📚 主な参考書籍
UIデザインの教科書[新版] マルチデバイス時代のインターフェース設計(著: 原田秀司)
デザインの目的とUI/UX
デザインの目的
デザイン(Design)とは、機能の仕方(how it works) であり、見え方(how it looks)ではない。
| 概念 | 概要 |
|---|---|
| デザイン(Design) | 既存の状態から好ましいものへと移行するプロセス |
| アート(Art) | 人の心を動かし鼓舞するもの |
とある機能が寡占状態にあれば、機能そのものに価値が生じるためデザインの価値は相対的に低下する。
→ 機能が一般的になるにつれ、インタフェースや使い勝手が差別化要因として重要になる。
UIとUX
| 概念 | 概要 |
|---|---|
| UI(User Interface) | ユーザ ⇄ システム(サービス) の接点 = 客観的 |
| UX(User Experience) | ユーザがサービスによって受ける全ての体験 = 主観的 |
参考: カスタマージャーニーマップ … 顧客が経験する一連の行動を、旅の地図のように可視化する手法
必ずしも優れたUIが優れたUXとなるわけではない。
例えば、スマートフォンにおけるアカウント認証機能で「メールアドレス」と「パスワード」の入力欄のUIを洗練されたものにするより、デバイスに備わった指紋認証や顔認証を用いた方が良い場合もある。
参考: Design vs. User Experience
→ 道路に設計された道(Design)と実際にユーザが通る道(User Experience)について、デザインされた道をいくら整備しても根本的な改善には繋がりにくい。
広告・セールス・マニュアルの可読性・視認性・判読性からサポート応対まで、サービスに関するあらゆる事象がUXに影響する。
| 「読みやすさ」の指標 | 概要 |
|---|---|
| 可読性(Readability) | 長文の疲れにくさや読むスピード = 読みやすさ |
| 視認性(Visibility) | 字の発見しやすさや目立ちやすさ = 認識しやすさ |
| 判読性(Legibility) | 似た字の区別しやすさや読み間違いの少なさ = 誤読の少なさ |
物理的な制約
デバイスのバリエーション
| スマートフォン | タブレット | PC | スマートTV | |
|---|---|---|---|---|
| 入力手段 | タッチパネル | タッチパネル | キーボード+マウス トラックパッド |
リモコン |
| 画面の大きさ | 小さい 4-7インチ程度 |
中程度 7-13インチ程度 |
大きい 11-27インチ程度 |
非常に大きい 32-60インチ超 |
| 画面の可変さ | 全面固定 | 全面固定 | 可変(ブラウザ) | 全面固定 |
| 画面の向き | 主に縦(時に横) | 縦・横 | 任意(ブラウザ) | 横のみ |
| 画面との距離 | 至近 | 近い | やや近い | 非常に遠い |
| アスペクト比 | 16:9 , 18:9 など | 4:3 , 16:10 など | 16:9 , 16:10 など | 16:9 |
| 文字の入力 | △ | △ | ○ | × |
| 操作の細かさ | △ | △ | ○ | × |
| デザインする要素の大きさ | やや大きい | 大きい | 小さい | 非常に大きい |
| プライバシー性 | 1人 | 1人・共用 | 主に1人 | 多人数かつ同時 |
| 機動性 | ◎ | ○ | △ | × |
| 二面性をもつ端末 | ファブレット | ファブレット タブレットPC |
タブレットPC |
※ファブレット(Phablet) … 「5.5-7インチのスマートフォン」の総称
入力手段の違い
| デバイス | 入力手段 | 特徴 | メリット | デメリット |
|---|---|---|---|---|
| スマートフォン タブレット |
タッチパネル | ゆったりと大まかな画面 閲覧向き 目視によるコンポーネントの選択可否 片手による操作 |
多様なジェスチャー操作 インタラクションが使える |
文字入力がやや弱い 大きめのコンポーネントが必要 ホバーが使えない 指の可動範囲を考慮 |
| PC | キーボード ポインティングデバイス |
細かいコンポーネント 縦長の画面 ホバーやスクロールの活用 |
細かい操作が可能 縦スクロールに強い 文字入力が容易 ホバーが使える |
横スクロールに弱い |
| スマートTV | リモコン コントローラ |
フォーカス移動・音声入力による操作 | インタラクションが使える | コンポーネントの直接選択が不可 フォーカス位置の変更に肉体的負担が生じやすい コンポーネントの連続性を考慮 |
スマートTVにおけるフォーカス位置の視認性を向上させるために、以下のような表現の差別化を(できれば2つ以上)加えるのが望ましい。
- 枠でくくる
- 背景色・文字色を変える
- 要素を大きくする
- 動きをつける
また、スマートTVのフォーカス位置の変更には肉体的負担が生じるため、なるべく同じボタンの連打で済むよう縦または横の一方向の移動が望ましい。
参考: スマートTVアプリのUIデザイン
クリック/タッチ/フォーカスの違い
| デバイス | 選択手段 | メリット | デメリット | 直接選択 |
|---|---|---|---|---|
| スマートフォン タブレット |
タッチ | 多様なジェスチャーが可能 | ホバーが活用できない 細かい操作に不向き |
○ |
| PC | クリック | 細かい操作が可能 ホバーが活用できる |
- | ○ |
| スマートTV | フォーカス | インタラクションが活用できる |
肉体的負担が大きい 細かい操作に不向き |
× |
直接選択が可能なPC・スマートフォン・タブレットは基本的に同じUIでデザインできるのに対し、直接選択ができないスマートTVは異なる考え方でデザインする必要がある。
また、近年ではスマートTVリモコンの操作性の悪さを解消すべく、Google社の「Google Cast」機能やApple社の「Remote」アプリをはじめとするスマートフォンとの連携アプリ・機能が登場している。
画面の違い
| 視覚要因 | スマートフォン | タブレット | PC | スマートTV |
|---|---|---|---|---|
| 画面の距離 | 近い | 近い | 近い | 遠い |
| 画面サイズの可変性 | 可変 | 固定 | 固定 | 固定 |
| 画面のアスペクト比 | 任意 | 16:9 | 4:3 | 16:9 |
| 画面の大きさ | 小さい(※) | 中程度(※) | 大きい | 非常に大きい |
| 視角 | 狭い | やや狭い | 広い | 非常に広い |
| 画面の向き | 縦・横 | 縦・横 | 横 | 横 |
※2022年5月現在、Androidでは「マルチウィンドウ」、iPadでは「Split View」などの画面分割が可能になっている。
画面の向きは、「スクロール方向」と「サービスの機能」に大きく影響を与える。
「スクロール方向」は画面が長い方向にスクロールする方が自然に感じられる性質を指し、「サービスの機能」は同アプリ内でも画面の向きに応じてUIが変化する性質を指す。
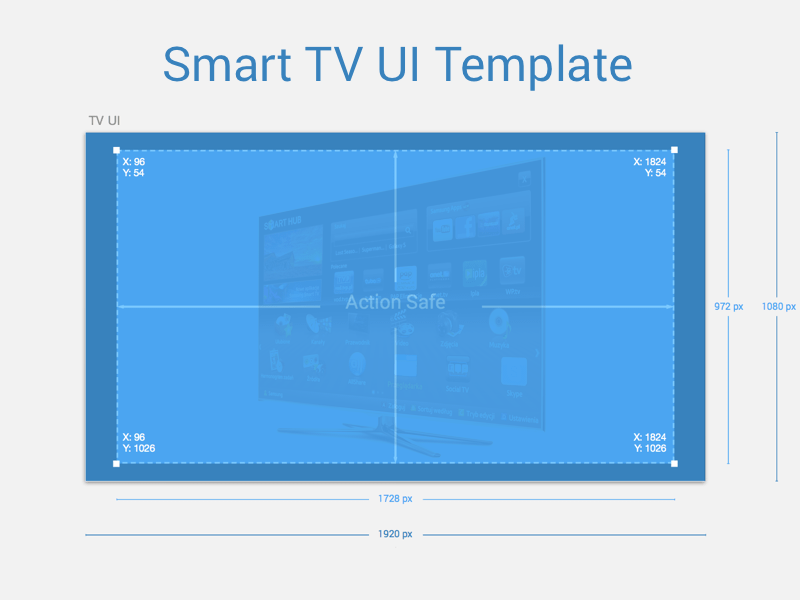
また、スマートTVでは画面の外枠周囲に「番組タイトル」や「現在時刻」などの情報が表示される可能性を踏まえ、「画面全体の内側90%」を目安としたセーフゾーンを意識する必要がある。
参考: スマートTVアプリにおけるセーフゾーン(Safe Zone)
AndroidとiPhone
iPhone X以前のiPhoneではハードウェアとして「ホームボタン」を採用しているが、多くのAndroidでは画面内に「戻るボタン」が配置(= Androidの優位性)されている。
この差異によってiPhoneでは 「戻る」機能をアプリ内で実装する必要があるため、同サービスのアプリでもUIに差異が生じる。
参考: 「Facebook」アプリにおけるUIの差異
→ Android版では「戻るボタン」(またはジェスチャー操作)によってページ上部への移動・ページの更新が行えるため、指の可動範囲内にホームタブを設置する必要がない。
ソフトウェアの影響
OS
| デバイス | Apple | Microsoft | |
|---|---|---|---|
| スマートフォン | Android | iOS | (Windows Phone) |
| タブレット | Android | iPadOS iOS |
Windows |
| PC | ChromeOS | macOS | Windows |
| スマートTV | AndroidTV | tvOS | - |
Webとアプリ
| ソフトウェア | 区分 | メリット | デメリット |
|---|---|---|---|
| アプリ | 専用ツール | 動作が速く、操作が軽快 タッチパネルの場合は多様なジェスチャー操作に対応 データ通信量が少ない 中断・再開が容易 |
OSごとに異なるプログラム言語で開発する必要がある 最適なUIがデバイス・OSによって異なる サービス毎にインストールが必要 |
| Webブラウザ | 汎用ツール |
マルチデバイス展開が容易 OSの違いによる環境の差異が小さい 同時に複数のブラウザを起動できる サービス毎のインストールが不要 |
操作スピードが遅い 操作上のインタラクションが乏しい ジェスチャー対応が難しい |
※ネイティブ(Native) … OSと直接やり取りするプログラム言語。AndroidではJava・Kotlin、iOSではSwift・Objective-C。
WebサイトはURLと不可分に結びつくため、デバイス種類が同じであればOSが異なっていてもUIがほぼ同じになる。
そのため、同じURLであっても画面幅によって表示コンテンツを切り替えるレスポンシブデザインで実装することで、マルチデバイス対応が可能となる。
また、スマートフォンやタブレットのアプリではiOS・Android間でハードウェアやデザインガイドラインが異なるため、それぞれでUIデザインを工夫する必要がある。
Webサイトとアプリの使い分け
| ソフトウェア | 特長 |
|---|---|
| Webサイト |
実装の容易さ サービスを利用してもらう手軽さ マルチデバイスの対応力 |
| アプリ | 動作の高速性・操作の軽快さ 単機能・サービスの専用性 インタラクションの対応力 |
PWA(Progressive Web Apps)
Webサイトをネイティブアプリのようにインストールできる技術をPWAと呼ぶ。
| メリット | デメリット |
|---|---|
|
ホーム画面に追加するだけで利用可能 動作が軽快で表示速度に優れる キャッシュを利用したオフライン操作 プッシュ通知が可能 スマートフォン・タブレット・PCで利用可能 |
インタラクション対応はアプリに劣る 「戻る」機能の実装が必要 |
参考: 「Twitter」におけるアプリ・PWA・WebブラウザのUI
解像度
| 区分 | 概要 |
|---|---|
| 物理解像度 | ハードウェアとして表示できる解像度 |
| 理論解像度 | OSによって実際に表示される解像度 |
※ドットバイドット(dot by dot) … 物理解像度と理論解像度が同値である状態
近年はディスプレイ技術の発達によって、あらゆるデバイスにおいて物理解像度 > 理論解像度となっており、縦横の物理解像度がそれぞれ理論解像度の$n$倍である場合は 「@$n$x」または「$n$倍」解像度と呼ばれる。
参考: n倍解像度
テキスト
テキストで表示できるものは画像化せずテキストのまま表示するのが望ましく、その理由として以下の点が挙げられる。
- OSによってあらゆるデバイス・解像度下での最適な表示が担保
- コピー&ペーストが可能
- 海外のユーザが翻訳機能によって閲読できる
- 技術や解像度の進化による経年の影響を受けない
参考: テキストによる解像度比較
国コードと言語コード
Webサイトではしばしば、URLに国コード・言語コードの両方を埋め込むことで、地域・言語に応じた多言語対応が行われている。
| 国コード/言語コード | 国名 | 言語名 |
|---|---|---|
| jp/ja | 日本 | 日本語 |
| us/en | アメリカ | 英語 |
| uk/en | イギリス | 英語 |
| ca/en | カナダ | 英語 |
| cn/zh | 中国 | 中国語 |
画像
画像はOSやデバイスといった環境によらず同一に表示できるという最大の特長をもつ。
テキストを画像化する利点として、テキストの行間・マージンやアンチエイリアス(anti-aliasing)のように文字に対して細かく調整できることが挙げられる。
ラスタデータのデメリットである解像度に応じて画像データを複数用意しなければならない点について、近年では2倍解像度の画像のみで対応するケースも見られる。
人間には3倍以上の解像度の違いがほとんど認知できないため、等倍解像度では縮小、3倍以上の解像度では拡大して表示している。
参考: 解像度と画像データ(ラスタデータ)
| 形式 | 概要 | メリット | デメリット | 主な拡張子 |
|---|---|---|---|---|
| ラスタデータ(raster data) | 1pxごとの情報を集積した画像形式 | 写真のような繊細な画像を表現できる ほとんどの環境で表示できる |
解像度に応じたサイズの画像を分けて用意 |
gifjpegpngbmpwebp
|
| ベクタデータ(vector data) | 幾何学的計算によって描画される画像形式 | 解像度の影響を受けない | 色・形状が単純な図形しか表現できない 古い環境・ブラウザでは非対応 |
svgpdf
|
参考: ラスタデータとベクタデータ
動画
動画はコンテンツとして利用するほか、バックグラウンドムービーとして補助的な役割を持たせることができる。
Unityによるマルチプラットフォーム実装
アプリの難点の一つであるデバイス・OSごとに個別のプログラム言語で開発しなければならない点を解消したUnityでは、以下のようなほぼ全ての環境でのマルチプラットフォーム実装ができる。
- スマートフォン・タブレット(
iOS・Android・iPadOS・Fire OS) - PC(
Windows・macOS・Linux) - スマートTV(
tvOS・Android TV・Fire OS) - ゲーム機(
PlayStation・Nintendo Switch・Xbox) - AR/VR(
ARCore・Playstation VR・Microsoft HoloLens) - Web(
WebGL・Unity Web Playerプラグインが導入済のWebブラウザ)
| メリット | デメリット |
|---|---|
|
ほぼ全てのプラットフォームに対応 拡大・縮小・回転のような3D演算処理が高速 |
OSごとのネイティブ言語で開発・最適化されたアプリに比べ動作が低速 |
HTTP/3
HTTP(Hypertext Transfer Protocol)は、Webサーバ ⇄ Webクライアント間でデータを送受信するためのアプリケーション層プロトコルである。
| バージョン | 概要 |
|---|---|
| 0.9 | URLによるHTML取得 |
| 1.0 |
複数ドキュメントの送受信 HTML以外のデータ形式に対応 コンテンツの追加・削除・更新 サーバからのリダイレクト要求 |
| 1.1 |
Keep-Alive・HTTPパイプラインによる通信の高速化TLS(Transport Layer Security)によるデータの暗号化チャンク形式エンコーディング(Chunked Transfer Encoding)によるデータの逐次処理 |
| 2.0 | バイナリ形式のフレームによる処理の高速化ストリーム(Stream)による複数リクエスト・レスポンスの並列処理、優先度指定 サーバプッシュ(Server Push)によるHTTPレスポンスの事前送信HPACKによるヘッダ圧縮・差分更新 |
| 3.0 |
QUICによるUDP通信(3Way Handshakeの削除)QPACKによるヘッダ圧縮・差分更新QUICストリームによるTCP Head-of-Line Blockingの解消 |
※TCP Head-of-Line(HoL) Blocking … 先頭ストリームで生じたパケットロスによって、後続ストリームの処理に遅れが発生すること
Resource Hints API
Resource Hints APIは、コンテンツやDNSの先読みをブラウザとして提供する仕組みであり、描画するコンテンツに優先度を割り当てることで操作上の高速化を図ることができる。
AMP
AMP(Accelerated Mobile Pages)は、モバイルページの表示を高速化する仕組みであり、非同期方式のJavaScriptの使用を制限したり、AMP CacheによってコンテンツをCDN(Content Delivery Network)上にキャッシュしたりすることで読み込み速度の高速化を図ることができる。
一方で、通常のHTMLに加え AMP HTMLを用いてWebページを実装する必要があり、AMPページはドメインがCDNのプロバイダのものに変更されるため、アクセス解析時に集計結果や指標が不正確になるというデメリットがある。
人間の認知特性
色・形・動き
| 認知対象 | 効果 | 注意点 |
|---|---|---|
| 色 | 要素の瞬間的な把握 状況理解の促進 |
色数を増やさない 誤認しやすい色を組み合わせない |
| 形 | 要素の瞬間的な把握 状況理解の促進 色覚障害者に対するアクセシビリティの向上 |
類似形状を羅列しない |
| 動き |
注意を引きつける 状態変化の把握 ギミック(※)の演出 |
多用しない |
※ギミックの例として、背景画像とのスクロール距離に差をつけることで画面に奥行きを持たせるパララックス(Parallax)や、写真の一部に動きをつけるシネマグラフ(Cinemagraph)などが挙げられる。
インタラクションコスト
インタラクションコスト(Interaction Cost)とは、ユーザが目的を達成するために必要な精神的・肉体的負荷の総量で、ユーザビリティ(サービスの使いやすさ)の指標となる。
| 種類 | コスト | 例 |
|---|---|---|
| 精神的負荷 | 待機 発見 解釈 記憶 |
ページの読み込みを待つ ページ内から目的達成の手がかりを探す 対象の情報・コンポーネントを把握する 情報を覚える |
| 肉体的負荷 | クリック・タップ スライド スクロール スワイプ |
マウスのボタンを押す マウスを動かす マウスのホイールを動かす 指を動かす |
インタラクションコストを最小限に抑えた「直感的」な状態とは、ユーザの予測とその結果が完全に一致することを指す。
| アプローチ | 概要 | メリット | デメリット |
|---|---|---|---|
| 一貫性(Consistency) | サービス内のデザイン要素全てが一定の基準に準拠 | コンポーネントの理解・操作が予測可能 機能の追加・改善が容易 信頼性が向上 |
柔軟性に欠ける |
| 簡潔性(Simplicity) | 意味と目的が明快な最小限の要素で構成 | 認知資源が節約できる | 複雑な操作を行う際の手順が増える |
| 一般性(Universality / Familiarity) | 学習コストが不要な要素で構成 | コンポーネントに対する学習コストを抑えられる | 国や地域によって意味が変わる(※) |
※文化・言語・年齢・能力によらず万人が利用可能なユニバーサルデザイン(Universal Design)を用いるのが望ましい
階層と構造
階層の深さと広さ
階層の「深さ」は階層深度、「広さ」は同一階層内でのカテゴリ数を表す。
サービスで扱う情報量が同一である場合は「浅く広い」状態が望ましいとされており、その理由としてラベリング(labelling)をする際に排他的(exclusive)な命名が行いやすいことが挙げられる。
モバイルアプリケーションでは階層を表現するのにタブバー(Tab Bar)が多く用いられるが、画面幅の制約上タブアイテムは多くても5つまでしか配置できない。
そのため「その他」タブに機能が詰め込まれるケースがよくあるが、ラベリングとしては抽象的(abstract)・包括的(inclusive) であり好ましくない。
代替手段の一つとして、階層を縦に表現するハンバーガーメニュー(Hamburger Menu)が挙げられる。
参考: モバイルアプリにおけるタブバーとハンバーガーメニュー
現在地と差別化表現
| 手法 | 概要 |
|---|---|
| パンくずリスト(breadcrumb list) | 何らかの区切り文字を用いて、トップページから現在地までの階層をテキストで表現 |
| カレント表示(current location) | 差別化表現を用いて、現在地や展開中のカテゴリを表現 |
パンくずリストはページの現在地を正確に表現できる一方で、テキストによる表現であるため認知負荷(Cognitive Load) が生じる。
カレント表示で用いられる差別化表現としては、以下の5種類の手法がある。
| 手法 | 概要 |
|---|---|
| 太さ(Weight) | 太字(bold) / 細字(regular) |
| 色(Color) | 明度差(brightness) / 彩度(saturation) |
| 級数(Size) | サイズ |
| 背景(Background) | 背景色 |
| 目印(Point) | 下線(underline) / アイコン |
スマートTVでは身体的負荷が大きくなる傾向があるため、フォーカスの移動と同時に画面を遷移することでインタラクションコストを抑えるケースがある。
また、長い読み物系のサービスではスクロールと連動して目次の装飾を変えることで、ページ内のカレント表示を行っているものがある。
参考: ページ内のカレント表示(UX MILK)
トップ・一覧・詳細
多くのサービスは、トップ・一覧・詳細ページの3層構成からなり、トップページが一覧ページの機能を兼ね備えるケースもある。
| ページ | 概要 |
|---|---|
| トップ | サービスの表紙 |
| 一覧 | 詳細情報の見出し・概要リスト |
| 詳細 | ユーザが求める詳細情報 |
ユーザが求める詳細ページに辿り着くには必ず「一覧」ページを経由するため、一覧ページのUIが最も重要である。
一覧ページに必要な機能は基本的に以下の3つであり、これらのコンポーネントを常設するか格納するかはデバイスごとの画面幅の制約に応じて設計する。
| 機能 | 概要 |
|---|---|
| 絞り込み(filter) | 指定した条件をもとに対象を絞って表示する機能 |
| 並べ替え(sort) | 任意の属性を基準に全体を並べ替える(※)機能 |
| 切り替え(switch) | 見せ方をリスト・ブロック表示で切り替える機能 |
※並べ替えでは、ソート基準も属性値として表示するのが望ましい
参考: トップから詳細への経路
関連情報
詳細ページでは、詳細情報の他に関連情報へのリンクを用意することでユーザの潜在的欲求を満たせる可能性がある。
| 情報の種類 | 概要 | 詳細情報が「プリンタ」である場合の例 |
|---|---|---|
| 付随 | 詳細情報に付随する別カテゴリの情報 | マニュアル ドライバ |
| 同種 | 同一カテゴリに分類される情報 | 他のプリンタ インク コピー用紙 ケーブル |
混乱を招く要因
ブラウジング中にユーザが混乱する要因は構造と操作において一貫性のあるUIにすることで解消することができる。
| 混乱の要因 | 概要 |
|---|---|
| 場所 | 全体における現在地の位置関係が不明 |
| 操作 | 目的地に到達するまでの操作に規則性・一貫性がない |
ナビゲーションとインタラクション
ナビゲーション
参考: Chapter 4. Types of Navigation(O'Reilly)
ナビゲーション(Navigation)とは、ユーザが目的の情報・機能に到達するためのインタフェースの集合体を指す。
適切なナビゲーションの配置場所は、利用するデバイスやインタフェースによって変化する。
| 手法 | 概要 | 役割 |
|---|---|---|
| ヘッダ(header) | ページ上部に配置するリンク集 | ユーザアクションの起点 サービスの全体像を訴求 |
| フッタ(footer) | ページ下部に配置するリンク集 | 優先度の低いリンクの配置 |
| パンくずリスト(breadcrumb list) | 現在地を基準とした上部階層へのリンク集 | 現在地の明示 上位階層への移動 |
| グローバルナビゲーション(global navigation) | ページ内に表示される最も大きなカテゴリ間のリンク集 | サービスの全体像を訴求 |
| ローカルナビゲーション(local navigation) | グローバルナビゲーションで選択したカテゴリ内でのリンク集 | 現在地の明示 |
| メガドロップダウンメニュー(mega-dropdown menu) | 選択カテゴリ内のコンテンツを表示するプルダウンメニュー | サービス詳細の提示 |
| 関連ナビゲーション(associative navigation) | 関連情報へのリンク集 | 潜在的欲求の導出 新情報の提示 |
| オーバーレイ(overlay) | ページ内に立体的に挿入される追加情報 | 意識の強制を伴う補足情報の提示 |
| インレイ(inlay) | ページ内に平面的に挿入される追加情報 | 意識の強制を伴わない補足情報の提示 |
| アコーディオン(accordion) | 蛇腹型に列挙した見出し群 | 全体像の早期提示 コンテンツ量の制御 |
| 埋め込みナビゲーション(embedded navigation) | コンテンツ内に配置されるテキストリンク | 関連情報の提示 |
| 無限スクロール(infinite scroll) | コンテンツを無制限に表示するスクロール | スクロールのみの軽快な操作性 コンテンツに対する意識の集中 |
| ページネーション(pagenation) | 情報量の多いコンテンツを分割した各ページへのリンク | コンテンツ量の制限 |
ヘッダ
画面のスクロールに応じて注目対象をコンテンツへと遷移させる場合、ヘッダを格納するのが望ましい。
このとき、タブバーを用いたモバイルアプリのように画面上下にナビゲーションがある場合は最も有用なナビゲーション以外は非表示にするのが望ましい。
パンくずリスト
| 種類 | 表示経路 | メリット | デメリット |
|---|---|---|---|
| 優先型 | 固定された1つの経路 | 実装が容易 | 実際の経路と異なる場合がある |
| 複数型 | 全ての経路 | 実装が容易 バリエーションを列挙できる |
見た目が冗長的 |
| 変動型 | 実際の経路 | 実際の経路を提示できる | 実装が困難 |
インタラクション
インタラクション(interaction)とは、ユーザの入力に対する動き・変化を伴うフィードバックを指す。
| 目的 | 概要 |
|---|---|
| 理解 | 状況の変化に対する理解を促すための動き |
| 演出 | サービスの魅力を向上させる動き |
関連: マイクロインタラクション(microinteraction) … 製品・サービスにおける「必須ではないがあれば良い」という最小単位のインタラクション
カラムと左右ナビゲーション
| カラム数 | メリット | デメリット |
|---|---|---|
| 1 | ヒーローイメージ・レスポンシブデザインとの相性が良い 演出的なインタラクションとの親和性が高い |
ナビゲーションの工夫が必要 |
| 2(左右のどちらか) | ナビゲーションしやすいスライドを用いることでモバイルアプリにも対応可能 |
ある程度の画面幅が必要 |
| 3(左右の両方) | コンテンツ量の多いサービスで有効 | 大きな画面幅が必要 |
※ヒーローイメージ(Hero Image) … 画面全体に配置するグラフィック要素またはそのデザイン手法
※レスポンシブデザイン(Responsive Design) … 画面幅に応じて表示方法を切り替えるデザイン手法
画面幅の小さいモバイルアプリ等では、スライド(slide)を用いることで擬似的に2カラム・3カラムのレイアウトを表現することができる。
スライドを用いることの目的としては、以下の2つが挙げられる。
- 画面エリアの制約に対処
- メインコンテンツを強調
| レイアウト | バランス |
|---|---|
| 左ナビゲーション | 階層構造 ≒ コンテンツ |
| 右ナビゲーション | 階層構造 < コンテンツ |
スクロールとページング
画面におけるスクロール方向が縦と横の2方向になると意図しない誤スクロールを誘発し、操作性が悪くなる。
| 種類 | 概要 | メリット | デメリット |
|---|---|---|---|
| スクロール(scroll) |
連続的(continuous) に画面が変化 画面の長辺との親和性が高い |
演出的なインタラクションとの親和性が高い 連続性のある細かい移動が可能 |
- |
| ページング(paging) |
段階的(gradual) に画面が変化 画面の短辺との親和性が高い |
現在地・経路の道のりが明確 コントロール感のある操作性 タブ・機能の切り替えとの親和性が高い |
| 手法 | 概要 | メリット | デメリット |
|---|---|---|---|
| 無限スクロール(infinite scroll) | コンテンツを無制限に表示するスクロール | 操作がスクロールのみで済む コンテンツに意識を集中できる |
全てのコンテンツを見れない フッタが使えない スクロール量に応じてメモリが圧迫 「戻るボタン」との親和性が悪い(※) |
| 無限ページング(infinite paging) | コンテンツを無制限に表示するページング | 操作が軽快 フッタが利用可能 現在地・機能が明確 |
コンテンツ量に制約がある |
| カルーセル(carousel) | 部分的な横向きのスクロール / ページング | 省スペース性に優れる 大量に配置しても構造が崩れない |
カルーセルであることを示す視覚的要素(※)が必要 |
| パンニング(panning) | 上下左右のドラッグ | 画面内を自由に動き回れる操作性 | - |
※無限スクロール時の遷移をオーバーレイ・別ウィンドウ展開で行うことで、遷移元に戻れるような工夫をしているケースもある
※カルーセルかどうかを判別する要素として、ドットインジケータや左右の矢印アイコンなどが挙げられる
スクロール方向の決定要素
画面のスクロール方向はコンポーネントを見切らせることでユーザに識別させる。
| 要素 | スクロール |
|---|---|
| テキスト量 | 多い場合は縦 少ない場合は縦または横 |
| スクリーン形状 | 長辺方向 |
| 要素の形状 | 短辺方向 |
| 要素間のマージン | 間隔の大きい方向 |
デザインの実体化
ミニマルデザイン
ミニマルデザイン(Minimal Design)を適用するにあたって、以下の3点を意識する必要がある。
- インタラクションが利用可能かどうか容易に判別できるようにすることで、認知負荷を低減させる
- 色を絞って余白を増やすことで、コンテンツに集中させる
- 不要な装飾・要素を最小限に抑える
ミニマル(minimal)とシンプル(simple)の違いを理解する
| 用語 | 目的 |
|---|---|
| ミニマル(minimal) | 認知負荷を下げ、コンテンツへの集中を促す |
| シンプル(simple) | 要素の意味・目的を明快にする |
| デザイン手法 | 概要 | メリット | デメリット |
|---|---|---|---|
| スキューモーフィズム (skeuomorphism) |
コンポーネントを現実世界の実物に寄せることで親近感を持たせる | シグニファイア(※)に富む | 読み込み時間がかかる 画面サイズとの互換性が低い |
| ミニマリズム (minimalism) |
コンポーネントの装飾・要素を極限まで排除することで認知負荷の低減を図る | 認知負荷の低減 マルチデバイス対応 |
コンポーネントが目立たない 没個性化しがち |
※シグニファイア(Signifier) … 対象物 ⇄ 人間 間のインタラクションの可能性を示唆する手掛かり
| デザイン | 開発元 | 概要 | 参考画像 |
|---|---|---|---|
| Modern(Metro) UI | Microsoft | パネルやタイルの表現 |  |
| フラットデザイン(※) | Apple | ぼかし(blur)による奥行きの表現 |  |
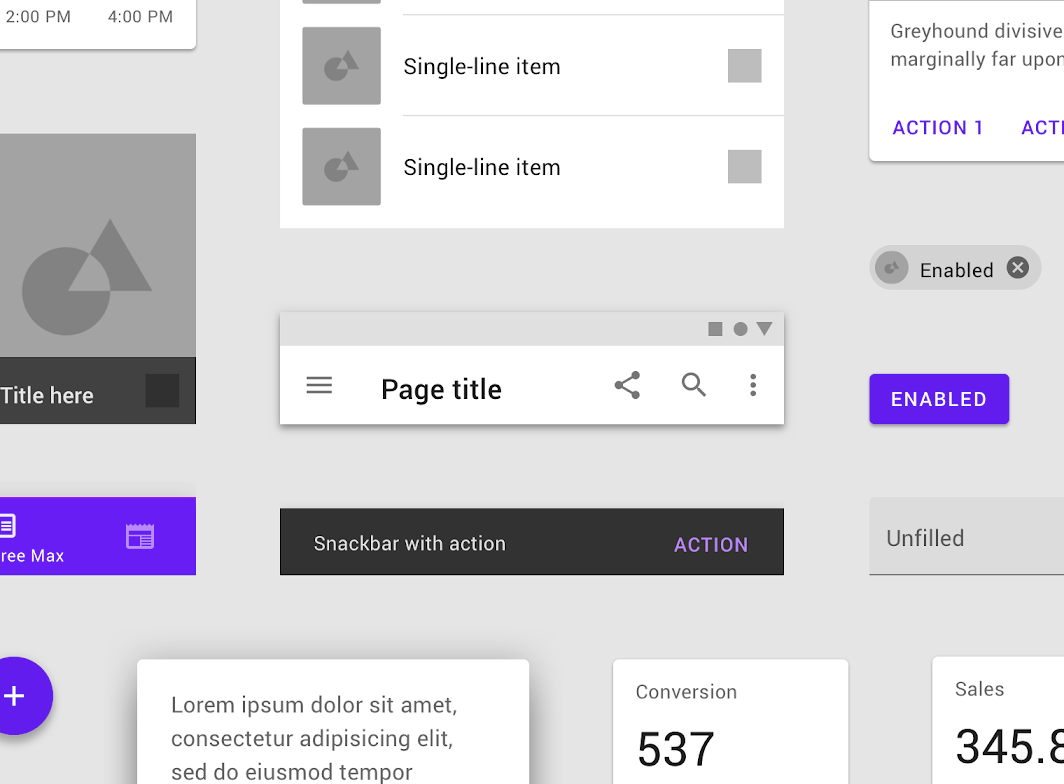
| マテリアルデザイン | マテリアルとメタファーに基づく現実世界の表現 |  |
※フラットデザイン(Flat Design) … 視覚効果を抑え、シンプルで平面的なコンポーネントで構成するデザイン手法
デザインガイドライン
デザインガイドラインを定義する目的は以下の3つ。
- 個々のパーツを定義し、再利用性を向上させることで成果物の品質を統一する
- デザイン要素のルールについて綿密に定義することで、コンポーネントの一貫性を担保する
- デバイスに左右されない共通のデザイン・操作感を保証する
デザインガイドラインは、網羅しようとするのではなく、ルールの存在理由に立ち返りながら定期的にアップデートすることが重要である。
- 主要画面の設計
- デザインガイドラインの作成
- サブ画面の設計
| デザインガイドライン | 企業 | 概要 |
|---|---|---|
| Human Interface Guidelines | Apple | OSごとのデザインテーマ |
| Material Design | 物質的なデザイン | |
| Microsoft Design | Microsoft | 世界観の表現 |
Human Interface Guidelines
参考: Human Interface Guidelines
| OS | デザインテーマ |
|---|---|
| macOS | 柔軟性に富む(flexible) 拡張性に優れる(expansive) 可能性を引き出す(capable) 視認性を高める(focused) |
| iOS | 明瞭性に富む(clarity) コンテンツを目立たせる(deference) 立体的にする(depth) |
| watchOS | 一目で分かる(glanceable) 情報をもとに意思決定できる(actionable) 俊敏性に富む(responsive) |
| tvOS | IoTデバイスと人を繋げる(connected) 直感的な理解を促す(clear) 没入感を高める(immersive) |
Material Design
参考: Material Design
Material Designでは、以下の3原則を基本としている。
- 実世界の物質に近づける(Material is the metaphor)
- 力強く、生き生きと、意図的に表現(Bold, graphic, intentional)
- アニメーションには意味をもたせる(Motion provides meaning)
Microsoft Design
参考: Microsoft Design
Microsoft Designでは、Fluent Design Systemに基づくデザインテーマを以下のように定義している。
- あらゆるデバイスでも自然に(Natural on every device)
- 直感的で力強く(Intuitive and powerful)
- 魅力的で没入できる(Engaging and immersive)
スケッチ/ワイヤーフレーム/モックアップ/プロトタイプ
モックアップやプロトタイプを作成する際は、試作にリソースを割くことで心理的な補償(compensation)が生じないように注意しながら、思考を実際に動く形で試しながらその良し悪しを吟味することが重要である。
※補償(compensation) … ある事柄に対し劣等感を持っている際、他の事柄で優位に立ってその劣等感を補おうとする防衛機制
| 用語 | 概要 |
|---|---|
| スケッチ(sketch) | アイデアを視覚化するための絵 |
| ワイヤーフレーム(wireframe) | コンテンツ・レイアウトを定めた設計図 |
| モックアップ(mockup) | ページの前後関係・インタラクションを擬似的に体験する概要図 |
| プロトタイプ(prototype) | ビジュアル・インタラクション・操作性・印象・パフォーマンスのユーザビリティと実装上の問題点を検証する試作品 |
参考: ワイヤーフレーム/モックアップ/プロトタイプ
マルチデバイスデザイン
| 要点 | 概要 |
|---|---|
| 機能の同等性 | サービスが提供する機能をデバイス間で同等に扱えること |
| インタフェースの最適性 | デバイス毎の特性を考慮していること |
| サービスの連続性 | デバイスの切り替え時にサービスを再開できること |