次のように、querySelectorで要素を取得する際にうっかり]を書き忘れた場合でも、Chromeでは普通に動いてくれます。
<input type="text" value="hogehoge" />
<script>
const element = document.querySelector("input[type='text'")
console.log(element.value)
</script>
Chromeの場合

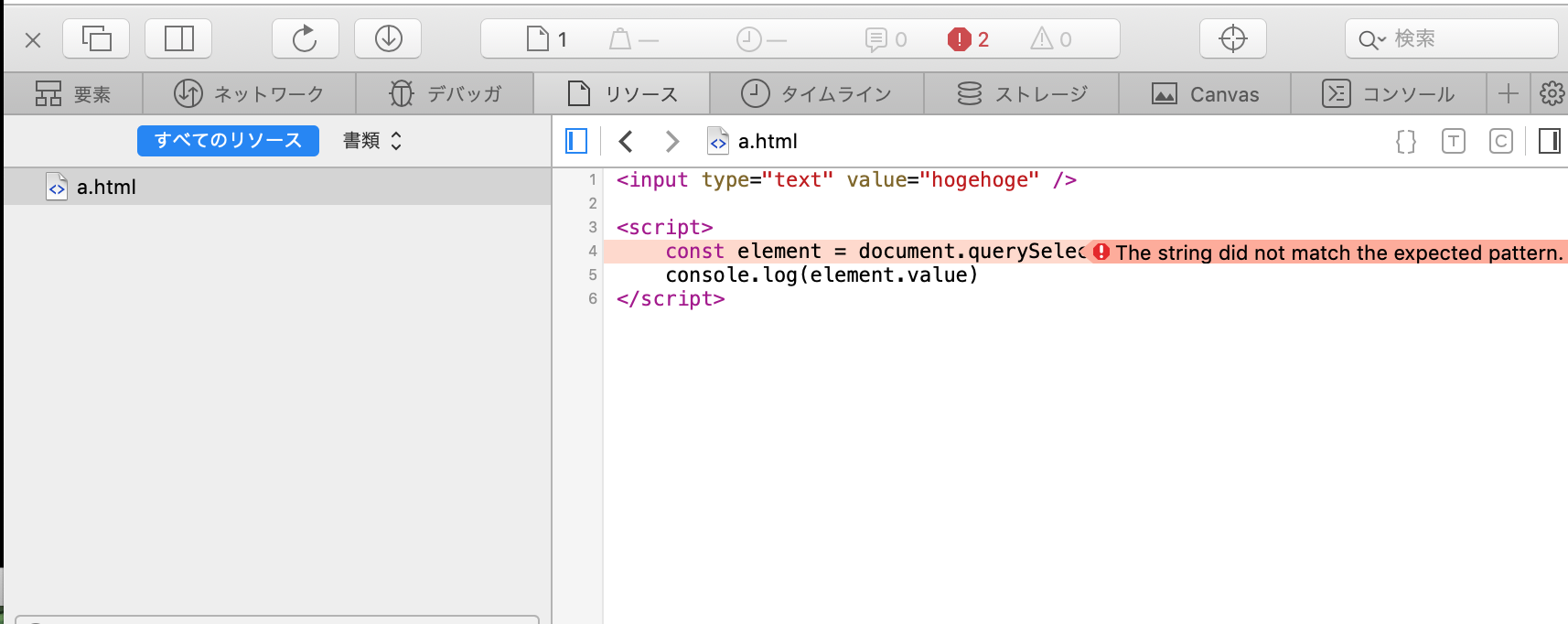
しかし、Safariで同じことをやろうとすると、次のようなエラーを吐いてしまいます。
The string did not match the expected pattern.


これはブラケットをしっかり閉じてあげるだけで解決します。
<input type="text" value="hogehoge" />
<script>
const element = document.querySelector("input[type='text']")
console.log(element.value)
</script>

どうやらSafari限定でエラーを吐くようです。
Consider this markup:
And this is where the browser responses to different incomplete selector patterns differ:
document.querySelector('select[name');
Chromium: found 1
Edge: found 1
Firefox: found 1
Internet Explorer: found 1
Safari: DOM Exception 12
引用元 [On handling invalid selector strings]
(https://www.reddit.com/r/firefox/comments/5nbmqi/on_handling_invalid_selector_strings/)
普通のブラウザだと正常に動作するのも相まって気が付きにくですね