対象
- Redmine : 3.3.1
- クライアント : Linux, Firefox 50.1.0
問題
ウォッチャーを追加するときに、候補のユーザーを絞り込むために検索キーワードを使用できる。
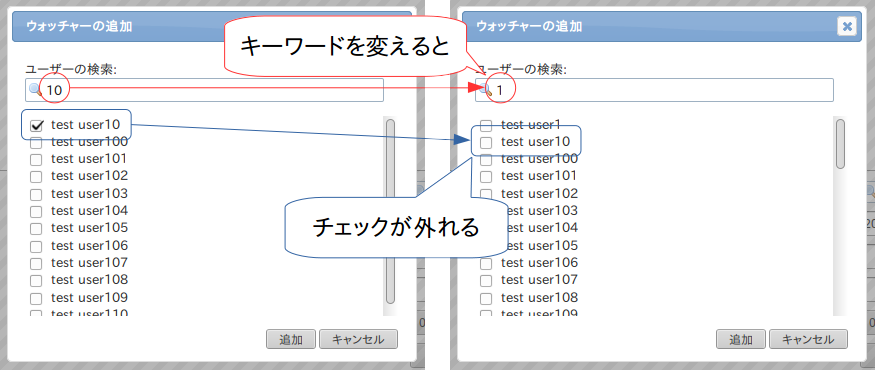
検索キーワードで絞り込んで目的のユーザー (A) を見つけてチェックしたあとに、続けて他のユーザーを探そうと検索キーワードを変えると、(A) のチェックが外れる。
下の図では "test user10" のチェックが外れている。
検索キーワードの変更のたび、そのキーワードに合致する候補でリストが上書きされてチェックの有無は保持されないため。
一度に複数ユーザーを追加したい時に不便かもしれない。
解決策
安直。
View Customize Plugin (https://github.com/onozaty/redmine-view-customize) を使って、チェックしたらそのユーザーをコピーしておく。
JavaScript は以下の通り。
// Path pattern: /issues/(\d+|new|copy)$
$(document).on("change", "#users_for_watcher input:checkbox", function() {
if ($("#users_for_watcher_buffer").length === 0) {
$("#users_for_watcher").after("<div id='users_for_watcher_buffer'></div>").after("<hr />");
}
var clone = $("#users_for_watcher_buffer input:checkbox[value='" + $(this).val() + "']");
if ($(this).prop("checked")) {
if (clone.length === 0) {
$("#users_for_watcher_buffer").append($(this).parent().clone());
} else if (!clone.prop("checked")) {
clone.prop("checked", true);
}
} else {
if (clone.length > 0) {
clone.parent().remove();
}
}
});
CSS は以下の通り。
/* Path pattern: /issues/(\d+|new|copy)$ */
# users_for_watcher_buffer {
max-height: 200px;
overflow: auto;
}
# users_for_watcher_buffer label {
display: block;
}
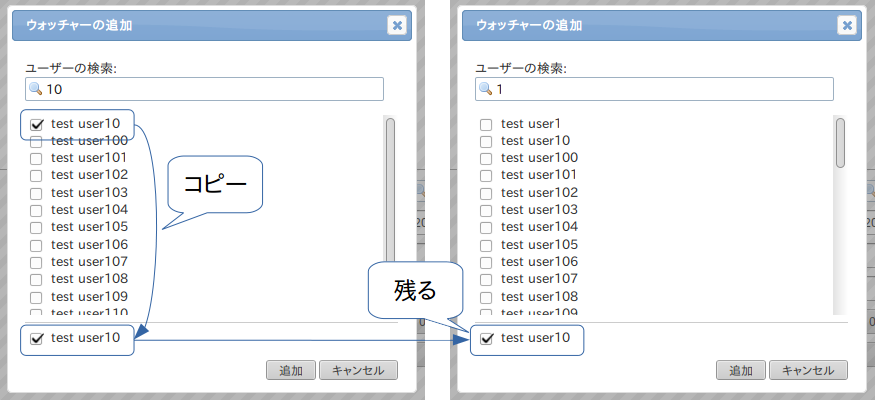
下の図では "test user10" がコピーされてチェックを維持している。