今回はちょっと線がほしくなったので久しぶりに
Vectrosity
のお世話になることにしました。
何ができるか
このアセット線を描いたり、できます。四角や円もできます。
また、線にColliderをつけることもできます。線にテクスチャーを設定することも可能です。
他にも3Dのモデルなどの頂点情報をとってワイヤーフレームみたいな表示にしたり、いろいろできます。
とりあえず線を表示する
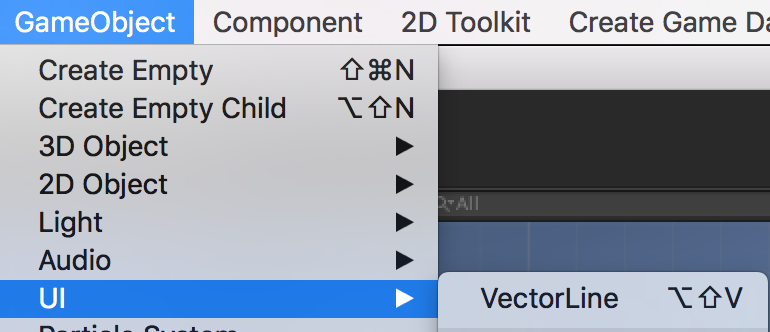
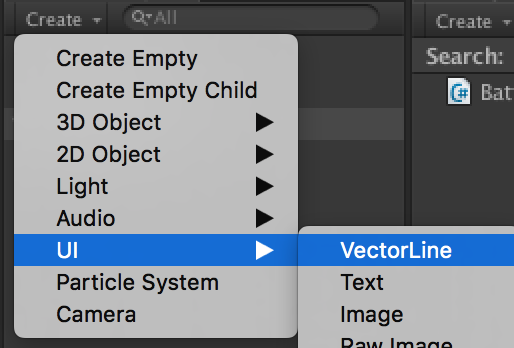
メニューからなりヒエラルキーからなりVectorLineを選択


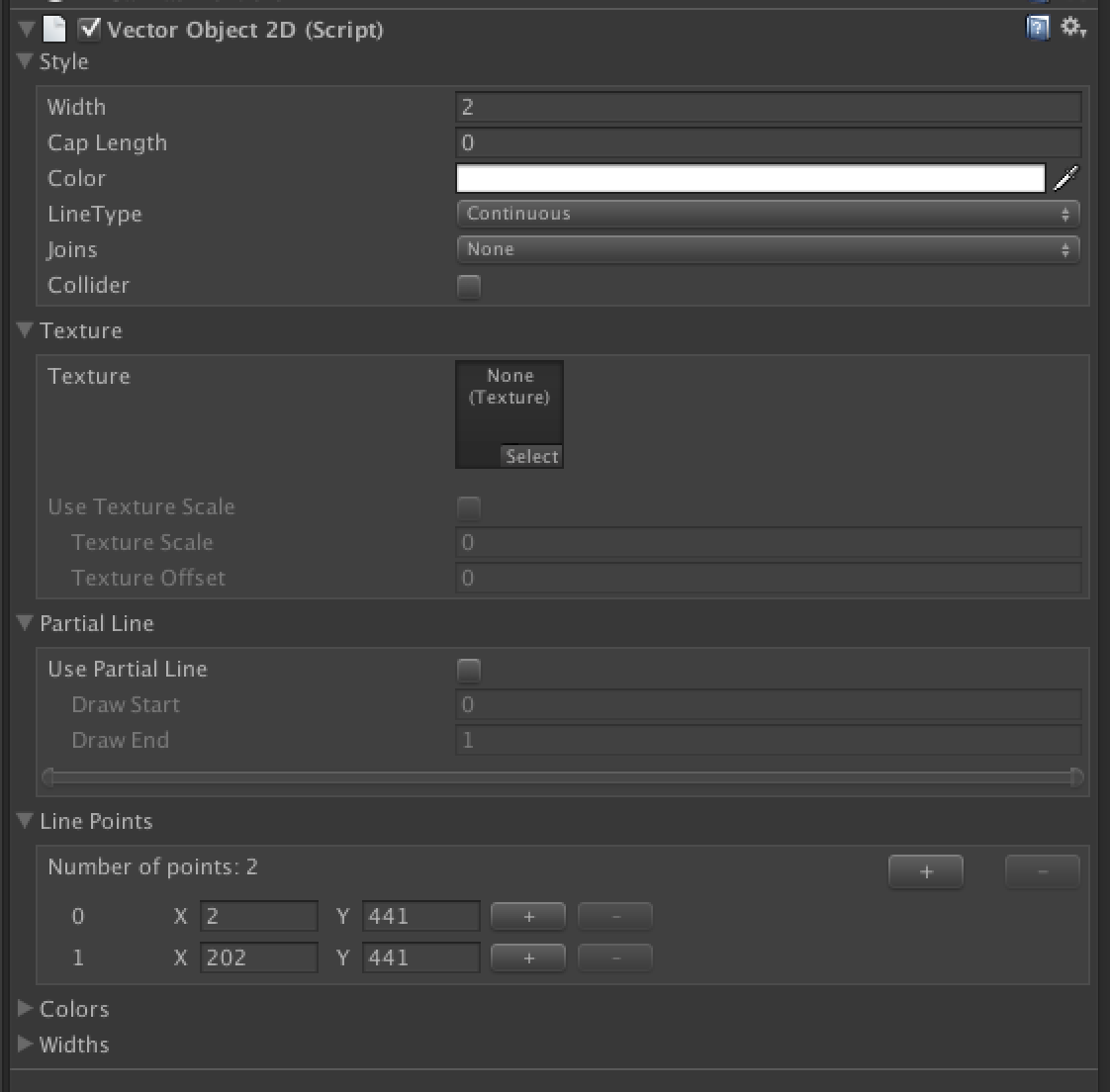
あとはこの線の設定はインスペクタで。
線の色やつなぎ目の形など設定できます。

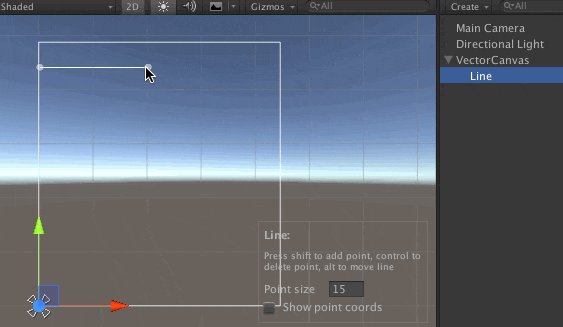
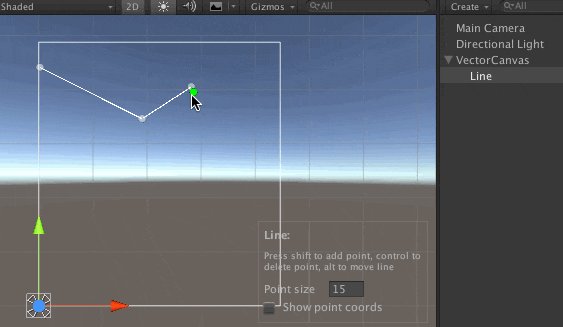
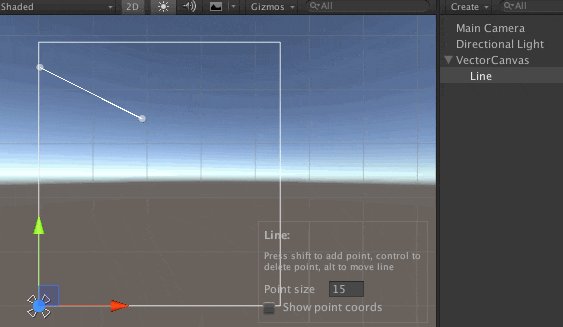
いちなどはScene上で編集できます。
ヒエラルキーでラインをクリックして、あとはドラッグで移動できます。
shiftキー+クリックでポイント追加 ccontrol+クリックでポイント削除

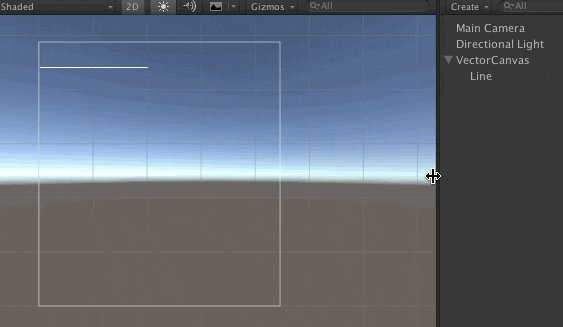
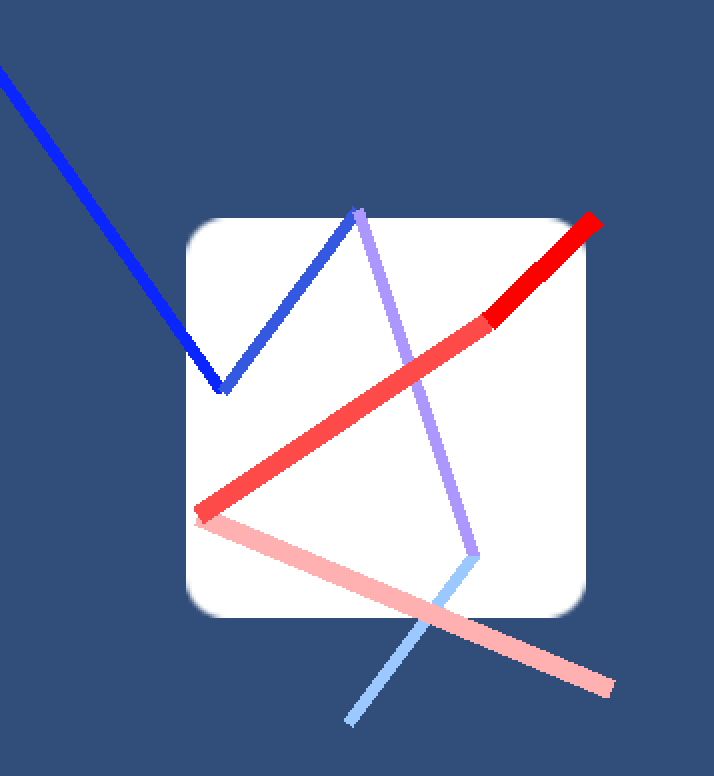
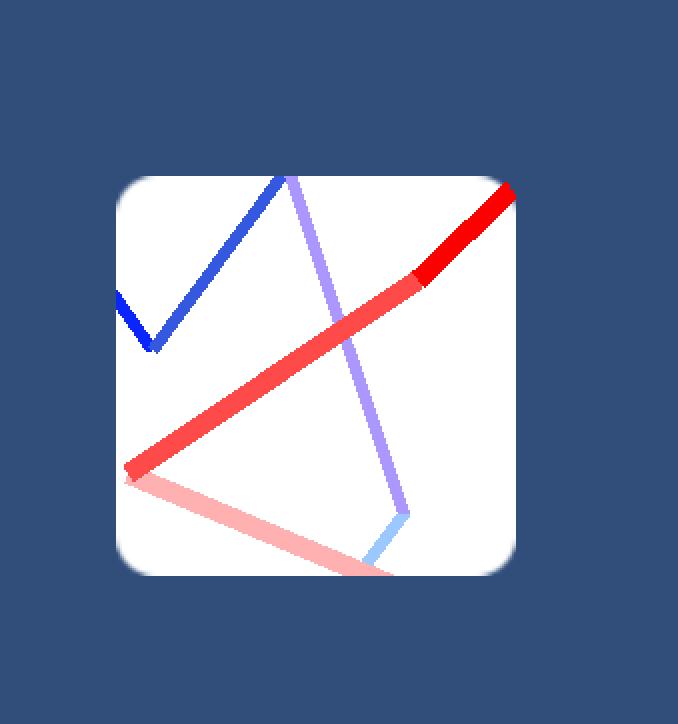
また、この線uguiのマスクでマスクすることもできます
後ろの白いのがマスク用の画像。これをuguiのマスクの子オブジェクトにlineを入れてあげるとマスクがききます。


コードから線を描く
コードからから線を描くときはまずはこれを忘れずに
using Vectrosity;
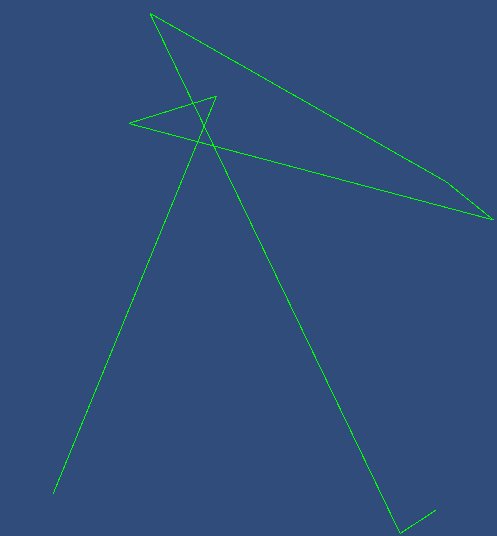
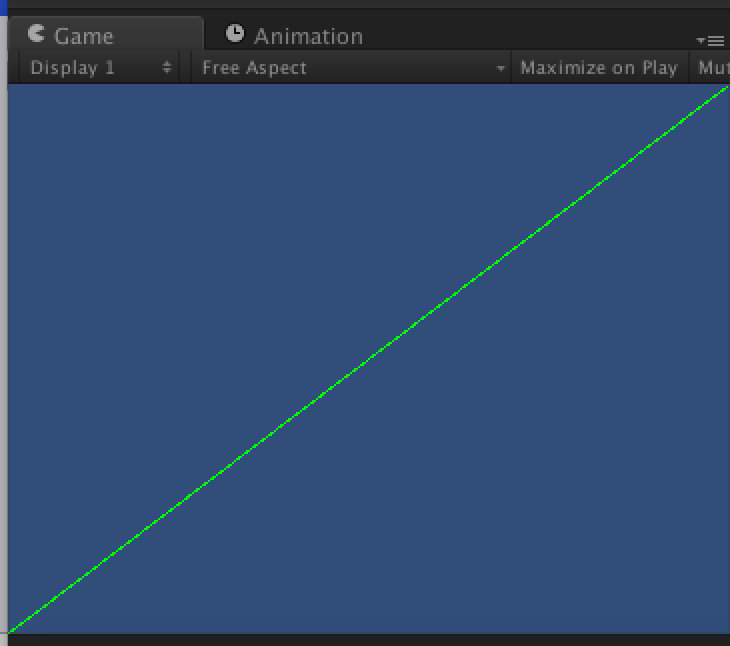
それからシンプルな線は
VectorLine.SetLine (Color.green, new Vector2(0, 0), new Vector2(Screen.width-1, Screen.height-1));

配列でも渡せるよ
Vector2[] pointList = new Vector2[Random.Range(5, 10)];
for(int i = 0; i < pointList.Length; i++)
{
pointList[i] = new Vector2(Random.Range(0f, Screen.width), Random.Range(0f, Screen.width));
}
VectorLine.SetLine (Color.green, pointList);

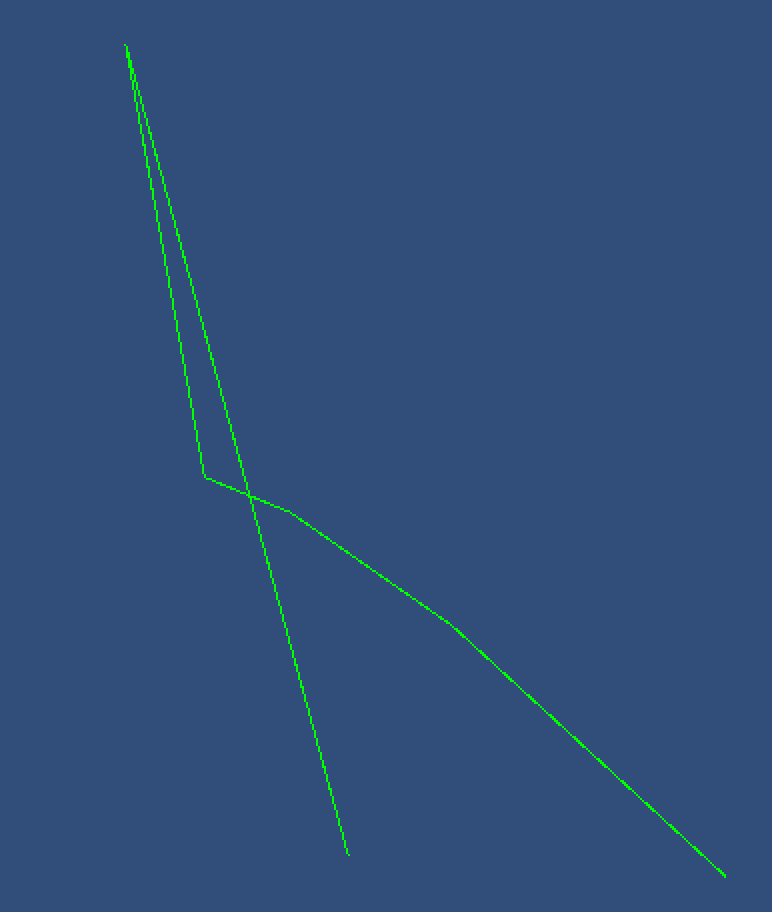
SetLineの戻り値VectorLineを変数などに入れておけば、後から位置の変更なども可能です
VectorLine myLine;
void Start ()
{
Vector2[] pointList = new Vector2[Random.Range(5, 10)];
for(int i = 0; i < pointList.Length; i++)
{
pointList[i] = new Vector2(Random.Range(0f, Screen.width), Random.Range(0f, Screen.width));
}
myLine = VectorLine.SetLine (Color.green, pointList);
}
void Update () {
myLine.points2[1] = new Vector2(Random.Range(0f, Screen.width), Random.Range(0f, Screen.width));
myLine.Draw();
}
消すときは
VectorLine.Destroy (ref myLine);
で消えます
他にも
- 四角:makeRect
- 角丸:MakeRoundedRect
- 円:MakeCircle
- 楕円:MakeEllipse
- 弧:MakeArc
- 曲線:MakeCurve
など色々あります。
さてさて作りたかったものをつくろう
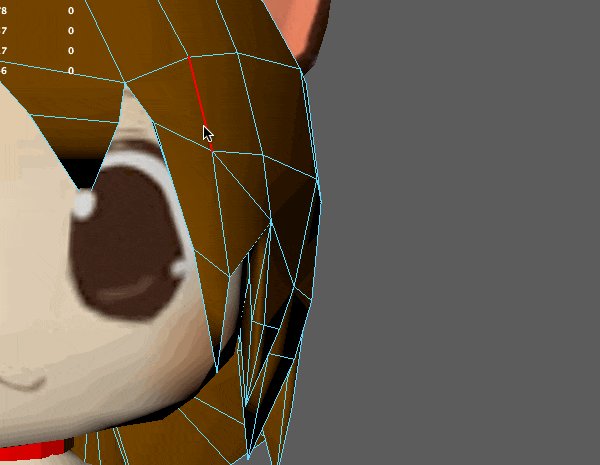
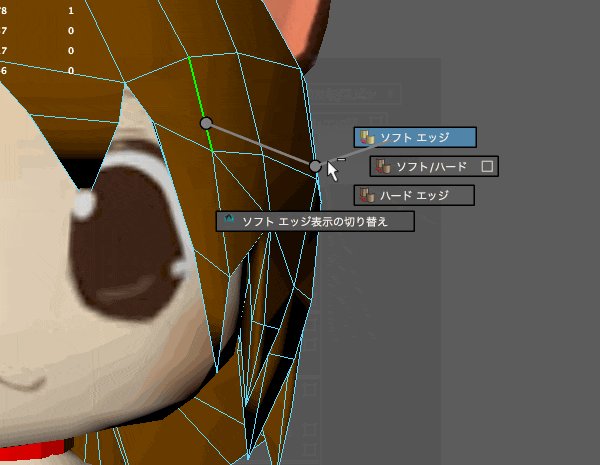
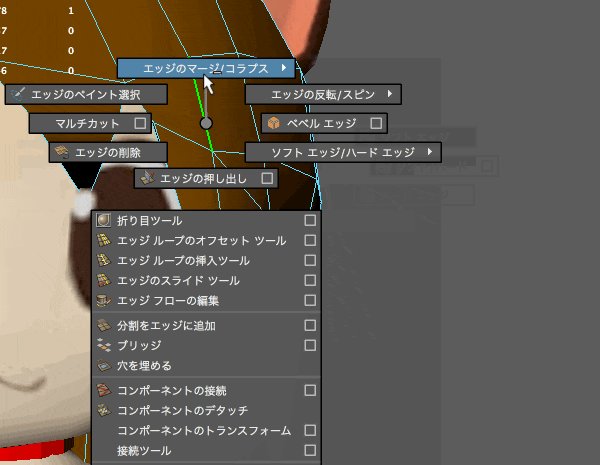
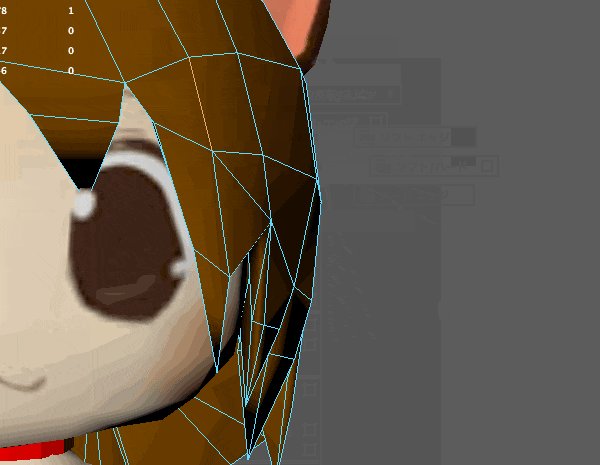
私が作りたいのはmayaのUIのこれ。
スマホとかだとやっぱりメニューコマンドの選択は楽にしたいということで、
これを作ってみたく、これの線のところをVectrosityでやろうかと思いました

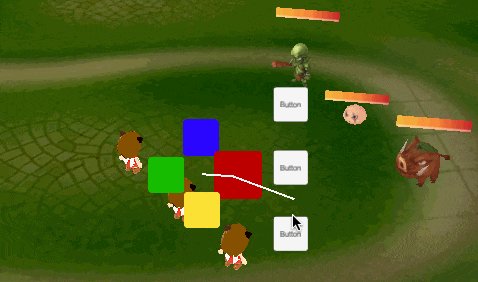
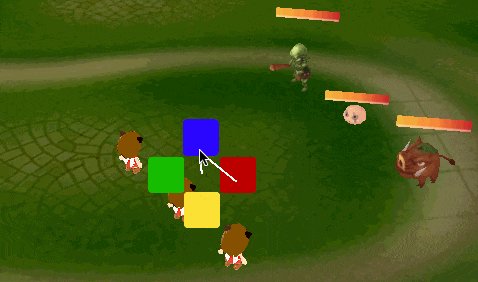
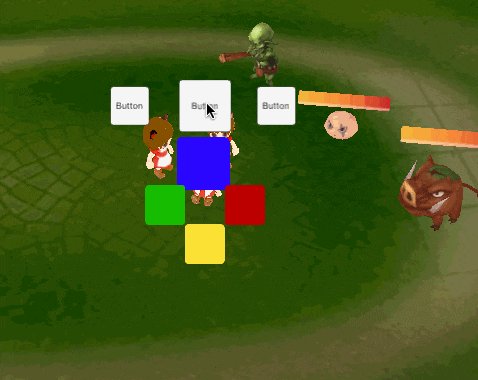
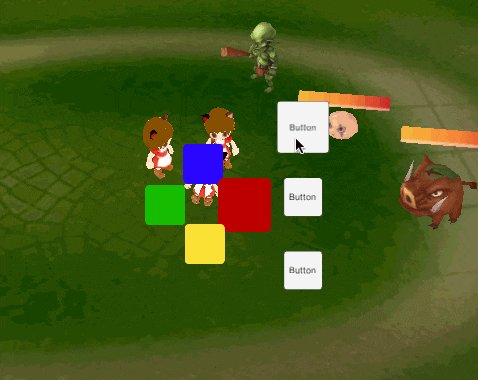
だいぶやっつけですが現状はこんな感じ。

ちなみになつかしのスーパーマリオRPGみたいな戦闘を作りたくなって、
スマホでタップしてメニュー選択はだるいと思いこうすることに。
ちなみにこのVectrosityのラインなどはuGUIだとCanvas Overlayにしか対応していないので注意
ちょっとやっつけだけど一旦こんな感じでここまで。