Photoshopでの画像の切り抜き(マスク)に関して
被写体を選択し切り抜きを行ったり、特定の形状のマスクを作成するいくつかの方法を記載する。ここでは以下の3種類のマスクについてまとめる。
- レイヤーマスク
- ベクトルマスク
- クリッピングマスク
1.レイヤーマスクでの切り抜き
元画像自体は非破壊で情報を残したまま、画像にマスクをかけて被写体を抽出する。

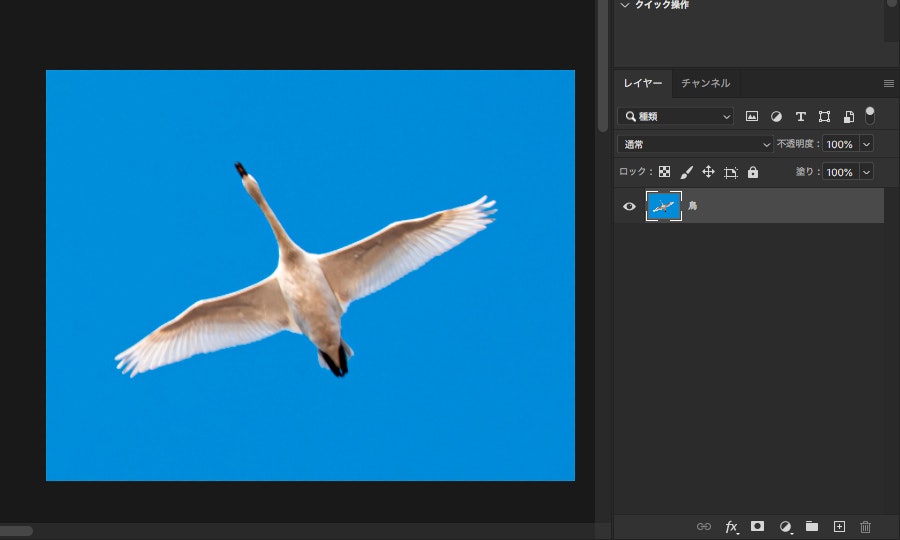
▲元画像

▲「レイヤーマスクを追加」でマスク作成
適用したレイヤーの右側に白黒のサムネイルが追加されているが、これの白い部分が切り出しする部分、黒い部分が非表示で隠す部分である。黒い部分が隠されているだけなので、元の画像情報は残っている。

▲翼の片方全体を真っ黒のブラシで書き込んだ状態。
この白黒のサムネイルを選択した状態で、白や黒のブラシで書き込んでみると、マスク範囲が簡単に調整できる。

▲レイヤーマスクを黒から白のグラデーションにしたもの。中間のグレー部分がその濃淡によって次第に透明になっている。
「選択とマスク」
被写体を選択する作業を行う際は、選択範囲作成とマスク作成に特化した「選択とマスク」を起動して行うと効率が良い。
メニューの「選択範囲 > 選択をマスク」、ショートカットキーではcommand+option+Rで起動できる。

▲上から「クイック選択ツール」「境界線調整ブラシツール」「ブラシツール」「オブジェクト選択ツール」「なげなわツール」「手のひらツール」「ズームツール」
基本的なブラシ系ツールは以下の通り(カッコ内はショートカットキー)
クイック選択ツール(W)
クリックやドラッグなどでおおまかに選択する際に使用するツール。

境界線調整ブラシツール(R)
ブラシツール(B)
これらのツールを使用し、背景に空が映りこんでいる犬の写真から被写体の犬だけをきれいに切り抜くことができた。


プラスマーク選択時は範囲が追加、マイナスマーク選択時は範囲が削除される。
通常の範囲選択時はプラスを使用し、余分に選択された部分を削る際にマイナスを使用する。
なお、プラス側を使用時にoptionキーを押しながらクリックやドラッグすると、optionキーを押している間だけマイナスと同じ効果に変化する。
2.ベクトルマスクでの切り抜き
形状が単純でかつ境界線もはっきりしているものに関して有効な方法。

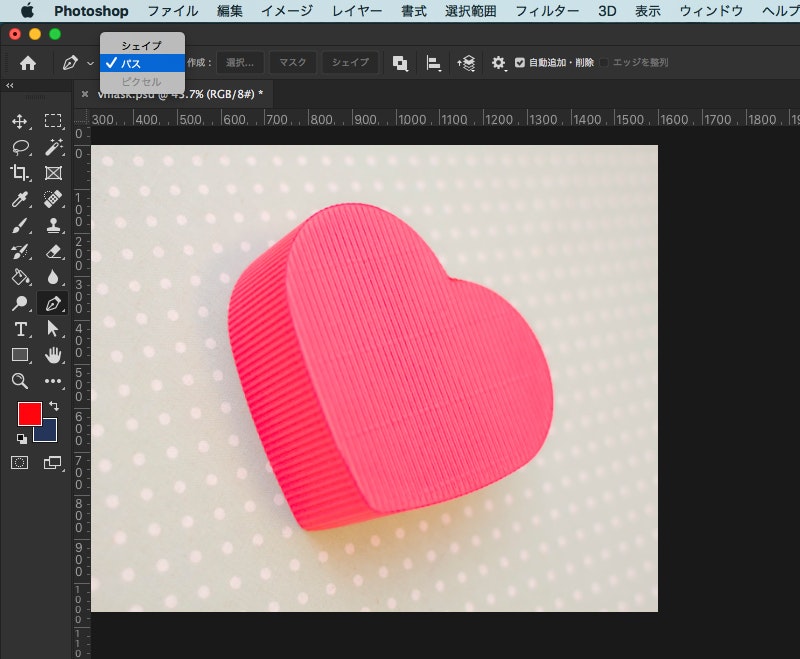
ペンツール(P)に切り替え、左上のオプションで「パス」を選択。

切り抜き対象の縁に沿ってクリック/ドラッグしていき一周させる。
3.クリッピングマスク
一つ下のレイヤーの透明度情報を使ったマスク。要は、一つ下のレイヤーの形状でそのレイヤーがくり抜かれる。


くり抜きたいレイヤーの下にマスクに使用する形状のレイヤーを置く。
上画像では家の画像の下に星型の図形を置いている。

レイヤーパネル上で、そのレイヤーとの境界部分をoption+クリックする。
上画像では家の画像が背面の星型にくり抜かれた。


マスクに使用するレイヤーは非表示にはならず残っているので、くり抜いたレイヤー側を半透明にしたりブレンドモードを変更したりすれば元のマスクレイヤーが見える。
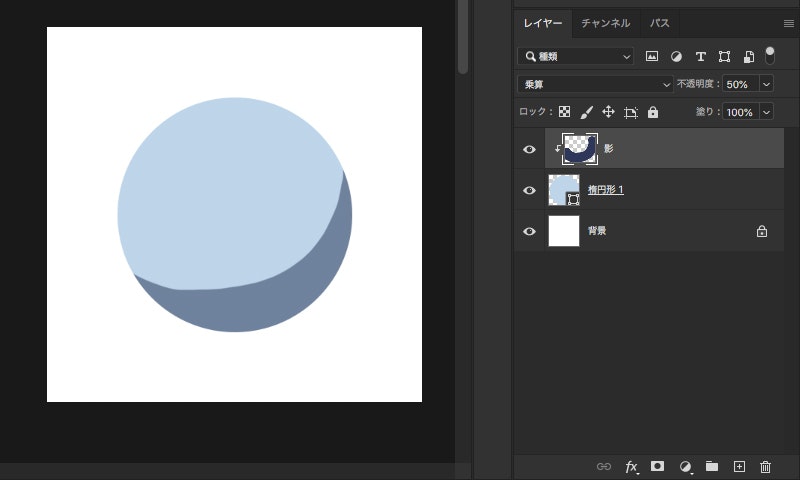
これを利用して、レイヤーに影やハイライトを描き込むということが可能。
上画像では、ブラシで影をざっくりと塗った半透明のレイヤーに対し、背面の水色の球体のレイヤーでクリッピングマスクを適用している。球体より外にはみ出している影色が非表示になった。
以上、画像の切り抜きの際に有用なマスク「レイヤーマスク」「ベクトルマスク」ならびに「クリッピングマスク」についてまとめた。




