フラグメント
参考: フラグメント
マルチデバイス対応などで用いられる、画面サイズに応じてレイアウトを変えられる仕組み。
端末の1画面を複数の区画に分割することで、各区画に複数のフラグメント画面を埋め込めるようにしている。
なお、フラグメント画面(=Fragmentファイル)はアクティビティと同様、レイアウトファイルとアクティビティで構成される。
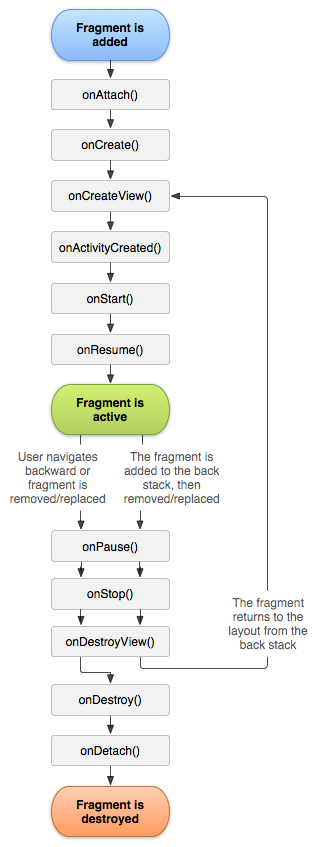
フラグメントのライフサイクル
フラグメントは、まずフラグメントを埋め込むアクティビティと関連付けられ、
その後にフラグメントがもつビューと関連付けられる。
フラグメント⇄アクティビティのライフサイクル関係
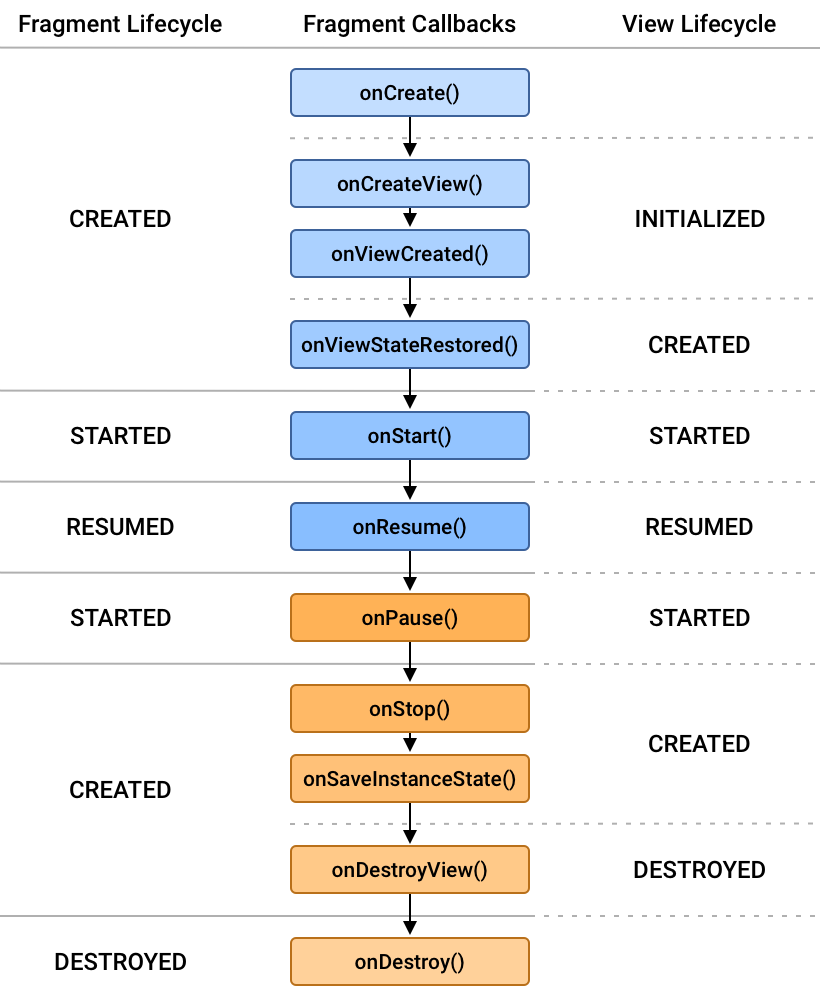
フラグメント⇄ビューのライフサイクル関係
ビュー⇄フラグメント⇄アクティビティのライフサイクル
フラグメント |
ビュー |
Fragmentメソッド |
呼び出しタイミング |
|---|---|---|---|
Created |
onAttach() |
アクティビティとの最初の関連付け |
|
Created |
onCreate() |
フラグメントの初期化
|
|
Created |
Initialized |
onCreateView() |
ビューレイアウトのインフレート(= ビューとの関連付け) |
Created |
Initialized |
onViewCreated() |
onCreateView()の終了 |
Created |
Created |
onActivityCreated() |
アクティビティの生成完了、ビューレイアウトの実体化完了(= Activity.onCreate()) |
Created |
Created |
onViewStateRestored() |
保存済みビューUIの復元完了 |
Started |
Started |
onStart() |
フラグメントの表示(= Activity.onStart()) |
Resumed |
Resumed |
onResume() |
フラグメントの操作受付完了(= Activity.onResume()) |
Started |
Started |
onPause() |
フラグメントの一時停止(= Activity.onPause()) |
Created |
Created |
onStop() |
フラグメントの停止(= Activity.onStop()) |
Created |
Created |
onSaveInstanceState() |
ビューのUI状態の保存 |
Created |
Destroyed |
onDestroyView() |
ビューとの関連付け解除 |
Destroyed |
onDestroy() |
フラグメントの利用停止 |
|
Destroyed |
onDetach() |
アクティビティとの関連付け解除 |
フラグメントによる画面の実装
フラグメントを実装するには、Fragmentファイル(=レイアウトファイルとアクティビティの組み合わせ)を作成する。
レイアウトのインフレート(フラグメントの生成)
定義
LayoutInflater.inflate(
resource: Int,
root: ViewGroup?,
attachToRoot: Boolean
): View!
// パラメータ
// resource: レイアウトファイル名(R値)
// root: インフレートしたビューを配置する親ビュー
// -> 通常はonCreateView()の仮引数containerを記述
// attachToRoot: インフレートしたビューをroot配下に配置するかどうか
// -> 通常はfalseを記述
サンプルコード
class MenuListFragment: Fragment() {
// フラグメントのレイアウト(XML)のインフレート(フラグメントの生成)
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// インフレートしたビュー
val view = inflater.inflate(
R.layout.<フラグメントのレイアウトファイル名>,
container,
false
)
...
return view
}
}
アクティビティへの埋め込み
fragmentタグを用いてレイアウトファイル(=activity_main.xml)に記述する。
埋め込むフラグメントは、android:name属性に完全修飾名(com.~.<フラグメントクラス(=ファイル)名>)を記述して指定する。
サンプルコード
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<fragment
android:id="@+id/fragmentMenuList"
android:name="com.example.fragment.MenuListFragment"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</FrameLayout>
FrameLayout
参考: 研修1日目
z方向にビューを重ねて配置できるレイアウト部品。
フラグメントでのオプションメニュー実装
参考: 研修4日目
FragmentクラスでのonCreateOptionMenu()、onOptionsItemSelected()メソッドの実装に加え、
onCreate()メソッドのブロック{...}内にsetHasOptionsMenu(true)メソッドを記述する。
// 発展:
class MenuListFragment: Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
...
setHasOptionsMenu(true)
}
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
super.onCreateOptionsMenu(menu, inflater)
...
}
override fun onOptionsItemSelected(item: MenuItem): Boolean {
...
return super.onOptionsItemSelected(item)
}
}