uGUIを勉強するはずが気づいたらマスクでアニメーションをしている。
NGUIよりマスクが簡単だから楽しいな〜
マスクを重ねていろんな色で演出
マスクをたくさん重ねてfillAmountでアニメーションさせています。
1になったときに0にしてSetAsLastSibling();とかで優先順位を変更してあげるのを忘れずに

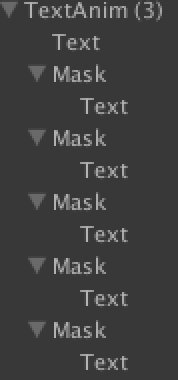
一番下のアニメーションのヒエラルキー
マスク画像は四角でテキストは同じ文字を全て設定しています

一番下のがソースだとこんな感じ
using UnityEngine;
using UnityEngine.UI;
using System.Collections;
public class TextMaskAnim2 : MonoBehaviour {
public RectTransform[] maskTranList;
private float maskWidth = 500;
private float[] nowWidthList;
void Awake()
{
nowWidthList = new float[maskTranList.Length];
for(int i = 0; i < maskTranList.Length; i++)
{
nowWidthList[i] = maskWidth / (maskTranList.Length + 1) * i;
}
}
void Start () {
}
void Update () {
for(int i = 0; i < maskTranList.Length; i++)
{
nowWidthList[i] += maskWidth * Time.deltaTime;
if(nowWidthList[i] >= maskWidth)
nowWidthList[i] = maskWidth;
if(nowWidthList[i] == maskWidth)
{
nowWidthList[i] = 0;
maskTranList[i].SetAsLastSibling();
}
maskTranList[i].GetComponent<Image>().fillAmount = nowWidthList[i] / maskWidth;
}
}
}
マスクとアンカーを使用したアニメーション
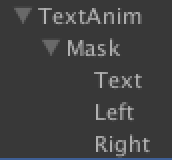
ヒエラルキーはこんな感じ。
マスクのwidthをアニメーションで増やしているだけ。
Left と Rightの括弧は位置を左よせ、右よせしてあとはいい感じにalphaとかアニメーションをかけているだけです。

マスクとアンカーとかを使用したウィンドウ

左は中心から開くウィンドウ。
仕組み的には中心からのマスクができなかったので2つのマスクを使用し、(ウィンドウのスライス画像がきれてしまうので)
上と下で0.5~1のfillAmountでアニメーションしつつウィンドウの9パッチのスライス画像のサイズも変更しています。
右は一度横幅に広がってからたてに広がるウインドウ
こちらはマスクは1つ。横にimageのサイズをのばしてからマスクのfillAmountと画像のサイズ自体を大きくしています。
アイテム画像のきらっていうやつもマスク。
これはシンプルにy画像のy座標を移動しているだけ。
一点困ったのはRect Transformのwidthとheightの変更はsizeDeltaで変更するところ・・・
rectがgetのみでsetできなくてちょっと探すのに時間がかかってしまった・・・。
あ、あと後ろのわちゃわちゃしたパーティクルとかはBlend ModesのAssetです。
ちょっといろいろためしていて・・。