こちらの記事は、2019年7月に公開された Indrek Lasn 氏による『 2020 and Beyond Programming Trend Predictions 』の和訳になります。
本記事は著者の許可を得て掲載しています。
Thank you for letting us share your knowledge!
著者に何かメッセージがある方は Twitter までご連絡ください。
また本記事は転載であり、本記事はこちらになります。
はじめに
2020年は、もうすぐそこです。 2020年はSFの世界のように聞こえますが、そろそろ新しい世界のドアをノックする時期になっています。
すぐそこまで来ている未来のプログラミングの世界に興味をお持ちの方は、この文章をこのまま読み続けて下さい。 これから述べることは、間違っているかもしれませんが、私が将来起こると考えていることです。 未来を予測することはできませんが、自分自身の経験に基づいた推測はできます。
「自分の未来を予測する一番の方法は、自分で創ってしまうことだ」 エイブラハム リンカーン
Rustが主流になる
Rustは、安全、特にスレッドセーフな処理に焦点を当てたマルチパラダイムシステムプログラミング言語です。 構文的にはC ++と似ていますが、高性能を維持しながらメモリの安全性を高めるように設計されています。
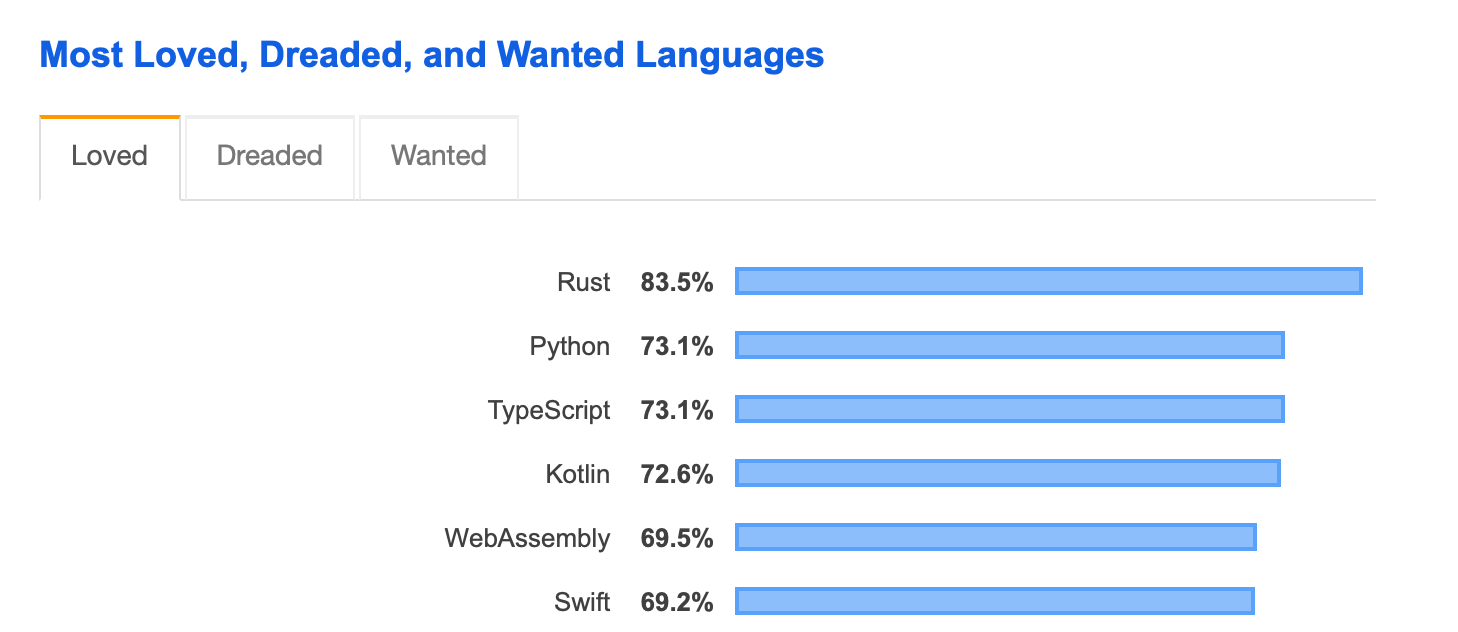
Rustはこの4年間で大きく変わりました。 2020年は、Rustが公式に主流になる年だと思います。 主流となると言うのは私の主張ですが、学校でRustをカリキュラムに導入し始めるようになり、Rustを知る技術者が次々と現れてくるでしょう。
Rustは、活気があり交流が盛んなコミュニティを持つ素晴らしいプログラミング言語であることが証明されています。 FacebookはRustでLibraを創り出しました - これは(Rust)史上最大のプロジェクトで、まさしくRustによって成し遂げられたものを見ることができます。
新しいコンピューター言語を学びたい場合は、Rustを学ぶことを強くお勧めします。 詳細を知りたい場合は、この本でRustを学ぶことができます!
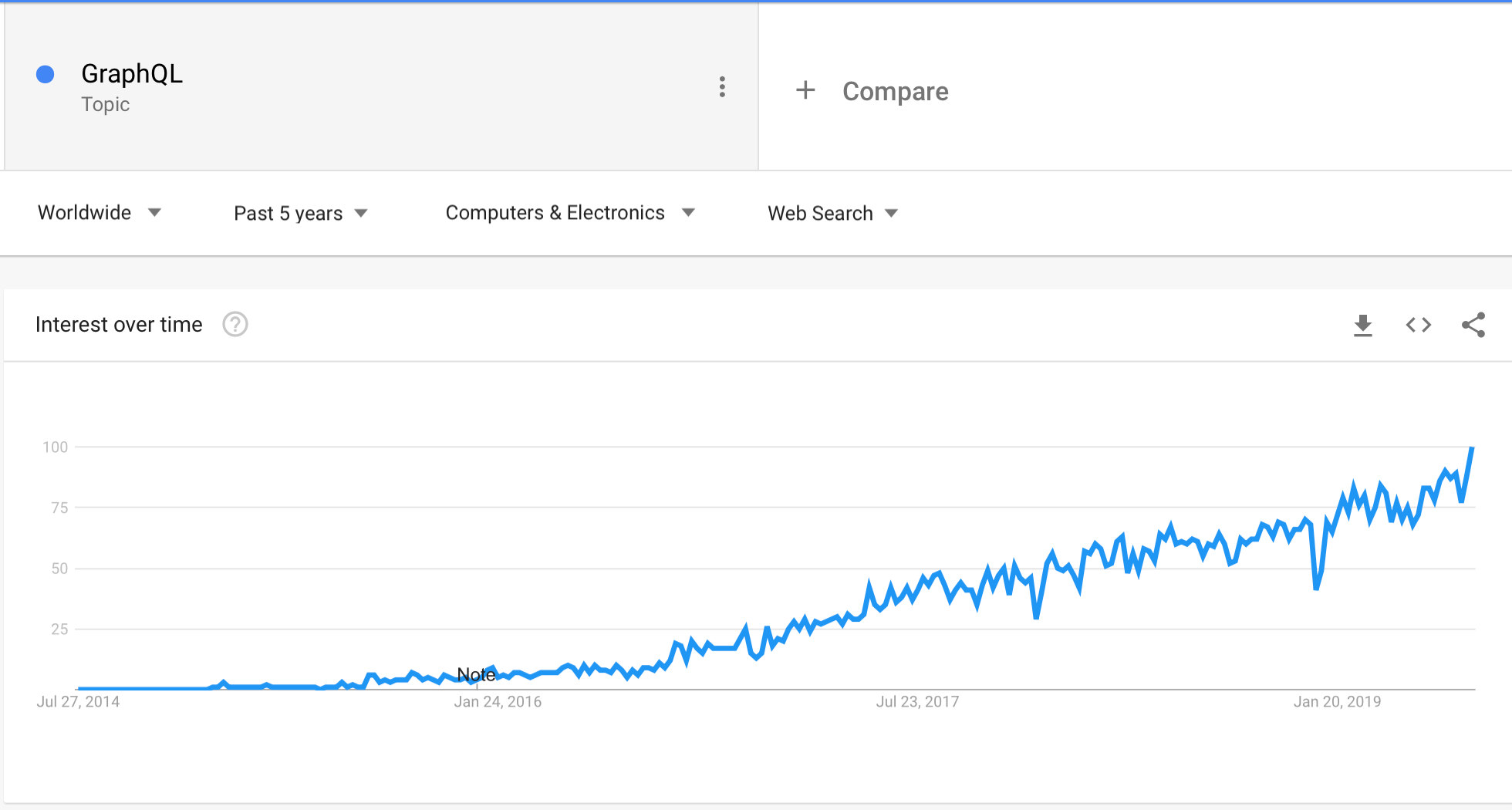
GraphQLの利用は拡大を続けるでしょう
アプリケーションの複雑さが増すにつれて、データに対するニーズも増大します。 私はGraphQLが大好きで何度も使っていますが、GraphQLは、従来のREST APIと比較して、データを取得するには、はるかに優れたソリューションだと思います。
一般的なREST APIは、データ取得の際、複数のURLからロードする必要がありますが、GraphQL APIは1回のリクエストでアプリに必要なすべてのデータを取得できます。
GraphQLは、モバイルアプリ、Webサイト、およびAPIを改善するために、さまざまな環境と言語のあらゆる規模のチームで使用されています。
GraphQLに興味がある方は、私が書いたチュートリアルをご覧ください。
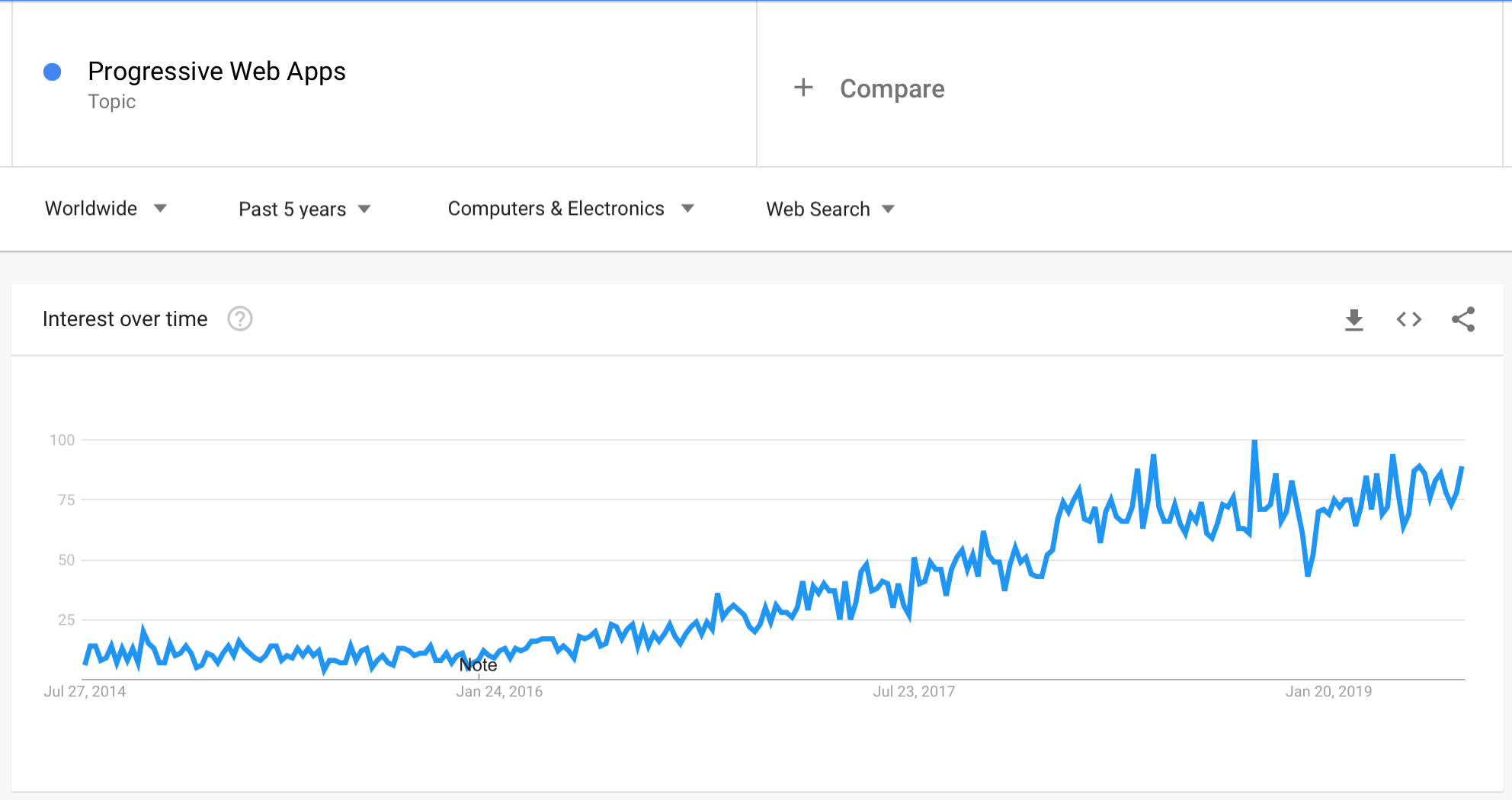
プログレッシブWebアプリを検討すべき
プログレッシブWebアプリ(PWA)は、アプリケーションを構築するためWebの最も優れた機能と最高品質のモバイルアプリを組み合わせる新しいアプローチです。
Web開発者は、ネイティブアプリの開発者よりもはるかに数が多いです。 大企業がWeb開発者を使ってプログレッシブWebアプリケーションを作成できることに気付いたら、PWAの巨大な波が押し寄せるでしょう。
しかし、大企業がそれに気づくまでにはしばらく時間がかかるでしょう。これはテクノロジーにとってはごく普通のことです。 ほとんどの場合、Web開発はWeb Workers API(ネイティブブラウザーAPI)とのやり取りなので、プログレッシブ部分は一般にフロントエンド開発に向けられます。
Webアプリは主流から外れることはないでしょう。 一つで複数のプラットフォームに対応できるPWAは、時間を節約できてもっとお金を稼げると考える人が増えています。
今日は、PWAの勉強を始めるには最適な日です。ここから始めましょう。
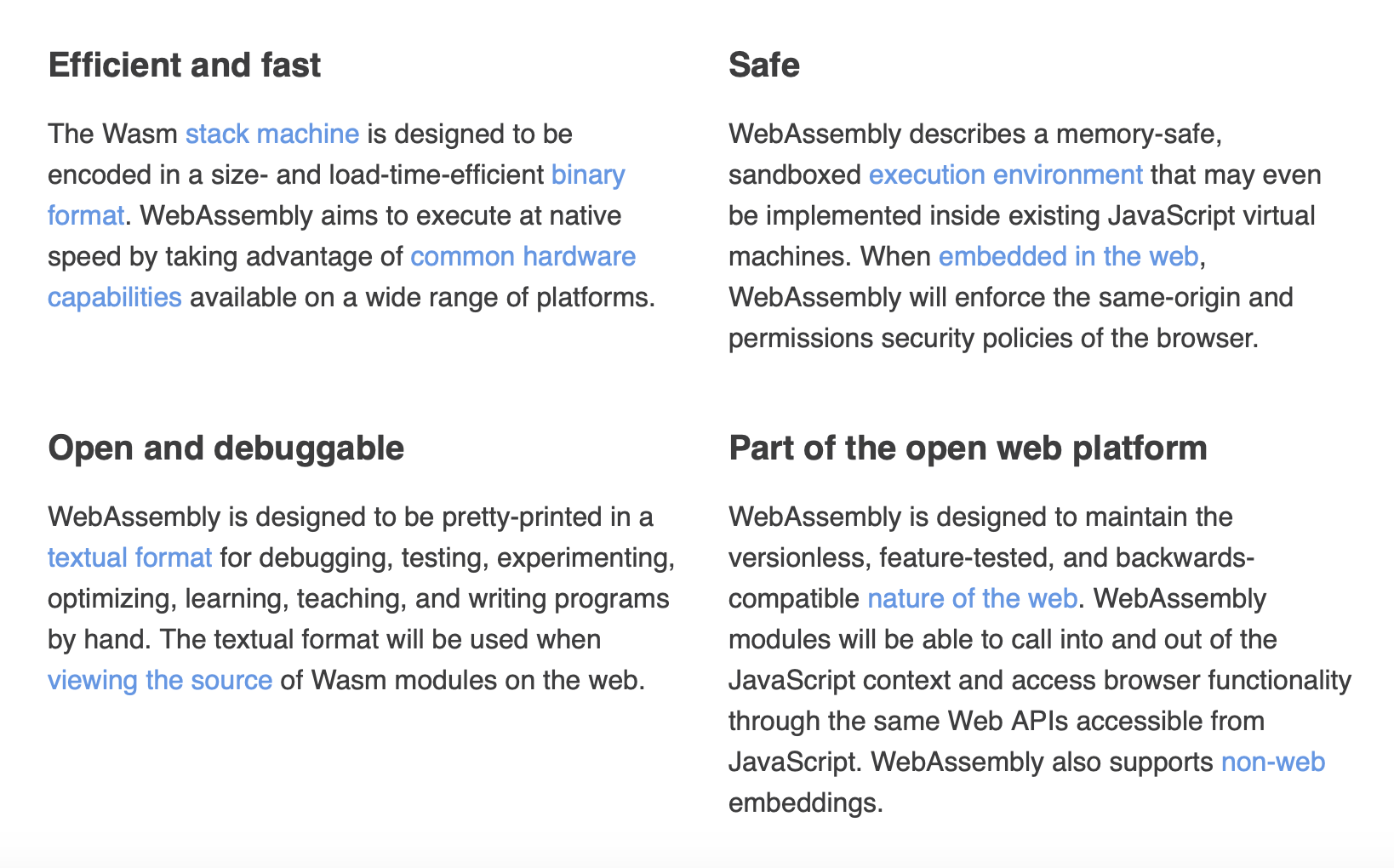
WebAssemblyはより軽く快適に
WebAssembly(略称Wasm)は、スタックベースの仮想マシン用のバイナリ命令形式です。 Wasmは、C、C ++、Rustなどの高レベル言語をコンパイルするためのポータブルターゲットとして設計されています。 Wasmは、クライアントおよびサーバーアプリケーションのWeb上での展開も可能にします。 PWAもWasmを使用できます。
つまり、WebAssemblyは、JavaScriptテクノロジをよりレベルの高いテクノロジと結び付ける方法なのです。 ReactアプリでRust画像処理ライブラリを使用することを考えてください。 WebAssemblyなら、すぐにそれができるのです。
パフォーマンスが重要であり、データ量が増えると、良好なパフォーマンスを維持することがさらに難しくなります。 そのとき、C ++またはRustの低レベルなライブラリが登場して、そこから大企業がWebAssemblyとsnowballを採用することになるでしょう。
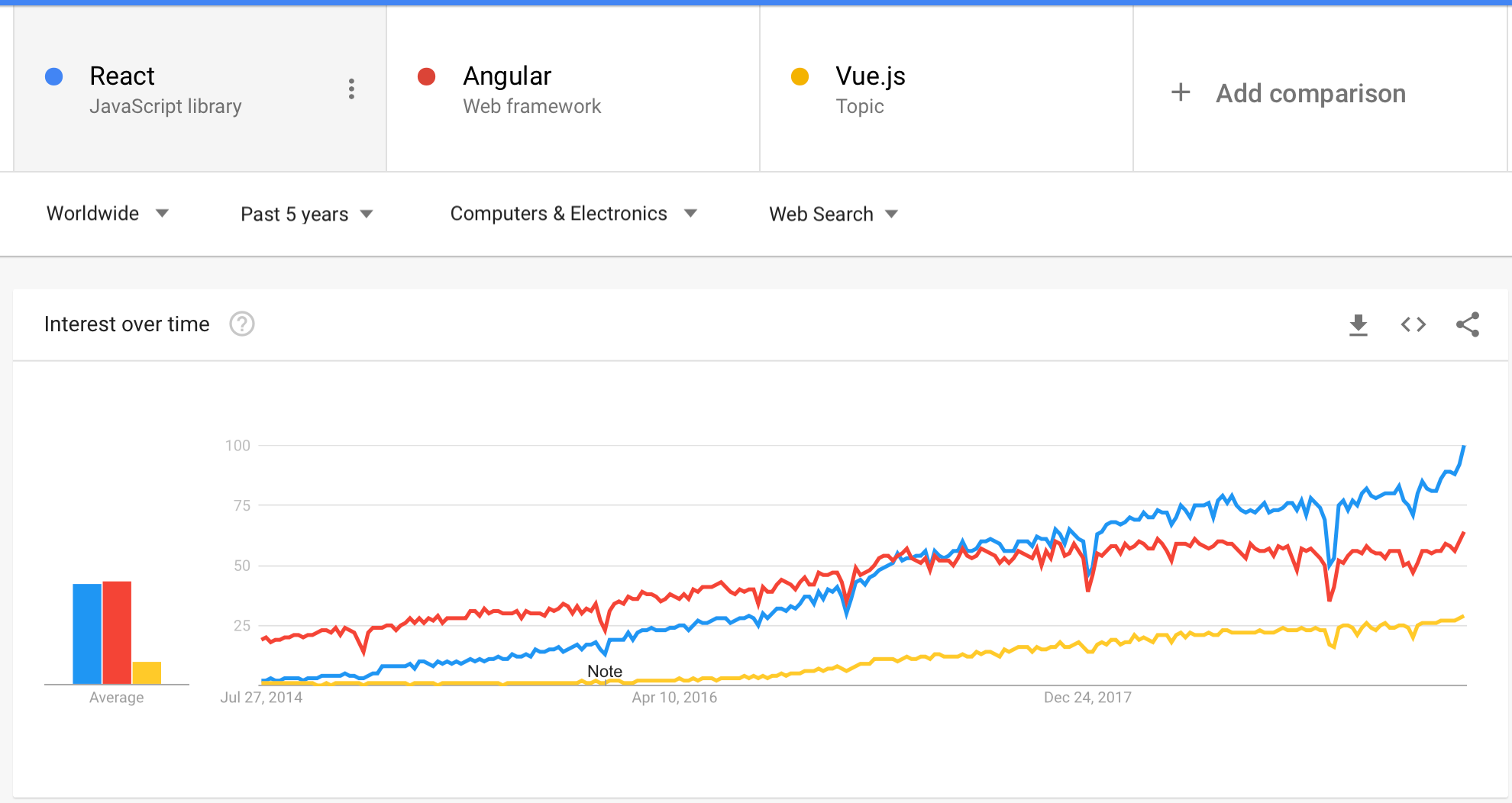
Reactはこれからも圧倒的な人気
Reactは、フロントエンド開発で圧倒的に人気のあるJavaScriptライブラリであり、選ばれる理由があります。 Reactアプリを開発するのは楽しくて簡単です。 Reactチームとコミュニティは素晴らしい仕事をしてきました。
私は、Vue、Angular、Reactを使用してきましたが、これらはすべて素晴らしいフレームワークだと思います。 でも、ライブラリの目標は「物事を成し遂げること」だということを忘れないでください。ですから、フレームワークを選ぶのは好みの問題ではなく、どれが一番物事を上手く成し遂げるかということに重点を置いてください。 どのフレームワークが「ベスト」であるかを議論するのはまったく非生産的です。まずフレームワークを選び、すべてのエネルギーをプログラミングに注ぎ込むのが重要です。
インスパイアされたのであれば、このリストから何かを選んで、今すぐ構築を始めてみましょう!
これからもJavaScriptに賭ける
2010年代はJavaScriptの10年だったと自信を持って言えます。 この10年でJavaScriptは大きく成長しましたが、その成長速度が低下しているようには見えません。
JavaScriptの開発者は、「本物の開発者ではない」という汚名を着せられて来ました。JavaScriptは、Netflix、Facebook、Googleなど多くの大企業の心臓部です。 したがって、言語としてのJavaScriptは、他のプログラミング言語と同様に全く正当なものです。 私はJavaScript開発者であることを誇りに思います。 結局のところ、最もクールで革新的なプロダクトのいくつかは、JavaScriptのコミュニティによって作られてきたのです。
ほとんどすべてのWebサイトがJavaScriptをある程度使っています。 この世にウェブサイトはいくつあるんでしょうか? おそらく何百万という数字じゃないでしょうか!
JavaScript開発者になるのはこれまでにないほど良いタイミングでした。 給与は増え、コミュニティは相変わらず活気があり、雇用市場は巨大です。 JavaScriptを学びたいと思うなら、「あなたはJSを知らない」という本のシリーズはおススメです。
私は、以前、「JavaScriptはどうしてこんなに人気になったのか?」という本を書きました。是非こちらの方も読んでみて下さい。
私がクールなプロジェクトを見逃しているのであれば、 どのプロジェクトや言語がより多くの愛情と注目に値するか教えてください!
読んでいただき、ありがとうございます!
翻訳協力
記事選定: yumika tomita
翻訳/技術監査: Sumihiro Kawamura / @aoharu
Markdown化: @azumana