前回の記事
パワーアップさせたい
具体的にはボールに画像を使いたかった
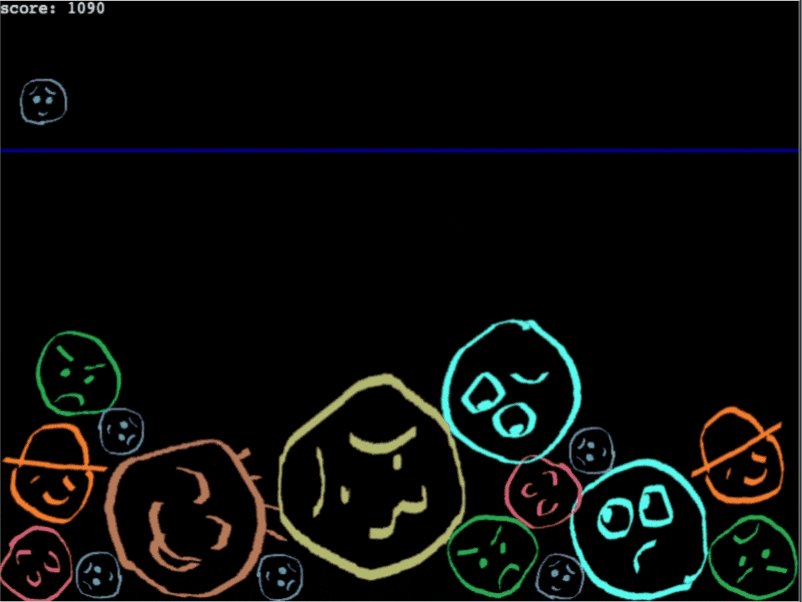
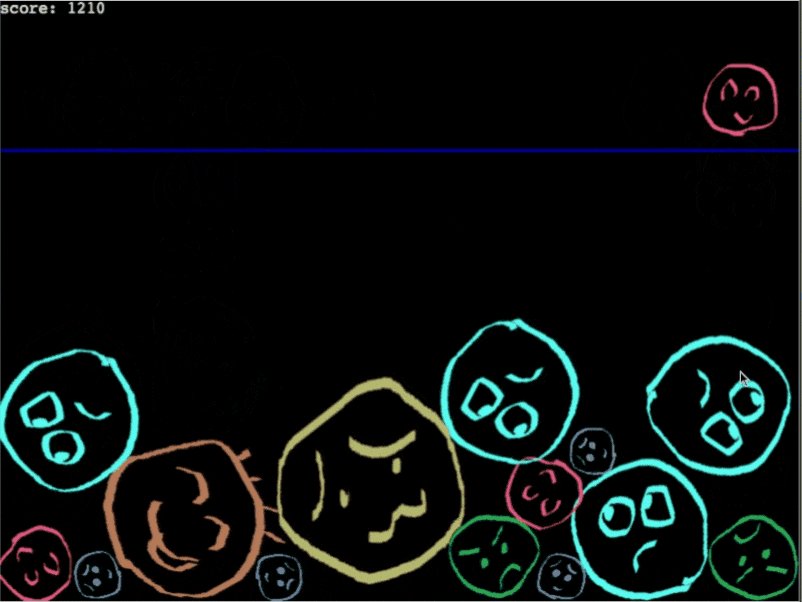
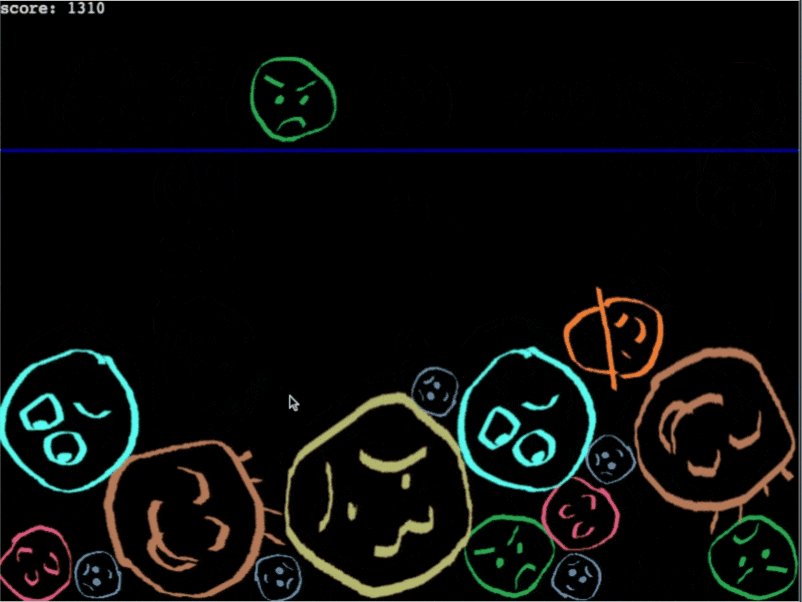
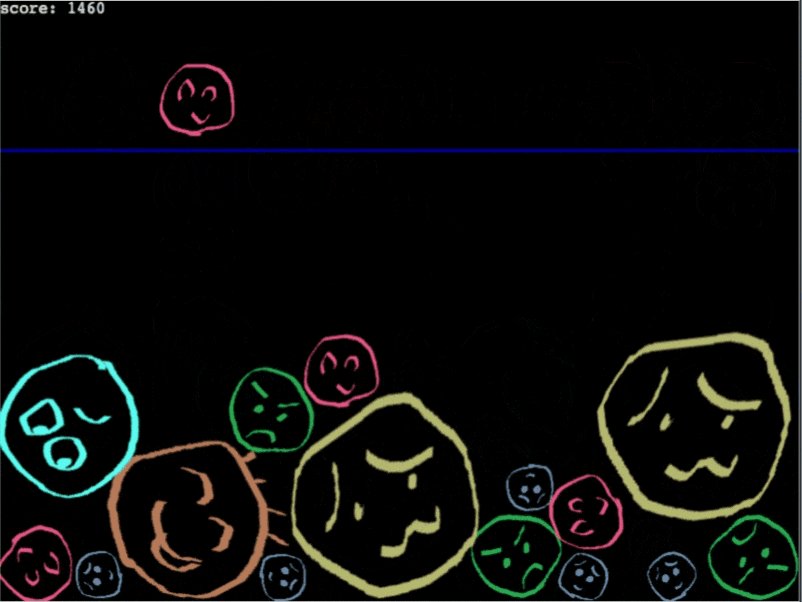
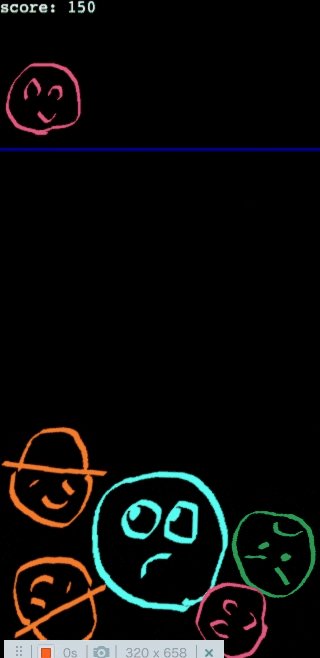
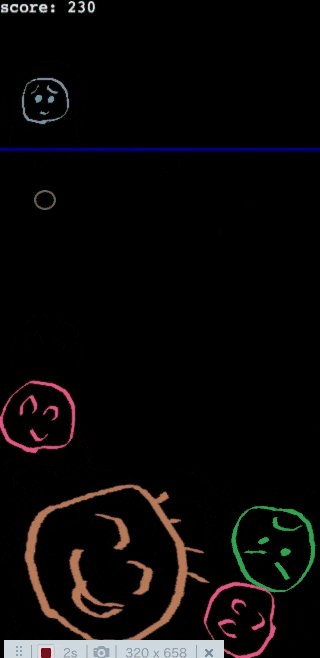
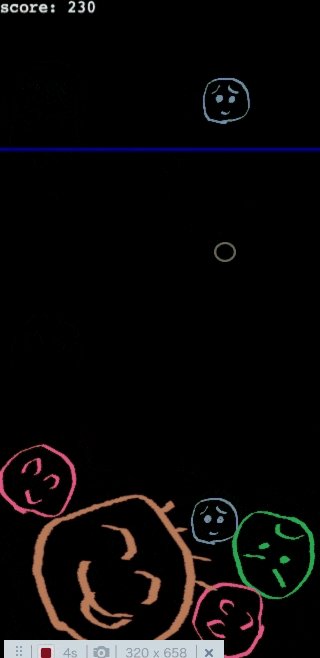
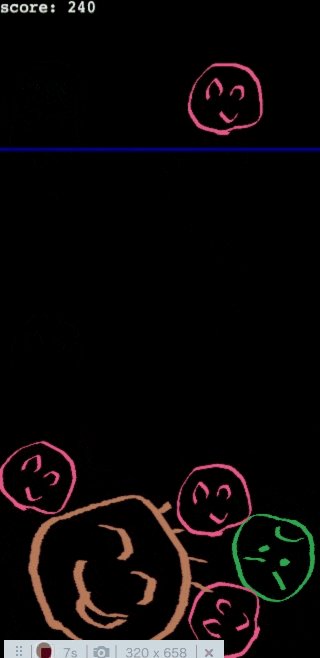
完成形
画像は著作権とかめんどかったので適当に書きましたが、ちゃんとしたデータを使うといい感じだと思います
URL
やったこと
・physicsをarcadeからmatterに
arcadeだとボールに設定した画像を回転させることができなかったのでmatterに変更した
それによってかなり書き換えとかはあったけど(衝突判定やオブジェクトの設定等)挙動がいい感じになった
matterになってから以下のようにボールを押し込んだりできるようになったので面白くなった
・合体したときにピョンってなるようにした
くっついたときに動きがあることでちょっと楽しい
・matterになって、空中にボールが浮いたままになってしまうことがあった
何故かはわからない
ボールが消えたときに生きているボールは下方向に力を加えることで解決した
// ボールが消えたときに空中に残ることがあるので、生きているボールに下方向の力を加える
setTimeout(() => {
this.balls.filter(b => b.active).forEach(b => {
if (b === this.lastBall) {
return
}
b.applyForce(new Vector2(0, 0.01))
})
}, 20)
ソース
メインのソースは相変わらず↓
https://github.com/babu-ch/ballgame2/blob/main/src/scenes/MyScene.ts