前提
Android向けでもiOS向けでも使うことができるReactNativeConfigですが、iOS向けにしか使ったことがないためそのような内容になってます。
ReactNativeConfigとは
https://www.npmjs.com/package/react-native-config
Historyを見ると初版は3年ほど前にリリースされたようですね。
configファイルの内容をdevelopやreleaseなど環境ごとに切り替えたいときに用います。
本稿の内容は上記のリンクの内容を日本語に画像などを付けながら説明するものです。
使い方
まずは設定
まずはyarnしてlinkします(?)
当然対象のプロジェクトのルート下で。
$ yarn add react-native-config
$ react-native link react-native-config
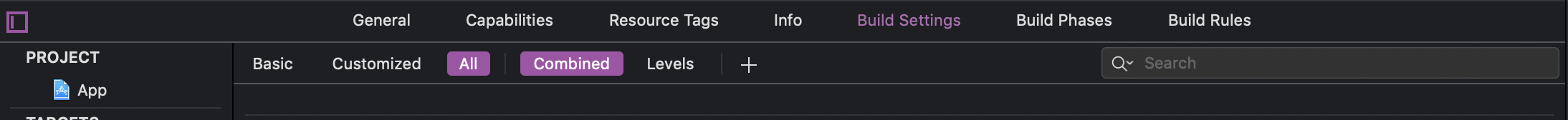
次にxcode上で色々設定する必要があるのでProjectNavigatorからプロジェクトを開き、以下を開きます。

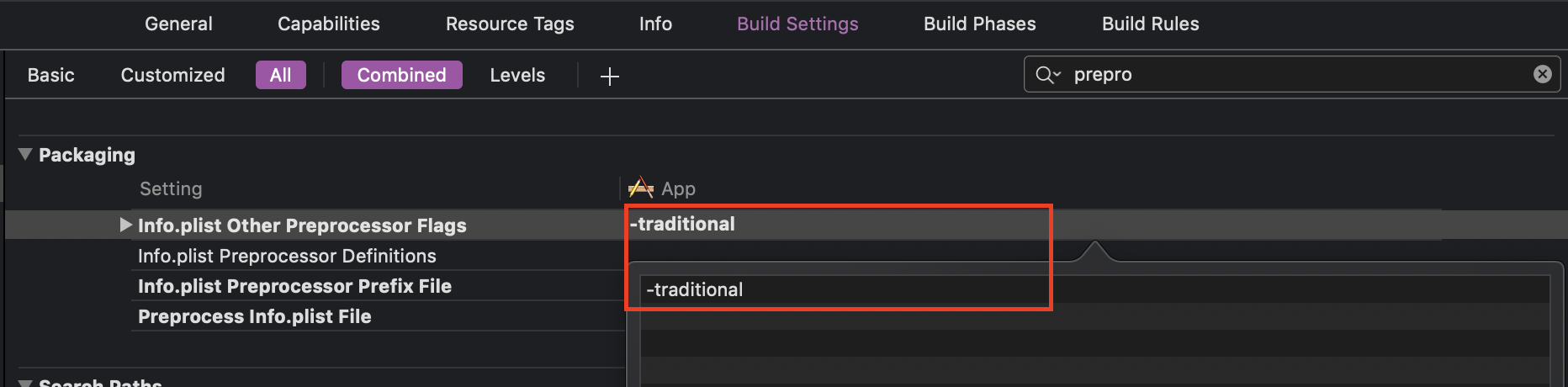
※Allになっている点を注意してください。
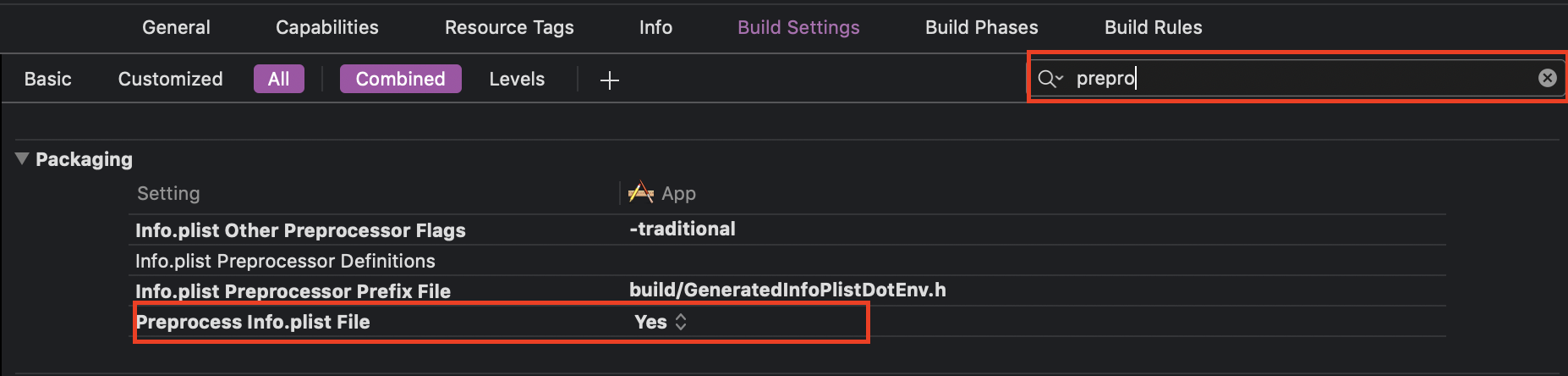
次に下記画像の赤枠部分をYESに設定します。検索を行うと早いです。

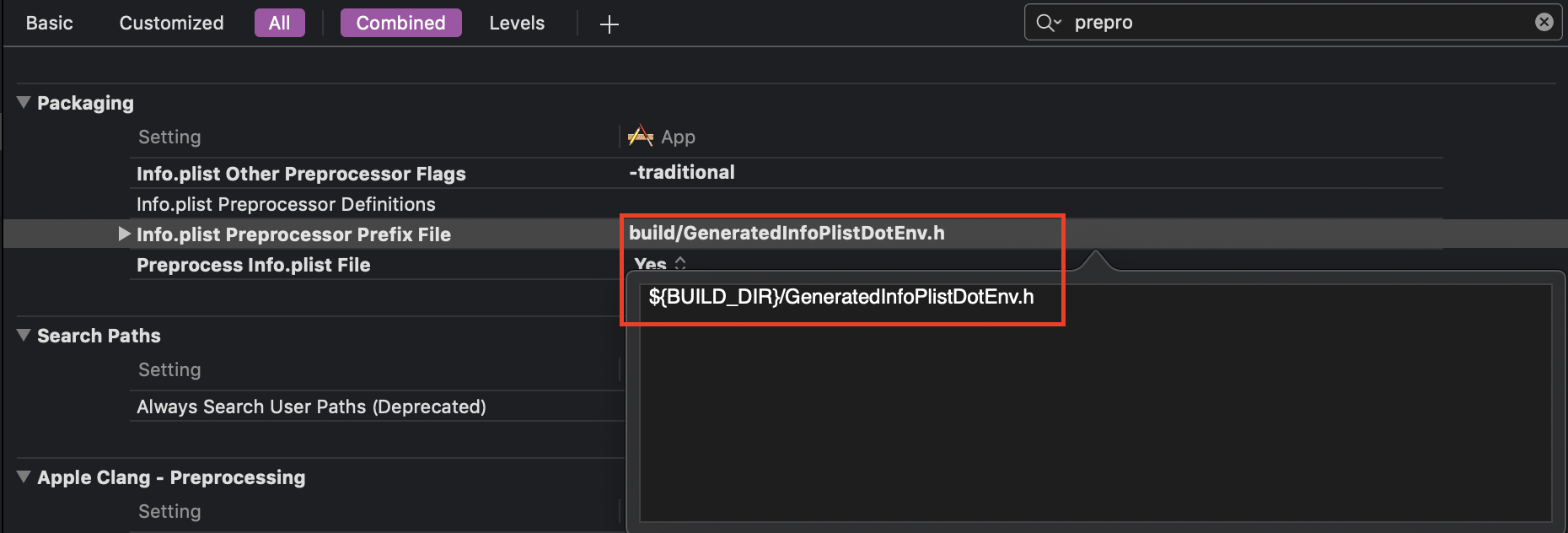
次にその上のInfo.plist Preprocessor Prefix Fileを${BUILD_DIR}/GeneratedInfoPlistDotEnv.hと設定します。
${BUILD_DIR}/GeneratedInfoPlistDotEnv.hは書いてあるままですが、ビルド後のディレクトリのルートになるように補完してくれます。(環境ごとにビルド後のディレクトリのルートが異なってくるため。)

そしてInfo.plist Other Preprocessor Flagsを-traditionalへ

参考コード
参考までに私は以下のように用いました。
import ReactNativeConfig from 'react-native-config';
class Config {
static apiUrl = `${ReactNativeConfig.API_URL}`;
}
export default Config;
API_URL='http://hogehoge'
API_URL='http://fugafuga'
Config.tsの${ReactNativeConfig.API_URL}で環境ごとに.envか.env.releaseのURLを引っ張ってきます。
もちろん.envがベースとなり、そこからの拡張として.env.releaseを作っていますが、文字列に決まりもなく、他の設定も作ることは可能です。
xcode上での残りの設定
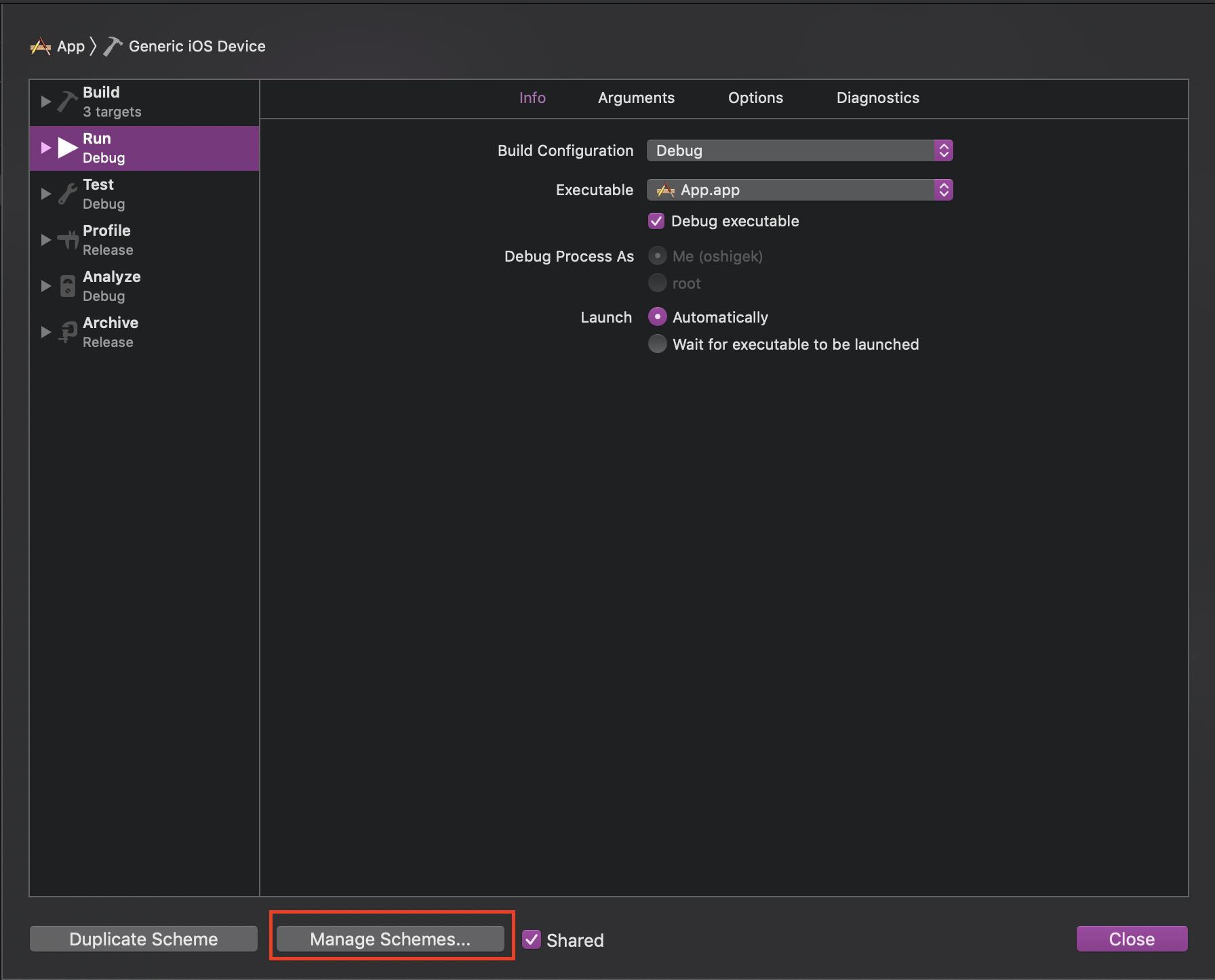
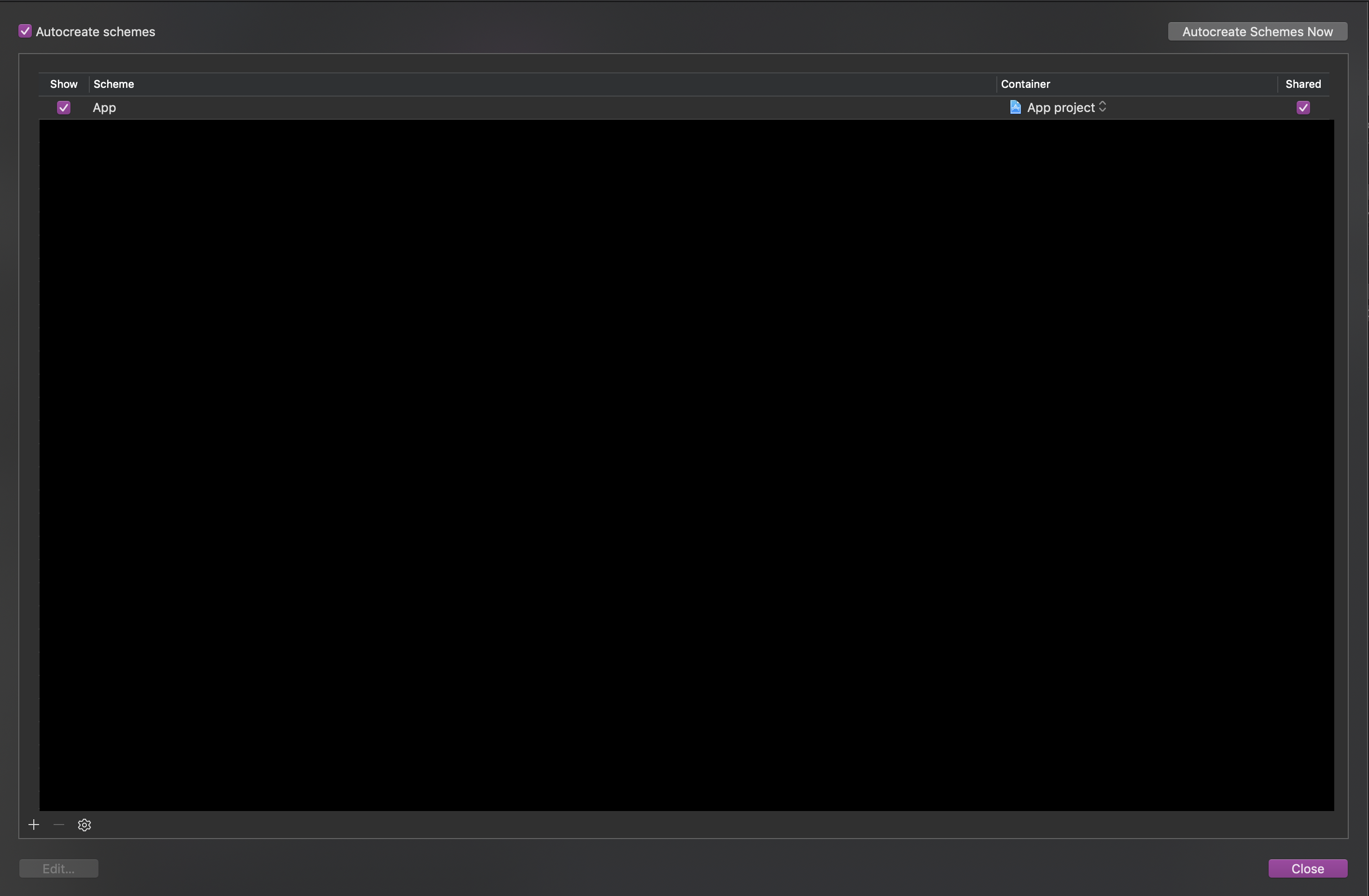
⌘+shift+< → ManageSchemes...にてSchemesを設定します。
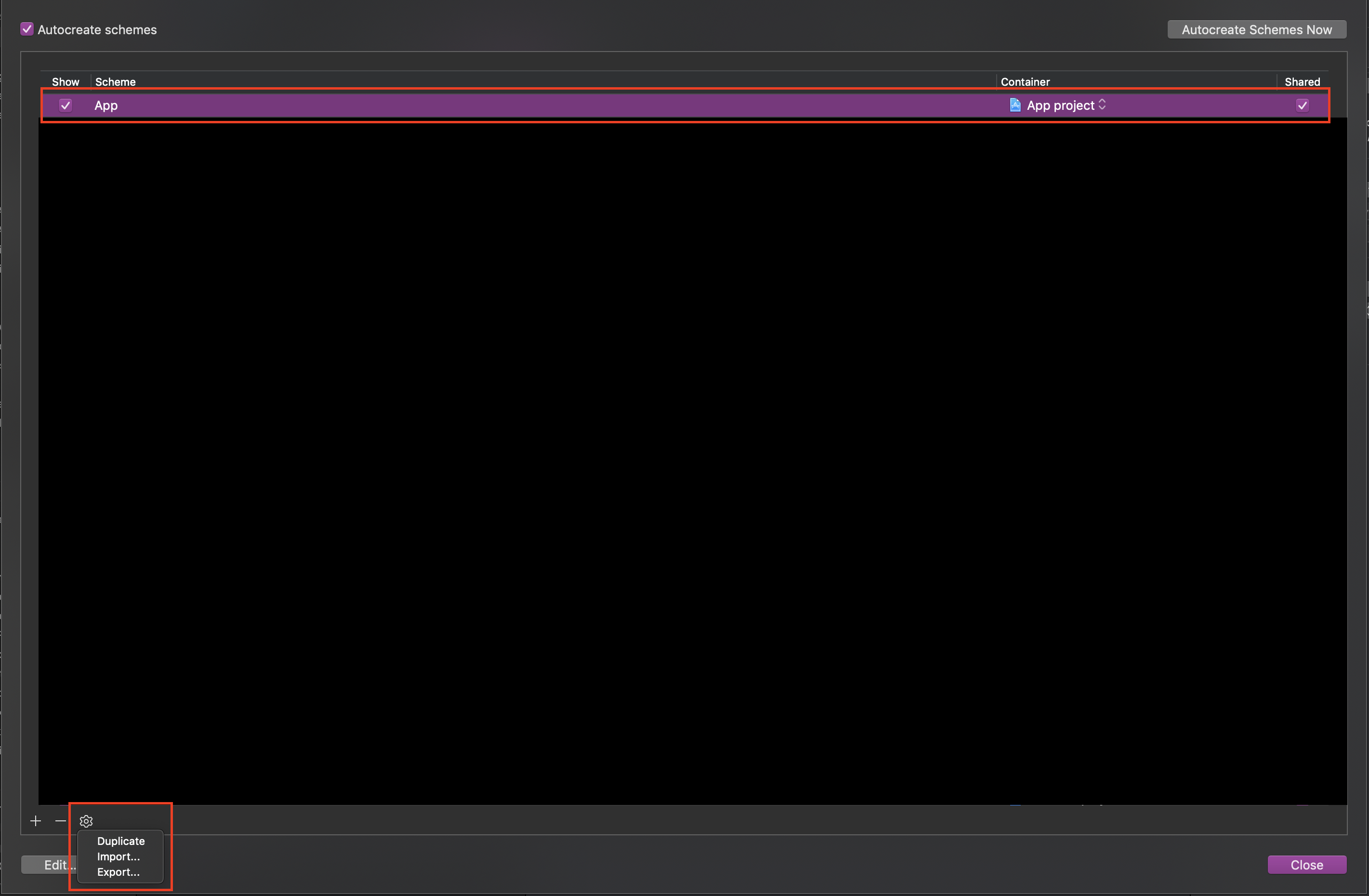
ManageSchemes...押下時(※一部隠してます。)

ベースとなるプロジェクト(この画像の場合はApp)を選択した状態でDuplicateを選択します。

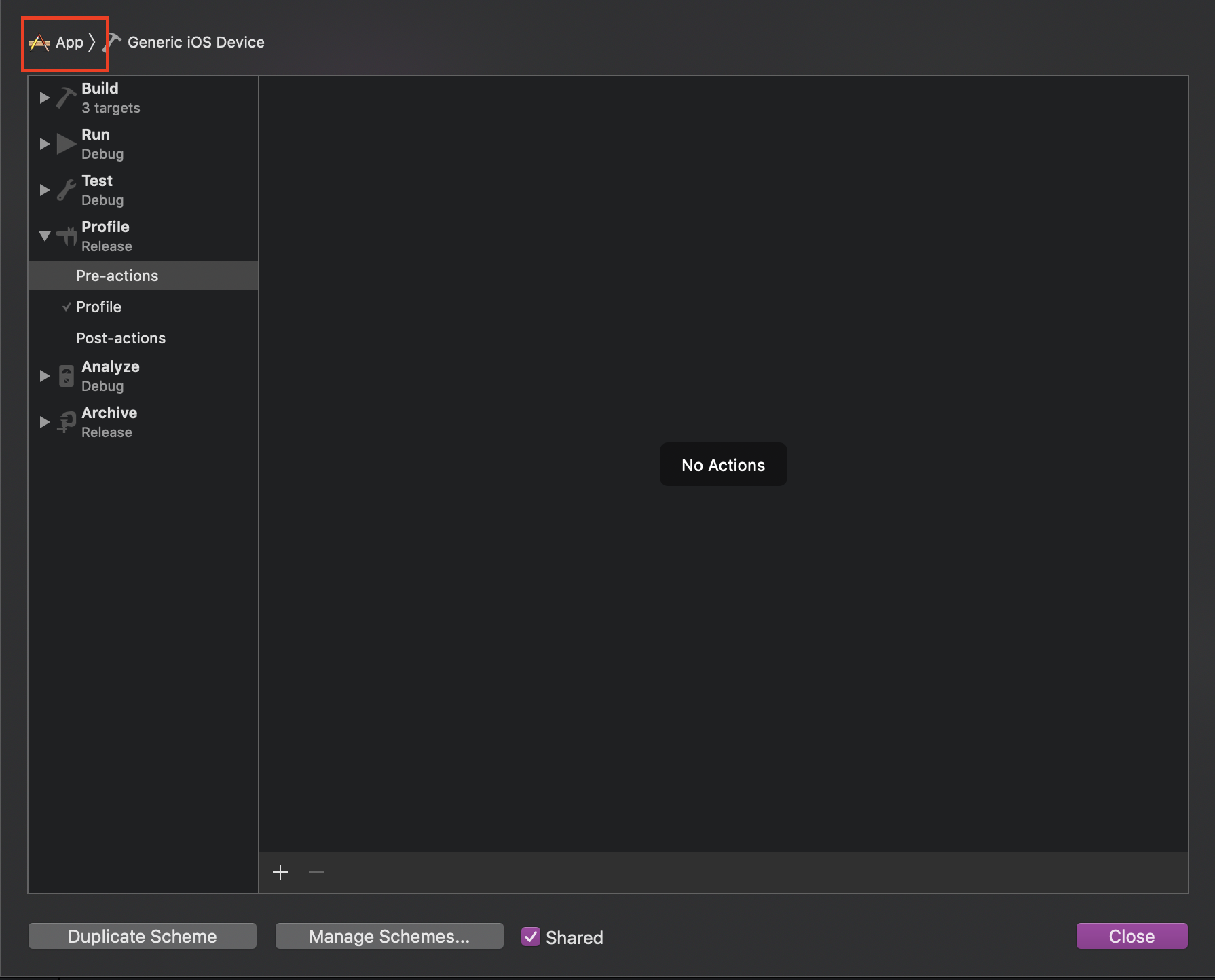
Duplicate後、任意の名前を付けてEditを選択します。(ここではReleaseとします。)
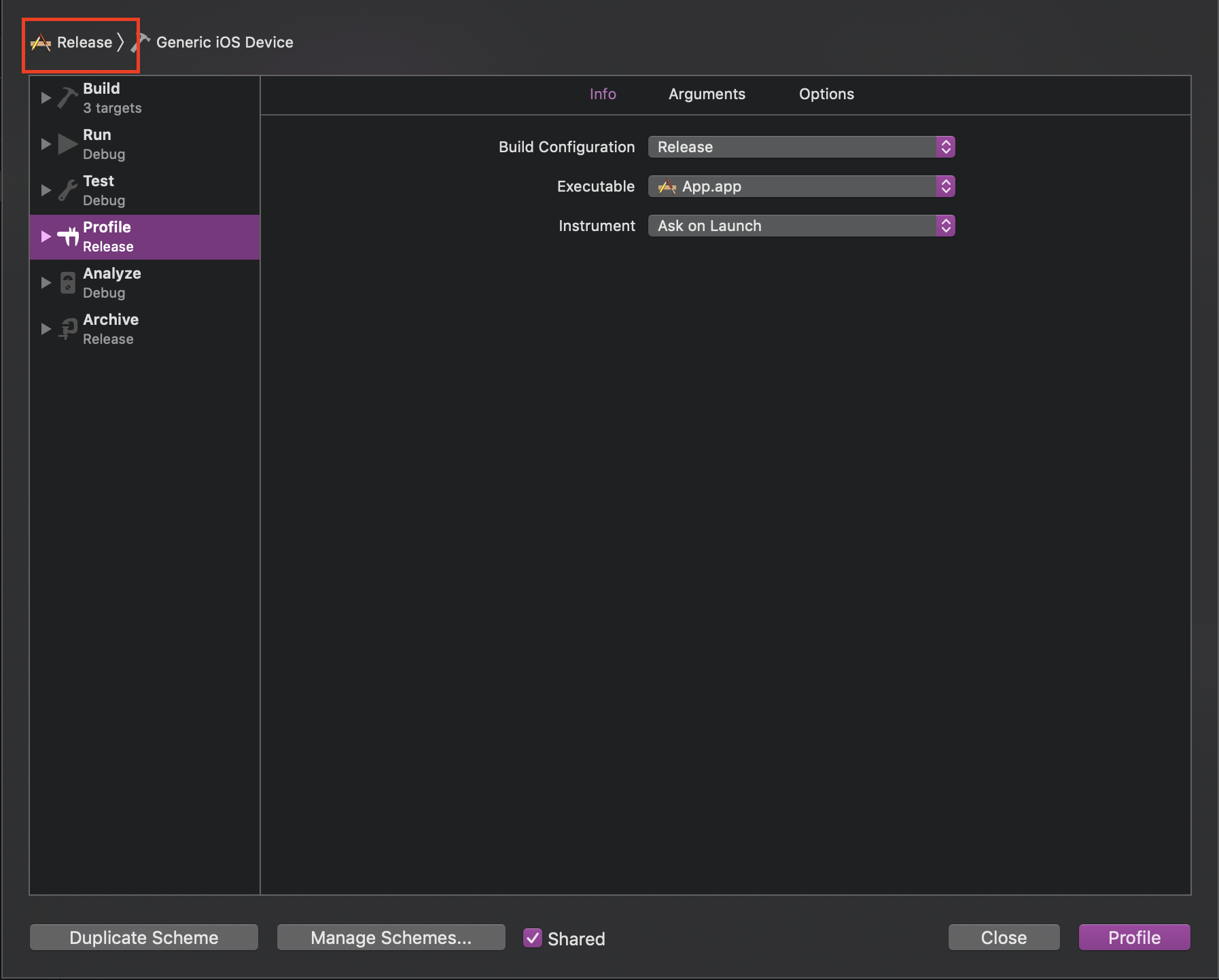
※Profileにてビルドする時を例に説明します。
App SchemeのProfileにてビルドする場合、デフォルト設定なのでPre-actionsは何もないと思います。
この場合、.envの設定値が読み込まれます。

次にRelease Schemeの設定を修正します。
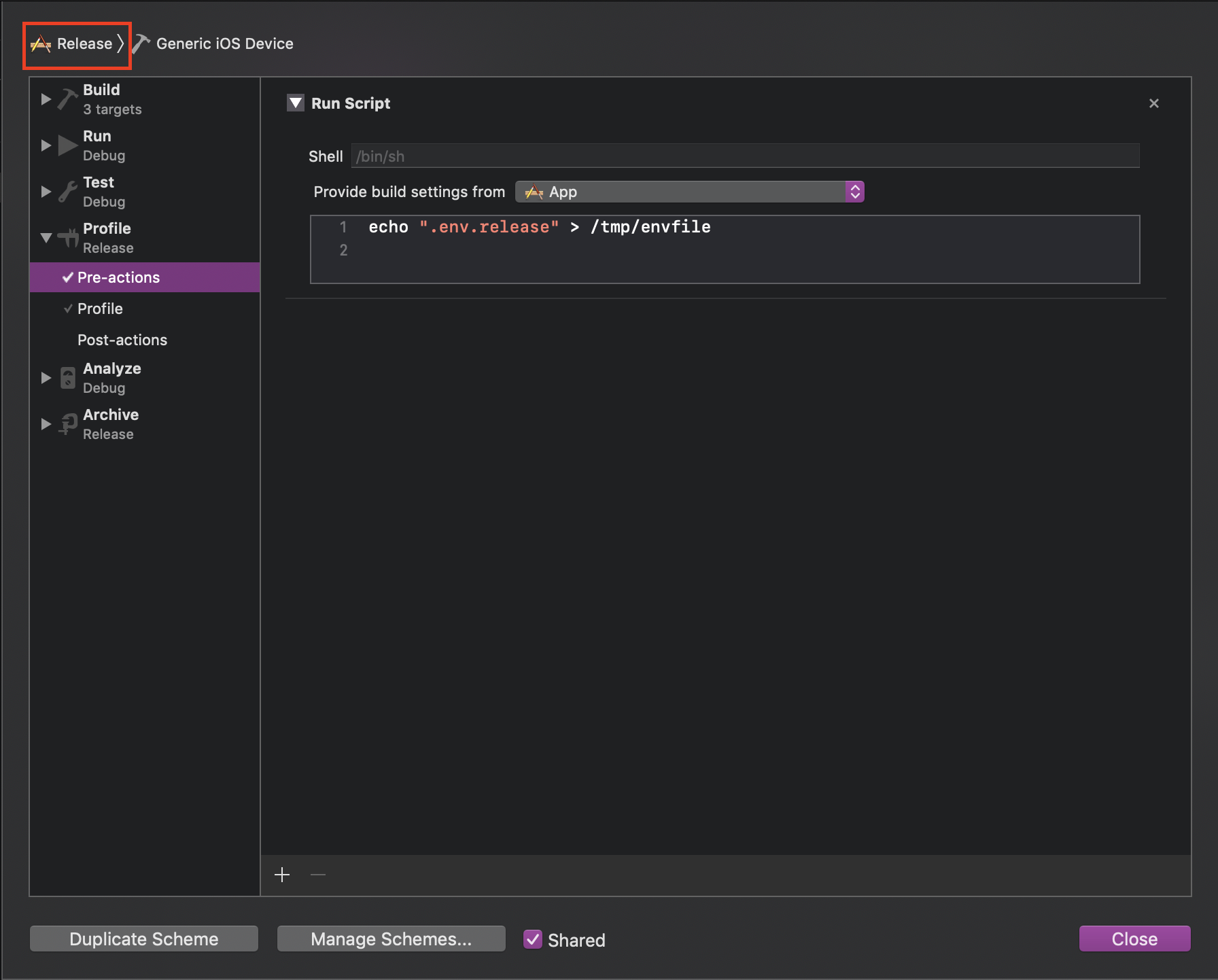
Pre-actionsのNew Run Script Actionより.env.releaseを読み込むように設定を行います。

※今回releaseとして説明しましたが、その他develop用のconfigの設定を行う場合はこちらのDuplicateをconfig分だけ行います。
実際にビルドを行う際
⌥+⌘+i押下し、左上からビルドの対象Schemeを選択してProfileを実行

Trouble Shooting
所感
ビルド時のSchemeの切り替えがマウスしかない?嘘?って感じでそこだけめんどくさい。(見つけられてないだけかも知れん)
Duplicateしまくればいくらでも増やせるのは楽でいいと思う。