距離測定センサ
秋月電子通商さんでシャープ測距モジュール GP2Y0A21YK を入手しました。

アプリケーションノート によると、枠が小さいほうの右目(赤外線LED)が対象物に光を当てて、
枠が大きいほうの左目(PSD:Position Sensing Device)でその反射を受けることで電圧が変化し、
それによって距離を測定するということのようです。

プログラム
9wickさんの「Web技術でIoTをしよう」 を参考にさせて頂いて作ってみました。
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="https://obniz.io/js/jquery-3.2.1.min.js"></script>
<script src="https://unpkg.com/obniz@2.0.2/obniz.js" crossorigin="anonymous"></script>
</head>
<body>
<div id="obniz-debug"></div>
<h1>距離を測ります</h1>
<script>
var obniz = new Obniz("7517-4418");
obniz.onconnect = async function () {
var sensor = obniz.wired("GP2Y0A21YK0F", { vcc:0, gnd:1, signal:2 } );
while (1) {
var val = await sensor.getWait();
obniz.display.clear();
obniz.display.print("distance " + val + "mm");
console.log("distance " + val + "mm");
await obniz.wait(1000);
}
}
</script>
</body>
</html>
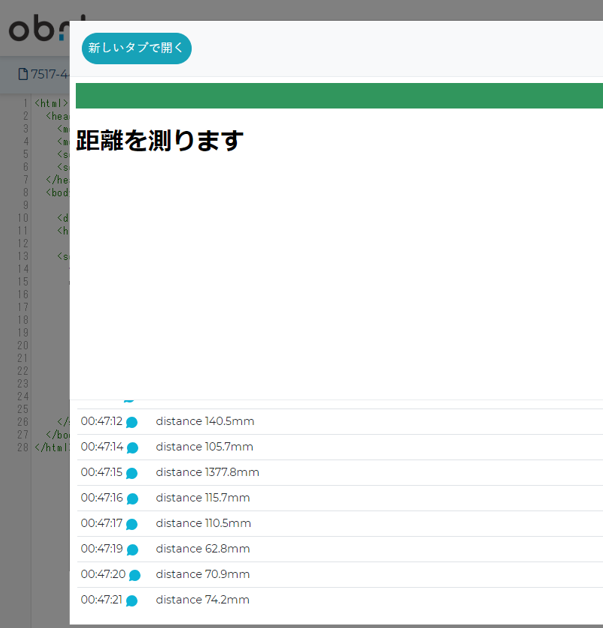
計測してみる
次の箇所の処理に基づいて
console.log("distance " + val + "mm");
ブラウザ側では対象物からの距離が記録されていきます。

次の箇所の処理に基づいて
obniz.display.clear();
obniz.display.print("distance " + val + "mm");
obniz 側でも対象物からの刻々の距離が表示されます。
対象物を近づけたときと遠ざけたときの値に差があります。
精度の評価は置いておいて、とりあえず成功としておきます。


まとめ
・前回の html Lチカ編 では制御、今回は計測とアウトプット、インプットができることが確認できました。
・次は、センサーやアクチュエータの種類を増やして実験するということを少しやってみて
・その次に、Websocket API、Python などからのコントロールをやってみて
・そうやっていろいろやりながら eneblarから動かせればいいな。