こちらの記事は、Jonathan Saring 氏により2018年 6月に公開された『 11 JavaScript Animation Libraries For 2019 』の和訳です。
本記事は原著者から許可を得た上で記事を公開しています。
何かいいJavaScriptのアニメーションライブラリがないかとWebを眺めていても、「おすすめ」されているはずの多くライブラリが、実は長い間メンテナンスされていませんでした。
そこで私は調査を重ね、あなたのアプリにも使える11の優れたライブラリ、そして今はほとんどメンテナンスされていないものの、非常に便利ないくつかのライブラリをまとめてみました。
アドバイス: JSコンポーネントを個別にパッケージ、公開するのにはBitを使いましょう。異なるプロジェクトやアプリケーション間で共有したりすることができ、チーム内でより迅速にアプリケーションを構築することができます。また、任意のライブラリから関数やコンポーネントを簡単にパブリッシュすることもできます。
Bitでは様々なコンポーネントを検索でき、それらは全てプレイグラウンドで試したり、そのまま様々なプロジェクトにインストールできます。チームは更新を提案して同期を保ち、プロジェクト間でコンポーネントとその依存関係に対する変更を制御できます。
ピュアなCSSを使う
ライブラリを紹介する前に、あくまでも標準となっているピュアなCSSを使うということも忘れないようにしておきましょう。ピュアなCSSを使うことで、パフォーマンスの向上(GPU)や、下位・上位互換性の提供などのメリットがある他にも、一部のアニメーションを作成する上ではライブラリを使用するよりも効果的な方法である可能性もあります。ここでピュアなCSSを使って作成できる10の素敵なアニメーションのサンプルをご覧ください。
1.Three.js
GitHubで43,000スターを超えるこの人気のライブラリは、ブラウザ上で実行可能なWebGLを使った3Dアニメーションを直感的に作成できる優れたライブラリです。このライブラリは、、
mrdoob/three.js
three.js — JavaScript 3D library.
github.com
2. Anime.js
20,000スターを超えるAnime.jsは、CSSプロパティ、CSS transform、SVGやDOM要素の属性、JavaScriptオブジェクトを使用して動作するJavaScriptのアニメーションライブラリです。このライブラリを使用すると、複数のアニメーションプロパティをチェーンしたり、複数のインスタンスを同期したり、タイムラインを作成したりすることができます。
juliangarnier/animeanime — JavaScript Animation Enginegithub.com
3. Mo.js
14,000スターを獲得するこのライブラリはシンプルな宣言型API、デバイス間の互換性、そして1,500以上のユニットテストを備えた、ウェブ用のモーショングラフィックスツールベルトです。DOMEまたはSVG DOMEの周囲でオブジェクトを移動したり、独自のmo.jsオブジェクトを作成したりすることができます。ドキュメントはすこし少ないですが、サンプルコードは豊富で、CSS tricksにはこのような紹介記事もあります。
legomushroom/mojs
mojs — motion graphics toolbelt for the web
github.com
4. Velocity
15,000スターを獲得するVelocityは、jQueryの$.animate()と同じAPIを持つ高速なJavascriptアニメーションエンジンです。カラーアニメーション、トランスフォーム、ループ、イージング、SVGサポートや、スクロールが特徴です。Velocityのハイパフォーマンスエンジンの詳細と、ライブラリを使用したSVGアニメーションの紹介はこちら。
julianshapiro/velocity
velocity — Accelerated JavaScript animation.
github.com
5. Popmotion
14,000スターを獲得するこのライブラリは、機能的で反応性の高いアニメーションライブラリで、そのサイズはわずか11kbです。このライブラリでは、CSS、SVG、React、three.jsなど、数値を入力として受け入れるどんなAPIからでもアクションと呼ばれるものを作成できます。アクションは起動・停止が可能な一連の値の集まりで、開発者はこれを使ってアニメーションやインタラクションを作成することができます。
Popmotion/popmotion
popmotion — A functional, reactive animation library.
github.com
6. Vivus
10,000スターを超えるVivusは、SVGを線で描画されていくようなアニメーションを作成できる依存性のないJavaScriptクラスです。既製のアニメーションの中から選んで使用することも、カスタムスクリプトを使用して、SVGを描画するアニメーションを独自に作成することもできます。ライブサンプルやハンズオンはVivus-instantで確認してみてください。
maxwellito/vivus
vivus — JavaScript library to make drawing animation on SVG
github.com
7. GreenSock JS
GSAPは400万以上のWebサイトで使用されているとする、クロスブラウザアニメーションを作成するための、ハイパフォーマンスで依存性のないJavaScriptライブラリです。GSAPは非常に柔軟で、React、Vue、Angular、vanilla JSに対応しています。また、GSDevtoolsではGSAPを使って作成されたアニメーションを簡単にデバッグすることができます。
8. Scroll Reveal
15,000スターを獲得するこのライブラリは、Webやモバイルブラウザ上で、スクロールすると同時に要素が表示されていくスクロールアニメーションを簡単に作成できる、依存性のないライブラリです。このライブラリはいくつかの素敵な表示エフェクトに対応しており、さらには自然言語を使ってアニメーションを定義することもできます。SitePoint tutorialに簡単なチュートリアルがあります。
jlmakes/scrollreveal
scrollreveal — Easy scroll animations for web and mobile browsers.
github.com
9. Hover (CSS)
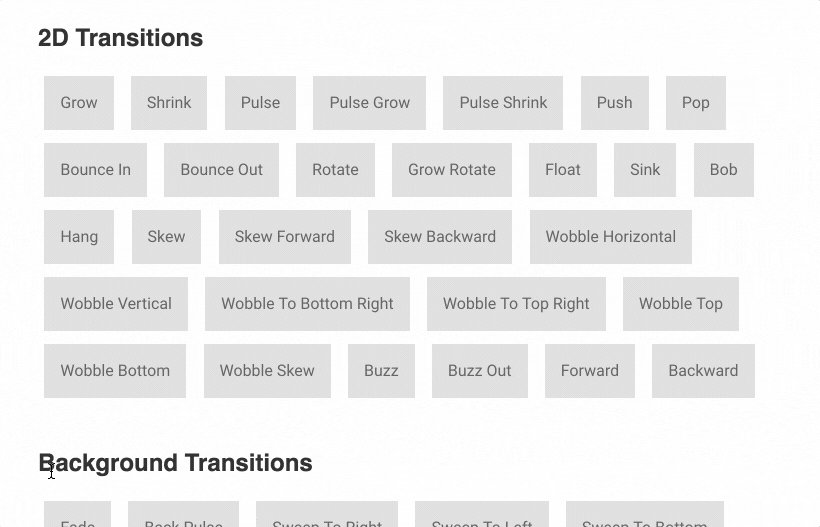
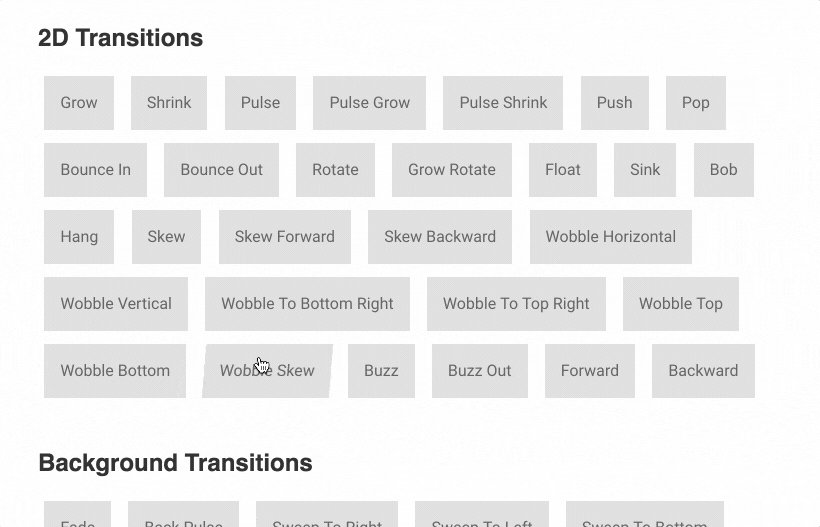
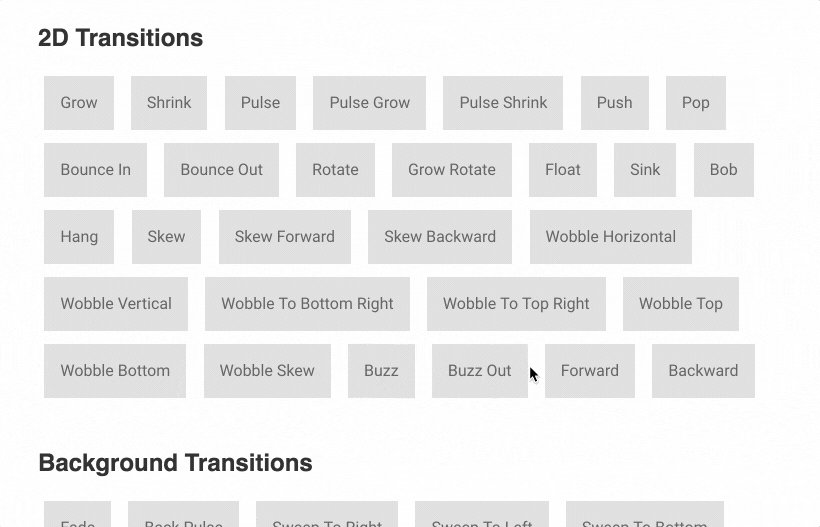
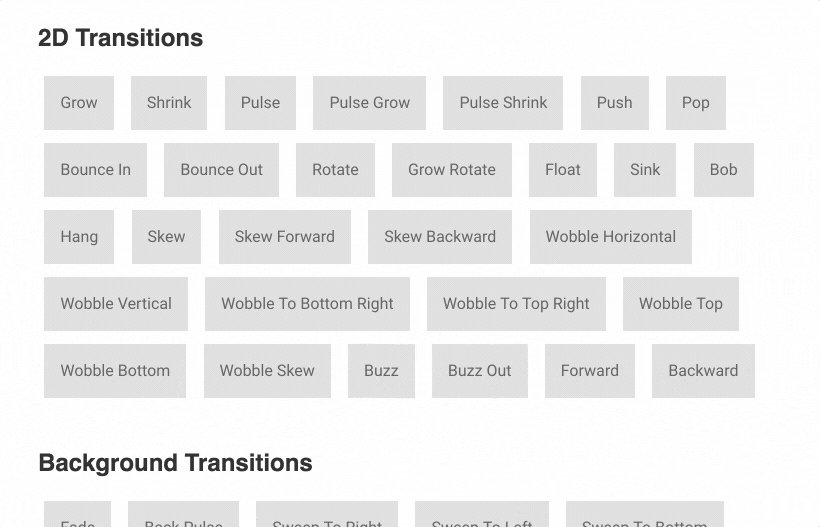
これはCSSのライブラリになります。20,000スターを獲得するHoverは、CSS3を使用したホバーエフェクトのコレクションを提供し、リンク、ボタン、ロゴ、SVG、画像などに適用できます。このライブラリはCSS、Sass、そしてLESSでも使用できます。このライブラリは使いたいエフェクトだけをあなたのスタイルシートに貼り付けて使ったり、もしくは単にレファレンスとして使うこともできます。
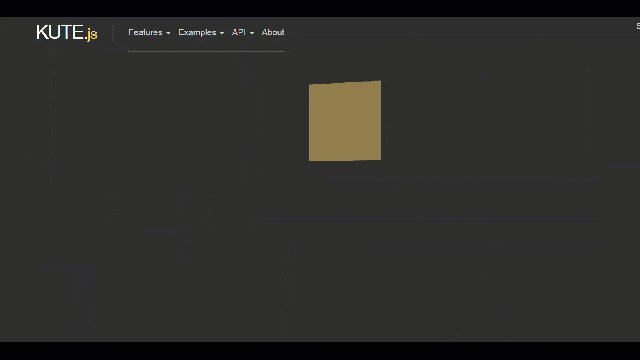
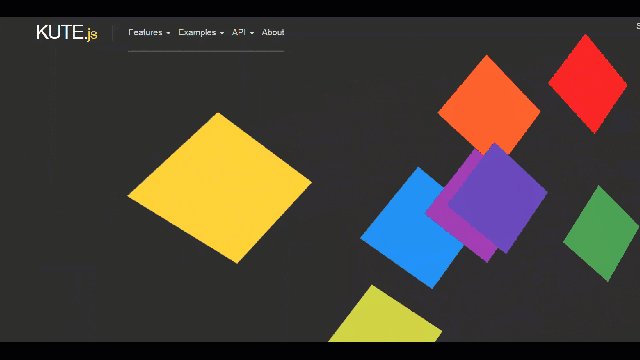
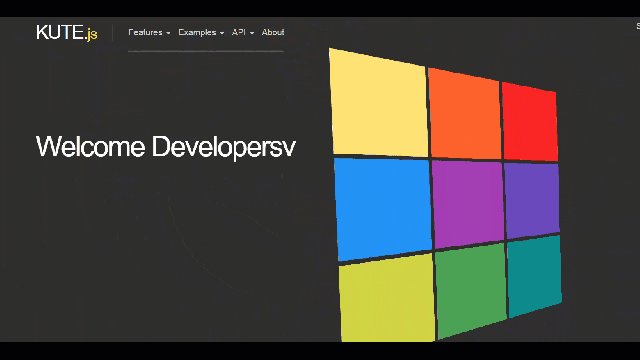
10. Kute.js
このライブラリは、クロスブラウザアニメーションに不可欠な機能を備えた、本格的なネイティブJavaScriptアニメーションエンジンです。コード品質、柔軟性、パフォーマンス、そしてそのサイズ(コアエンジンは17k、gzip圧縮版は5.5k)に重きを置いていますーデモはこちらから。ライブラリは拡張可能なため、独自の機能を追加することもできます。
11. Typed.js
6,000スターを獲得するこのライブラリでは、文字列がタイプされていくようなアニメーションを自由な選択した速度で作成することができます。また、ページにHTMLのdiv要素を配置し、そこから読み込ませることで、検索エンジンやJavaScriptを無効にしたユーザーにもアクセスできるようにすることも可能です。Slackなどにも使われているこのライブラリはとても人気があり、また驚くほど便利です。
mattboldt/typed.js
typed.js — A JavaScript Typing Animation Library
github.com
- こちらもチェックしてみてください: iTyped
追加: Lottie by Airbnb
LottieはWebやiOS用のモバイルライブラリで、jsonとしてエクスポートされたAdobe After EffectsのアニメーションをBodymovinで解析し、ネイティブにレンダリングすることができます。
メンテナンスされていないが有用なライブラリ
次の8つのライブラリは、現在はほとんどメンテナンスされていないため、注意の上で使用しましょう。
翻訳協力
Original Author: Jonathan Saring
Thank you for letting us share your knowledge!
この記事は以下の方々のご協力により公開する事が出来ました。
改めて感謝致します。
選定担当: yumika tomita
翻訳担当: siho1
監査担当: @aoharu
公開担当: asuma yamada