React における Next 、 Vue における Nuxt 、のように Svelte にもSSR(サーバーサイドレンダリング)を提供するフレームワークがある。
それが Sapper です。
Sapper is 何?
雑に説明すると、
-
Svelteを搭載したフレームワーク - SSRをサポートしている
- ルーティングが楽
といった感じです。
あとは、ディレクトリ構成が決まっているため初学者は構成に悩まなくてもいいというメリットもあるかもしれません。
( 実際僕はSvelteのディレクトリ構成に結構悩んだので )
インストールから起動まで
# for Rollup
npx degit "sveltejs/sapper-template#rollup" my-app
# for webpack
npx degit "sveltejs/sapper-template#webpack" my-app
cd my-app
npm install
npm run dev # & open http://localhost:3000
これだけで起動します。
( このおじさん誰なんでしょうね? )
生のSvelteとの違い
主にレンダリング面についてです。
フレームワークが違うので細かく言うと違うのですが、なるべく近い構成のアプリケーションにして比較しています。
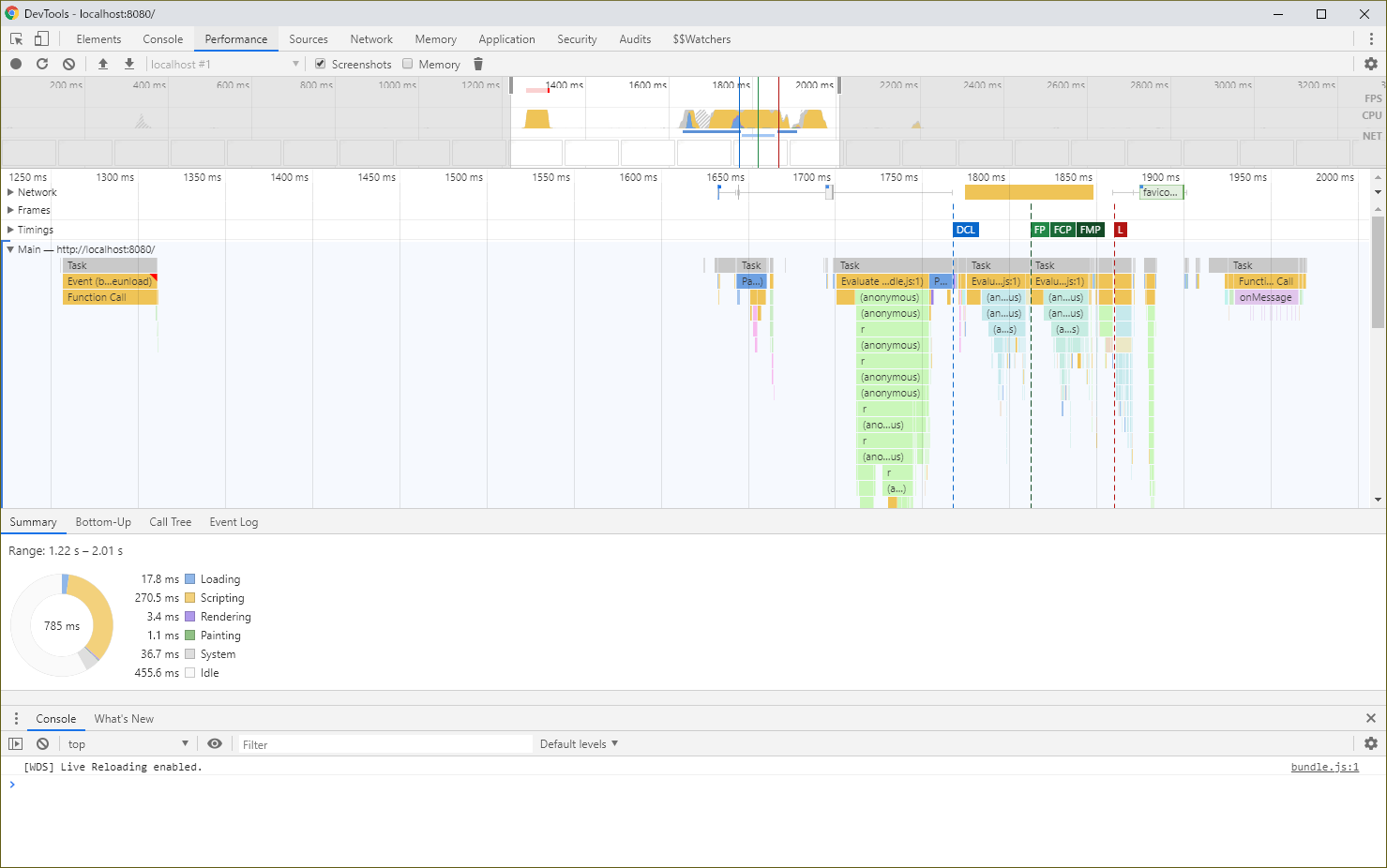
Svelte
Svelteアプリケーションの場合、DCL( DOMContentLoaded イベント)が最初に走り、FP( First Paint )、FCP( First Contentful Paint )、FMP( First Meaningful Paint )と続き、最後にL(Onload イベント)が実行されます。
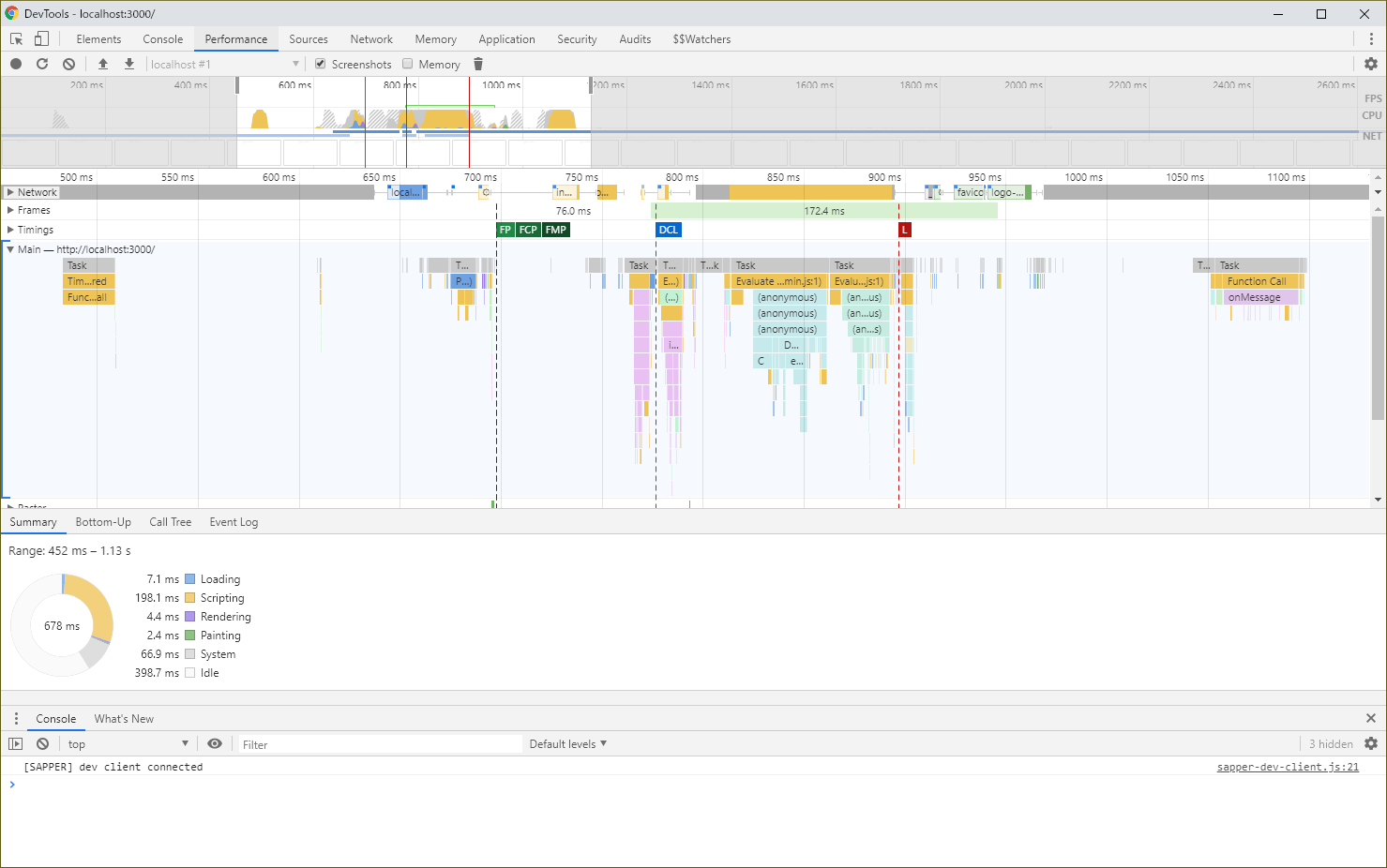
Sapper
Sapperアプリケーションの場合、まずFP、FCP、FMPの描画まわりが走ります。
その後にDCL、Lと続いて実行されます。
違い
ユーザーが体感するアプリケーションのパフォーマンスは、ページの読み込み速度に大きく左右されると言われています。
つまり描画が早いほど高パフォーマンスと感じると言うことです。
今回のアプリケーションは小規模すぎて『体感』と言うにはほど遠い差しかありませんが、レンダリングの際に描画が優先されるSapperアプリケーションは 早いアプリを作るための枠組みが出来上がっている ようです。
まとめ
最近は「SSRだからいい」みたいなことはなく、開発するアプリの種類や利用するユーザーの求めるもの次第かなーと思います。
Sapperアプリケーションにすれば確かに描画が早くなるかもしれませんが、体感する効果は大きくはないかもしれませんし、 プロジェクトの構造は肥大化・複雑化 します。
Sapper自体、まだ version 1.0. に到達していないですし、これからまだまだ進化していくと思うので、動向を追っていこうと思います。
おまけ
自分のポートフォリオサイト作成しているんですけど、いまだにSapper使うかどうか悩んでいますー