textlintでの文章チェックをVS Code上で行う方法についての話です。
textlintについては以下を参照してください。
VS Codeでtextlintを動かす拡張としてvscode-textlintがあるのでそれをインストールして動かすまでの流れを見ていきます。
(vscode-textlintでグローバルの設定を使う方法はよくわからなかったので、今回はプロジェクトのローカルにインストールしたtextlintを使うまでの手順を見ていきます)
- vscode-textlint - Visual Studio Marketplace created by @taichi
インストール
VS Codeを開き、Cmd+P(Ctrl+P)でコマンドパレットを開いて、拡張をインストールするだけです。
ext install vscode-textlint
既に、textlintの設定をしているプロジェクト(node_modulesにtextlintやルールがインストールされていて、.textlintrcが配置されている場所)なら、VS Codeでそのディレクトリを開くだけで動作します。
今回は、textlintを設定したプロジェクトを作る所からやってみます。
プロジェクトの作成
適当なディレクトリを作ります。
今回は、vscode-textlint-example/という名前のディレクトリを作ってみます。
実際に作ったリポジトリがあるので、cloneすれば次のコマンドで試すことができます。
git clone https://github.com/azu/vscode-textlint-example.git
cd vscode-textlint-example
npm install
vscode .
npm init
textlintはNode.jsで動くツールなので、
ローカル(プロジェクトのディレクトリ内という意味)にインストールする際は、package.jsonというNode.jsのモジュールを管理するファイルを作成します。
Note: textlintはNode.js v4以上が必要なので、node -vでバージョンを確認してみてください。
npm initを実行すると色々聞かれるので、とりあえずEnter押してればpackage.jsonが作成されます。
$ npm init
name: (vscode-textlint-example)
version: (1.0.0)
description: VS Codeを使ったtextlint projectのサンプル
entry point: (index.js)
test command:
git repository:
keywords:
license: (MIT)
About to write to /Users/azu/.ghq/github.com/azu/vscode-textlint-example/package.json:
{
"name": "vscode-textlint-example",
"version": "1.0.0",
"description": "VS Codeを使ったtextlint projectのサンプル",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "azu",
"license": "MIT"
}
Is this ok? (yes)
textlintのインストール
textlintをローカルにインストールします。
この辺は、通常のtextlintのインストールと同じなのです。
既に色々な環境でのインストール方法があるので参考にしてみてください。
- textlint/getting-started.md at master · textlint/textlint
- textlintで日本語の文章をチェックする | Web Scratch
- textlintで日本語テキストの文字校正を試してみた - the code to rock
- KenshoFujisaki/TextlintAtom: Atomでtextlintを使うための手順
- Ubuntu 15.04でtextlint - メモ
また、textlintはデフォルトでは何もルールを持っていないため何もチェックできません。
そのため、同時にルールもインストールしてみます。
textlint本体とtextlint-rule-preset-ja-technical-writingという技術書向けのルールセットをインストールしてみます。
インストールには、npmのnpm installコマンドを使うだけです。
npm install --save-dev textlint textlint-rule-preset-ja-technical-writing
# devDependenciesとしてインストールする
インストールできたら、node_modules/というディレクトリにモジュールがインストールされています。
また、pacakage.jsonが更新され、インストールしたモジュールの一覧が追記されています。
textlintの設定
次にtextlintで利用するルールを設定してみます。
textlintの設定には.textlintrcという設定ファイルに、利用するルールを記述していきます。
ローカルへインストールした時に、./node_modules/.bin/textlintへtextlintコマンドもインストールされています。
textlint --initコマンドを叩くことで、設定ファイルを自動的に作成してくれます。
$ ./node_modules/.bin/textlint --init
# またはnpm binコマンドを使って
$ $(npm bin)/textlint --init
作成した.textlintrcには、そのプロジェクトにインストールしている(package.jsonに書かれてる)tetlintのルールを自動で記述してくれます。
そのため、これで設定は完了です。
{
"filters": {},
"rules": {
"preset-ja-technical-writing": true
}
}
VS Codeで開く
後は、作成したプロジェクトをVS Codeで開くだけです。
vscode ./
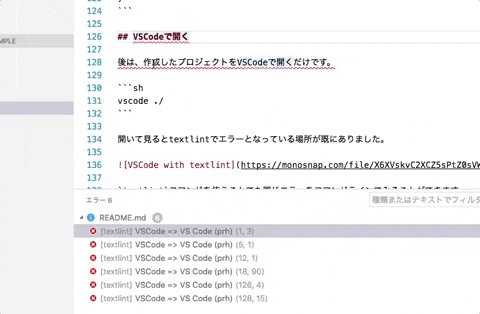
開いて見るとtextlintでエラーとなっている場所が既にありました。
textlintコマンドを使うことでも同じエラーをコマンドラインでみることができます。
$ $(npm bin)/textlint README.md
/Users/azu/.ghq/github.com/azu/vscode-textlint-example/README.md
105:15 error 一文に二回以上利用されている助詞 "に" がみつかりました。 preset-ja-technical-writing/no-doubled-joshi
134:34 error 一文に二回以上利用されている助詞 "が" がみつかりました。 preset-ja-technical-writing/no-doubled-joshi
✖ 2 problems (2 errors, 0 warnings)
後は、エラーに沿って文章を直していくだけです。
間違いを自動修正する
ここまでVisual Studio CodeのことをVSCodeと書いてることに気づきました。
公式サイトを見てみると、VS Codeと書くのが正しいようです。
文章を書いているとこういうスペル的なミスはよくあるので意識していても回避することが難しいです。
textlint-rule-prhというルールと辞書を作ってチェックしてみましょう。
まずは、textlint-rule-prhをインストールします。
$ npm install --save-dev textlint-rule-prh
次に、textlint-rule-prhで使う辞書を作成します。
辞書と言っても正規表現でルールを書いたymlファイルを作るだけです。
詳しくは次のファイルを参考にしてみてください。
prh.ymlというファイルを作成して、次のようにVSCodeはVS Codeという綴りにするという設定を書きます。
version: 1
rules:
- expected: VS Code
patterns: VSCode
prh: 公式サイトによるとVS Codeらしい
次に、.textlintrcにprhを使う設定をします。
prhのrulePathsに辞書ファイルへのパスを指定します。
{
"filters": {},
"rules": {
"preset-ja-technical-writing": true,
"prh": {
"rulePaths": ["./prh.yml"]
}
}
}
この設定をすれば、VSCode => VS Codeというエラーが自動的に検出されます。
自動修正する
vscode-textlintは、textlintの--fixにも対応しています。
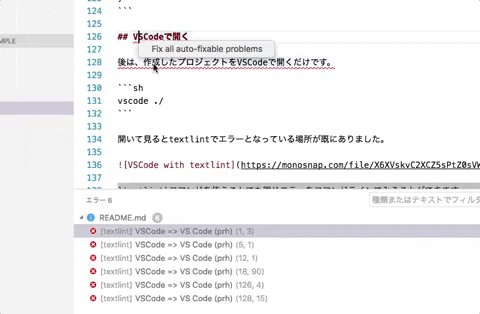
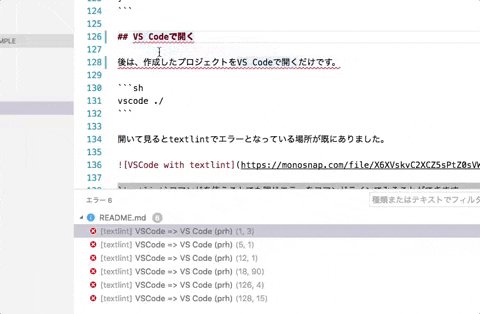
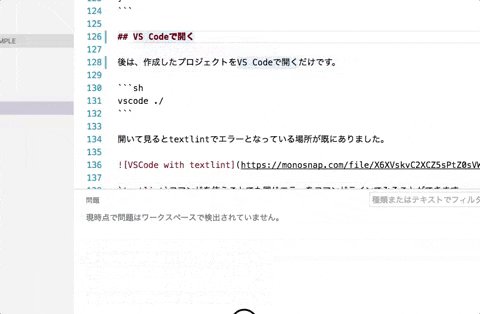
エラーが出ている行でAlt+Enterを押せば、自動的にエラーを修正することができます。
(修正できるかはルールによってことなりますが、prhの辞書なら自動修正が可能です)
textlint --fixでも同じように自動修正が可能です。
$ $(npm bin)/textlint --fix README.md
おわりに
vscode-textlintを使うことでリアルタイムにチェックしながら文章を書くことができます。
紹介してませんが、設定でタイプ時または保存時どちらのタイミングでチェックするかを設定できます。
- textlint - pluggable linting tool for text and markdown
- azu/vscode-textlint-example: VS Codeを使ったtextlint projectのサンプル
- vscode-textlint - Visual Studio Marketplace
textlintはコマンドラインツールですが、他にもAtomやVimなどのエディタやブラウザでも動かすことができます。
詳しくはREADMEの方を見てみてください。