序
会社の事業部でReact強化しよう!みたいな話があり、アプリを作ってみました。
初学者なので、Reactいろいろ触りたいなーと思いつつ、テキトーなアプリでお茶を濁すのも…とか考えながらいろいろ入れられそうなゲームを作ってみました。
github pagesで公開中
slipe
今回はアナログゲームのslipeを作ってみました。最初はチェスを作ろうと思っていたのですが、キャスリングとかアンパッサンとかプロモーションとか無理すぎて頓挫。
そこまで壮大じゃないけど、特殊なコマ移動とチェスみたいな戦略性のあるslipeというゲームに白羽の矢が立った次第です。
ルール
https://bodoge.org/2020/01/01/slipe/
実装
今回reactで使った主な技術です
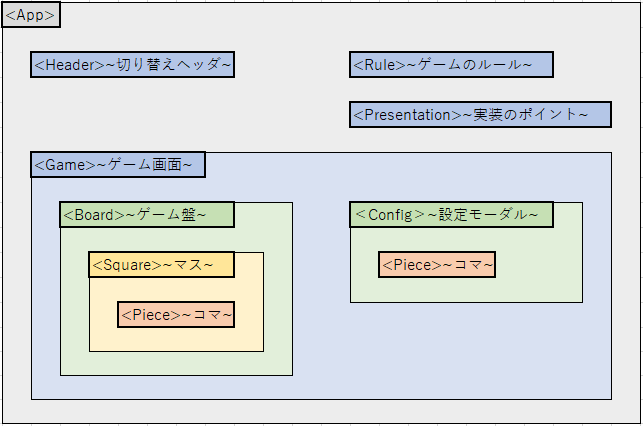
コンポーネント構造
HTMLの塊みたいなもの(コンポーネント)を入れ子にして管理することができます。
import { Header } from './Header'
import { Rule } from './Rule'
import { Presentation } from './Presentation'
import { Game } from './Game'
export const App = () {
return(
<>
<Header />
<Rule />
<Presentation />
<Game />
</>
)
}
関数コンポーネント
reactにはクラスコンポーネントと関数コンポーネントという書き方があります。
公式のチュートリアルはクラスコンポーネントを使っていますが、関数コンポーネントのほうが現代的らしいです(よく分からずに関数コンポーネントを使いました)。https://tyotto-good.com/blog/reaseons-to-use-function-component
props
コンポーネント間のデータの受け渡しやメソッドの呼び出しを行うことができます。
import { Ko } from './Ko'
export const Oya = () {
function funcInOya(){ //⑤
console.log("oya") //⑥
}
return(
<>
Oya
<Ko callFunc={funcInOya}/>{/* ④ */}
</>
)
}
export const Ko = (props) {
function funcInKo(){ //②
props.callFunc() //③
console.log("ko") //⑦
}
return(
<>
<button onClick={() => funcInKo()}>Koボタン</button> {/* ① */}
</>
)
}
ざっくり手順はこんなかんじ
- Koのボタンをクリックする
- KoのfuncInKo()が発火
- funcInKo()内のprops.callFunc()が発火
- OyaがKoに渡した値(props)からcallFuncに当てはまるものを呼び出し
- OyaのfuncInOyaが発火
- console.log("Oya")
- console.log("Ko")
state
状態を保存してくれます。書くのめんどくさいのでぐぐってください。気が向いたら個別記事書きます。
styledComponents
スタイルを設定して独自タグみたいに使えます。ターミナルからnpmでインストールします
まずはインスト
npm install styled-components
import styled from 'styled-components';
export const StyleDiv =styled.div`
height: 60px;
width: 60px;
border: 1px solid #999;
margin: 10px;
padding: 0;
background: red;
border-radius: 10%;
`;
export const Sample = (props) {
}
return(
<>
<StyleDiv />
</>
)
}
StyleDivを定義したことで、StyleDivタグをCSSのついたdiv要素として扱うことができます。
ボタンにしたいときはこうです
export const StyleButton =styled.button`
終
単純にメインのゲーム実装は2.5日くらいかかりましたが、それ以上に周りの機能(configとかタブとか)やリファクタ(ハードコード、コンポーネント構造・props・state整理など)に時間がかかって総時間はだいたい10日くらいです。
3/4アドインに使ったのか...(これはひどいw)
調べたものの実装してない技術もあるので(ReduxとかuseEffectとか)機会があればまた何か作ります。