こちらの記事は、Parag Zaveri 氏により2018年10月に公開された『 How to stop using console.log() and start using your browser’s debugger 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
ソフトウェア開発者になる道を進み始めたとき、私も他の人と同じように、いくつかの困難にぶつかりました。中でも、新人開発者が直面する最も一般的な苦闘の1つは「デバッグ」です。Chrome でコンソールを開き、”console.log()”で値を取り出せば、バグの所在を見つけられることに気づいたとき、最初は聖杯を発見したと思いましたが、後で非常に効率が悪いことに気がつきました。笑い話として、私のお気に入りのユースケースをいくつか紹介します。
console.log( 'Total Price:'、total)//値が保存されたかどうか確認しようとして..
console.log( 'Here')//プログラムの実行が特定の関数に到達したかどうか..
ほとんどの開発者は、 実際これがプログラムの(バッグ手法として好ましくないことに気づくでしょう。もっと良い方法があるはずです!
ありがたいことに、ブラウザにデバッグツールが付属しています。ここでは特に、Chrome デベロッパーツールについて説明していきます。
この投稿では、ブレークポイントの使用、コードのステップ実行、ウォッチ式の設定、Chromeデベロッパーツールでの修正の適用について説明します。
このチュートリアルを進めるには、私が作成したコードのサンプルリポジトリを使用する必要があります。こちらをクリックしてください。(ロードに数分かかる場合があります)
Step1:バグの再現
バグを常に再現する、一連のアクションを実行することから始めます。
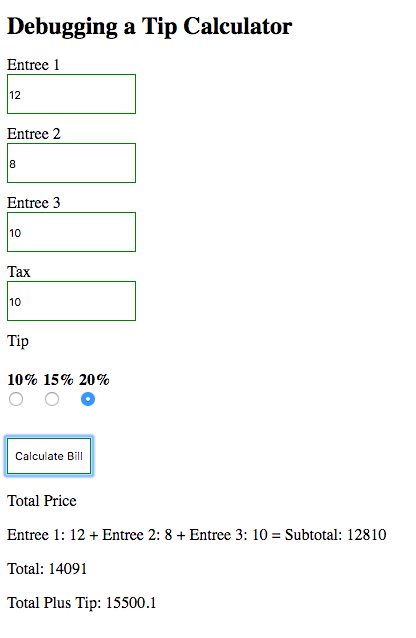
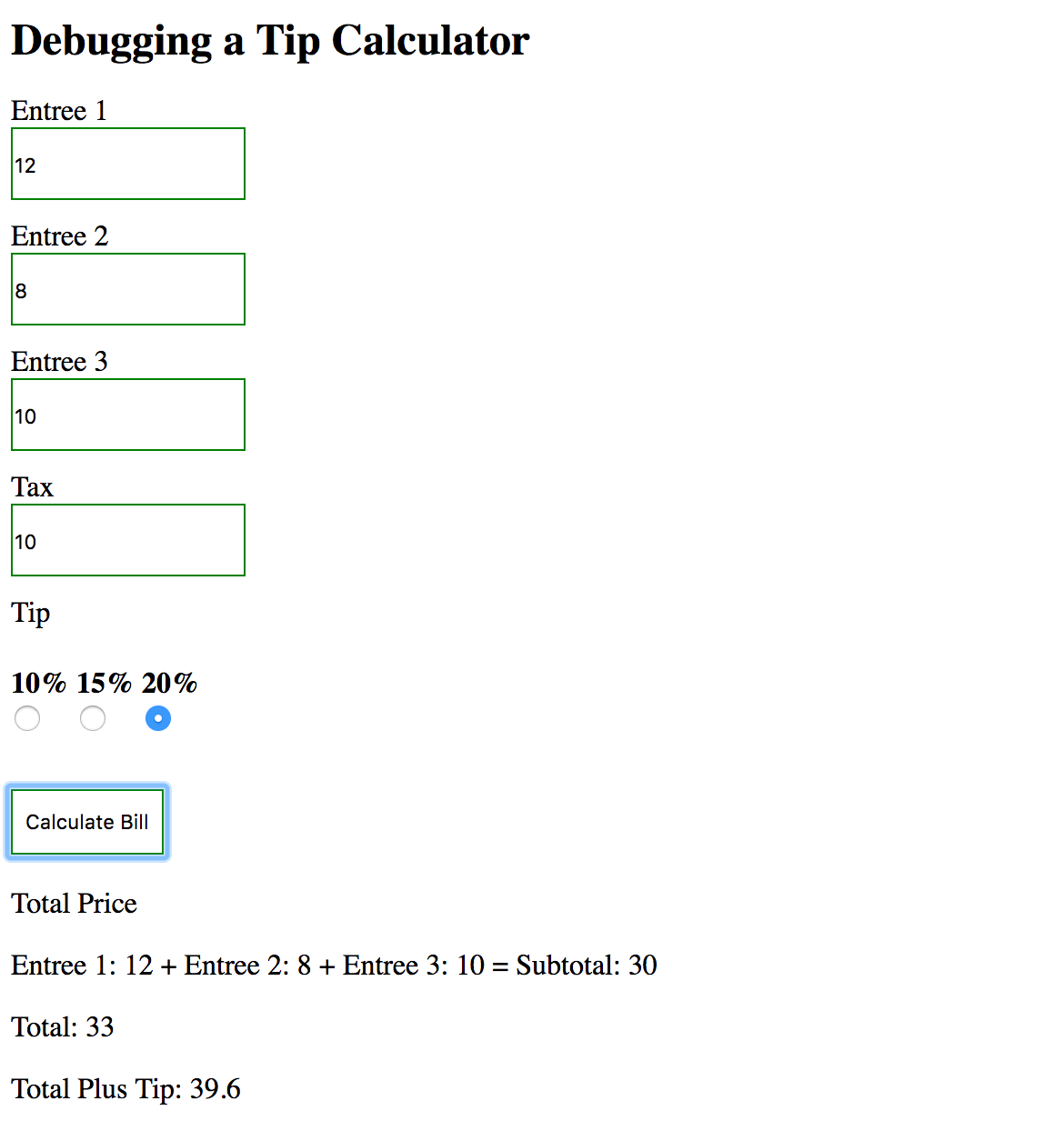
- ここでは、バグのあるチップ計算機を使用します。サンプルコードを開いていない場合、こちらから開いてください。
- ‘Entree 1’ に 12 を入力
- ‘Entree 2’ に 8 を入力
- ‘Entree 3’ に 10 を入力
- ‘Tax’ に 10 を入力
- ‘Tip’ で 20% を選択
- ‘Calculate Bill’ をクリックします。合計は 39.6 になるはずですが、結果は大きく異なります。代わりに、 14105.09… と表示されます...うわっ!
Step2:ソースパネルの使い方を学ぶ
Chrome でこれをデバッグするには、デベロッパーツール の使用に慣れる必要があります。Chromeデベロッパーツールを開くには、 Command + Option + I(Mac) または Control + Shift + I(Linux) を押します。
訳注:マウス操作では Chrome のオプションを開き「その他のツール」から開くことが可能。
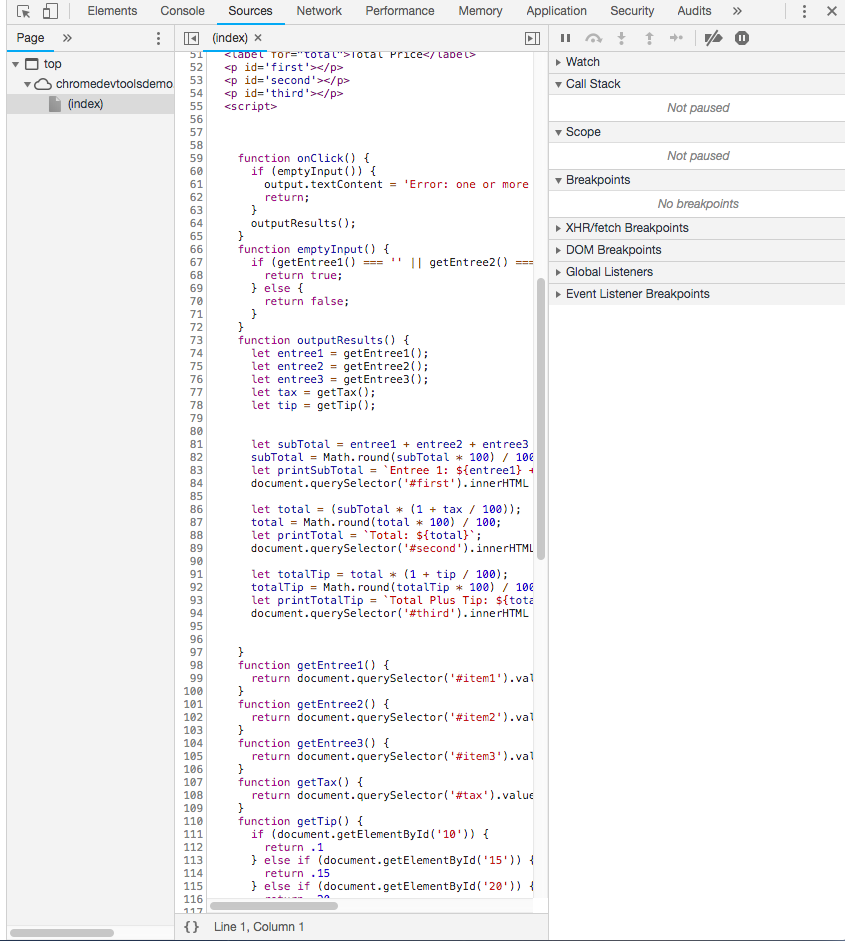
上部の ”sources” パネルをクリックすると、デバッグ用の3つのパネルにアクセスできるはずですーファイルナビゲーター、ソースコードエディター、およびデバッグペイン。Step 3に進む前に、いろいろクリックしてみてください。
Step3:ブレークポイントを設定する
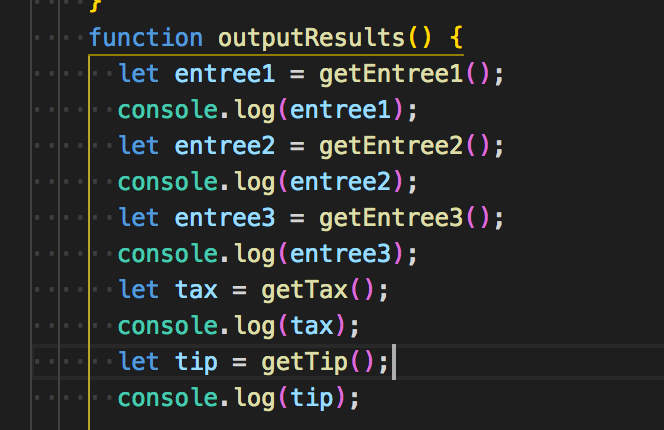
最初のブレークポイント設定方法を示す前に、 ”console.log()” を使用した場合を先に見てみましょう。明らかにプログラム上では、小計の計算と並行して何かの処理が進んでいるようです。以下のようにして、プログラムをデバッグすることもできます。
幸いなことに、ブラウザの開発ツールでは、これはもう必要ありません。代わりに、単にブレークポイントを設定し、コードをステップ実行して、ブラウザーが認識している値を見つけることができます。
ブレークポイントを設定する方法について見ていきましょう。ブレークポイントとは、コードの実行を一時停止させるタイミングを知るためにブラウザが探すもので、これによりあなたは停止時点でデバッグを行うことが可能になります。
上記の目的のために、マウスイベントの設定をすることで、プログラム実行の冒頭部分にブレークポイントを設定します。
デバッガーペインで、 ”Event Listener Breakpoints” のビューを展開します。そこから、 ”Mouse” を展開し、 ”Click” にチェックマークを付けます。
“Calculate Bill” ボタンをクリックすると、最初の ”onClick()” 関数の最初の行で、デバッガーは実行を一時停止します。デバッガーがそれ以外のどんな場所にいても、再生ボタンを押すとデバッガーはそれ(一時停止)をスキップします。
Srep4:コードのステップ実行
すべてのデバッグツールで、ユーザーはコードの実行に関する2つのオプションをナビゲーションから選択できます。次の関数の呼び出しで ”step into” するか “step over” することが可能です。
“step into” を選択すると、各関数内でコードの各行が1つずつ実行されます。
“step over” を選択すると、動作確認済みの関数全体をスキップできます。
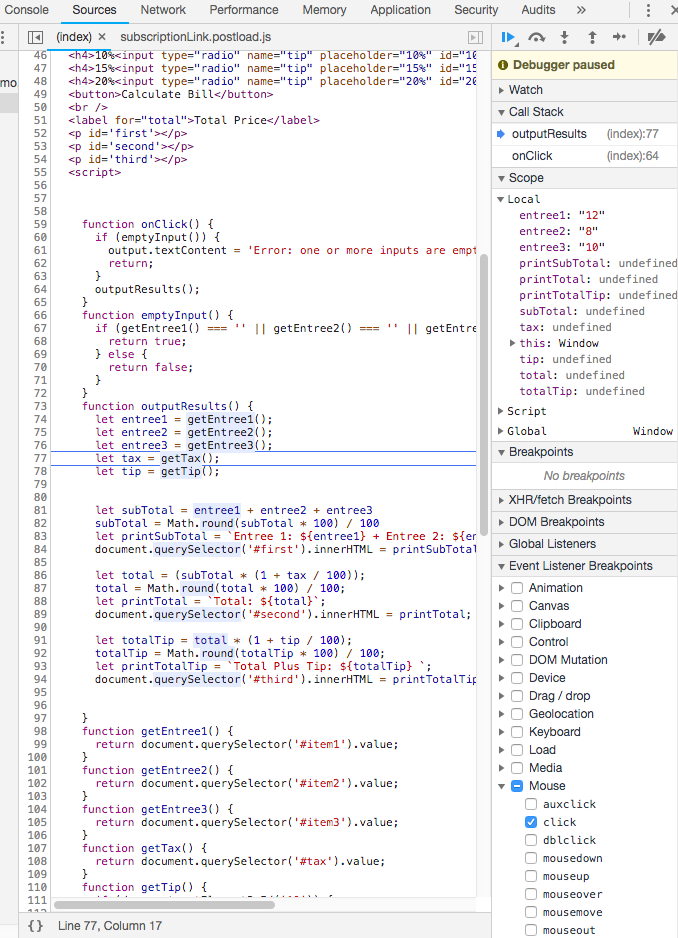
コードをステップ実行する例を次に示します。画面右側の “scope” タブの配下に最初の3つの ”Entree” の値が表示されています。
Step5:コード行ブレークポイントを設定する
Wow! コードをステップ実行できるのは素晴らしいことですが、ちょっとかさばって面倒ですよね?通常は、特定の場所の値のみを知りたいはずです。はい、その問題の解決策が、コード行ブレークポイントです。
著者注:このコード行ブレークポイントが、まさに”console.log()” の使用をやめ、Chrome デベロッパーツールをお勧めした理由です。
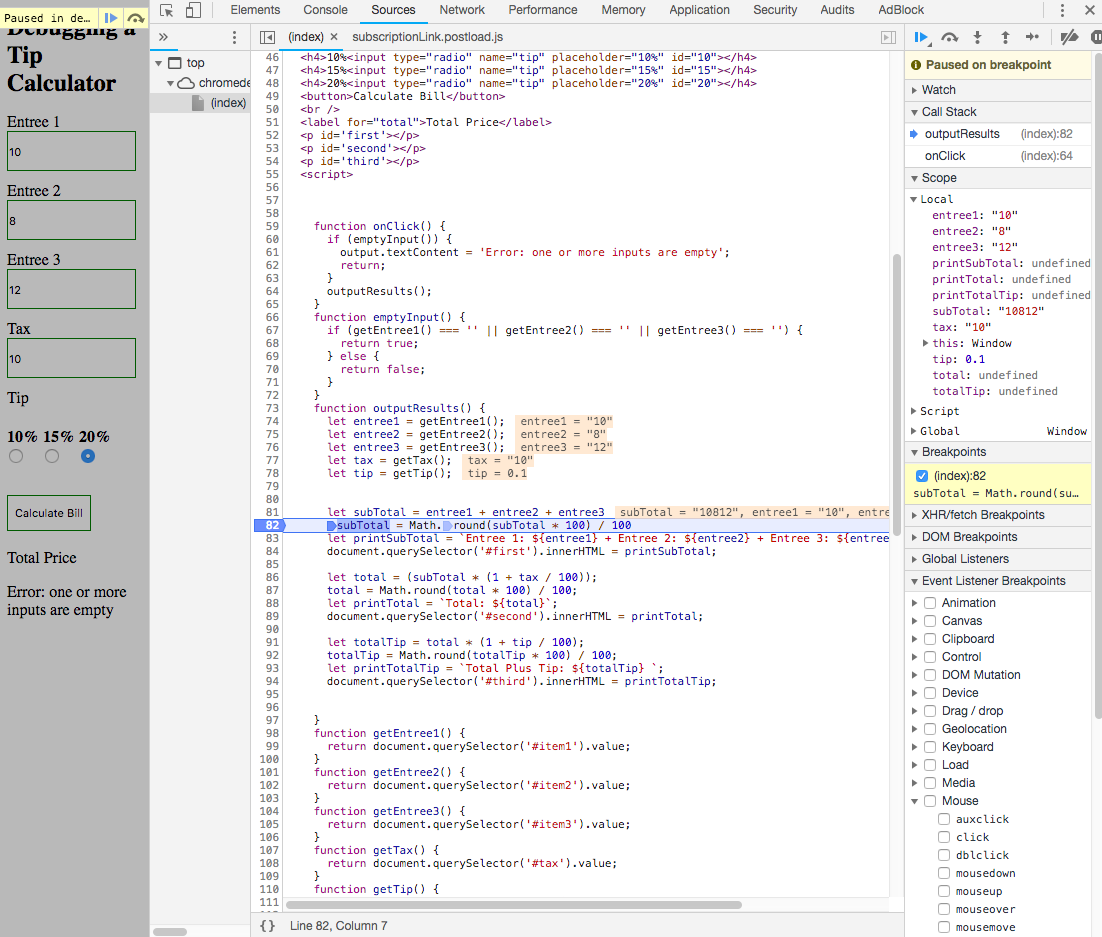
コード行ブレークポイントを設定するには、詳細情報を表示させたい行番号をクリックするだけです。その後、通常どおりにコードを実行すると、設定されたコード行ブレークポイントで実行が停止します。これですべての関数で “step into” , “step over” をいちいち選択しなくても良くなります。
注:問題がある場合は、”mouse” > “click” のチェックボックスが選択解除されていることを確認してください。
ご覧のとおり、 10812 の値を要求したときの小計の値が表示されています。”Entree” の値は ”scope” ペインにも表示され、コード上にオーバーレイで表示されます。
訳注:「 10812 の値を要求」・・・”Entree1”に 10, “Entree2”に 8, “Entree3”に 12の値を要求したときに 10812 として小計を処理している。→以下で修正の話に繋がる
うむむ… バグが見つかったようですね...文字列として連結したのは誰かな?
ではいくつかのウォッチ式を設定して、確認してみましょう。
Step6:ウォッチ式を作成する
さて、これで”Entree” の値が適切に加算されていないことがわかったので、各値にウォッチ式を設定しましょう。
ウォッチ式は、コード内の特定の変数または式に関する詳細情報を提供します
「ウォッチ(監視)」する値を定義するには、一番上の “Watch” ペインをクリックし、開いたら + 記号をクリックします。ここで、変数名または他の式を入力できます。
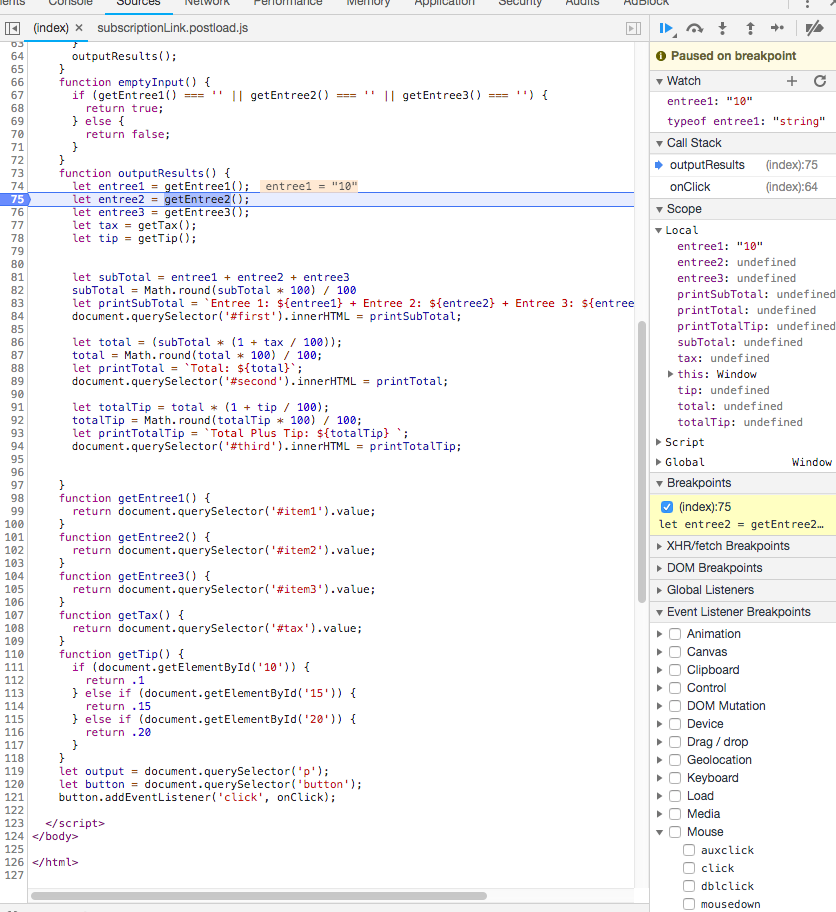
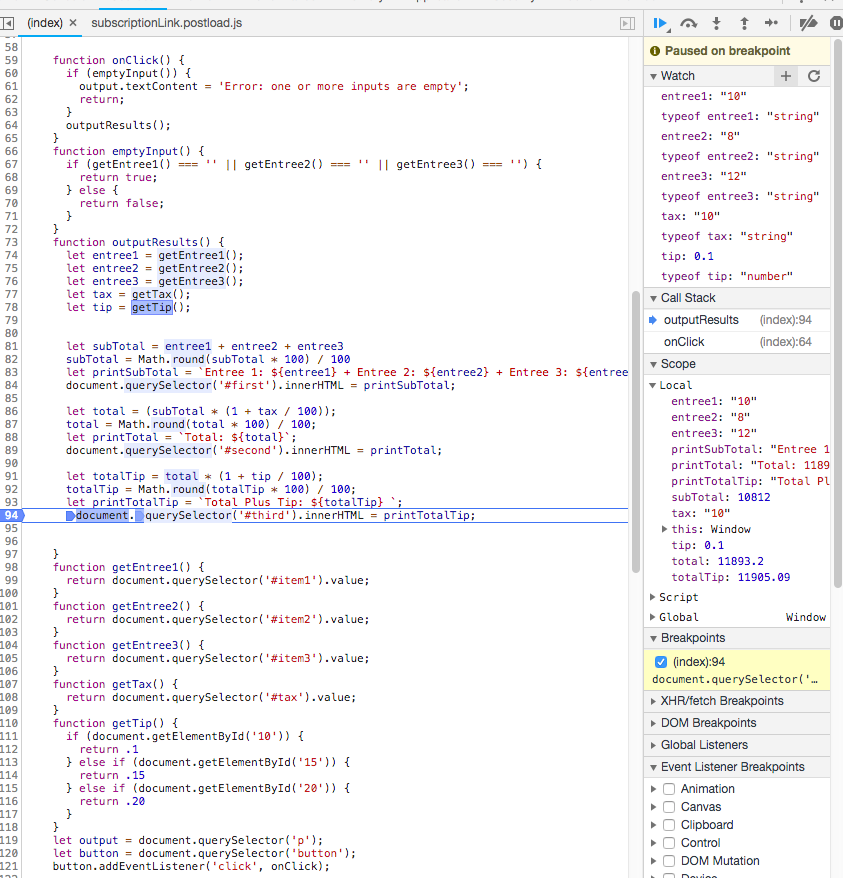
デモでは、 ”Entree1” の値と、その値のタイプにウォッチ式を設定します。
なるほど! 問題が見つかったようです。 ”Entree1” は文字列として保存されているようです!値自体を獲得する方法に起因しているようです。おそらく、”querySelector()” が原因です。他のいくつかの値も同様に影響を受ける可能性があるので、デベロッパーツールでさらにデバッグを進め、コードを修正していきましょう。
Step7:コードの修正
さらに調査してみると、”querySelector()” が犯人で間違いありません!
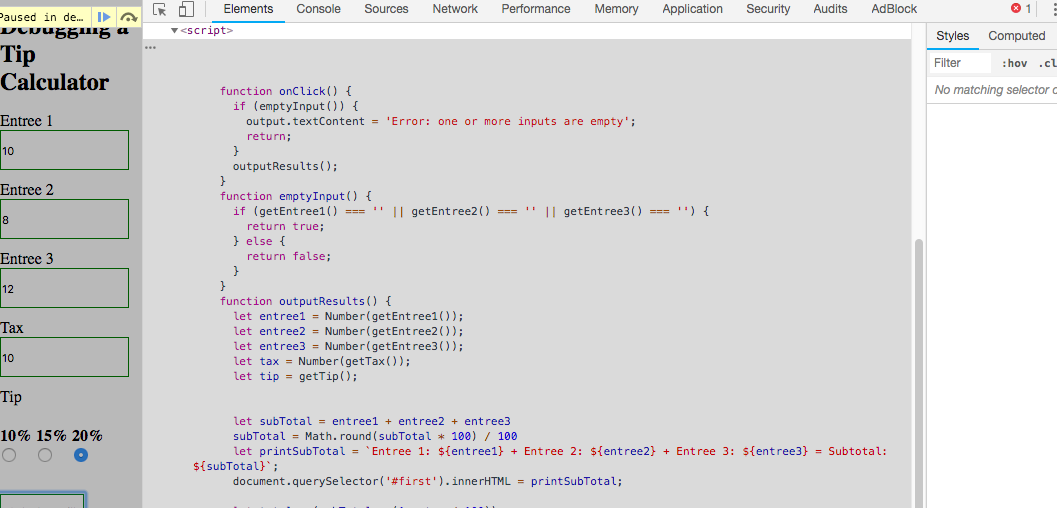
では、これをどのように修正すればよいのでしょうか?そうですね、例えば 74行目のように”Number(getEntree1())” を使用して、単純に文字列を強制的に数値に変換できます。
実際にコードを編集するには、”sources” の左にある “element” パネルに移動する必要があります。JavaScript コードが表示されない場合は、”script” タグを展開する必要があります。そこからコードを右クリックし、”edit as html” を選択しましょう。
ワークスペースを使用している場合、コードの保存は簡単ですぐに表示できます。そうでない場合は、command + s(mac) または control + s(linux) を使用して Web ページのローカルコピーを保存する必要があります。
そうすればローカルコピーを開くことができるので、変更を表示できます。
出来上がり!
このデバッグ方法論は、Kayce Basques 様の “Get Started with Debugging Javascript in Chrome DevTools” という記事からインスピレーションを得て、developers.google.comでも採用されました。
Demo Code: https://github.com/paragzaveri/chromeDevTools
翻訳協力
Original Author: Parag Zaveri
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: @aoharu
翻訳担当: @upaldus
監査担当: @nyorochan
公開担当: @aoharu
私たちと一緒に記事を作りませんか?
私たちは、海外の良質な記事を複数の優秀なエンジニアの方の協力を経て、日本語に翻訳し記事を公開しています。
活動に共感していただける方、良質な記事を多くの方に広めることに興味のある方は、ぜひご連絡ください。
Mailでタイトルを「参加希望」としたうえでメッセージをいただく、もしくはTwitterでメッセージをいただければ、選考のちお手伝いして頂ける部分についてご紹介させていただく事が可能です。
※ 頂いたメッセージには必ずご返信させて頂きます。
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄にてご投稿ください。
みなさまのメッセージをお待ちしております。