なにができるの?
cssを書くような感じでテキストの色を変えたり、アニメーションさせたり、絵文字みたいな画像を文字の間に入れたりできます。
フォントは画像にする必要はなく、そのままフォントファイルのままで使えます。
Text系のアニメーションのアセットはいろいろあるけれど、こちら指定が楽そうなので今回はこれを使うことにしました。
環境
mac
Unity5.6.1f3
インポートしたところ

早速試してみる
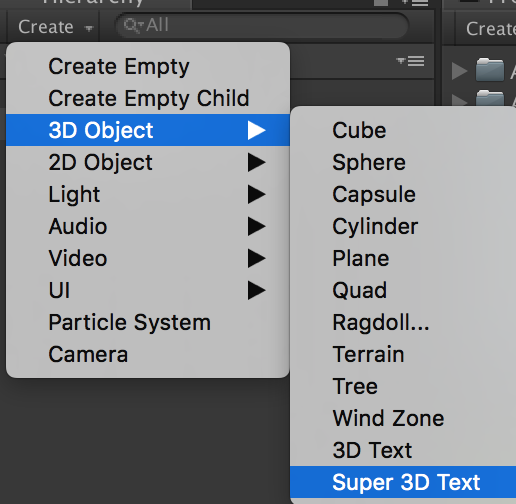
Hierarchy->3D Object->Super 3D Textを選択

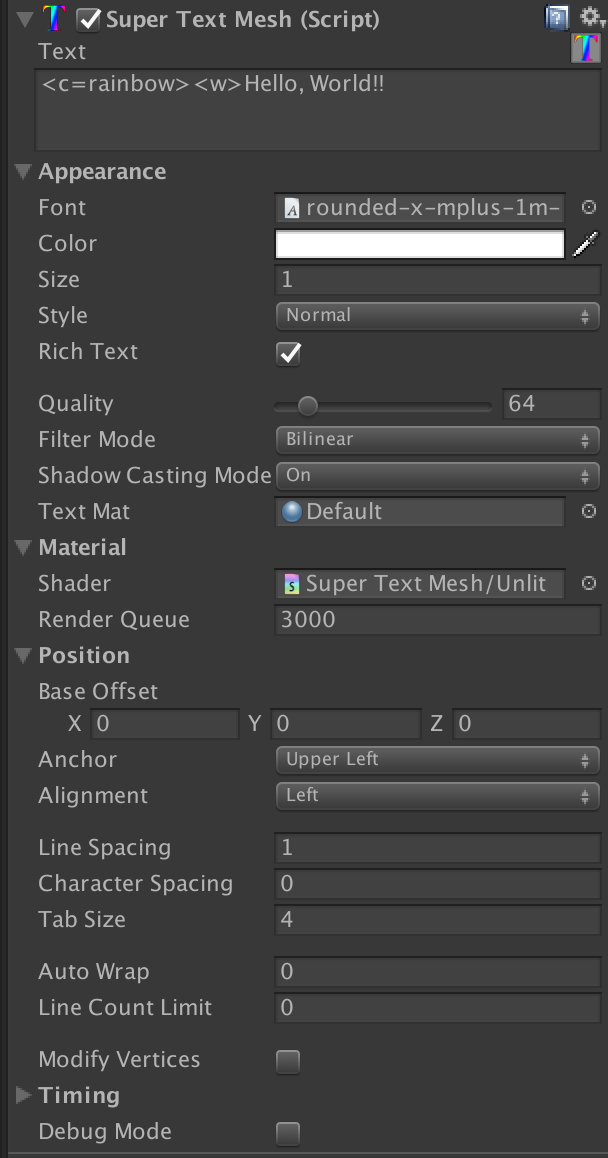
インスペクターはこちら
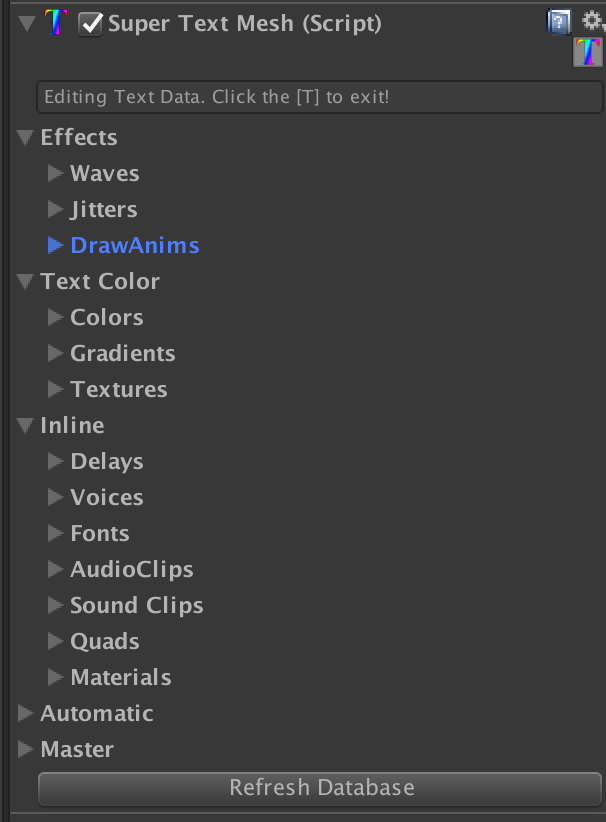
右上のTマークを押すと、画像右の表示に切り替わり、アニメーションのカスタマイズ設定などができます。


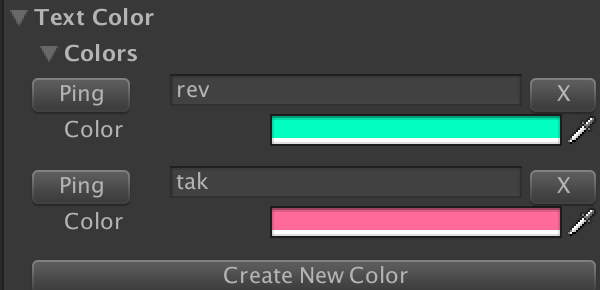
例えば、編集画面のTextColorがデフォルトでこのように設定されているのですが・・・

この場合Textにこう書くと・・・・
<c=rev>あゆめぐ</c>
 こんな風に表示されます。
こんな風に表示されます。
カスタマイズ設定でできることを見てみる
カスタマイズの設定をいろいろ見ていきます。
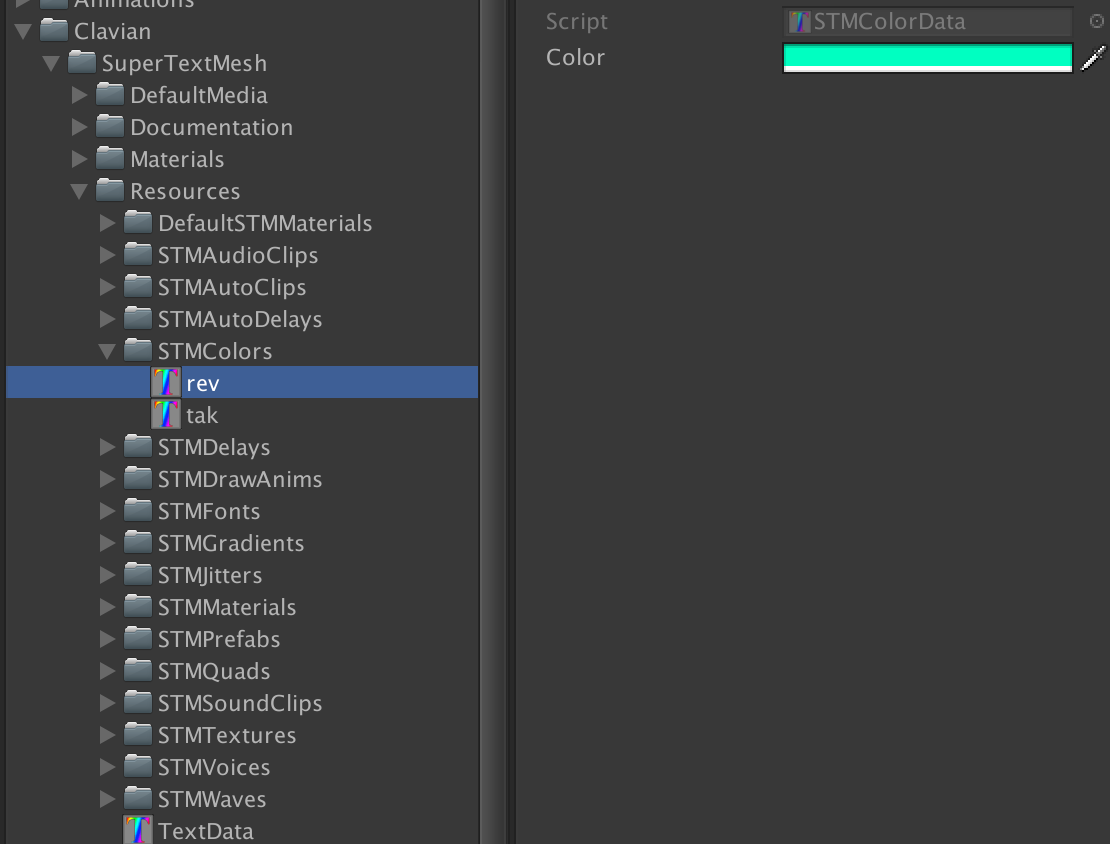
カスタマイズしたデータは
Clavian/SuperTextMesh/Resources フォルダ配下にそれぞれ配置されます。

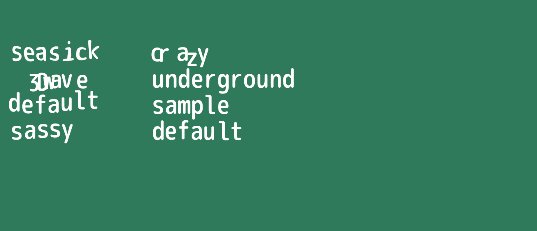
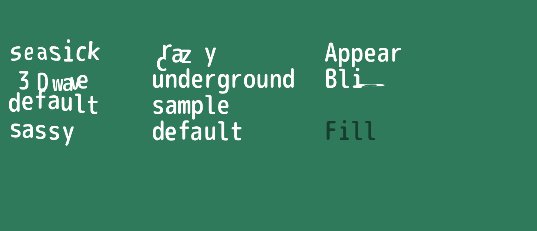
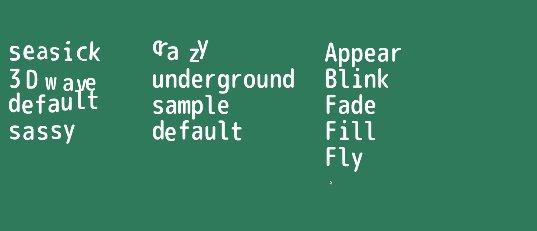
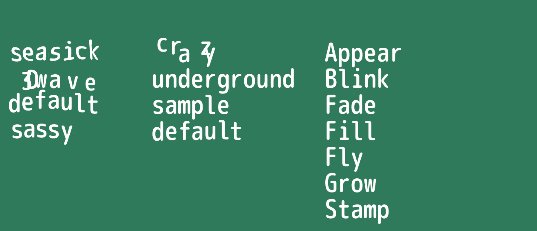
デフォルトで定義されているアニメーションを表示してみます
Effect
- Waves:上下運動するような波の動きのアニメーションができます
- Jitters:ガタガタと動くようなアニメーションができます
- Draw Animations:テキストの表示方法です。
<w=seasick>seasick</w>
<w=3Dwave>3Dwave</w>
<w=default>default</w>
<w=sassy>sassy</w>
<j=crazy>crazy</j>
<j=underground>underground</j>
<j=sample>sample</j>
<j=default>default</j>
<drawAnim=Appear>Appear</drawAnim>
<drawAnim=Blink>Blink</drawAnim>
<drawAnim=Fade>Fade</drawAnim>
<drawAnim=Fill>Fill</drawAnim>
<drawAnim=Fly>Fly</drawAnim>
<drawAnim=Grow>Grow</drawAnim>
<drawAnim=Stamp>Stamp</drawAnim>

Text Color
- Colors:シンプルに色をつける
- Gradients:グラデーション。グラデーションの向きや速度などのアニメーション設定などもできる
- Textures:画像を使える。スクロール設定もできる。
<c=rev>rev</c>
<c=rainbow>rainbow</c>
<c=blink>blink</c>
<c=watermelon>watermelon</c>
<c=fire>fire</c>

Inline
- Delays:遅延 d=秒数 で直接指定するすることもできる
- Voices:下のAudioClips SoundClips、音量調整などまとめてTextに入力して設定できる

- Fonts:フォントファイルを切り替えできる
- AudioClips:文字を表示するときに流れるSEを設定できる。複数指定できる
- SoundClips:改行時になるSeの設定ができる。複数指定できる
- Quads:テキストの間に画像を表示できる。動くのもできる。
- Materials:マテリアルの指定ができます
<v=typewriter>今日は<d=5>いい天気です
<f=walibi>今日はいい</f><f=arial->天気です</f>
<q=anybutton>あ<q=clap>あ<q=circle><q=pressA><q=square><q=triangle>
<m=dropshadow>今日は</m>いい天気です

Automatic
- AutoDelays:特定の文字の後に遅延を設定できる。カンマやコロン、タブやスペースなど。 - AutoClips:特定の文字の後にSeを再生できるMaster
- Disable Animatied Text: これにチェックを入れるとアニメーションしなくなる
その他のタグなど
太字のb
イタリックのi
フォントサイズのsize
あとはカスタムイベント用のeなどあります。
一覧はマニュアルのc. Rich Text Tagsのところを見るといいかと思います。
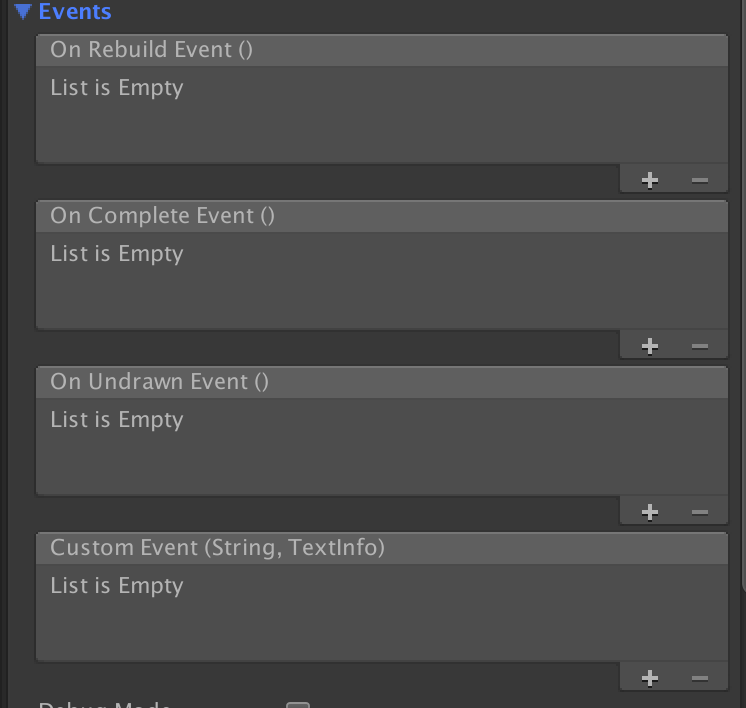
イベント
一通りできることはわかったので関数周り見ていきます
イベントは下記4つ受け取れます

- On Rebuild Event
- On Complete Event
- On Undrawn Event
- Custom Event(string, TextInfo):eタグが指定された時呼び出される。TextInfoから位置など取得できる。これにより、テキストの任意のタイミングで絵を変えたりエフェクトを出したりが可能。

このカスタムイベント非常に便利!
テキストを曲げたい
テキスト全体を曲げることも可能です
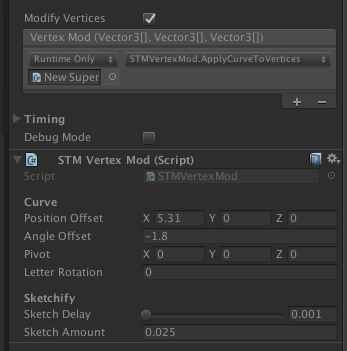
手っ取り早くやるのであればSampleフォルダにあるSTMVertexMod.csをアタッチし、
Super Text MeshのインスペクタのModify Verticesのチェックを入れて
そこのイベントにSTMVertexMod.ApplyCurveToVerticesを設定。

あとはSTMVertexModの設定をいじるだけでこんな感じにまげたりできます!
シェーダー周り
幾つかシェーダーがあります。

それぞれマテリアルを作って設定してあげればOKです。
ライトの影響をうけるものやドロップシャドウ、アウトラインなどそろってます。
はい、ここまで