前編では、AWS(アマゾンウェブサービス)で、仮想Windowsサーバーの環境の構築を終わるところまででした。Lightsailを使って、インスタンスを作成する。こんなに簡単で、便利なサービス、webサービスの進化とそのスピードは、ネット黎明期に比べると昔日の感がありますね。驚きです。
さて、基本(土台)ができましたので、
1. Windowsサーバーの日本語化
2. WebPIを使ってWordPRESSのインストール
3. 表示確認
という流れで、チュートリアルとヨコヤマ企画さん、焦げlogさんのブログ記事を引用・参考にしながら、初心者にも納得できるようにスッテプバイステップで、丁寧に手順を進めて行きます。
###
【復習を兼ねて、仮想Windowsサーバーを立ち上げます】
AWSトップページから、ナビゲーションメニューの右上(アカウント)、AWSマネジメントコンソール-ログイン画面へと進みます。

必要事項を入力して、
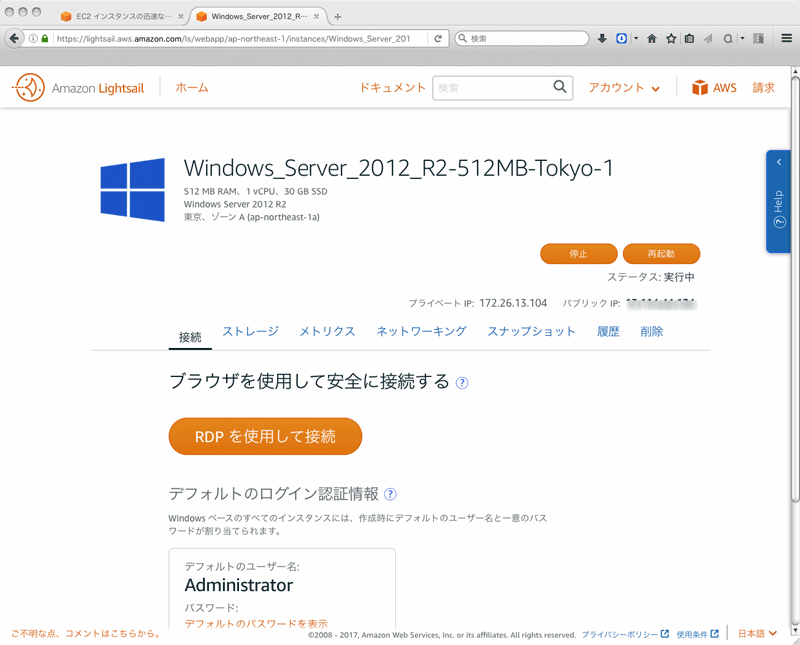
(仮想マシンの起動)→(Lightsailに移動)→(Lightsailインスタンス作成・設計画面)→(ナビゲーションメニューの左上ホーム)→(インスタンス一覧)から仮想Windowsサーバーを選択します。


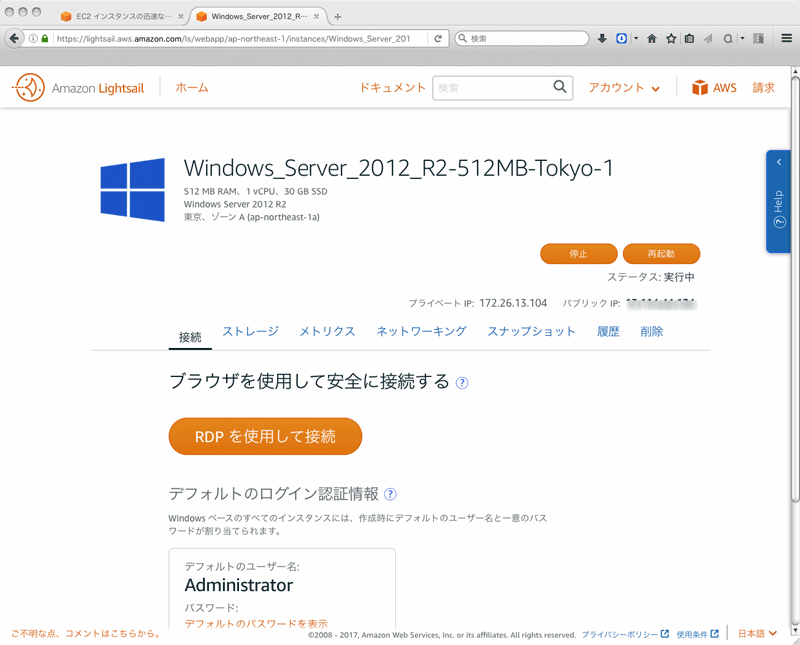
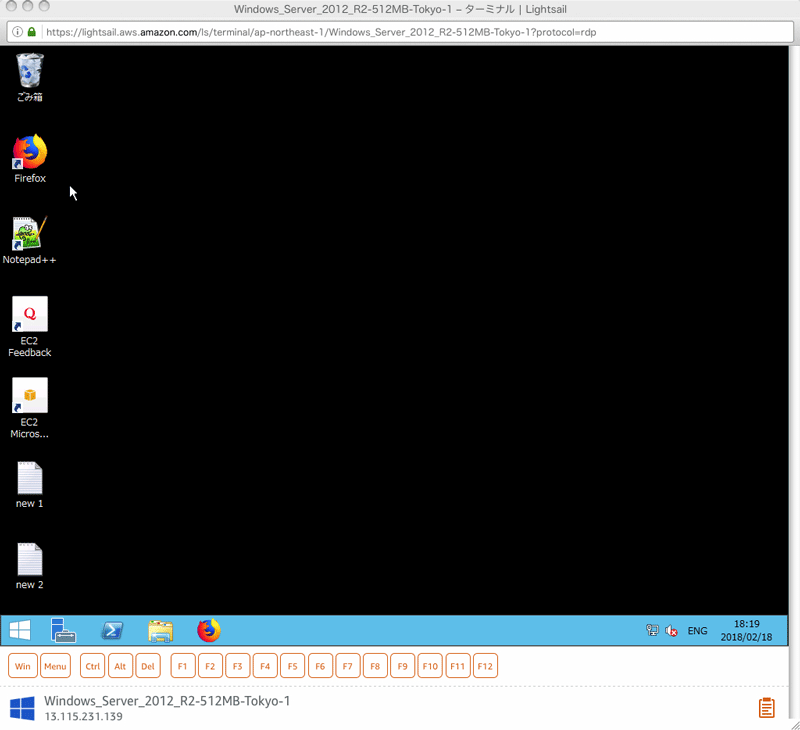
(仮想Windowsサーバー)→(開始)をクリック。仮想Windowsサーバーが立ち上がり、(RDP-リモートデスクトッププロトコルを使用して接続)別窓で、Windowsサーバーのデスクトップ画面となります。

【Windowsサーバーの日本語化】
デスクトップで、メニューを操作すると英語表記のメニューが表示されます。この状態でも操作できる方は、この項目を飛ばして、【WebPIを使ってWordPRESSのインストール】へと進んでください。
私ように、どうもこれでは操作性が悪いし、時計が違うのが気になるという細かな事が気になる方は、約20分の作業で、日本語化のセットアップをしましょう。
[ヨコヤマ企画さん](http://yp.g20k.jp/2014/07/windows-server-2012-r2.html)のブログ記事を引用・参考にさせていただきます。
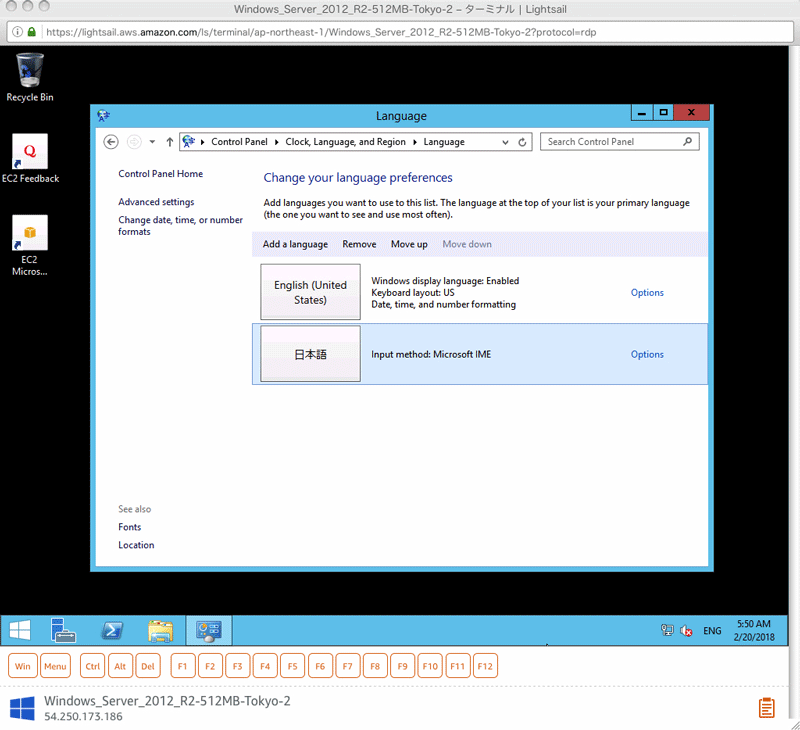
Windows Server 2012 R2は、以下の手順で言語を変更できます。管理ツールの画面も含めて完全に日本語化されるので便利です。
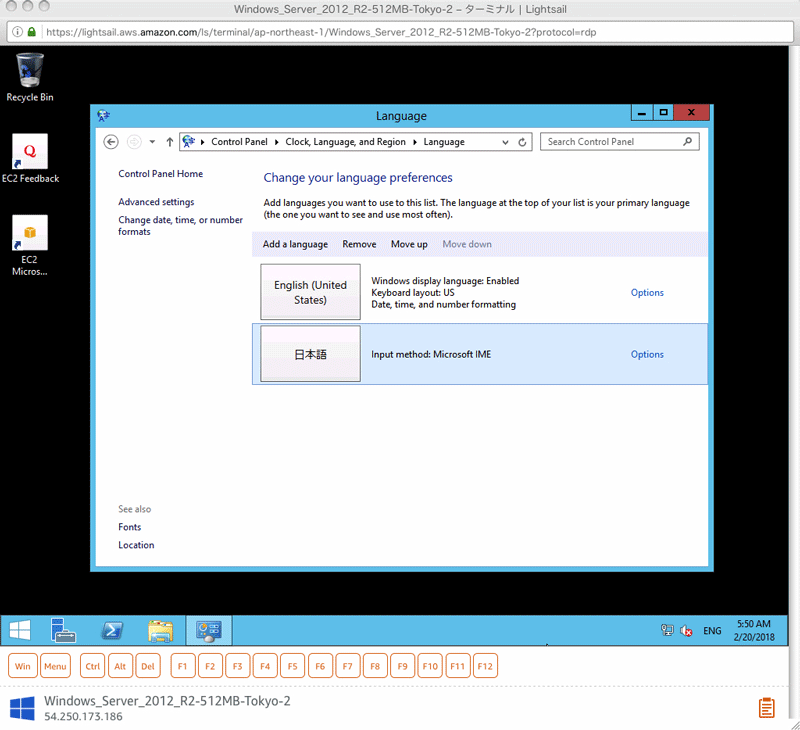
1.[スタート]ボタンを押し、[Control Panel]を起動
2.[Clock, Language and Region]の下の[Add a Language]をクリック
3.[Add a Language]をクリック
4.[Japanese]を選択し[Add]をクリック

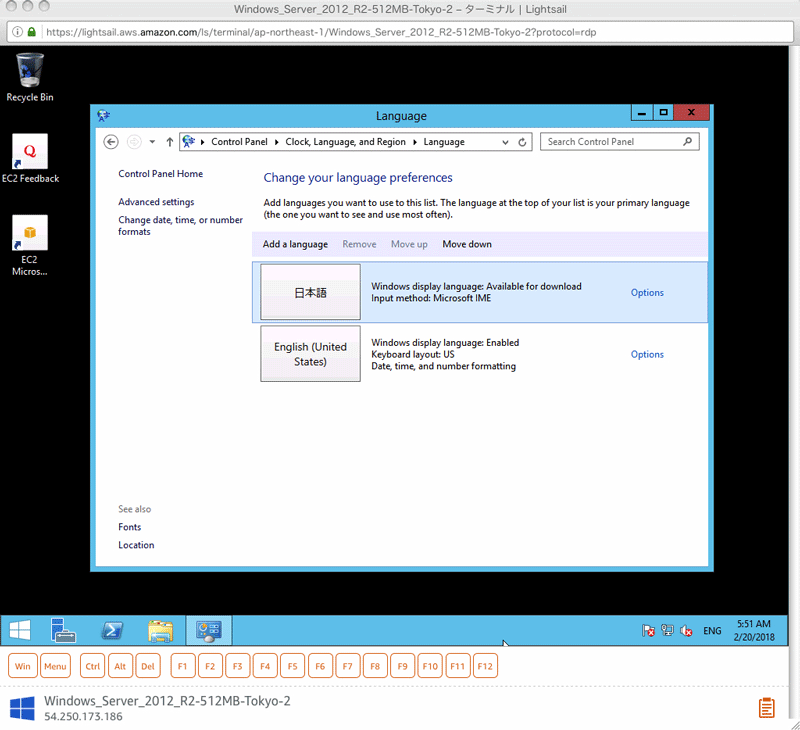
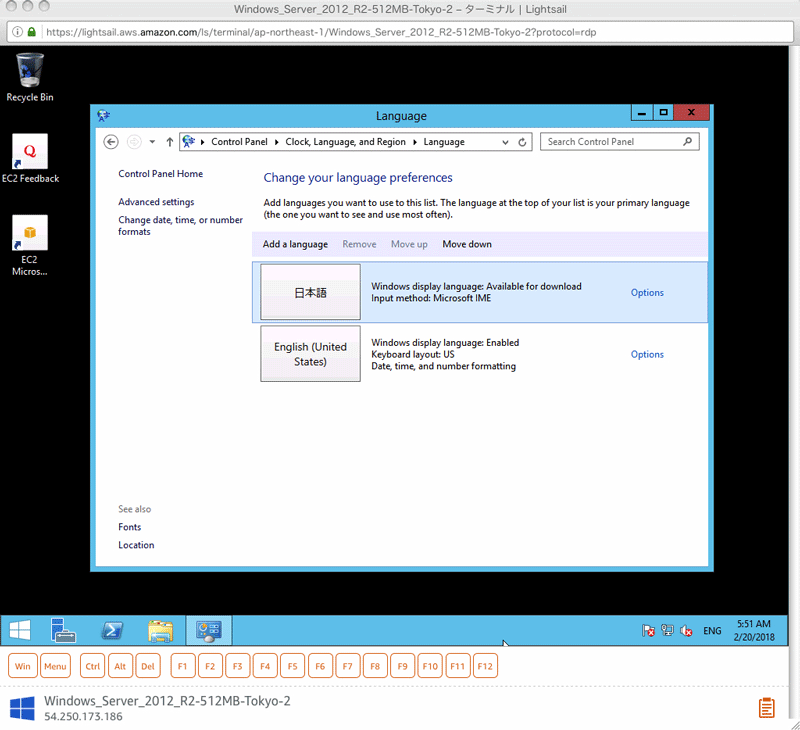
5.[日本語]を選択し、[Move Up]をクリックして最優先言語に設定する

*ここがtipsです。日本語が一番上になるようにしましょう。
6.[日本語]の[Options]をクリック
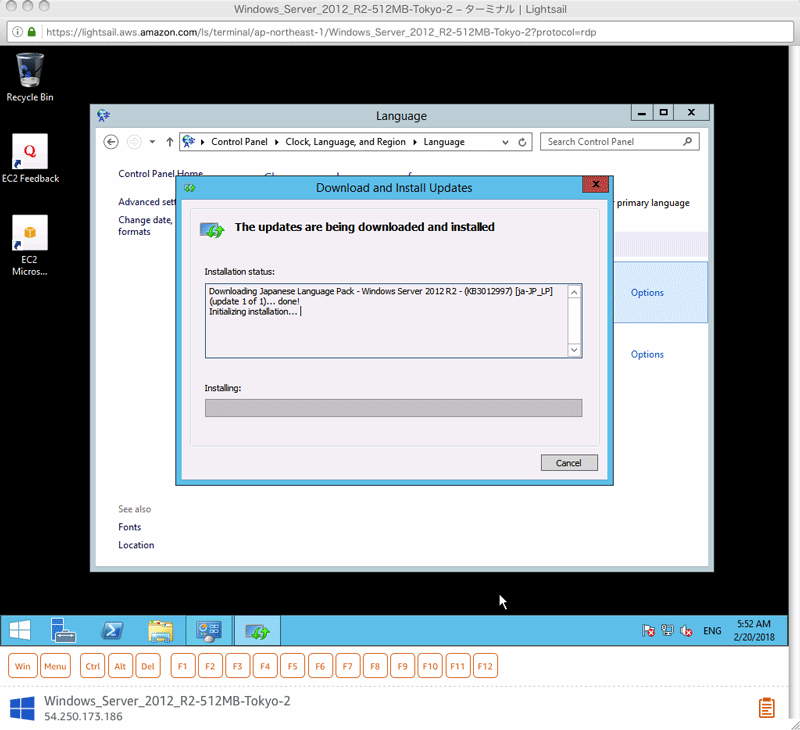
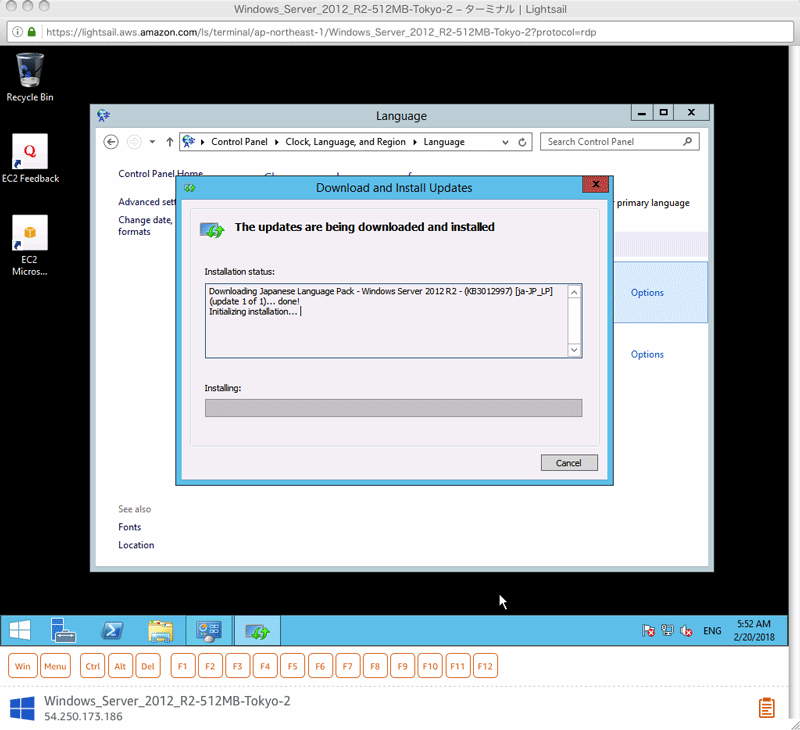
7.[Download and install language pack]をクリックし、日本語言語パックをインストール

*ここがtipsです。パソコン環境、通信速度によりますが、インストールに意外と時間がかかります。フリーズしているのではと不安になりますが、稼働しているので、お茶でも飲みながら{Installation complete}画面を待ちましょう。
8.[Change date, time, or number format]をクリック
9.[Location]タブで[Japan]を選択
10.[Administrative]タブを選択
11.[Welcome screen and new user accounts]で[Copy settings]をクリック
12.ダイアログボックスで[Apply]をクリック
13.2つのチェックボックスを有効にして[OK]をクリック
14.再起動を促すダイアログボックスで[Cancel]をクリック
15.[Language for non-Unicode programs]で[Change system locale]をクリック
16.[Japanese (Japan)]を選択して[OK]をクリック
17.再起動を促すダイアログボックスで[Restart now]をクリックし、再起動
18.再起動が完了したら、仮想マシンに再接続
以上で日本語化が完了します。

*ここがtipsです。再起動画面が繰り返して、インスタンスへの接続が安定しない事があります。この場合は、Lightsailに戻って、インスタンス再起動のメニューを選択しましょう。

参考アドレス
http://yp.g20k.jp/2014/07/windows-server-2012-r2.html
【WebPIを使ってWordPRESSのインストール】
手順を進める前に、インタネットエクスプローラーに変えて、Firefoxブラウザをダウンロード、インストールします。
WordPRESSの4.8以降は、インタネットエクスプローラーがサポート対象外とされるなど、安定性、操作性、セキュリティにすぐれたWebブラウザが他のいくつも有りますので、その中からFirefoxを既定にします。AWSの利用にも何かと便利ですので。
インタネットエクスプローラーで、Firefoxを検索して、をダウンロード、インストールします。
また、テキストエディターを同じ手順で、インストールします。サクラエディタ、Notepad++、TeraPadなどお好みで選んでインストールします。
**ここがtipsです。WordPRESSをインストールする時に、セキュリティキーの設定が必要となりますが、テキストエディターは、文字の置き換えに使います。事前に準備します。*

続いて、Web PI (Web Platform Installer)を使って、WordPRESSをWindowsサーバーにインストールする手順です。
[焦げlogさん](https://kogelog.com/2015/02/23/20150223-01/)の記事を引用させていただきながら、情報を追加させていただきました。
>1.管理者権限のユーザーでログインし、Web ブラウザから「https://www.iis.net/downloads/microsoft/web-platform-installer」にアクセス、[Free Download] をクリックします。

2.[保存] ボタンをクリックし、WebPlatformInstaller_amd64_en-US.msi をダウンロードします。
※既定では、ログインしたユーザーの [ダウンロード] フォルダーに格納されます。
- WebPlatformInstaller_amd64_en-US.msi をダブルクリックし、WebPI をインストール、起動します。

WebPlatformInstallerのインストールが終了しました。次は、いよいよWordPRESSのインストールです。
>4. 右上の検索ボックスに [wordpress] と入力、Enter キーを押下します。

5. [WordPress] を選択、[追加] ボタンをクリック後、[インストール] ボタンをクリックします。
6. MySQL のパスワードを入力し、[続行] ボタンをクリックします。

7. [同意する] ボタンをクリックします。
8. インストールが開始します。

9. ここではデフォルトの状態でインストールするので、[続行] ボタンをクリックします。
10. 各項目に対して、秘密鍵 (シークレット キー) を入力、[続行] ボタンをクリックします。
入力画面")
** ここがtipsです。https://api.wordpress.org/secret-key/1.1/salt/ にアクセスして、ランダムに生成されるキーセット値を取得し、コピーしてインストールウィザードに貼り付けます。その前に、文字の置換を行います。ページのテキストを全てコピーして、テキストエディターの新規ページに貼付けます。*
WebPI ではシングル クォート (‘)、バックスラッシュ (\)、ドル文字 ($) については判別できないため、テキストエディターで、(S)に置換します。

11. パスワードをコピーし、[完了] ボタンをクリックします。
※コピーしたパスワードについては、WordPress を動作する必要な情報となるため、別途テキスト ファイルなどで保管します。
**ここがtipsです。テキストエディターで、保管する際には、パスワードをかけるなど工夫をします。*
12.WordPRESSの言語を選択する画面になりますので、日本語を選択します。

13. 必要な項目に入力し、[WordPress をインストール] ボタンをクリックします。
※ここでは、外部に公開したいため、[] のチェック ボックスをオフにしています。

14. WordPress のインストールが完了するので、[ログイン] ボタンをクリックします。
15. ユーザー名とパスワードを入力し、[ログイン] ボタンをクリックします。
16. ログインが成功すると、管理画面が表示されます。

参考アドレス
https://kogelog.com/2015/02/23/20150223-01/
管理画面のメニュー表示に不具合が無いかを確認します。
問題ないようでしたら、右上のアカウント名メニューから、一旦、ログアウトします
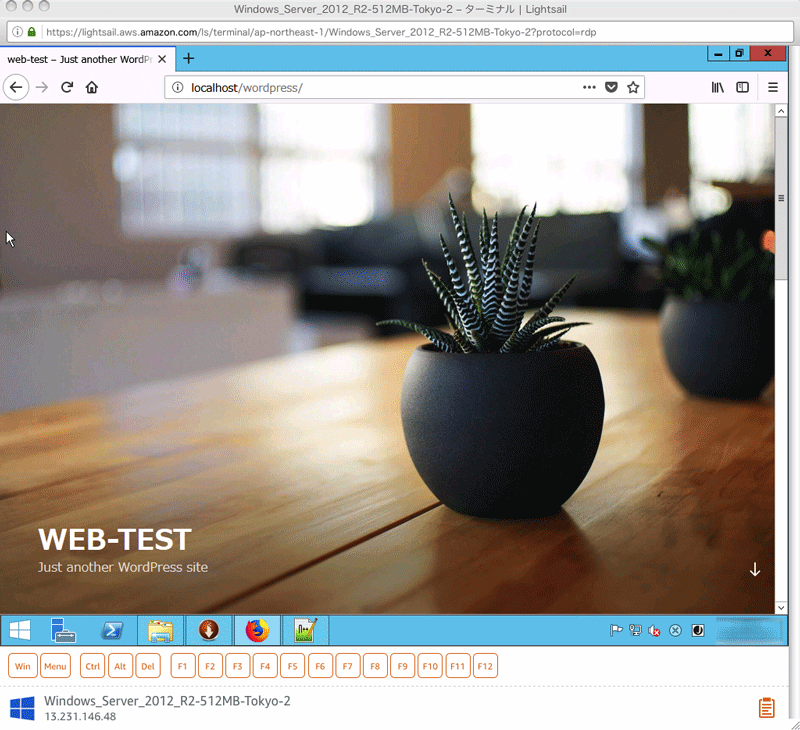
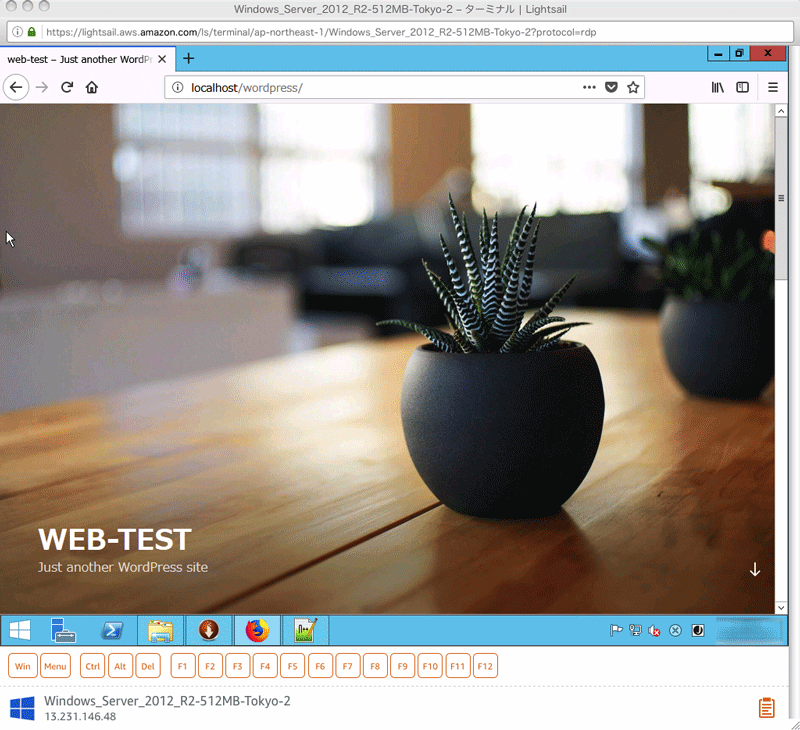
WordPRESSのトップページに、ブラウザからアクセスして、表示を確認します。
ブラウザから(//localhost/wordpress/)にアクセスします。トップ画像と下にスクロールすると“Hello World”の記事が表示されます。

WindowsサーバーにWordPRESSのサイトが、立ち上がりました。ブログデザインなどは、管理画面(//localhost/wordpress/wp-admin/)にログインして、カスタマイズして行きます。
なお、もっと別の方法で、WordPRESSを立ち上げたいという場合は、
間野優希さんの『AWSで立ち上げるWordPressサイトの構築』と『初心者が使うLightsailについて』の記事で、詳しく触れられています。参考にされてはと思います。
### 【まとめ】
+ 初心者の方が、パソコンを前に、WordPRESSサイトを構築するために、サーバーの手配、データベースのセットアップと様々に手順を検索して、実際に作業する時間が、AWSを使う事によって、驚くほど、簡単に速くできる。一番の魅力です。
躓いて、3日間の悪夢の試行錯誤の時間・・・・・。それに比べると信じられないくらいの便利さです。
+ また、VPSですから、躓いても、スナップショットのバックアップイメージで、作業の足跡をたどれますし、最悪、新しくサーバーを立ち上げて、一から始める手軽さが有ります。
WindowsサーバーにWordPRESSのマルチサイトを立ち上げる次のハードルに挑戦しています。相性が余り良くない事も承知であえての挑戦です。ページが真っ白になる、いつものトラブルにも余裕を持って、一からの検証作業ができています。マルチサイトができたら、その体験を次の記事のテーマに続編をアップいたします。
[AWSで、仮想Windowsサーバーを構築し、WordPRESSをセットアップする(前編)](https://qiita.com/babu2029/items/98c541e1545112bbb9a2)は、こちらです。