こちらのアセット購入したっきりほったらかしだったので何か作ってみる

なにができるか?
パーツを差し替えられるキャラクターが簡単に作れます。
アニメーションも武器ごとに攻撃などあります。
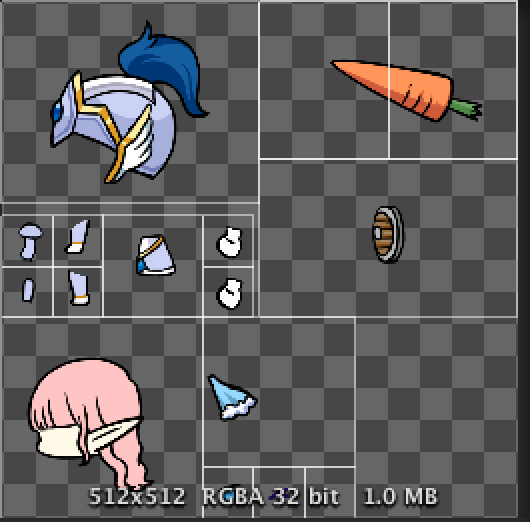
また、作成したキャラクターごとに画像をまとめてくれているらしく、
スマホにも優しい作りになっております

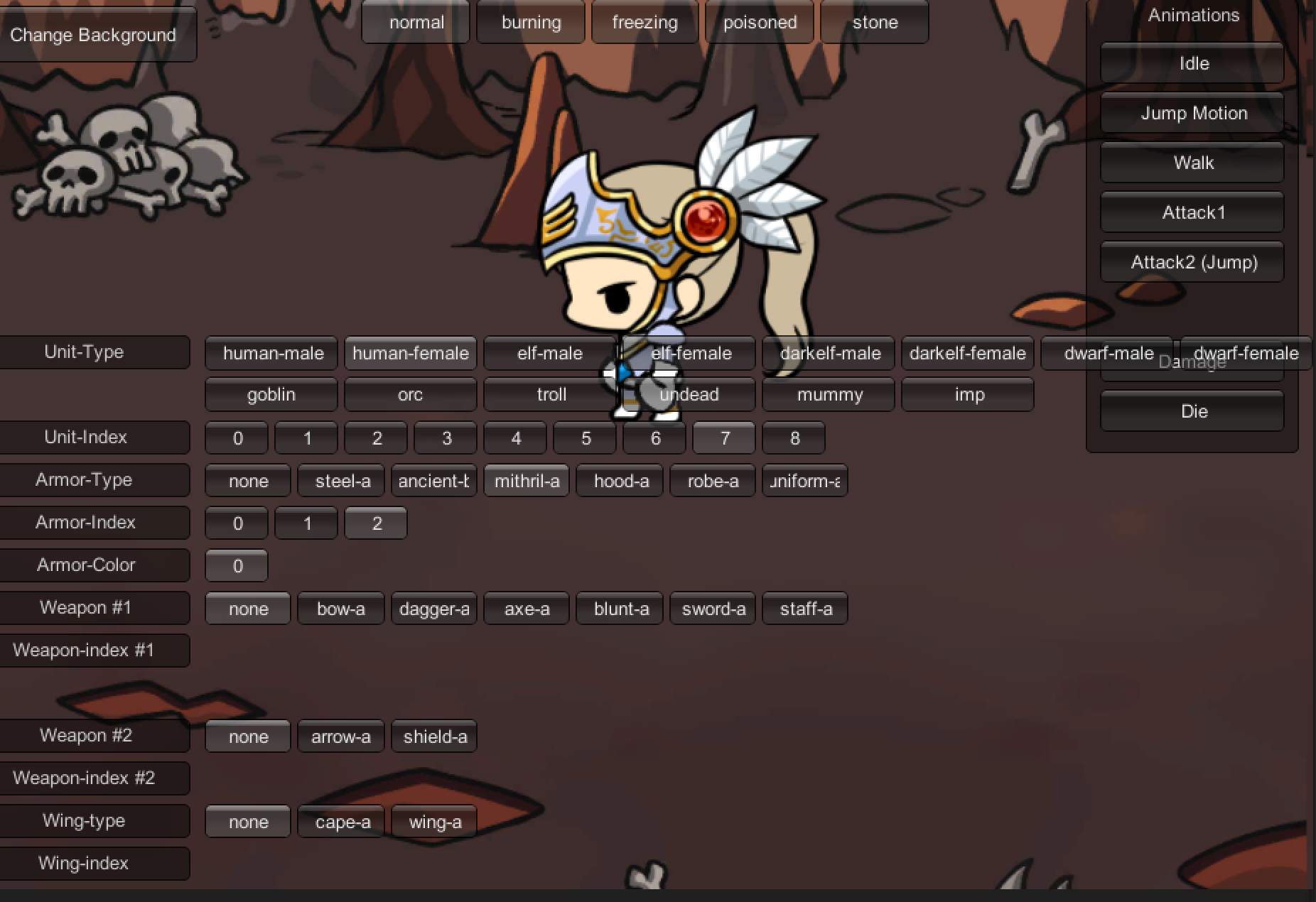
こんなかんじのシーンがあるのでキャラクターを好きに作れます
インポートしたところ
 追加されているメニュー
追加されているメニュー

早速キャラクターを表示する。
あたらシーンを作成し、
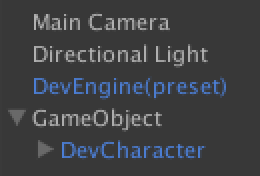
Prefabフォルダ配下にあるDevCharactor.prefabとDevEngine(preset).prefabを配置。
DevCharactor.prefabに空のGameObjectを親に追加。
カメラのCullingMaskをDefaultのみなどに修正しないとだめです。再生したときに使われる画像がLayer31で表示されるのでカメラにうつってしまいます。
あとは作成したGameObjectにとりあえずキャラを表示するのであればTestCharactor.csをアタッチし、
そのScriptのCharactorのところにDevCharactor.prefabをドラッグしてあげればとりあえず動きます。
DevEngine(preset)これが画像のアトラスなのでシーンに一つ必要
DevCharacter こちらがキャラクター。

再生するとキャラクターがスケルトンになります。
これがTestについているシーンと同じもの

キャラクターをカスタマイズしてみる
先ほどのTestCharactor.csをカスタマイズしていろいろだしてみる。
デフォルトのスケルトンのソースがこんな感じなので、
public DevCharacter character;
void Start()
{
character.Info.order = 1;
character.Info.unit_part = "undead";
character.Info.main_weapon_part = "blunt-a";
character.UpdateView();
DevCharacter.Infoにたいして、画像の名前を設定してあげて
UpdateViewで更新されます。
画像の設定できるのは
unit_part:種族
unit_index:種族番号
armor_part:防具の種類
armor_index:防具番号
armor_color:アーマーの色
main_weapon_part:武器野種類
main_weapon_index:武器番号
sub_weapon_part:サブ武器
sub_weapon_index:サブ武器の番号
wing_part:羽の種類
wing_index:羽の番号
画像はDemoViewerシーンで好きなのを見つけるのが早いです
試しにこんな感じでかえると
character.Info.unit_part = "elf-female";
character.Info.unit_index = 6;
character.Info.armor_part = "mithril-a";
character.Info.armor_index = 1;
character.Info.main_weapon_part = "blunt-a";
character.Info.main_weapon_index = 1;
character.Info.sub_weapon_part = "shield-a";
character.Info.sub_weapon_index = 0;
character.Info.wing_part = "cape-a";
character.Info.wing_index = 11;
 かわいい
かわいい
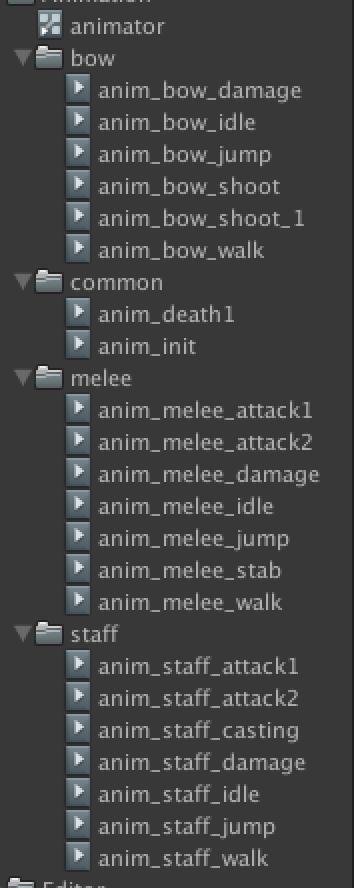
アニメーション
アニメーションは共通のものとあとは武器ごとにいくつか用意されています。

武器の種類は
DevCharacter.csのmain_weapon_typeで判定できます。
キャラクターの画像をアトラス化する
毎回違うキャラである必要がない場合、武器や防具を差し替えたりしない場合、
事前にアトラス化しておくツールがあります。
Window->Devwin->Texture Bakingのウィンドウを表示し、
各画像のアトラスprefabと番号などを選んでGenerate Texture
各PrefabはPrefab/partsフォルダにあるものをドラッグして設定します
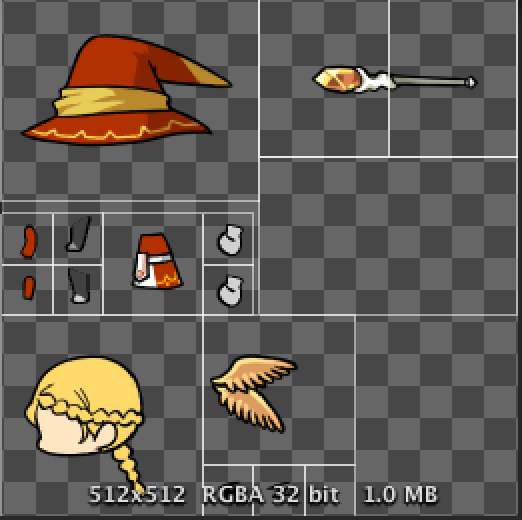
 アトラス画像ができました。
アトラス画像ができました。

その画像をTexture/texture_mapの下にある画像のようにしないとなんですが、
私はめんどくさいのでこの画像のmetaファイルをコピーして作成した画像と同じ名前のmetaファイルにしてやってしまいました。


なんだかんだで・・・
いろいろぶっ飛ばしてますが
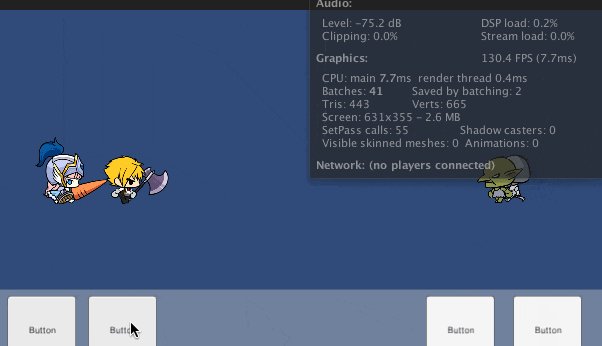
こんなかんじにキャラを生成してぶつかったら攻撃みたいなのをつくれました。

今回の注意点として手動でアトラス画像をつくって使用する場合、
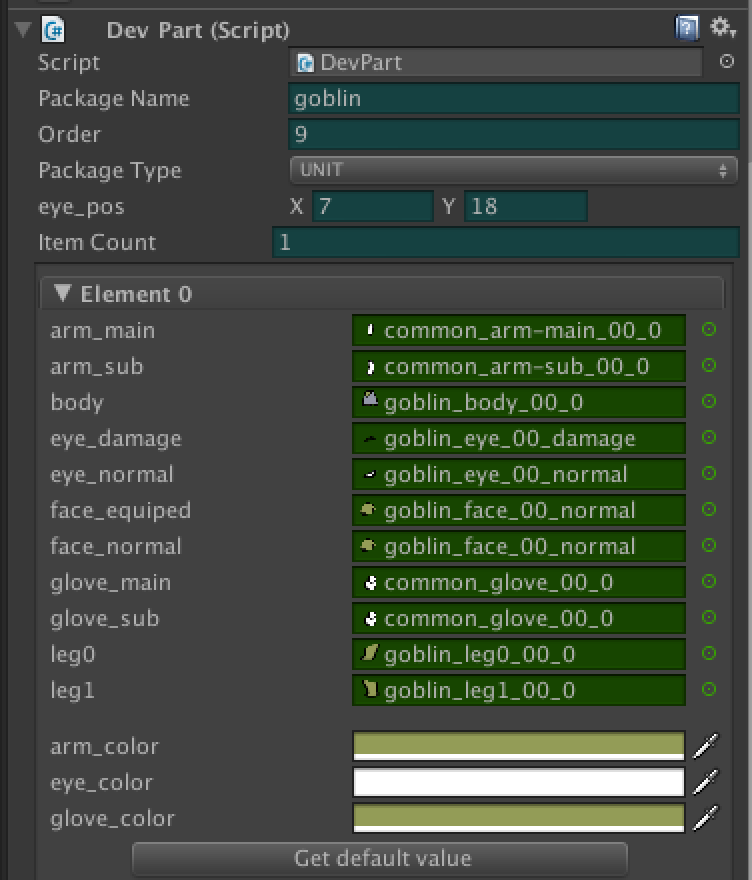
ゴブリンなどは目の位置が違うので注意 ゴブリンのDev Partsのeye_posが違うものは位置をずらしてあげる必要がある

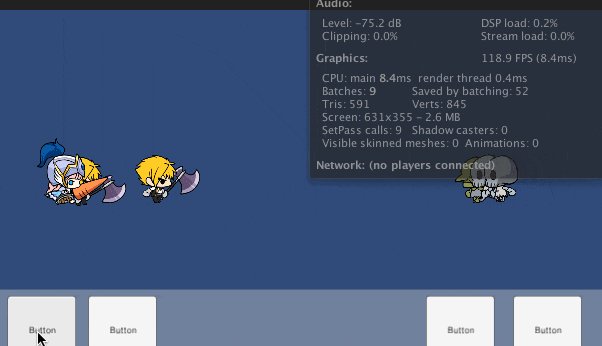
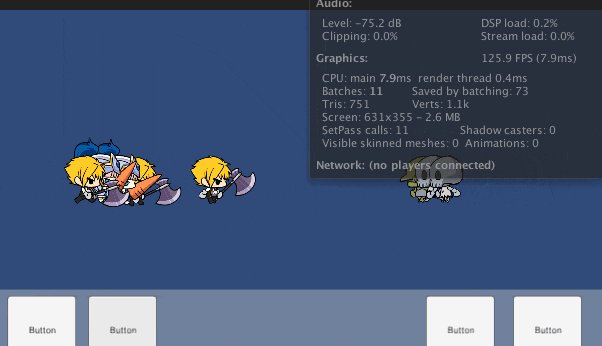
キャラごとに画像のsoriteRendererのsortingOrderを設定してあげること
設定した場合

sortingOrderを修正しない場合

SetPassがすごいことになってしまうので注意
今度は画像の追加周りもやりたいな・・・