概要
タイトル長いですが、タイトル通りのこと実現するための手順を記載します。
それぞれの技術の深掘りはしません。
これを経ることで、最終的に東京の天気を開発者ツールのコンソールログで出力させることができます。
目次
- 全体の構成
- OpenWeatherMapでAPIキーを発行する
- AWS Lambda(Python)でOpenWeatherMap APIをたたく
- Amazon API GatewayにLambdaを連携させてAPIをデプロイする
- ReactでAPI通信を可能にするライブラリ(axios)を使ってデプロイしたAPIをたたく(現在の東京の天気を出力)
全体の構成
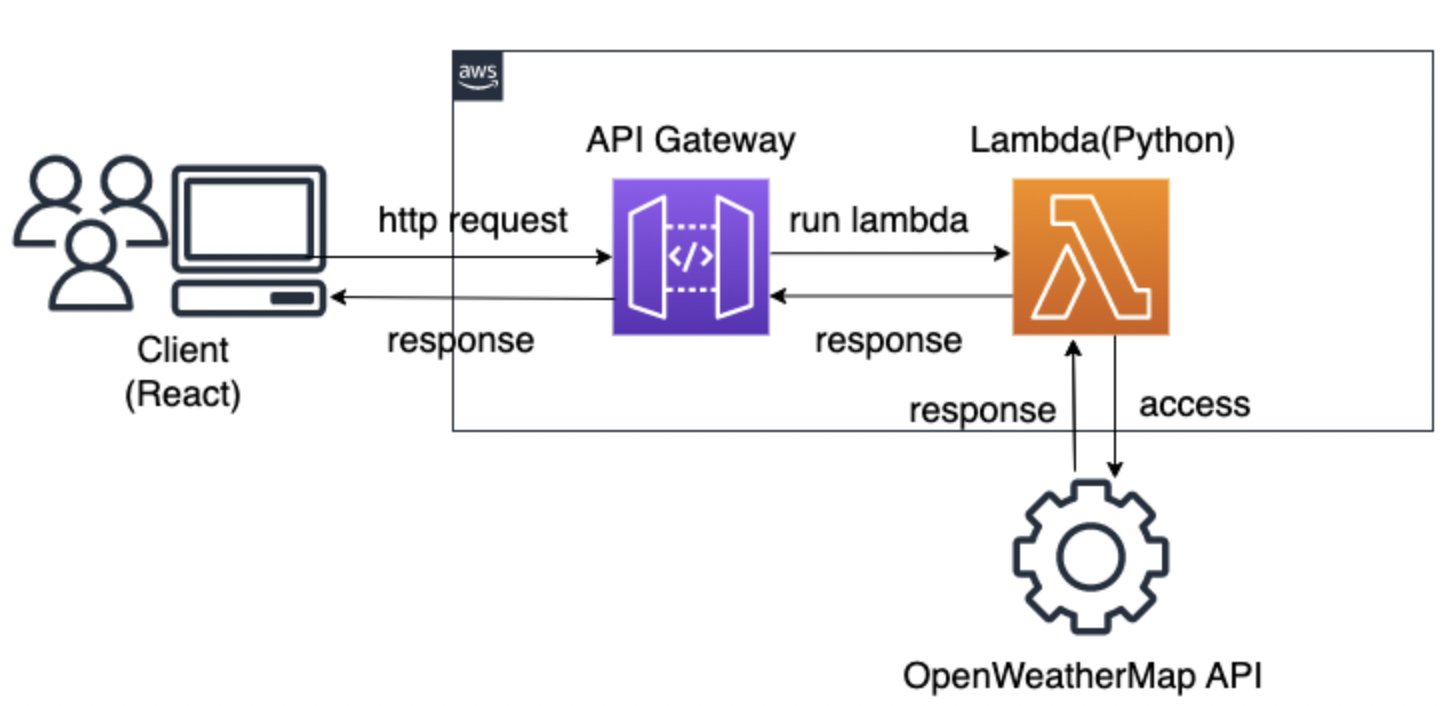
システムの全体構成は以下のようになっています。
※この構成を組んで何度かAPIを叩くくらいならAWSのコストは発生しない想定です

OpenWeatherMapでAPIキーを発行する
以下のURLからOpenWeatherMapに登録する。(無料プランでok)
https://openweathermap.org/
登録後、ヘッダー部分右側にあるユーザ名をクリックし、My API Keysで発行したAPI Keyをコピーしてメモっておいてください。
本サービスへの登録は、以下の記事などを参考にしてください。手軽かつ無料でできます。
https://auto-worker.com/blog/?p=1612
AWS Lambda(Python)でOpenWeatherMap APIをたたく
AWSのアカウントは持っている前提です。
Lambda functionの作成
マネージメントコンソールの検索欄にlambdaと入力しLambdaを開きます。
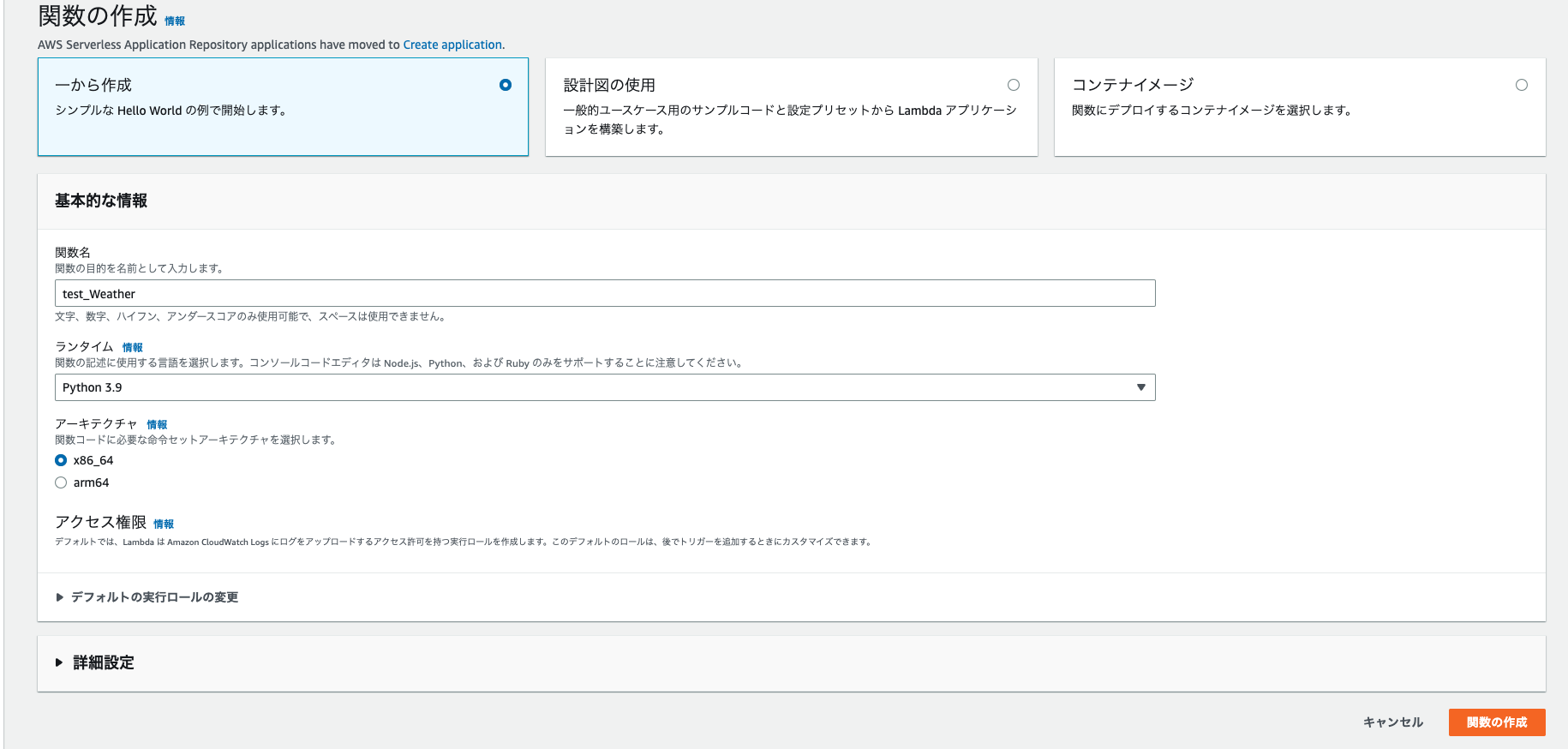
関数の作成を押下し、名前を決めて、Pythonを選択します。

以下の表示が出たら作成成功です。

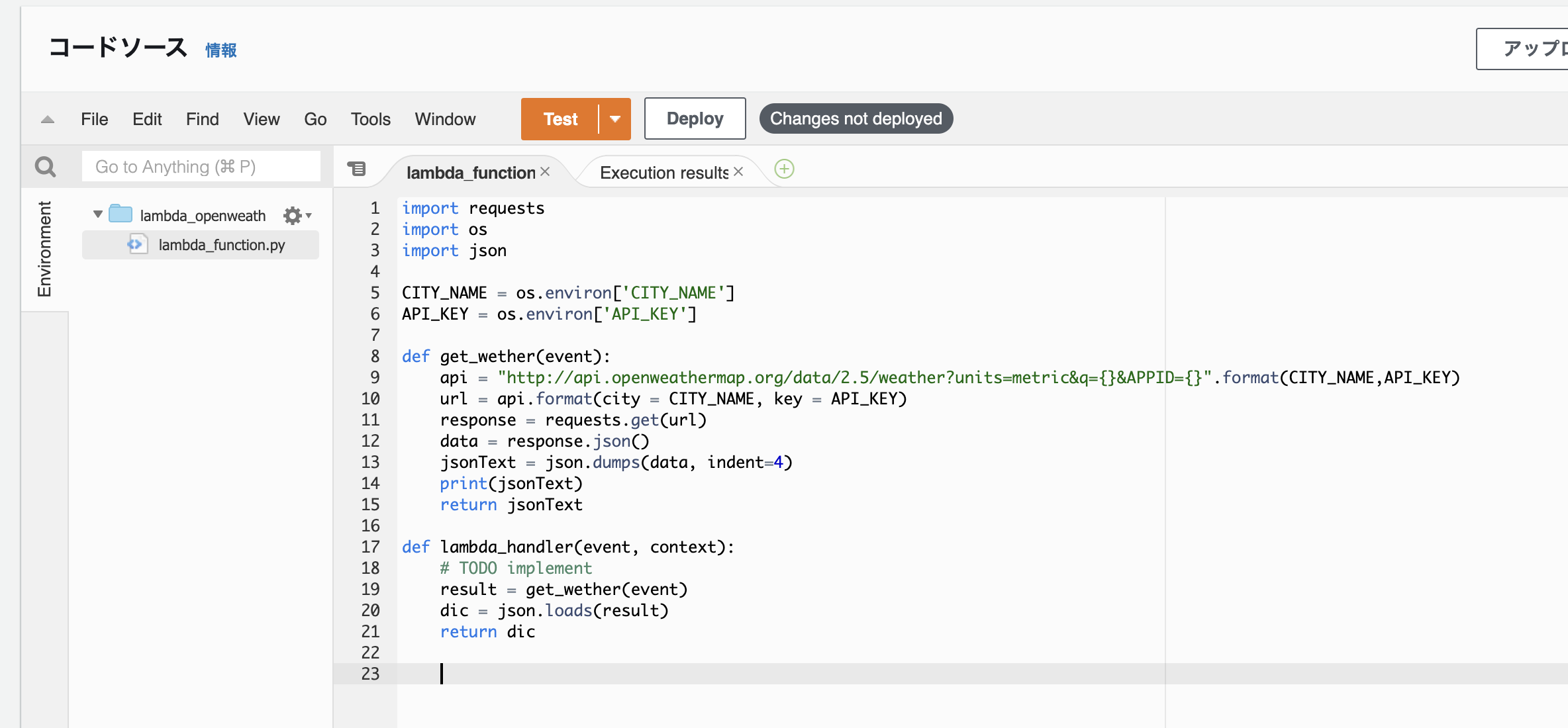
以下のコードをコードを記述する欄に書き込みます。

コピペ用にコードを置いておきます。
import requests
import os
import json
CITY_NAME = os.environ['CITY_NAME']
API_KEY = os.environ['API_KEY']
def get_wether(event):
api = "http://api.openweathermap.org/data/2.5/weather?units=metric&q={}&APPID={}".format(CITY_NAME,API_KEY)
url = api.format(city = CITY_NAME, key = API_KEY)
response = requests.get(url)
data = response.json()
jsonText = json.dumps(data, indent=4)
print(jsonText)
return jsonText
def lambda_handler(event, context):
# TODO implement
result = get_wether(event)
dic = json.loads(result)
return dic
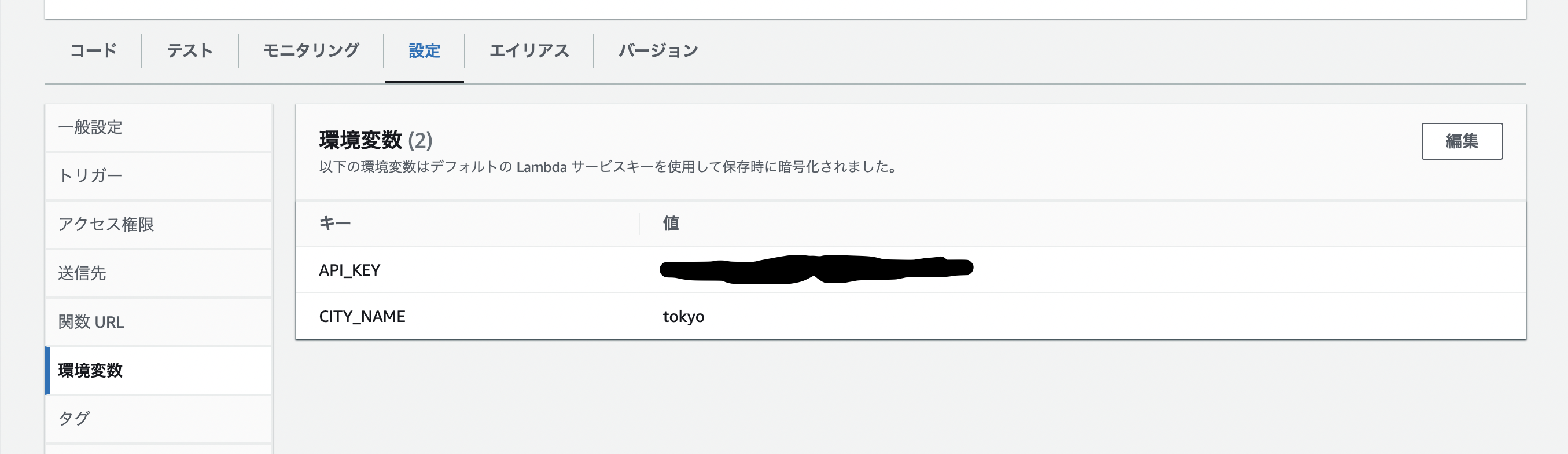
次に、環境変数を設定します。CITY_NAMEとAPI_KEYを設定します。先程のOpenWeatherMapのAPI Keyを使います。また、天気を取得する地域は、tokyoにします。

LambdaにLayerを追加
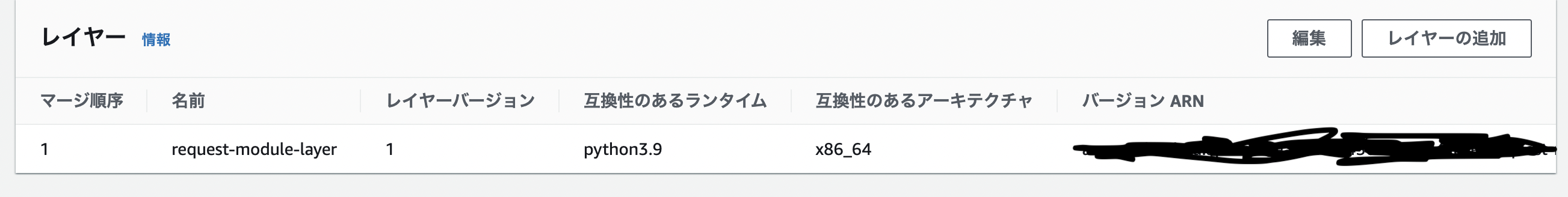
requestモジュールをimportするためにLayerを設定します。
以下はLayerの設定後に表示される画面です。設定方法は以下のURLを参考にしてください。
https://sebenkyo.com/2021/05/21/post-1979/

Lambdaのテストを実行
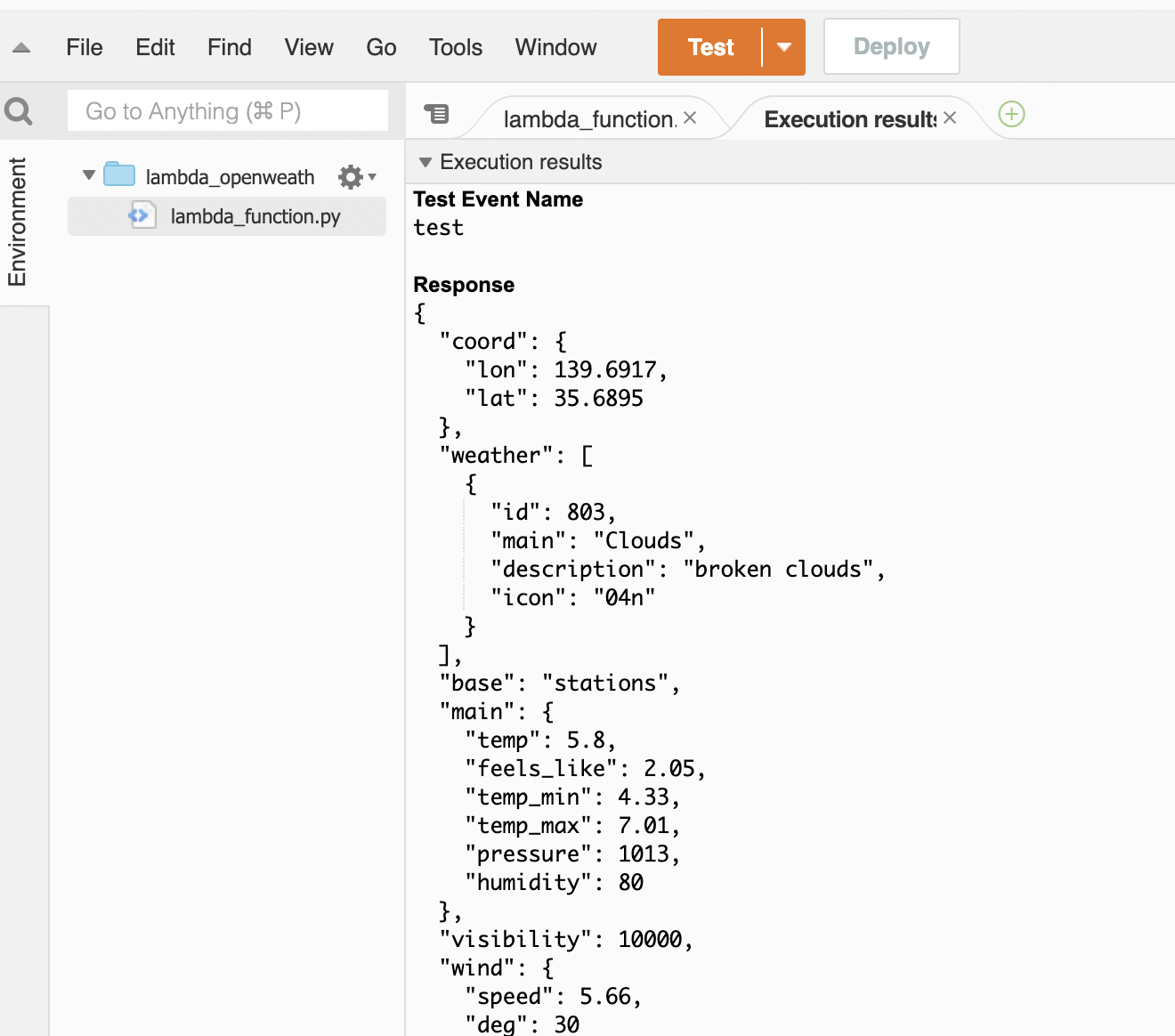
コードの記入とLayerの設定が完了したらDeployを押下。Deployが完了したらTestを押下してLambda関数のテストを実行してください。
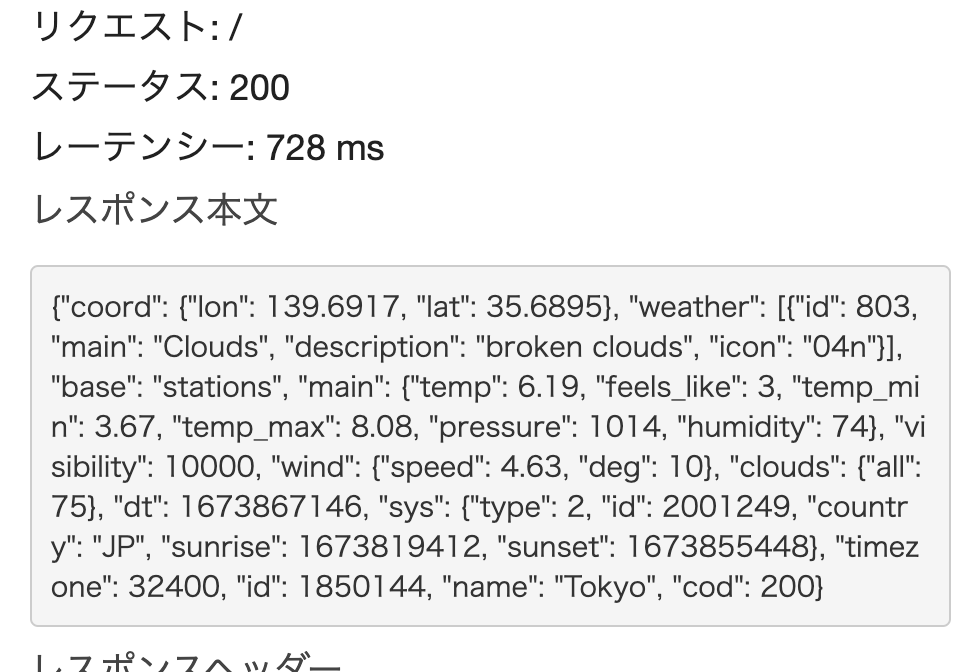
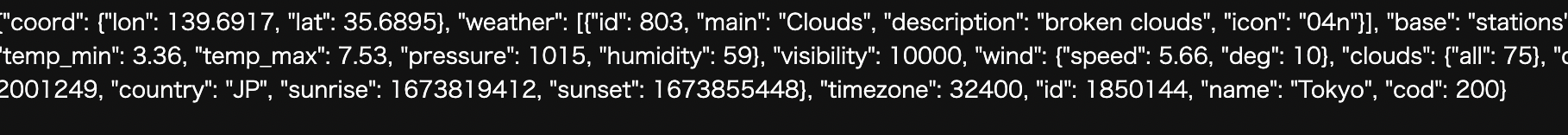
実行結果は以下になります。実行時の東京の天気は曇りのようです。

ここまでで、AWS Lambdaを使って外部APIをたたくことができました。
Amazon API GatewayにLambdaを連携させてAPIをデプロイする
次に、作成したLambdaをAPI Gatewayに連携させます。
Lambdaを登録してAPIをデプロイ
APIタイプは、RESTを選択し、新しいAPIにチェックをつけ、APIの名前(任意のものでok)を入力します。

APIが作成できました。
API Gatewayのエンドポイントの設定を行います。
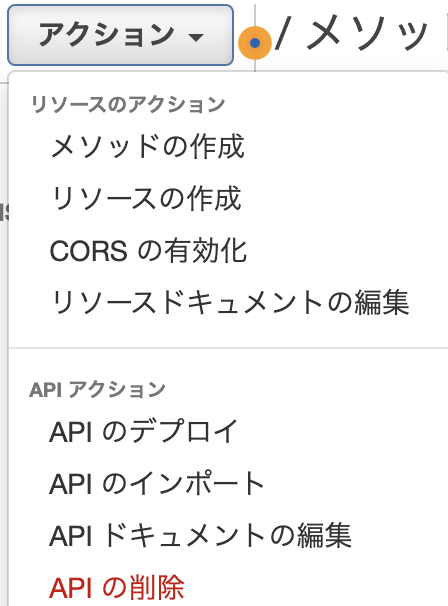
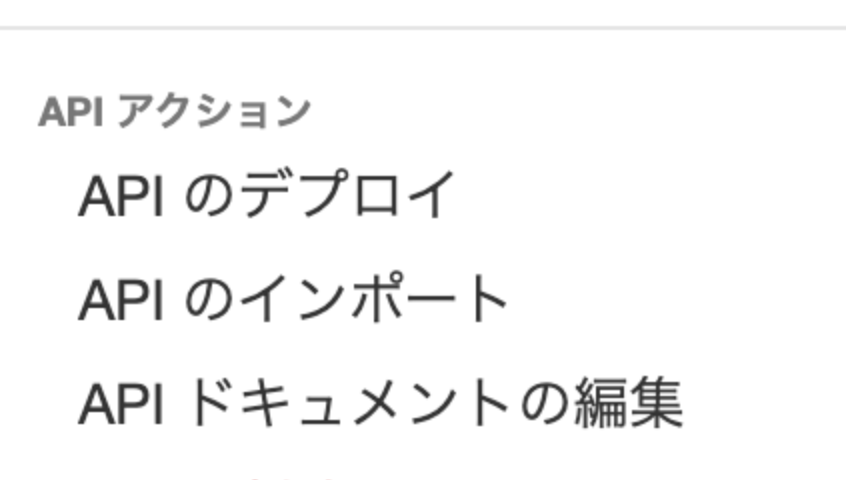
アクションからメソッドの作成を選択します。

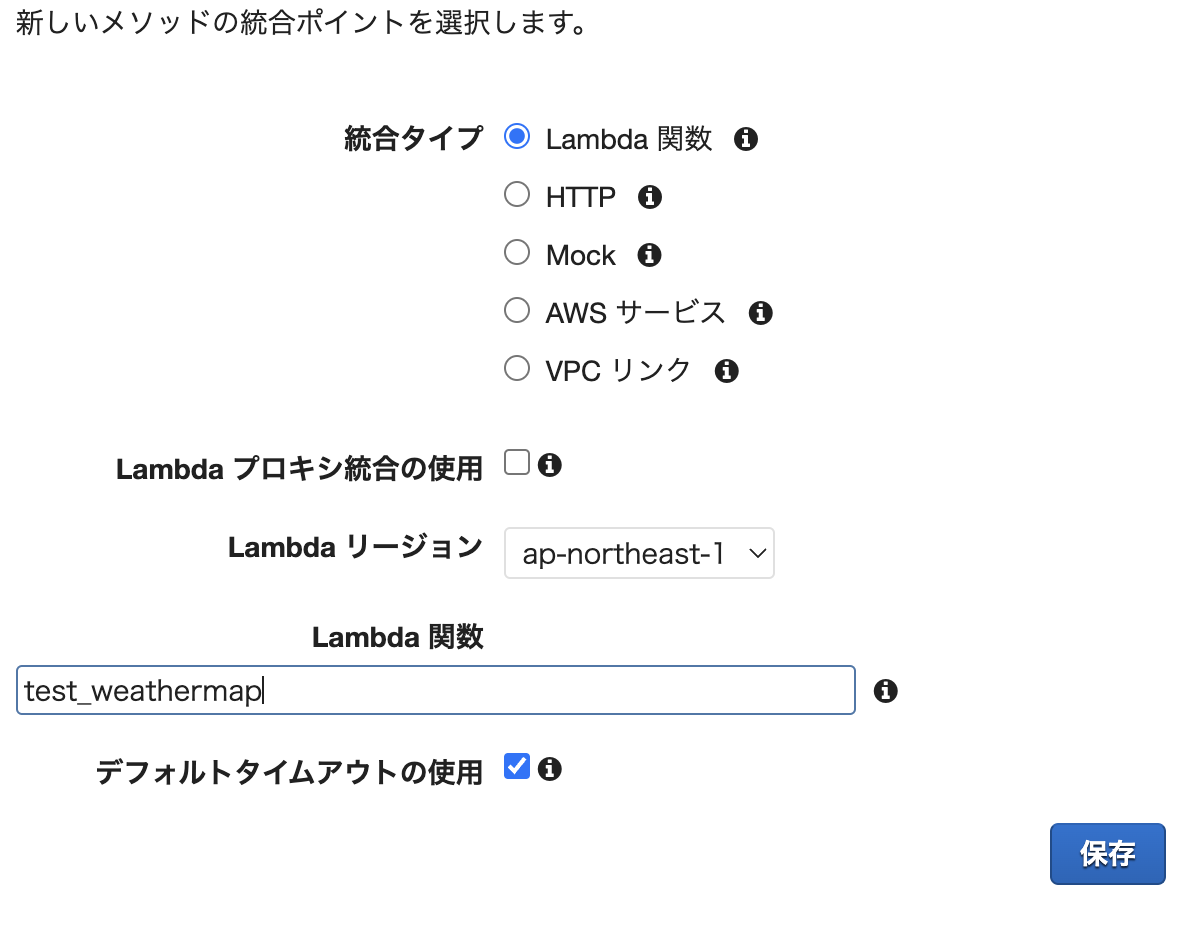
メソッドの設定をします。
Getを選択してチェックマークを押下、その後以下の設定を行い、名前には作成したLambda関数名を入力して保存します。

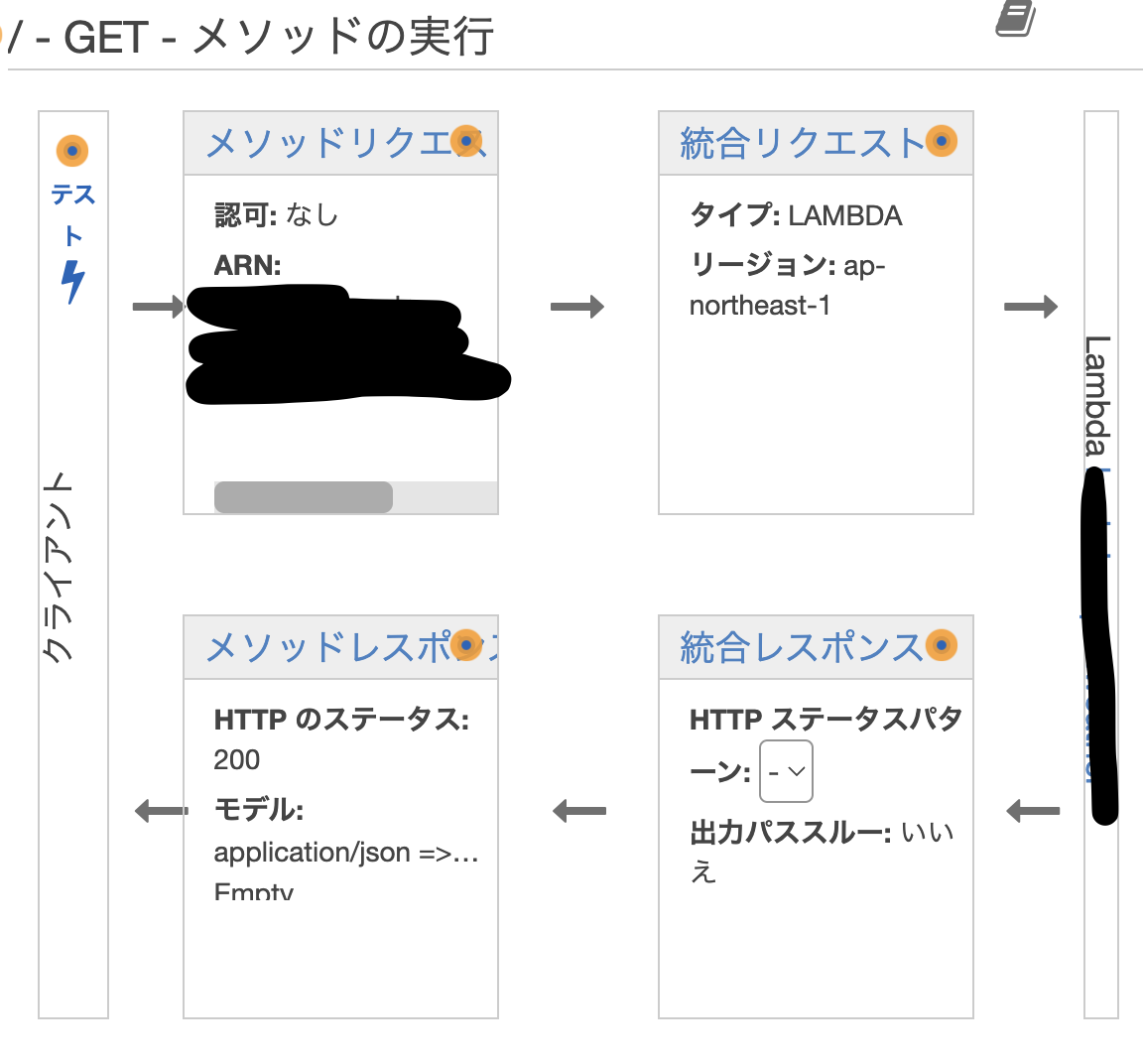
これで、GETメソッドが作成できました。
作成したlambda関数を呼び出せるようになりました。
テストを実行
GETメソッドを選択した状態で、以下の縦長のテストを選択し、

CROSを有効化
続いて、例えばReactからAPIを叩く際には、CROSと呼ばれるセキュリティ機能の制限をくぐり抜ける必要があります。CROSの説明は以下です。
Cross-origin resource sharing (CORS) は、ブラウザで実行されているスクリプトから開始されるクロスオリジン HTTP リクエストを制限するブラウザのセキュリティ機能です。REST API のリソースが非シンプルクロスオリジンの HTTP リクエストを受け取る場合、CORS サポートを有効にする必要があります。
そんなわけで、API GatewayでCROSの有効化を実施します。
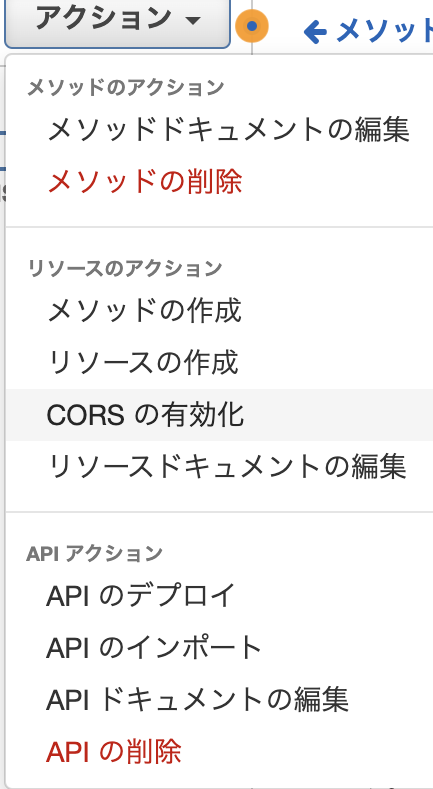
メソッドの設定と同様に、GETを選択して、アクションからCROSの有効化を選択します。

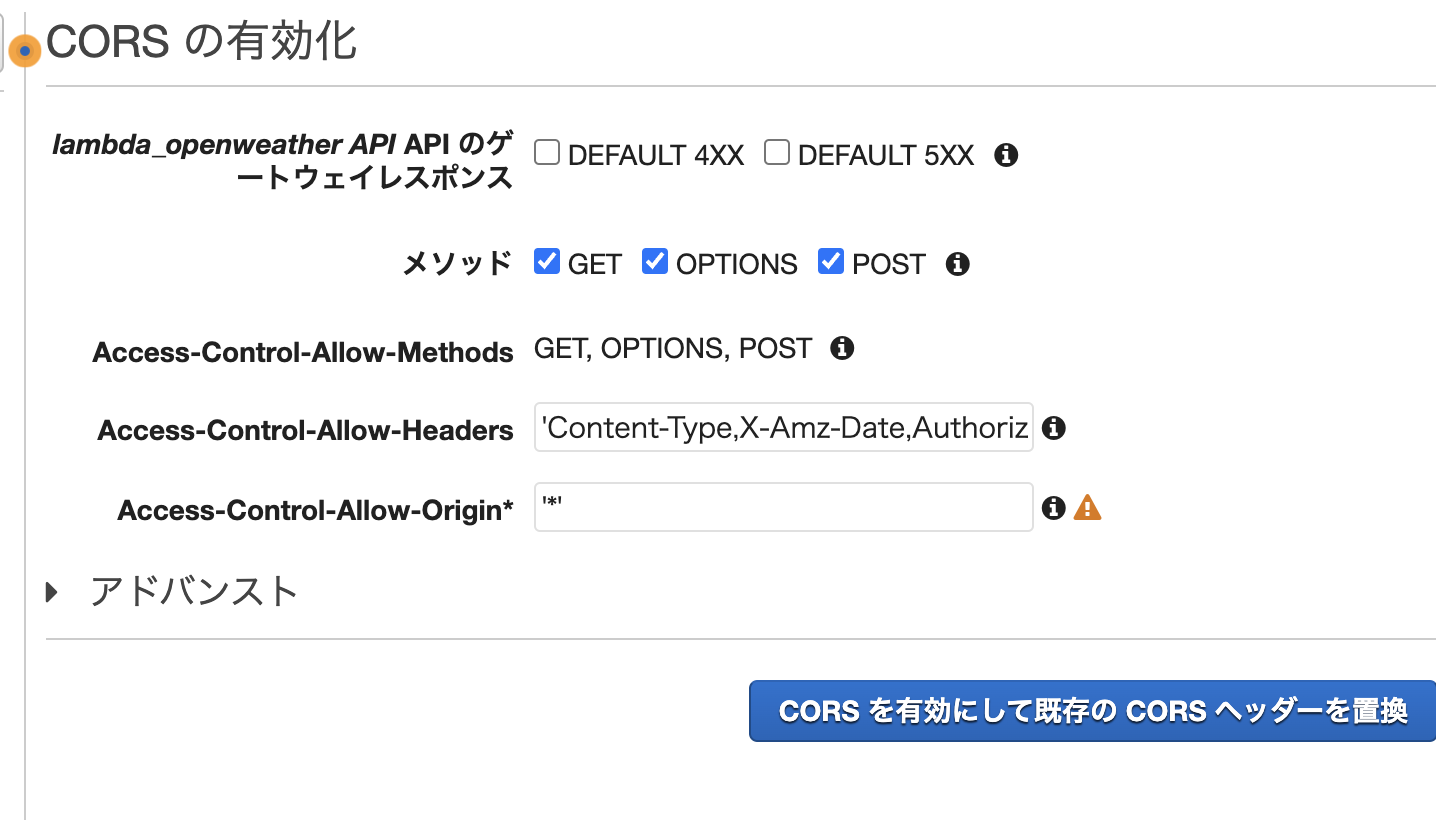
以下のように設定して、既存のCROSヘッダーを置換を押下します。

APIのデプロイ
最後にAPIのデプロイを行います。メソッドの作成と同様に、GETを選択して、アクションからAPIのデプロイを押下し、新しいステージを選んで、任意のステージ名をつけてデプロイを完了させます。

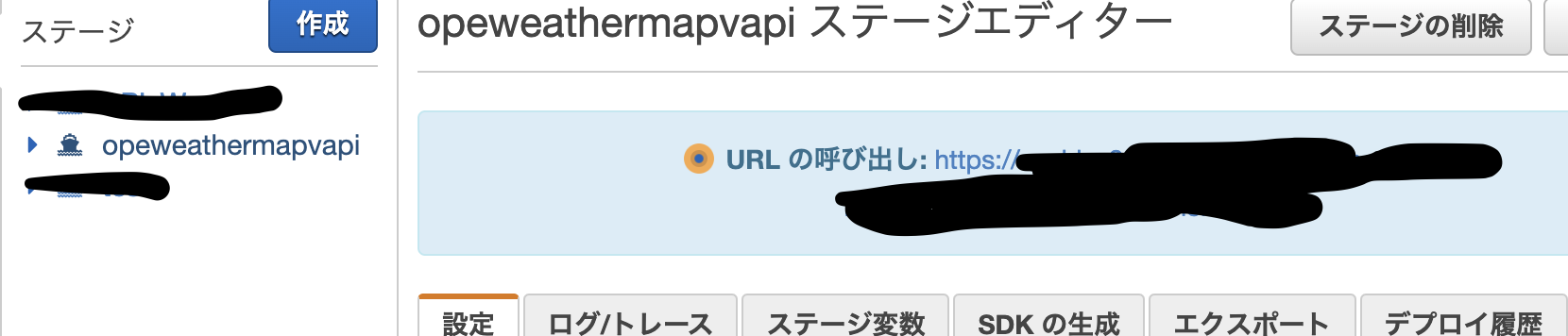
デプロイが完了するとURLが払い出されますので、押下してAPIが実行されれば成功です。

urlをクリックすると以下のようにAPIがcallされます。

ここまでで、API GatewayとLambdaの連携が完了しました。
ReactでAPI通信を可能にするライブラリ(axios)を使ってデプロイしたAPIをたたく(現在の東京の天気を出力)
最後に、ローカルのReactで書いたスクリプトからAPIをcallします。
Reactプロジェクトを作成しサーバを起動
以下でReactの用意をします。チュートリアルを見ると良いです。
https://ja.reactjs.org/docs/create-a-new-react-app.html
ターミナルを起動して、好ききなディレクトリに移動し、以下のコマンドを実行します。
#今いるディレクトリにReactプロジェクトをcreateする。
> npx create-react-app my-app
#Reactのプロジェクトに移動
> cd my-app
#サーバを起動
> npm start
ブラウザで以下の画面が開かれればreactの導入及び、サーバの起動が成功です。

axiosを使ったAPI通信
次にReactで手軽にAPI通信処理を実装できるaxiosというライブラリをつかえるようにするため、my-appディレクトリでterminalから以下のコマンドを実行します。
> npm install axios
次に、以下のコマンドでvscodeを開きます。
> code .
my-appディレクトリをvscodeで開けたら、src/App.jsを選択し、スクリプトを以下のコードに置換します。そのままコピペで使えますが、get('URL')の部分には、自分で作成したAPIのURLを入れてください。
import logo from './logo.svg';
import './App.css';
import axios from "axios";
function App() {
axios
.get('URL')
.then((response) => {
console.log(response);
})
.catch((error) => {
console.log(error);
});
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
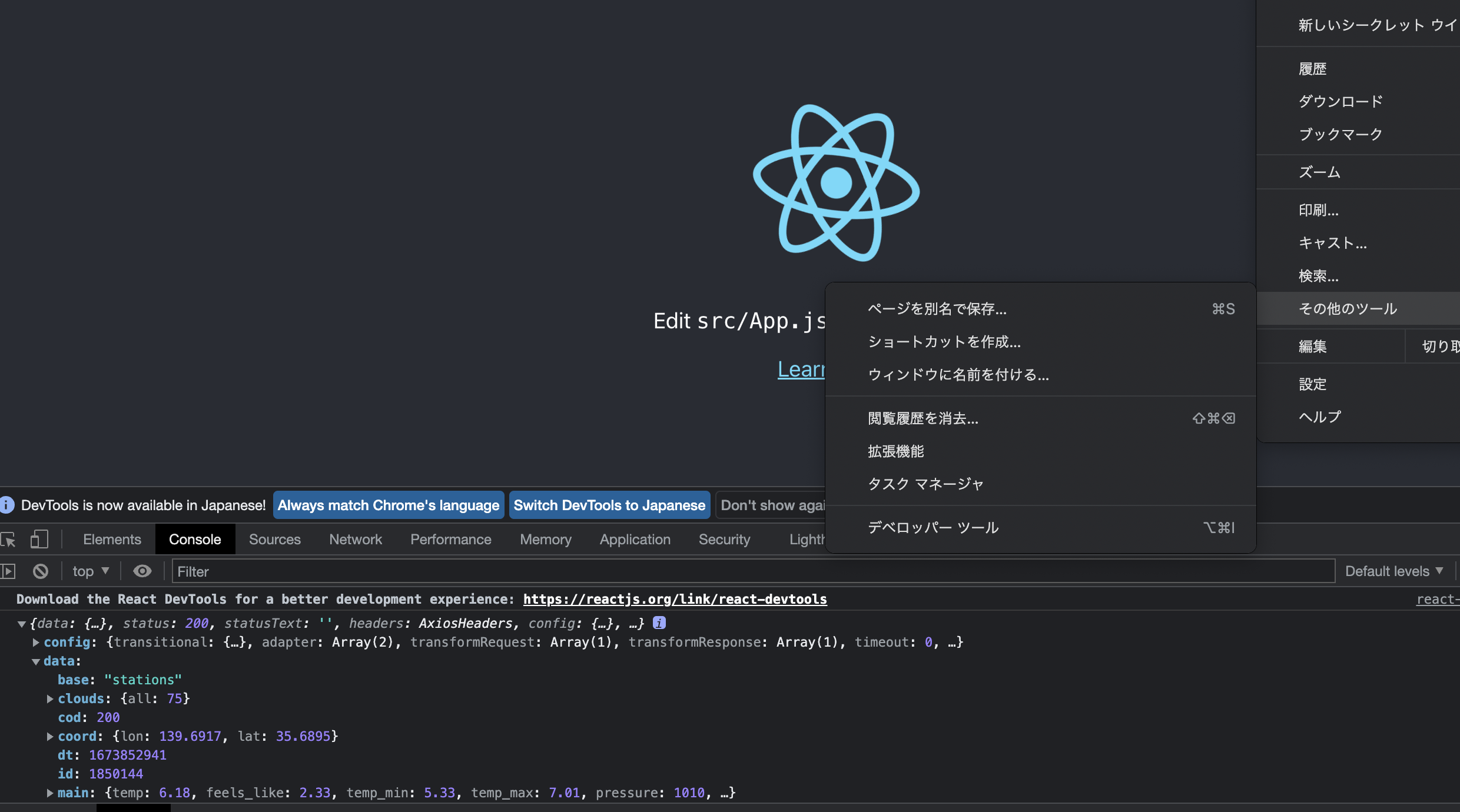
ファイルを保存をして、起動しているサーバがsuccessfullyとなれば成功しているはずですので、先程サーバを起動した時に開いたブラウザ(chrome)を開き、開発者ツールのコンソールログを確認します。APIが出力できていることを確認できれば終了です。
おわりに
今回はReactとAWSを使って手軽に外部APIをフェッチする方法を紹介しました。
今後はAmplifyやDynamoDBなどと連携することを考えています。
それでは。