こちらの記事は、Mahesh Haldar 氏により2019年 01月に公開された『 Why and How to use TypeScript in your React App? 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
かなり前にTypescriptについて知ったとき、私はあまり諸手を挙げてそれを歓迎はしませんでした。私はJavaScriptの世界でまた一つ新たなレイヤーを探求したくはありませんでした。もしあなたもTypeScriptに対してそのような印象を持っていたとしても、私は驚きません。
TypeScriptはJavascriptに欠けているピースだ。
私はもう1年以上TypeScriptを書くのを楽しんできましたが、今となってはそれなしでは苦労しそうだと感じています。
長期にわたってメンテナンスしたいプロジェクトで作業するのなら、TypeScriptで書くべきです。
アドバイス: 再利用可能なコンポーネントをBitを使って管理すると、それを隔離してくれるため、どんな環境でも実行できるようになります!例えば、TypeScriptで書いたコンポーネントはflow-typedで書かれたプロジェクトでも利用・開発できるようになります。是非お試しください。
なぜTypeScriptなのか?
TypeScriptを使うことによって得られる利点はたくさんあります。そのうちのいくつかをご説明しましょう:
・コードサジェスチョン
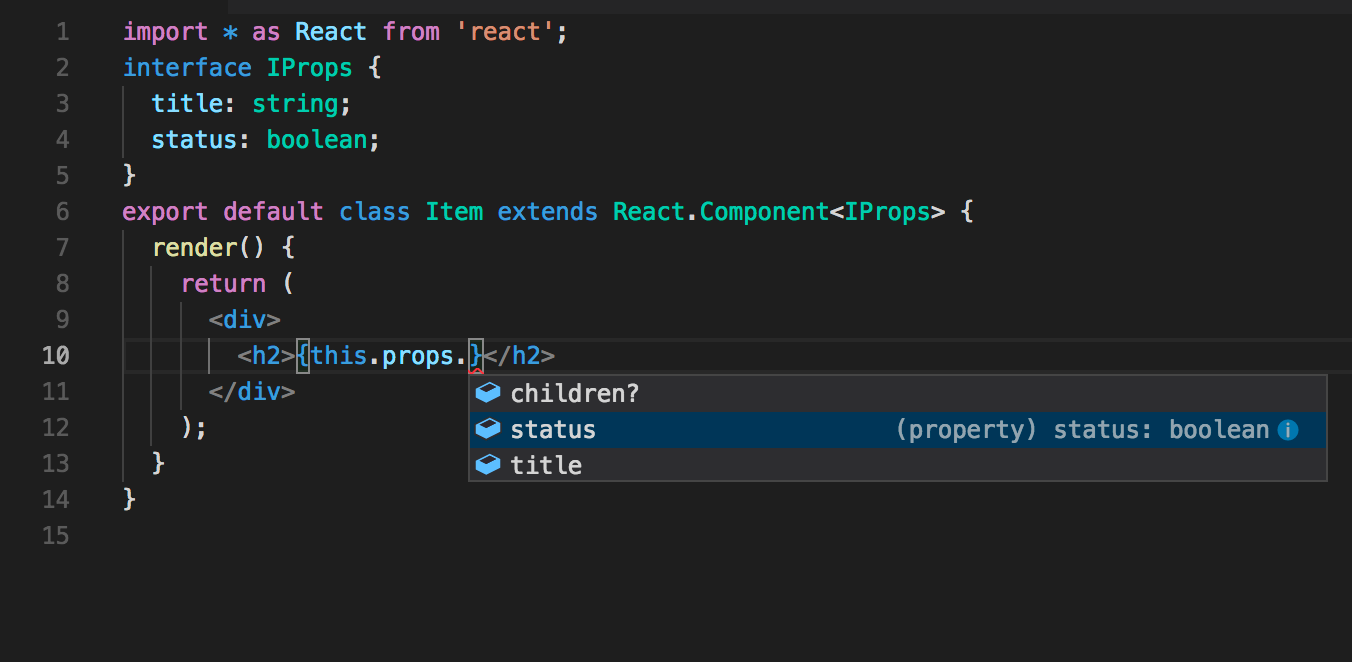
TypeScriptは入力中に補完候補を表示できるため、開発者は何をどう書くべきか考える手間を大幅に省くことができます。TypeScriptで書くと、それ自体が次に書けるものを説明してくれるようになります。例えば新しい開発者がチームに加わって、コンポーネントを再利用する時に、次のスクリーンショットのように必要と思われるプロパティを提案してくれます。
2行目のPropsインタフェースでは、予想されるプロパティを示しています。
・リアルタイムでエラーをハイライト
例えば衛星の打ち上げ準備をしている時、衛星が発射台を離れる前の、構築や修正をしている段階で、全ての問題を知りたいですか?それとも衛星を打ち上げて、壊れたらそれを修正して再度打ち上げるのでしょうか?考えるまでもなく、明らかにその問題をできるだけ早く知りたいことでしょう。
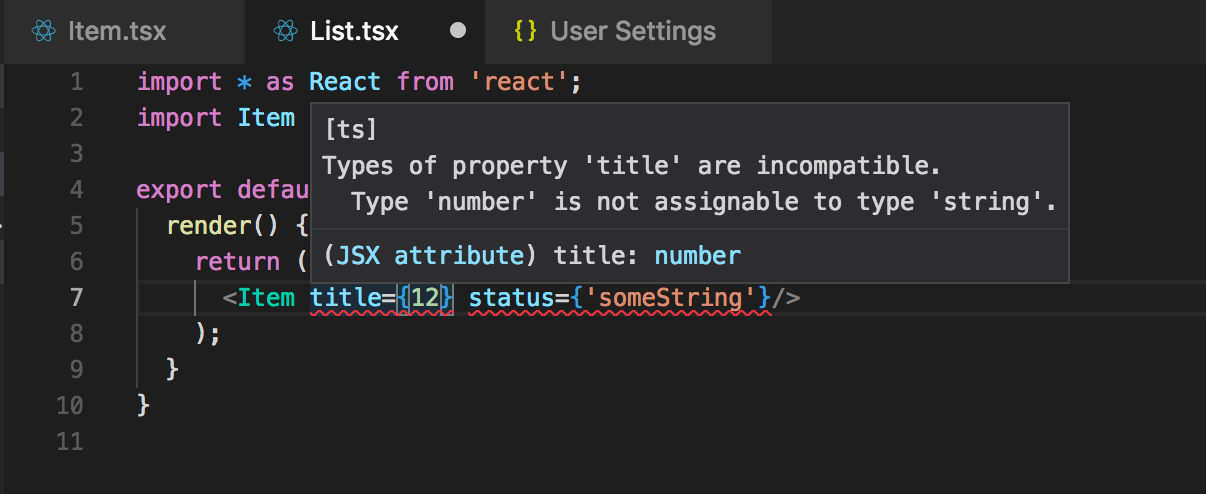
TypeScriptではコードを書いている間に何が間違っているのかを教えてくれます。
・自己ドキュメント化(self-documenting)されたコード
型、インターフェース、列挙型、関数パラメータの型とその戻り型などによって、コードベース全体がより予測しやすくなります。
TypeScriptはコードベース全体の自己ドキュメント化を支援し、コードリーディングの体験を改善します。TypeScriptは開発者がお互いのコードを理解しやすくするのに役立ちます。
コードを書くというのは、短編小説を書くのと似ています。他の人があなたの言葉による説明なしにそれを理解し、あなたのコードを楽しく読めれば、あなたは優れた作者といえます。
・TypeScript = JavaScript + 素晴らしい要素
TypeScriptはJavascriptのスーパーセットです。これはTypeScriptの.tsファイルに新しいTypeScript構文に加え、通常の古いJavascriptも書くことができるということです。これにより開発者はTypeScriptの機能をゆっくり学びながらでも、コードを書くことができます。
・TypeScriptへの移行は素晴らしい体験です
TypeScriptを使ってSlack Engineeringがどのような恩恵を受けたかについては、ぜひこの記事をお読みください。
どこでTypeScriptを使うべきか?
長期にわたってメンテナンスしたいプロジェクトで作業するのなら、1日目からTypeScriptを使用しましょう。
もう一つの素晴らしいユースケースとして、ライブラリを開発するのならTypeScriptで書くべきです。TypeScriptを使えば、あなたのライブラリを使用する他の開発者が入力予測を使うことができるため、彼らがエラーをその場で修正するのに役立ちます。
TypeScriptを設定する
TypeScriptはコンパイラの設定オプションを提供しています。TypeScriptをどの程度厳密にするか、エラーの種類に優先順位をつけるか、ECMAScriptのターゲットバージョンを設定するか、ソースマップを有効にするかなどを設定できます。
これらの設定は全てプロジェクトのルートフォルダにあるtsconfig.jsonファイルで行います。もし空のオブジェクトが渡された場合、typeScriptはデフォルトの設定を適用します。
利用可能な設定オプションは公式ドキュメントから確認できます。
ReactアプリでTypeScriptをセットアップする方法
いくつかのシナリオに合わせて、TypeScriptをReactアプリ向けに追加してみましょう。
1. v2.1以上のcreate-react-appを使って新規Reactアプリを作成する
create-react-app 2.1以上にはTypeScriptが組み込まれています。CRAを使用して新規プロジェクトをセットアップする場合、--typescript パラメーターを使用することで、そのプロジェクトはTypeScriptを使用してセットアップされます。
npx create-react-app hello-tsx --typescript
するとTypeScriptを使用したプロジェクトとtsconfig.jsonが生成されます。
2. 既存のcreate-react-appプロジェクトにTypeScriptを追加する
既存のアプリにTypeScriptを追加したい場合は、TypeScriptとその他の必要なtypesをインストールする必要があります。
npm install --save typescript @types/node @types/react @types/react-dom @types/jest
ファイルを.tsもしくは.tsxにリネームし、サーバーを起動します。すると自動でtsconfig.jsonが生成され、ReactでTypeScriptが利用できるようになります。
メモ: 通常のJavascriptコードにTypeScriptを追加しても全く問題なく動作するため、これを使って段階的にTypeScriptに移行していくことができます。
3. create-react-appを使っていないReactアプリにTypeScriptを追加する
create-react-appを使っていない場合、Reactをセットアップする最も一般的な方法はwebpackを使う方法です。ここではwebpackの設定で、修正する必要があるものを全て理解していきましょう。
ステップ1: 必要なパッケージをインストール
npm install --save-dev typescript awesome-typescript-loader
以下のパッケージをインストールする必要があります。
- typescript: このパッケージはTypeScriptのコードをJavascriptのコードにコンパイルします。
- Awesome-typescript-loader: webpackは通常のCSS、Javascript、HTMLしか理解できません。このwebpackローダーはTypeScriptのコードをJavascriptのコードにコンパイルするために、webpackとTypeScript間の通信を支援します。コンパイルはカスタマイズが可能です。このローダーの公式ドキュメントを確認してください。
ステップ2: webpack設定を更新
パッケージをインストールしたら、TypeScriptファイルのフォーマット(例えば拡張子が.tsか.tsxか)をwebpackに伝える必要があります。ファイルフォーマットに加えて、どのローダがこれらのファイルフォーマットを扱うか(例えば.scssファイルをCSSに変換するためにはsass-loaderパッケージが必要です)もwebpackに伝える必要があります。
そしてwebpackの設定を以下のように更新します:
module.exports = {
entry: [
path.join(process.cwd(), 'app/app.tsx'), // or whatever the path of your root file is
]
module: {
rules:[{ test: /\.tsx?$/, loader: 'awesome-typescript-loader' }], // other loader configuration goes in the array
resolve: {extensions: ['.js', '.jsx', '.react.js', '.ts', '.tsx']}
}
}
ステップ3: TypeScript設定ファイルを追加
前述したように、次はプロジェクトのルートフォルダに設定ファイルを追加する必要があります。このファイルを変更して、あなたの必要に応じてTypeScriptを自由に調整することができます。
設定ファイルの最小構成は以下のようになるはずです:
{
"compilerOptions": {
"sourceMap": true,
"noImplicitAny": true,
"module": "commonjs",
"target": "es5",
"jsx": "react"
},
"include": ["./app/**/*"]
}
サーバーを再起動すると、TypeScriptを使用する準備が整います。
次のステップへ
今回のTypeScriptの非常に基本的なイントロダクションでは、主にTypeScriptを様々な状態のreactプロジェクトでセットアップする方法にフォーカスしました。
近日中に、TypeScriptでReactアプリを開発するためのベストプラクティスや、高品質なReactコードを書くためにTypeScriptの機能を最大限に活かす方法を書いた別の記事を公開する予定です。是非私をフォローして通知を受け取れるようにしてください。
この記事についてのご意見をコメント欄にお寄せください。是非私とお話ししましょう!最後まで読んで、またこの記事から何かを学んで、共有してくれてありがとうございます😊
翻訳協力
Original Author: Mahesh Haldar
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: @nyorochan
公開担当: @aoharu