こんにちは!ばーんです
今回はテキストにアニメーションを付ける方法をご紹介していきたいと思います!
(めちゃくちゃ簡単で時間はかかりません!)
完成品はこちら↓
See the Pen moveText by hashibadaiki (@hashibadaiki) on CodePen.
まずはじめに
今回の対象者は、
「JSがそれほど理解できていない」
「デザインツールはAdobeXD」
という方が対象です。
Illustratorを使用されていたりJSが理解できている方は
「SVG 手書き風」
等で調べていただいた方が良いものができるかと思います。
全体の流れ
1,AdobeXDでSVGを使用する
2,SVGからアニメーションを生成する
3,HTMLに貼り付ける
という流れでお送ります。参考サイトは最後に記載しています。
1,は結構つまずきましたが、後は一瞬なので最後まで見ていただけると幸いです。
1,AdobeXDでSVGを使用する
そもそもSVGって何?という話ですが、要は画像の拡張子の1つです。
スケーラブル・ベクター・グラフィックスの略です(詳しくはこちら)。
通常の画像と違うのは、座標データ(パス)を持っておりテキストエディタで開けます。

SVG作成の流れは
1-1、テキストを作り装飾を行う
1-2、アウトライン(画像)化する
1-3、SVGで出力する
1-1、テキストを作り装飾を行う
 テキスト作成の様子
テキスト作成の様子
 装飾の様子(フォントの変更と境界線を太くしました)
装飾の様子(フォントの変更と境界線を太くしました)
今回のやり方で重要なのは
塗り(fill)を無くし境界線をつけることです
今回のやり方では塗りがついているとアニメーションとして動きません。
(動くやり方もありますが今回は割愛します)
1-2、アウトライン(画像)化する
簡単です。「⌘+8」でアウトライン化できます。以上
※アウトライン化は文脈によって様々な使われ方をするので、知らない!という方は調べてみるといいかもです!
1-3、SVGで出力する
簡単です。「⌘+E」です。以上

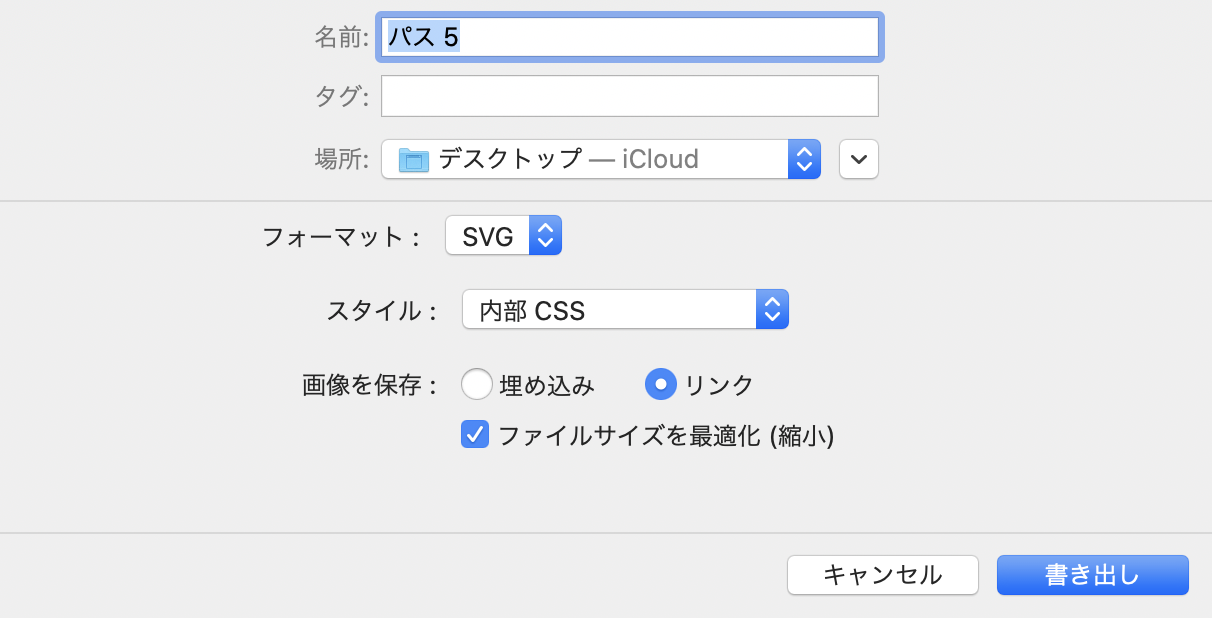
強いてあげるなら、⌘+Eで↑こうなるので、フォーマットをSVGにしてCSSを選択すればOKです。
2,SVGからアニメーションを生成する
https://maxwellito.github.io/vivus-instant/
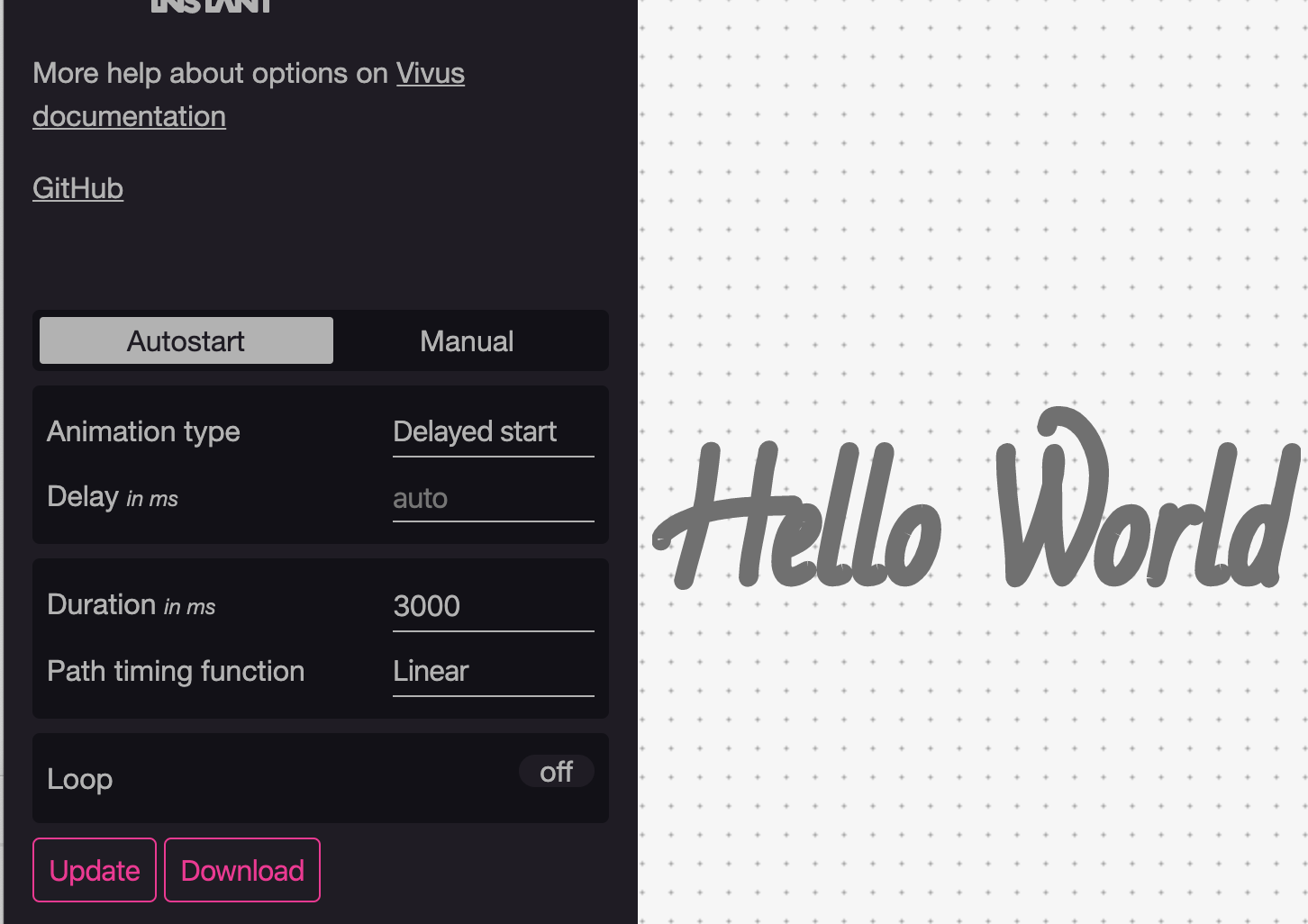
こちらを開いてください。

こちらの右側に先ほどできたSVGファイルをドロップするだけでOKです
そして、左下のdownloadを押していただければアニメーションSVGの完成です。
ちなみに、画面左側の項目でアニメーションの種類や時間を変更できます。
アニメーションを確認したい場合はupdateを押していただければ確認できます。
1-3、SVGで出力する
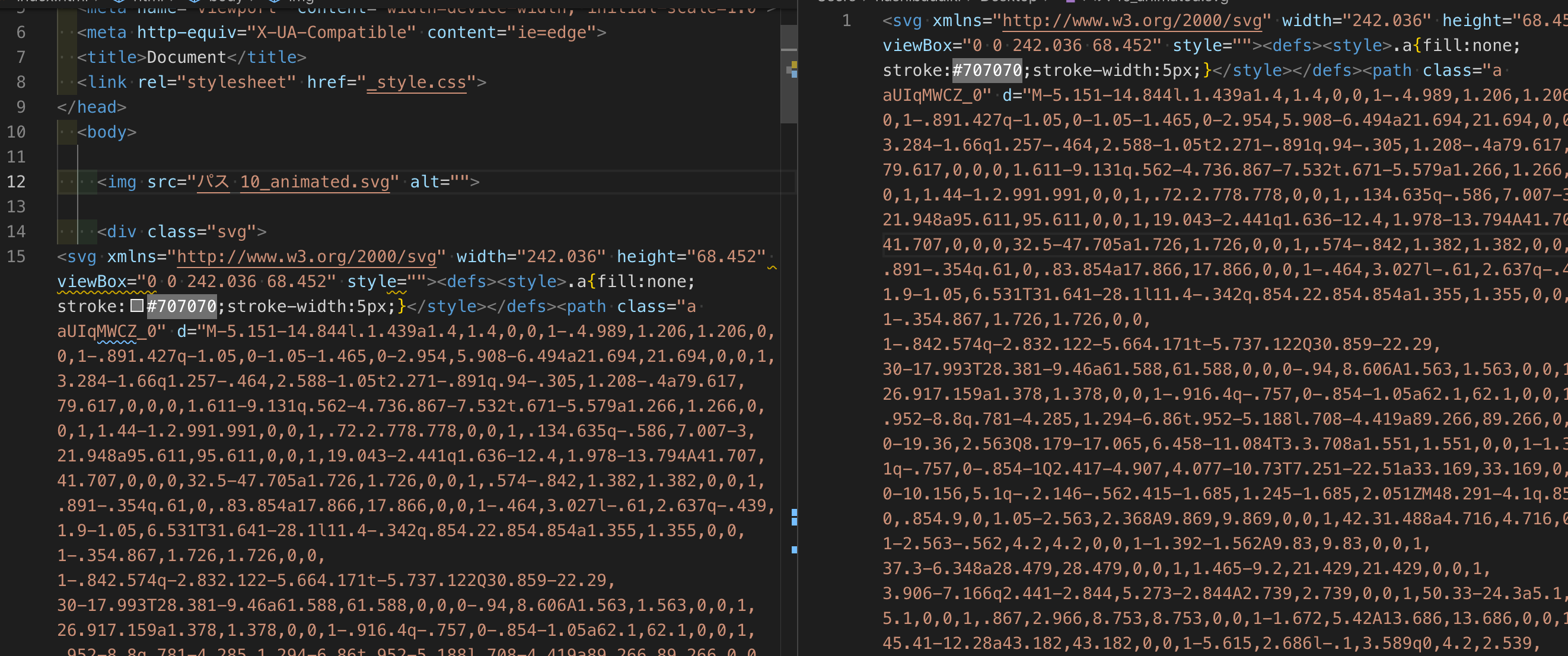
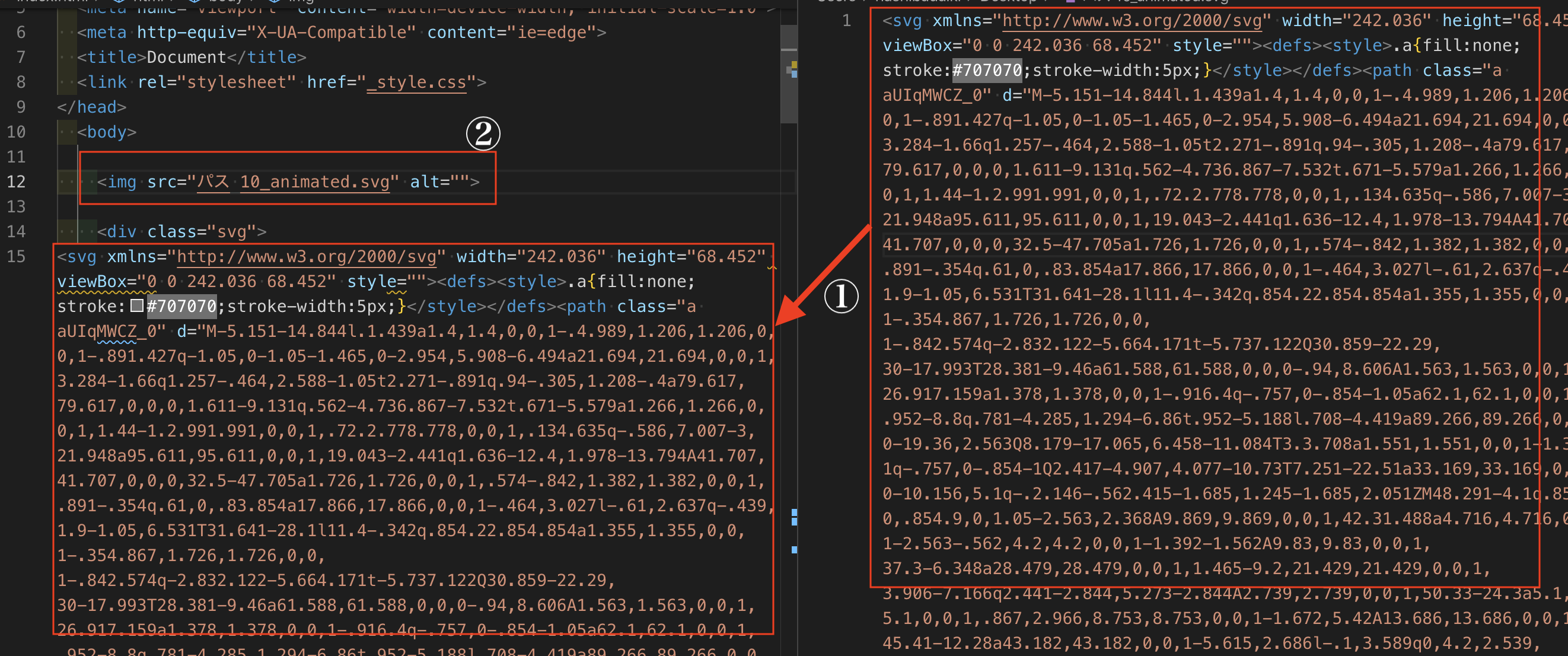
2つ方法があります。
①テキストエディタに貼り付ける
②画像として貼り付ける
です。

どちらでも可能ですが、①のほうが後々CSSやJSで修正できます。デメリットとしては長文になりますが、まぁ折りたためば見た目的には問題ありません…
②の場合は画像としてのみ編集が可能です。また、ファイルパスの指定が必要になります。
以上です!!!
初めてでも10分あればできたのではないでしょうか?
慣れれば1つ数分でできます。
発展系としてはCSSを指定して、塗りを付ける
JSで筆書きのように見せるも可能です。
(自分のサイトはこれで表現しています)
さいごに
いかがでしたでしょうか?
個人的にはまずは動くものを作る!は大切だと思っているのでこのやり方を紹介させていただきました。
ただ、できれば参考サイトなどから辿っていただき、内容の理解を深めていただけるといいのかなーと思います。
(僕自身は10h近く理解に時間かかりました…しかも完全にはまだ理解できていません><)
参考サイト
「SVG手書きアニメーション(CSSだけのやり方と、JSも含めたやり方紹介)」
https://commono.co.jp/2016/12/27/svg-handwrite_anime_part2/
「ハンドアニメーション(とても内容が理解しやすいです!)」
https://theorthodoxworks.com/front-end/svg-handwriting-animation-js/
「SVGアニメーションの作成サイト」
https://maxwellito.github.io/vivus-instant/
「SVGアニメーションの作成サイト の説明サイト。分かり易いです!」
https://paiza.hatenablog.com/entry/2017/06/15/%E3%82%B3%E3%83%BC%E3%83%89%E4%B8%8D%E8%A6%81%E3%81%A7%E6%89%8B%E6%8F%8F%E3%81%8D%E9%A2%A8%E3%81%AESVG%E3%82%A2%E3%83%8B%E3%83%A1%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%82%92%E8%87%AA%E5%8B%95%E4%BD%9C