こちらの記事は、2019年9月に公開されたIndrek Lasn氏による『Boost your JavaScript Debugging Skills With These Console Tricks』の和訳になります。
本記事は原著者から許可を得た上で記事を公開しています。
著者Twitter https://twitter.com/lasnindrek
JavaScriptにはコードをデバッグするためのツールがたくさんあります。
JavaScriptコードをデバッグするお決まりの方法といえば、コンソールから結果を出力するだけのconsole.logメソッドを使うことでしょう。 十分に機能はしますが、デバッグに最適とまでは言えません。これよりもっと良い方法があれば、試してみたいと思いませんか?
consoleオブジェクトを使えば、ブラウザのデバッグコンソールへのアクセスすることができます。consoleオブジェクトを使用できるのは、ブラウザで(サーバー側ではなく、クライアント側の)JavaScriptコードを実行する場合に限ります。
動作の仕組みはブラウザによって異なりますが、一般的に提供されているデファクトの機能セットがあります。consoleのデバッグステートメントの最も優れた部分は、言語のコア機能に組み込まれているため、すべてのライブラリとフレームワークで動作することです。
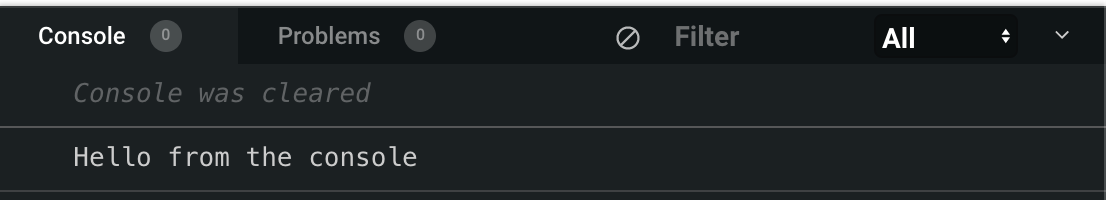
console.logの最も基本的な使い方は、コードの出力表示です。具体的には次のコードを見てください:
function sayHello(name) {
console.log(name)
}
sayHello('Indrek')
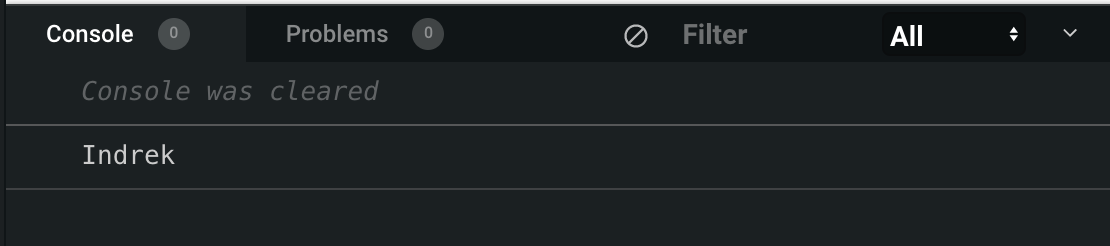
このコードはsayHello関数に渡された名前をコンソールに出力します。
もしsayHello関数が何回呼び出されたか知りたい場合どうしたらよいでしょう?これは、console.count()を使えば簡単に調べることができます。
console.count
count()は、その引数をラベルとして、呼び出した回数を出力します。引数がない場合、count()はデフォルトのラベルを使用します。
function sayHello(name) {
console.count()
console.log(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
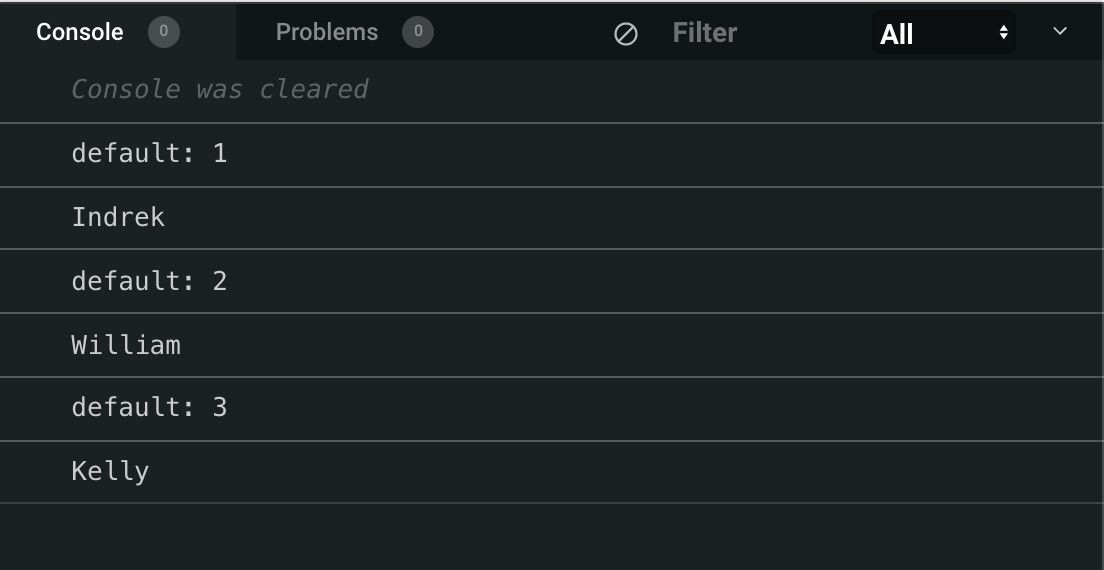
上記のコードは次のように出力します:
このメソッドを使えば、関数を呼び出した回数をカウントできますが、もし、同じ名前を引数として渡した関数を呼び出した回数をカウントしたい場合はどのようにすればよいのでしょうか?これは、単にname引数をcountメソッドに渡すだけで可能です。
function sayHello(name) {
console.count(name)
}
sayHello("Indrek")
sayHello("William")
sayHello("Kelly")
sayHello("Indrek")
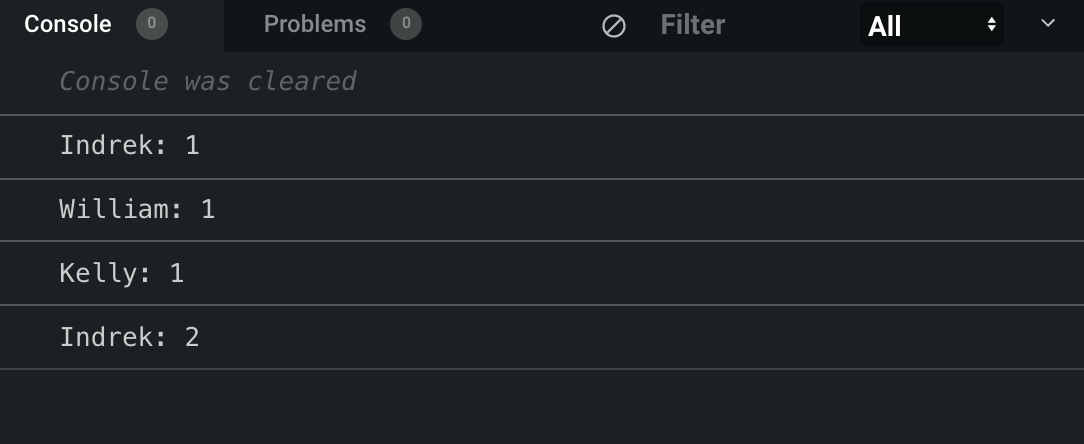
ほら、これでそれぞれの名前で関数を呼び出した回数を追跡できるようになりましたね。
console.warn
console.warnメソッドは、コンソールに警告メッセージを出力します。このメソッドは、引数が足りていなかったり、API/パッケージのバージョンが非推奨であることを開発者に知らせるなど、何かが正しくない可能性があることをユーザーに知らせるのに最適です。
function sayHello(name) {
if(!name) {
console.warn("No name given")
}
}
sayHello()
上記のコードは、name引数が関数に渡されたかどうかをチェックします。nameが渡されなかった場合は、そのことを考慮するように促す警告メッセージをログに出力します。
console.table
配列やオブジェクトの表示にはconsole.tableが便利です。配列の各要素は、テーブルの行となります。果物の名前の配列を例に見てみましょう。 fruits配列をconsole.tableメソッドに渡すと、テーブルがコンソールに出力されます。
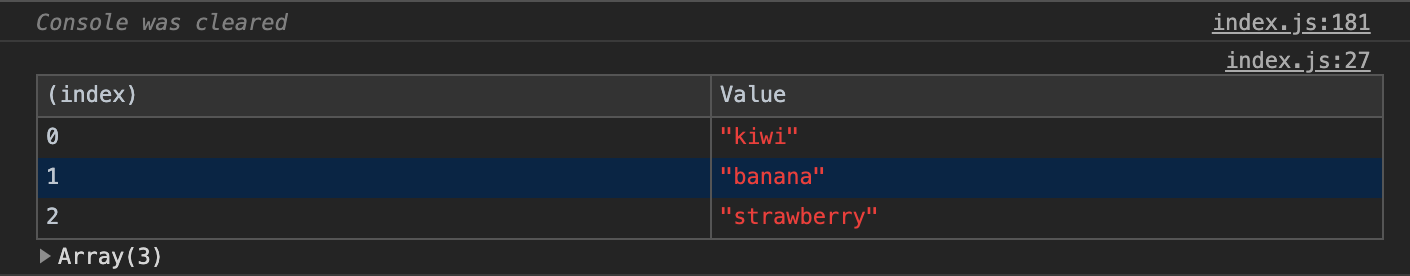
const fruits = ["kiwi", "banana", "strawberry"]
console.table(fruits)
コンソールを見ると、この配列を説明したテーブルが表示されます。
数千とは言わないまでも、数百もの値を持つ巨大な配列を扱うようになると、このメソッドがどれだけ便利なものになるか想像できますよね。 より理解を深めるために、先程の例よりもっとたくさんの値を配列が持っている場合の例を示します。
const fruits = [
"Apple",
"Watermelon",
"Orange",
"Pear",
"Cherry",
"Strawberry",
"Nectarine",
"Grape",
"Mango",
"Blueberry",
"Pomegranate",
"Carambola",
"Plum",
"Banana",
"Raspberry",
"Mandarin",
"Jackfruit",
"Papaya",
"Kiwi",
"Pineapple",
"Lime",
"Lemon",
"Apricot",
"Grapefruit",
"Melon",
"Coconut",
"Avocado",
"Peach"
];
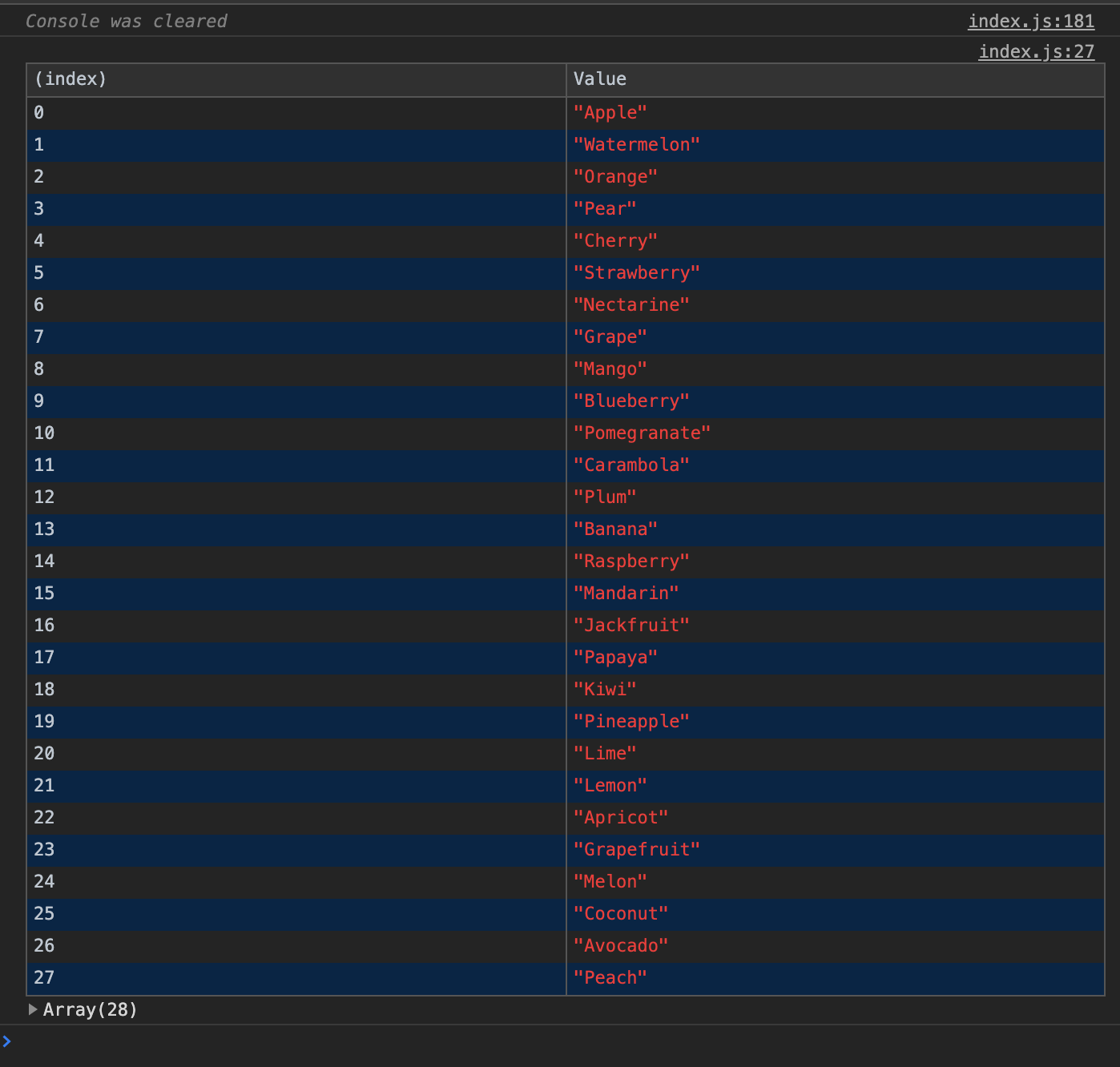
console.table(fruits);
console.tableにこの配列を渡して実行すると、次のテーブルが表示されます。
このように、配列の扱いは簡単ですが、では、オブジェクトだとどうでしょうか?
const pets = {
name: "Simon",
type: "cat"
};
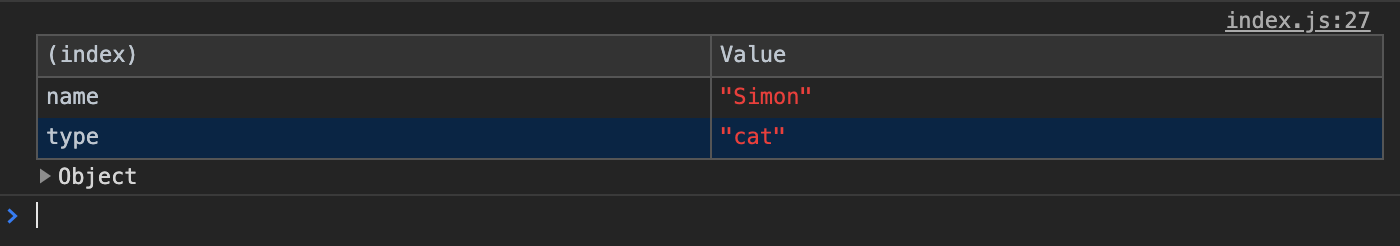
console.table(pets);
配列の代わりにオブジェクトを渡してみましょう。このオブジェクトには、ペットのnameとtypeの2つのキーがあります。
配列の時のように値を表示する代わりに、テーブルにキーと値が表示されます。もう1つオブジェクトがあって、それをtableで表示するには、どうすれば良いでしょうか?
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
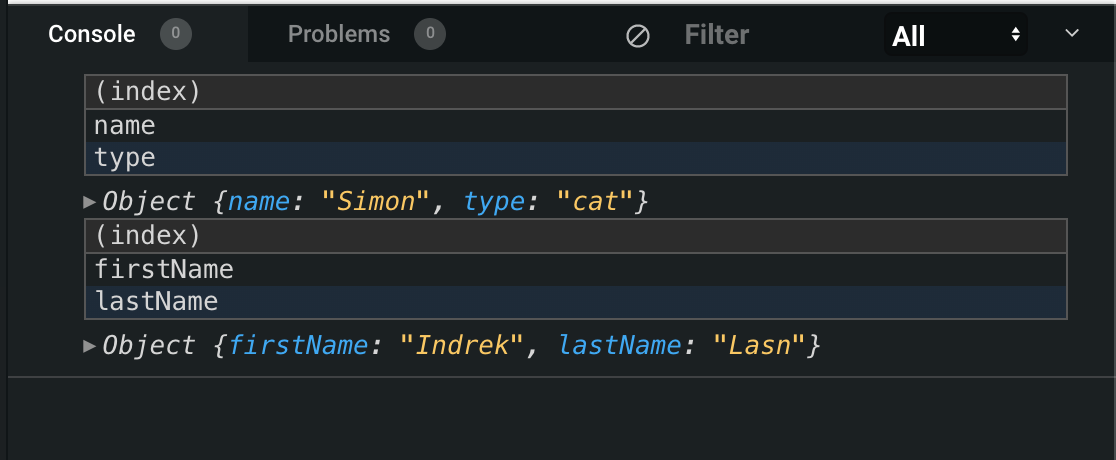
console.table(pets, person);
予想どおり、2つの異なる表にそれぞれのオブジェクトが表示されました。
これらを1つの表にまとめる場合、2つのオブジェクトを配列に格納します。
const pets = {
name: "Simon",
type: "cat"
};
const person = {
firstName: "Indrek",
lastName: "Lasn"
}
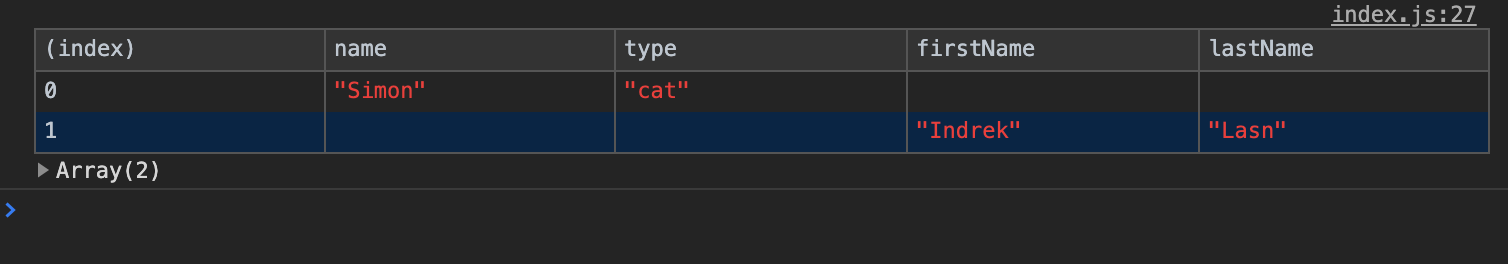
console.table([pets, person]);
そうすると次のように、オブジェクトを1つの表にグループ化することができます。
console.group
まとまりのあるデータやそれぞれが関連したデータを操作するときは、ネストの深さでデータを視覚的に関連付けることで、出力を整理することができます。 ネストブロックを作成するには、console.groupを使います。
console.log("This is the first level");
console.group();
console.log("Level 2");
console.group();
console.log("Level 3");
console.warn("More of level 3");
console.groupEnd();
console.log("Back to level 2");
console.groupEnd();
console.log("Back to the first level");
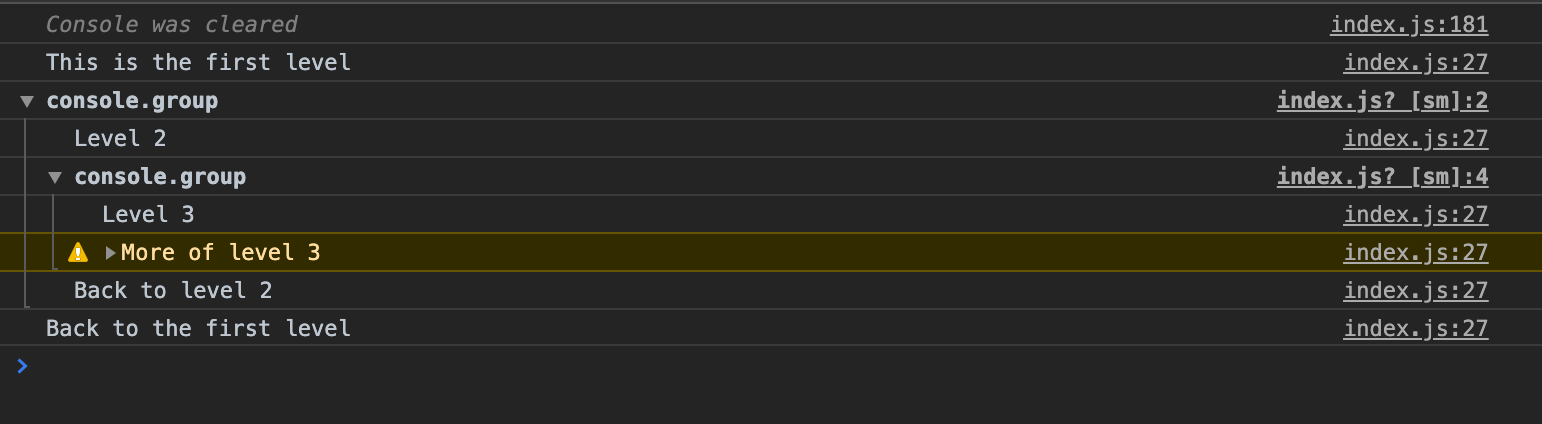
このコードでは、ネストの深さによってまとめられたブロックのコンソールステートメントを表示します。
似たようなふるまいをするメソッドにconsole.groupCollapsed()がありますが、このメソッドによって作成されたブロックは折りたたまれているため、メッセージを読むにはボタンをクリックしてブロックを開かなければなりません。
まとめ
言語が提供する、すべてのツールを使ってみましょう。使う意味があるものは、使いましょう。
ここで、debuggerだけでひと記事分になってしまうため、この記事ではdebuggerを省略したことを言い添えておきます。debuggerに興味がある方は、こちらの記事を参照してみてください。
JavaScript初学者の方は、本を読むことから始めて、何か作ってみることをお勧めします。 例えば、"A Smarter Way to Learn JavaScript"という本と"Here’s a List of Fun Apps to Build!"がおすすめです。
読んでくれてありがとう。がんばって!
翻訳協力
Original Author: Indrek Lasn
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: uraway
監査担当: @nyorochan
公開担当: @aoharu