こんにちは。ばーんです。
ーーーーーーーーーーーーーーーーーーーーーー
2019.12 追記
下のcodepen見てもらえれば分かりますが、
codepenはサイトの方で載せたものを消すと、
こちらも消えることが身をもってわかりましたToT
戒めとしてこの記事は残しておきます。
ーーーーーーーーーーーーーーーーーーーーーー
僕がしでかした初歩的なQiitaとcodepenのミスを共有します。
初めてQiitaにcodepen取り込むという人はご注意を。
分かりやすい例として、簡単なコードで紹介します。
AをBにします!という流れをcodepenで表現したかったので、
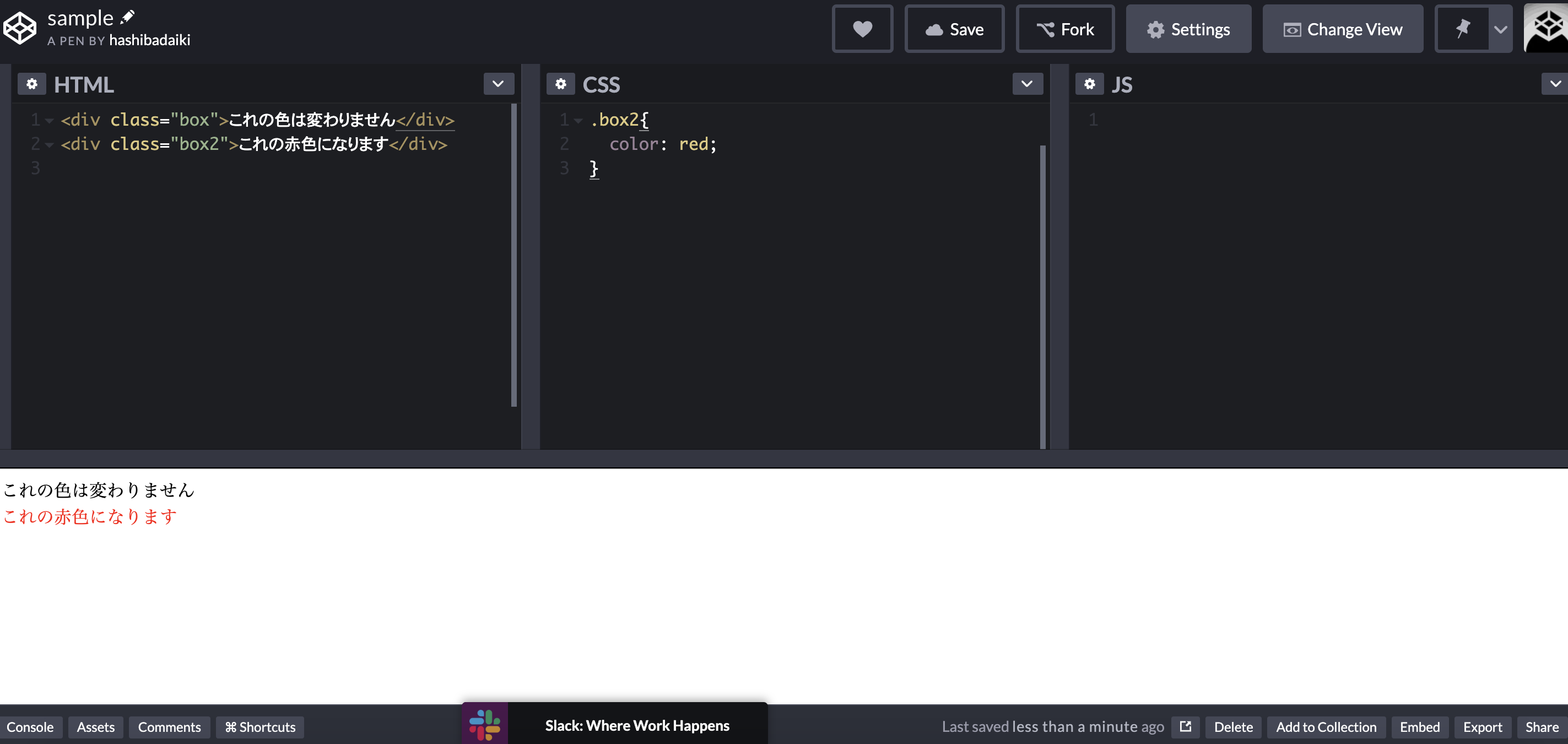
1、完成前を作成する→セーブする(画面上段のsave)

2、共有する(画面右下のEmbet その後一番下のCopy&paste)

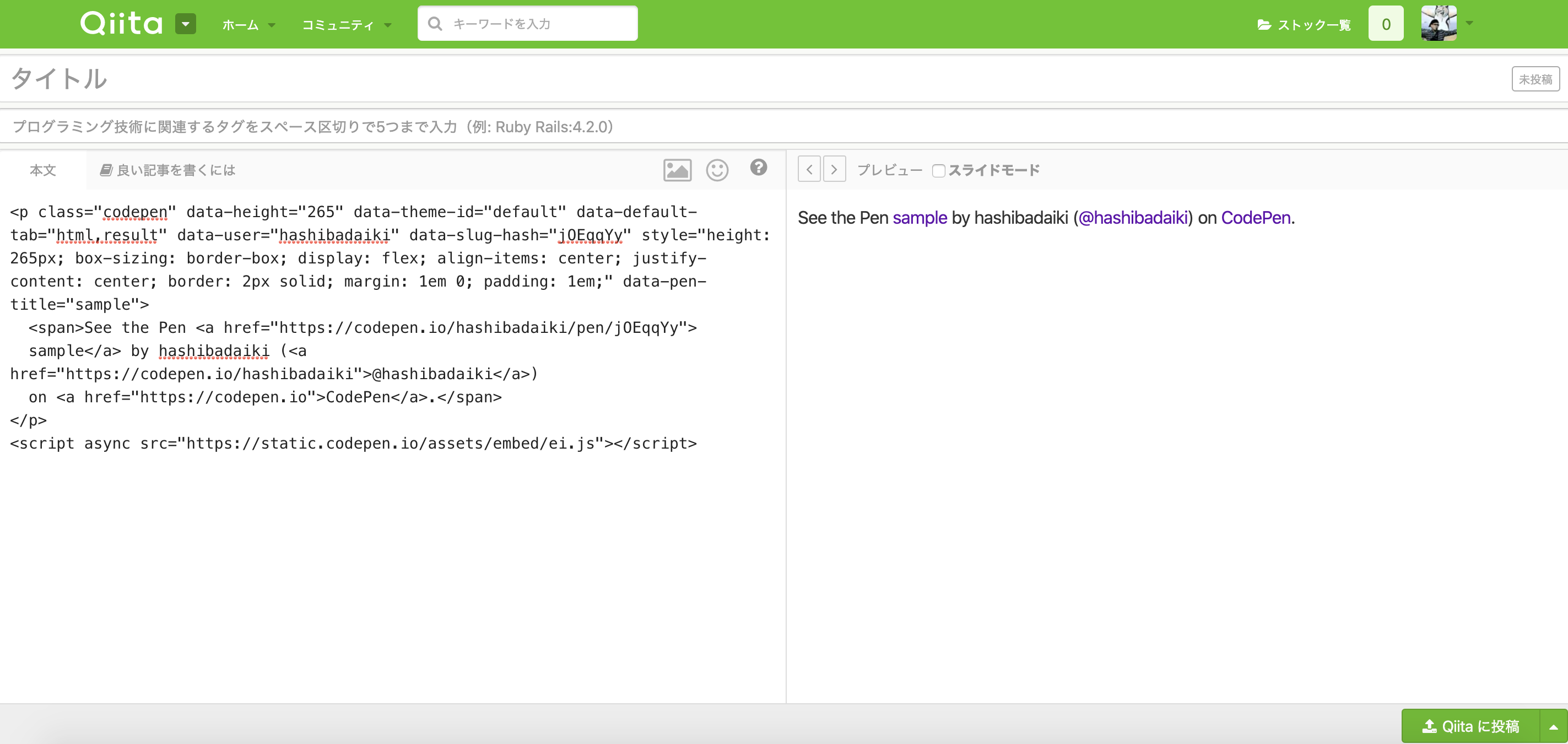
3、Qiitaに貼り付ける

4、戻って完成版を打ち込み1〜3の同じ流れ

そして、
できたのがこちらっ↓
See the Pen sample by hashibadaiki (@hashibadaiki) on CodePen.
See the Pen sample by hashibadaiki (@hashibadaiki) on CodePen.
・・・完成品が2つ。あれ?あれれ?
これは、コナン君でてきますね。
ちなみに結論から言うと、saveしても別ファイルにはなりません。
(僕はてっきりその時のコードが反映されると思ってました)
別ファイルの作成が必要です。
PenとかNew penみたいな表記から作成できます。
そして、作りたかったのがこちら↓
See the Pen sample by hashibadaiki (@hashibadaiki) on CodePen.
See the Pen sample2 by hashibadaiki (@hashibadaiki) on CodePen.
補足説明
●codepen貼り付けても画像3のようにコードとかはでてきません。プレビューでは文字だけ
限定共有投稿なら確認できます。ただし、限定から通常への切り替えが不明だったので僕は諦めました・・・
●当然ですが、僕は長めのコードを上書きして進んでいってたので、元に戻っての修復はできなくて、記事をまるっと削除しました・・・
それでは皆様。よきQiita Lifeを…