こんにちは。ばーんです
今回は前回行ったfizzbuzzゲームとズンドコキヨシを実践した感想を纏めていきます。
自身のJSレベルがProgateを終えたところなので、かなり苦戦しながら進めました;;
特に自身の経験でつまずいたところを解説していきたいと思います!
それではいってみましょー!^o^/
(fizzbuzzの記事はこちら。ズンドコキヨシの記事はこちら)
はじめに
今回つまずいた6人衆はこちらっ!
「アロー関数、戻り値、引数、配列、オブジェクト指向、テストコード」
解説する(できる)のは前の4つです。あとの2つは概念程度しか理解できていないので、おいおい試して分かり次第記事にしたいと思います。
正直前の4つはProgateで学習してる時も「これやばそうだな…」という感じがむんむん出てたんですよね…
多分、これが理解できん!jQuery面白い^q^ っていう人は多いんじゃないかと。
大丈夫です。JSも面白いです(今のことろ…)
アロー関数
わりと悪の現況だと思ってます(身勝手な恨み辛み)
アロー関数単品なら大丈夫なんなんですが、ここから派生する省略系がやばいです(語彙力も)
アロー関数の省略について分かり易い記事があったので**こちら**を是非読んでみてください!
アロー関数自体はよく見かけるので(というかネットに落ちてるやつでfunctionの方が余り見ない)、覚えていた方がいいかと。
省略しすぎは「コードゴルフ」などでよく見かけますが、これは「こういう表記でもできるのか」程度で良いと思います。
※コードゴルフ→プログラミングコンテストの1種。コードをどれだけ短く表記できるか?を競い可読性や保守性などは考慮しない
やっぱり一番いいのは慣れることかなぁと思います。コードを書いて。
自分が動かしたいコードを書きます。簡単で良いので。
そのfunctionを => に変えて実行してみましょう!
function firstComment(){
console.log("hello world");
}
let firstComment = () => {
console.log("hello world");
}
上も下も同じ意味ですね。
しかし、自分も書いていて疑問が湧いてきました。
なんでこんなめんどくさい表記すんの??
と思って調べて出てきたのがこちら
こういう歴史的な背景を知るのはいいことですね!
悩んだらfunctionに置き換えれば良いだけなので、ガンガン使っていきましょー。すぐ慣れます。
戻り値
これが正直分かりませんでした。
そして、今もあやふやなので調べてきました;;
これはあれですね。関数と一緒にご説明した方がいいですね(調べてから気付いた)。
調べ方的には「JS 戻り値 とは」でMDNを読むと
**「関数を実行した際に返される値」**とありました。
ちなみに関数ってなんや?と思って調べたのですが、ネストが深すぎて惨敗してきました…
(純日本人の僕が、日本語の文を読んで理解できなかった。 な ぜ だ。 )
関数と戻り値
ここのポイントは2つです。
①関数の定義と関数の実行は別物
②戻り値や返す がややこしい。出力するの方が日本語的にはリンクします
1つずつ説明していきます。
①関数の定義と関数の実行は別物
これどういうことかと言うと…
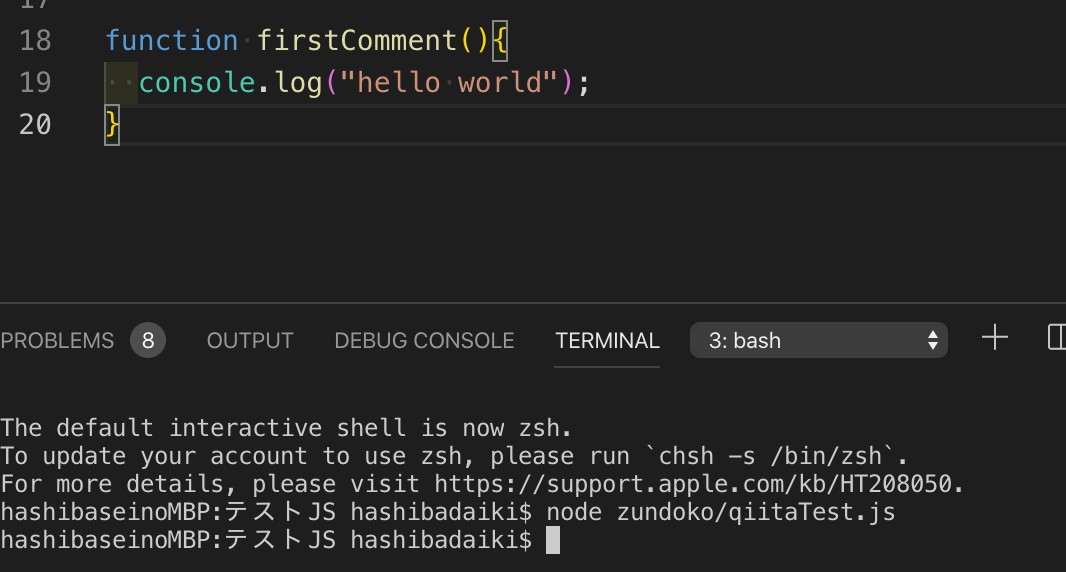
function firstComment(){
console.log("hello world");
}
これって実行すると「hello world」って実行される気しませんか?僕はむちゃくちゃしてました^^
ちなみに実行結果は…

※一応補足しておくと下から2行目の node zundoko~はこのプログラムを実行するものです。
僕の想像であれば実行結果が出ているはずなのですが…
それもそのはず。これは関数を定義しただけです。
(これが理解できてるようで中々理解できていなかった…)
関数の実行はこの場合
firstComment();
が必要です。

関数を実行したい場合は、関数の定義を先に(コード上の上部で)行って、その後実行処理が必要です。
②戻り値や返す がややこしい。出力するの方が日本語的にはリンクします
もちろん正しい言葉で覚えた方が良いのですが、入り口は分かり易い言葉の方がいいのかなと思ってます。
自分と同じくHTML→CSSの流れでやってきた人はこの処理で**???**となるはず。
僕の体験談なんですが、
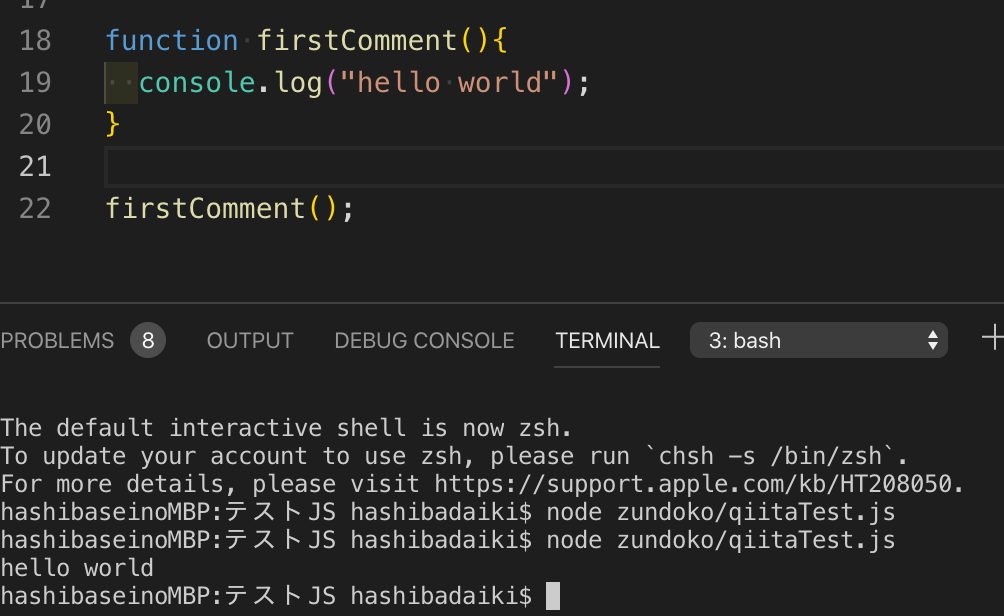
function firstComment(){
console.log("hello world");
}
firstComment();
これを見てもどんな処理が起きるかピンときてませんでした。
とりあえず実行して「おーハローワールドって出るなぁ」と思ってました。
HTMLやCSSに上見て下見て、上見て下見ていう流れの処理が殆どないので…
引数
関数と戻り値とほぼセットで覚えてもらっていいかと思います。
これも正直名前がよくないと思ってます。すごく内容が入ってこなかったんですよね…この引数っていうワードが(というかしばらく いんすう って読んでましたw)。
僕が理解できたのは中学時代のxとかyみたいなモノじゃないか?と思ってからです。

これ先ほどの式で引数を使っただけなのですが、僕が最初に間違えていたのは
「何が引数で、どれが関数で、メソッドで、配列で、変数なのか?」という点です。
前項でも書いたとおり関数の書き方は数種類です。
=> なのか、 function なおか、 const で宣言されているのか。
そして、関数には引数が必ずあります(空欄の場合もある)。
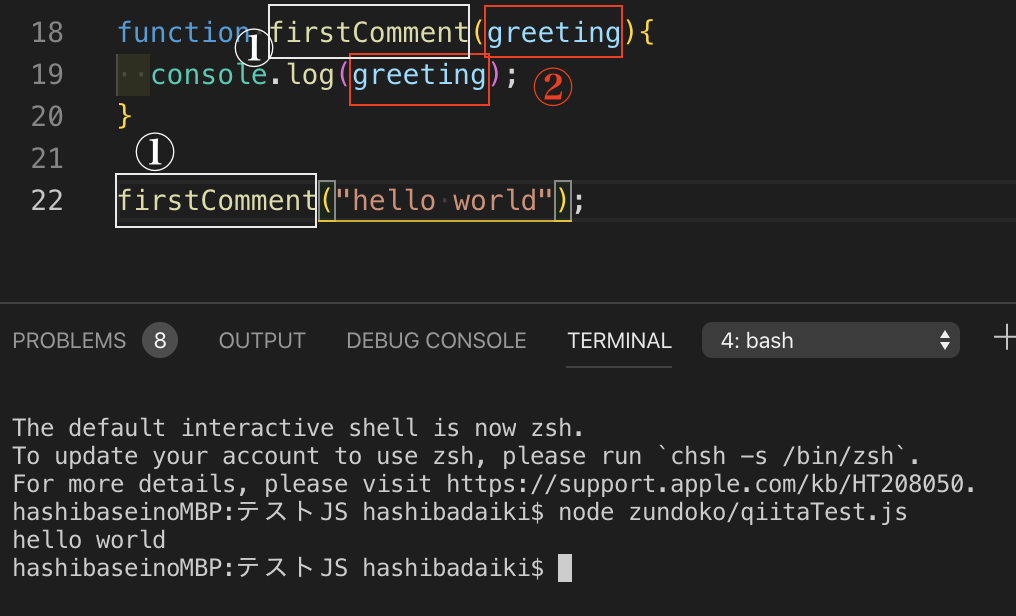
ですので↑の写真の場合、
①関数 firstComment
②引数 greeting
引数に渡す値→"hello world"
です。僕がxとかyに置き換えていたのは②です。
ようは、引数が指定されていたら**まず先に何が入るの?と考えるのではなく、関数が実行されているところまで見にいきます。**そこに答えがあるので。
xyがなにか?は考えませんよね?その先に答えがあるので。
僕はxyが何か?を考えてよく躓いてました…
配列
連想配列みたいな言葉もあって、何が何だかっていうのが僕の印象でした。
1つずつ整理すると、どんな形であれ配列は**「データを格納する箱です」。**
昔懐かしで言うとプレステのメモリーカードみたいなもんですねw
(兄弟いる方はわかると思いますがデータの上書きで殴り合いが始まるやつです)
こちらの記事が大変読みやすいので是非ご一読下さい。
(https://www.sejuku.net/blog/31746)
const fruit = ["apple" , "banana" , "orange"];
console.log(fruit[0]);
この出力結果は「apple」です。
いやこれ何に使うの?って話だと思うのですが、前回ズンドコキヨシを使った時は、
// calculatorという関数を定義しています。randomという引数を返します
const calculator = (random) => {
return random;
}
// zundokoという変数に「ずん」「どこ」というデータを格納しています(配列)
const zundoko = ["ずん" , "どこ"];
// 0か1をランダムで出力します。この値はcalculatorに引き渡されます
var random = Math.floor( Math.random() * 2 );
// 0=ずん、1=どこなのでこれで「ずん」「どこ」のどちらかが出力されます
console.log(zundoko[random]);
といった形で使用しました!(コメントいただき編集しました!ありがとうございます)
他にも配列の中を追加したり、削除したり、比較したりと色々できます!
さいごに
いかがでしたでしょうか?
今回は自分がつまずいて、挑戦して理解が深まった部分を記事にしました。
やはり何か目標を持って作ることは大事ですね。
少しでも初学者の方のお役に立てれば幸いです。
自分で書いていても「違うかな?」「あってるかな?」と思いながら書いていきました。
違うよーというものがあれば遠慮なく教えていただけると助かりますm_ _m
ばーん。