こちらの記事は、Dominic Nguyen 氏により2018年 5月に公開された『 The Delightful Storybook Workflow 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
あなたのチームのアドオン、コンフィギュレーション、APIといった一連のニーズに合わせてカスタマイズできる事は、Storybookの大きな利点です。しかし、Storybookは指先一つで様々なオプションが操れるが故に、全体像ーStorybookのワークフローを見失いがちです。
今回、私は4つのプロフェッショナルチームとStorybookのメンテナー達にインタビューを行い、彼らの「生産性、セットアップ、メンバーの満足度」のバランスを取るためのコアワークフローを要約しました。この記事では、StorybookでUIコンポーネントを生産するための効率的な反復プロセスについて説明します。
Storybookの優れた点とは?
まず、Storybookの優れた点について確認してみましょう。コンポーネントエクスプローラー、スタイルガイドジェネレーター、ドキュメントサイト、プレイグラウンド、サンドボックス、UIライブラリなどです。それぞれに有効なユースケースはたくさんありますが、インタビューした全てのチームは、ある一つの重要な機能に依存していました。
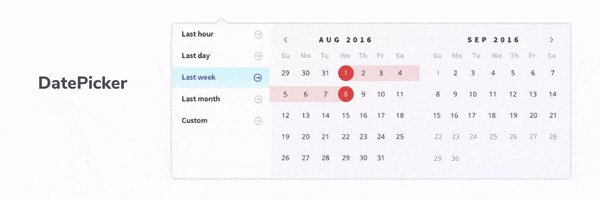
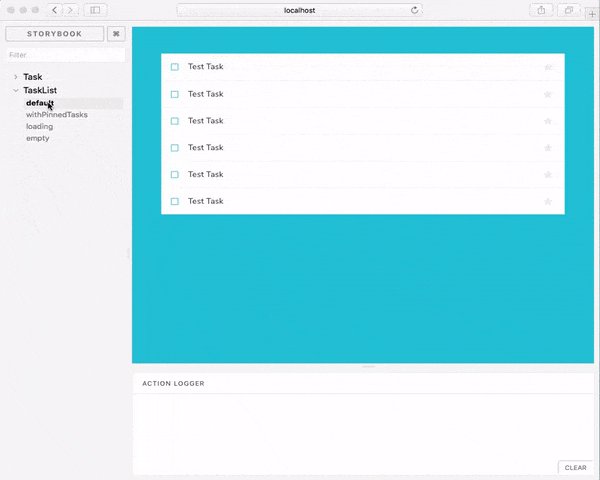
元々React Storybookと呼ばれていたStorybookは、「アプリの外側にある孤立した環境でUIコンポーネントを開発・設計する」というただ一つのユースケースから生まれました。UIコンポーネントを単独で開発する事で、めったに発生しない状態やエッジケースの状態の開発が、劇的に簡単になりました。こうして作られたUIコンポーネントは高い堅牢性を持ちます。Storybookの使い道は他にもありますが、ここで説明するワークフローはこの一つに焦点を当てています。
Storybookを使用すると、コンポーネントを分離して構築できるところが気に入っています。さまざまな経験を持つ開発者達それぞれが対処する課題の数の調整に役立っています。
– Kurtis Kemple、テクニカルリード、Major League Soccer
プロフェッショナルチームが教えるベストプラクティス
会社はそれぞれ異なるために、ワークフローも異なります。優れたプロセスはあくまでもチームの要件から生まれるものです。そのためアプローチもチームの数だけあると考えていました。しかし、インタビューからは決まって幾つかのパターンがあることがわかり、私は非常に驚きました。以下がその内容になります。
あいまいさを避ける
UI開発において、あいまいな入力や状態というのは混乱をもたらしやすいです。こういった問題への対処としてチームは、常にコンポーネントが特定の状況下でどのように応答すべきかを的確に文章化した「明確な」Storyを作成していました。StoryにはUIの特定の状態を達成するのに必要な値、UIデータを必ず含めましょう。
各コンポーネントの状態を指定する
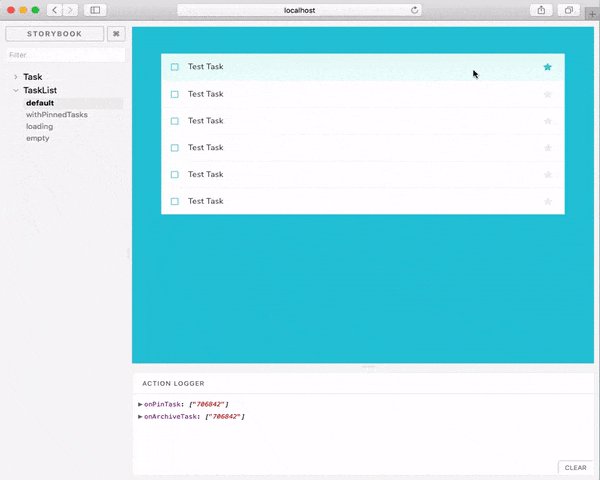
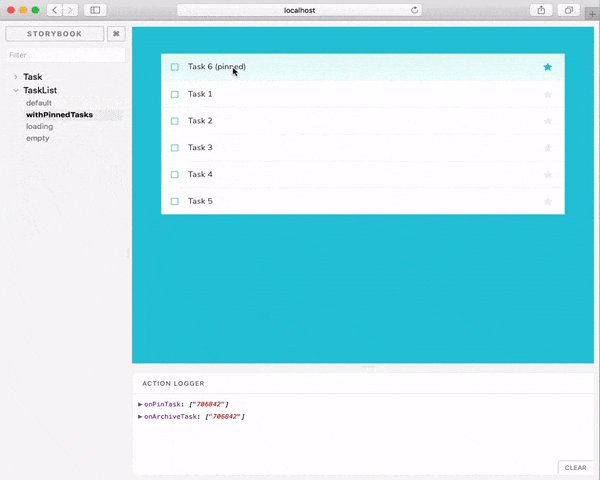
各コンポーネントの状態を明確にし、Storybookに含めましょう。これにより、コンポーネントが対応できるすべてのエッジケースをカバーできます。Apollo GraphQLのTimは「優れたStoryはそのコンポーネントが実際にどのような状態になりうるかを視覚化することができます」と述べています。
固定された入力
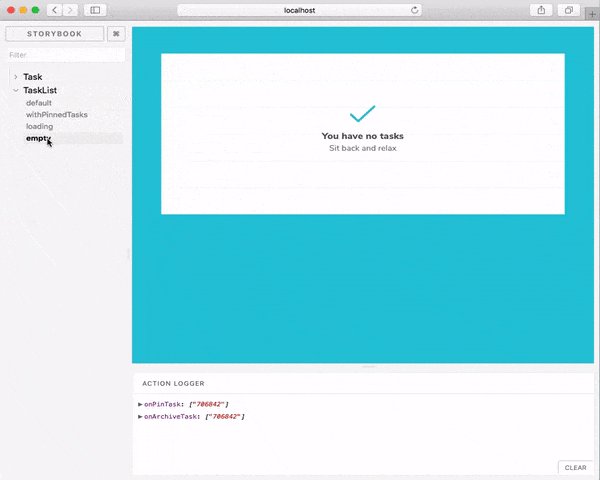
レンダリングされるたびに、プロパティ値の一貫性が保たれていることを確認しましょう。randomized(math.random)やrelative(current date)の代わりに静的な入力を使用しましょう。これにより見る人にとってわかりやすくなり、スナップショットや視覚的な回帰テストなどのStoryの出力を検査するツールとの整合性が向上します。
Storyを書けば、コンポーネントのプロパティドキュメントとその使用例が無料で手に入るのです!
– Justin Bennett, フロントエンドアーキテクト, Discovery
継続的なビジュアルレビュー
コンポーネントの状態をStoryにマッピングしたならば、それらのStoryをQAに活用していきましょう。ビジュアルレビューは、UIへの影響をStoryでチェックするプロセスです。このプロセスは開発中とQA段階の両方で行います。
開発中にあらかじめ確認する
コンポーネントの変更には多くの場合、予期しないなバグを伴います。例えば、ある状態を表現するためのスタイルが、他の状態の見た目を崩してしまう場合などがあります。しかし、開発中にStoryを定期的に切り替えて確認することで、このような意図しないUIバグを防ぐことができます。
QA(自動または手動)中に再確認する
コンポーネントの開発終了後は、Storybookをチームで共有しQAの段階に入ります。
多くのチームがStorybookでのビジュアルレビューを、ビジュアル回帰テストと共に自動化しています。このテスト方法では、それぞれの入力ごとに各コンポーネントのスクリーンショットを取得し、それらを比較する事で変更を検出します。
Squarespaceには複数のStorybookがあります。UIのバグを自動的に検出するのに、それぞれのStorybookのビジュアル回帰テストが役立っています。
–Daniel Duan, ソフトウェアエンジニア, Squarespace
コラボレーションを前提に
ビジュアルレビューの数にかかわらず、欠陥はソフトウェア開発において避けられないものです。ほとんどの欠陥は技術的なものではなくミスコミュニケーションによるもののため、Storybookのワークフローにはフィードバックと問題解決のためのリリースバージョンを含めることが必要不可欠です。
リファレンスとしてStorybookを使う
コラボレーションを機能させるためには、チーム全員が同じUIを見ている必要があります。オンラインでStorybookをデプロイし、ディスカッションのための共通のリファレンスとしてStorybookを使いましょう。
タスクトラッカーとチャットを使ったディスカッション
もし、全員が同じことについて話し合っているのなら、その議論のためのスペースを作りましょう。Storybookへのリンクを使ってタスクトラッカーでタスクを作成し、フィードバックを積極的に求めましょう。
各PRにStorybookをデプロイしておくことでビジュアルレビューが容易になり、プロダクトオーナーがコンポーネントを検討しやすくなります。
– Norbert de Langen, Storybookメンテナー
-
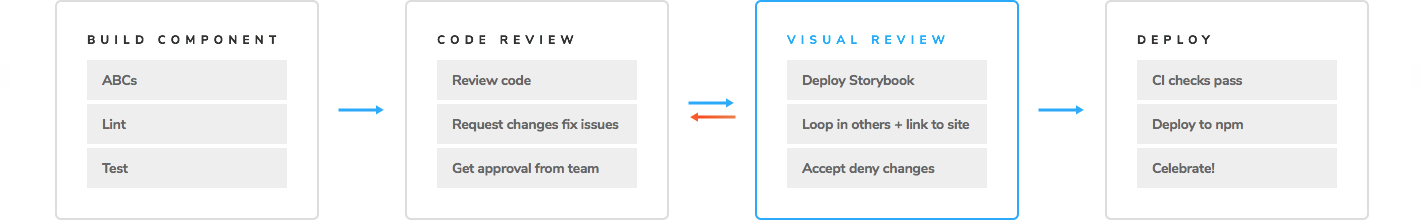
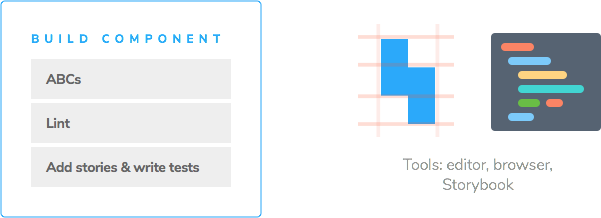
StorybookでUIコンポーネントとStoryを構築する
コンポーネントがサポートするべき各要素の順列をStorybook内で表現しましょう(ただし必ずしも全てのプロパティの組み合わせを表現する必要はありません)。コーディング中にUIへの影響をStoryで視覚的に確認します。コンポーネントに特殊な機能がある場合はユニットテストを作りましょう。 -
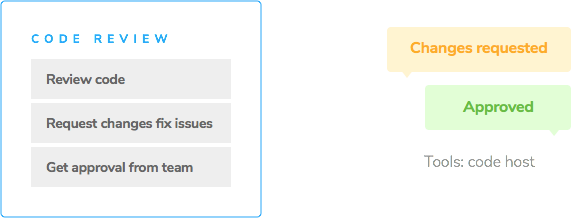
他の開発者とコードレビューをする
PRをレビューするのと同じように、コンポーネントの各Storyが仕様を満たし、エラーがないことを確認しましょう。GithubまたはJiraでチケットを作成し、チームメイトを割り当てます。変更がリクエストされているか、レビューに合格しているかなど、そのリクエストの状態をラベルを使って管理しましょう。 -
より大きなチームでビジュアルレビューをする
Storybookをデプロイし、オンライン上のStorybookへのリンクを使ってタスク管理ツールでIssueを作成します。アプリチーム内で、もしタスク管理ツールを同じもの(Jiraなど)に統一している場合はステップ2のチケットで一緒に行いましょう。この機会を利用して、他の分野の関係者から承認を得ます。
アドバイス: ビジュアル回帰テスト
ビジュアル回帰テストツールを使用してビジュアルレビューを自動化することで、テストにかける時間を節約できます。Storybookのメンテナーが開発したクラウドテストツールChromaticもチェックしてみてください。

-
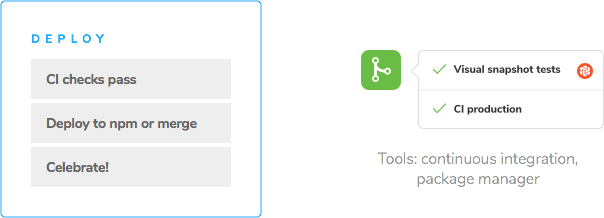
コードベースにマージする
全てのCIチェックに合格したならば、コンポーネントをコードベースにマージ(またはNPMにデプロイ)しましょう。これで作業は完了です! 🎉
まとめ
明示的なStory、継続的なビジュアルレビュー、コラボレーションの組み込みにより、UIコンポーネントの構築が効率化されることは明らかです。この「理想的なStorybookワークフロー」は、これらのベストプラクティスを統合したものになります。初期の開発から始まり、完成したUIコンポーネントをコードベースにマージするまでのエンドツーエンドのプロセスを提供します。
是非このワークフローを実際に試し、さらなる改良を重ねてみてください。どのように進化していくのか楽しみです!
Special thanks
今回の理想的なStorybookのワークフローはTom Coleman、Michael Shilman、Norbert de Langen、Daniel Duan、kurtiskemple、Tim Hingston、 Justin Bennettとのインタビューに基づいて作成されました。
翻訳協力
Original Author: Dominic Nguyen
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: @takitakis
翻訳担当: siho1
監査担当: @nyorochan
Markdown化: Asuma Yamada