こちらの記事は、『An Application Developer’s Perspective of AWS CodeStar』の和訳になります。
はじめに
つい最近、Amazonは最新のサービス、AWS CodeStar を発表しました。
これはアプリケーション開発において、かなり画期的な新サービスだと思います。
私がCodeStarにかなり期待していることとしては、CodeStarがWeb開発の中で私の最も好きではないことを置き換えるツールとなってくれることです…私がWeb開発の中で最も好きではないこと、それはDevOpsです。
DevOpsはおもしろいし、私はDevOpsをうまくこなしていると思いますが、実際にはDevOpsをするのは好きではないんです。
サーバーを新規作成して設定を施すのは面倒だし、本番環境でそれらのサーバーを管理するのも面倒です。
CodeStarがインフラストラクチャを設定し管理するという作業を完全に置き換えられるのか、検証してみたいと思います。
あなたが得られるもの
CodeStarは、Java、JavaScript、PHP、Ruby、およびPythonをサポートしており、各言語のアプリケーションインフラストラクチャ全体を数分でプロビジョニングできる「テンプレート」があります。
EC2、AWS Lambda、またはAWS Elastic Beanstalkでアプリを起動するときにも、このテンプレートは使用できます。
各アプリの画面には、コミット、ビルド、テスト、およびデプロイを追跡できるダッシュボードがあります。
アプリケーションのパフォーマンス統計を見たり、JIRAと連携させてイシューを追跡したりすることもできます。
見たいものすべてが可視化されているとき、CodeStarは素晴らしく思える。
しかし、DevOpsの将来について少しの懸念を生み出したようにも思います …
CodeStarは、アプリケーション開発者が探し求めていたソリューションかもしれない。
ただ、本当にCodeStarがこれまでアプリケーション開発者が抱えていた課題を何もかも解消できるのかどうか、私はそれを明らかにしたいと思います。
CodeStarを使用して最初のアプリケーションをデプロイしたプロセスについて説明し、その実体験に基づいて私の考えを示したいと思います。
はじめの一歩
CodeStarは、簡単に始めることができます。
CodeStarメインページにて、"Get Started Today" をクリックしましょう。
CodeStarダッシュボードに行くと自分のアプリケーションすべてを見ることができます。
まだ何も作成したことがない場合、代わりに以下のような画面が表示されます。
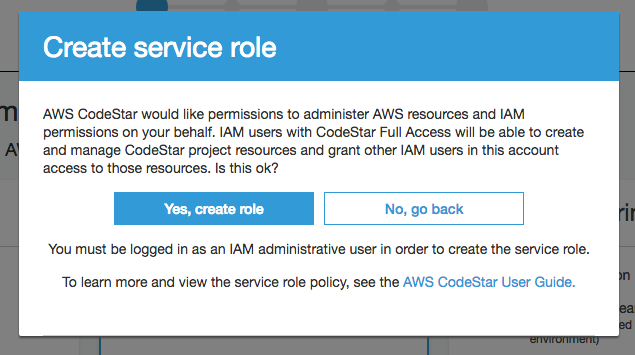
”Start a project” をクリックした後、CodeStarにAWSリソースの操作権限を付与するように求められました。
これは、CodeStarにIAMのアクセス許可を設定したことがないためです。
続行するために、"Yes, create role" をクリックします。
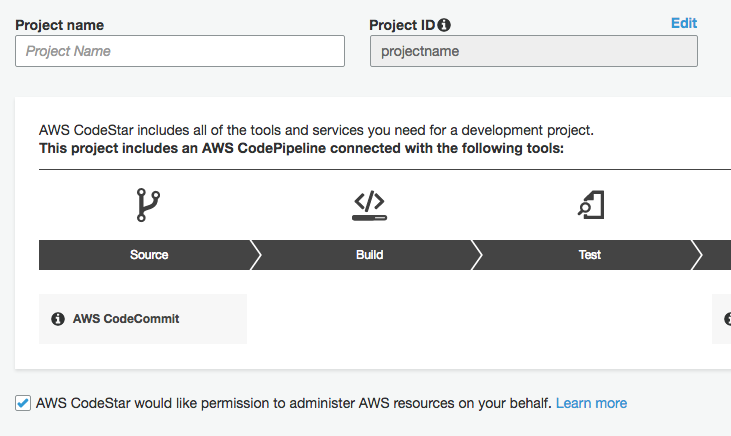
プロジェクトを作成する
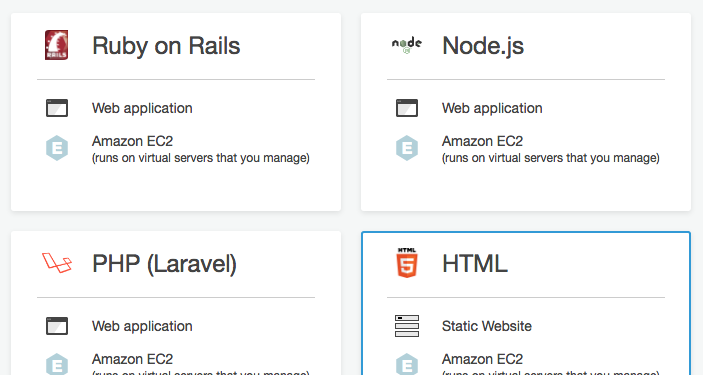
27の異なるアプリケーション「テンプレート」から選ぶことができます。
各テンプレートには、作成されるインフラ構成が詳細に記述されています。
Ruby on Rails
HerokuはRuby on Railsを動かすためのここ10年で最も簡単なPaaSだったと私は思います。
CodeStarでRuby on Railsアプリを起動するまでの過程がHerokuと比較してどのように感じられるかを私は見たいと思います。
Elastic BeanstalkでRuby on Railsアプリを起動することにしました。
アプリケーションに名前を付けた後、Create Projectをクリックしました、そしてあとはCodeStarが残りを全部やってくれたのです:
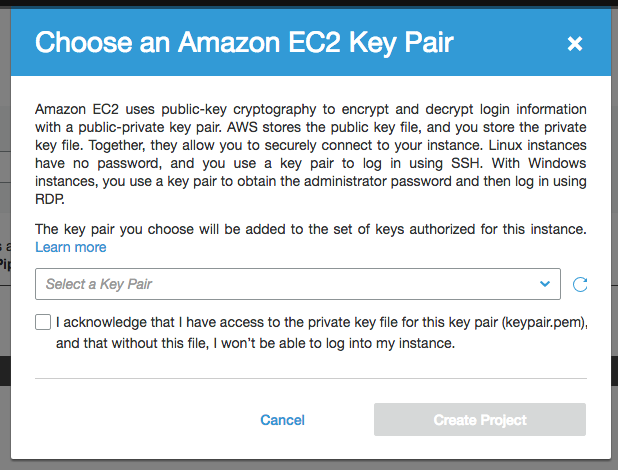
これまでSSHキーをAWSに追加したことがなかったので、ポップアップが表示されました。
SSH認証情報を追加すると、引き続きアプリを作成することができます。
ダッシュボード
ダッシュボードの右上隅に自分のアプリケーションの進捗状況が表示されました。
アプリが作成されている間、その他のところを少し見てみましょう。
・・・ところが、ダッシュボードから、リソースの管理、アプリケーションのパフォーマンスの監視、コードベースとコミットの表示、CIパイプラインの管理など、見きれないほどの表示や設定項目箇所ありました。
Amazonらしく、欲しいものをなんでも与えてくれることが、驚異的ですらありました。
15分後、アプリケーションはデプロイ完了し、メインダッシュボードの”Application Endpoints”セクションで見ることができました。
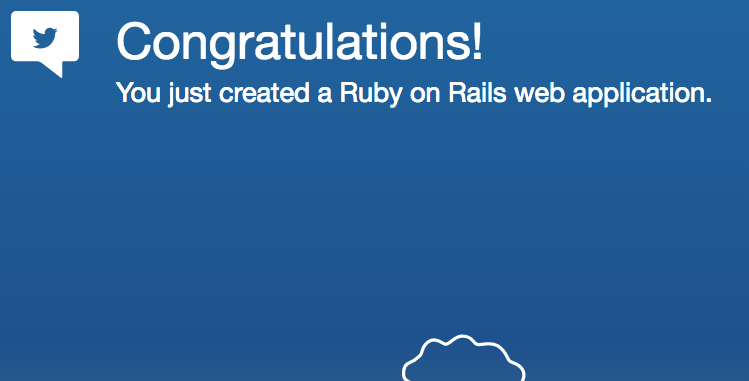
テンプレートのRailsアプリケーションは実にクールでした。
これはただのデフォルトのRailsアプリケーションではなく、時間帯によって背景が変わるというAWSによってカスタマイズされたRailsアプリケーションでした。
一開発者としてくだらないなぁと思いましたが、個人的にはこの細部へのこだわりがすごいなとも思いました。
述べたいことは沢山あるのですが、すべては語れない
一アプリケーションをデプロイするにあたり、Codestar 上で起こったことすべてを調べて把握するのはとても大変で、それのためには何日もかかってしまうでしょう。
私が気に入った点のいくつかをハイライトし、また私が今回行わなかったことのいくつかもハイライトしたいと思います。
私が気に入ったこと
プロジェクト作成プロセスがとても簡単だった点が気に入りました。
開始すること、テンプレートを選択し、そして自分のプロジェクトを立ち上げること、どれもとても簡単でした。
プロジェクトが作成されている間、CodeStarが追加の設定を説明してくれたことも気に入りました。
また、自分のアプリケーションのコードベースを閲覧し、履歴をコミットすることができたことも気に入りました。
これはすべてAWS CodeCommitリポジトリでホストされているので、ダッシュボードにも表示されます。
私が気に入った点として最後に挙げたい注目するべきものとしては、デフォルトのアプリケーションについてです。
AWSが自社のテンプレートアプリケーションをブランド化したのは本当に素晴らしいと思います。
私が好きでなかったこと
私は自分の分析に客観的になりたいと思うし、CodeStarにあまり批判的になり過ぎないようにはしたいと思います。
しかし、私は過去6ヶ月間Nanoboxを使ってきたので不満があったので、その分CodeStarには非常に高い期待を寄せていました。
プロビジョニングする時間
最初に気になったは、インフラストラクチャのプロビジョニングにかかった時間です。
AWSの導入ガイドには、インフラストラクチャは「ほんの数分」で稼働すると述べられており、私はこれまでの経験から5分以下ぐらいかなと考えていました。
結局のところ、すでに述べたように、プロジェクトが立ち上がって実行されるまでには15分近くかかりました。
プロビジョニングの間、私はCodeStarを色々調べていたため、それほど長くは感じられませんでしたが、15分というのは私が想定していたよりもずっと長かったです。
AWSのすべてのもの
次に述べることは私にとっては欠点ですが、おそらく誰しもにとってそうとは限りません。
CodeStarから恩恵を得るためには、なにもかもAWSに縛られることになります。
一つの場所でしか使えないのであれば、このようなクールな道具を使うことのポイントは何なのでしょうか。
CodeStarの恩恵を受けたいのであれば、AWSを使用しなければいけません。
私は自分のアプリケーションをあちこちに常時デプロイしているわけではありませんが、それでもやや苦痛を感じます。
念のために言っておくと、私は自分の好きな場所にアプリを自由にデプロイできることが好きなのです。
言語/フレームワークのサポート
触り初めてからすぐに、CodeStarがサポートしている言語とフレームワークのテンプレートが限られていることに、ちょっと失望しました。
私はGolangとElixir(Phoenix)、さらにいくつかのNode.jsとPHPフレームワークのサポートが欲しいなと思いました。
私はAWSが将来さらにサポート言語とフレームワークを追加すると確信していますが、現状これだけしか言語とフレームワークのサポートが無いことは、私がこれまで慣れ親しんでいたものと比べると、これは非常に制約を感じました。
ログ
CodeStarでログにアクセスする方法は、私にとって非常に奇妙に感じられました。
直近100件のログを表示するか、ログ全体をダウンロードするかの2択なのです。
ライブアプリケーションのトラブルシューティングを行っているときは、ストリーミングログが必要です。
簡潔でシンプルに私がそのページにアクセスして正確にアプリケーションに何が起こっているのかを見ることができれば、トラブルシューティングはとても簡単になります。
また、直近100件のログかログ全部を見るのではなく、ログのひと塊を一度に調べて、バグの原因を追うことが好きです。
ワークフロー
これは私にとって大変重要なことであり、選択肢としてのCodeStarが後方へ大きく一歩後退したように感じました。
私は自分の開発すべては、どこにでもデプロイできる独立した開発環境で行ってきました。
言語、バージョン、依存関係を管理する必要は私には無く、すべて自分自身の関心事だけに注力したいのです。
私は自分のアプリケーション環境については、たとえローカルでも本番環境でも同じように構成されています。
CodeStarを使うことは、物事を「古い方法」でやり直すようになっただけのような気がします。
AWSという巨大な存在
CodeStarで私の最大の不満に触れます。
私がほとんどのAWS製品に本当に持っているのと同じ不満…それはダッシュボードです。
『"Amazon Dashboards"の問題は、暗黙的にAWSの環境すべてが付随してくることです。
あなたはバナナを望んでいましたが、あなたが得たのはバナナを持ち、そしてジャングル全体を支配しているゴリラでした。』〜Joe Armstrong
この引用は実際にはオブジェクト指向言語について言及しているのですが、CodeStarを使おうとしたときに得られる感覚と全く同じことを言っているように感じます。
ダッシュボードにはクールな機能がたくさんあり、それを使ってできることはたくさんありますが、それは巨大です。
実際のところ、ダッシュボードはとても大きいので、実際には4つのダッシュボードを1つに見せかけています。
机上のCodeStarは、DevOpsの複雑さをすべて取り除き、単純さを提供してくれるように見えました。
たが結局のところ、探しているものを見つけること、すべての機能を理解すること、およびすべてがどのように連携するのかを理解すること、これらが困難で複雑なダッシュボードに集約されてしまっています。

“全部がそれの上に乗っかている - シェルシルバースタイン”
結論
Amazonもまだまだ課題があると認識している。
彼らは正しい方向へ進んでいるが、しかしまだ道半ばのようだ。
現状では、CodeStarがDevOpsを終わらせるものになるとは思えないし、まだそこには到達できていません。
私は今まで使ってきたものにこだわります。
私の手に馴染んだツール達は私にプロダクション環境へのデプロイへの完璧なワークフローを実現してくれるし、全ての過程をチェックしてくれる。
私はDevOpsができないというわけではありません、私が必要以上何かもしなくてもいいということです。
私は学び、創造し、そして構築することが大好きです。開発がとても好きな理由です。
しかし、私はフルスタックになることから疲れきっています、DevOps、システム管理者。アドミン管理者、ロックスター、忍者、教祖。
私はただコードを書いて、クールなものを作りたいだけです。
多分それは私が30代のベテラン開発者だからです。私は様々な役目を負うことに疲れ切っているのです。
##翻訳協力
Author: Steve Domino
Thank you for letting us share your knowledge!
記事選定: @takitakis
翻訳/技術監査: @HaraShun,
記事作成: @azumana