こんにちは。ばーんです。
サイト作成中に
「要素を思い通りの位置に配置できない!」
となった際のポイントを纏めています。
(実際に自分が克服した方法)
実際に作成するとわかるのですが、要素が細かくあるため、テキトーに配置していくと、後で大惨事になります…
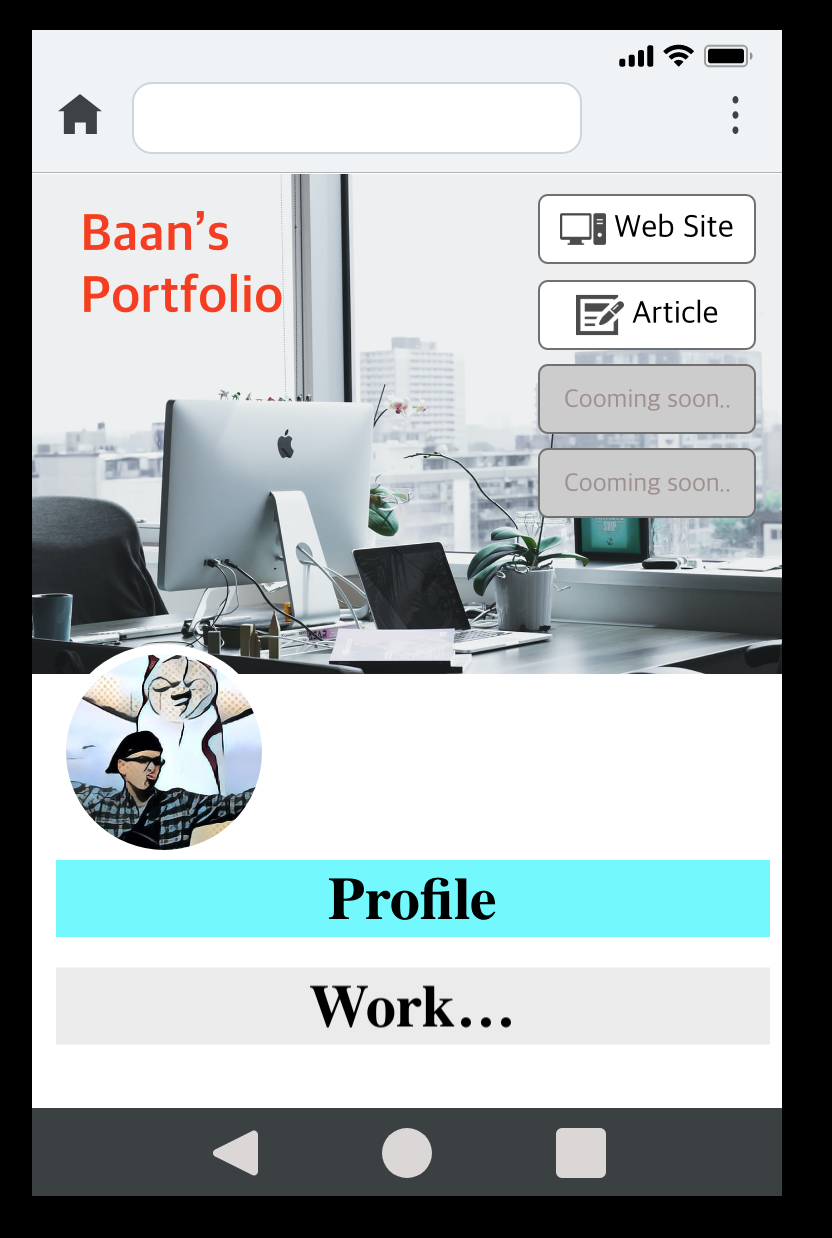
今回苦戦したのが↓の③「Profile」[Work]ボタンです。

そうだ、そうだ!inline-blockにしないと
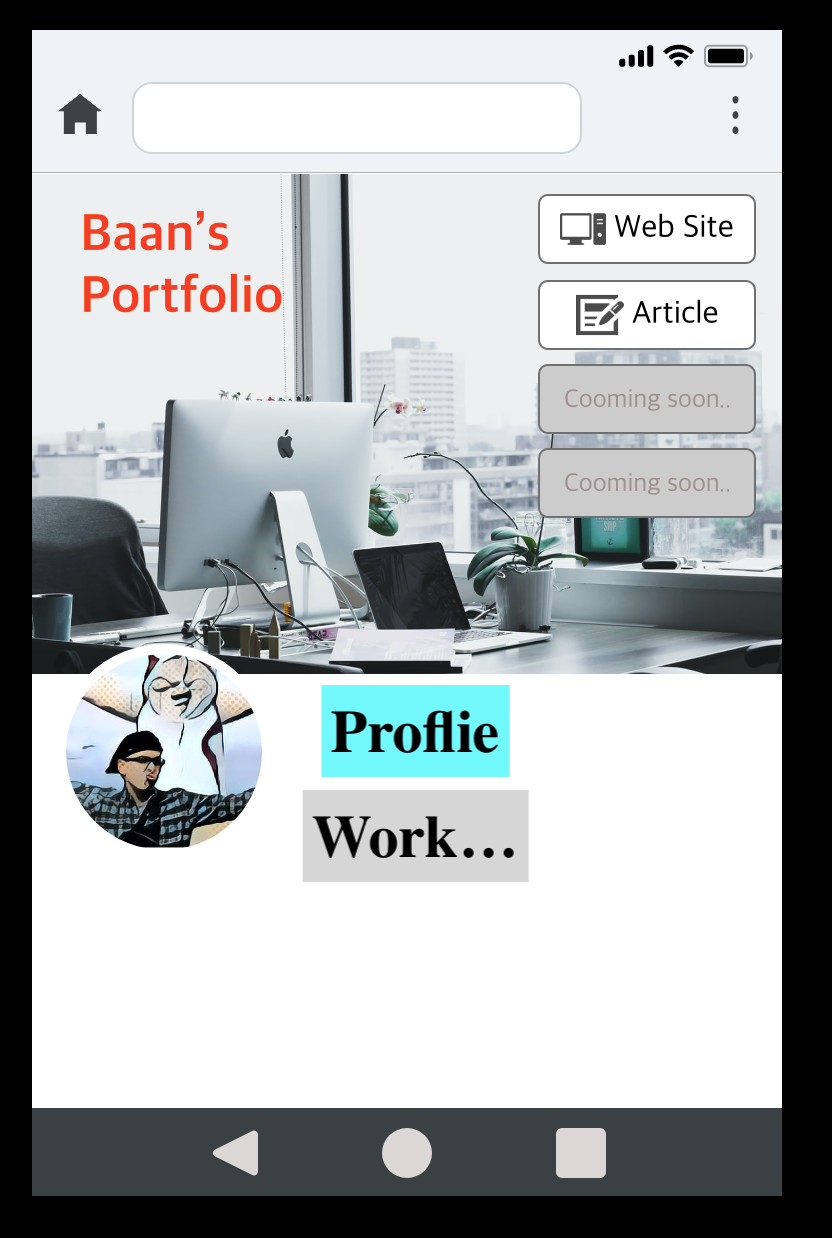
でdisplay指定すると…

なんでfloatもしてないのに、回り込むの(ToT)
ここで四苦八苦します(変なスタイルあたってないか検証見たりしてもダメ)。
position:relativeで無理やり動かすと、レスポンシブ対応ができない…
相当時間を費やした後、冷静になります。
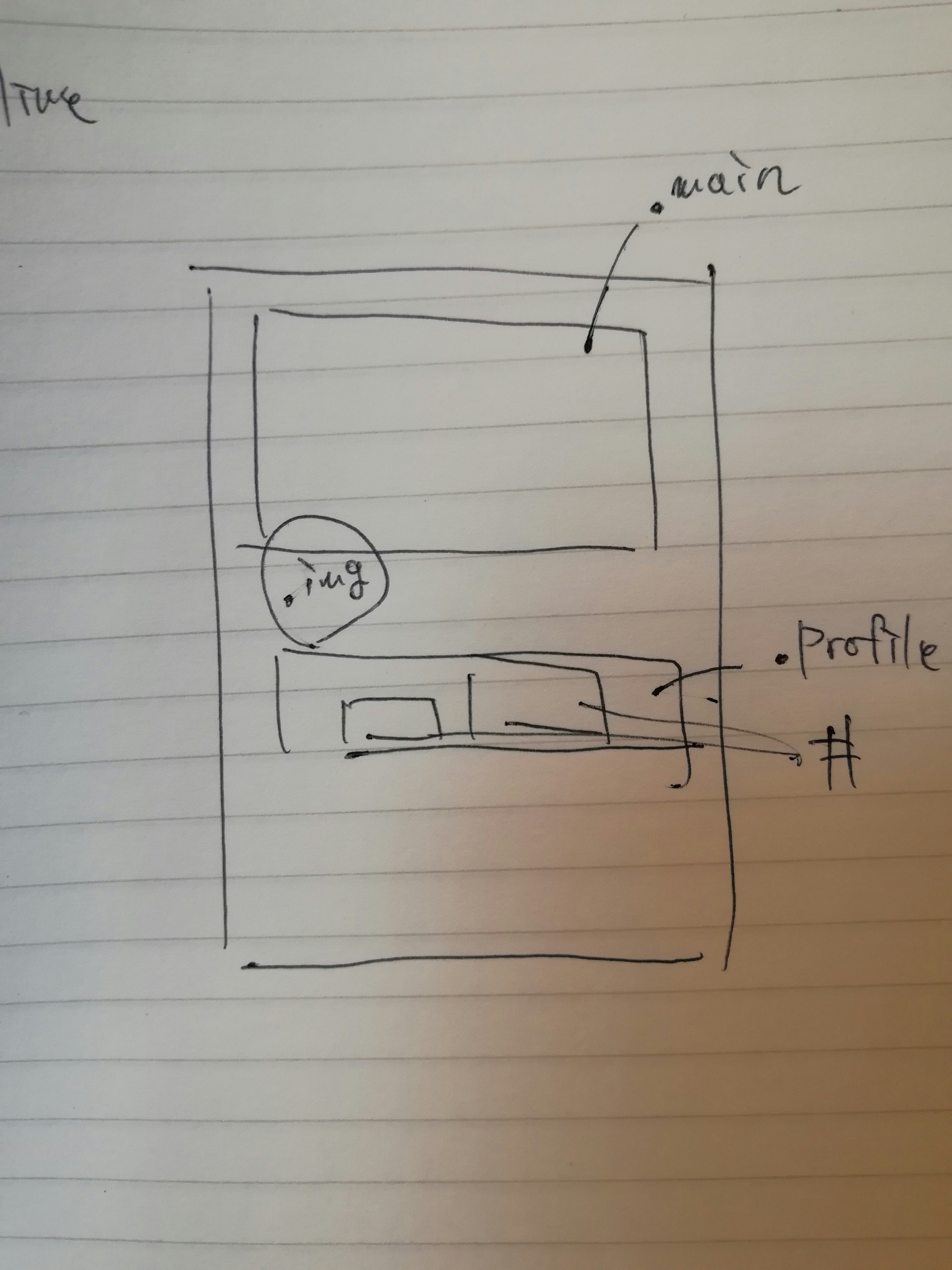
今の要素を書き出してみよう。
ここで正解にたどり着きました。
親要素がないので(一番大枠のdivが親要素になってるので)、
横並びになってました!

なので、↑の写真で言うと❷と❸を括った親要素が必要だった!
ということですね。
というわけで、配置に困った時のポイントは、
「今の要素を書き出してみる」
でした。
最後まで見て頂いてありがとうございましたm_ _m