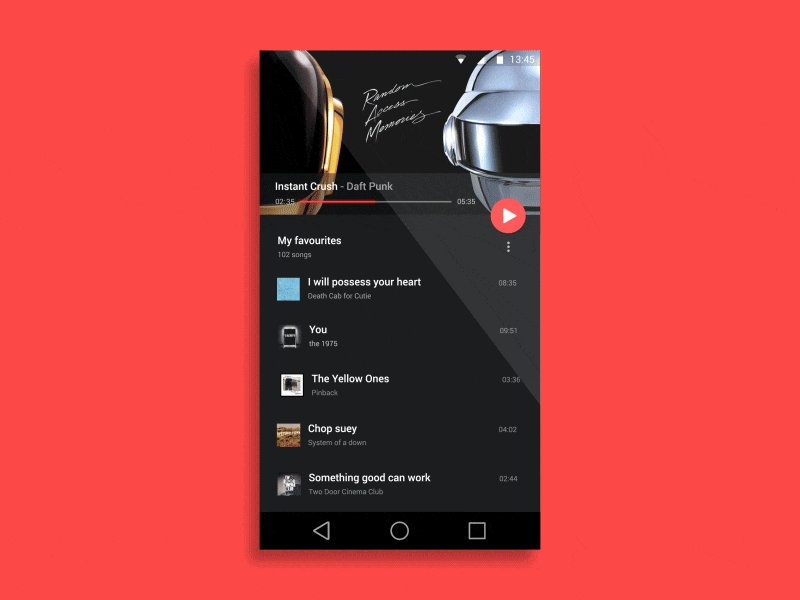
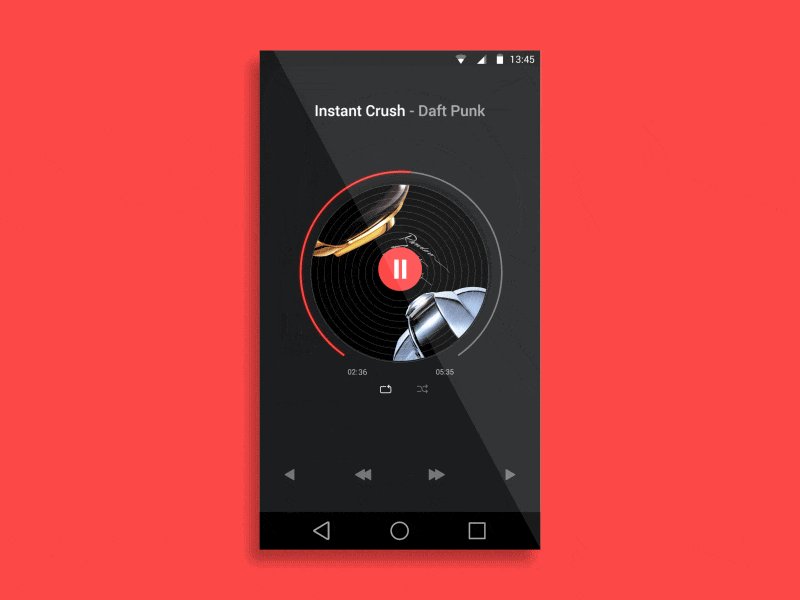
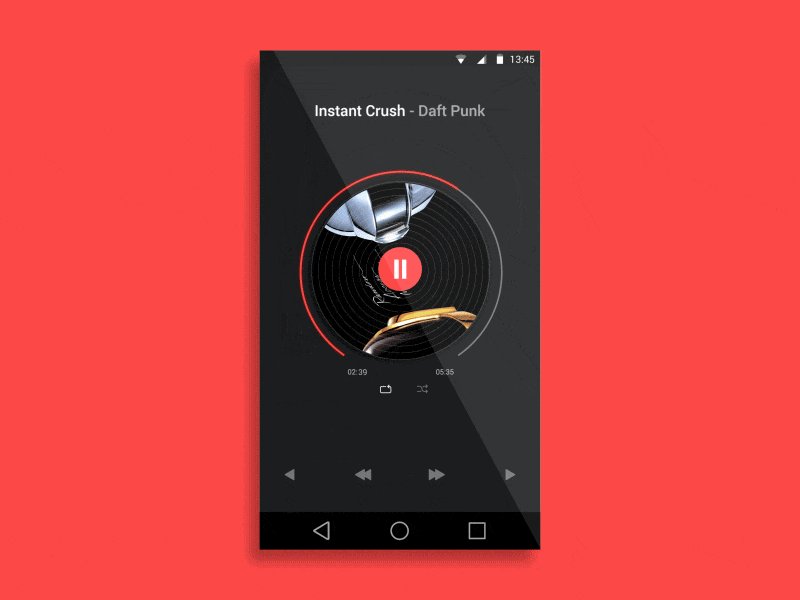
上記の例では、ヘッダー画像は境界形状と位置を変更しますが、コンテンツは変更せずにアルバムになります。これは、マスク内のコンテンツを保持しながら、オブジェクトの内容を変更する効果があります - かなり巧妙なトリックです。これは、ユーザーがアクションを実行した後にアクティブになるトランジションとして、非リアルタイムで発生します。
覚えておいて、UIアニメーションの原則は時間的に発生し、連続性、シーン、関係性、そして期待を通じてユーザビリティをサポートしています。上記の参照では、オブジェクト自体は変更されていませんが、オブジェクトには境界と位置もあり、これら2つの要素によってオブジェクトが決定されます。
原則7:オーバーレイ
オブジェクトが配置に依存する場合、視覚的な平面でオブジェクトの空間的な関係とつながりを表現します。
オーバーレイは2D構造の欠陥を解決するために、平面階層の並ぶ順番を利用します。
例えば飛行機を着陸させるためにオーバーレイはデザイナーがモーションを使って3Dではない空間で前面もしくは後面の階層にある位置依存のオブジェクトを操作することを可能にします。
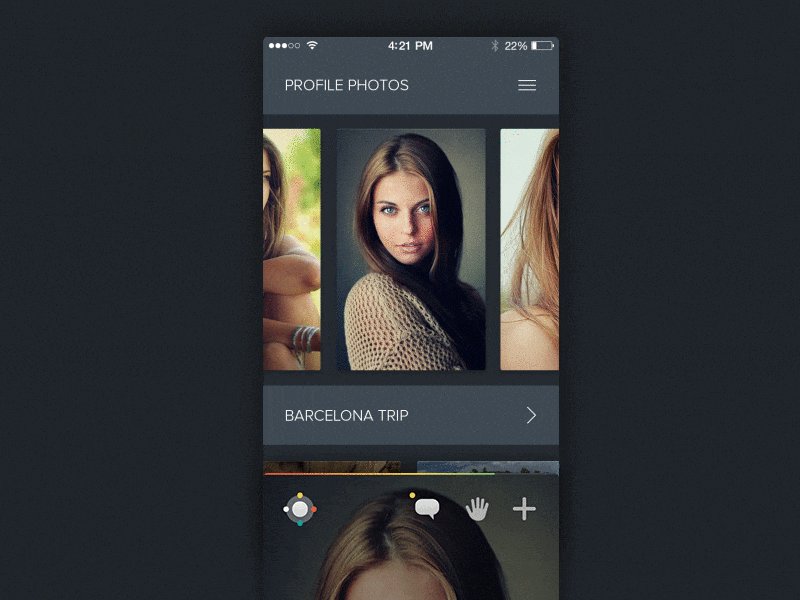
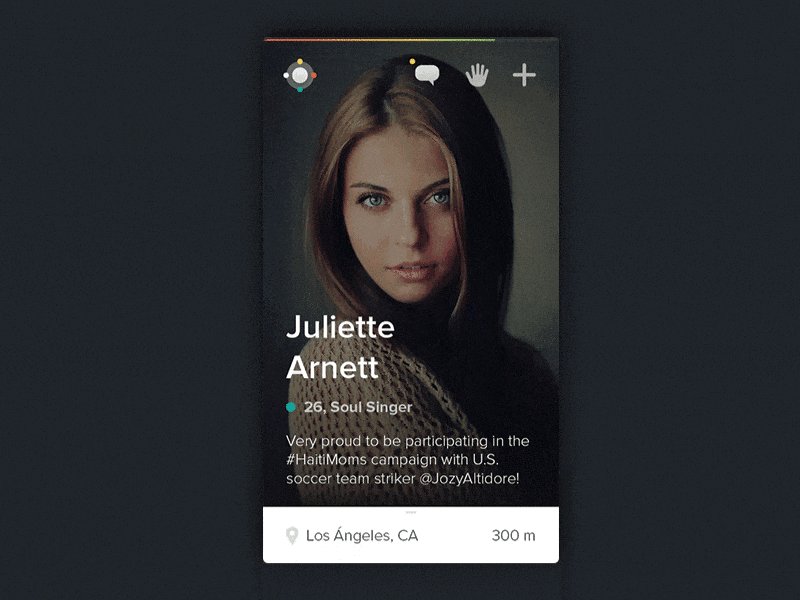
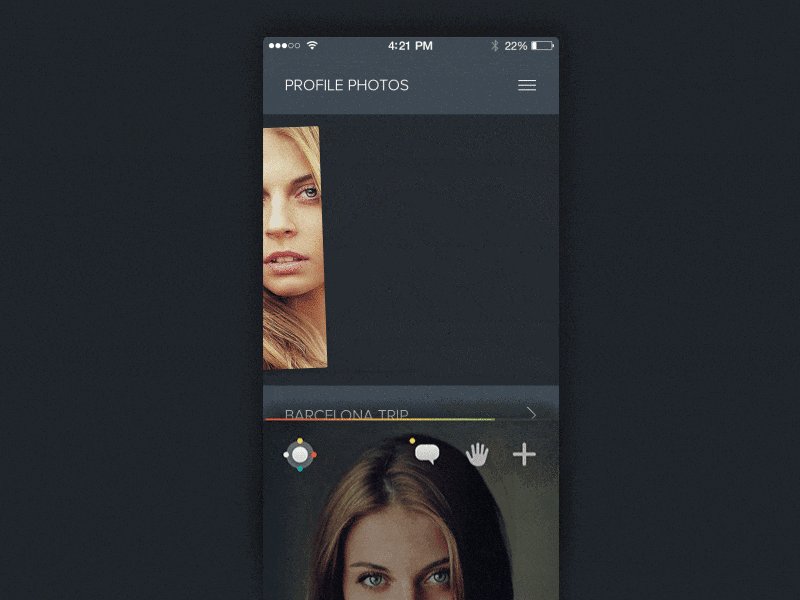
クレジット: Bady、 Javi Pérez
左の例では、前景のオブジェクトは右にスライドして追加の背景オブジェクトの位置を示しています。右の例では、シーン全体をスライドさせて追加のコンテンツとオプションを表示しています(写真オブジェクトの個性を伝えるためにオフセットと遅延の原則を使用しながら)。
デザイナーとしては、ある程度まで、「レイヤー」という概念は明白です。私たちはレイヤーを使ってデザインし、レイヤーの概念は深く内在化しています。しかし、私たちは「作る」と「使う」プロセスを区別するように注意しなければなりません。
継続的に「作る」プロセスに従事しているデザイナーとして、私たちはデザインしているオブジェクトのすべての部分(隠された部分を含む)に深く精通しています。しかし、ユーザーとしてはこれらの見えない部分は定義上および実践上、視覚的にも認知的にも隠されています。
オーバーレイ原理により、設計者は「z軸」に配置されたレイヤー間の関係を伝達し、その際にユーザーに空間的な方向を向けることができます。
原則8:クローニング
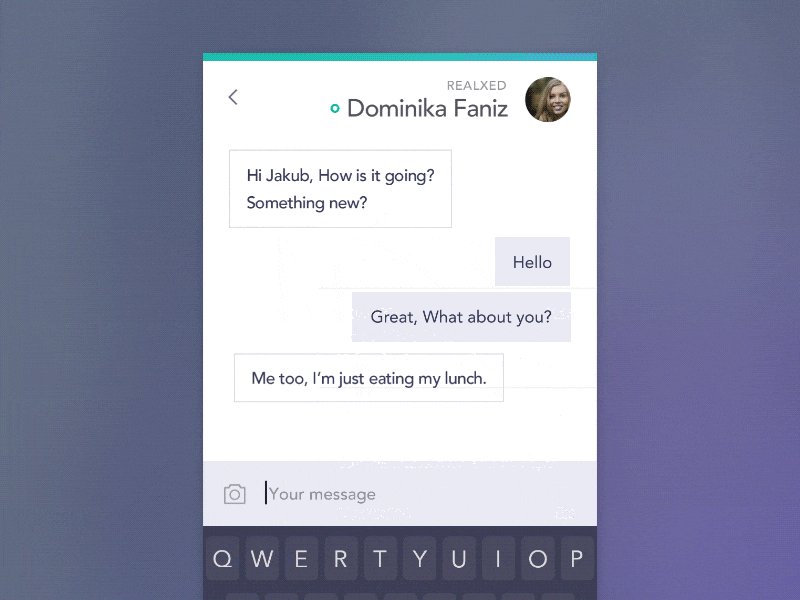
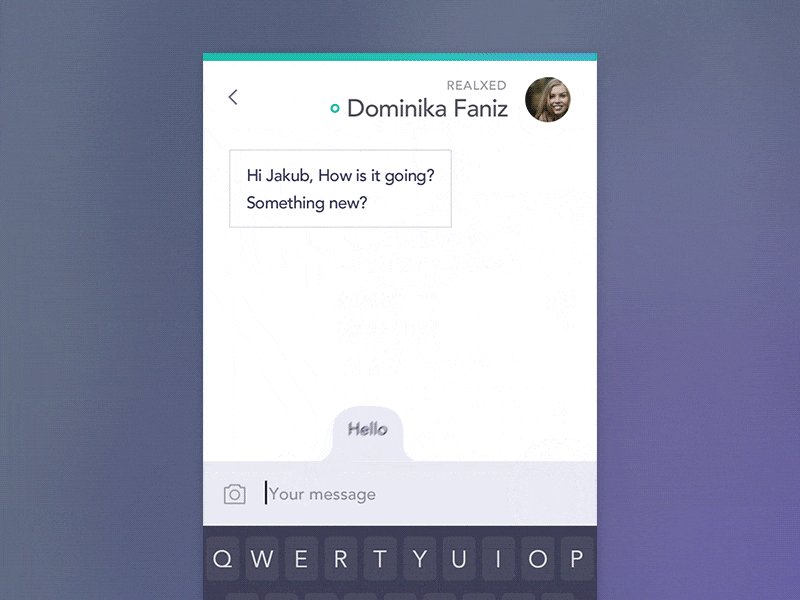
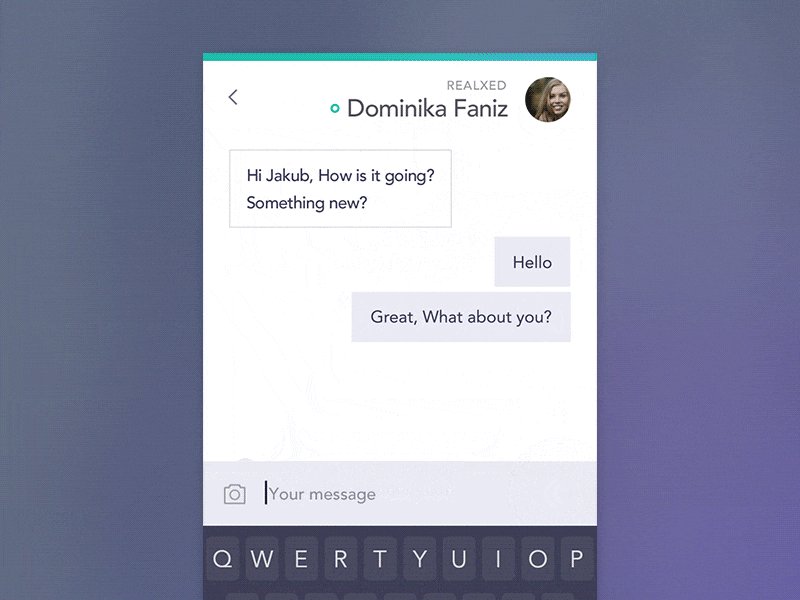
新しいオブジェクトが造られ移動するとき、連続性、関係性とシーンを作成します。
新しいオブジェクトが現在のシーンで(そして現在のオブジェクトから)作成されるとき、それらの外観を一連の操作のように説明することが重要です。このマニフェストで、私は物の起源と出発のためのシーンの枠組みを作成することの重要性を強く主張しています。単純な不透明度のフェードはこの結果を達成しない傾向があります。マスキング、クローニング、そしてディメンションは、力強いシーンを生み出すための3つのユーザビリティベースのアプローチです。
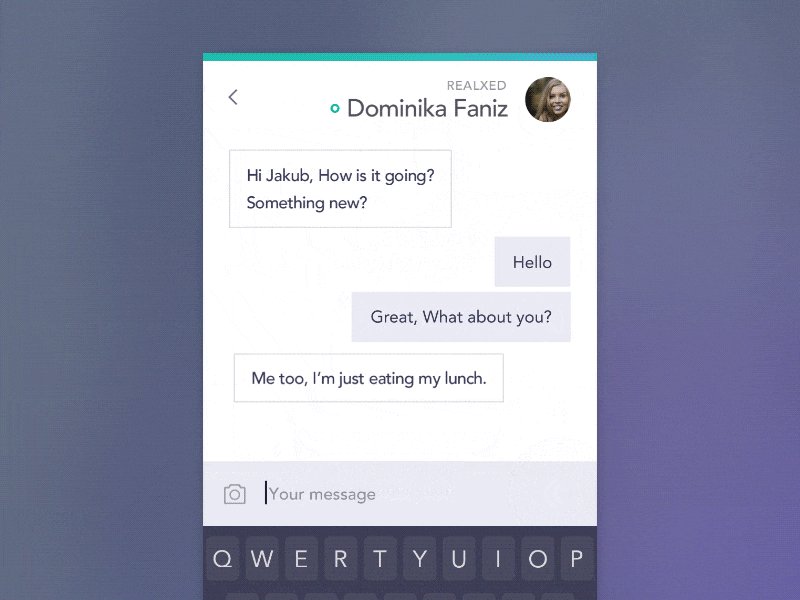
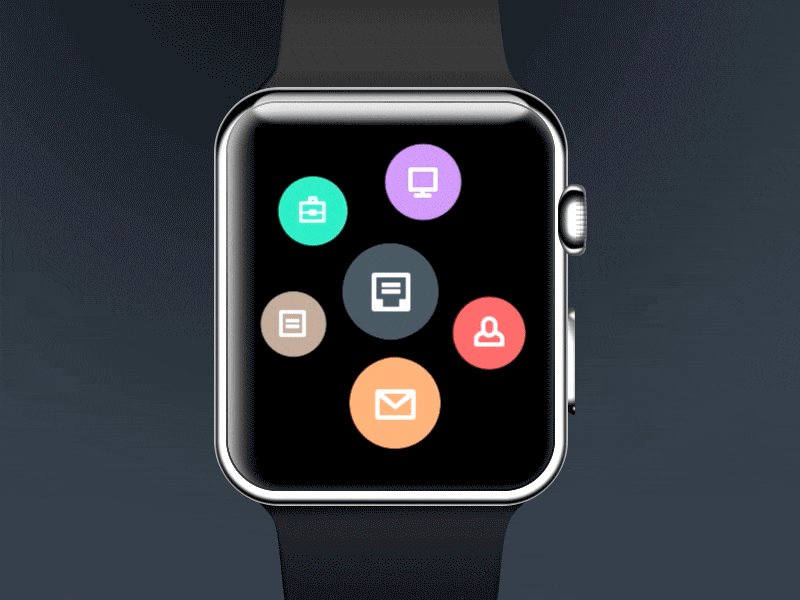
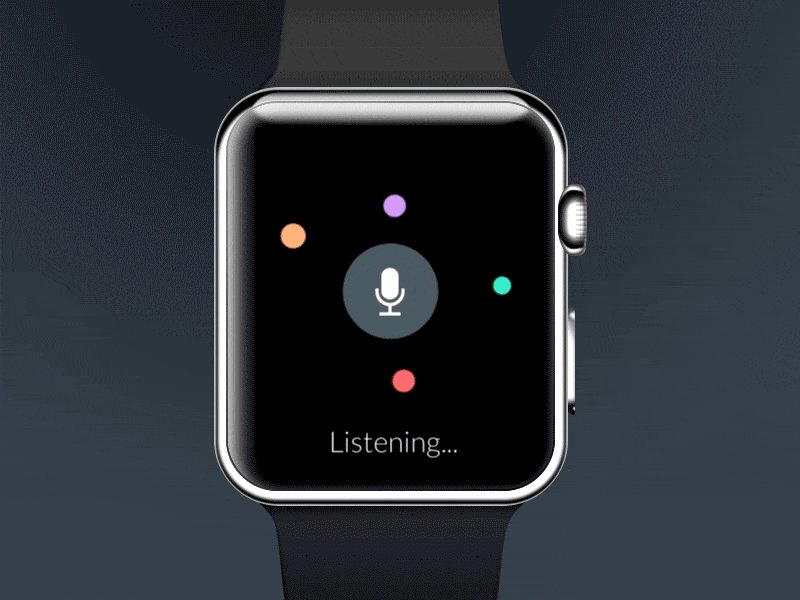
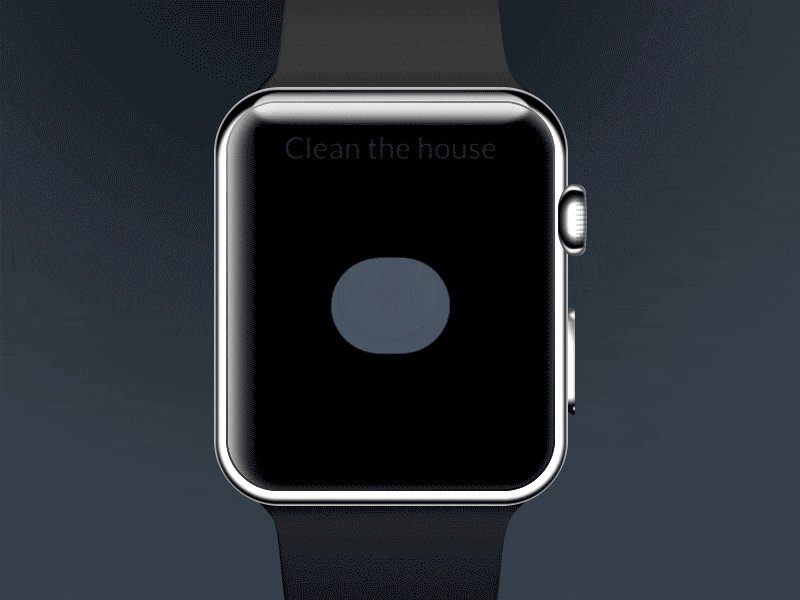
クレジット: JakubAntalík 、 JakubAntalík 、不明
上記の3つの例では、ユーザーの注意がそれらのオブジェクトに集中している間に、既存のヒーローオブジェクトから新しいオブジェクトが作成されます。この2つのアプローチ、つまり注意を向け、クローンされた新しいオブジェクトを作成することで目を引くことは、明確な一連のイベントを伝達するという強力な効果があります。「X」のアクションは「Y」の新しい子オブジェクトの作成を意味します。
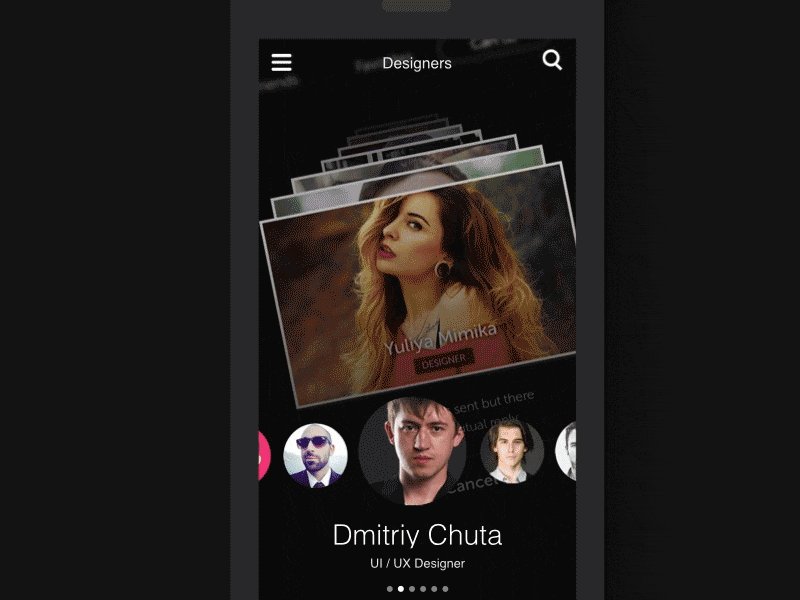
原則9:オブスキュレーション
主な視覚的階層にないオブジェクトやシーンに関連して、ユーザーが自分自身を空間的に方向付けることができます。
マスキングのモーションの原則におけるUXと同様に、オブスキュレーションは静的現象と時間的現象の両方として成り立っています。
これは時間についての設計経験がないデザイナーを混乱させる場合があります。 設計者は普通、スクリーン間またはタスク間で画面をデザインします。オブスキュレーションはあいまいにされている状態ではなく、あいまいにされている行為と考えてください。静的デザインは、隠されている状態を表します。時間を導入することは、隠されているものがあることを伝えます。
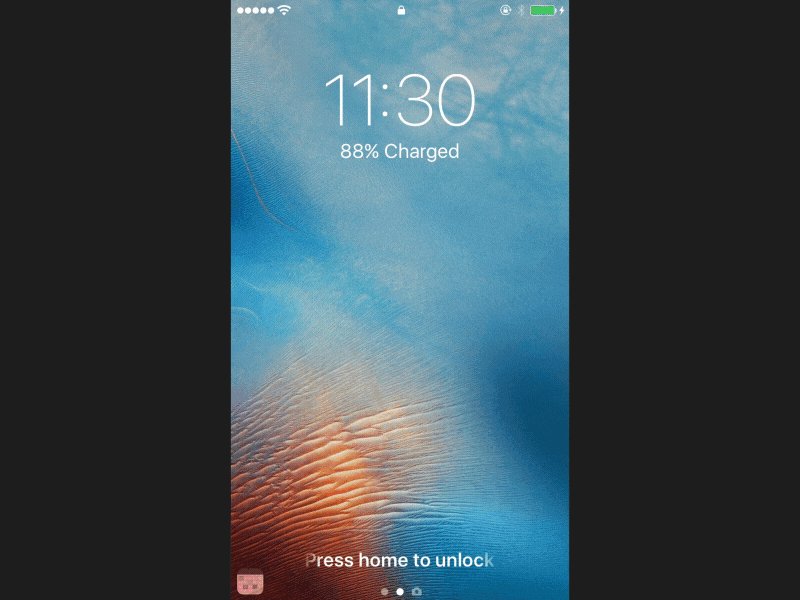
クレジット: Virgil Pana 、 アップル
上記の2つの例から、透明なオブジェクトまたはオーバーレイのように見えるオブスキュレーションも、時間内に複数のプロパティを含む一時的な相互作用であることがわかります。
これの様々な一般的なテクニックはぼかし効果と全体的なオブジェクトのトランスパーレントを含みます。ユーザは、自分が操作している追加の非プライマリコンテキスト、つまりプライマリオブジェクト階層の「背後にある」別の世界があることに気付きます。
オブスキュレーションにより、デザイナーはユーザーエクスペリエンスの単一の統一された視野、または「客観的な視野」を補うことができます。
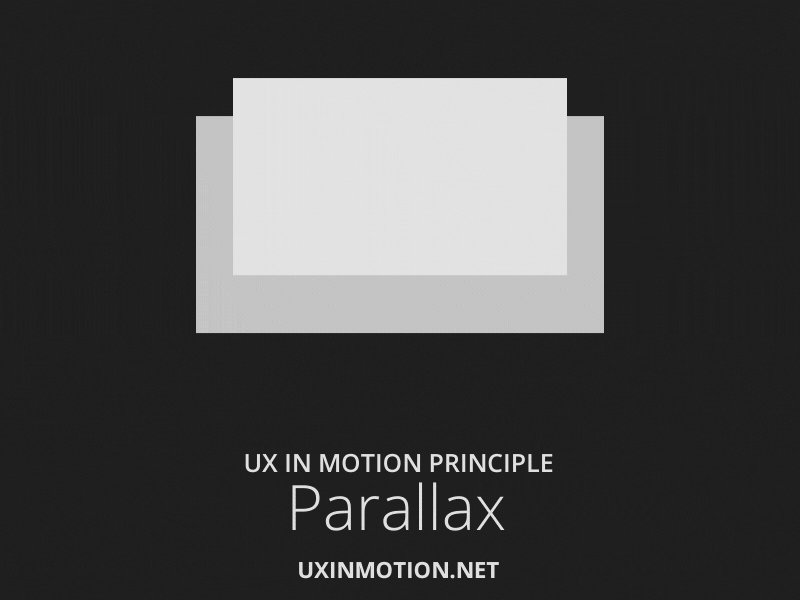
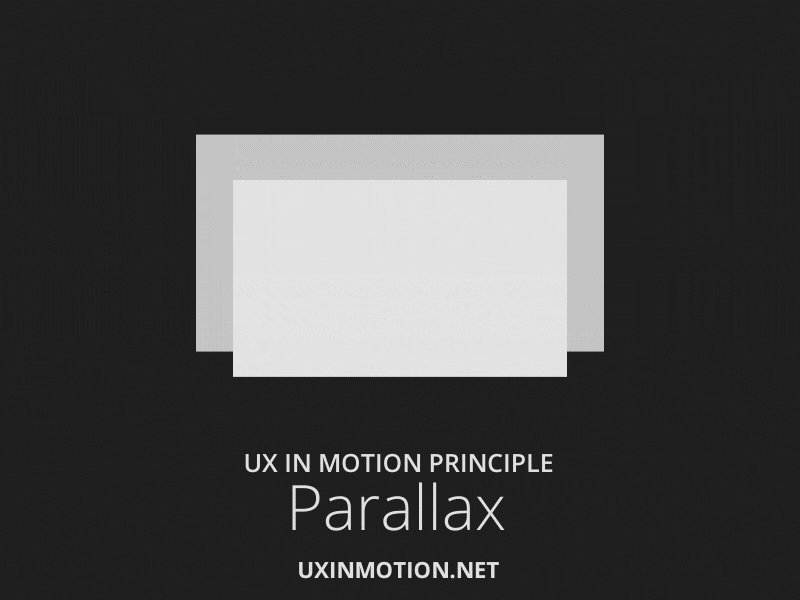
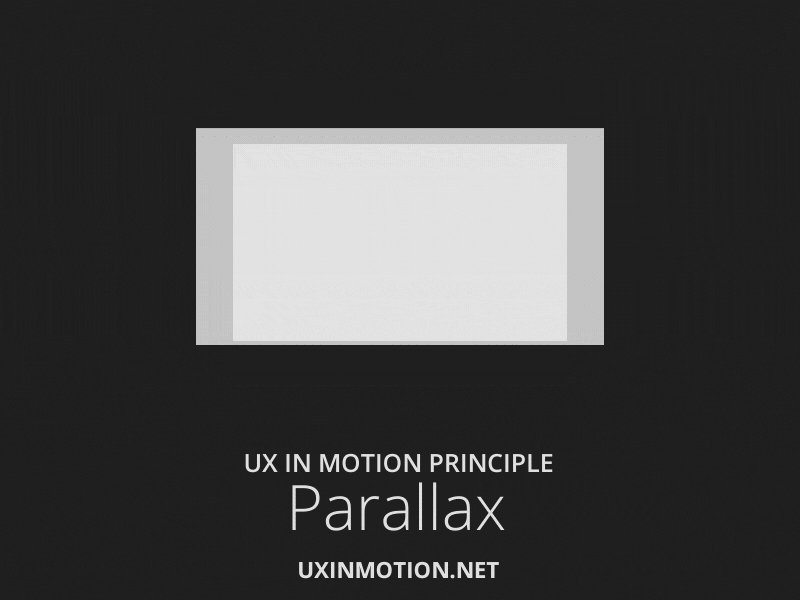
原則10:パララックス
ユーザーがスクロールしたときに、視覚的な平面に空間階層を作成します。

UXモーションの原則としての「パララックス」は、さまざまなインターフェイスオブジェクトがさまざまな速度で移動することを表しています。
パララックスは、デザインの整合性を維持しながら、ユーザーは主要なアクションとコンテンツに集中することができます。背景要素は、パララックスのイベント中にユーザーにとって知覚的かつ認知的に「後退」します。デザイナーは、パララックスを使用して急に出てくるコンテンツと周囲のコンテンツまたは支持的コンテンツを区別することができます。

クレジット: Austin Neill 、 Michael Sevilla
これがユーザーに与える影響は、使用期間、さまざまなオブジェクトの関係を明確に定義することです。前景のオブジェクト、つまり「より速く」移動するオブジェクトは、ユーザーには「より近い」ように見えます。同様に、背景のオブジェクトや「ゆっくり」移動するオブジェクトは、「遠く」にあると認識されます。
設計者は時間を費やしてこれらの関係を作成し、インターフェイス内のどのオブジェクトが優先されるかをユーザーに伝えることができます。したがって、背景や非対話型の要素をさらに「後退」させることは理にかなっています。
ユーザーは、視覚的デザインにおいて決定されるものを超える階層を現在有するとインターフェイスオブジェクトを知覚するだけでなく、この階層を利用して、意識的にデザインを意識する前にUXの性質を把握させることができます。
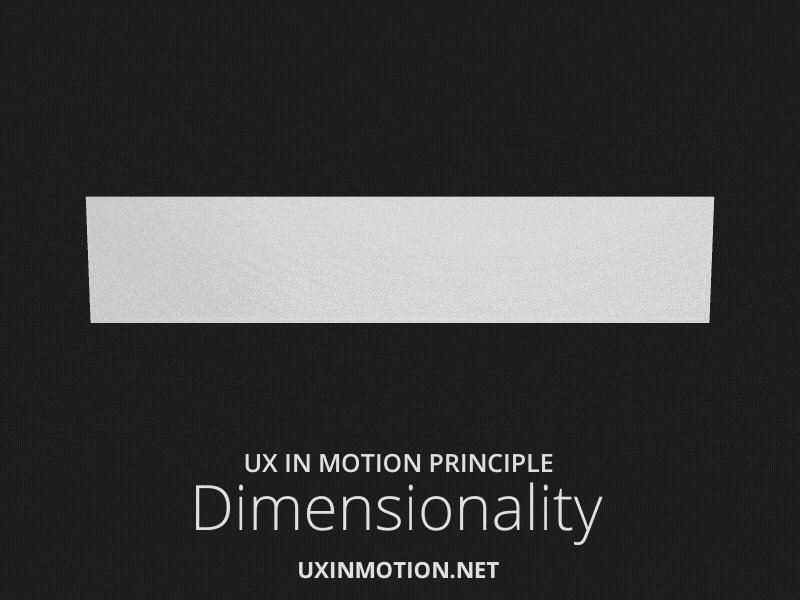
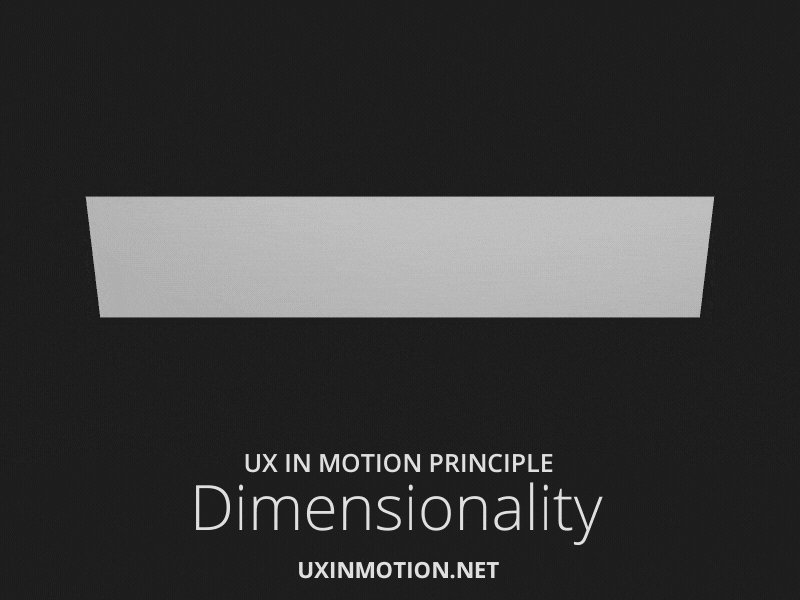
原則11:ディメンショナリティ
新しい物が出たり入ったりするときに空間的なシーンの枠組みを提供します。
UXにとって重要なのは、場所という感覚だけでなく、連続性という現象です。
ディメンショナリティは、論理的ではないUXを克服する強力な方法を与えてくれます。
人間は、現実世界とデジタル体験の両方をナビゲートするために空間フレームワークを使用することに非常に熟達しています。空間的な出発地と出発地の参照を提供することは、ユーザーがUXのどこにいるのかの精神的モデルを強化するのに役立ちます。
加えて、ディメンショナリティ原理は、奥行きを欠く物体が同じ平面上に存在するが他の物体の「前方」または「後方」に存在する視覚的平坦地における積層パラドックスを克服します。
ディメンショナリティは、折り紙ディメンショナリティ、フローティングディメンショナリティ、およびオブジェクトディメンショナリティの3つの方法で現れます。
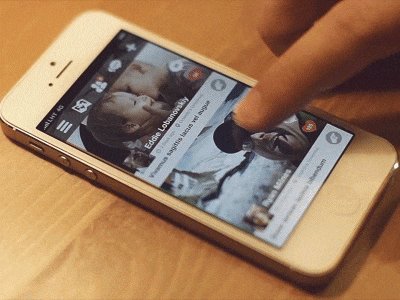
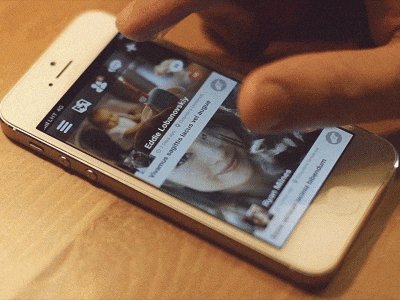
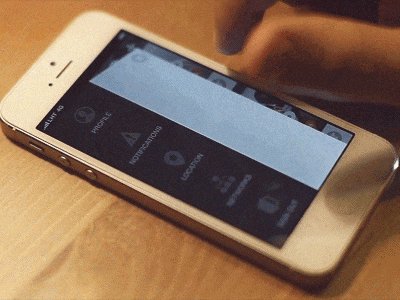
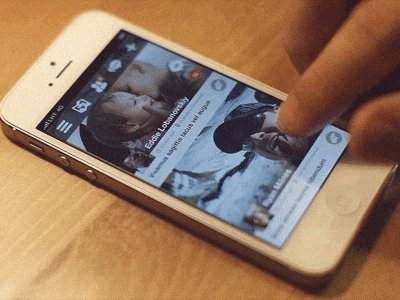
折り紙のディメンショナリティは、「折りたたみ」または「蝶番」の3次元インタフェースオブジェクトの観点から考えることができます。
折り紙のディメンショナリティの例(クレジット: Eddie Lobanovskiy 、 Virgil Pana )
複数のオブジェクトが「折り紙」の構造にまとめられているため、隠れているオブジェクトは、たとえ見えなくても空間的には「存在」していると言えます。これにより、ユーザーエクスペリエンスは、インタラクションモデル自体とインターフェイスオブジェクト自体の時間的な振る舞いの両方で、ユーザーが操作して操作コンテキストを作成する連続的な空間イベントとして効果的にレンダリングされます。
フローティングディメンショナリティは、インタフェースオブジェクトに空間的な起源と出発点を与え、インタラクションモデルを直感的かつ非常にシーン的にします。
フローティングディメンショナリティの例(クレジット: Virgil Pana )
上記の例では、3Dの「カード」を使用して次元が達成されています。これは、ビジュアルデザインをサポートする強力なシーンのフレームワークを提供します。シーンは、追加のコンテンツと双方向性にアクセスするためにカードを「ひっくり返す」ことによって拡張されます。次元性は、突然を最小限に抑える方法で新しい要素を導入するための強力な方法になります。
オブジェクトのディメンショナリティ数は、真の深さと形を持つディメンショナリティオブジェクトになります。
オブジェクトのディメンショナリティ数の例(Credit: Issara Willenskomer 、 Creativedash )
ここでは、真の寸法の物体を形成するために、複数の2D層が3D空間に配置されています。それらの次元は、リアルタイムおよび非リアルタイムの過渡的な瞬間に明らかにされます。オブジェクト次元性の有用性は、ユーザが不可視の空間的位置に基づいてオブジェクトの有用性に対する強い意識を開発することである。
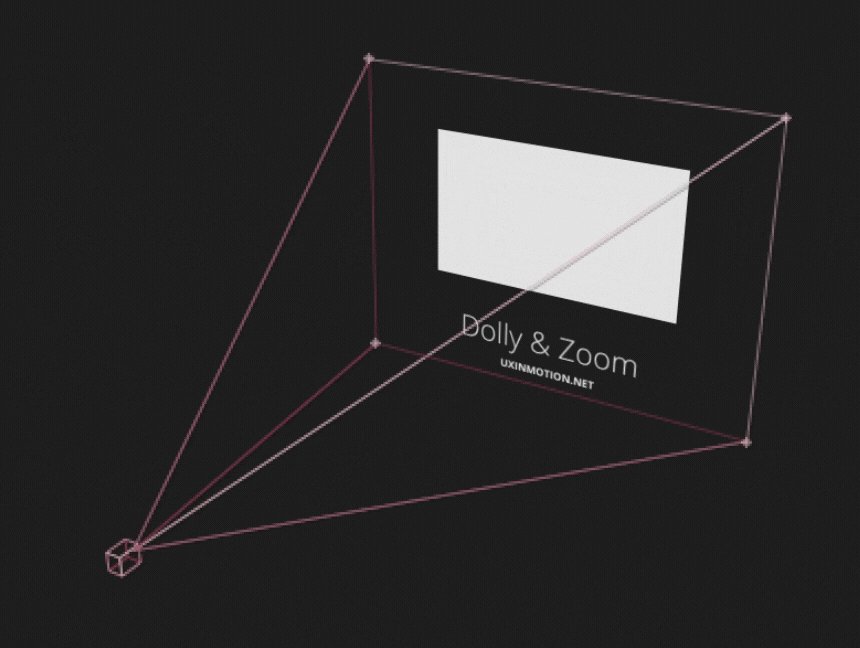
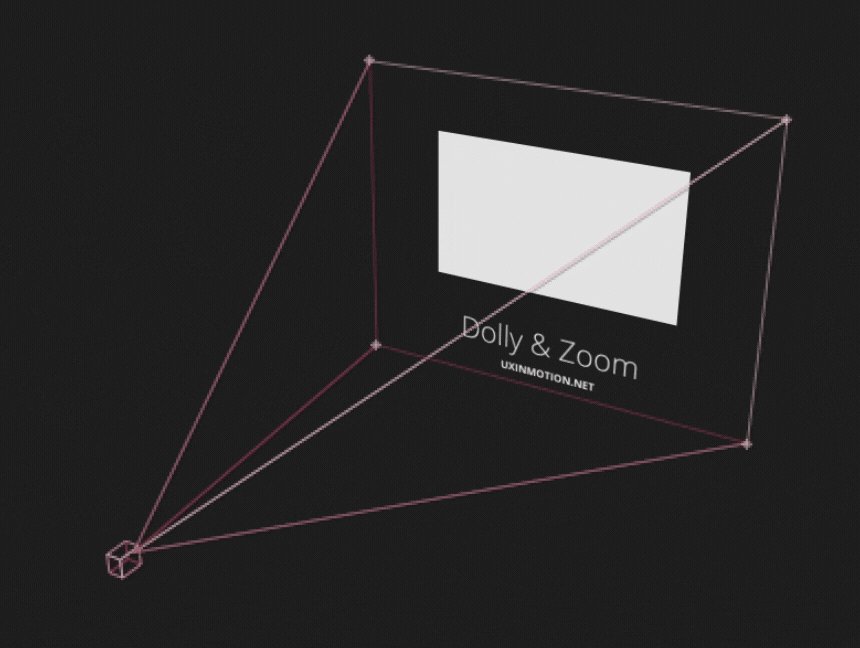
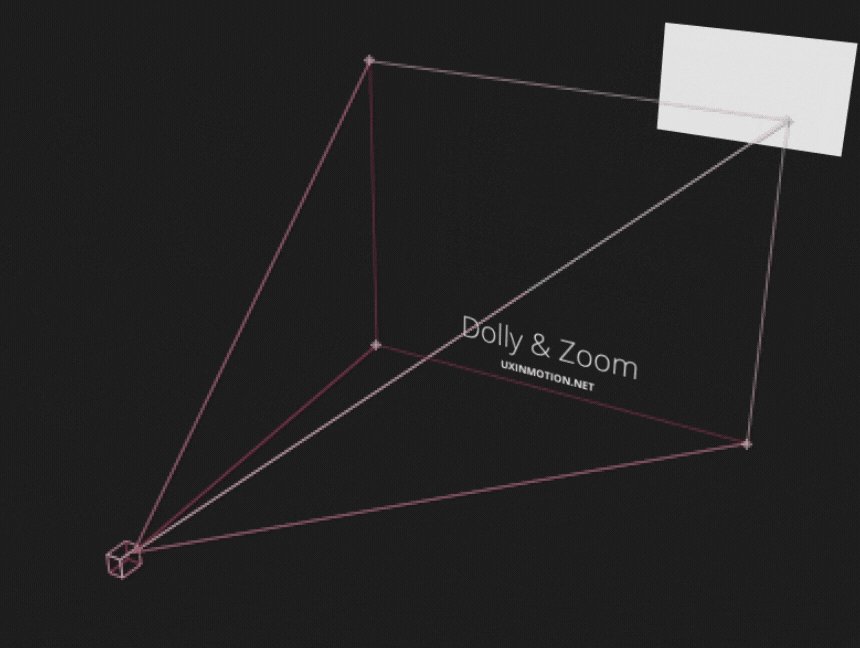
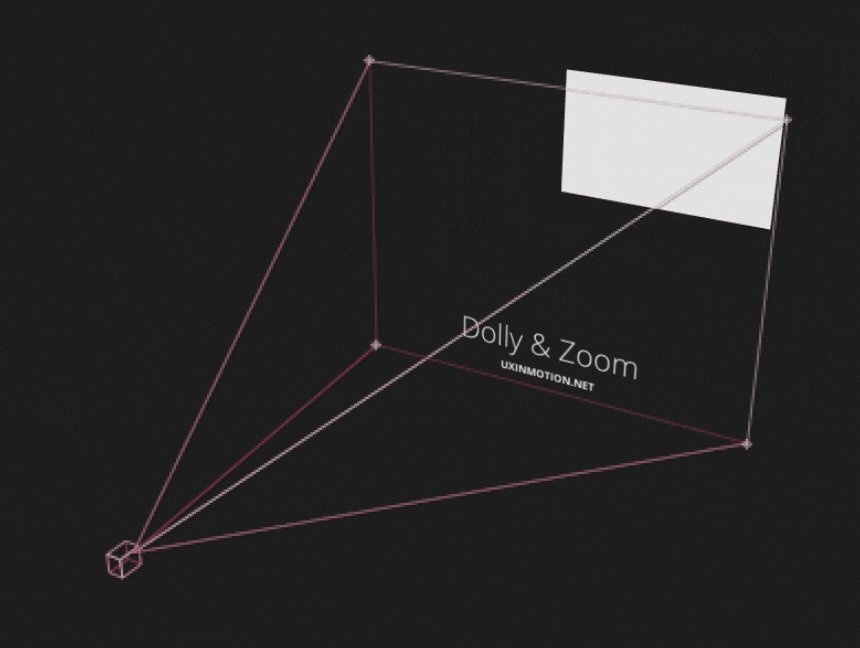
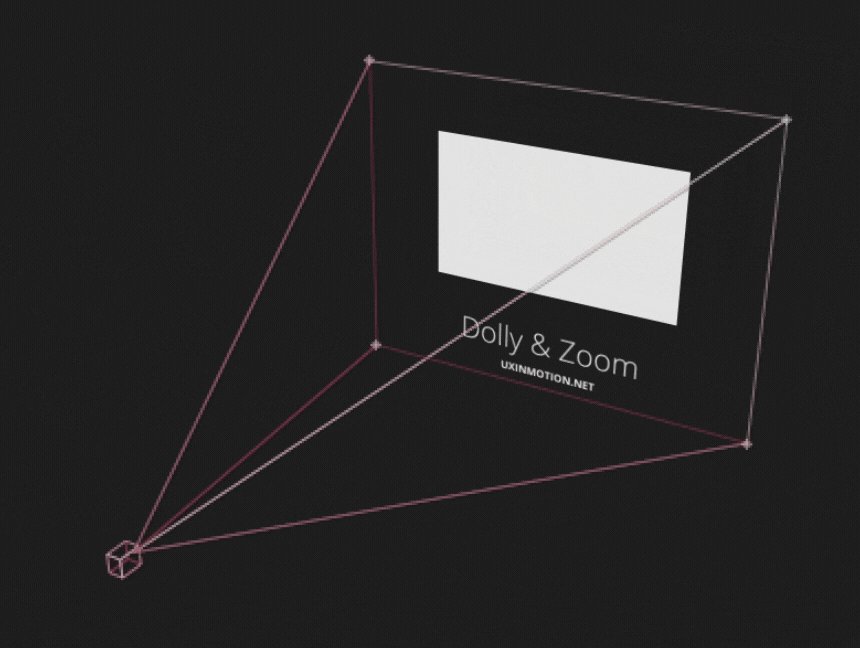
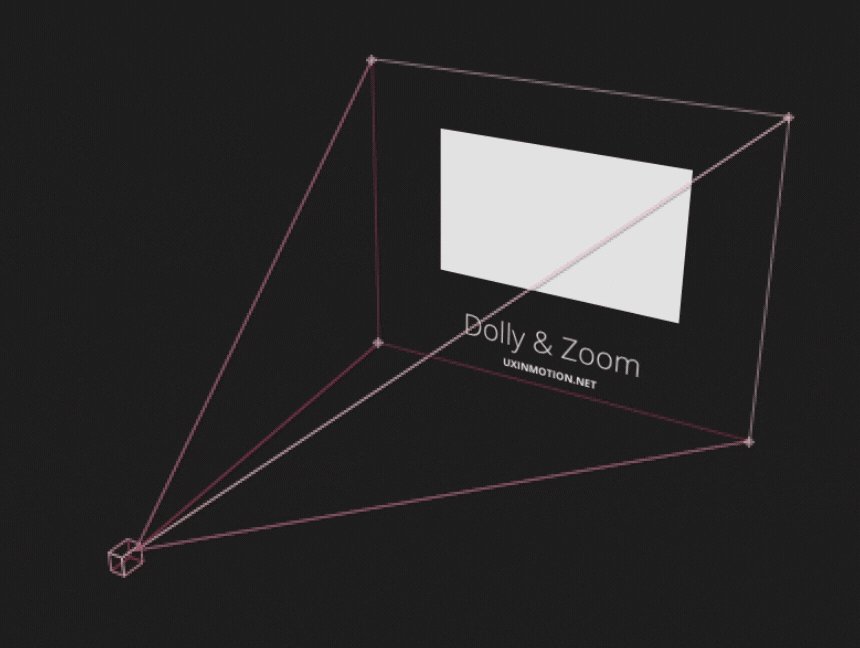
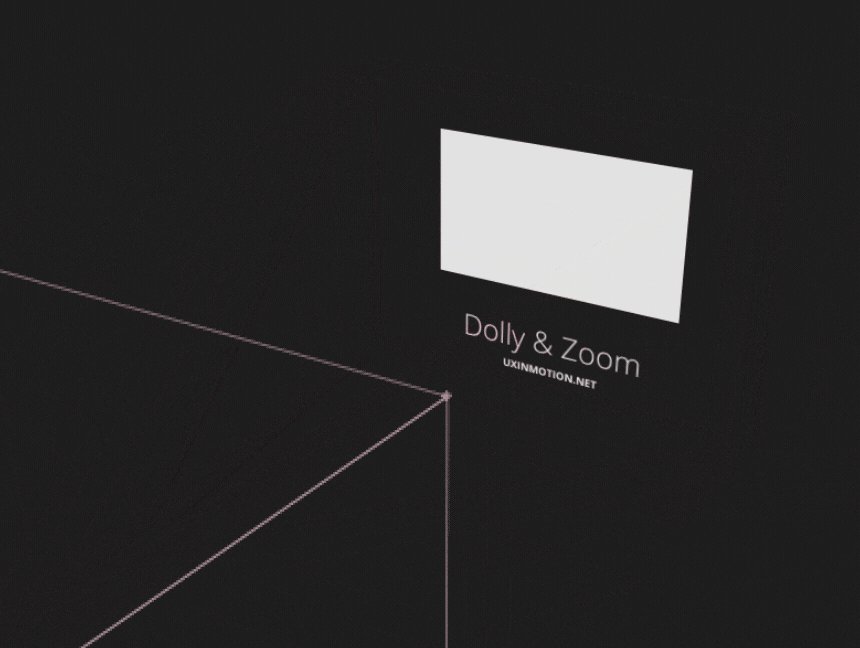
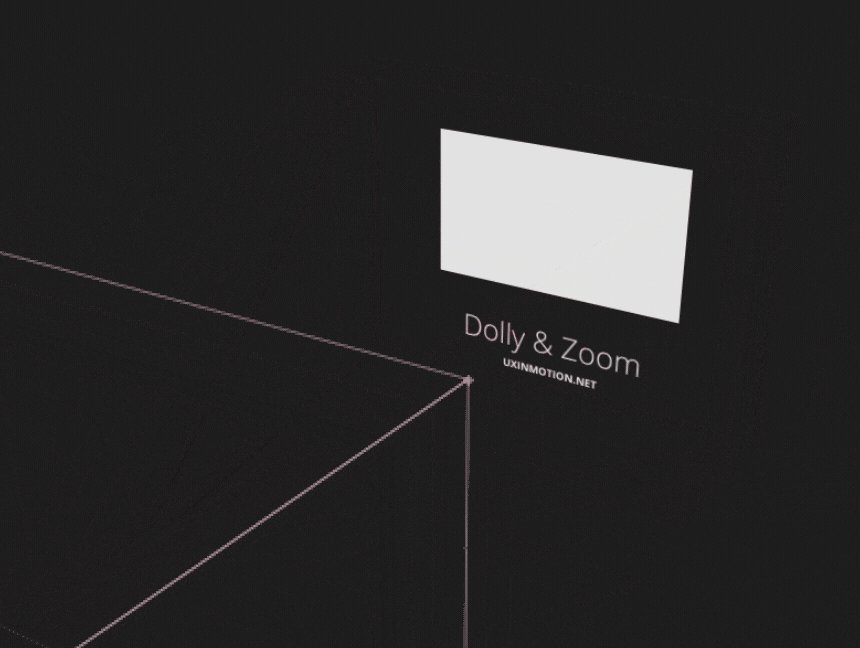
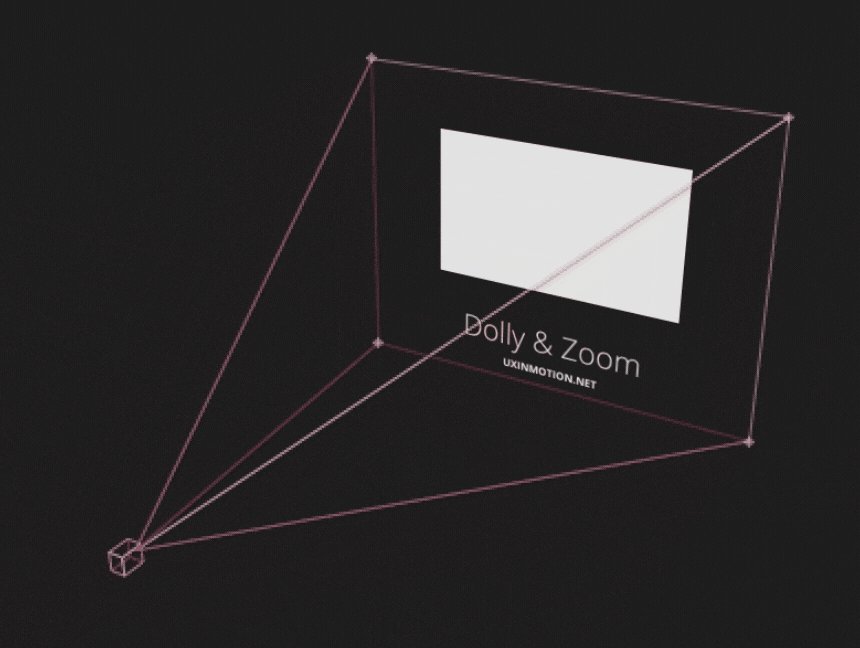
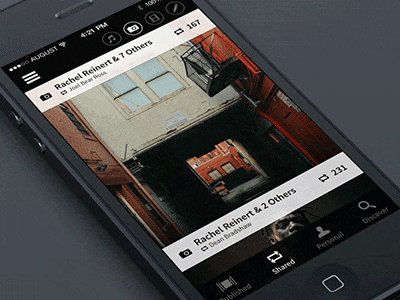
原則12:ドーリー&ズーム
インタフェースオブジェクトとスペースをナビゲートするときに、連続性と空間的なシーンを保持します。

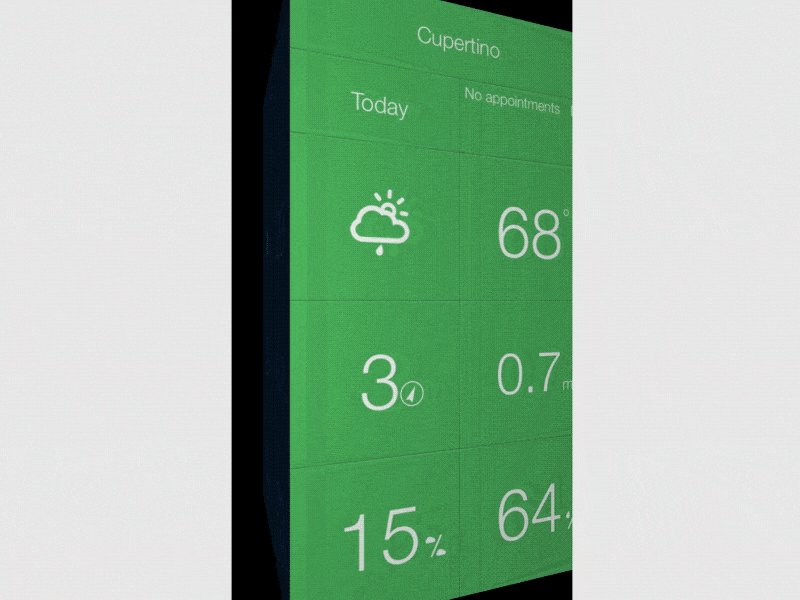
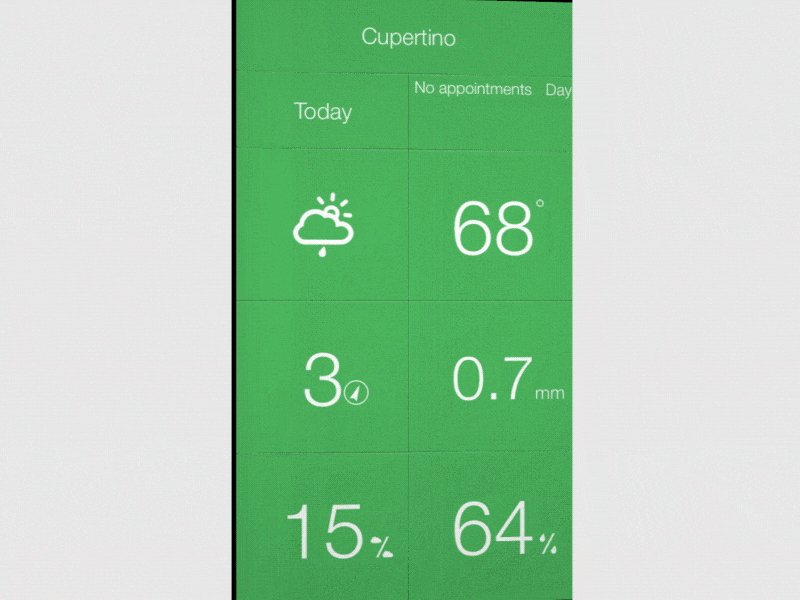
ドリーとズームは、カメラに関連するオブジェクトの動き、およびフレーム内の画像自体のサイズが、ロングショットからクローズアップショットに滑らかに変化する(またはその逆)というフィルム上の概念です。
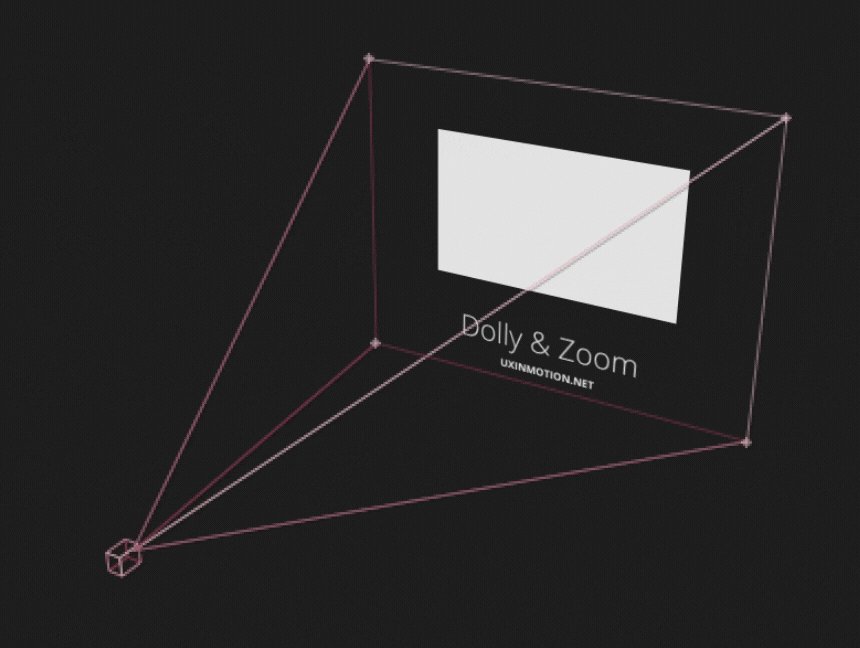
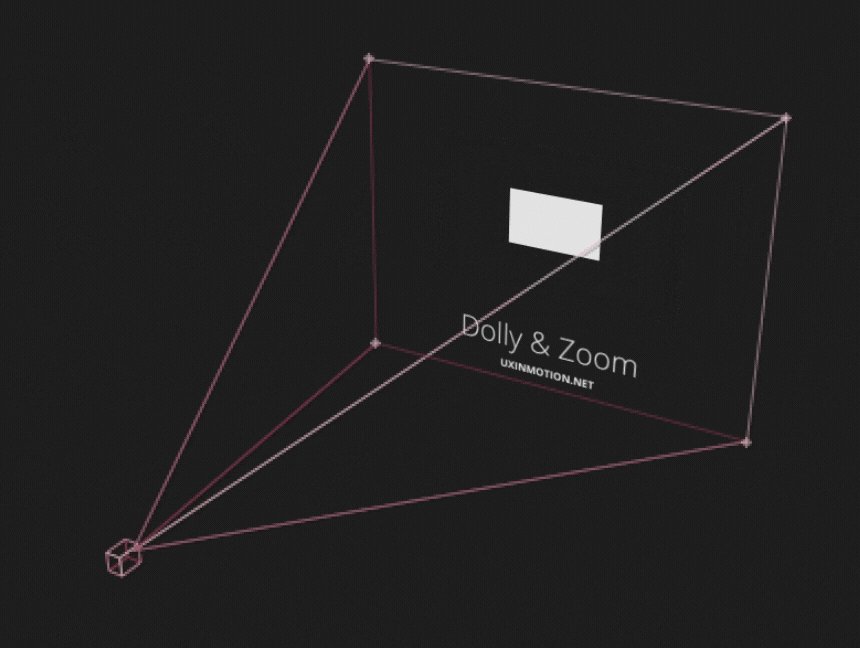
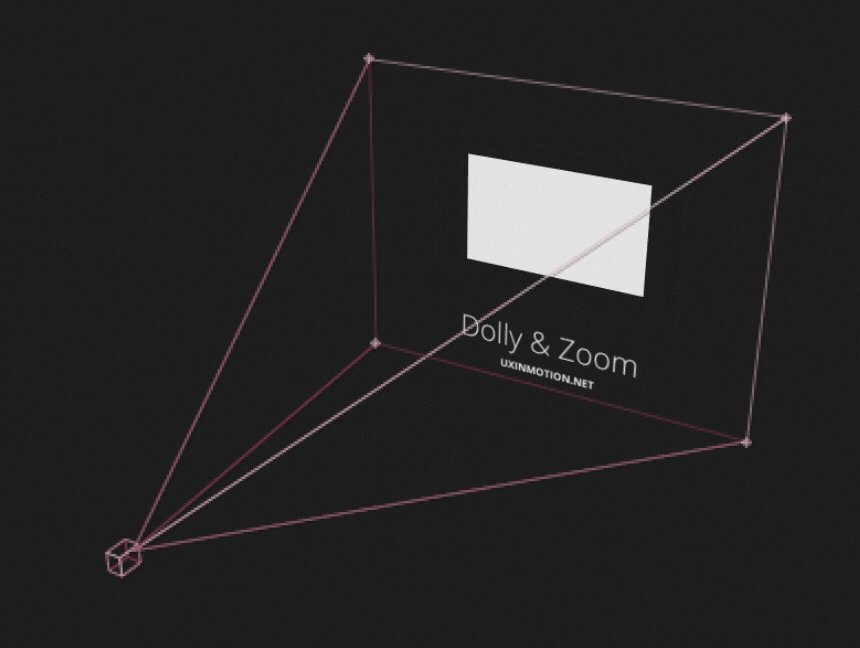
ある状況では、オブジェクトがズーミングしているのか、それが3D空間内のカメラに向かって動いているのか、あるいはカメラが3D空間内のオブジェクトに向かって動いているのかを知ることは不可能です。以下の3つの例は、考えられるシナリオを示しています。
レイヤーが回転しているか、ズームしているか、それともカメラが動いていますか。
そのため、「ドリーリング」と「ズーミング」のインスタンスは、連続的な要素変換と風景のトランスフォーメーションを伴うという点で別々ではあるが類似しているとして扱うのが適切です。そしてUXモーションの原則では必要不可欠であるモーションを通じてUXをサポートするということを満たしています。
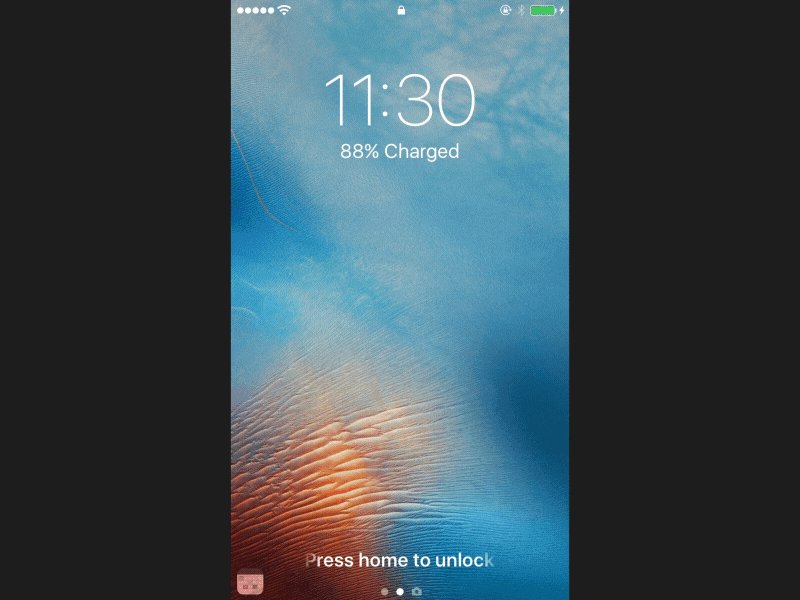
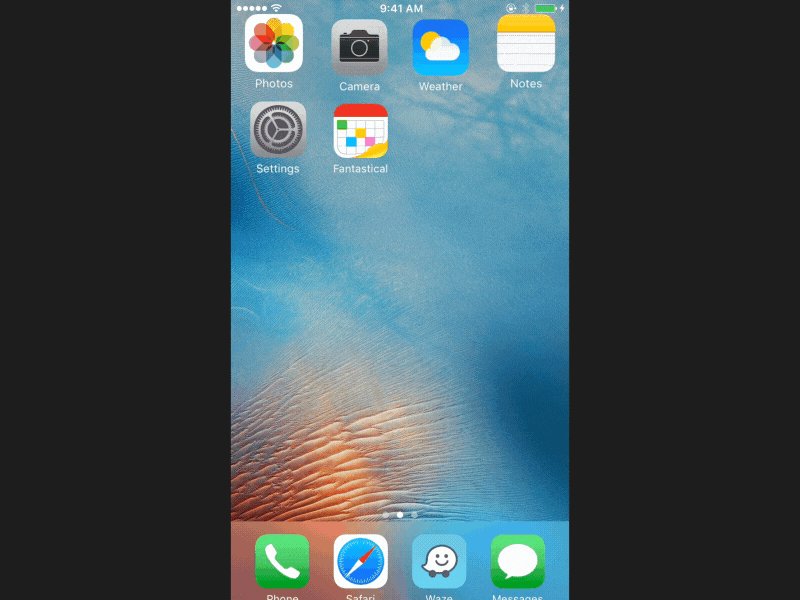
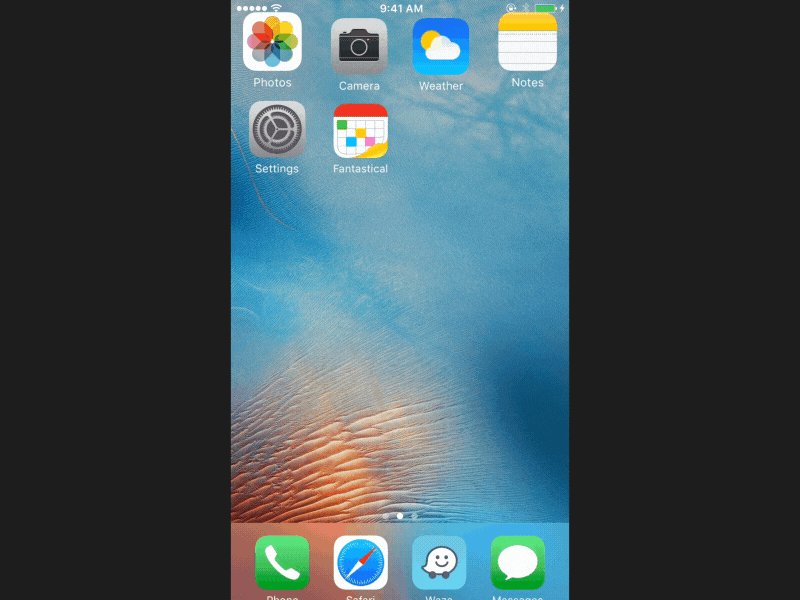
上側の2つの画像はドリーリングしていますが、一番下の画像はズームしています
ドリーは映画の用語で、被写体に近づく方向または遠ざかる方向のカメラの動きに適用されます(水平方向の「トラッキング」動作にも適用されますが、ユーザビリティの観点ではあまり意味がありません)。
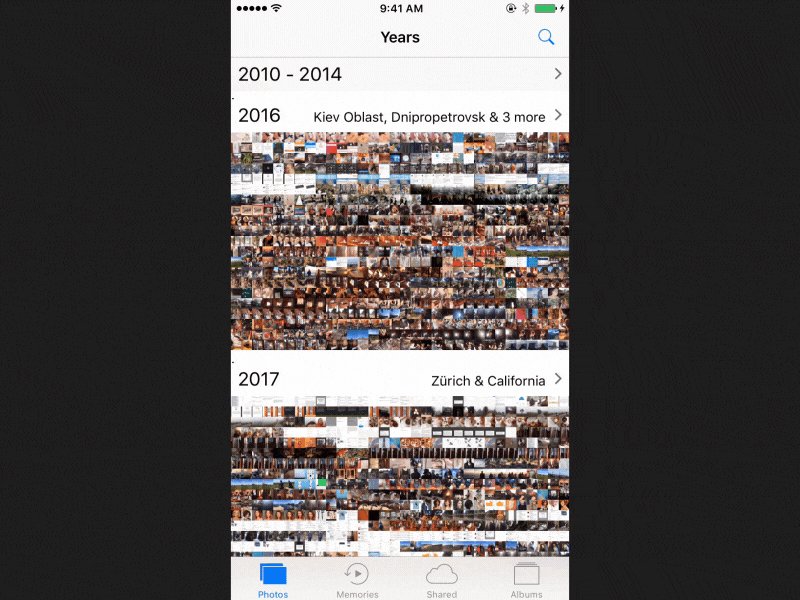
クレジット: アップル
空間的にはUXでは、このモーションはビューアの視点の変化、あるいはオブジェクトが位置を変えている間静止している視点のどちらかを参照することができます。ドリーの原則は、連続性とシーン、インターフェースオブジェクトとシームレスなトランジションを通じて、ユーザビリティをサポートします。ドリーはディメンショナリティの原則’を組み込むこともでき、その結果、より空間的な体験、より深みのあるもの、そして現在のビューの「前面」または「背面」にある追加の領域またはコンテンツをユーザーに伝えることができます。
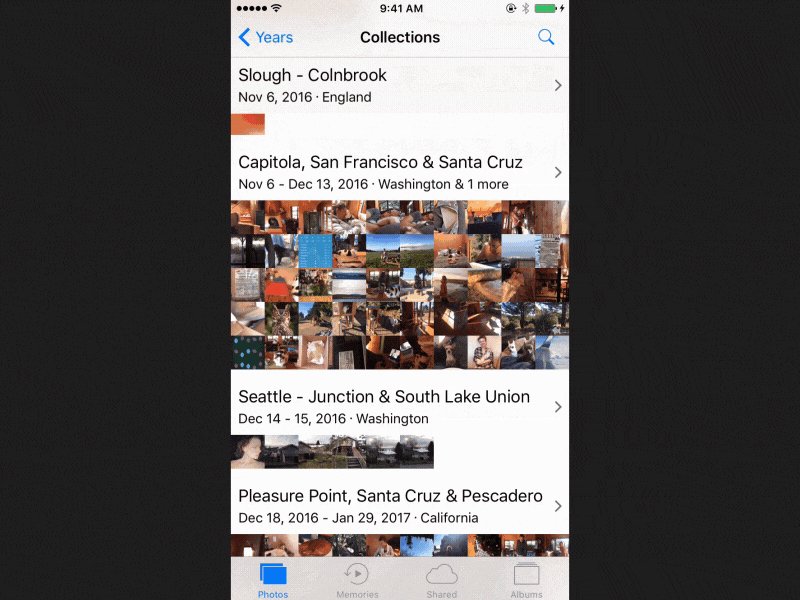
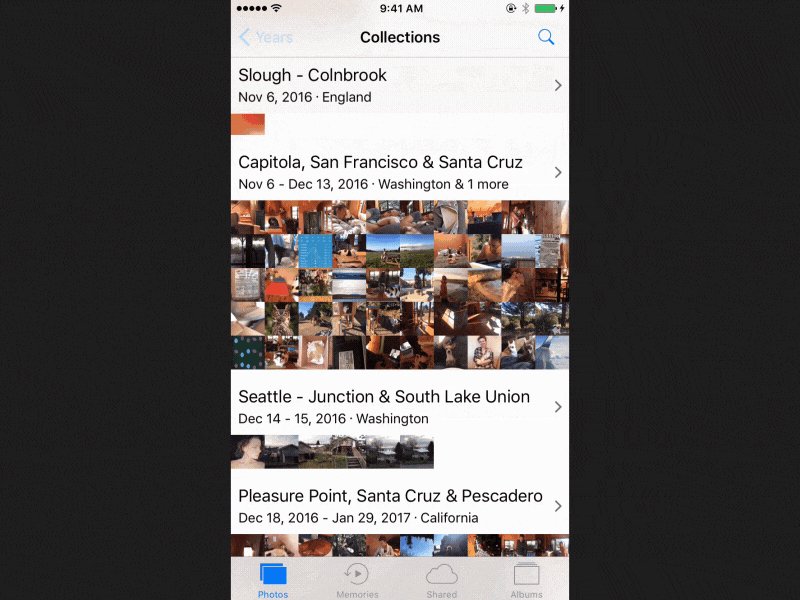
ズームとは、遠近感もオブジェクトも空間的に移動しているのではなく、オブジェクト自体が拡大縮小している(または、視野が縮小して画像が拡大している)イベントを指します。これは、追加のインタフェースオブジェクトが他のオブジェクトまたはシーンの「内部」にあることを視聴者に伝えます。
クレジット: アップル
これにより、使いやすさをサポートするシームレスなトランジション(リアルタイムと非リアルタイムの両方)が可能になります。ドリー・ズームの原則で採用されているこのシームレスさは、空間的メンタルモデルの作成に関しては非常に有効です。
お疲れ様でした!私はすべてのGIFが皆さんに届いたことを願っています。そして皆さんが新しい価値や技術を学んで次のプロジェクトに活かして欲しいと思います。
ユーザビリティをサポートするためのデザインツールとしてモーションを使用する方法についてもっと学ぶことをお勧めします。
最後に、もし私が主催するチームのためのモーションとユーザビリティのワークショップに興味があるなら、こちらのサイトで詳しい情報が見れます。
このマニフェストは、AmazonのKateryna Sitnerによる寛大で献身的な貢献とフィードバックなしには実現できなかったでしょう。ありがとうございます。 Alex Changのブレインストーミングや励ましには特に感謝しています。 鋭い観察力を持ったマイクロソフトのBryan Mamaril 、Jeremey Hansonのノート、非常に優秀なUIモーションの第一人者の Eric Braff、私を信じてくれたArtefactのRob Girling、 Matt SilvermanはAfter Effectsの会議でのUIモーションで素晴らしいスピーチをしました。 Bradley Munkowitzは素晴らしいルームメイトであり、常にUIに対して興味を湧かせてくれました。 Pasquale D’Silvaの素晴らしいモーションの記事、 Rebecca Ussai Henderson の素晴らしいUIの記事、AdrianZumbrunnenのUIとモーションに関する貢献、Wayne GreenfieldとChristian Brodinは常に私の側に寄り添い、レベルアップさせてくれた。そして沢山の素晴らしいgifを作り続けているUIアニメーターの方達に大いに感謝いたします。
翻訳協力
Author: Issara Willenskomer
Thank you for letting us share your knowledge!
記事選定: @aoharu
翻訳/技術監査: @azumana/ @aoharu
Markdown化: @azumana