こんにちは!ばーんです!
今回はフォントについて書いていきます。
はじめに
フォントの中でも使用することの多い「Google fonts」について書いていきます!
自分が作ったサイトを見ていて、「うーんなんか微妙だなぁ…」
と思った時に「フォント変えたら?」と言われ変えてみると…
めちゃいい!
と実用性を感じられたので書き記していきます。
フォントでどれぐらい変わるの?
フォントが違うだけでかなり印象が変わりませんか?
↑の例だと両方1枚目はキリッとしてる印象を受けました(公的な文章などに使われている印象です)。
2枚目は少しPOPでかつ、若干のオシャレ感があるフォントを選びました。
フォントに優劣はなく、どういったターゲットなのか?何を伝えたいのか?
を明確にして進んでいくと良いと思いました。
フォントはどこで手に入るのか?
フォントを変えたいと思っていても、そのフォントがどこにあるか分からない
という方もいらっしゃるのでは…自分が実際そうでした
「フォントおすすめ」「フォントおしゃれ」とかでググっても、そのフォントをどうやって使うのかが分からない…
という状況もあるかと思います。
そんな時におすすめなのがこちら
「Google fonts」
Google fontsとは?
Webフォントの1種類です。
Webフォントって何よ?っていう話ですが、ざっくり言うと端末に頼らずにフォントを表示させることができる仕組みです。
Google fontsの場合はHTMLのhead内に設置し、CSSにリンクを飛ばすことで可能にしています(CSS直接貼り付けもできますが割愛します)。
使い方
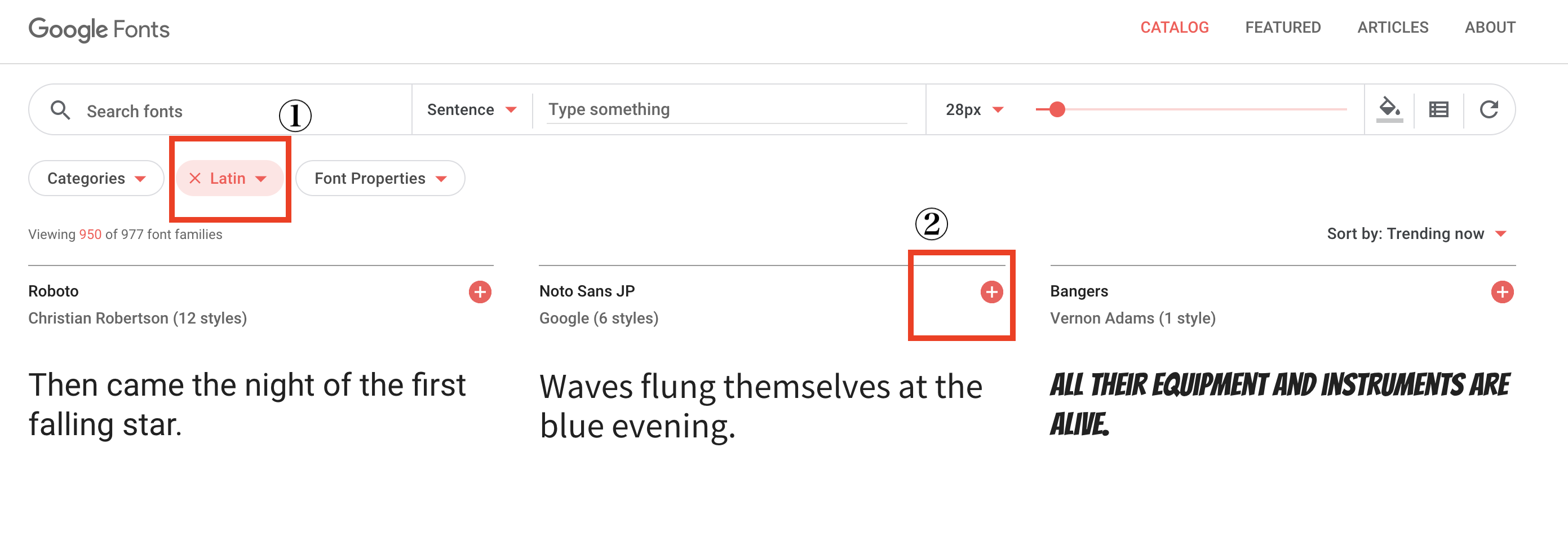
 まずは①で言語選択してください。日本語であればJapanese 英語であればLatin。
ちなみに、①あたりのタグで太さ、書き方、大きさなどのソートや加工が可能です。
まずは①で言語選択してください。日本語であればJapanese 英語であればLatin。
ちなみに、①あたりのタグで太さ、書き方、大きさなどのソートや加工が可能です。
②で気に入ったフォントの右上の「+」を押して下さい
 ①「+」から「ー」に変わっています(下の②黒いバーに追加されました)
①「+」から「ー」に変わっています(下の②黒いバーに追加されました)
ちなみに…

使いたいフォントがあれば複数選択も可能です(上の図と比べると Familiesが1→3になっているのが分かるかと)
そして、出てきた黒いバーを押すと…

こんな形で下からニョキッと出てきます。
①カスタマイズ 太さや言語を選べます
②読み込み速度 今回は3種類なので少し重いです…太さを多く選んでも重たくなるのでご注意を
③HTML このコードをHTMLのhead部分に設置して下さい(コピ貼りでOKです)
④そしてCSSで指定する時にこのfont-familyを打ち込むと使用できます!!
⑤この後ご説明します
大枠の流れは以上となります。おそらくこれでお目当てのフォントは使える(表示できる)ようになったはず…
注意点としてはWebフォントを読み込むと重たくなります。これは自分が使用していない文字のデータも読み込んでしまう為です。
ですので、不用意に多く読み込んだり、使わない太さまで読み込まない方がいいかと思います。
一応自分が使う文字だけを読み込む方法もあるようですが…
オフライン(ローカル)での使い方
ここまではWeb上で表示させるやる方を書いてきました。
が、ローカルでも使用したい時があります。
自分の場合は「AdobeXD」を使用している時でした。
他のデザインツールは使用していないのですが、フォントをダウンロードすれば恐らく使用可能です!
(ツールによってはプラグインで表現できるかもです)
個人的にはAdobeXDのフォント関連はUX悪かったので流用できたのはありがたかったです。
やり方はとても簡単で、先ほどの写真の⑤の矢印アイコンを押せばOKです!
そうするとZIPファイルの読み込みが始まるので、読み込み終わって中のフォルダを展開すれば使用できるようになっています。
最後に
いかかでしたでしょうか?
たかがフォント。されどフォント。
個人的にはフォントと色(余白含む)だけでかなり見栄えは変わると思っています。
なので今後はその辺りも学習して進めていけたらいいなーと考えています。
最後まで見ていただきありがとうございましたm_ _m
「フォントの学習について」
https://tsutawarudesign.com/yomiyasuku2.html



