はじめに
こんにちはーーーー!
DMM WEBCAMP Advent Calendar 2021 3日目を担当します、@ayumu-1212です!
今回書くのは、タイトルにある通り、「やる気がどんどん無くなるダイエット管理Bot」です。
うちのチームのアドベントカレンダーのテーマが
「プログラミングを始めたばかりの方もわかる、ハンズオンや言語基礎」
なのにも関わらず汎用性ゼロ! ![]()
( ...ごめんなさい、これに関しては話を聞いてませんでした。。テーマ昨日知りました。。)
( LINE Botの作り方などは苦し紛れに詳しく書いたので、、そこがハンズオンということで。。)
「あーーくそアプリだなー」って思いながら何となく見てください!
途中ソースコードの改変が多発しますが、最後に全体ソースコードを乗っけてます!
またどんなアプリか先に知りたいって方は、最後に乗っけてますのでご参照を!
背景
実は私、体重がこの1年半で20kgも太ってしまいました。
そろそろダイエットしないとやばいと思った私は近くのジムに通い始めました。
そのジムには筋トレ器具やランニングマシンはもちろんなのですが、TANITAの体組成計が置いてありました。
おおお、、これはいい。。と思い、体重と体組成を図りました。
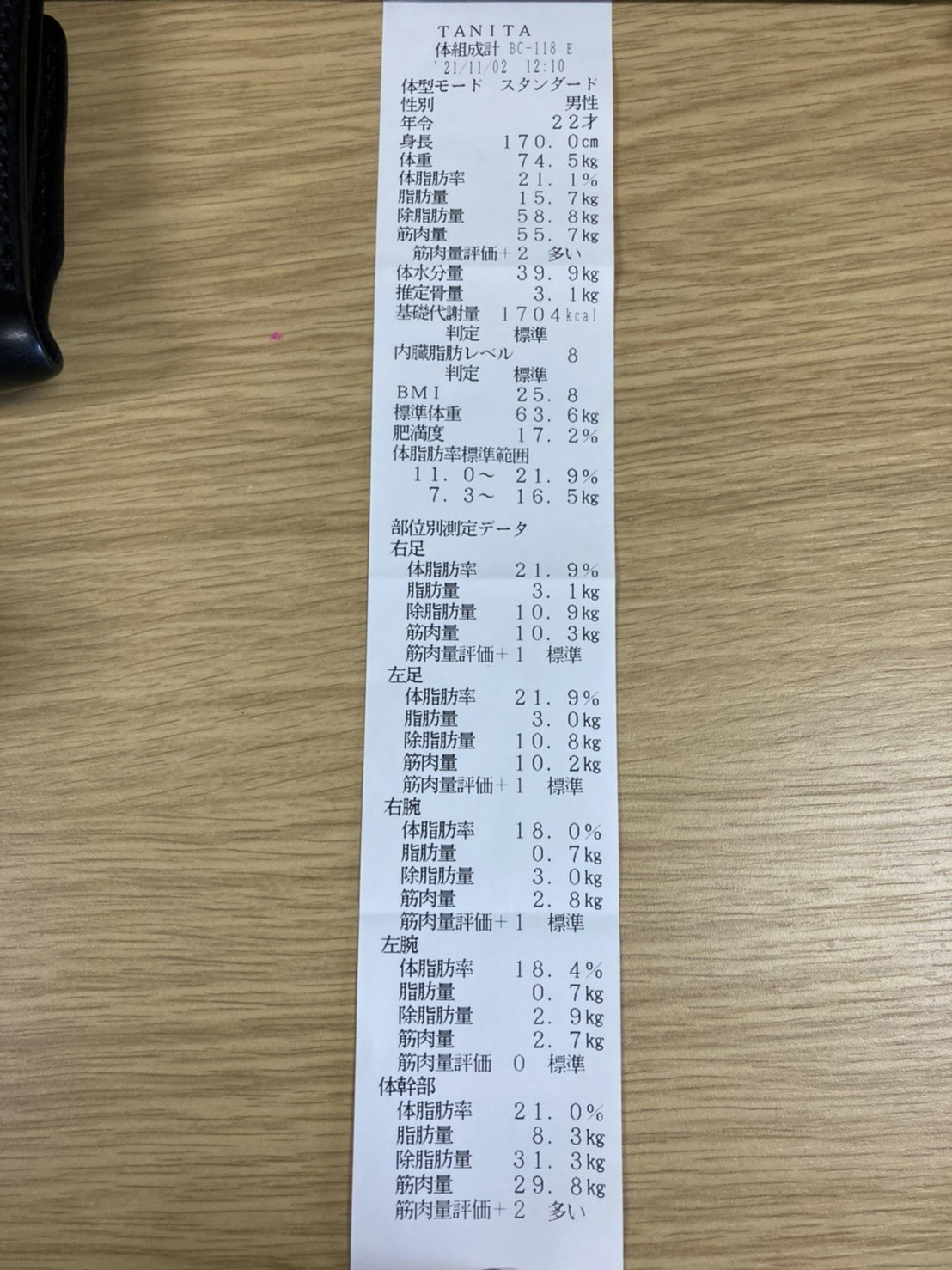
※その結果が以下↓↓

すげぇ!!めっちゃ詳しく結果がでる。
けど、、管理できないのがめんどくさいなぁ。。
前回測ったときからどのくらい痩せたのかとか、筋肉が増えたのかとかがわからないと、意味がない。
体重計からクラウドにデータが上がる機能はないし。
そうだ!LINEBotを作ろう!
結果の写真を送れば、自動でグラフ化してくれるやつ!
(これで終わればいいのですが、あとで何かもの足りないといって、クソ 機能を追加します。)
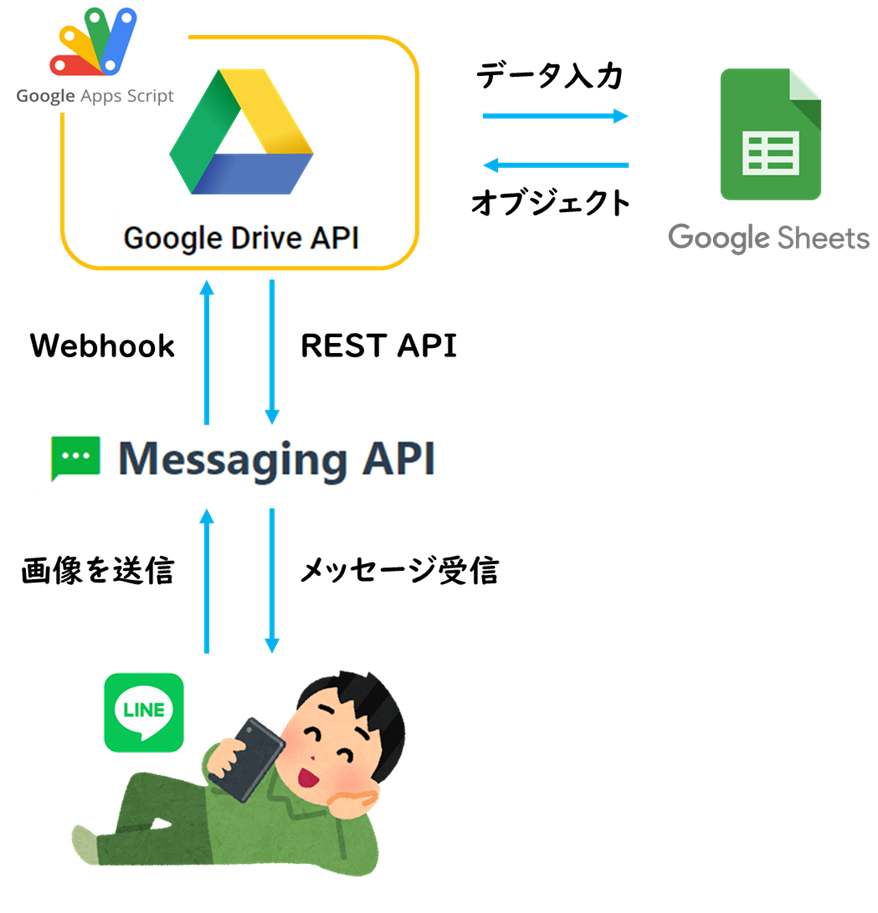
全体像

開発準備
LINE Bot・GASを使ったことある人は展開せずに進めて大丈夫です~~
LINE Botの導入 ※展開すると詳しく見ることができます。
1. LINE Developerアカウントの登録 ※初回登録のみ
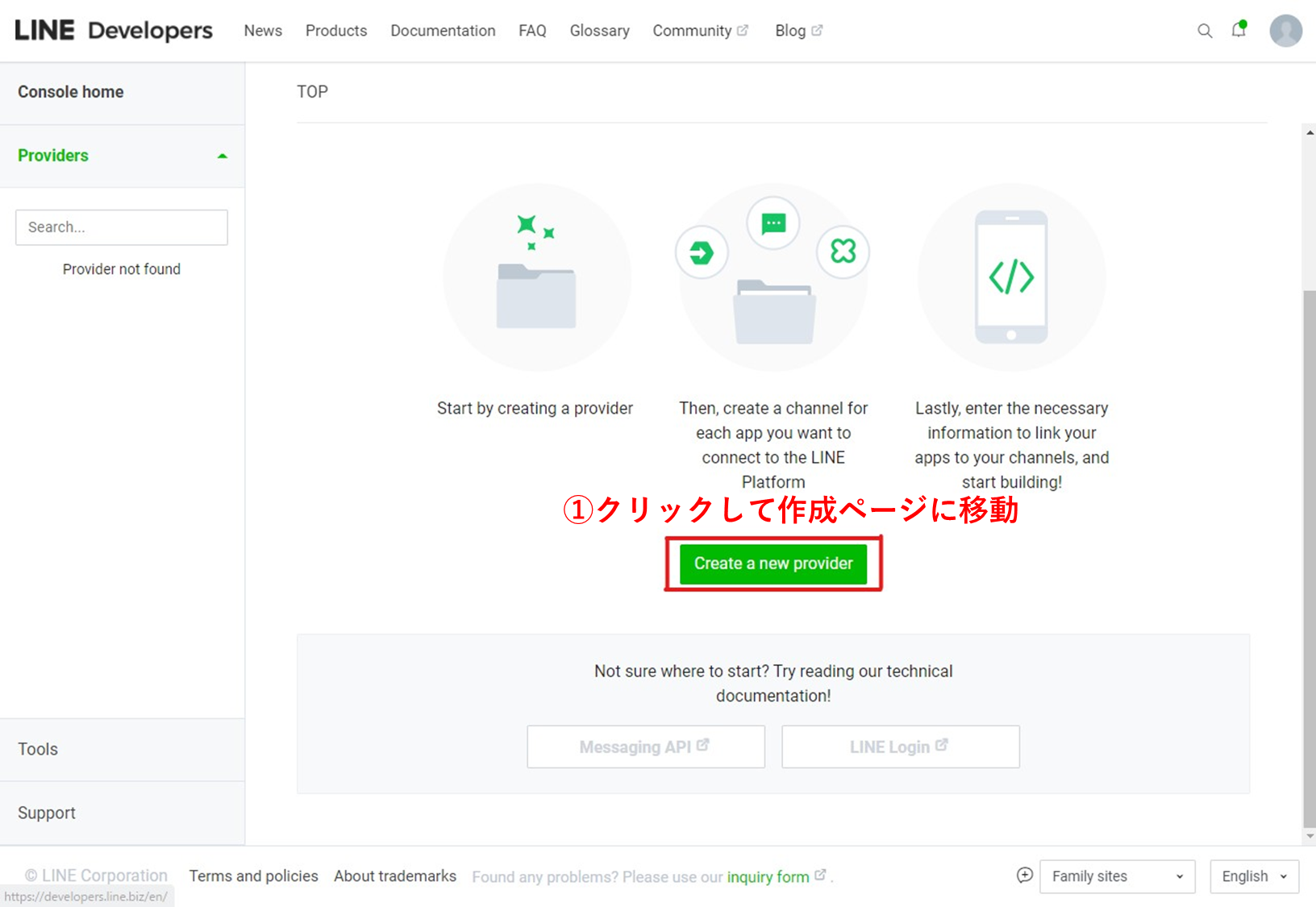
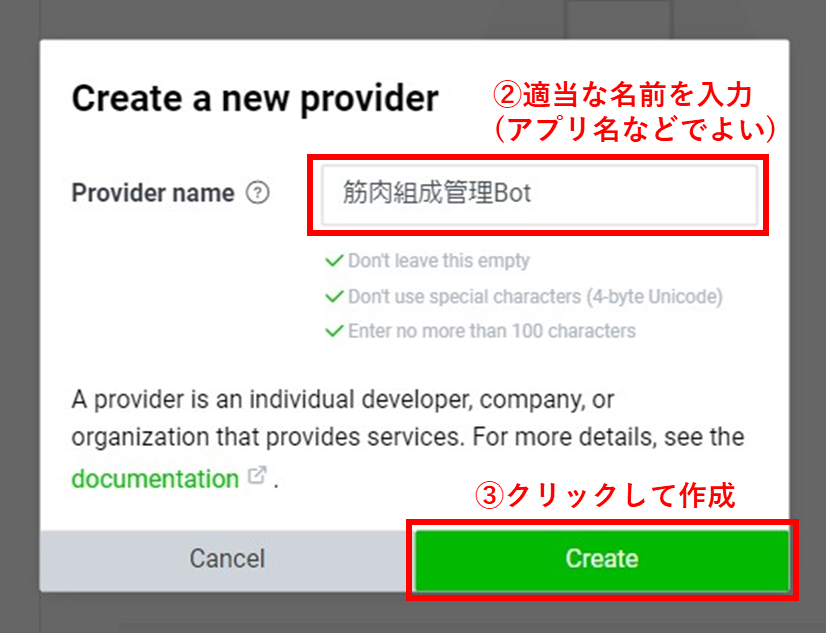
以下のURLでサインアップ (※LINEアカウントでもビジネスアカウントでも可能) https://account.line.biz/signup3. チャネルを新規で作成
2で作成したプロバイダ内にて、新規のチャネルを作成します。 次に遷移するページで以下の情報を入力
| 項目 | 入力情報 | 備考 |
|:-----------|:------------|:------------|
| **チャネルの種類** | Messaging API | デフォルトで入力されています |
| **プロバイダー** | (2.のプロバイダー名) | デフォルトで入力されています |
| **チャネルアイコン** | 任意 | Botのトップ画像になります |
| **チャネル名** | 任意 | Botの名前になります |
| **チャネル説明** | 任意 | 今回は特にユーザーに表示はされません |
| **大業種** | 任意 | 当てはまると思うものを選びましょう |
| **中業種** | 任意 | 当てはまると思うものを選びましょう |
| **メールアドレス** | 任意 | チャネルに関するお知らせが届きます |
| **プライバシーポリシーURL** | 任意 | もしあれば |
| **サービス利用規約URL** | 任意 | もしあれば |
| **LINE公式アカウント利用規約** | チェック | |
| **LINE公式アカウントAPI利用規約** | チェック | |
最後に[作成]をおしてチャネルは完成です!簡単ですね。
試しにBotを友達追加してメッセージ送ってみましょう!
次に遷移するページで以下の情報を入力
| 項目 | 入力情報 | 備考 |
|:-----------|:------------|:------------|
| **チャネルの種類** | Messaging API | デフォルトで入力されています |
| **プロバイダー** | (2.のプロバイダー名) | デフォルトで入力されています |
| **チャネルアイコン** | 任意 | Botのトップ画像になります |
| **チャネル名** | 任意 | Botの名前になります |
| **チャネル説明** | 任意 | 今回は特にユーザーに表示はされません |
| **大業種** | 任意 | 当てはまると思うものを選びましょう |
| **中業種** | 任意 | 当てはまると思うものを選びましょう |
| **メールアドレス** | 任意 | チャネルに関するお知らせが届きます |
| **プライバシーポリシーURL** | 任意 | もしあれば |
| **サービス利用規約URL** | 任意 | もしあれば |
| **LINE公式アカウント利用規約** | チェック | |
| **LINE公式アカウントAPI利用規約** | チェック | |
最後に[作成]をおしてチャネルは完成です!簡単ですね。
試しにBotを友達追加してメッセージ送ってみましょう!

GASの導入 ※展開すると詳しく見ることができます。
今回は開発環境・本番環境としてGoogle App Script(通称GAS)を用います。様々なアプリケーションとの互換性の高さ、デプロイの容易性などが長所としてあるので、これを使っていきます。
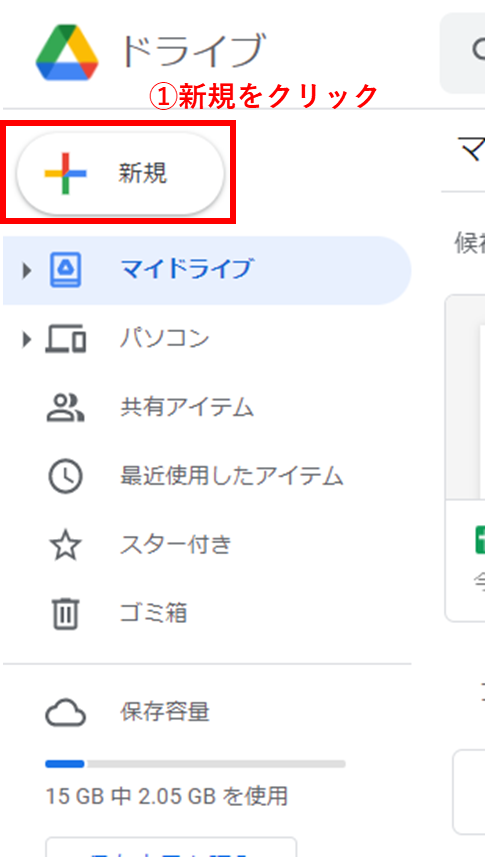
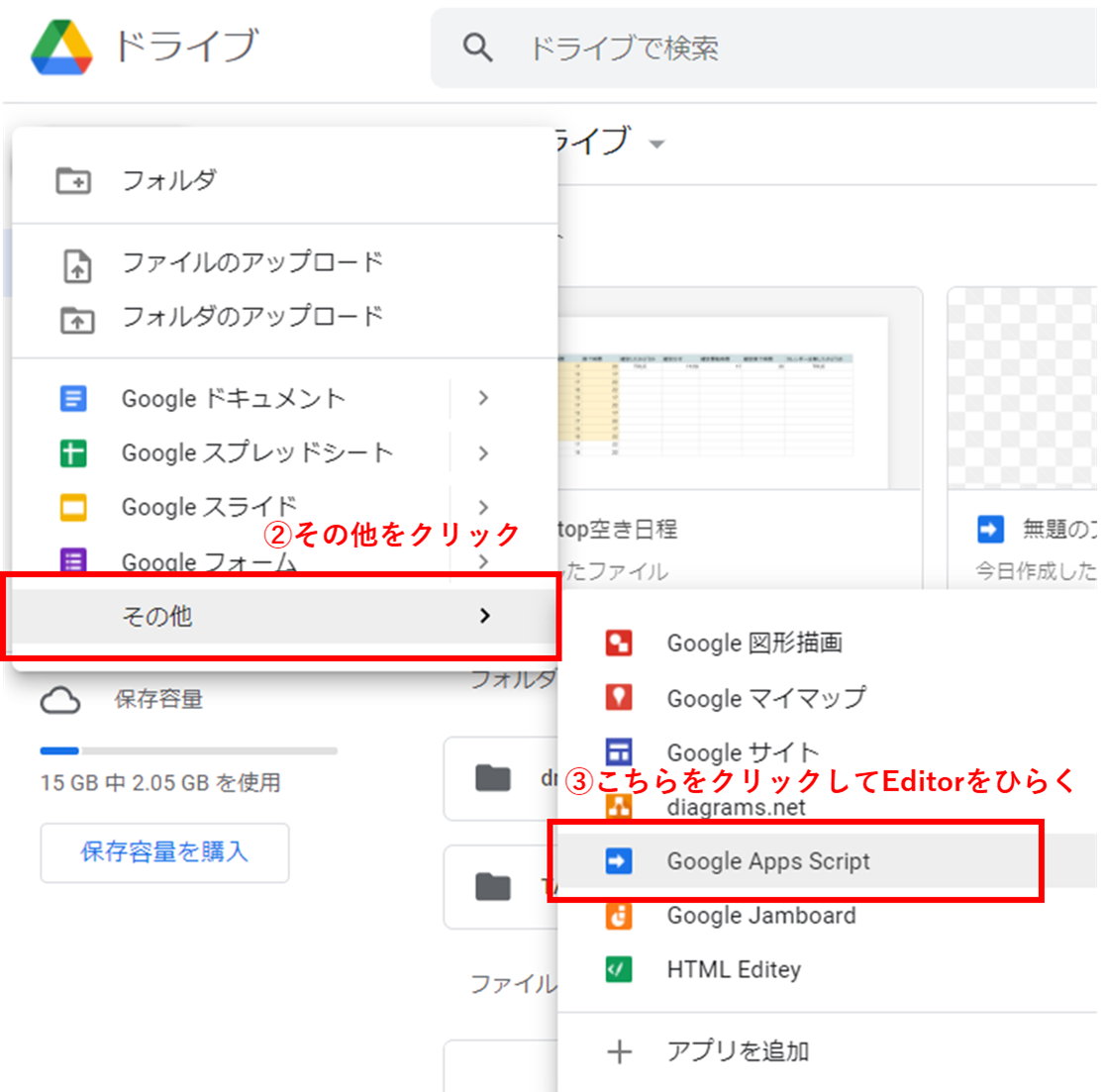
- GoogleDriveを開く
開発
いくつかのセクションに分けて、実装していきます。
- GASでLINEから送られた画像を受信して、OCR(文字認識)する
- スプレッドシートにユーザーの体組成を記録する
- 結果をユーザーに送信する
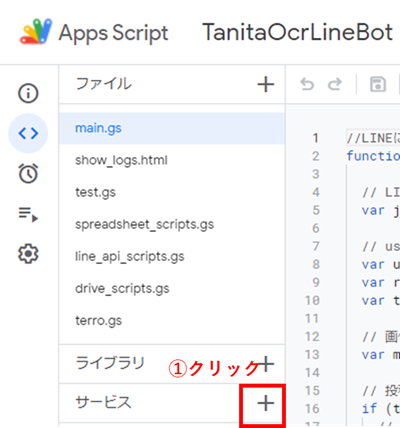
また、それぞれのファイルは以下の意味を持たせてます。
| ファイル名 | 記述内容 |
|---|---|
| main.gs | メインの処理 |
| line_api_scripts.gs | LINE API関連の処理 |
| drive_scripts.gs | OCR関連の処理 |
| spreadsheet_scripts.gs | スプレッドシート関連の処理 |
| それではやっていきましょ~~! |
1. GASでLINEから送られた画像を受信して、OCR(文字認識)する
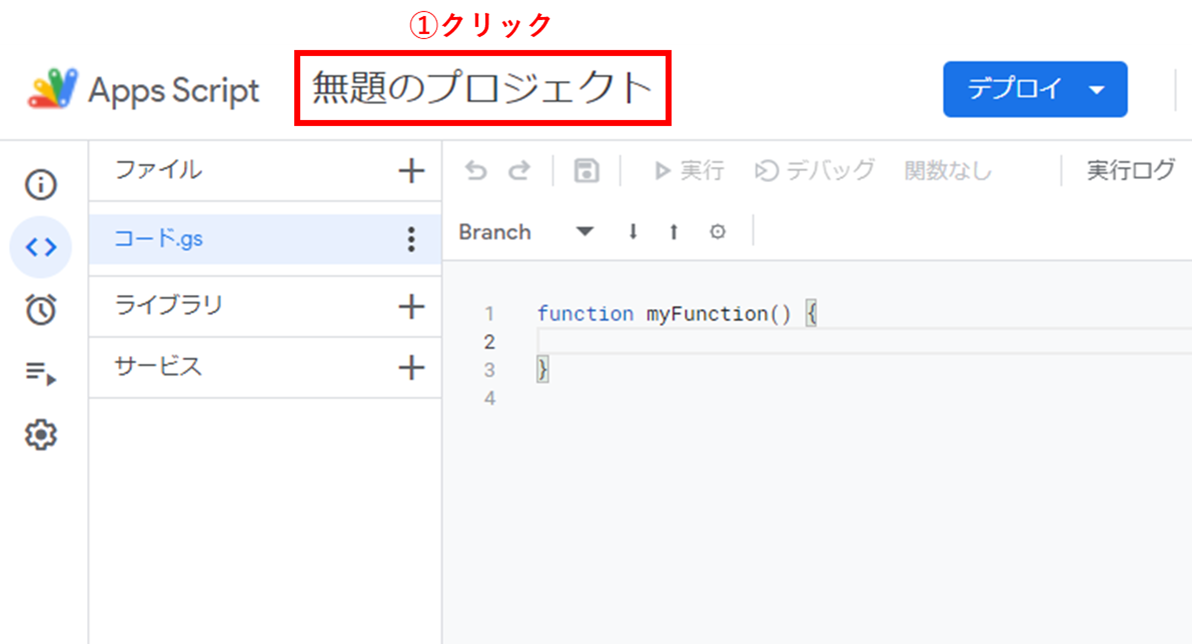
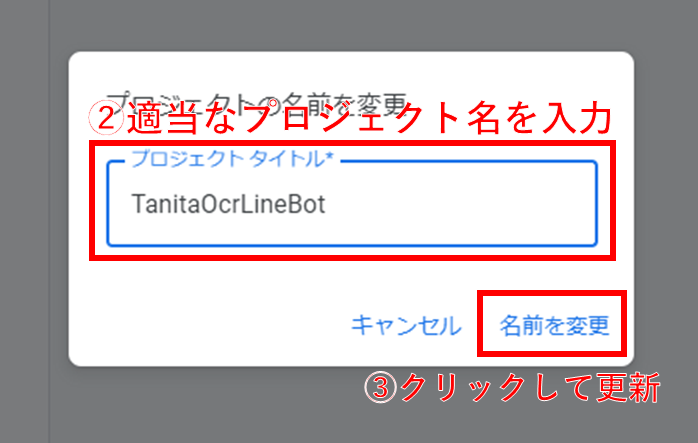
GASソースコード
![]() 新規作成
新規作成
//LINEに投稿があったら実行
function doPost(event) {
// LINEのメッセージから必要なデータだけ抜粋
var json = JSON.parse(event.postData.contents);
// 返信token, message_type取得
var replyToken = json.events[0].replyToken;
var type = json.events[0].message.type;
// 画像取得ための、message_id取得
var messageId = json.events[0].message.id;
//投稿が画像の時 画像のURLを生成し画像取得
var imageURL = "https://api-data.line.me/v2/bot/message/" + messageId + "/content/";
var image = getImage(imageURL);
//取得した画像を文字に起こす
var ocrText = getText(image);
}
![]() 新規作成
新規作成
// トークン
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
//投稿から画像を取得
function getImage(imageURL) {
//取得と同時にBlobしておく
var image = UrlFetchApp.fetch(imageURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "get"
}).getBlob();
return image;
}
![]() 新規作成
新規作成
//画像を文字に起こす
function getText(image) {
//画像のタイトルとタイプを取得
var title = image.getName();
var mimeType = image.getContentType();
//ドキュメントを作成し画像を挿入(DriveAPIの設定が必要)
var resource = {title: title, mimeType: mimeType};
var fileId = Drive.Files.insert(resource, image, {ocr: true}).id;
//ドキュメントからテキストを取得したらドキュメントを削除
var document = DocumentApp.openById(fileId);
var ocrText = document.getBody().getText().replace("\n", "");
Drive.Files.remove(fileId);
return ocrText;
}
コードの簡単な解説
1-1. LINEからデータを受信するために
LINEからデータを受信するのに、webhookというものを使います。
webhookとは何なのかは今回割愛します。
まぁ簡単に言うと、「データを送受信する仕組み」です。
※詳しくはこちらで → Webhookとは?
こちらを開くとwebhookの設定方法が載っています。
LINEからのメッセージの受信先を指定するために、GASをデプロイ(サーバー上にアップ)します。     先ほどコピーしたURLをLINE Developers に登録します。 ご自身のLINEチャネルまで入り、以下の手順で登録してください。  これで設定が完了です。 LINEから送られるメッセージが、登録したURLの**doPost()**に届くようになります。1-2. LINEのAPIを使うために
LINEのAPIを使うためには、必ずトークンが必要になってきます。鍵みたいなものですね。
以下の手順で取得しておきましょう。
1-3. GASにおける"大事なカギ"の扱い方
シークレットキーや、先ほど取得したトークンなどはコードにベタ打ちするのはよくないです。
もしソースコードを見られたり、Githubに上げようとすると、それが簡単に他の人に知られてしまうからです。
そのため、「大事なカギ」はプロパティに登録しておきましょう。(railsでいう.envファイルですね。)
こちらを開くとプロパティの設定方法が載っています。
  設定すると、大事なカギが、
PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
などで取得できます!
1-4. OCRを使うために
OCRはGoogle Drive APIを使えば簡単に使うことができます。
Google Driveではpdfファイルや画像をGoogle Documentの形に変換したらOCRしてくれる見たいで、それを使ってるっぽいです。
以下の手順でDrive APIを導入しましょう。
 2. スプレッドシートにユーザーの体組成を記録する
スプレッドシートの作成
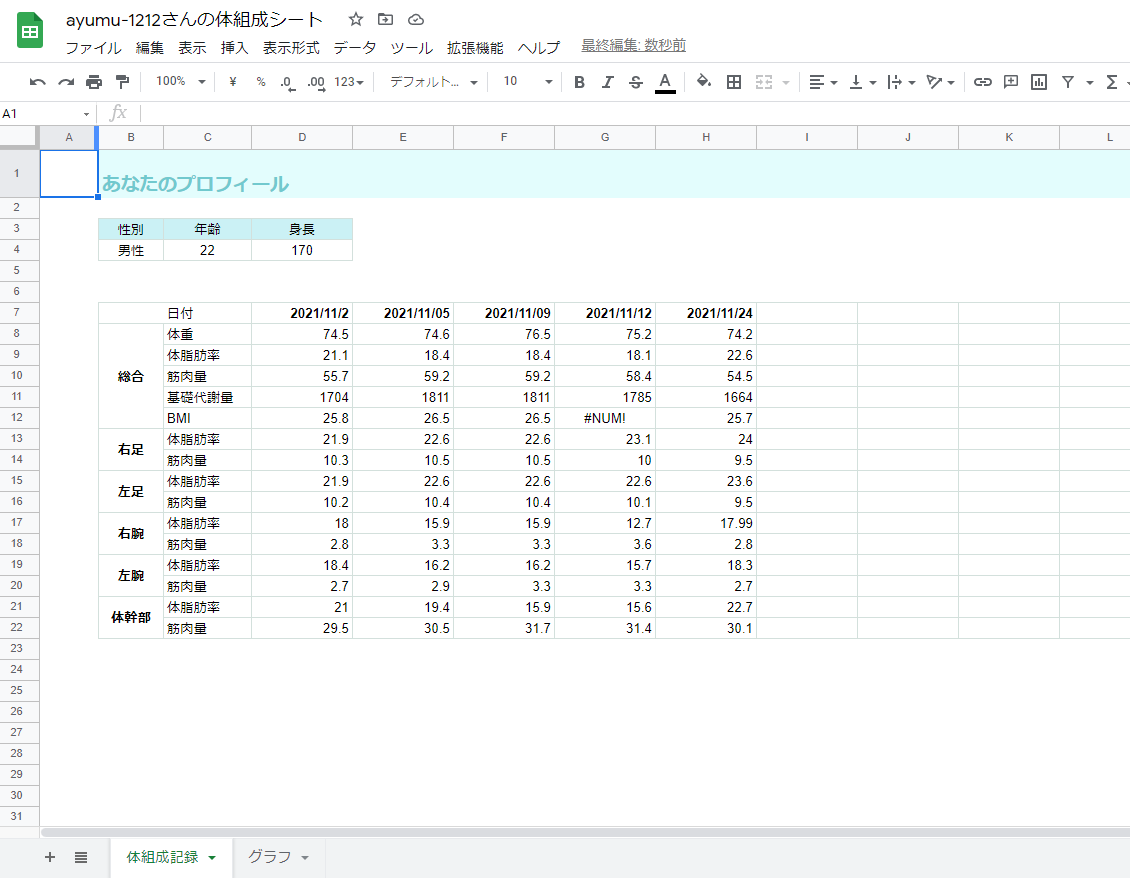
先ほどOCRしたデータを入れるスプレッドシートを作りましょう!
体重管理としてしたかったのは、
- 日付ごとの体組成の管理
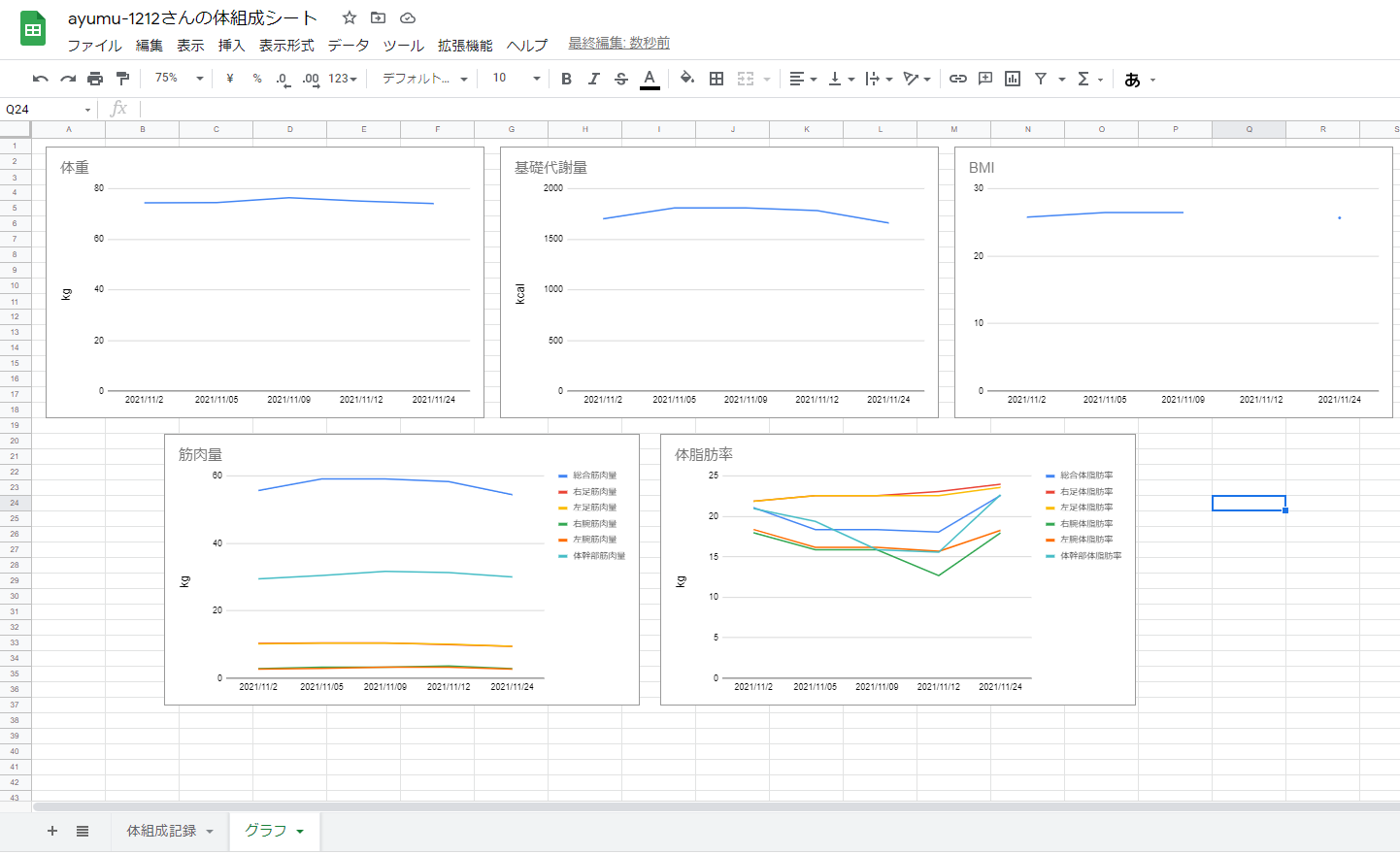
- グラフ化
の2つだったので、そのためのテンプレを作りました。
...特に説明することがない。。
作ったスプレッドシートのテンプレを乗っけときますね!
GASソースコード
![]() 追記
追記
//LINEに投稿があったら実行
function doPost(event) {
(省略)
・
・
・
// 以下を追記
// 送信者専用のSSを取得
var ss = getMySpreadSheet(user_id);
// 今回の結果をスプレッドシートに入力
varinputResultForSS(ss, ocrText);
}
![]() 新規作成
新規作成
// 自分のスプレッドシートがあれば取得、なければ新規作成
function getMySpreadSheet(user_id) {
// ユーザーID一覧データを取得
var ss_id = PropertiesService.getScriptProperties().getProperty("USER_LIST_SS_ID");
var ss = SpreadsheetApp.openById(ss_id);
var sh = ss.getActiveSheet();
const shLastRow = sh.getLastRow();
var ss_values = sh.getRange(1,1, shLastRow, 3).getValues();
// ユーザーIDが登録済みかどうか調査
for(let i = 1; i < shLastRow; i++) {
this_row = ss_values[i];
if (this_row[0] === user_id) {
// 登録済みの場合、既存のspreadsheetを返す
var subscribed_ss = SpreadsheetApp.openById(this_row[2]);
return subscribed_ss;
}
}
// 初回登録だった場合、テンプレのスプレッドシートをコピーして返す
// テンプレSSID
var temp_ss_id = PropertiesService.getScriptProperties().getProperty("RECORDING_TEMPLATE_SS_ID");
var temp_ss = SpreadsheetApp.openById(temp_ss_id);
// メッセージ送信主のLINE名取得
var user_name = getDisplayName(user_id);
// テンプレをコピーして、タイトルにLINE名を入れる
var new_ss_name = user_name + "さんの体組成シート";
var new_ss = temp_ss.copy(new_ss_name);
// スプレッドシート共有権限付与
var drive_ss = DriveApp.getFileById(new_ss.getId());
var access = DriveApp.Access.ANYONE_WITH_LINK;
var permission = DriveApp.Permission.EDIT;
drive_ss.setSharing(access, permission);
// ユーザー一覧データに新規登録
var input_row = [[user_id, user_name, new_ss.getId()]];
sh.getRange(shLastRow + 1, 1, 1, 3).setValues(input_row);
return new_ss;
}
// スプレッドシートに体組成データを入力
function inputResultForSS(ss, ocrText) {
// 体組成データを、スプレッドシートに入力できる形に変換
var inputData = extractInputData(ocrText);
// 性別, 年齢, 身長代入
var sh = ss.getActiveSheet();
var lastCol = sh.getRange(7, sh.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
var input_row = [[inputData.shift(), inputData.shift(), inputData.shift()]];
sh.getRange(4, 2, 1, 3).setValues(input_row);
// その他データを以下に代入
for (let i = 7; i <= 22; i++) {
sh.getRange(i, lastCol + 1).setValue(inputData.shift());
}
}
// 体組成データをスプレッドシートに入力できる形に変換
function extractInputData(ocrText) {
// 取得したデータの空白、改行、タブをすべて取り除く
var preSplitText = ocrText.split(/\t|\s|\n/);
// さらにデータの数字と文字列を分断(あとでデータ抽出しやすい)
var splitText = [];
for (let i = 0; i < preSplitText.length; i++) {
var ssi = 0;
var is_str = Boolean(preSplitText[i][0].match(/[^0-9.+]/g));
for (let j = 0; j < preSplitText[i].length; j++) {
// console.log("is_str = " + String(is_str) + ", pre_str = " + String(Boolean(preSplitText[i][j].match(/[^0-9.+]/g))));
if (Boolean(preSplitText[i][j].match(/[^0-9.+]/g)) ^ is_str) {
splitText.push(preSplitText[i].slice(ssi, j));
ssi = j;
is_str = Boolean(preSplitText[i][j].match(/[^0-9.+]/g));
}
}
splitText.push(preSplitText[i].slice(ssi, preSplitText[i].length + 1));
}
// 最後に返す配列
var outputData = [];
// 性別年齢身長抽出
var sex = splitText[splitText.indexOf("性別") + 1];
var age = splitText[splitText.indexOf("身長") - 1];
var height = splitText[splitText.indexOf("身長") + 1];
outputData.push(sex);
outputData.push(age);
outputData.push(height);
// その他データ抽出
// // 全身
var index_before_the_day = splitText.indexOf("E");
var the_day = new Date("20" + splitText[index_before_the_day + 2] + "/" +
splitText[index_before_the_day + 3] + "/" +
splitText[index_before_the_day + 4]);
var weight = Number(splitText[splitText.indexOf("体重") + 1]);
var prev_index_rate_of_fat = splitText.indexOf("体脂肪率") + 1;
var rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var prev_index_muscle_mass = splitText.indexOf("筋肉量") + 1;
var muscle_mass = Number(splitText[prev_index_muscle_mass]);
var basal_metabolic_rate = Number(splitText[splitText.indexOf("基礎代謝量") + 1]);
var bmi = Number(splitText[splitText.indexOf("BMI") + 1]);
outputData.push(the_day);
outputData.push(weight);
outputData.push(rate_of_fat);
outputData.push(muscle_mass);
outputData.push(basal_metabolic_rate);
outputData.push(bmi);
// // 右足
var right_foot_index = splitText.indexOf("右足");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", right_foot_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", right_foot_index) + 1;
var right_foot_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var right_foot_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(right_foot_rate_of_fat);
outputData.push(right_foot_muscle_mass);
// // 左足
var left_foot_index = splitText.indexOf("左足");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", left_foot_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", left_foot_index) + 1;
var left_foot_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var left_foot_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(left_foot_rate_of_fat);
outputData.push(left_foot_muscle_mass);
// // 右腕
var right_arm_index = splitText.indexOf("右腕");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", right_arm_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", right_arm_index) + 1;
var right_arm_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var right_arm_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(right_arm_rate_of_fat);
outputData.push(right_arm_muscle_mass);
// // 左腕
var left_arm_index = splitText.indexOf("左腕");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", left_arm_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", left_arm_index) + 1;
var left_arm_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var left_arm_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(left_arm_rate_of_fat);
outputData.push(left_arm_muscle_mass);
// // 体幹部
var trunk_index = splitText.indexOf("体幹部");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", trunk_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", trunk_index) + 1;
var trunk_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var trunk_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(trunk_rate_of_fat);
outputData.push(trunk_muscle_mass);
return outputData;
}
![]() 追記
追記
(省略)
・
・
・
// 以下を追記
// LINE名の取得
function getDisplayName(user_id) {
const endPoint = "https://api.line.me/v2/bot/profile/" + user_id;
const res = UrlFetchApp.fetch(endPoint, {
headers: {
"Content-Type": "application/json; charset=UTF-8",
Authorization: "Bearer " + TOKEN,
},
method: "GET",
});
const userDisplayName = JSON.parse(res.getContentText()).displayName;
return userDisplayName;
}
コードの簡単な解説
2-1. 2回目以降のGASコードデプロイの注意点
webhookのときに初回デプロイをしたと思うのですが、2回目以降のデプロイは少し注意が必要です。
デプロイするたびにURLが変わってしまうと、毎回毎回URLを再設定しないといけなくなります。
なので、以下のようなデプロイ方法にしてください~~
デプロイ設定方法2回目以降
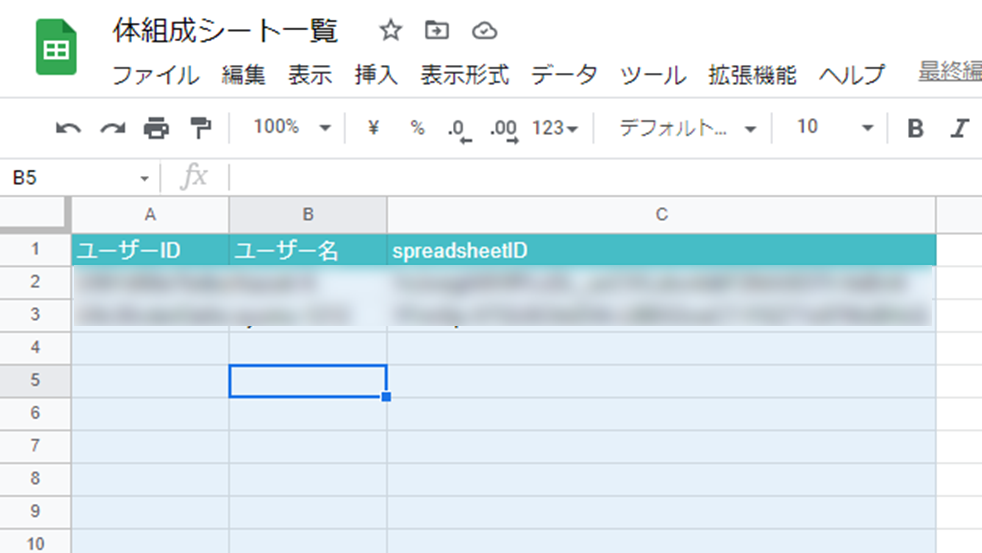
 2-2. ユーザー一覧データの扱い
ユーザー一覧データはスプレッドシートに格納しています。
そこにデータを出し入れして管理しています。

2-3. テキストの分解
spreadsheet_scripts.gs > extractInputData()にて、先ほどOCRしたテキストをスプレッドに入力できる形にしています。
ここに関しては正規化を使って、ゴリゴリに分解してます
- ログでOCRされたテキストを確認
- スプレッドシートで欲しいデータの形を確認
- どう変換すればいいのか考えて、正規化を用いて空白・改行を消したり、文字列と数字を分けたり
- できた配列データから欲しいデータを抽出
という手順で考えて、コードを組みました。
3. 結果をユーザーに送信する
GASソースコード
![]() 中間の下記部分を変更
中間の下記部分を変更
// 返信token, message_type取得
var replyToken = json.events[0].replyToken;
var type = json.events[0].message.type;
// user_id, 返信token, message_type取得
var user_id = json.events[0].source.userId;
var replyToken = json.events[0].replyToken;
var type = json.events[0].message.type;
![]() 追記
追記
//LINEに投稿があったら実行
function doPost(event) {
(省略)
・
・
・
// 以下を追記
// 結果のスプレッドシートのURLを返信
replyText("内容を反映しました!\nいままでの記録は以下のURLで確認しましょう。\n" + ss.getUrl(), replyToken);
}
![]() 先頭の2行を変更
先頭の2行を変更
// トークン
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
// トークンとか、RESTapiとか、
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
var replyURL = "https://api.line.me/v2/bot/message/reply";
![]() 追記
追記
(省略)
・
・
・
//テキストで返信
function replyText(text,replyToken) {
//メッセージ作成
var payload = JSON.stringify({
"replyToken": replyToken,
"messages": [{
"type": "text",
"text": text
}]
});
//メッセージ送信
UrlFetchApp.fetch(replyURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
コードの簡単な解説
。。。。。。特にない...![]()
書きましょう!
完成!!....のはずが?
さぁ!これで完成です!
テストも行って、無事動くことが確認できました!
...。
..........。
けどなんかもの足りない。。
ということで、どうせアドベントカレンダーを出すのであれば、クソ機能 を追加しちゃいましょう!![]()
クソ機能要件定義
①飯テロ機能
ダイエットをする上で7-8割方が行うであろう食事制限、糖質制限
それはダイエットをする上で、1、2を争う過酷なものである。
いままで食べることが好きで、自分の欲求を満たすように食ってきた人たちの成れの果てで行うのがダイエットである。(言い過ぎ)
そう思うとその趣味、人生の楽しみを奪われるのだから、食事制限の過酷さは想像に難くない。
よって一般に普及しているダイエットアプリに飯テロ機能なつくわけがない。
だからつけよう(強気)
②「それ言わなくてもよくない?」機能
ダイエットするのに大事なのは何だと思いますか?
そう、目標設定である。目標がより明確に見えれば見えるほど、人はそこに向かって頑張れるのだ。
そしてダイエットでよく耳にする目標設定が、
「女優の○○さんみたいにスタイルよくなりたい~~」
「俳優の○○さんみたいにシュッとしたいな。」
ここでミソなのが、カッコイイ人を目標におくことである。
たとえ、スタイルが完璧でもカッコよくはない人は目標におかないのである。
ダイエットした先が、カッコよくはない人になりたくないのである。
...お分かりだろうか。
そこを気付かせる機能をつけます(さらに強気)
追加開発
2つのセクションを追加して実装していきます。
4. 飯テロ機能
5. 「それ言わなくてもよくない?」機能
追加の機能は以下のファイルに入れておきます。
| ファイル名 | 記述内容 |
|---|---|
| terro.gs | ダイエットに対してのテロ行為 |
4. 飯テロ機能
- Botに画像以外を送ったら、飯テロ画像が帰ってくる。
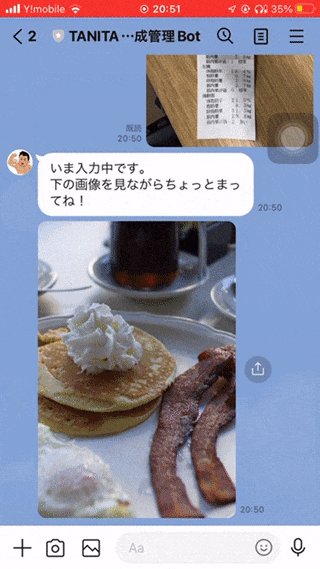
- BotがOCRしている間の待ち時間で飯テロ画像が送らてくる。
- 定期的に飯テロ画像が送られてくる。
GASソースコード
![]() mainコードを書き換え
mainコードを書き換え
//LINEに投稿があったら実行
function doPost(event) {
// LINEのメッセージから必要なデータだけ抜粋
var json = JSON.parse(event.postData.contents);
// user_id, 返信token, message_type取得
var user_id = json.events[0].source.userId;
var replyToken = json.events[0].replyToken;
var type = json.events[0].message.type;
// 画像取得ための、message_id取得
var messageId = json.events[0].message.id;
// 投稿が画像以外のとき
if (type != "image"){
// 画像以外を受信したときの処理
// 飯テロ画像取得
var image_urls = getImageAndThumbnail();
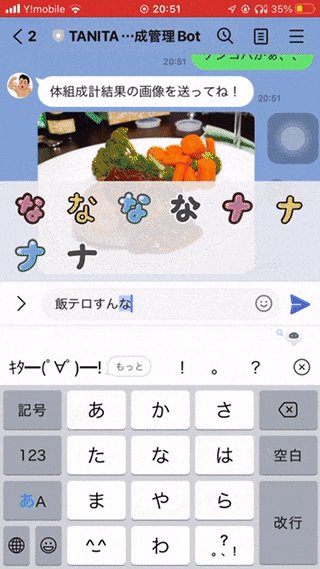
replyText("体組成計結果の画像を送ってね!", replyToken);
sendImage(image_urls[0], image_urls[1], user_id);
} else {
// 「入力中」と送信
replyText("いま入力中です。\n下の画像を見ながらちょっとまってね!", replyToken);
// 飯テロ画像取得
var image_urls = getImageAndThumbnail();
sendImage(image_urls[0], image_urls[1], user_id);
//投稿が画像の時 画像のURLを生成し画像取得
var imageURL = "https://api-data.line.me/v2/bot/message/" + messageId + "/content/";
var image = getImage(imageURL);
//取得した画像を文字に起こす
var ocrText = getText(image);
// 送信者専用のSSを取得
var ss = getMySpreadSheet(user_id);
// 今回の結果をスプレッドシートに入力
inputResultForSS(ss, ocrText);
//起こした文字をLINEで返信する
sendText("内容を反映しました!\nいままでの記録は以下のURLで確認しましょう。\n" + ss.getUrl(), user_id);
}
}
![]() 追記
追記
(省略)
・
・
・
// 登録されているユーザーIDをすべて取得
function subscribedUserIds() {
var ss_id = PropertiesService.getScriptProperties().getProperty("USER_LIST_SS_ID");
var ss = SpreadsheetApp.openById(ss_id);
var sh = ss.getActiveSheet();
const shLastRow = sh.getLastRow();
var ss_values = sh.getRange(1,1, shLastRow, 1).getValues();
// 先頭1行は見出しなので削除
ss_values.shift();
return ss_values;
}
![]() 先頭の2行を変更
先頭の2行を変更
// トークンとか、RESTapiとか、
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
var replyURL = "https://api.line.me/v2/bot/message/reply";
// トークンとか、RESTapiとか、
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
var replyURL = "https://api.line.me/v2/bot/message/reply";
var pushURL = "https://api.line.me/v2/bot/message/push";
![]() 追記
追記
(省略)
・
・
・
//テキストで送信
function sendText(text,user_id) {
//メッセージ作成
var payload = JSON.stringify({
"to": user_id,
"messages": [{
"type": "text",
"text": text
}]
});
//メッセージ送信
UrlFetchApp.fetch(pushURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
//画像で返信
function replyImage(main_image_url, thumbnail_image_url,replyToken) {
//メッセージ作成
var payload = JSON.stringify({
"replyToken": replyToken,
"messages": [{
"type": "image",
"originalContentUrl": main_image_url,
"previewImageUrl": thumbnail_image_url
}]
});
//メッセージ送信
UrlFetchApp.fetch(replyURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
//画像で送信
function sendImage(main_image_url, thumbnail_image_url, user_id) {
//メッセージ作成
var payload = JSON.stringify({
"to": user_id,
"messages": [{
"type": "image",
"originalContentUrl": main_image_url,
"previewImageUrl": thumbnail_image_url
}]
});
//メッセージ送信
UrlFetchApp.fetch(pushURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
![]() 新規作成
新規作成
// ユーザー全員に飯テロの画像を送りつける
function meshiterro() {
var image_urls = getImageAndThumbnail();
var user_ids = subscribedUserIds();
for (let i = 0; i < user_ids.length; i++) {
sendImage(image_urls[0], image_urls[1], user_ids[i][0]);
}
}
// 飯テロ画像を取得
function getImageAndThumbnail() {
// エンドポイント
var FLICKR_ENDPOINT_URI = 'https://api.flickr.com/services/rest/';
// 何枚取得して、その中から画像を選ぶか
var NUM_OF_PHOTOS = 20;
// メシテロワード
var MESHI_TERO_WORDS = [
'カレー',
'焼きおにぎり',
'ラーメン',
'チャーハン',
'焼肉',
'フォンダンショコラ',
'ブリュレ',
'パンケーキ',
'ハンバーグ',
'ハンバーガー',
'お茶漬け',
'卵かけごはん',
'寿司',
'pizza',
'焼鳥',
'豚汁',
'麻婆豆腐',
'からあげ',
];
// リクエストを送るパラメータ
params = {
'method': 'flickr.photos.search',
'api_key': PropertiesService.getScriptProperties().getProperty("FLICKR_API_KEY"),
'text': MESHI_TERO_WORDS[Math.floor(Math.random()*MESHI_TERO_WORDS.length)],
'license': '1,2,3,4,5,6', // Creative Commons Lisense
'per_page': NUM_OF_PHOTOS,
'format': 'json',
'nojsoncallback': '1',
'privacy_filter': '1', // 1 public photos
'content_type': '1', // 1 for photos only
'sort': 'relevance'
};
// リクエスト送受信
var resp = UrlFetchApp.fetch(FLICKR_ENDPOINT_URI, {
'method': 'post',
'payload': params
});
// jsonを変換して、画像をURLにする
var resp_json = JSON.parse(resp);
photo_info = resp_json.photos.photo[Math.floor(Math.random()*NUM_OF_PHOTOS)];
tmp_url = 'https://farm' + photo_info.farm + '.staticflickr.com/' + photo_info.server + '/' + photo_info.id + '_' + photo_info.secret;
image_url = tmp_url + '.jpg'
thumbnail_url = tmp_url + '_m.jpg'
return [image_url, thumbnail_url];
}
コードの簡単な解説
4-1. 飯テロ画像の持ってき方
「飯テロ画像か持ってこれるapiないかな~~、あるわけないけど。」
と思ってGoogleで検索してみた。

あんのかいwwwwwwwww
ということでありがたく使わせていただきます。
この記事にある**Flickr API**は、なんと著作権問題も大丈夫らしい。素晴らしすぎる。
4-2. コードを定期実行するには
GASの機能でトリガーというものがあります。
それを使えば指定したコードを時間指定で実行してくれます。
今回だと飯テロ画像を定期的にユーザー全員に送信したいので、terro.gs > meshiterro() にトリガーを設定します。
トリガーの設定方法はこちら
 5. 「それ言わなくてもよくない?」機能
- ユーザーのbmiとほぼ同じ芸人をユーザーに伝える
- もうちょっと痩せたらほぼ同じbmiになる芸人をユーザーに伝える
(今回使用させていただいた芸人の皆様、申し訳ございません。)
GASソースコード
![]() 中間の下記部分を変更
中間の下記部分を変更
// 今回の結果をスプレッドシートに入力
inputResultForSS(ss, ocrText);
// 今回の結果をスプレッドシートに入力
var bmi = inputResultForSS(ss, ocrText);
![]() 追記
追記
//LINEに投稿があったら実行
function doPost(event) {
(省略)
・
・
・
// BMIが似ている芸能人を取得
var now_similary_person = getBmiPerson(bmi);
var next_similary_person = getBmiPerson(bmi - 1);
//起こした文字をLINEで返信する
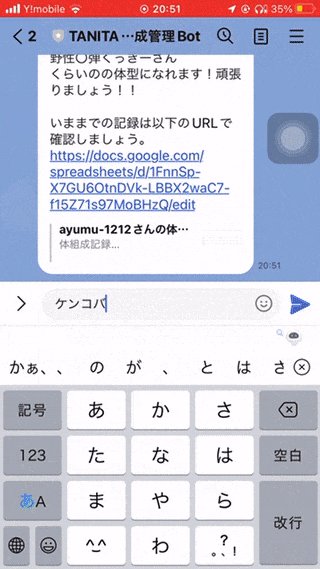
sendText("内容を反映しました!\nいまのあなたの体型は\n" + now_similary_person + "さん\nくらいですね。\nあとすこしで\n" + next_similary_person + "さん\nくらいのの体型になれます!頑張りましょう!!\n\nいままでの記録は以下のURLで確認しましょう。\n" + ss.getUrl(),user_id);
}
}
![]() 変更
変更
// スプレッドシートに体組成データを入力
function inputResultForSS(ss, ocrText) {
// 体組成データを、スプレッドシートに入力できる形に変換
var inputData = extractInputData(ocrText);
// スプレッドシートに体組成データを入力
function inputResultForSS(ss, ocrText) {
// 体組成データを、スプレッドシートに入力できる形に変換
var inputData = extractInputData(ocrText);
// BMI取得
var bmi = inputData[8];
![]() 追記
追記
// スプレッドシートに体組成データを入力
function inputResultForSS(ss, ocrText) {
(省略)
・
・
・
return bmi;
}
![]() 追記
追記
(省略)
・
・
・
// BMI似てる人を返すw
function getBmiPerson(bmi) {
if (bmi < 16) {
return "カラ〇カ矢部";
} else if (bmi >= 16 && bmi < 17) {
return "アン〇ールズ山根";
} else if (bmi >= 17 && bmi < 18) {
return "アン〇ールズ田中";
} else if (bmi >= 18 && bmi < 19) {
return "千〇ジュニア";
} else if (bmi >= 19 && bmi < 20) {
return "コ〇リコ田中";
} else if (bmi >= 20 && bmi < 21) {
return "ミッツ〇ングローブ";
} else if (bmi >= 21 && bmi < 22) {
return "千〇せいじ";
} else if (bmi >= 22 && bmi < 23) {
return "トータル〇ンボス藤田";
} else if (bmi >= 23 && bmi < 24) {
return "楽〇んご";
} else if (bmi >= 24 && bmi < 25) {
return "野性〇弾くっきー";
} else if (bmi >= 25 && bmi < 26) {
return "ケン〇ーコバヤシ";
} else if (bmi >= 26 && bmi < 27) {
return "出〇哲郎";
} else if (bmi >= 27 && bmi < 28) {
return "かま〇たち山内";
} else if (bmi >= 28 && bmi < 29) {
return "とろ〇ーモンくぼた";
} else if (bmi >= 29 && bmi < 30) {
return "バナ〇マン日村";
} else if (bmi >= 30 && bmi < 31) {
return "カン〇ング竹山";
} else if (bmi >= 31 && bmi < 32) {
return "ロ〇ート秋山";
} else if (bmi >= 32 && bmi < 33) {
return "長〇小力";
} else if (bmi >= 33) {
return "TK〇木下";
}
}
コードの簡単な解説
特になし!
ついに完成
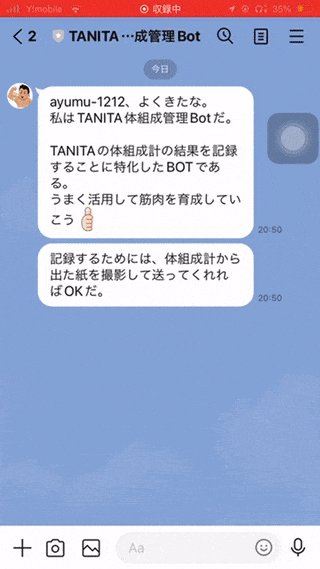
LINE Botの挙動
SpreadSheet
さいごに
ここまで読んでいただきありがとうございます!
最初はちょっとだけコード書こうと思ったら、最後には結構大掛かりになってしまいました。![]()
けど、最近こういうように書きたいコードを気ままに書くことをしていなかったので、とても楽しかったです~
ところどころにナレッジを入れ込んだので、お役に立てていたら幸いです。
エンジニアに幸あれ。
全体ソースコード
main.gs
//LINEに投稿があったら実行
function doPost(event) {
// LINEのメッセージから必要なデータだけ抜粋
var json = JSON.parse(event.postData.contents);
// user_id, 返信token, message_type取得
var user_id = json.events[0].source.userId;
var replyToken = json.events[0].replyToken;
var type = json.events[0].message.type;
// 画像取得ための、message_id取得
var messageId = json.events[0].message.id;
// 投稿が画像以外のとき
if (type != "image"){
// 画像以外を受信したときの処理
// 飯テロ画像取得
var image_urls = getImageAndThumbnail();
replyText("体組成計結果の画像を送ってね!", replyToken);
sendImage(image_urls[0], image_urls[1], user_id);
} else {
// 「入力中」と送信
replyText("いま入力中です。\n下の画像を見ながらちょっとまってね!", replyToken);
// 飯テロ画像取得
var image_urls = getImageAndThumbnail();
sendImage(image_urls[0], image_urls[1], user_id);
//投稿が画像の時 画像のURLを生成し画像取得
var imageURL = "https://api-data.line.me/v2/bot/message/" + messageId + "/content/";
var image = getImage(imageURL);
//取得した画像を文字に起こす
var ocrText = getText(image);
// 送信者専用のSSを取得
var ss = getMySpreadSheet(user_id);
// 今回の結果をスプレッドシートに入力
var bmi = inputResultForSS(ss, ocrText);
// BMIが似ている芸能人を取得
var now_similary_person = getBmiPerson(bmi);
var next_similary_person = getBmiPerson(bmi - 1);
//起こした文字をLINEで返信する
sendText("内容を反映しました!\nいまのあなたの体型は\n" + now_similary_person + "さん\nくらいですね。\nあとすこしで\n" + next_similary_person + "さん\nくらいのの体型になれます!頑張りましょう!!\n\nいままでの記録は以下のURLで確認しましょう。\n" + ss.getUrl(),user_id);
}
}
spreadsheet_scripts.gs
// 自分のスプレッドシートがあれば取得、なければ新規作成
function getMySpreadSheet(user_id) {
// ユーザーID一覧データを取得
var ss_id = PropertiesService.getScriptProperties().getProperty("USER_LIST_SS_ID");
var ss = SpreadsheetApp.openById(ss_id);
var sh = ss.getActiveSheet();
const shLastRow = sh.getLastRow();
var ss_values = sh.getRange(1,1, shLastRow, 3).getValues();
// ユーザーIDが登録済みかどうか調査
for(let i = 1; i < shLastRow; i++) {
this_row = ss_values[i];
if (this_row[0] === user_id) {
// 登録済みの場合、既存のspreadsheetを返す
var subscribed_ss = SpreadsheetApp.openById(this_row[2]);
return subscribed_ss;
}
}
// 初回登録だった場合、テンプレのスプレッドシートをコピーして返す
// テンプレSSID
var temp_ss_id = PropertiesService.getScriptProperties().getProperty("RECORDING_TEMPLATE_SS_ID");
var temp_ss = SpreadsheetApp.openById(temp_ss_id);
// メッセージ送信主のLINE名取得
var user_name = getDisplayName(user_id);
// テンプレをコピーして、タイトルにLINE名を入れる
var new_ss_name = user_name + "さんの体組成シート";
var new_ss = temp_ss.copy(new_ss_name);
// スプレッドシート共有権限付与
var drive_ss = DriveApp.getFileById(new_ss.getId());
var access = DriveApp.Access.ANYONE_WITH_LINK;
var permission = DriveApp.Permission.EDIT;
drive_ss.setSharing(access, permission);
// ユーザー一覧データに新規登録
var input_row = [[user_id, user_name, new_ss.getId()]];
sh.getRange(shLastRow + 1, 1, 1, 3).setValues(input_row);
return new_ss;
}
// スプレッドシートに体組成データを入力
function inputResultForSS(ss, ocrText) {
// 体組成データを、スプレッドシートに入力できる形に変換
var inputData = extractInputData(ocrText);
// BMI取得
var bmi = inputData[8];
// 性別, 年齢, 身長代入
var sh = ss.getActiveSheet();
var lastCol = sh.getRange(7, sh.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
var input_row = [[inputData.shift(), inputData.shift(), inputData.shift()]];
sh.getRange(4, 2, 1, 3).setValues(input_row);
// その他データを以下に代入
for (let i = 7; i <= 22; i++) {
sh.getRange(i, lastCol + 1).setValue(inputData.shift());
}
return bmi;
}
// 体組成データをスプレッドシートに入力できる形に変換
function extractInputData(ocrText) {
// 取得したデータの空白、改行、タブをすべて取り除く
var preSplitText = ocrText.split(/\t|\s|\n/);
// さらにデータの数字と文字列を分断(あとでデータ抽出しやすい)
var splitText = [];
for (let i = 0; i < preSplitText.length; i++) {
var ssi = 0;
var is_str = Boolean(preSplitText[i][0].match(/[^0-9.+]/g));
for (let j = 0; j < preSplitText[i].length; j++) {
// console.log("is_str = " + String(is_str) + ", pre_str = " + String(Boolean(preSplitText[i][j].match(/[^0-9.+]/g))));
if (Boolean(preSplitText[i][j].match(/[^0-9.+]/g)) ^ is_str) {
splitText.push(preSplitText[i].slice(ssi, j));
ssi = j;
is_str = Boolean(preSplitText[i][j].match(/[^0-9.+]/g));
}
}
splitText.push(preSplitText[i].slice(ssi, preSplitText[i].length + 1));
}
// 最後に返す配列
var outputData = [];
// 性別年齢身長抽出
var sex = splitText[splitText.indexOf("性別") + 1];
var age = splitText[splitText.indexOf("身長") - 1];
var height = splitText[splitText.indexOf("身長") + 1];
outputData.push(sex);
outputData.push(age);
outputData.push(height);
// その他データ抽出
// // 全身
var index_before_the_day = splitText.indexOf("E");
var the_day = new Date("20" + splitText[index_before_the_day + 2] + "/" +
splitText[index_before_the_day + 3] + "/" +
splitText[index_before_the_day + 4]);
var weight = Number(splitText[splitText.indexOf("体重") + 1]);
var prev_index_rate_of_fat = splitText.indexOf("体脂肪率") + 1;
var rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var prev_index_muscle_mass = splitText.indexOf("筋肉量") + 1;
var muscle_mass = Number(splitText[prev_index_muscle_mass]);
var basal_metabolic_rate = Number(splitText[splitText.indexOf("基礎代謝量") + 1]);
var bmi = Number(splitText[splitText.indexOf("BMI") + 1]);
outputData.push(the_day);
outputData.push(weight);
outputData.push(rate_of_fat);
outputData.push(muscle_mass);
outputData.push(basal_metabolic_rate);
outputData.push(bmi);
// // 右足
var right_foot_index = splitText.indexOf("右足");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", right_foot_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", right_foot_index) + 1;
var right_foot_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var right_foot_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(right_foot_rate_of_fat);
outputData.push(right_foot_muscle_mass);
// // 左足
var left_foot_index = splitText.indexOf("左足");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", left_foot_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", left_foot_index) + 1;
var left_foot_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var left_foot_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(left_foot_rate_of_fat);
outputData.push(left_foot_muscle_mass);
// // 右腕
var right_arm_index = splitText.indexOf("右腕");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", right_arm_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", right_arm_index) + 1;
var right_arm_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var right_arm_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(right_arm_rate_of_fat);
outputData.push(right_arm_muscle_mass);
// // 左腕
var left_arm_index = splitText.indexOf("左腕");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", left_arm_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", left_arm_index) + 1;
var left_arm_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var left_arm_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(left_arm_rate_of_fat);
outputData.push(left_arm_muscle_mass);
// // 体幹部
var trunk_index = splitText.indexOf("体幹部");
prev_index_rate_of_fat = splitText.indexOf("体脂肪率", trunk_index) + 1;
prev_index_muscle_mass = splitText.indexOf("筋肉量", trunk_index) + 1;
var trunk_rate_of_fat = Number(splitText[prev_index_rate_of_fat]);
var trunk_muscle_mass = Number(splitText[prev_index_muscle_mass]);
outputData.push(trunk_rate_of_fat);
outputData.push(trunk_muscle_mass);
return outputData;
}
// 登録されているユーザーIDをすべて取得
function subscribedUserIds() {
var ss_id = PropertiesService.getScriptProperties().getProperty("USER_LIST_SS_ID");
var ss = SpreadsheetApp.openById(ss_id);
var sh = ss.getActiveSheet();
const shLastRow = sh.getLastRow();
var ss_values = sh.getRange(1,1, shLastRow, 1).getValues();
// 先頭1行は見出しなので削除
ss_values.shift();
return ss_values;
}
line_api_scripts.gs
// トークンとか、RESTapiとか、
var TOKEN = PropertiesService.getScriptProperties().getProperty("LINE_API_TOKEN");
var replyURL = "https://api.line.me/v2/bot/message/reply";
var pushURL = "https://api.line.me/v2/bot/message/push";
//投稿から画像を取得
function getImage(imageURL) {
//取得と同時にBlobしておく
var image = UrlFetchApp.fetch(imageURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "get"
}).getBlob();
return image;
}
//テキストで返信
function replyText(text,replyToken) {
//メッセージ作成
var payload = JSON.stringify({
"replyToken": replyToken,
"messages": [{
"type": "text",
"text": text
}]
});
//メッセージ送信
UrlFetchApp.fetch(replyURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
//テキストで送信
function sendText(text,user_id) {
//メッセージ作成
var payload = JSON.stringify({
"to": user_id,
"messages": [{
"type": "text",
"text": text
}]
});
//メッセージ送信
UrlFetchApp.fetch(pushURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
//画像で返信
function replyImage(main_image_url, thumbnail_image_url,replyToken) {
//メッセージ作成
var payload = JSON.stringify({
"replyToken": replyToken,
"messages": [{
"type": "image",
"originalContentUrl": main_image_url,
"previewImageUrl": thumbnail_image_url
}]
});
//メッセージ送信
UrlFetchApp.fetch(replyURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
//画像で送信
function sendImage(main_image_url, thumbnail_image_url, user_id) {
//メッセージ作成
var payload = JSON.stringify({
"to": user_id,
"messages": [{
"type": "image",
"originalContentUrl": main_image_url,
"previewImageUrl": thumbnail_image_url
}]
});
//メッセージ送信
UrlFetchApp.fetch(pushURL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + TOKEN,
},
"method": "post",
"payload": payload
});
return;
}
// LINE名の取得
function getDisplayName(user_id) {
const endPoint = "https://api.line.me/v2/bot/profile/" + user_id;
const res = UrlFetchApp.fetch(endPoint, {
headers: {
"Content-Type": "application/json; charset=UTF-8",
Authorization: "Bearer " + TOKEN,
},
method: "GET",
});
const userDisplayName = JSON.parse(res.getContentText()).displayName;
return userDisplayName;
}
drive_scripts.gs
//画像を文字に起こす
function getText(image) {
//画像のタイトルとタイプを取得
var title = image.getName();
var mimeType = image.getContentType();
//ドキュメントを作成し画像を挿入(DriveAPIの設定が必要)
var resource = {title: title, mimeType: mimeType};
var fileId = Drive.Files.insert(resource, image, {ocr: true}).id;
//ドキュメントからテキストを取得したらドキュメントを削除
var document = DocumentApp.openById(fileId);
var ocrText = document.getBody().getText().replace("\n", "");
Drive.Files.remove(fileId);
return ocrText;
}
terro.gs
// ユーザー全員に飯テロの画像を送りつける
function meshiterro() {
var image_urls = getImageAndThumbnail();
var user_ids = subscribedUserIds();
for (let i = 0; i < user_ids.length; i++) {
sendImage(image_urls[0], image_urls[1], user_ids[i][0]);
}
}
// 飯テロ画像を取得
function getImageAndThumbnail() {
// エンドポイント
var FLICKR_ENDPOINT_URI = 'https://api.flickr.com/services/rest/';
// 何枚取得して、その中から画像を選ぶか
var NUM_OF_PHOTOS = 20;
// メシテロワード
var MESHI_TERO_WORDS = [
'カレー',
'焼きおにぎり',
'ラーメン',
'チャーハン',
'焼肉',
'フォンダンショコラ',
'ブリュレ',
'パンケーキ',
'ハンバーグ',
'ハンバーガー',
'お茶漬け',
'卵かけごはん',
'寿司',
'pizza',
'焼鳥',
'豚汁',
'麻婆豆腐',
'からあげ',
];
// リクエストを送るパラメータ
params = {
'method': 'flickr.photos.search',
'api_key': PropertiesService.getScriptProperties().getProperty("FLICKR_API_KEY"),
'text': MESHI_TERO_WORDS[Math.floor(Math.random()*MESHI_TERO_WORDS.length)],
'license': '1,2,3,4,5,6', // Creative Commons Lisense
'per_page': NUM_OF_PHOTOS,
'format': 'json',
'nojsoncallback': '1',
'privacy_filter': '1', // 1 public photos
'content_type': '1', // 1 for photos only
'sort': 'relevance'
};
// リクエスト送受信
var resp = UrlFetchApp.fetch(FLICKR_ENDPOINT_URI, {
'method': 'post',
'payload': params
});
// jsonを変換して、画像をURLにする
var resp_json = JSON.parse(resp);
photo_info = resp_json.photos.photo[Math.floor(Math.random()*NUM_OF_PHOTOS)];
tmp_url = 'https://farm' + photo_info.farm + '.staticflickr.com/' + photo_info.server + '/' + photo_info.id + '_' + photo_info.secret;
image_url = tmp_url + '.jpg'
thumbnail_url = tmp_url + '_m.jpg'
return [image_url, thumbnail_url];
}
// BMI似てる人を返すw
function getBmiPerson(bmi) {
if (bmi < 16) {
return "カラ〇カ矢部";
} else if (bmi >= 16 && bmi < 17) {
return "アン〇ールズ山根";
} else if (bmi >= 17 && bmi < 18) {
return "アン〇ールズ田中";
} else if (bmi >= 18 && bmi < 19) {
return "千〇ジュニア";
} else if (bmi >= 19 && bmi < 20) {
return "コ〇リコ田中";
} else if (bmi >= 20 && bmi < 21) {
return "ミッツ〇ングローブ";
} else if (bmi >= 21 && bmi < 22) {
return "千〇せいじ";
} else if (bmi >= 22 && bmi < 23) {
return "トータル〇ンボス藤田";
} else if (bmi >= 23 && bmi < 24) {
return "楽〇んご";
} else if (bmi >= 24 && bmi < 25) {
return "野性〇弾くっきー";
} else if (bmi >= 25 && bmi < 26) {
return "ケン〇ーコバヤシ";
} else if (bmi >= 26 && bmi < 27) {
return "出〇哲郎";
} else if (bmi >= 27 && bmi < 28) {
return "かま〇たち山内";
} else if (bmi >= 28 && bmi < 29) {
return "とろ〇ーモンくぼた";
} else if (bmi >= 29 && bmi < 30) {
return "バナ〇マン日村";
} else if (bmi >= 30 && bmi < 31) {
return "カン〇ング竹山";
} else if (bmi >= 31 && bmi < 32) {
return "ロ〇ート秋山";
} else if (bmi >= 32 && bmi < 33) {
return "長〇小力";
} else if (bmi >= 33) {
return "TK〇木下";
}
}
-
messaging apiとGASの連携
https://qiita.com/MxShun/items/7a563a795d41cdc0f1dc -
本番環境でGASのログを出す
https://www.hidetoshl.com/gas-gcp/ -
Google Cloud Platform環境下でGoogle Drive APIを有効にする
https://www.virment.com/google-drive-api-activate/ -
Messaging APIをつかってプロフィール情報取得
https://developers.line.biz/ja/reference/messaging-api/#get-profile -
GASでTOKEN直接打ちたくない。。
https://qiita.com/massa-potato/items/2209ff367d65c5dd6181