こちらの記事は、Jonathan Saring 氏により2019年12月に公開された『 11 Must-Know FrontEnd Trends for 2020 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
2020年の11の必見のフロントエンドトレンド
ランチ中のフロントエンドトークでスマートに見られる方法!
チームのランチトークでスマートに見られることは、最新のフロントエンドのトレンドを常に把握しておくための大きな理由であることは言うまでもない。 それは、あなたがより良い開発者になり、より良い技術とより良い製品を作るのに役にたつかもしれない。 たぶんね。
だから、いくつかの興味深い方向を示すことで、この名誉あるクエストを君が簡単に達成できるように少し時間をもらいたい。 すべてのコンセプトについて1から10まで説明するのではなく、そのコンセプトとそれがどのように有用であるか紹介しよう。最後にはさらなるリソースを書き記した。
例えば、マイクロフロントエンド、アトミックデザイン、Webコンポーネント、TypeScriptの台頭、ESM CDN、さらにはデザイントークンの概要についても簡単に説明している。 スクロールして、詳細を知りたいトピックをチェックしてみてほしい。 質問や提案がある場合は、下部にコメントを残してもらえればと思う。 それではごゆっくり!
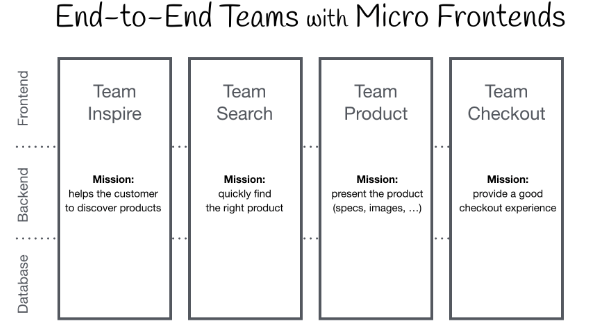
1. マイクロフロントエンド
マイクロフロントエンドは、ランチの会話で最も話題になるフロントエンドトピックだ。
皮肉なことに、フロントエンド開発はコンポーネントのモジュール化された利点を享受しているが、それでもバックエンドマイクロサービスよりもはるかにモノリシックだ。
マイクロフロントエンドは、アプリの異なる部分で作業する異なるチームのために、フロントエンドアーキテクチャを異なるフロントエンドに分割するという約束をもたらしてくれる。 各チームは、マイクロフロントエンドのエンドツーエンドのライフサイクル全体で自律性を獲得できる。これらは(例えばBitなどのツールを使用することで)開発、バージョン管理、テスト、ビルド、レンダリング、アップデート、デプロイが独立して可能だ。
ここでコンセプト全体を説明する代わりに、@martinfowlerのブログで公開された@thecamjacksonによるこの素晴らしい投稿を読んでみてほしい 。 この記事は本当にすばらしく、この概念を掘り下げるために必要なすべてをカバーしているはずだ。
しかしながら、今日のエコシステムにはそれでもまだ足りないものがある。 多くの場合、分離されたフロントエンドの展開、バンドル、環境の違いなどの問題に悩まされる。しかし、Bitを使うことで個々のフロントエンド/コンポーネントの分離、バージョン管理、ビルド、テスト、アップデートができるようになる。 現時点では、これは主に複数のアプリケーションを操作するときに役立つ(コンポーネントを介して既存のアプリの一部を徐々にリファクタリングするためにすでに広く使用されているが)。
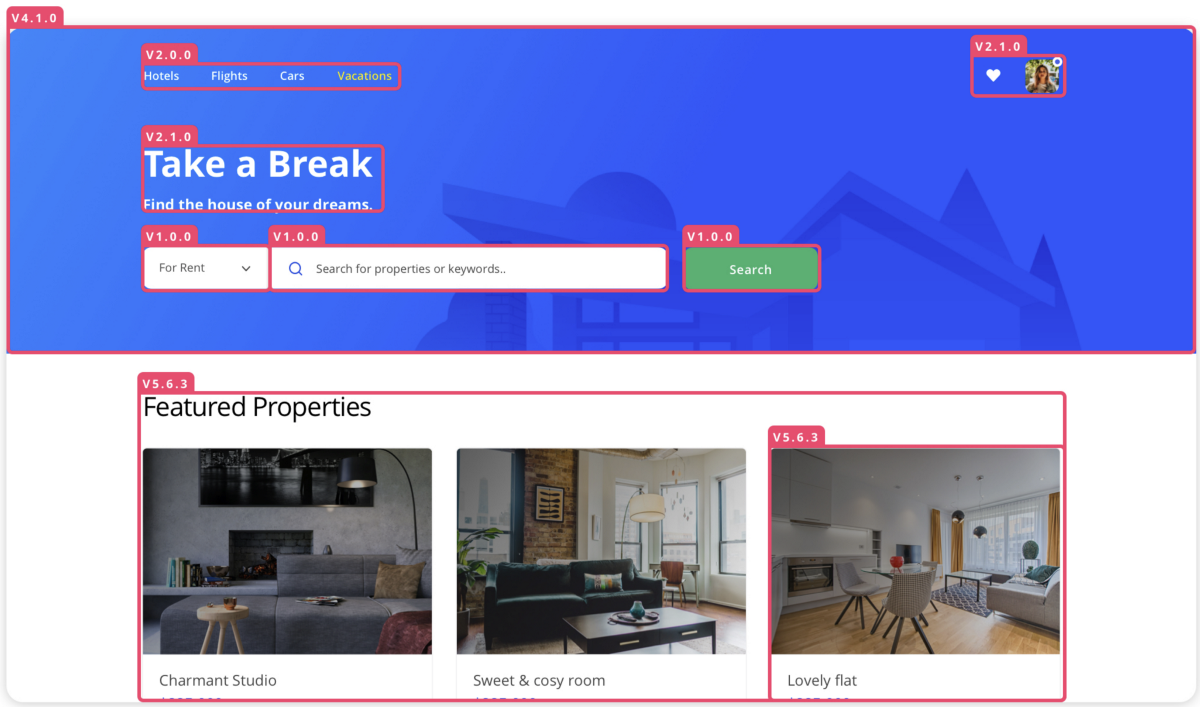
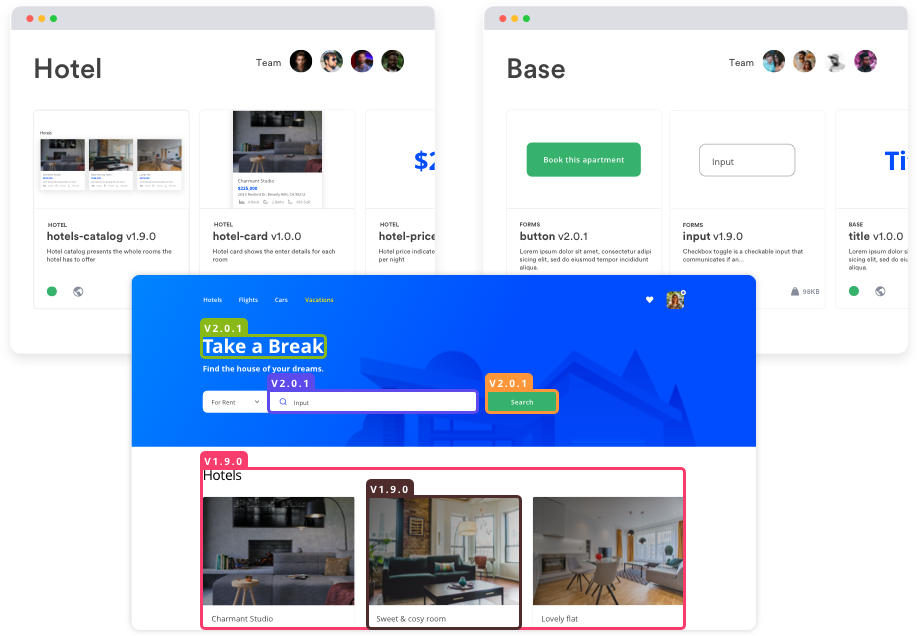
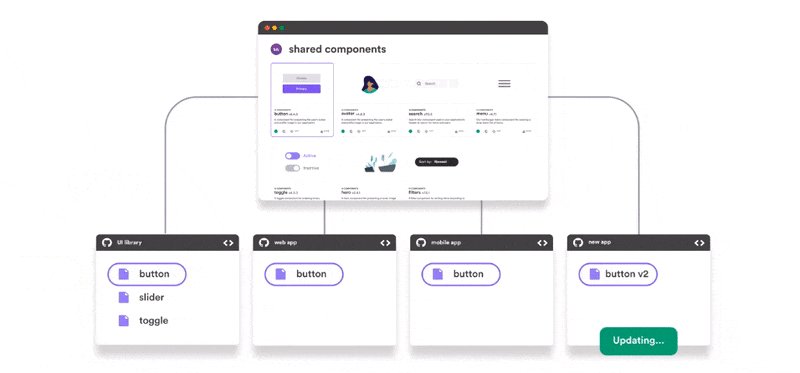
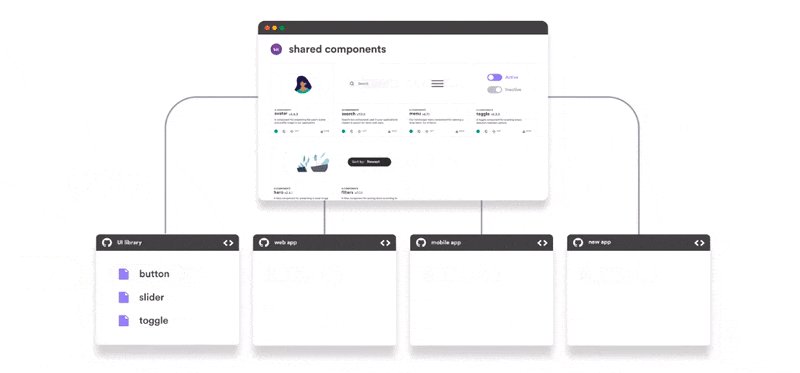
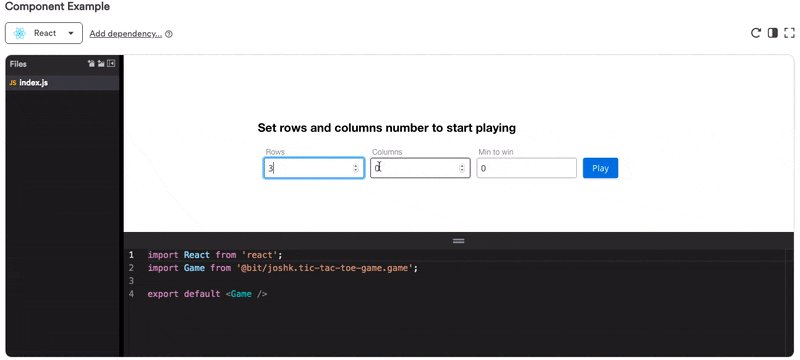
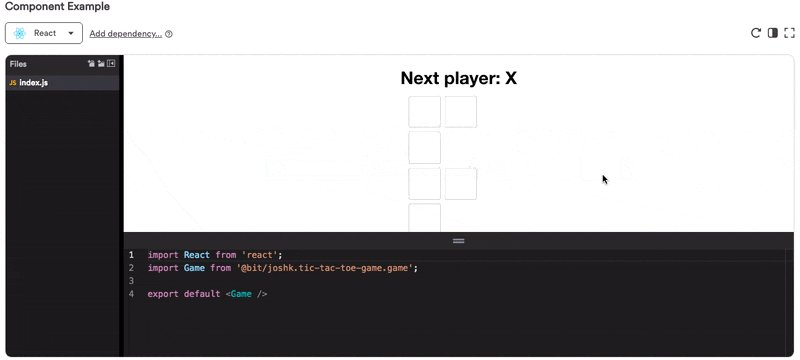
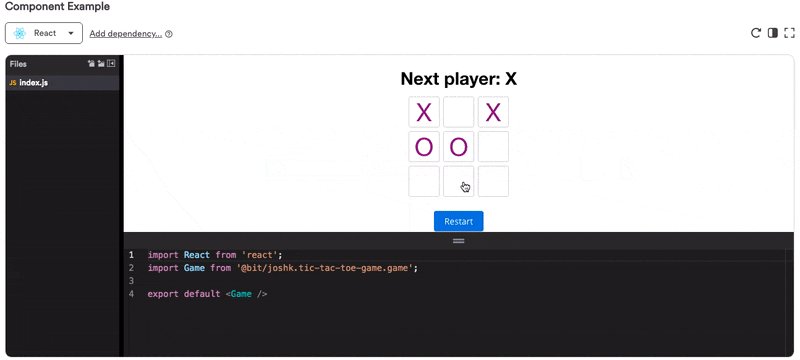
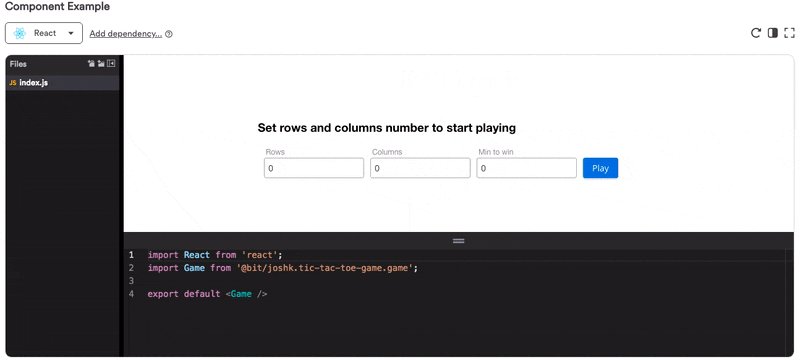
Bitが2020年にデプロイメントを開始すれば、独立したチームがスタンドアロンのフロントエンドを開発、構成、バージョン管理、デプロイ、アップデートできるようになる。 これにより、UIアプリを一緒に構成し、チームが独立した継続的なデプロイと増分アップグレードを使用して、シンプルな分離されたコードベースを作成できるようになる。 これらのフロントエンドを組み合わせることにより、最終的にアプリケーションができあがる。 Bitを使用して構成されたアプリは次のようになる。
Bitで構成されたUIアプリ
もっと詳しく:
2. アトミックデザイン
参考:アトミックデザインを30秒で理解する!
アトミックデザインはランチトークのもう1つの非常に興味深いトピックで、私はこれを純粋な方法論というよりも原理として考えるようにしている。
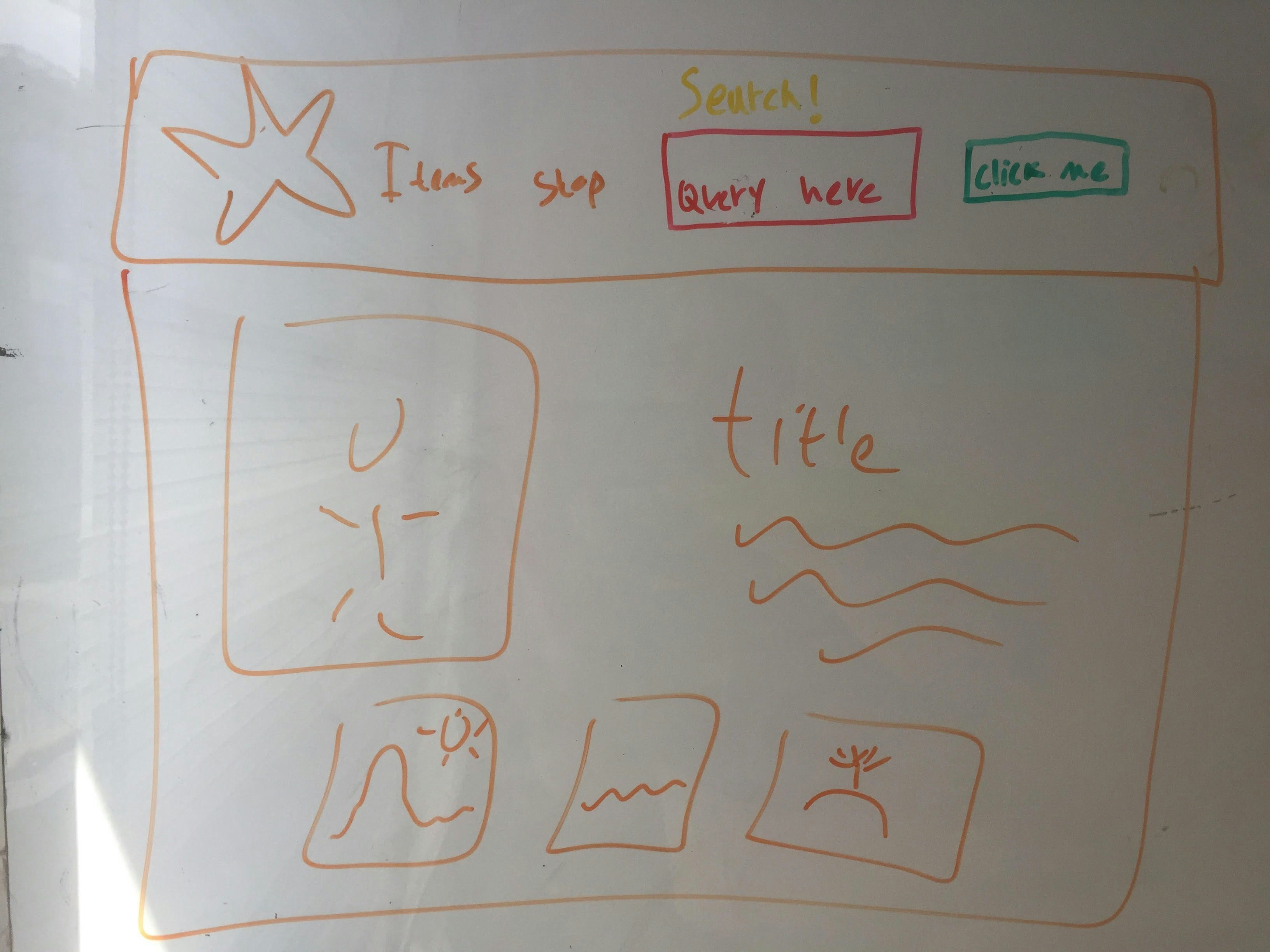
簡単に言えば、Brad Frost によって導入されたこの理論は、Webアプリケーションの構成 - 突き詰めると具体的なWebページと、原子(Atom)・分子(Molecule)・有機体(Organism)といった自然界の構成とを比較するものだ。 原子は分子を構成する。(例:テキスト入力「原子」 + ボタン「原子」 + ラベル「原子」=検索「分子」)。 分子は有機体を構成する。 有機体は1つのレイアウトテンプレートに存在しており、これはユーザーに配信される1つのWebページとして具現化される。
これは視覚的な例を用いた30秒でわかる説明だ。そこには、私が素晴らしい芸術的才能で描いたとても印象的な説明図があるから、どうぞオフィスのホワイトボードに書き写して使ってほしい😆
アトミックコンポーネントの利点は、モジュール式の再利用可能なコンポーネントを介したモジュール式のUIアプリケーションを構築できるというだけではない。 このパラダイムに従うと、すべてのコンポーネントの役割とAPI、それらの階層、アプリケーションのビルドプロセスを効果的かつ効率的な方法で抽象化できる方法についてよりよく理解できるように構成を考える必要が出てくる。 次の記事を読んでほしい。
3. カプセル化されたスタイリングとShadow DOM
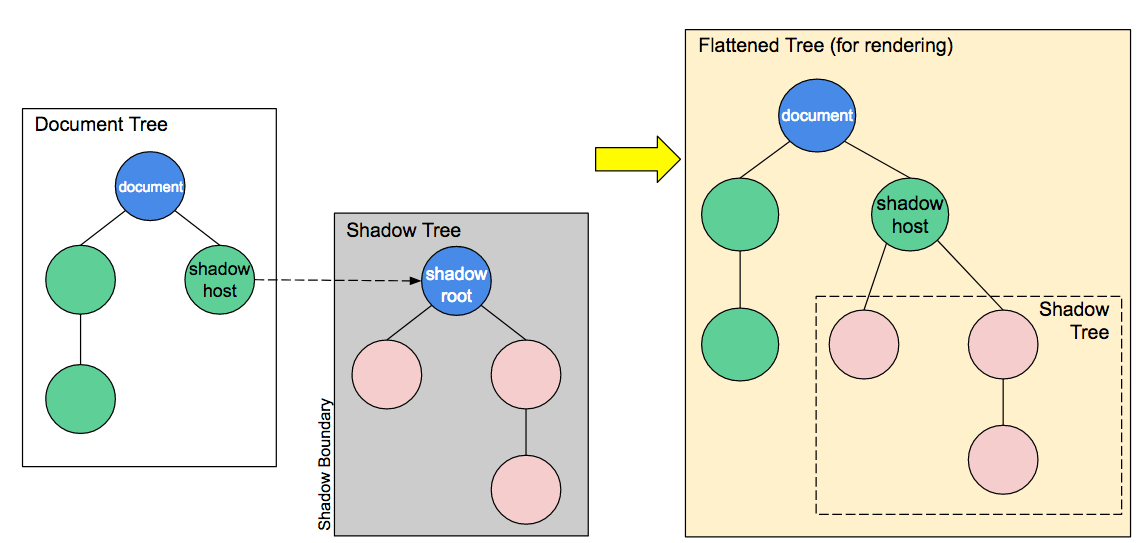
出典:developer.mozilla.org
コンポーネントの重要な側面はカプセル化だ。これにより、マークアップ構造、スタイル、および動作をページ上の他のコードから分離して、異なる部分が衝突しないようにできる。また、コードをきれいに保つことができる。 Shadow DOM APIはこれの重要な部分であり、非表示の分離されたDOMを要素にアタッチする方法を提供してくれる。
今日、Shadow DOMは実際にブラウザーで長い間使用されている。 Shadow DOMを次のように考えることができる。 「DOMの中にあるDOM」 これは、元のDOMから完全に分離された、独自の要素とスタイルを持つ独自の分離DOMツリーだ。
これにより、非表示のDOMツリーが通常のDOMツリーの要素に接続することができるようになる。このShadow DOMツリーは、通常のDOMと同じ方法で、あなたが必要とする要素に接続できるシャドウルートから始まる。 これが主に意味することは、クラスに与える_名前空間が必要ない_ということだ。 つまり名前の衝突やスタイルの流出のリスクがないということだ。 また、他にも利点がある。 これはWebコンポーネントのスタイルの真のカプセル化に対する当分約束されたソリューションであるとしばしば言われている。 もっと詳しく:
4. TypeScriptの台頭
最近、どんな会話でもTypeScriptがフロントエンド開発を支配するかのように言われている。 80%の開発者が次のプロジェクトでTypeScriptを使用または学習したいと認めているという報告がある 。
TypeScriptには欠点もあるが、コードは理解しやすく、実装が高速で、バグが少なく、必要なボイラープレートが少なくて済む。 TSで動作するようにReactアプリをリファクタリングしてみたい? やってみよう。 徐々に始めたい? Bitなどのツールを使って、アプリのコンポーネントを徐々にTSにリファクタリングしてみよう。そしてそれらをReact-Typescriptコンパイラを使用してアプリとは独立にビルドしよう。 この方法では、コードを1コンポーネントずつ徐々にアップグレードできる。
もっと詳しく:
5. Webコンポーネント
基本的に、これは未来だ。 なぜかって? これらの純粋なWebコンポーネントはフレームワークにとらわれず、フレームワークなしでも、どんなフレームワークの標準的な構文でも機能するからだ 。 JS疲労から解放され、最新のブラウザでサポートされているからだ。 バンドルサイズと消費量が最適化されていて、VDOMレンダリングは驚くほど素晴らしいからだ。
これらのコンポーネントは、新しい種類のhtmlタグを定義できるJavascript API、レイアウトを指定するHTMLテンプレート、そしてもちろんコンポーネント固有のShadow DOMを提供するカスタム要素を提供する。
この分野でよく知られているツールは、Lit-html(Lit-elementも)だ。StencilJS 、SvelteJSそしてもちろんBitだ。どこでも直接共有できて、使うことができて、開発もできる再利用可能なモジュール式コンポーネントを提供してくれる。
私たちのUI開発の将来と、モジュール化、再利用性、カプセル化、および標準化の原則がコンポーネントの時代にどのように見えるかを考えるとき、Webコンポーネントががその答えだ。 もっと詳しく:
6. コンポーネントライブラリから動的コレクションへ
コンポーネントを動的コレクションとして編成しよう。再利用し、構成し、独立性を保つのだ。
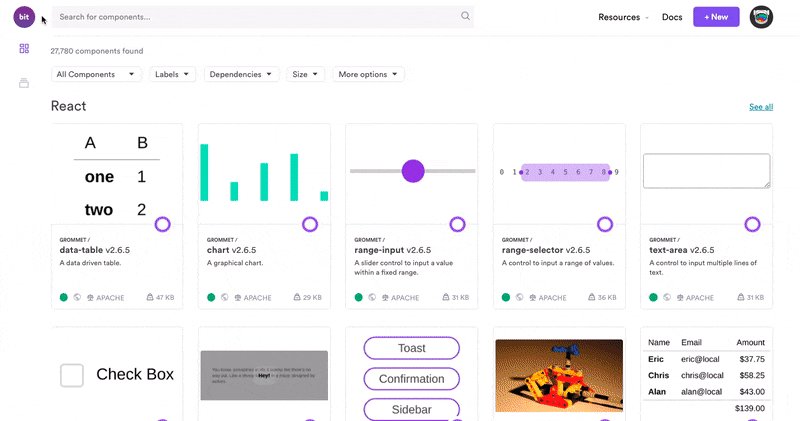
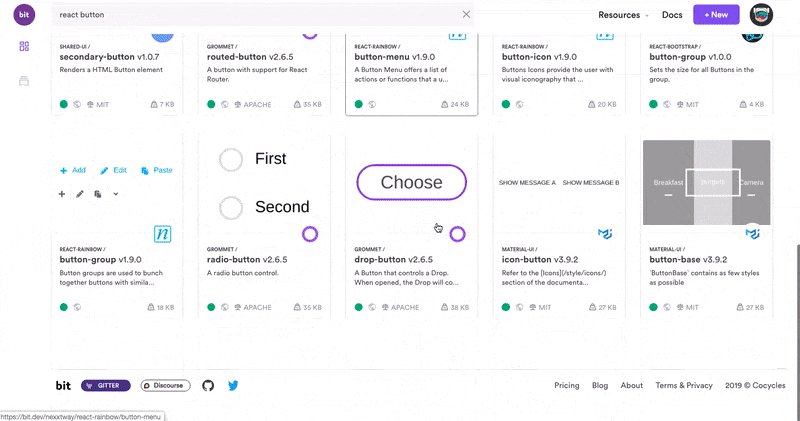
コンポーネント駆動開発の登場はさまざまなツールを生み出した。 有名なツールの1つはホスティングプラットフォームの Bit.devならびにBitだ 。
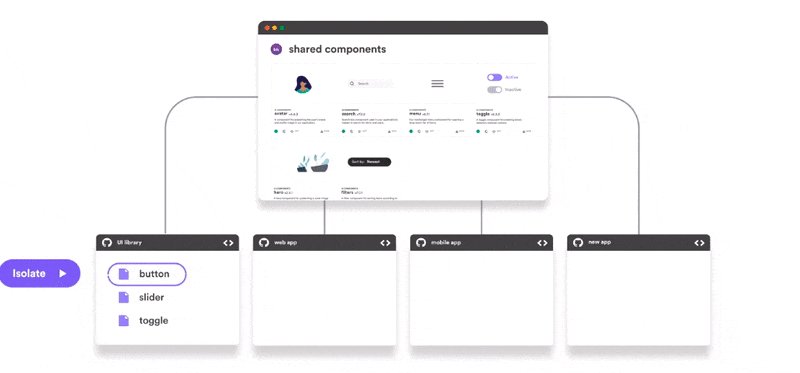
厄介で高度に結合されたコンポーネントライブラリを構築するために一生懸命働く代わりに、ビットを使用して、既存のコンポーネント同士の分離、動的に再利用可能な共有コレクションへのエクスポートを継続的に行おう。
Bit(GitHub) を使うことによって、 UIコンポーネントの分離、バージョン管理、ビルド、テスト、更新を独立して行うことが可能だ。 Bitを使えば既存のアプリにあるコンポーネントの単離、リモートコレクションへの保存、場所を問わない使用のプロセスを合理化できる。 すべてのコンポーネントは、プロジェクトの外部でのビルド、テスト、レンダリングが可能だ。 また、アプリ全体ではなく、単一のコンポーネント(およびその依存コンポーネント)を更新することができる。
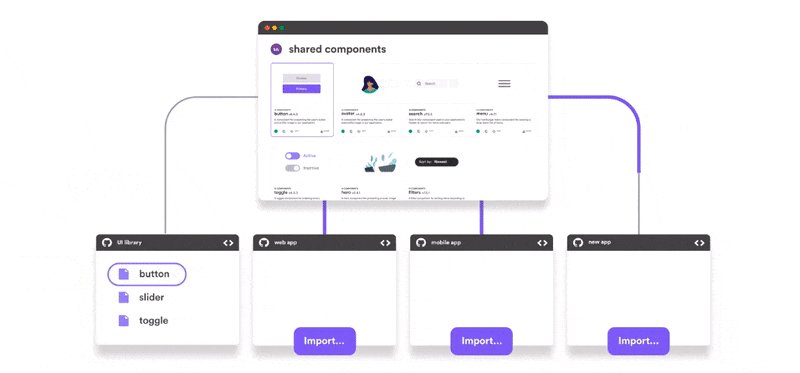
Bit.devプラットフォーム(または独自のサーバー)では、コンポーネントをリモートでホストし、異なるチーム向けに編成できるため、それを使ってすべてのチームが独自のコンポーネントの開発を行うことができる。 すべてのチームはコンポーネントを共有して再利用できるが、コンポーネントの独立性と制御は保つことができるのだ。
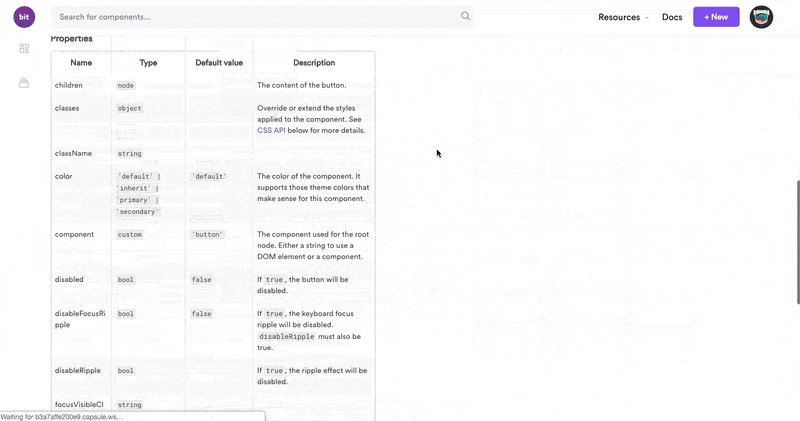
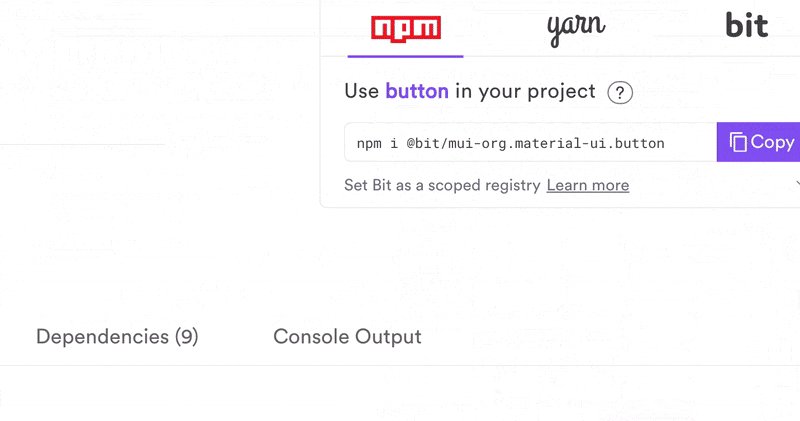
このプラットフォームは、すぐに使える共有コンポーネントのオールインワンエコシステムも提供している。UIコンポーネントを自動ドキュメント化し、インタラクティブなプレイグラウンドでコンポーネントをレンダリングし、npm/yarnを使用してコンポーネントをインストールするための組み込みレジストリを提供してさえくれる。 さらに、どんなリポジトリでも変更のために`bit import`でコンポートネントをインポートできる。
短期的に見ると、これは以前のCDミュージックアルバムを介した音楽の共有プロセスをSpotify / iTunesが変えたのと同じように、コンポーネントを共有および作成するプロセスに革命をもたらしている。 これは、誰もがコンポーネントを共有して一緒に使用できるようにする動的かつモジュール式のソリューションだ。
長期的に見れば、Bitはマイクロフロントエンドへの道を開拓するのに役立つ。 なぜかって? それはUIアプリケーションの一部分のバージョン管理、テスト、ビルド、更新を独立して実行することができるようになっているからだ。 2020年にBitには独立したデプロイメント機能が導入され、最終的にはさまざまなチームがアプリの一部をエンドツーエンドで所有できるようになる。分離されたシンプルなコードベースを維持し、チームが慎重かつ継続的に段階的にUIの更新をビルド・デプロイし、フロントエンドを構成することができるようになるということだ。
7. 状態管理:ばいばい Redux? (いや...)
Reduxは倒すのが難しいビーストだ 。 フロントエンドがモジュール化されるにつれて、アプリの状態をグローバルに管理することの苦痛はより明確になるが、Reduxの有用性の高さは多くのチームにとって頼りになるソリューションだ。
では、2020年にReduxに別れを告げることになるのだろうか。 おそらく完全にそうなることはないだろう😄
ただし、状態を処理するフレームワーク内の新機能(React hooks、Context-APIなど)の誕生は、グローバルストアのない未来への道を描いている。 Mobxのようなツール群は1年前に採用されたばかりだが、それらコンポーネント指向でスケーラブルな性質のおかげで、ますます人気が高まってきている。 ここでより多くの選択肢を見つけることができる。
参考:React Hooksを理解する — Dan Abramov
8. ESM CDN
ESモジュールは、ブラウザでJSのモジュールを操作するための標準規格であり、ECMAScriptによって標準化されている。 ESモジュールを使用すると、CDNなどを介して使用できるモジュールに機能を簡単にカプセル化できる。 Firefox 60のリリースにより、すべての主要ブラウザが ESモジュールをサポートするようになる。Node mteamはESモジュールサポートを Node.js に追加する作業に取り組んでいる。 また、WebAssemblyに向けてのESモジュール統合が今後数年間に対応されるだろう。 CDNを介して、モジュール式BitUIコンポーネントをアプリに組み込めることを想像してみよう...
9. プログレッシブWebアプリケーション。 まだまだ成長中。
プログレッシブWebアプリケーションは最新のテクノロジーを活用して、Webアプリとモバイルアプリのいいとこどりをしたものだ 。 これは、ウェブテクノロジーを使用して構築されたウェブサイトであるが、モバイルアプリのようなふるまい、UXをもつものであると考えればよい。 Service Worker、Cache API、Push APIの可用性向上とブラウザの近年の進歩により、Web開発者はモバイルユーザーのホーム画面にWebアプリをインストールし、プッシュ通知を受信させ、さらにはオフラインで機能させることさえ可能になった。
PWAは快適なユーザーエクスペリエンスを提供できるようにしているためか、すべてのネットワークリクエストはサービスワーカーを介して傍受される可能性があるため、アプリをHTTPS経由でホストして中間者攻撃を防止し、セキュリティを強化することが不可欠だ。 ここでFacebookの開発者Omer GoldbergによるPWAのベストプラクティスの概要の解説を読むことができる。
10. デザイナーと開発者の統合
プロダクトやチーム全体で一貫したUを実現するコンポーネント駆動設計システムの誕生とともに 、デザイナーと開発者の間のギャップを埋めるための新しいツールが登場した。 とはいえこれは簡単な作業ではない。実際にはコード自体が唯一の真の情報源だが(コードこそがユーザーに実際にいきわたるものだ)、ほとんどのツールはデザイナー側からのギャップを埋めようとしている。 このカテゴリには、Framer、Figma、Invision DSMなどがある。
開発者側からの視点では、Bit.devのようなプラットフォームが 、次世代のコンポーネントライブラリをホストし、共有コンポーネントの採用を支援している。 このプラットフォームは、実際のソースコードのレンダリングして視覚化してくれるため、デザイナーは開発者と共同で作業し、ソースコード自体について視覚的な方法でディスカッションできるようになる。
注意すべきもう1つの有望なアイデアは、design-tokensだ 。 トークンをコードに配置することにより、デザイナーは外部のコラボレーションツールを介して単純なスタイリングの側面(色など)を直接制御できる。 これはBit.devのようなプラットフォームと統合されており、これまでよりも厳しいワークフローを作成できる。
11. Webアセンブリ — 未来へ?
Webアセンブリ(Wasm) はWeb開発に言語多様性をもたらし、JavaScriptによってもたらされた隔たりを埋めてくれる。 Wasmは、「スタックベースの仮想マシン用のバイナリ命令フォーマット」として定義されている。 Wasmは、C / C ++ / Rustのような高水準言語のコンパイル用のポータブルターゲットとして設計されており、クライアントアプリケーションおよびサーバーアプリケーションのWebへの展開を可能にしてくれる。
Eric Elliott は彼の投稿でそのコンセプトの利点を次のようにエレガントに概説している。
- JavaScriptの改善: wasmでパフォーマンスが重要なものを実装し、標準のJavaScriptモジュールのようにインポートできる。
- 新しい言語: WebAssemblyコードは、バイナリ形式で表されるAST(抽象構文ツリー)を定義できる。 テキスト形式で書いてデバッグ可能だ。つまり可読性が高い。
- ブラウザの改善: ブラウザはバイナリ形式を理解できる。これは、現在使用しているテキスト形式のJavaScriptコードよりもより高くい圧縮率をもつバイナリバンドルをコンパイルできることを意味する。 ペイロードが小さいほど、配信が速くなる。 また、コンパイル時の最適化のケースによっては、WebAssemblyバンドルもJavaScriptよりも高速に実行されるかもしれない!
- コンパイルターゲット: 他の言語がWebプラットフォームスタック全体でファーストクラスのバイナリサポートを取得する方法である。
なぜそれが有用で、どこで使用されるようになるのか、そしてなぜまだ目にしないのか、このコンセプトについてさらに理解するためには、この素晴らしい投稿とこの素晴らしいビデオを見ることをおすすめする 。
もっと詳しく
翻訳協力
Original Author: Jonathan Saring
Original Article: 11 Must-Know FrontEnd Trends for 2020
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: @_masa_u
翻訳担当: @_masa_u
監査担当: @r_pg10
公開担当: @_masa_u
ご意見・ご感想をお待ちしております
今回の記事は、いかがだったでしょうか?
・こうしたら良かった、もっとこうして欲しい、こうした方が良いのではないか
・こういったところが良かった
などなど、率直なご意見を募集しております。
いただいたお声は、今後の記事の質向上に役立たせていただきますので、お気軽にコメント欄にてご投稿ください。Twitterでもご意見を受け付けております。
みなさまのメッセージをお待ちしております。