はじめに
- 社内LTで喋る内容について記載します。
- 社内向けの情報は省いてます。
※LT(LightningTalkの略。簡単に言えば、”5分程度の短いプレゼンテーション”のことです。)
なにをしゃべるの?
- 早速ですが内容は以下2点です。
- NuxtとVuetify,Firebase Authを使ってログイン画面の実装
- Terraformでs3バケットを作成してログインAppを公開
- 私は、元々クラウドサービスのインフラ基盤開発をしてましたが、今年の4月からWebサービスをフルスタックでアジャイル開発しています。
- 使ったことない技術/知らないことが多く勉強張り切って頑張りましょうというモチベーションです。
- Web開発まわりの経験としては大層なものではないですが、アジャイル開発/AWSを使ったWebサービス構築の経験、AWS-SAP取得済みくらいの知識レベルです。
- チームのメンバーは皆さん強強エンジニアなのでペアプロなどすごく勉強になります。
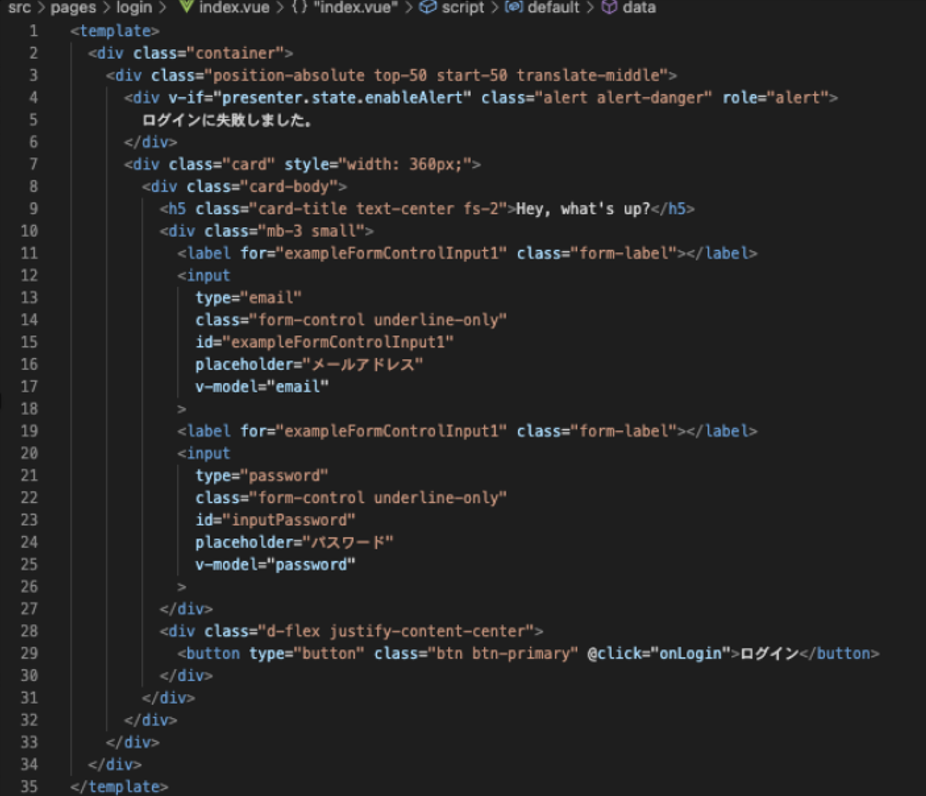
ログイン画面の実装
概要
- 使用技術:Nuxt3(Vue.js,Typescript),Vuetify3,Firebase Auth
- デザインフレームワーク(ライブラリ):Web開発に必要なボタンやメニューなどのテンプレがあるので簡単/高速にWebサイトを作成できる
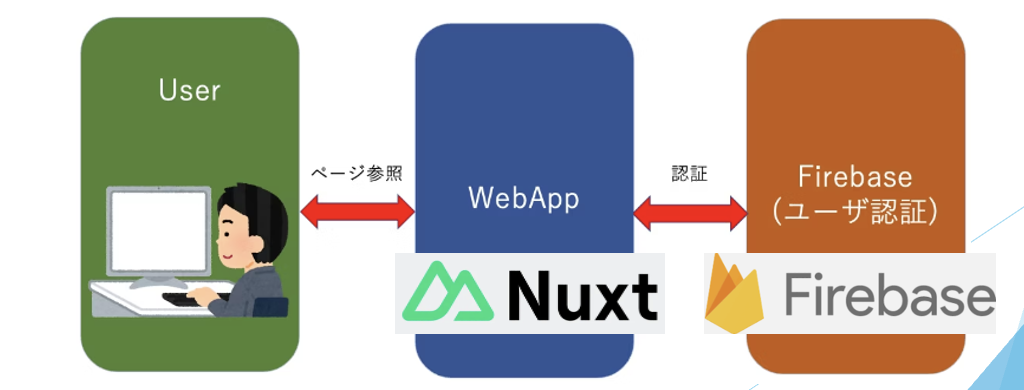
- Firebase:Googleが提供しているバックエンドの機能を担ってくれるMbaaSのこと
- 作成したログイン機能の認証フロー

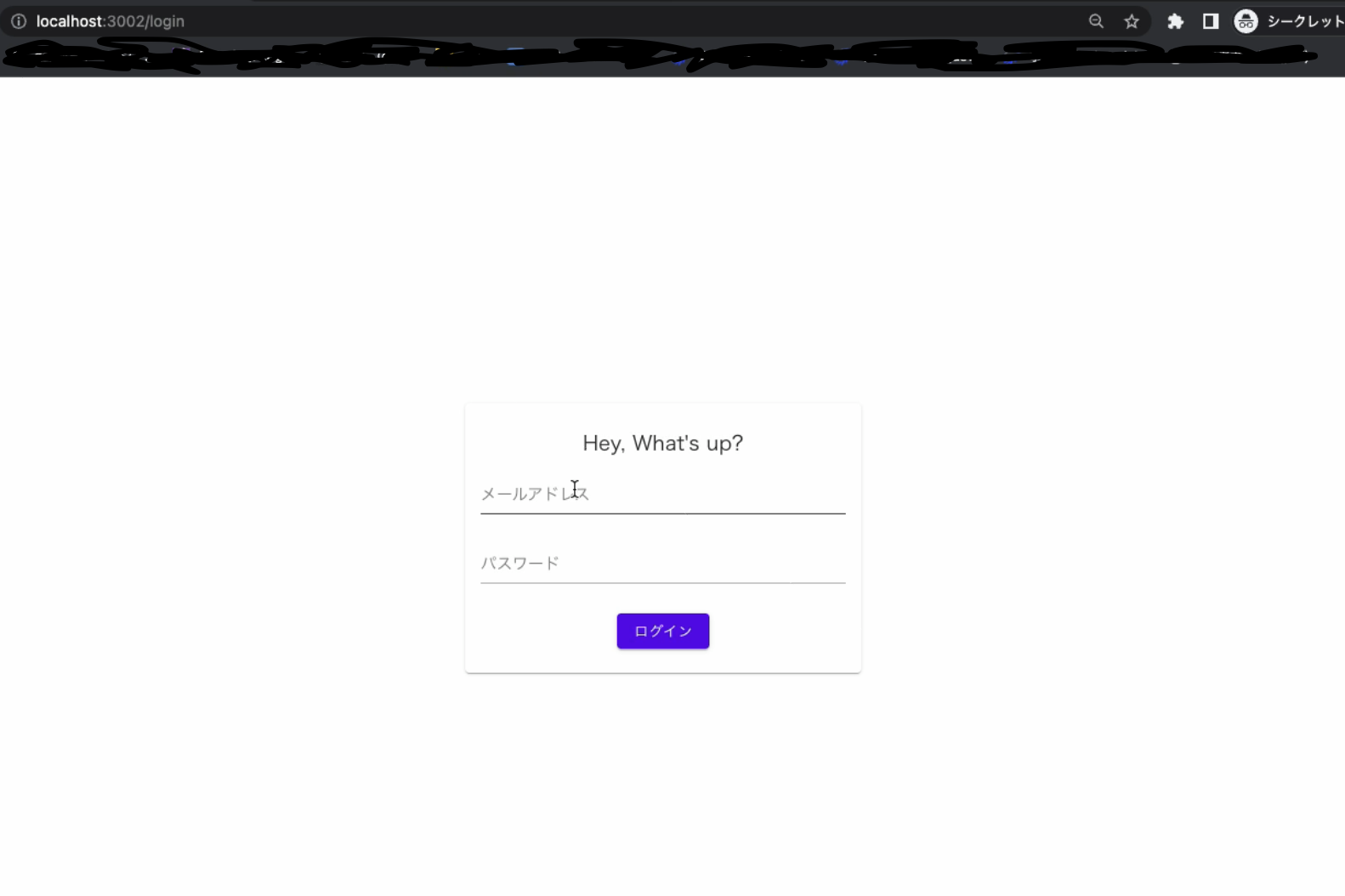
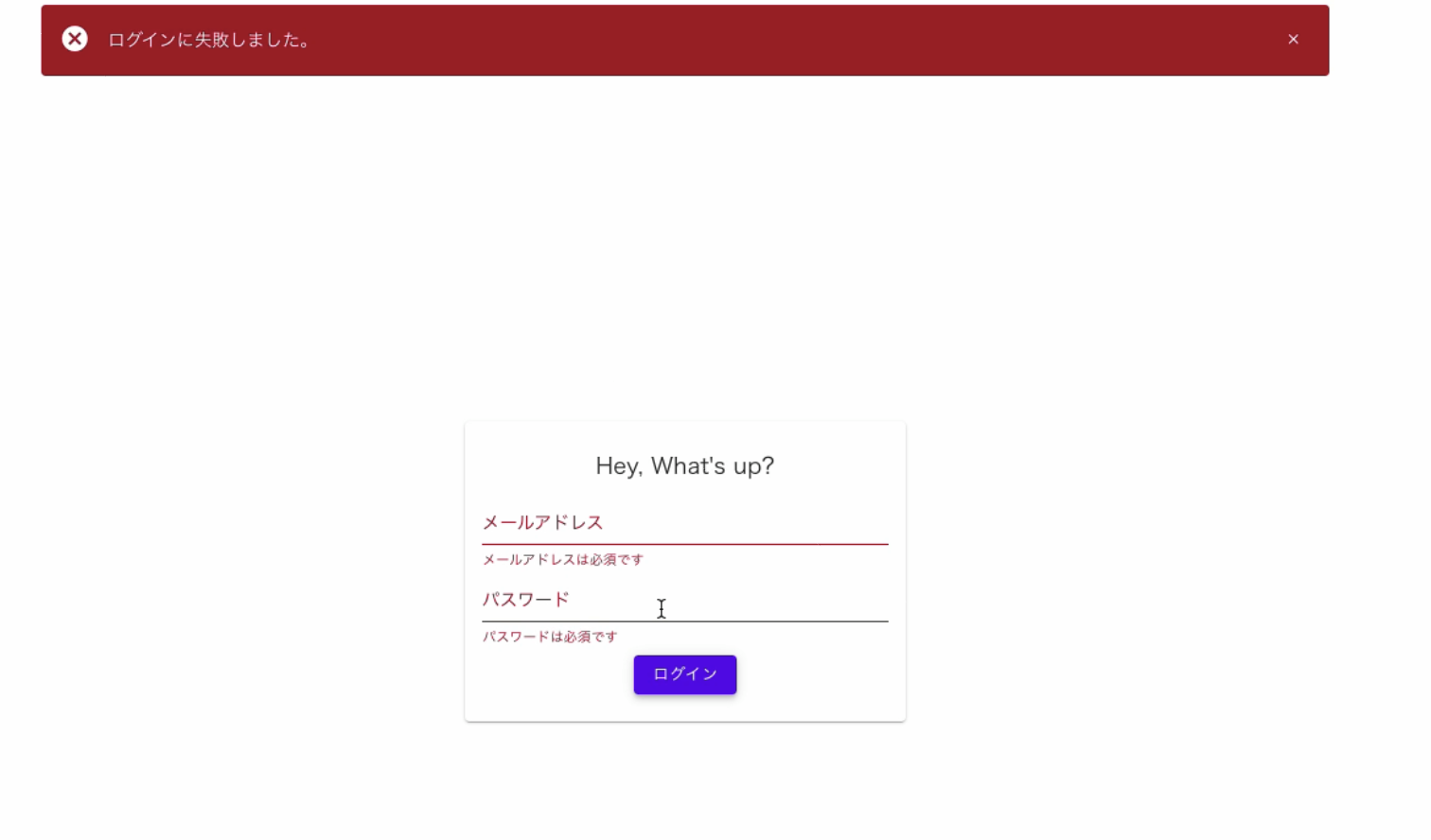
作成物(LTではデモを実施)
認証前にトップページにアクセスすると、認証されてないためログイン画面にリダイレクトされる。


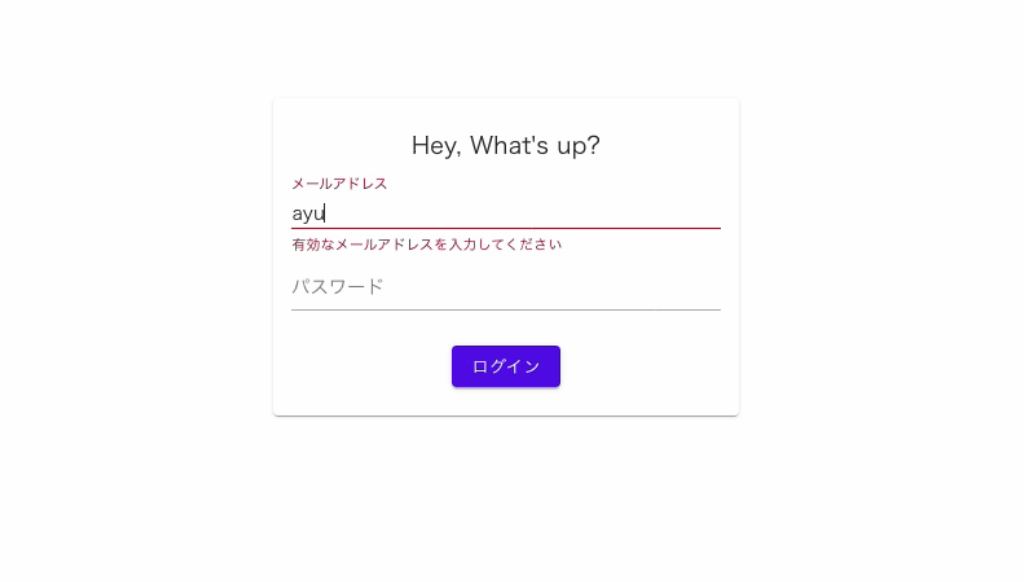
ログイン情報を入力するときに”@”がないなどでバリデーションエラーを表示

ログインボタンを押すとFirebaseに認証処理をしにいき、認証が成功するとトップページに遷移


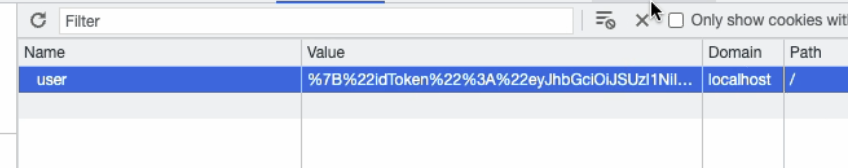
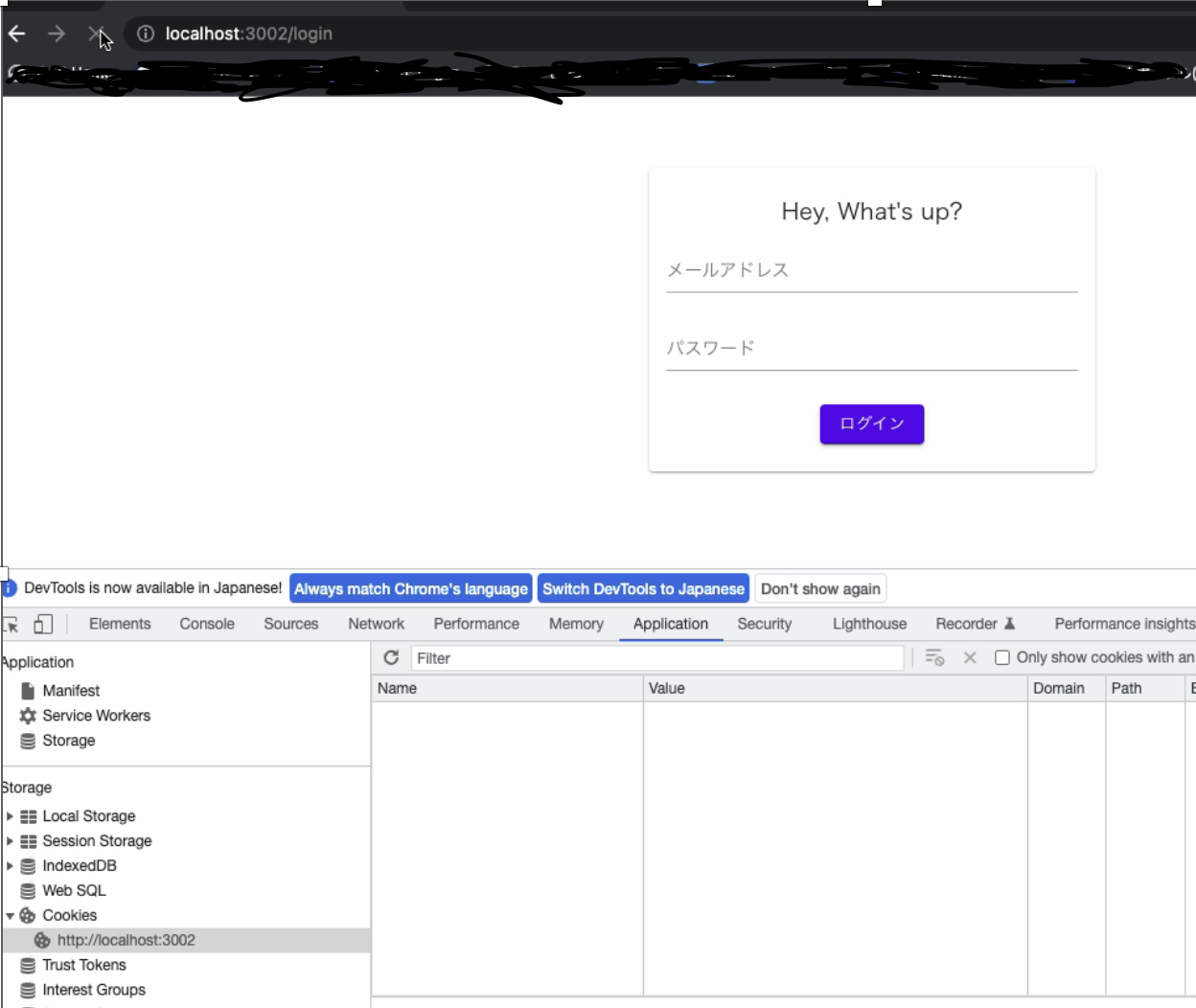
認証されている状態でリロードしてもログイン画面にリダイレクトされないが、認証トークンを削除してリダイレクトするとログイン画面にリダイレクトされる


Firebaseに登録していないもので認証しようとすると、それに応じたエラーを出力する。(本当はバリデーションエラー出ていたらログインボタンを押せなくするべきですね笑)

なんでVuetify使ったの?
- Vuetifyとは?
- マテリアルデザインとは?
Vuetifyを使うことで、簡単高速にバリデーション込みのマテリアルデザインを実現可能!
(ただし、カスタマイズを頑張るには相応の知識が必要)
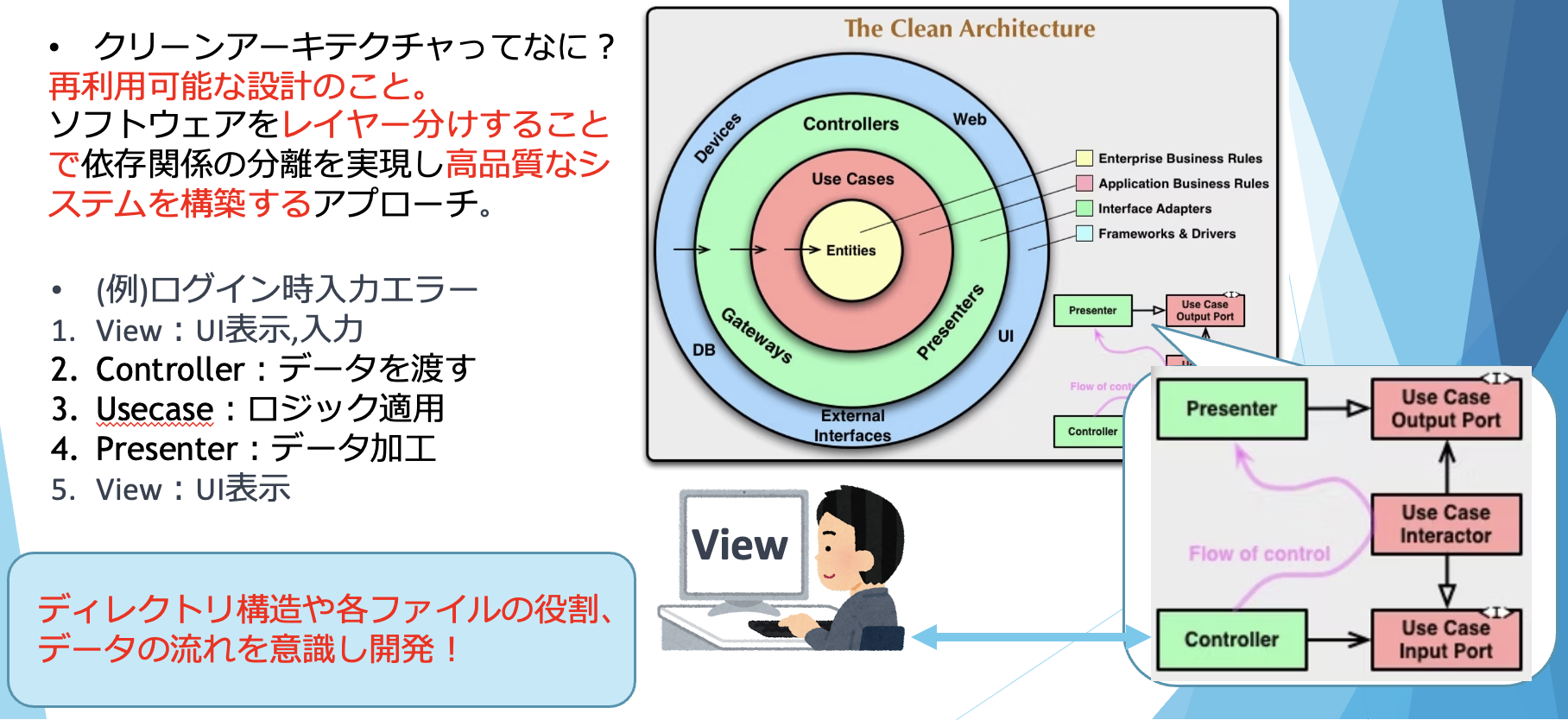
クリーンアーキテクチャに沿った実装
クリーンアーキテクチャに沿って、オブジェクト思考に開発をしました。

上記の図は以下を参考にしました。
https://qiita.com/nrslib/items/a5f902c4defc83bd46b8
Terraformでコード化(IaC)
実施したことの2つ目です。具体的には以下の記事を見ていただければ実施可能です。
[1hでできる]TerraformでS3バケットを作成し静的コンテンツを公開する手順
https://qiita.com/ayumu_/items/ba0674f226e2acfa114f
- 学習目的
- チームでは、Github Actionsでインフラ構築(AWS)からアプリのデプロイまで自動化、インフラはTerraformでコード化
- じゃあ勉強しましょうってわけ
- Terraformとは?
- コードでインフラを作成・管理するためのツール (IaC :Infrastructure as a Code)
- インフラ構築の再現性を担保できる
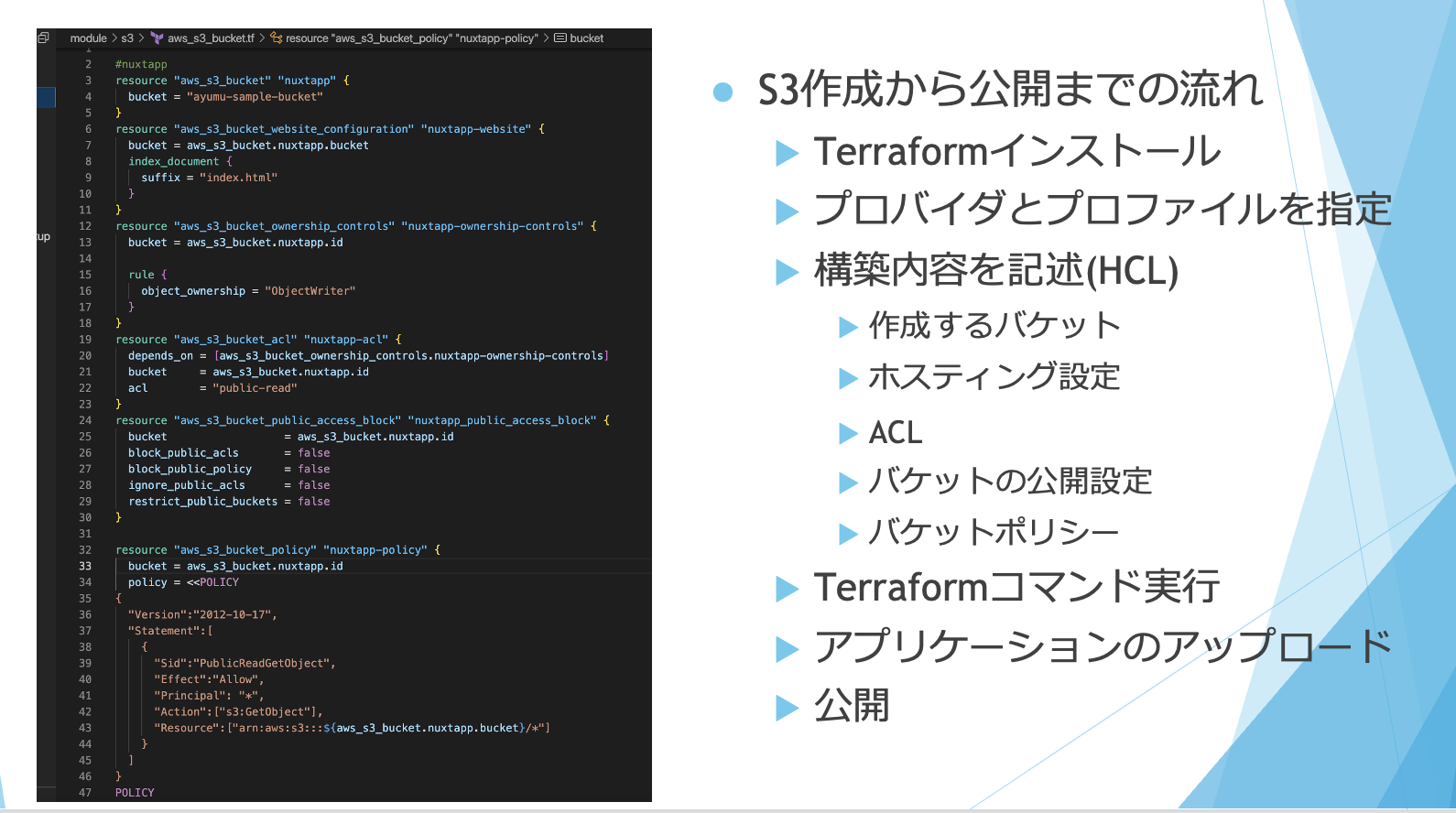
TerraformでS3バケットを作成しAppを公開する
アップロードの部分は手でやったので、Github Actions使って自動化したいっす。次の勉強テーマです。

ちなみに、手動でファイルをs3バケットにアップロードすると全体に公開されないので、バケットポリシーで公開設定しています。アップロードしたときにファイルの公開許可すればバケットポリシーを設定しなくてもパブリックに公開できます。
おわりに
- 所感
- LT登壇は学会発表みたいで楽しいです。(LTは3回目)
- 今回学んだことは確実に血肉になりました。やってよかったですし情報発信するということでさらに知識が定着しました。
- もっとソフトウェア開発の勉強を頑張って必ず強強になります。
- その他
- 今後もLT登壇やQiitaの執筆頑張っていきたいです。勉強中のTDD、ActionsやTypescriptとか題材にしようと思ってます。
- 少しでもいいね!と思った方は❤️を押していただけると勉強・発信の励みになります! Thank you in advance:D