Larvel 7.xには「Laravel Sanctum」というSPAやモバイルアプリケーション向けの認証システムが用意されています。簡単にログイン・ログアウトができて大変便利なのですが、Postmanを使う際に色々と設定が必要だったので、ここに残しておきます。
とはいえ、海外のチュートリアルをそのまま日本語テキストにしただけなんですけどね...
英語のチュートリアル動画はこちら
https://codecourse.com/watch/laravel-sanctum-airlock-with-postman?part=laravel-sanctum-airlock-with-postman
それでは、やっていきましょう。
0. 事前情報
Dockerにて下記のイメージを使用しました。
- nginx:latest
- bitnami/php-fpm:latest
- mariadb:latest
今回とは特に関係がありませんが、この環境でも問題なく動いたよという報告も兼ねて記載しておきます。
また、FiddleのHOSTを使って localhost:1000 qiita-sanctum として登録しています。 http://qiita-sanctum/ を叩けば、Laravelのトップページが表示されるようになっています。
以上が今回の環境です。
読む前に...下記の手順について追記
Collectionに「Pre-request Script」としてCSRFトークンを取得・セットする記述を行いましたが、login用のリクエストタブ内の「Pre-request Script」に追加するだけで十分なようです。
Collectionに設定してしまうと、他のリクエストを行う際も毎度まいどCSRFトークン発行をリクエストしてしまうので、余計な1リクエスト分を節約するためにも避けた方が良いかもしれません。(詳しいことは検証していないので、各自判断してください。)
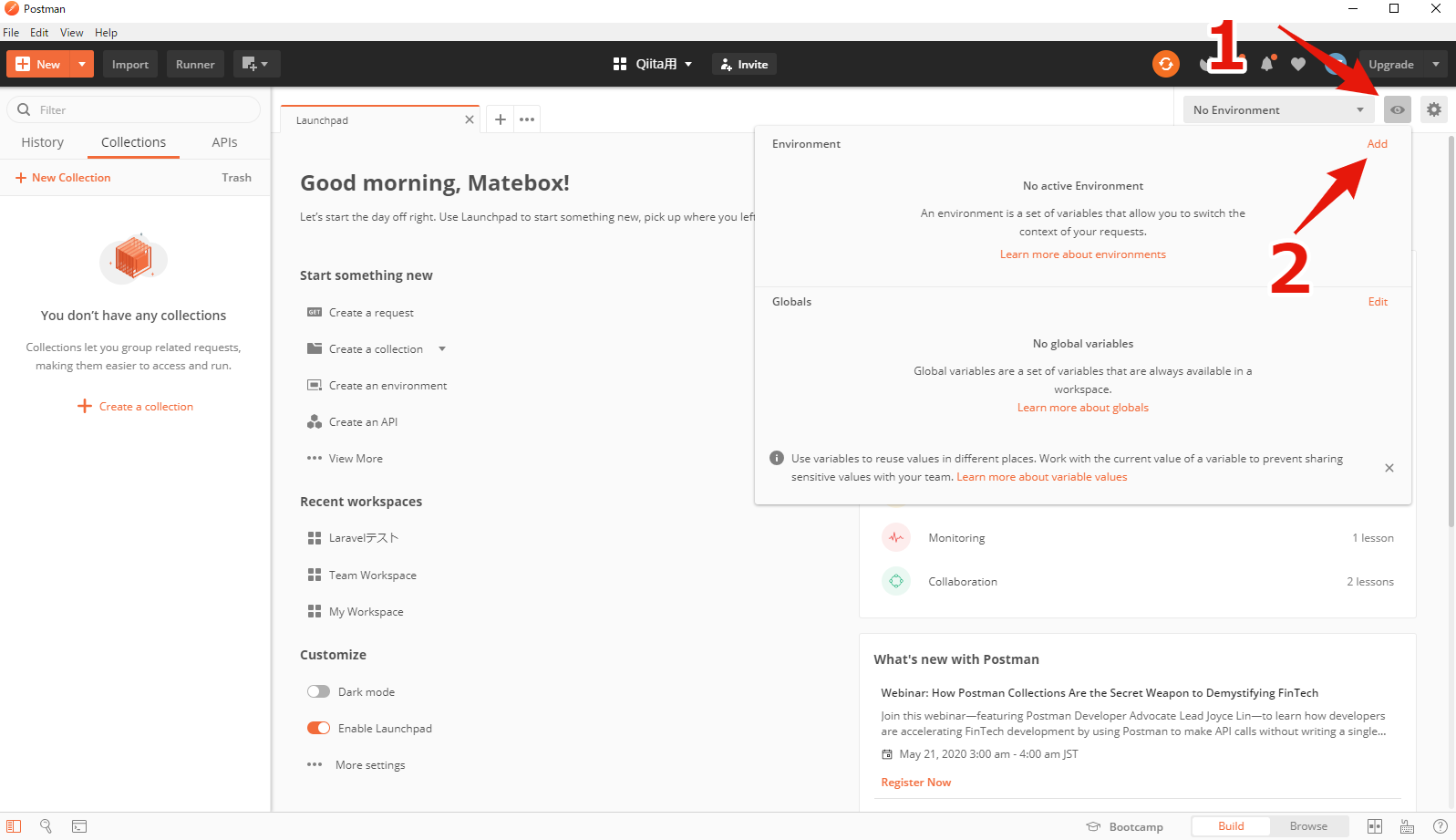
1.environmentを作成する
- 目マークをクリックする。
- 「Add」をクリックする。
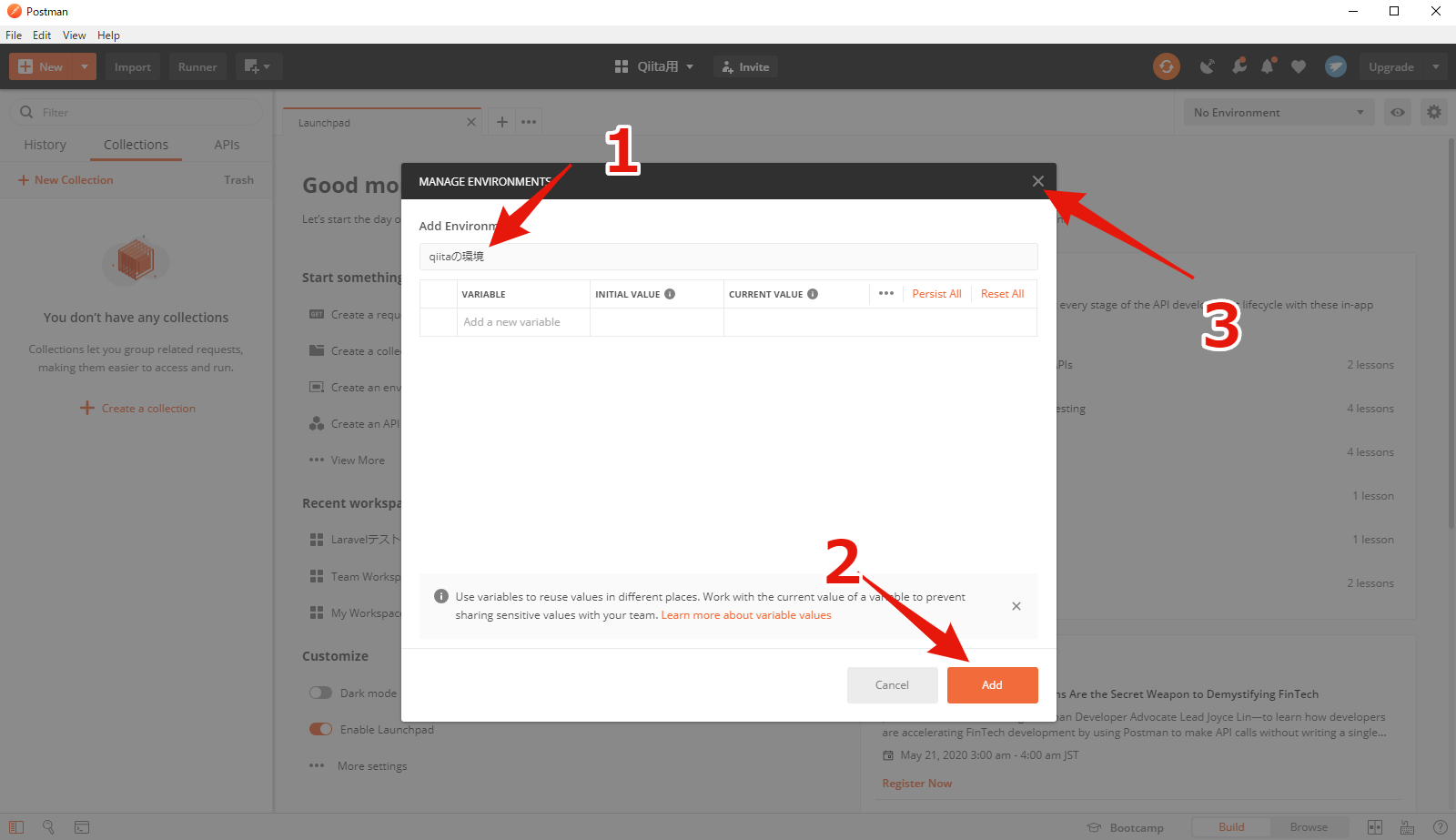
- 適当にenvironmentの名前を付ける。(今回は「qiitaの環境」としました。)
- 「Add」で追加をする。
- Xボタンからモーダルを閉じる。
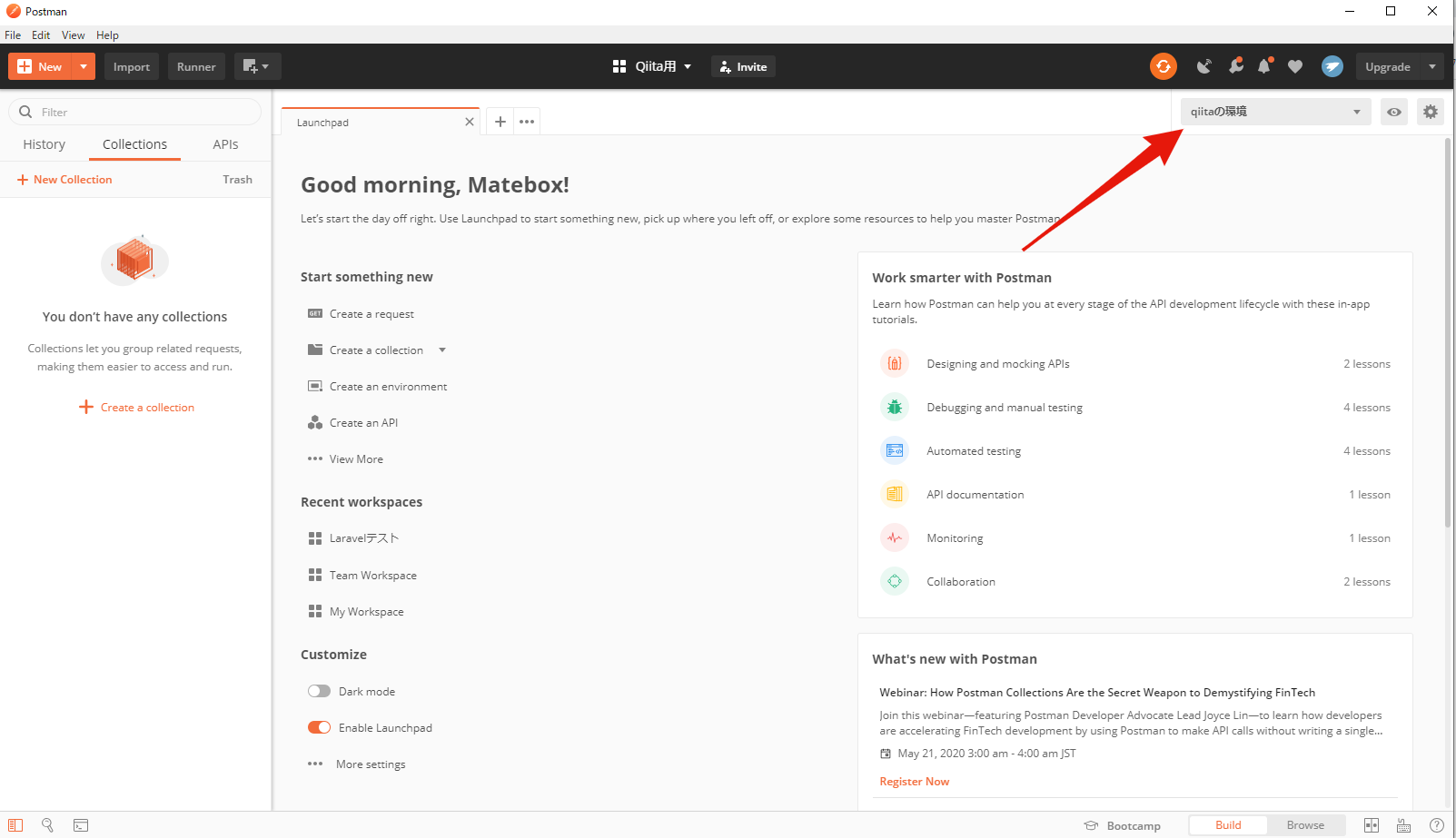
右上の欄から先程作成したenvironmentを選択する。(「qiitaの環境」を選択しました。)
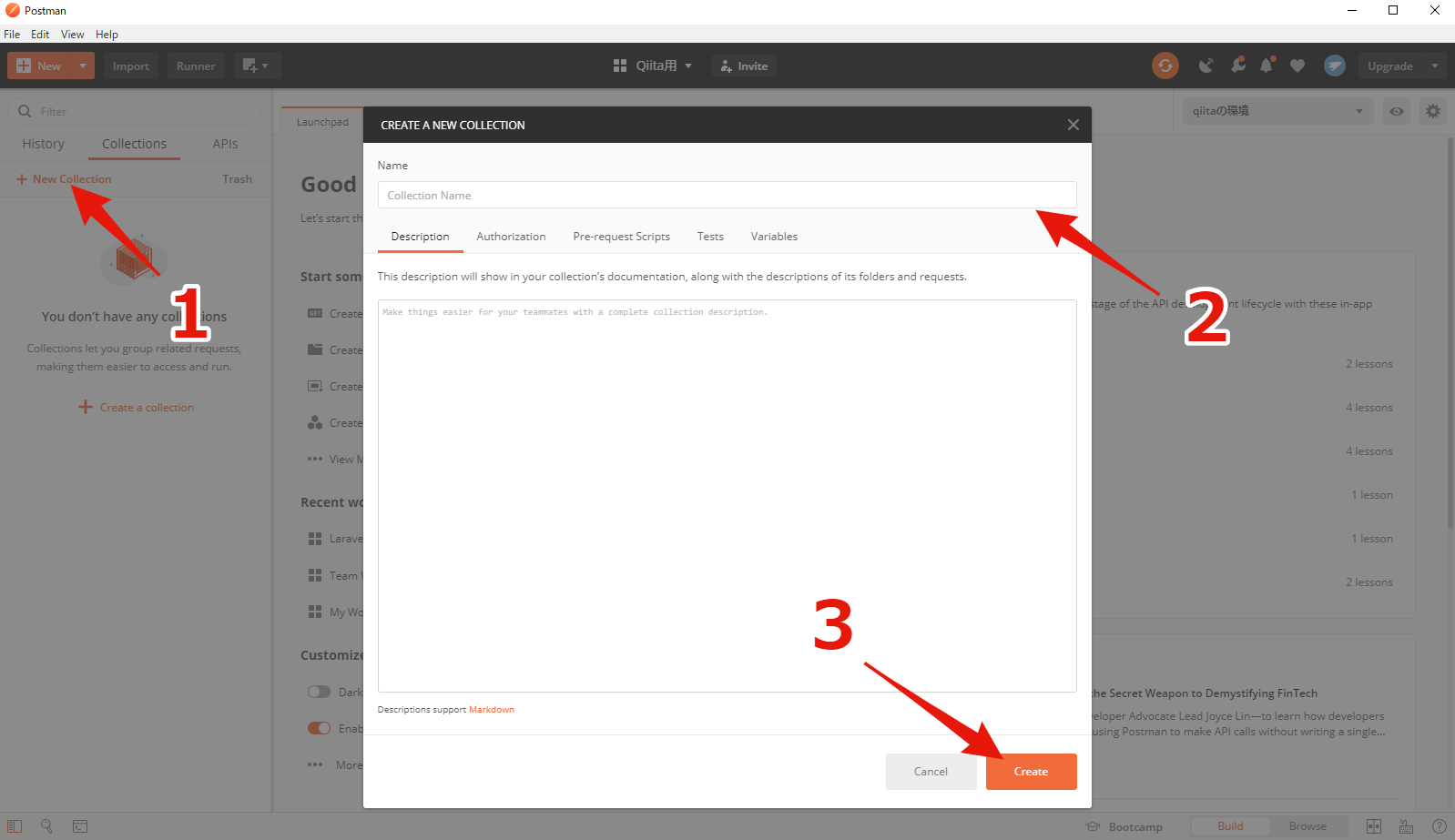
2.Collectionを作成する
- 「New Collection」をクリックする。
- 適当な名前を入力する。
- 「Create」でCollectionを作成する。
3.リクエストを諸々設定していく
リスエストを設定していく前に、リクエストをコレクションに保存しておく必要があります。
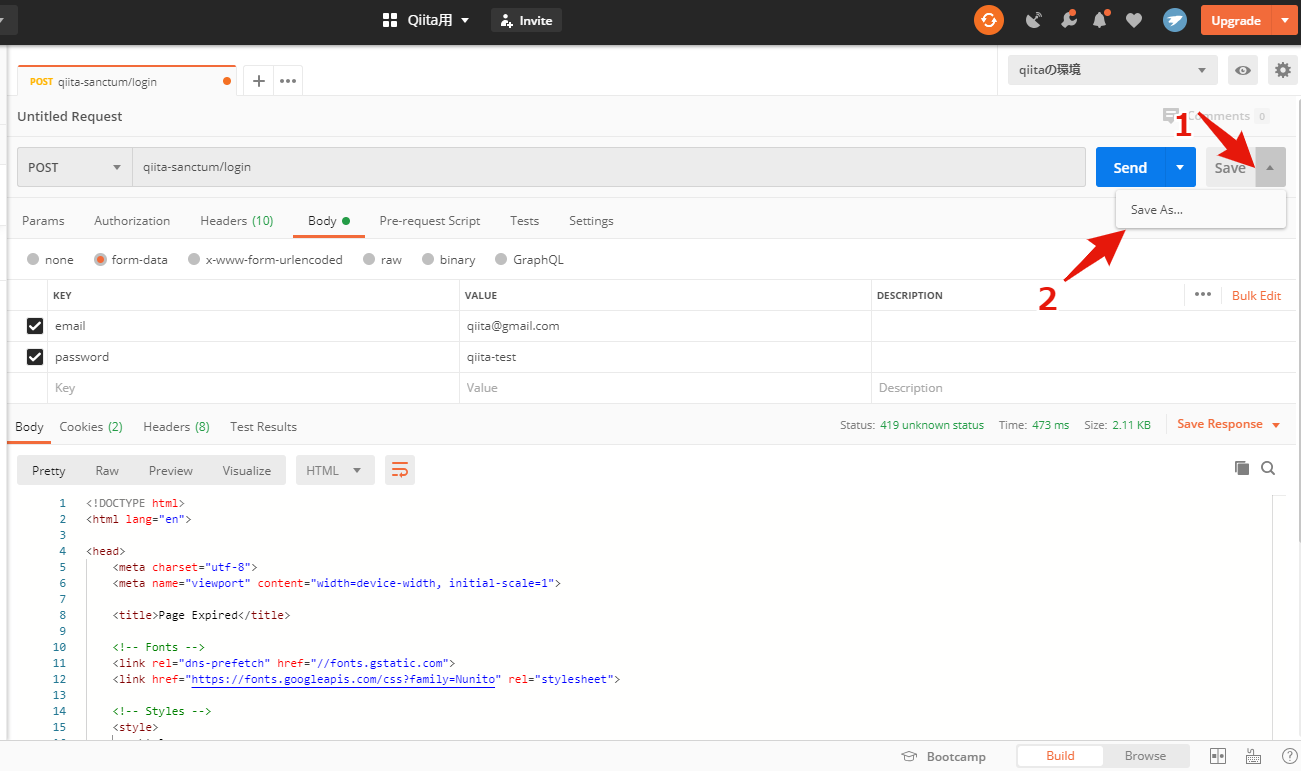
- ▼マークをクリックする。
- Save Asをクリックする。
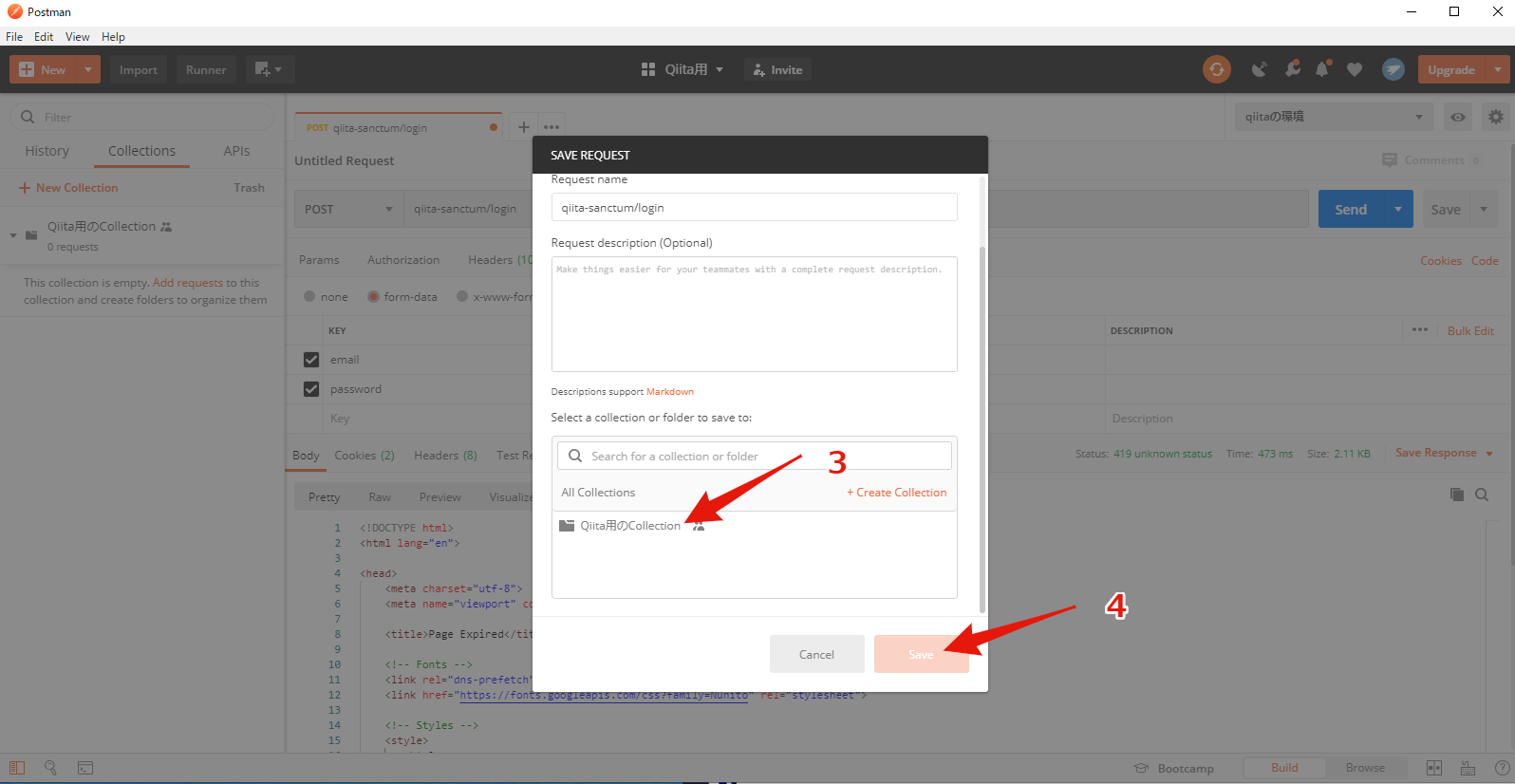
- 先程作成した「Collection」を選択する。
- 「Save」をクリックする。
以上でコレクションへの保存は完了です。
次にリクエストを設定していきましょう。
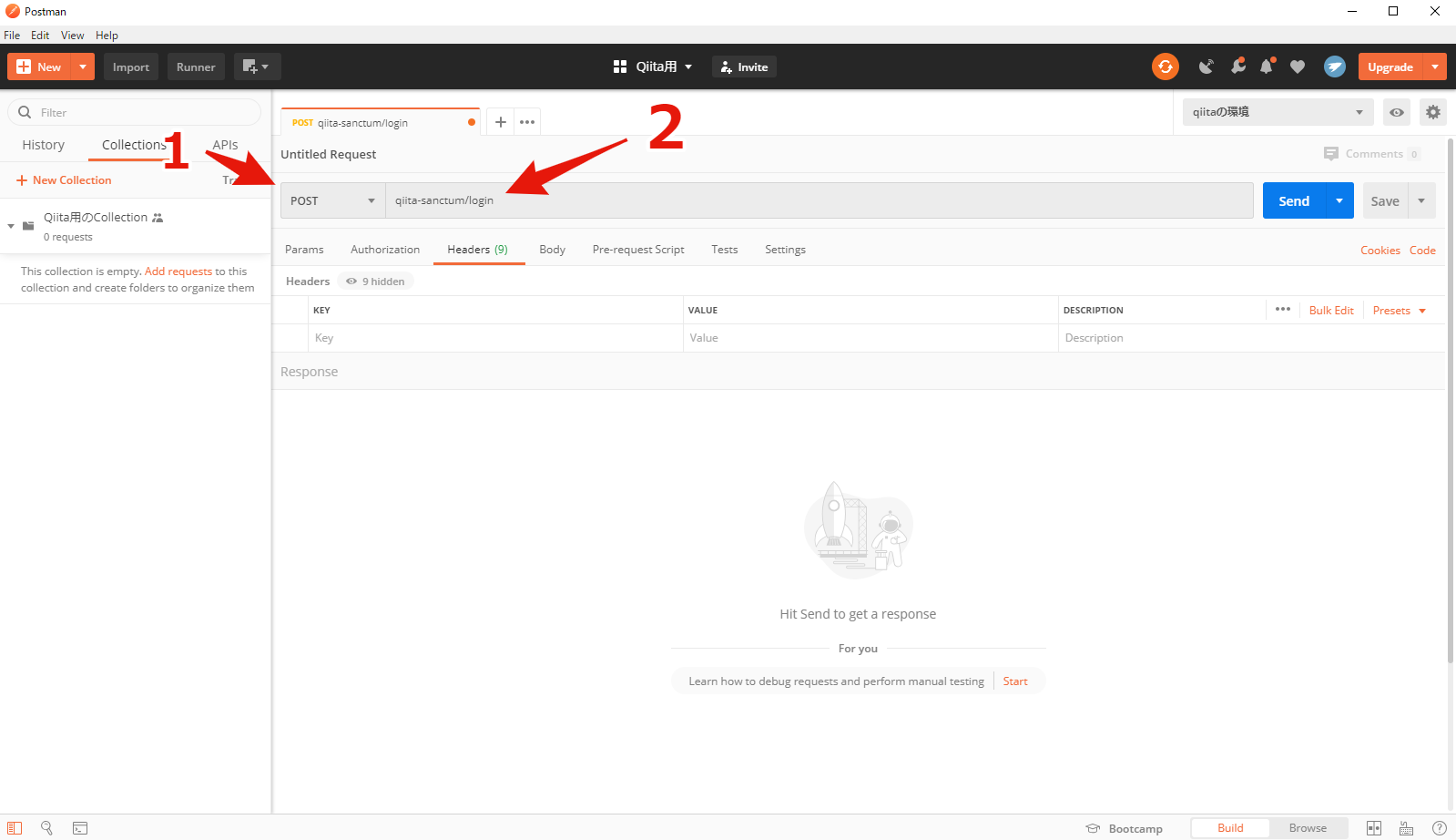
- POSTを選択する。
- LaravelのURL +
/loginを入力する。(今回の環境では「qiita-sanctum/login」としました。)
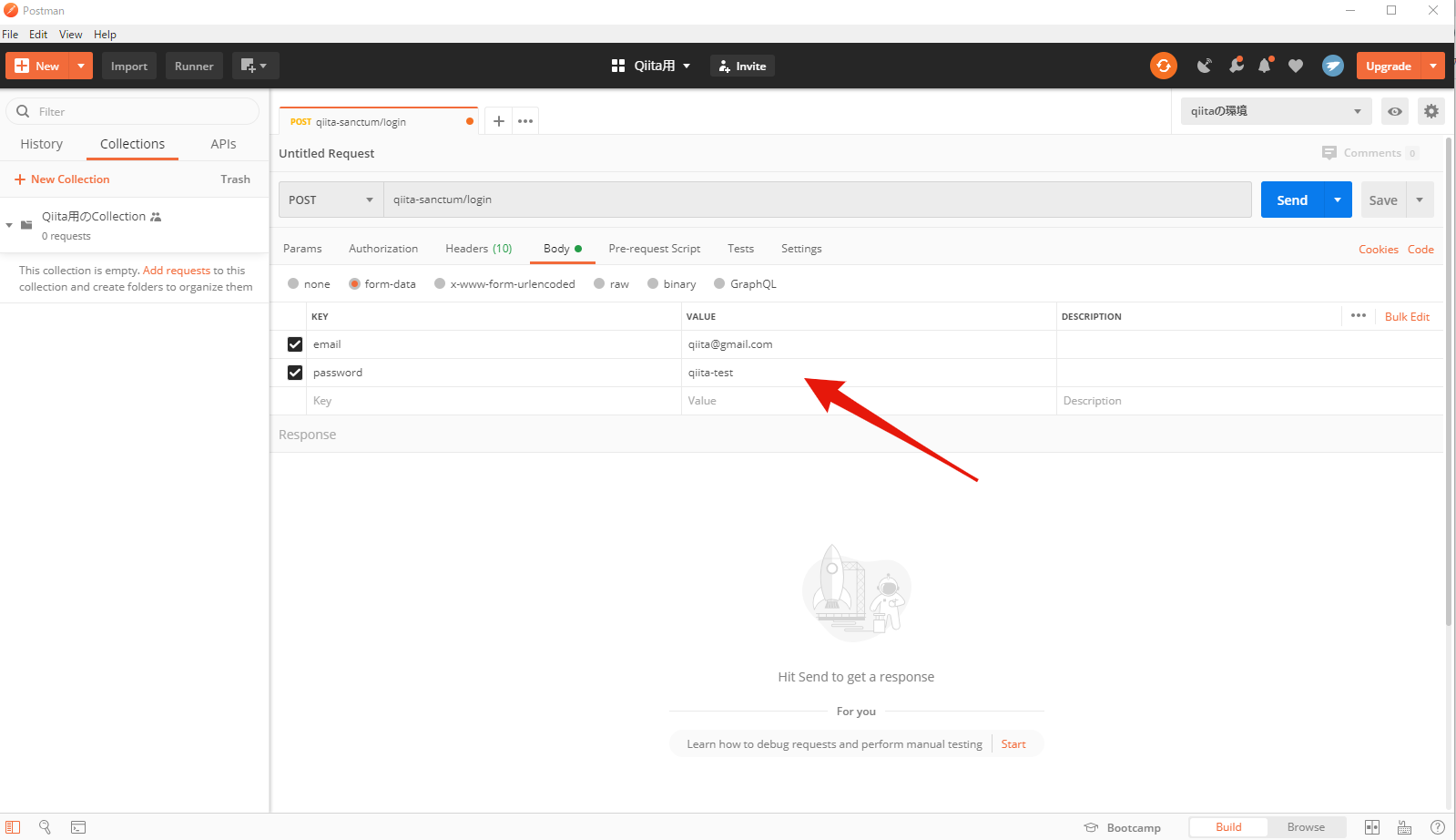
事前に作っておいたログイン用のアカウント情報を入力する。KEYには「email」と「password」と入力し、それぞれに沿った情報を入力する。
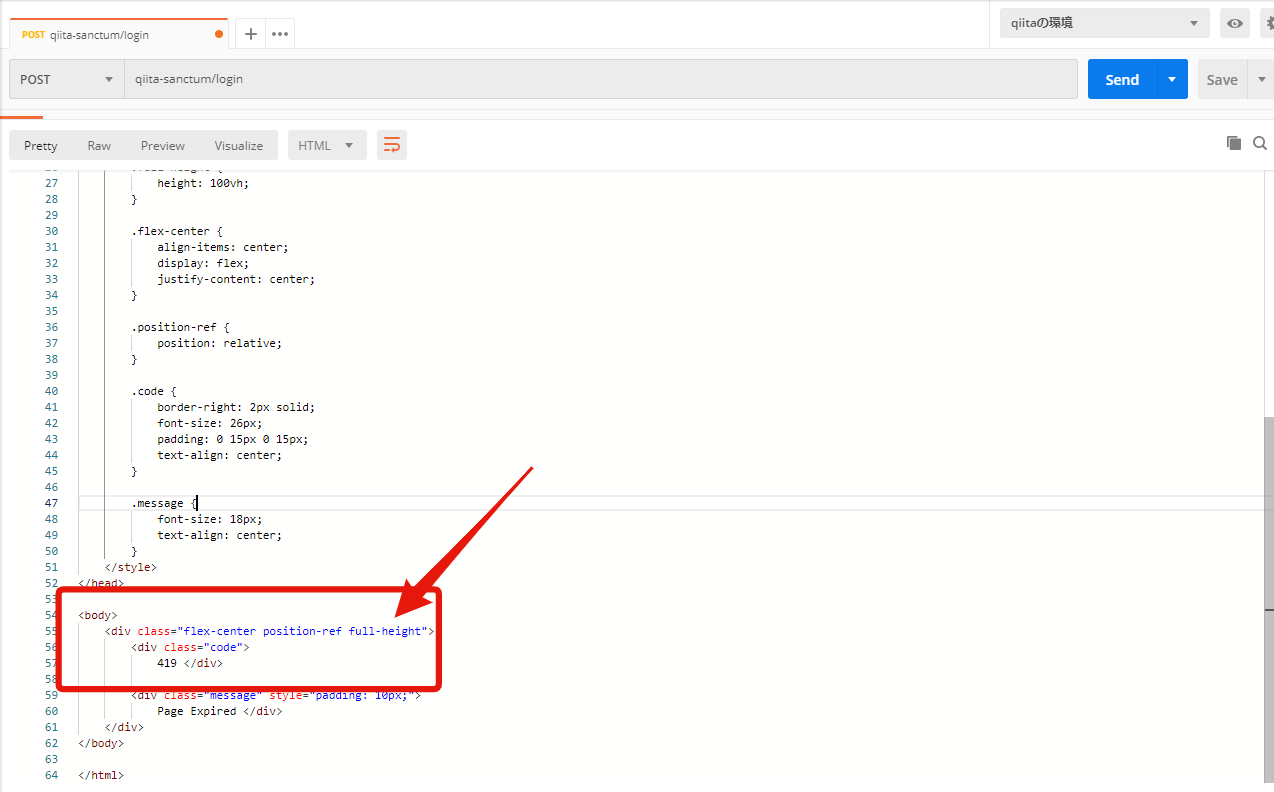
この状態で一旦、「Send」からリクエストを実行してみます。
エラーコード「419」が返ってきました。
これはCSRFトークンが添えられていないために起きる問題です。
Laravel Sanctumではログインを行う前にCSRFトークンを発行しておく必要があります。次の手順に進んでトークンを発行し、headerに含む設定を行います。
4.CSRFトークンを発行して適用する
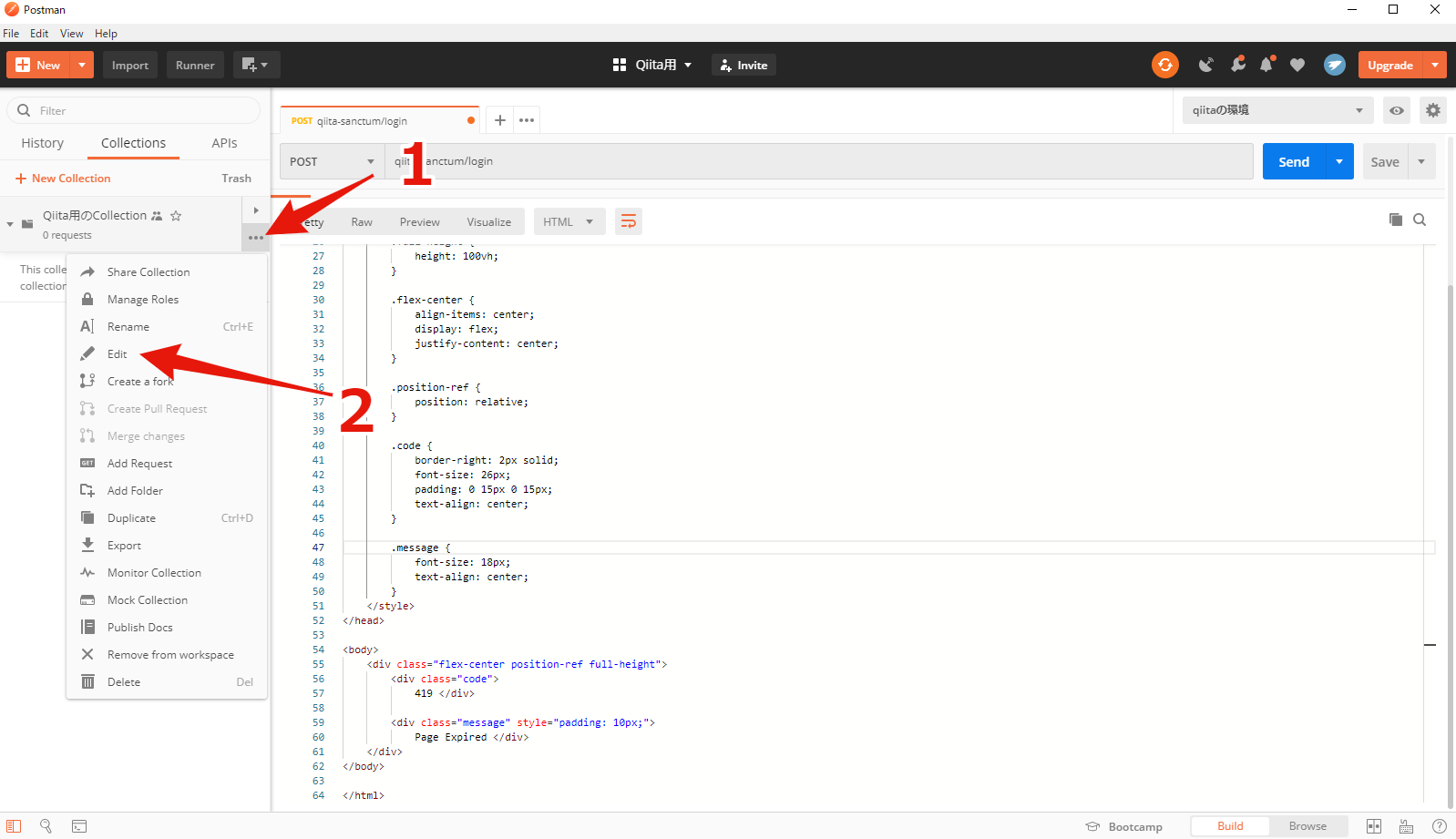
- 先程作成したCollectionにカーソルを合わせて、三点リーダーのアイコンをクリックする。
- 「Edit」をクリックする。
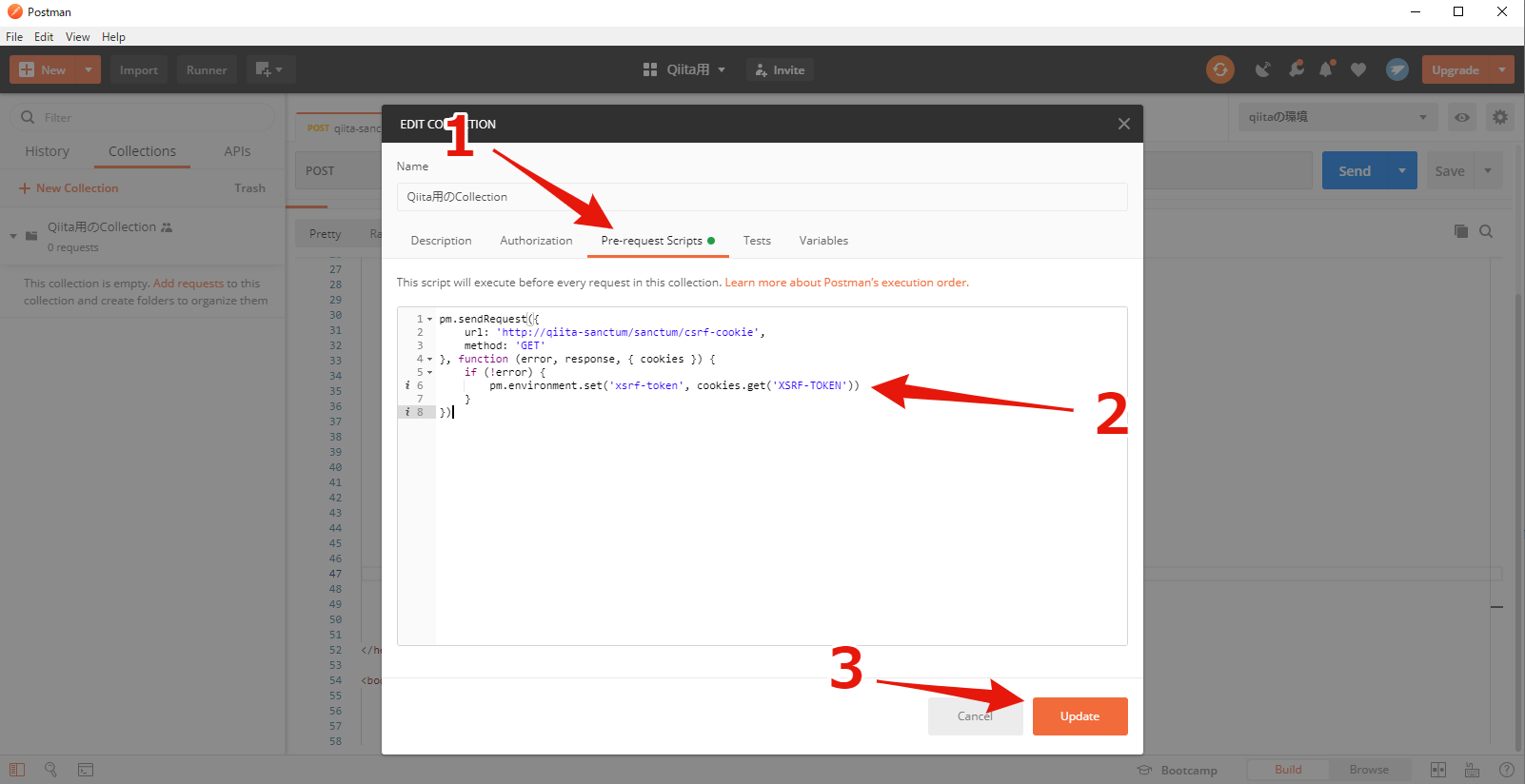
- 「Pre-request Scripts」タブを選択する。
- CSRFトークン取得・セットのスクリプトを記述する。
- 「Update」をクリックする。
(2)の記述は下記の通りです。
pm.sendRequest({
url: 'http://qiita-sanctum/sanctum/csrf-cookie',
method: 'GET'
}, function (error, response, { cookies }) {
if (!error) {
pm.environment.set('xsrf-token', cookies.get('XSRF-TOKEN'))
}
})
Pre-request Scriptは、リクエストタブで指定したURLへのリクエストよりも先にリクエストを実行します。事前にCSRFトークンを発行し、Postmanのenvironmentにこのトークンをセットする...という処理です。(コードは動画からパクりましたw)
ここで一旦、「Send」でリクエストを実行してみましょう。
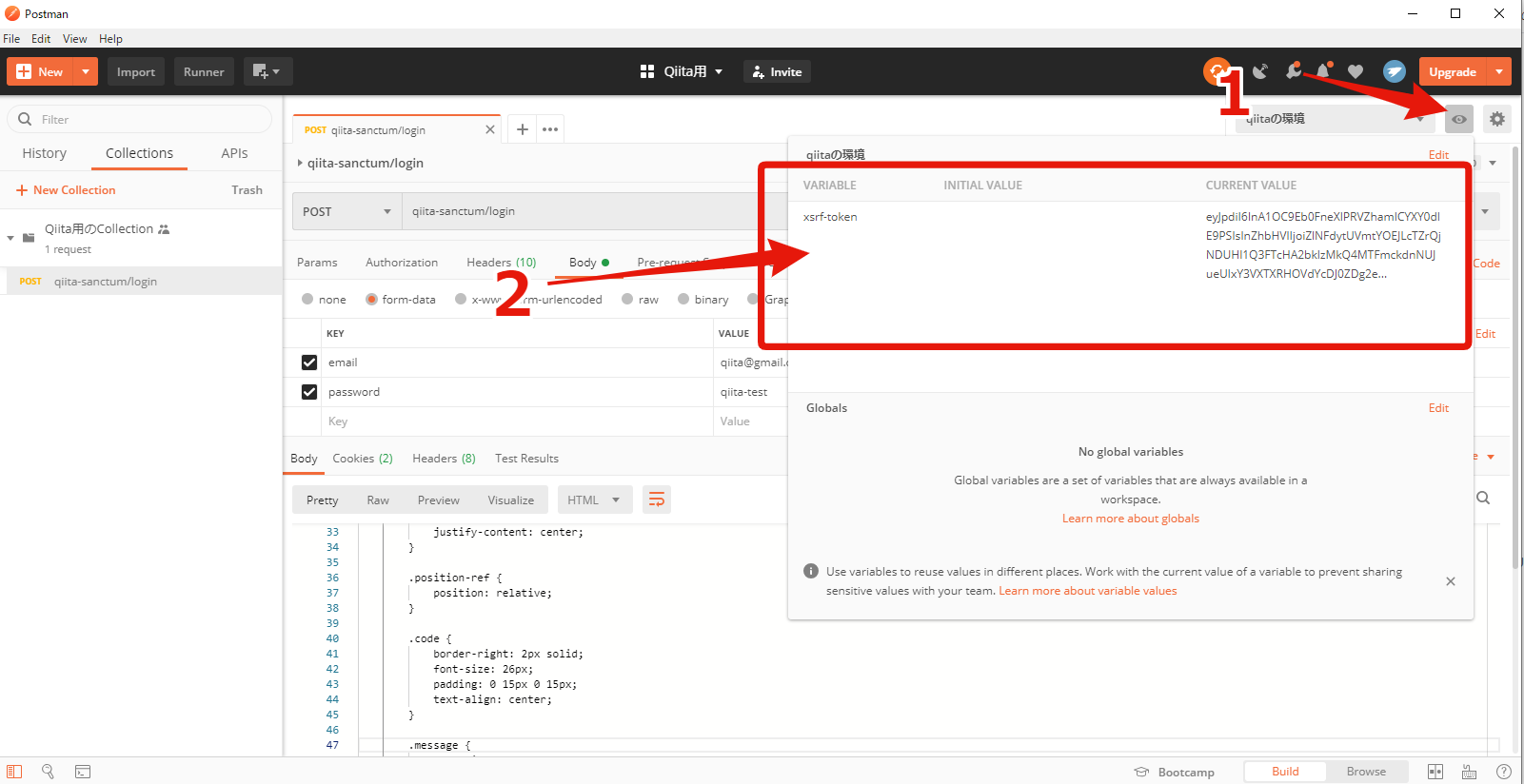
- 目マークをクリックする。
- 「xsrf-token」という名前でCSRFトークンがセットされていることを確認する。
CSRFトークンがセットできましたので、トークンを適用していきましょう。
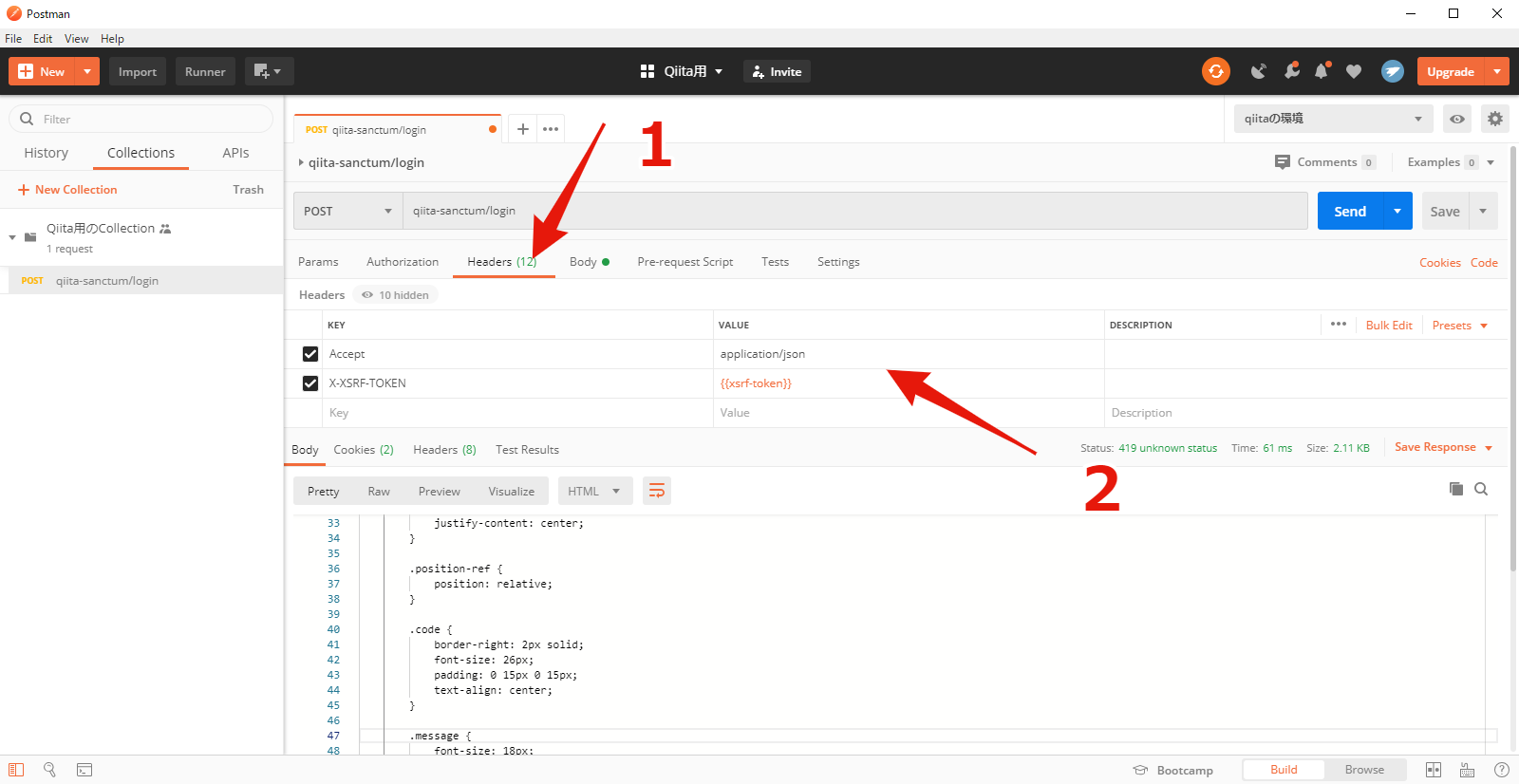
- Headersタブを開く。
- それぞれの項目を入力する。
(2)では、下記の情報を入力しました。
Accept: application/json
X-XSRF-TOKEN: {{xsrf-token}}
{{xsrf-token}} と入力してマウスカーソルを当てると、トークンの内容が表示されるはずです。ここで表示されない場合は、何らかの手順が抜けている可能性があります。
5.ログインを実行する
では、ログインを実行するために「Send」をクリックしましょう。
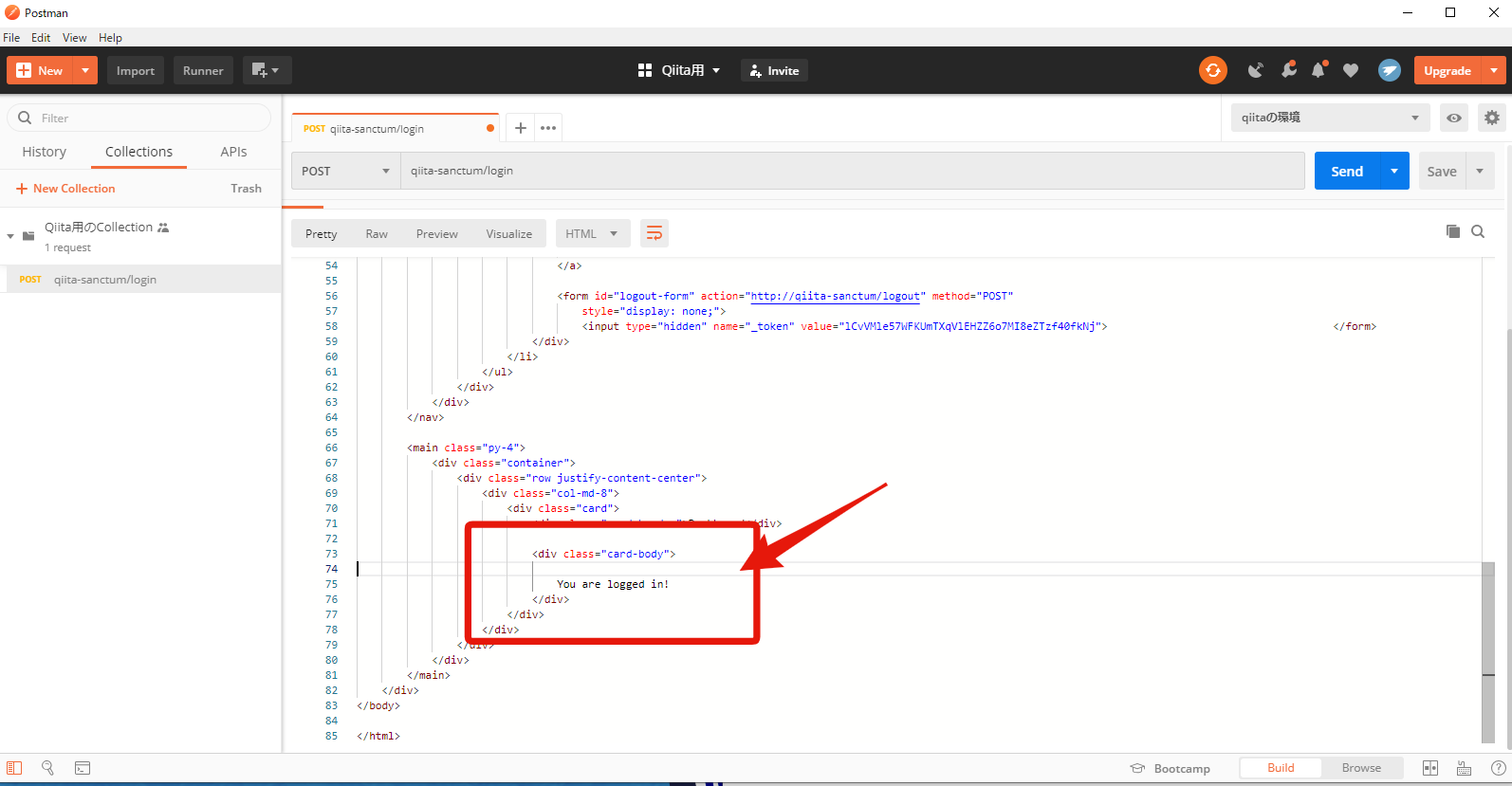
Bodyに何も表示されなければ、もう一度実行してみましょう。
Bodyの75行目あたりに「You are logged in!」と表示されれば、ログイン成功となります!
番外編: api/user を叩くには
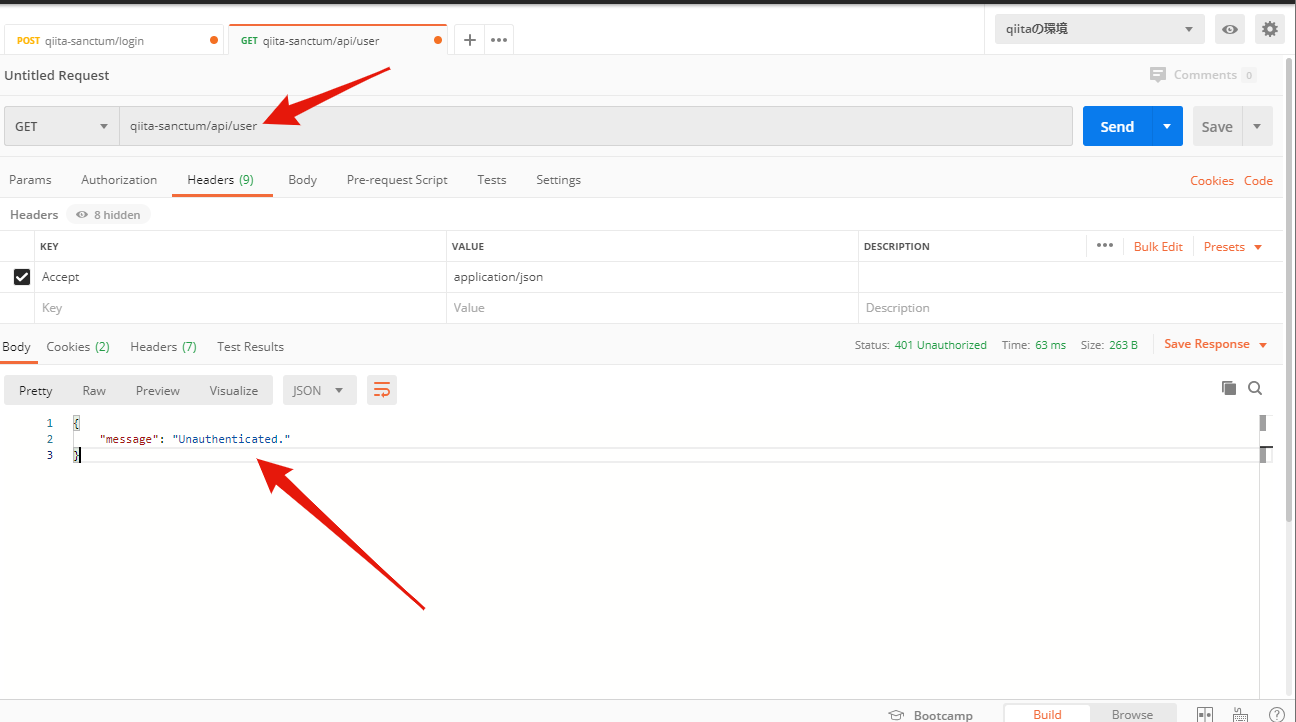
api/userをPostmanで叩くためには、ここでもいくつか作業が必要となります。
単純に「qiita-sanctum/api/user」に対してHeader「Accept: application/json」だけを設定してリクエストを送っても正しく動きません。
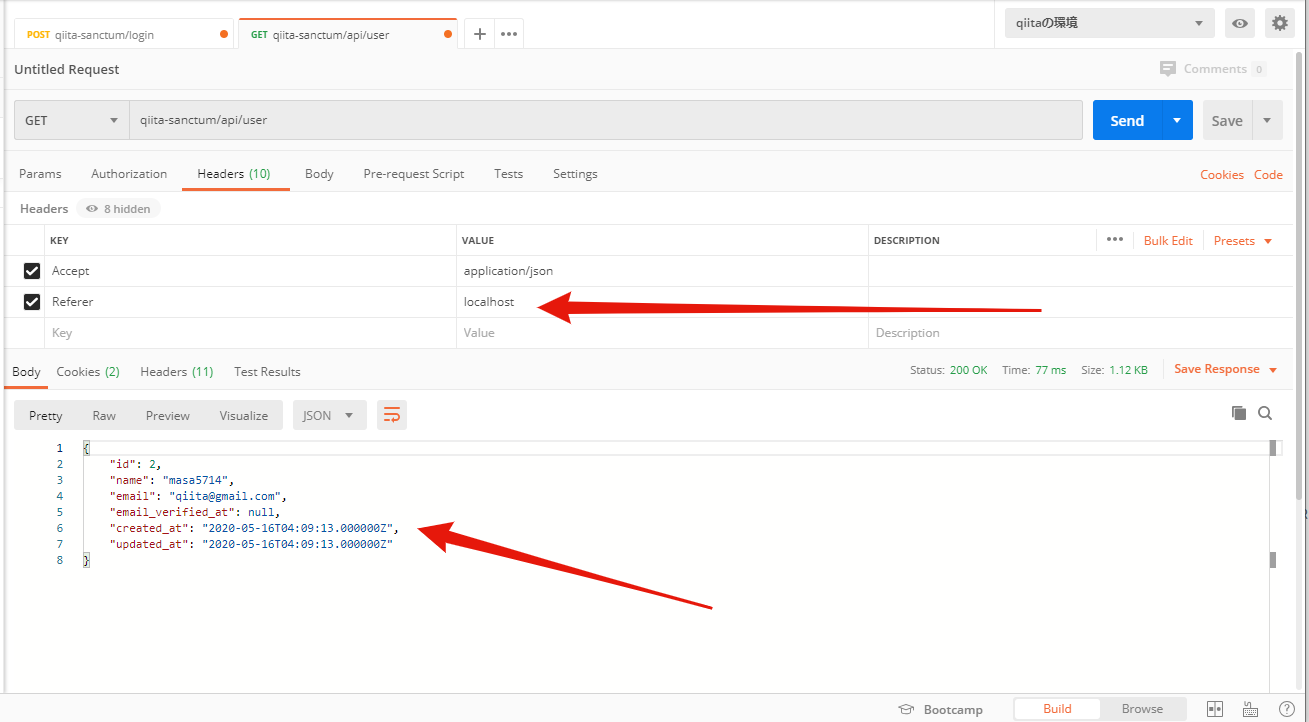
Headersにて「Referer」というKEYを追加し、「localhost」というVALUEを設定する必要があります。
このように設定を行うと、ログイン中のユーザー情報を取得することができます。
お疲れ様でした。