概要
気づいたらこの記事書いてからまた1年経っていたので続編。
前回、前々回とは趣向を少し変えて昨今のフロントエンドの事情も踏まえて個人のポエムを書きます。
昨今のフロントエンド事情
脱CSR → SSR
徐々に徐々にこの方向に寄っているなと感じてはいたのですが、決定的に感じたのはReact18, Next13が出たタイミングでした。
去年の今頃でもこの風潮はやや感じていたのですが、「Reactが良いとされているCSRから脱却するなんて有り得るのか?」と懐疑的でしたが、どうやらこの流れは止まらない気がします。
今はNextのappもprodutionではありませんが、そう遠くなくproductに入ってきそうですね。
↑このブログがとても良いなと思いました。
確かにCSRはUXを上げるものではあったのですが、クライアント側の処理が増えることで複雑性が増し、セキュリティ的にも考えることが多いというのはその通りです。
↑徳丸先生もSPAに関してセキュリティリスクが増えているとご指摘が
脱run time CSS-in-JS → css modules(or tail wind)
僕の大好きな大好きなemotionも終わりの時が近付いているように感じます...
Next13のダメージは余りに大きすぎた...
僕が技術選定するなら新規案件で run time CSS-in-JS は今後使いません。
css modules か tail windでいいと思います(僕は宗教上の理由からtail windは使いません)
脱状態管理
状態管理だと範囲が広すぎるのですが、
- globalな状態管理は極力減らす
- なるべくuseEffectを使わない
というのが昨今のトレンドとしては感じます(感度が高い人はもう少し前から↑を主張していた気がします)
数年前は Redux が合言葉のように感じていましたが、一部のアプリケーションを除けば使うことはなくなったかなという印象です。
ただ、npm trends を見ていると状態管理の分野ではまだまだ首位ですし完全に消えた技術というわけではなく、状況によっては使う選択肢の一つという感じで収まりましたかね。
代わりに聞くようになったのが
- useContext
- Recoil
- Jotai
直近1年ほどはサイト制作よりの仕事をしているので、状態管理について詳しく考えたり特段追いかけていないので、詳しく聞きたい人はアプリケーションの開発してる人に聞いてみてください。
脱React
マジデスカー
という感想なのですが。
脱Reactというより、meta社(旧: facebook)のヘイトがすごいのかなというイメージです。
(りあクト!の著者大岡さんのLTです。↑の補足。このほかのLT面白いので是非ご覧ください)
ここ数年で目についたもので
- Remix
- SolidJS
- Qwik
- Svelte
- Astro
と思いつく限りでも↑のFWが。
どれもこれも足りない箇所を補完しようとしたり、取って代わろうとしたり次々出てくるな~という印象です(他人事)
それらを踏まえて、これからモダンフロントを学びたいという人向けの話
Reactやればいいと思います(爆)
ここまで書いておいてなんですが、僕が聞かれたらそう答えます。
そのほかの選択肢はでてきているものの、とって変わろうというものまでは出てないかな...と思います。
ただ、実際に進めていくにあたり、中の手順的なものの選択肢は変わりつつあるのでそこの話をして締めます。
Next
昨今の開発は、 React開発 ≒ Next開発 と言っても差し支えないのかなと思います。
個人的には zero config がかなり偉いですね。やっぱめんどくさいですもん...設定周り。
既存の案件で React が続くことはありますが、新規であれば Next でいいかと思うことが多いです。
ですのでこれから学習始める人は最初から Next やってもいいんじゃないかなと思ったりします。
Next は FW ではあるものの各種APIと routing ぐらいが特殊でそのほかはほぼ React といっても過言ではありません。
むしろ、その先にある vercel での設定や、 ISR, SSR, SG といったレンダリングの種類をざっくりと掴んでもらっていた方が良いのかなと思います。
Astro
ここ最近の中では個人的に一番衝撃を受けました。これはイイゾ
特にwebサイト制作を既に経験しているが、Reactの経験はないという方におすすめです。
今だとWordPressを中心にお仕事されていて~という方が対象となりそうですね。
是非実際に動かしてもらいたいのですが、
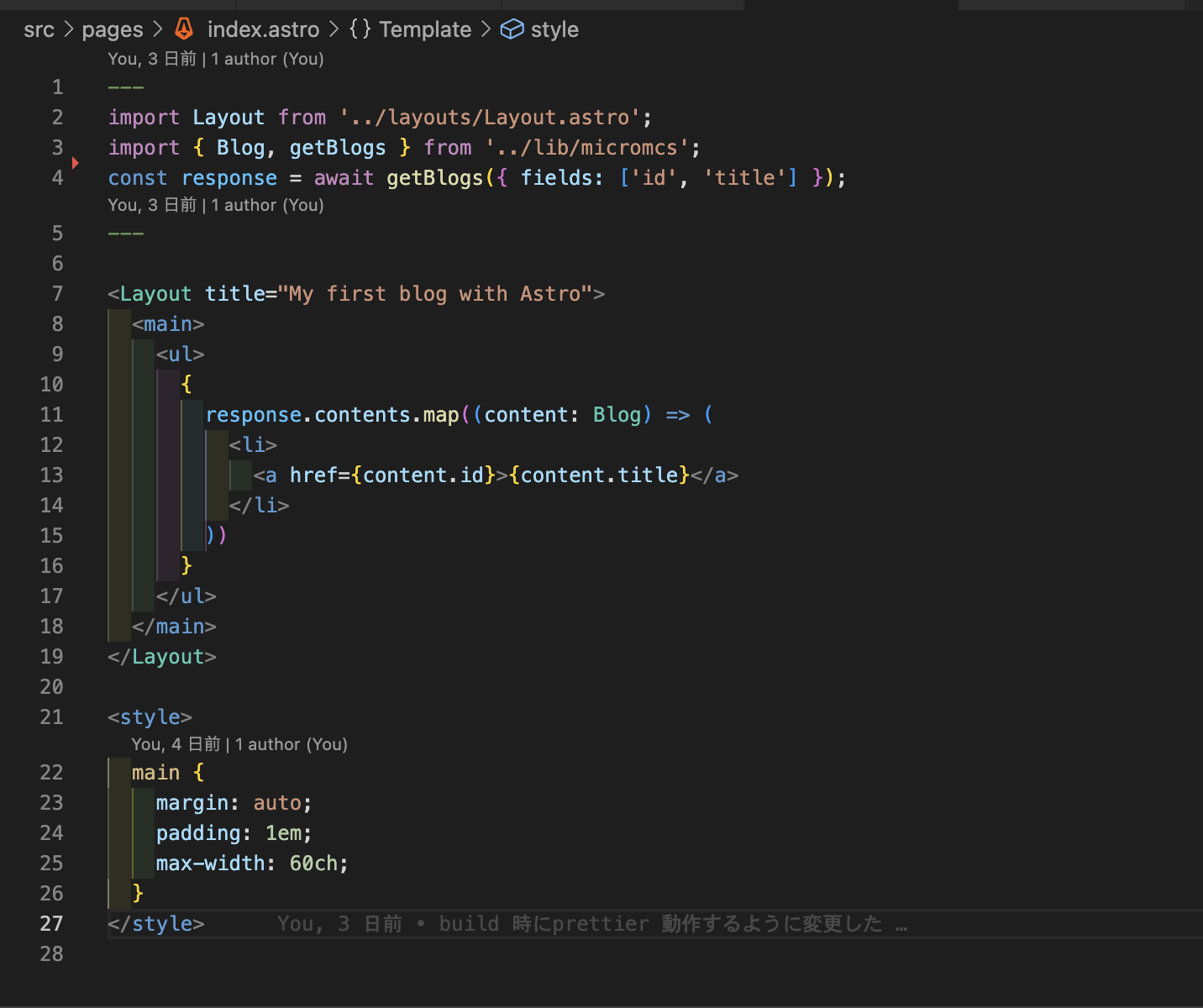
- 書き方がほぼ モダンフロントエンド
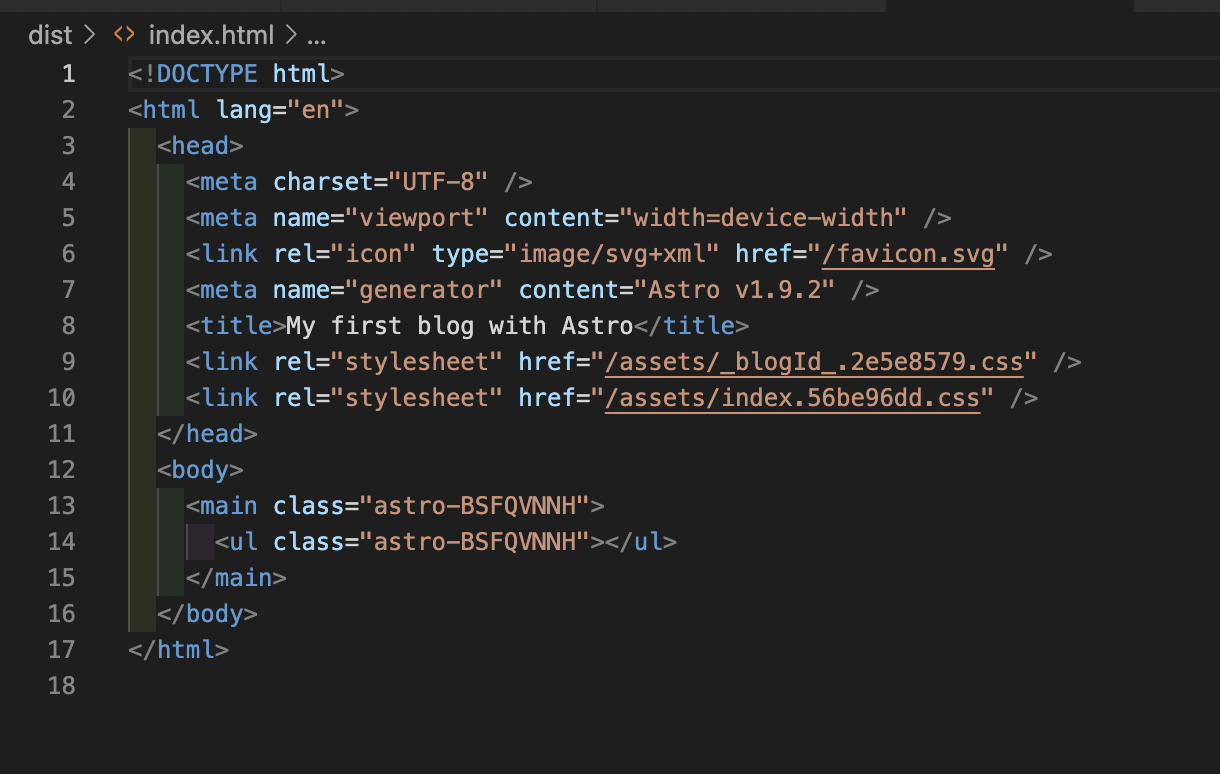
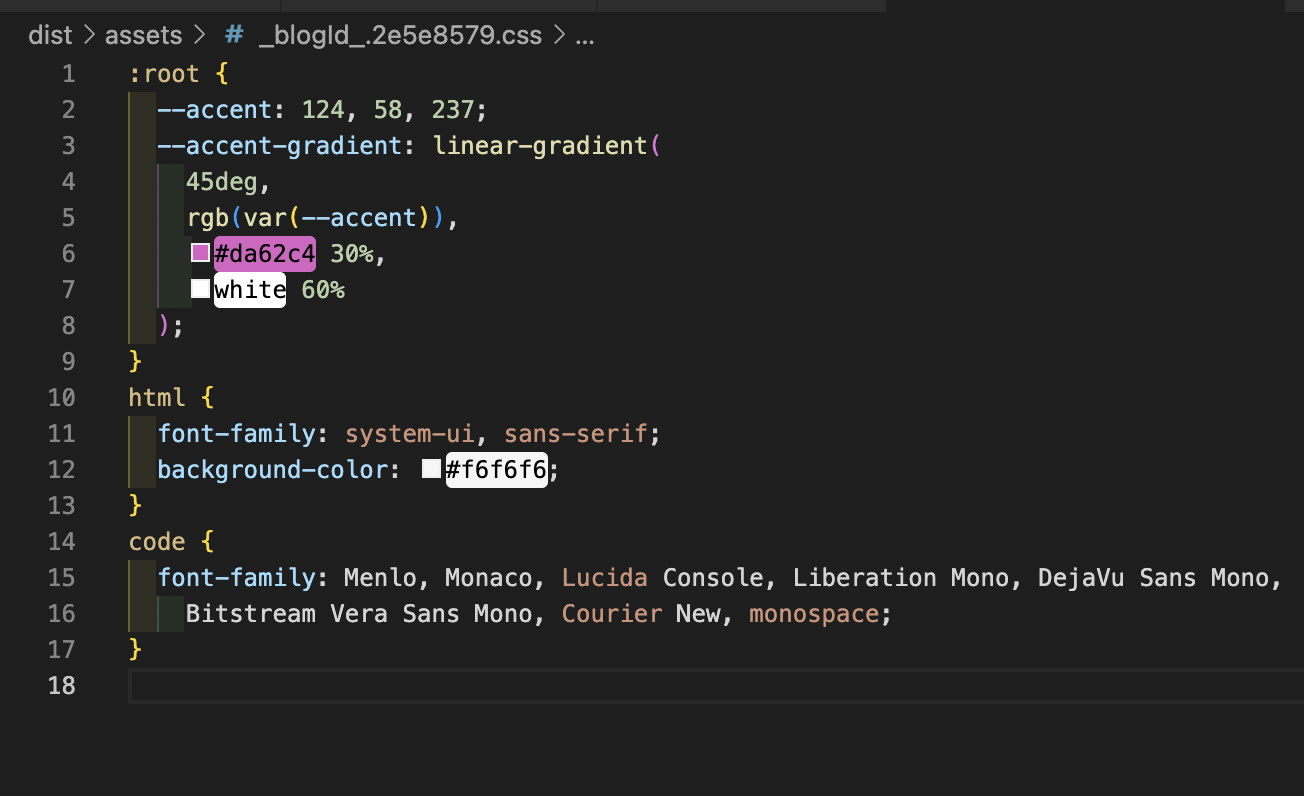
- dist される file が human readable な html/css file
- デフォルトが vite
- Astro Islands(=部分的に React, Vue などを導入できる)
と言った点が魅力です。
※上記写真のdistされているfileはbuild時にformatかけています(ほぼ手間はかからない)
※逆にminifyするライブラリもあるので必要に応じてお使いください
脱webpack
↑のAstroもデフォルトが vite です。 vite は本当に偉い。
僕が学習した当初は「webpackもちゃんと触れるようになっておかないと」みたいな風潮があったのですが、ようやく因果消滅してくれました........
今でもバンドラーの設定fileのカスタムは必要なのですが、そんなに頻繁に触りませんし入りたての人が触ることもまずないので、学習の優先順位は下がったように思います。
ただ、中でどう言ったことが行われているか?といった理解は必要なので 具体的に触れる から ざっくり理解している に学習方法がシフトチェンジしたのかなと思います。
「ちなみに僕は次の現場webpackだってさ」って言われたら裸足で逃げ出します。
変わらず必要とされるもの
変化ばかり紹介しましたが、そんな中で当然変わらないものもあります。
むしろ数年経っても変わらなかったものこそ重要度が高い気はします
TypeScript
mustです。よく使う型関数ぐらいの理解は必要です。
type-challengesが割とおすすめらしいです(僕はやったことないですが、今度腕試ししたいなと思いつつ)
あとは手前味噌ですが僕が書いた記事も宣伝します↓
API繋ぎ込み
0から作って!はないかもですが、すでにいくつかのAPIと繋ぎ込みがされている中で「既存のコードの横展開でいけるはずだからやってみて~」というのは大いにあり得ます。
大袈裟に考えなくてもいいので、単純にAPI叩いてresのlistを表示するぐらいの感じでokです。
状態管理
脱状態管理とは言ったものの、useStateのようなlocal stateを含めると使わないプロダクトはほぼ存在しません。
hooksはどれも一通り抑えた方がいいですし、global stateを扱うものもどれでもいいので触っておいた方がいいです。
viewの実装
なんだかんだ実装の中でも大きいウエイトを占めています。
特にReactにあまり慣れていない人に最初にふり易いタスクでもあるので、なおさら精度は高めておいて損はないです。
さいごに
何気に前回の記事がちょこちょこ「いいね!」をいただけるのでこうして筆を取るモチベーションができました。感謝です。
また、ご要望がありそうだなと思ったら来年も書きます。多分