こんばんは、昨日、初めてdlタグを利用した記念すべき1日となりました。笑
ということで、dlタグとは何なのか、調べてみました!
...っていう備忘録です。
セットで、dtタグ、ddタグについても記述していきます。
dlタグ
dl -> description list(説明リスト)
言葉や用語の定義をする場合や、説明をする場合に利用します。
リスト表示のliタグと同じように、定義や説明を文章ではなく、リストアップするから、description listなんだと考えられます。
次項から説明するdtタグとddタグとセットで使われます。
dtタグ
dt -> description term(説明される言葉)
定義や説明したい言葉や用語を記述する際に利用します。
ddタグ
dd -> description, definition(説明や定義)
説明の本文を記述する際に利用します。
使い方
ざっと、意味を説明したので、使い方をみてみましょう。
<!--省略-->
<dl>
<dt>フレームワーク:</dt>
<dd>Vue.js</dd>
</dl>
<dl>
<dt>ライブラリ:</dt>
<dd>React.js</dd>
</dl>
<!--省略-->
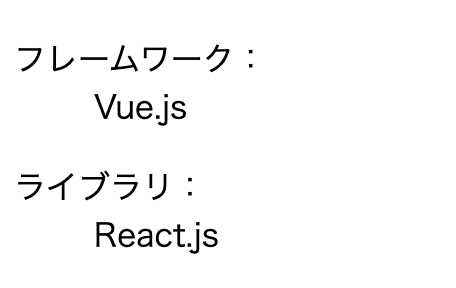
以下の画像が上記コードの実行結果です。↓
こんな感じで、dtタグで囲まれた、フレームワークやライブラリといった言葉に対して、ddタグで囲まれた、Vue.jsやReact.jsといった説明のような記述が可能になります。
1つのdtタグに対して、複数のddタグ、つまり、複数の説明文を記述することが可能です。
本当に簡単にですが、まとめてみました!
不備等あれば、コメントをお願い致します。